Elementor vs Breakdance:功能比较(无偏见)
已发表: 2022-11-25WordPress 页面构建器插件领域的竞争越来越激烈。 在 Elementor 仍在成为市场领导者的同时,许多竞争对手都在试图抢占王位。 Breakdance 就是其中之一。 本文将比较 Elementor 和 Breakdance 提供的功能,主要目的是帮助您为下一个项目选择最佳选择。
让我们首先从 Breakdance 介绍开始,因为我们非常确定您还不太熟悉它——与 Elementor 不同。
Breakdance 是来自 Soflyy(Oxygen 的开发商)的新页面构建器插件。 从编辑的角度来看,Breakdance 和 Oxygen 之间没有太大区别(除了默认外观,即 Breakdance 在亮模式下可用,而 Oxygen 默认提供暗模式)。 但整体的编辑体验并没有太大的不同。
Breakdance 和 Oxygen 之间最显着的区别在于获得它们的方式。 要获得 Breakdance,您需要按年订阅。 而要获得氧气,您可以支付一次。
Elementor vs Breakdance:目标市场
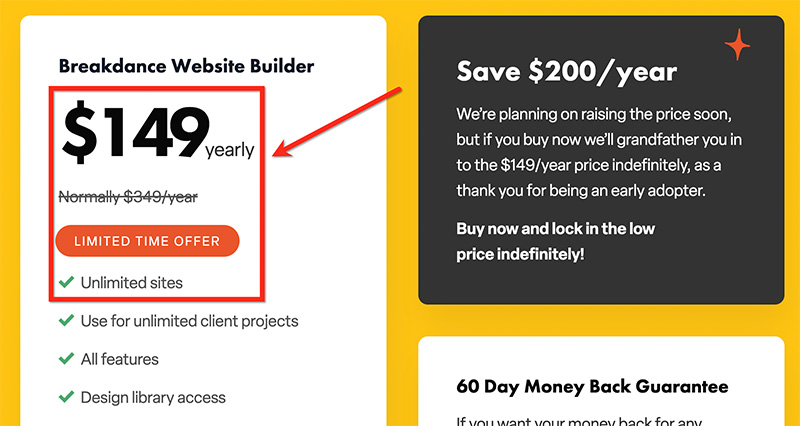
通过了解定价计划,您可以轻松识别 WordPress 插件的目标市场。 当你查看 Breakdance 的定价页面时, 您只会看到一个定价计划选项每年花费 349 美元(正常价格)。 该计划允许您在不受限制的网站上使用您的许可证。 从这里,你可以很容易地得出结论,Breakdance 是针对代理机构和自由职业者为客户创建网站的。

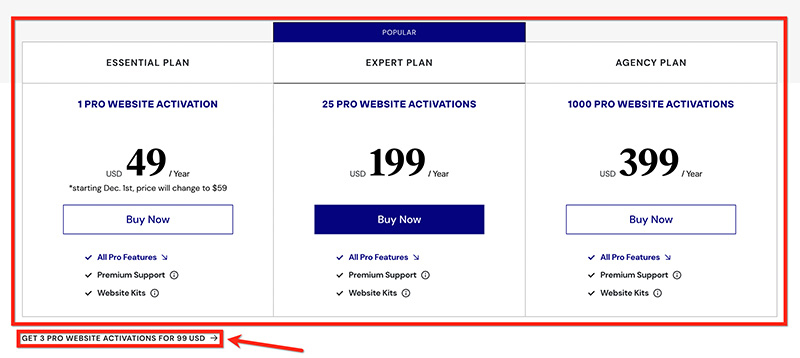
同时,Elementor 面向所有 WordPress 用户层。 从博主、在线企业主、自由职业者到代理机构。 Elementor 提供四种定价计划,您可以根据需要进行选择。 例如,如果您是一名负责管理一个博客的博主,您可以订阅 Essential 计划,每年仅需 59 美元。

Elementor vs Breakdance:一般特征
首先是第一件事。 我们将在此处与 Breakdance 进行比较的 Elementor 版本是专业版。 如果您以前没有使用过 Elementor,可以在这篇文章中阅读 Elementor Free 和 Pro 之间的区别。
— 主题生成器
Elementor(更准确地说是 Elementor Pro)和 Breakdance 都带有主题构建器功能。 使用此功能,您可以为您的站点部分创建自定义模板,例如页眉、页脚、单个帖子、存档页面、404 页面等。 您可以使用您使用的页面构建器的编辑器以可视方式创建自定义模板。
Elementor 的主题构建器功能允许您为页眉、页脚等部分创建自定义模板。 霹雳舞也是。
无论是 Elementor 还是 Breakdance,您还可以设置显示条件以设置应用模板的位置(整个站点、特定页面、特定帖子等)。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 标头 | 是的 | 是的 |
| 页脚 | 是的 | 是的 |
| 单帖 | 是的 | 是的 |
| 单身年龄 | 是的 | 是的 |
| 存档页面(类别、标签、作者) | 是的 | 是的 |
| 搜索结果页面 | 是的 | 是的 |
| 404页面 | 是的 | 是的 |
| 自定义帖子类型 | 是的 | 是的 |
— WooCommerce 生成器
WooCommerce 是一个流行的插件,可以为您的 WordPress 网站添加电子商务功能。 安装并激活 WooCommerce 后,您将在 WordPress 网站上找到以下页面和模板。
- 店铺页面
- 购物车页面
- 结帐页面
- 我的账户页面
- 单品模板
- 产品存档模板
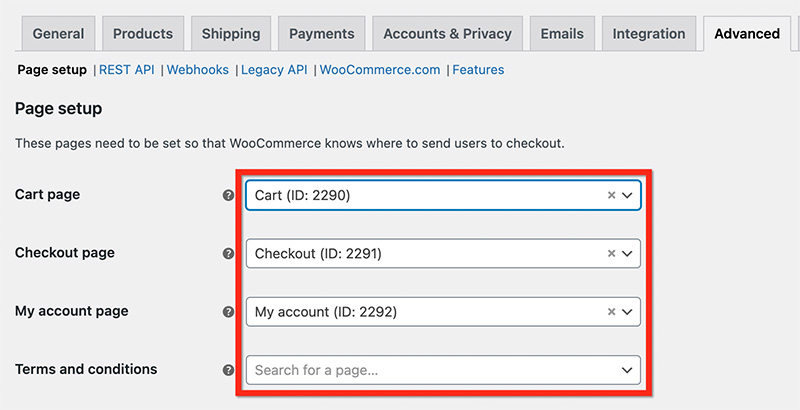
您可以从 WooCommerce 设置页面设置自定义页面以替换默认的 WooCommerce 页面(商店页面、购物车页面、结帐页面和我的帐户页面)。

Elementor 和 Breakdance 带有为上述页面设计的有用元素。 例如,Breakdance 提供结帐页面元素,您可以将其添加到使用 Breakdance 创建的自定义结帐页面。
WooCommerce 模板怎么样?
除了为默认站点部分创建自定义模板外,Elementor 和 Breakdance 的主题构建器功能还允许您为 WooCommerce 部分创建自定义模板,如下所示:
- 单品页面
- 产品存档页面
| 元素者 | 霹雳舞 | |
|---|---|---|
| 店铺页面 | 是的 | 是的 |
| 购物车页面 | 是的 | 是的 |
| 结帐页面 | 是的 | 是的 |
| 我的账户页面 | 是的 | 是的 |
| 单品模板 | 是的 | 是的 |
| 产品存档模板 | 是的 | 是的 |
— 表单生成器
Elementor 和 Breakdance 都带有专门用于创建表单的元素。 Elementor 有两个用于创建表单的元素:用于创建登录表单的登录小部件和用于创建各种表单类型的表单小部件。
同时,Breakdance 有四个专门用于创建表单的元素:忘记密码表单、表单生成器、登录表单和注册表单。
# Elementor 表单生成器
如上所述,Elementor 提供了两个元素(小部件)来创建表单。 您可以使用登录小部件在您的网站上创建自定义登录页面。 要创建其他表单类型,您可以使用表单小部件。
Elementor 的 Form widget 支持以下字段类型:
- 文本
- 电子邮件
- 文本区
- 网址
- 电话
- 收音机
- 选择
- 复选框
- 验收
- 数字
- 日期
- 时间
- 上传文件
- 密码
- HTML
- 隐
为了保护您的表单免受垃圾邮件发送者的侵害,您可以将您的表单与蜜罐或 reCAPTCHA 集成。 在 Elementor 中,您还可以根据需要创建多步骤表单。
Elementor 的表单小部件支持以下操作:
- 发送到电子邮件
- 发送到 MailChimp
- 发送到 ActiveCampaign
- 发送到 GetResponse
- 发送到 ConverKit
- 发送到 MailerLite
- 发送到 MailPoet
- 发送至微信
- 发送到松弛
- 发送至 Discord
- 发送至丢弃
- 打开一个弹出窗口
此外,Elementor 还带有一个内置的提交管理器,以防您想将表单提交保存到数据库中。
# 霹雳舞表格生成器
Breakdance 比 Elementor 带有更多的表单小部件。 对于特定的表单类型,它有四个元素:
- 忘记密码表单:创建丢失的忘记密码表单
- 登录表单:创建登录表单
- 注册表格:创建注册表格
- 表单生成器:到其他电子邮件选择加入表单、联系表单等。
Breakdance 的 Form Builder 元素支持以下字段类型:
- 文本
- 电子邮件
- 文本区
- 电话号码
- 收音机
- 复选框
- 选择
- 数字
- 日期
- 时间
- 密码
- 隐
- HTML
而对于动作,它支持:
- 发送到 ActiveCampaign
- 发送到 JavaScript
- 发送至滴灌
- 发送至 Discord
- 发送到松弛
- 发送到电子邮件
- 发送到 GetResponse
- 发送到 MailChimp
- 发送到 MalierLite
- 打开一个弹出窗口
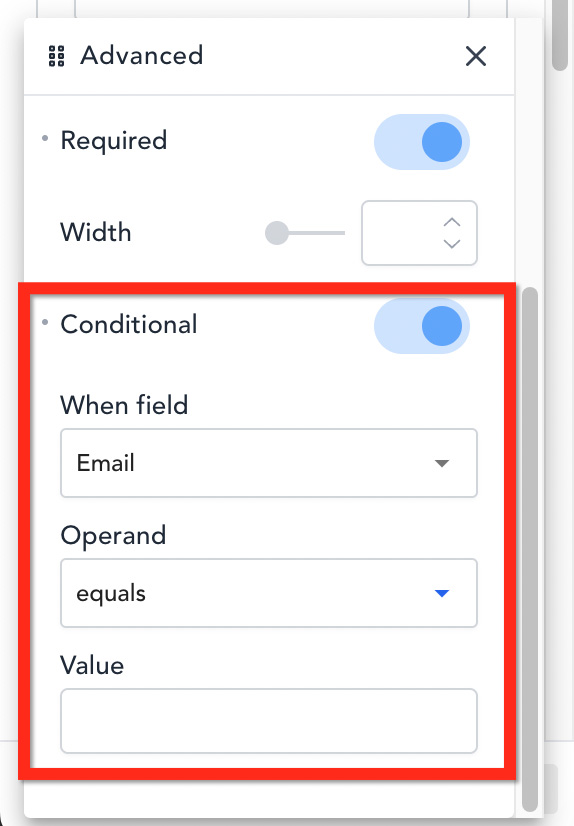
Breakdance 还带有一个内置的提交管理器。 此外,它支持条件逻辑,允许您根据特定参数显示字段。 例如,您可以将一个字段设置为仅在前一个字段已填写时显示。

| 元素者 | 霹雳舞 | |
|---|---|---|
| 支持的字段数 | 16 | 13 |
| 第三方集成 | 是的 | 是的 |
| 内置提交管理器 | 是的 | 是的 |
| 多重步骤 | 是的 | 不 |
| 条件逻辑 | 不 | 是的 |
| 表单安全 | Honeypost,reCAPTCHA | Honeypost,reCAPTCHA |
| 登录表单 | 是的 | 是的 |
| 报名表格 | 不 | 是的 |
| 丢失密码表格 | 不 | 是的 |
— 弹出窗口生成器
弹出窗口生成器在 WordPress 中有很多用途。 虽然大多数 WordPress 用户使用弹出窗口生成器来创建电子邮件选择加入弹出窗口,但您也可以使用它在您的网站上添加特定功能。 例如,您可以使用弹出式构建器来创建全屏菜单。
无论是 Elementor 还是 Breakdance 都带有一个复杂的弹出构建器功能,您可以使用它来创建以下内容:
- 电子邮件选择加入弹出窗口
- 全屏菜单
- 通知栏
- 内容柜
使用 Elementor 或 Breakdance 创建弹出窗口时,您可以完全控制设计,因为弹出窗口创建过程是在各自的编辑器中完成的。 所以从技术上讲,你可以添加任何你想要的元素。
Elementor 和 Breakdance 的弹出窗口构建器支持显示条件,允许您设置弹出窗口在您网站上的显示位置。 无论是在整个网站、特定页面还是帖子上。 此外,您可以设置以下触发器类型来设置弹出窗口的显示方式:
| 元素者 | 霹雳舞 | |
|---|---|---|
| 在页面加载时 | 是的 | 是的 |
| 在页面滚动 | 是的 | 是的 |
| 点击 | 是的。 按钮和选择器 | 是的。 选择器 |
| 不活动后 | 是的 | 是的 |
| 退出意图 | 是的 | 是的 |
| 对登录用户隐藏 | 是的 | 是的 |
| 在特定浏览器上显示 | 是的 | 是的 |
| 在特定设备上显示 | 是的 | 是的 |
| 来自搜索引擎 | 是的 | 是的 |
— 动态内容
Elementor 和 Breakdance 都带有主题构建器功能,允许您为主题部分(页眉、页脚、存档页面等)创建自定义模板。 在您的自定义模板上,您可以添加动态内容,例如页面标题、存档标题、特色图片等。
除了 WordPress 默认的动态内容(页面标题、存档标题等)外,Elementor 和 Breakdance 还支持来自 CPT UI 和 ACF 等插件的自定义动态内容。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 帖子标题 | 是的 | 是的 |
| 文章摘录 | 是的 | 是的 |
| 发布内容 | 是的 | 是的 |
| 后元 | 是的 | 是的 |
| 存档标题 | 是的 | 是的 |
| 存档说明 | 是的 | 是的 |
| 特色图片 | 是的 | 是的 |
| 用户头像 | 是的 | 是的 |
| 用户简介 | 是的 | 是的 |
| 自定义帖子类型 | 是的 | 是的 |
| 自定义字段 | 是的 | 是的 |
— 循环生成器
循环构建器是创建复杂动态网站的有用功能。
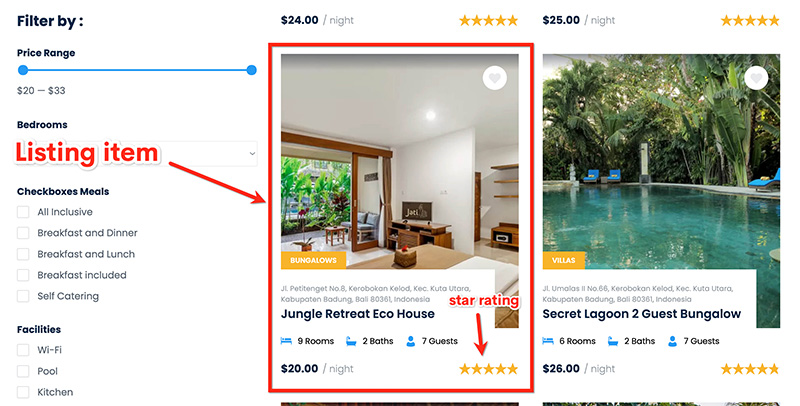
假设您想创建一个列表网站(例如,一个房地产列表网站)。 要显示列表项目,您计划创建一个专用的列表页面。 在 Elementor 中,您可以使用 Posts 小部件来满足这种需求。 在 Breakdance 中,您可以使用 Post List 元素。
但是,这些元素不允许您自由地将自定义元数据添加到列表项。 您仅限于元素提供的内容。
为了更清楚,让我们举个例子。 假设您想为您的列表项目添加星级评级——如下所示:

循环生成器允许您为列表项目创建自定义模板并在任何您想要的地方使用它。 当然,您可以将任何元素(无论是静态的还是动态的)添加到您的列表项目模板中,包括星级。
Elementor 和 Breakdance 都带有循环生成器功能。
在撰写本文时(2022 年 11 月),Elementor 的循环构建器功能仍处于测试阶段。 另一方面,Breakdance 的循环构建器已经处于稳定版本中,因此可以更好地使用。 您可以将自定义字段数据添加到循环模板中。

— 用户访问管理器
如果您是代理机构或自由职业者并且经常为客户创建网站,那么用户访问管理器对您来说是一个方便的功能。 使用此功能,您可以让您的客户访问您创建的页面,但无法更改设计设置。 相反,他们只能更改内容。
在此上下文中,User Access Manager 的工作方式是为特定用户角色禁用设置面板上的样式选项卡。 例如,如果您为编辑角色启用用户访问管理器,则所有具有编辑角色的用户将无法访问样式选项卡。


如果您经常为客户创建网站,则用户访问管理器是一个方便的功能,因为并非所有客户都具备设计技能。 如果您完全控制设计,他们可能会破坏您的设计。
用户访问管理器在 Elementor 和 Breakdance 上均可用。
- 其它功能
除了上述主要功能外,Elementor 和 Breakdance 还提供一些其他功能来简化您的工作。 例如,您可以使用代码插入器将自定义代码插入您的网站(例如,Google Analytics 跟踪代码)、操作链接,以及即将推出和维护模式。
Elementor vs Breakdance:设计特点
— 响应式编辑
响应式编辑是您在选择页面构建器插件时需要注意的关键功能之一。 使用此功能,您可以针对所有设备屏幕尺寸优化页面(或自定义模板)的设计。
一般来说,在网页设计的背景下有三种屏幕尺寸:台式机、平板电脑和智能手机。 您可以根据每个设备的屏幕尺寸定制您的设计。 Elementor 和 Breakdance 都允许您这样做,这要归功于它们的响应式编辑功能。
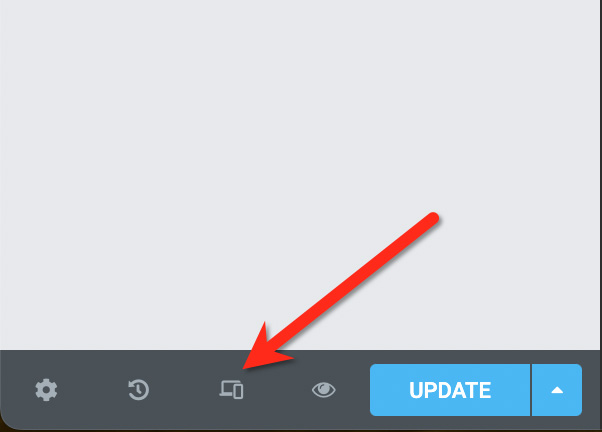
要针对特定设备屏幕尺寸开始优化您的设计,您可以更改编辑模式(默认模式为桌面)。 在 Elementor 中,您可以单击设置面板底部的设备图标来切换设备模式:

您可以选择三种设备类型:台式机、平板电脑和智能手机。 如果您想针对特定屏幕尺寸优化您的设计,您还可以设置自定义断点(断点是网站内容根据设备宽度响应的点——以像素为单位)。
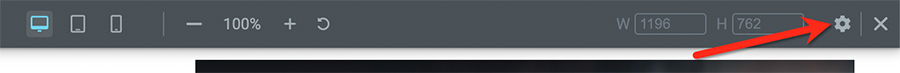
要设置自定义断点,您可以单击顶部栏区域中的齿轮图标,然后转到设置面板。

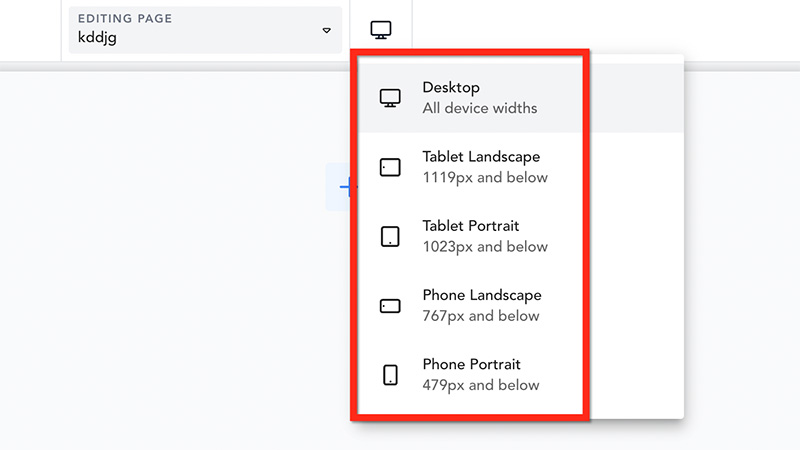
在 Breakdance 中,您可以通过单击编辑器顶部栏上的设备图标来切换设备模式。 您已经有 5 个设备屏幕尺寸选项可供选择。 如果需要,您还可以设置自定义断点。

要针对较小的设备屏幕(例如智能手机)优化您的设计,您还可以禁用一个元素。 如有必要,您还可以反转部分中的列。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 自定义断点 | 是的 | 是的 |
| 反向列 | 是的 | 是的 |
| 显示/隐藏元素 | 是的 | 是的 |
- 布局
# 页面布局
Elementor 提供的便利功能之一是能够从编辑器设置页面布局。 在开始编辑页面之前,您可以单击设置面板底部的齿轮图标来设置页面布局。 您有以下页面布局选项:
- 默认:您在网站设置中设置的默认页面布局
- Elementor Canvas:空白页面布局。 没有页眉和页脚
- Elementor Full-width:类似于 Elementor Canvas,但带有页眉和页脚
- 主题:主题的默认页面模板
在 Breakdance 中,您只有两种页面布局选项:空白和默认。 同样,您必须从 Gutenberg 编辑器设置页面布局。 Breakdance 没有提供从编辑器设置页面布局的选项。
— 设计布局
通常,页面构建器上的元素分为三种类型:部分、列和实际设计元素(在 Elementor 中称为小部件)。 每次添加新元素时,您都可以设置其位置。 此外,您可以设置其周围其他元素的边距。
Elementor 和 Breakdance 提供的设计布局功能之一是 flexbox。 此功能允许您在一个部分的每一列中对齐和分布元素。 无论是垂直还是水平。
Elementor 和 Breakdance 都已经有了 flexbox 选项。 Elementor 甚至具有新的 flexbox 容器功能,可提供更多的设计布局灵活性。
除了 flexbox 之外,您还可以使用其他设计布局选项,例如内联定位、自定义定位和 Z-Index。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 自定义定位 | 是的 | 是的 |
| Z-指数 | 是的 | 是的 |
| 弹性盒对齐 | 是的 | 是的 |
| 在线定位 | 是的 | 是的 |
| 边距和填充 | 是的 | 是的 |
— 媒体和资产
没有媒体元素的设计将是鸡肋。 媒体元素可以是图像、图像和图标。 您可以在 Elementor 或 Breakdance 设计中毫不费力地添加这些媒体元素类型。
# 图标
Elementor 依赖 Font Awesome(免费版)为用户提供图标库。 如果您想使用自己的图标,可以通过 Elementor 设置页面上传它们。
同时,Breakdance 提供了更多图标集,因为它使用两个图标提供程序:Font Awesome(免费版)和 IconMoon(免费版)。 如果您想使用自定义图标,您还可以上传自己的图标集。
# 图片
所有页面构建器都有一个共同点。 它们允许您将图像添加到您的设计中。 不同之处在于您可以应用于图像的样式。
在 Elementor 和 Breakdance 中,您可以应用基本设置,例如边框半径、大小和对齐方式。 除了这些基本设置之外,您还可以应用更高级的样式,例如图像遮罩和 CSS 过滤器。
无论是 Elementor 还是 Breakdance 还带有内置的延迟加载设置,以保持甚至提高您网站的速度。
# 视频
视频是您可以在 Elementor 和 Breakdance 中添加到设计中的另一种媒体元素。 您可以添加来自 YouTube、Vimeo 和 DailyMotion 等服务的视频。 当然,您也可以上传自己的视频。
无论是 Elementor 还是 Breakdance,您都可以控制视频的行为。 例如,您可以启用循环选项以将视频设置为连续播放。 或者,如果您想让视频无声播放,您可以将其静音。 为了网站速度,您还可以对视频启用延迟加载。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 图标库 | 字体真棒 | 字体很棒,IconMoon |
| 背景视频 | 是的 | 是的 |
| 背景幻灯片 | 是的 | 是的 |
| 图像遮蔽 | 是的 | 是的 |
| 懒加载 | 是的 | 是的 |
— 色彩与效果
Elementor 和 Breakdance 允许您在设计中使用颜色。 此外,您还可以添加框阴影和 CSS 滤镜等效果。
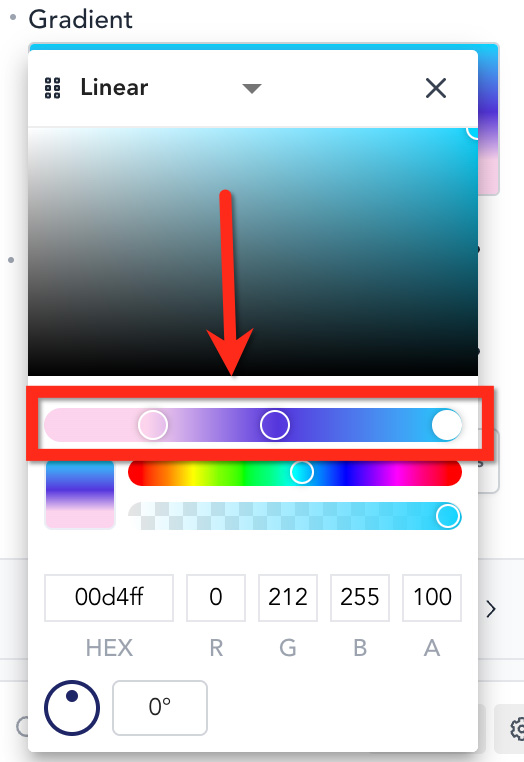
Elementor 中没有的 Breakdance 功能是高级渐变生成器。 在 Breakdance 中,您可以创建由多种颜色(超过两种)组成的渐变。

您可以将渐变应用到按钮、文本以及部分和列的背景。 您甚至可以将渐变背景变成很酷的动画,从而可以控制速度和比例。
在 Elementor 中,您最多只能将两种颜色添加到渐变中。 此外,没有选项可以将你的渐变变成像上面那样的动画。
但是,Elementor 具有动态颜色功能,如果您想向您的网站添加动态颜色(需要与 ACF 集成),该功能非常有用。 例如,您可以使用该功能在页面上创建动态背景。 另一个示例,您使用它为博客文章标题创建自定义颜色。
Elementor 和 Breakdance 提供的另一个与颜色相关的功能是全局颜色。 此功能非常有用,尤其是当您的网站由多个页面和元素组成时。 使用全局颜色,您可以通过单击一次更改多个元素的颜色。 无论是在同一页面还是不同页面。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 全球色彩 | 是的 | 是的 |
| 动态色彩 | 是的 | 不 |
| 坡度 | 最多2种颜色 | 多于两种颜色 |
| 背景叠加 | 是的 | 是的 |
| CSS 过滤器 | 是的 | 是的 |
| 箱影 | 是的 | 是的 |
— 排版
Elementor 和 Breakdance 带有一些专门用于将文本元素添加到您的设计中的元素。 例如,您可以使用 Heading 元素向页面添加标题元素。 当然,您还可以自定义文本,例如设置颜色、字体系列、字体大小等。
Elementor 和 Breakdance 都与 Google Fonts 集成以提供一系列字体系列。 在 Elementor 和 Breakdance 中也可以添加自定义字体。 Elementor 支持 woff、woff2 和 ttf 格式。 而 Breakdance 仅支持 woff 和 woff2。
无论是 Elementor 还是 Breakdance,您都可以添加全局字体。 与全局颜色相同,如果您的网站包含多个页面,则全局字体也很有用。 您可以一次更改多个文本的字体设置,只需单击一下。
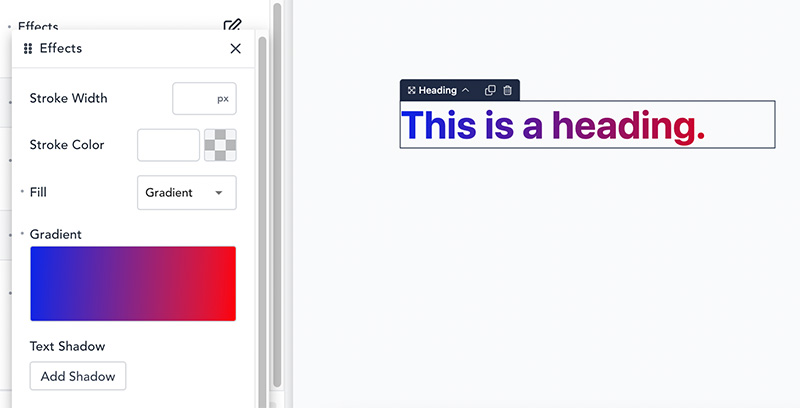
Breakdance 上可用但 Elementor 上不可用的功能是能够将渐变应用于文本。

您需要处理 CSS 代码才能在 Elementor 中创建渐变文本。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 全球排版 | 是的 | 是的 |
| 排版控制 | 是的 | 是的 |
| 自定义字体 | 是的 | 是的 |
| 文字描边效果 | 是的 | 是的 |
| 渐变效果 | 不 | 是的 |
— 运动和互动
正如我们在上面所披露的那样,Breakdance 允许您创建背景渐变并将其变成动画背景。 它只是您可以解锁的动画功能之一。 您可以使用其他几个与动画相关的功能。 比如悬停效果、鼠标效果、视差效果等等。
与 Breakdance 一样,Elementor 也带有一些内置功能,使您的页面看起来更生动。 以下是 Elementor 和 Breakdance 提供的一些与动画相关的功能。
| 元素者 | 霹雳舞 | |
|---|---|---|
| 滚动效果 | 是的 | 是的 |
| 鼠标效果 | 是的 | 不 |
| 悬停动画和 CSS 变换 | 是的 | 是的 |
| 入口动画 | 是的 | 是的 |
| 视差背景 | 是的 | 不 |
| 粘性效果 | 是的 | 是的 |
| 动画渐变背景 | 不 | 是的 |
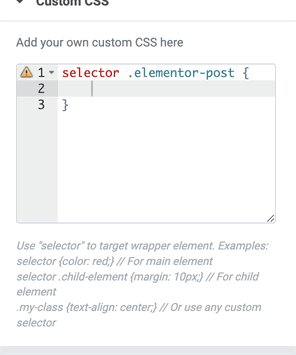
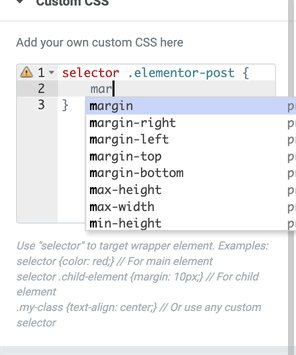
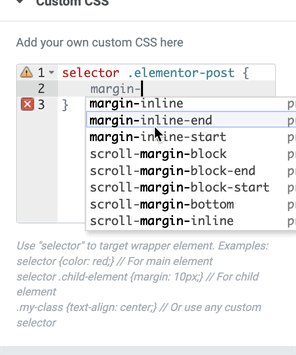
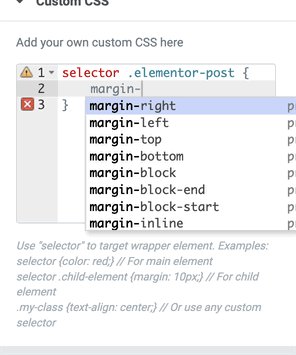
— 自定义 CSS
如果您发现 Elementor 或 Breakdance 上没有针对特定需求的内置设置,您可以添加自定义 CSS。 Elementor 和 Breakdance 都允许您将自定义 CSS 添加到您的设计中。
添加自定义 CSS 的方法在 Elementor 和 Breakdance 上是相同的。 您可以从一个选择器开始,以定位要将 CSS 代码应用到的元素。 但是,由于Elementor或者Breakdance都提供了官方的元素选择器页面,所以需要自己去检查元素,这就够费时的了。 我们创建了 Elementor 小部件选择器列表,以简化您在 Elementor 中添加自定义 CSS 的工作。
在自定义 CSS 方面,Elementor 的一个好处是 CSS 属性的自动完成功能,可以避免输入错误并节省时间。 霹雳舞没有类似的功能。

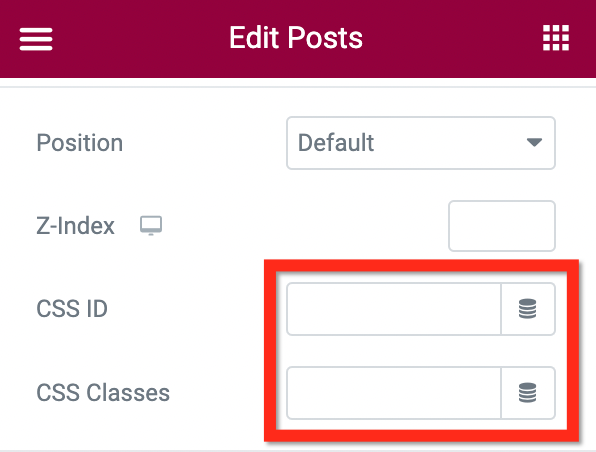
除了通过预定义的选择器向元素添加自定义 CSS 之外,您还可以通过主题定制器上的附加 CSS块或主题上的专用 CSS 文件添加自定义 CSS。 您可以简单地将某个声明的 CSS 类或 CSS ID 添加到要应用该声明的元素。 Elementor 和 Breakdance 都允许您向元素添加 CSS 类或 ID。

判决
Elementor 和 Breakdance 是很棒的页面构建器插件,可让您更轻松地在 WordPress 中创建网站。 两者都有一个现代的、相似的编辑器。 事实上,Elementor 和 Breakdance 都是使用最流行的 JavaScript 框架构建的。 Elementor 是用 React.js 构建的,而 Breakdance 是用 Vue.js 构建的。
Elementor 和 Breakdance 也为用户提供了类似的功能。 从主题构建器、WooCommerce 构建器、弹出窗口构建器、表单构建器到循环构建器。
从定价方面来看,Breakdance 显然并不针对所有 WordPress 用户。 相反,它专注于为客户创建网站的机构和自由职业者。 同时,Elementor 面向所有人。 来自个人博主、小企业主、代理机构等。 它对每种用户类型都有不同的计划。 但从功能上看,Elementor 和 Breakdance 并没有太大区别。 存在细微差异,但不会太显着。
