Elementor 与 Gutenberg 比较 2024:哪个更好?
已发表: 2024-03-29您是否还在纠结 Elementor 和 Gutenberg 哪个更好? 那么您来对地方了。
Elementor 是市场上最受欢迎的页面构建器之一。 如果您已经使用 WordPress 很长时间,那么您肯定对 Elementor 很熟悉。
超过 10.1% 的网站使用它,并且最近其受欢迎程度激增。
然而,WordPress 5 具有一个开箱即用的新页面构建器,称为 Gutenberg。 Gutenberg 是您可能已经熟悉的基于块的编辑器。
但哪个更好呢? 作为开发人员,您应该选择足够灵活的东西来满足您的要求。
在本文中,我们将比较 Gutenberg 与 Elementor,并帮助您确定哪个更适合您的网站。
让我们首先简单介绍一下两位编辑。
Elementor 与古腾堡:快速介绍
为了开始比较 Gutenberg 编辑器与 Elementor,我们先了解一下这两个构建器的基础知识。
元素器

Elementor 是最受欢迎的 WordPress 页面构建器插件,全球安装量超过 800 万。 它允许您使用拖放界面自定义您的网站,无需编码技能即可轻松创建页面和帖子。
Elementor 附带了多个小部件,可让您向网站添加各种功能。 如果这还不够,可以使用许多 Elementor 插件来添加更多小部件和样式选项。
然而,Elementor 最崇高的特点是它的设计能力。 您可以设置自定义位置、更改填充边距以及创建颜色和排版的全局规则。
此外,Elementor 提供免费版和专业版。 Elementor 的免费版本附带 40 多个基本小部件和 30 多个模板。 Elementor Pro 版本额外提供 90 多个小部件、300 多个模板、网站构建器套件、高级支持和其他功能。
从 Elementor 开始
古腾堡

Gutenberg 是默认的 WordPress 页面构建器。 它于 2018 年发布,然后被 WordPress 经典编辑器取代,后者是原始的富文本/HTML 内容编辑器,没有拖放功能。
Gutenberg 的优点是您不必编写任何 HTML 代码或 CSS。 它是一个基于块的基本编辑器,允许您拖放块并将其自定义为您认为合适的任何内容。 此外,大多数 WordPress 主题都可以与 Gutenberg 配合良好。
由于 Gutenberg 是 WordPress 中的默认编辑器,因此它还得到了一系列附加组件和扩展的补充,进一步增强了其功能。
例如,Spectra 通过提供 50 多个块集合来扩展古腾堡编辑器的功能。
页面生成器与块编辑器之间的区别
Elementor 是一个页面构建器,而 Gutenberg 是一个块编辑器。
可是等等。 页面构建器和块编辑器有什么区别? 实际上,并不多,特别是对于普通用户而言。
然而,还是有区别的。
对于初学者来说,页面构建器提供了更多功能。 它们允许您根据需要自定义网站的每个部分。 另一方面,古腾堡高度依赖于您所使用的 WordPress 主题。
页面构建器是一种允许您从头开始创建页面的工具。 另一方面,块编辑器根据主题内置的功能自定义项目。
例如,您可以更改网站的字体、颜色、主题或任何其他方面,而不受 WordPress 主题提供的可能性的限制。
现在,让我们在下一节中看看 WordPress Elementor 与 Block Editor 的深入比较。
Elementor 与 Gutenberg – 详细比较
以下是 Elementor 和 Gutenberg 的详细比较以及它们在不同部门的表现。
Gutenberg 与 Elementor:易用性
让我们看看 Elementor 和 Gutenberg 使用起来有多简单。
元素器
关于易用性,Elementor 对让事情变得更简单并不陌生。 然而,由于提供了大量的功能,因此存在学习曲线。
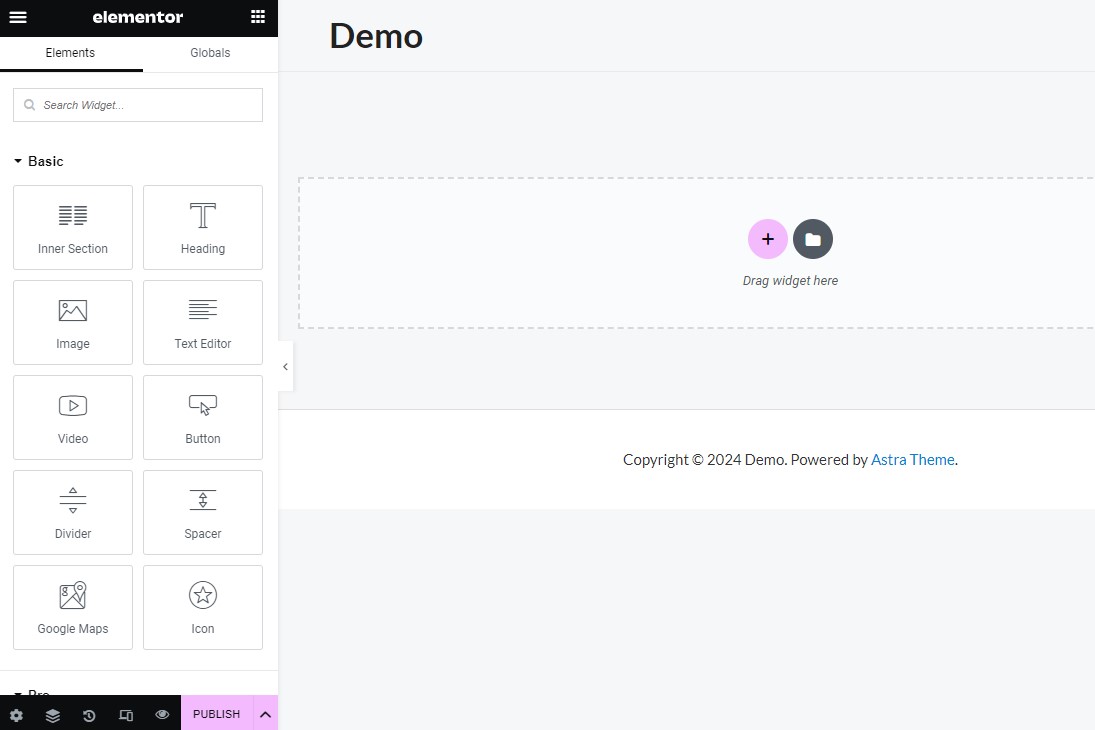
在编辑器中,您将获得页面前端的副本作为编辑器。 库中的每个 Elementor 内容小部件都可以拖动和编辑。

这些小部件按 Basic、Pro、General、Site、WooCommerce 和 WordPress 进行组织。 还有一个“收藏夹”选项卡,您可以在其中保存自定义小部件以供以后使用。
Elementor 的易用性来自其基于网格的编辑器,它允许您将元素拖放到页面上的几乎任何位置。 此外,通过单击,您可以添加部分、删除部分以及在编辑器中拖动整个部分。
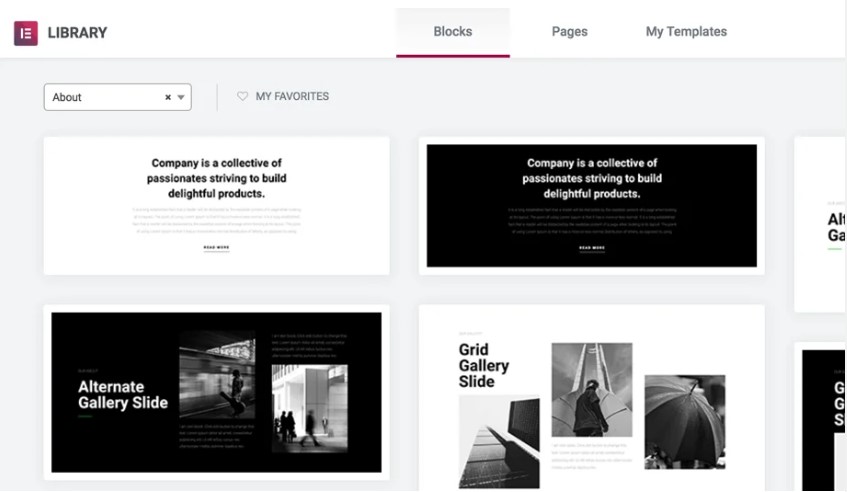
此外,您还可以轻松访问块和模板库。 另外,可以保存自定义模板以供以后使用,或使用专业设计的块和页面模板。 其中许多是为特定目的而设计的,例如创建 404 页面或定制的 WooCommerce 购物车。

Elementor 界面最大的缺点是它是第三方的。 您需要安装一个插件才能使其在 WordPress 上激活。 即便如此,您每次都需要单击“使用 Elementor 编辑”按钮,因为 Gutenberg 仍然安装在后台。
古腾堡
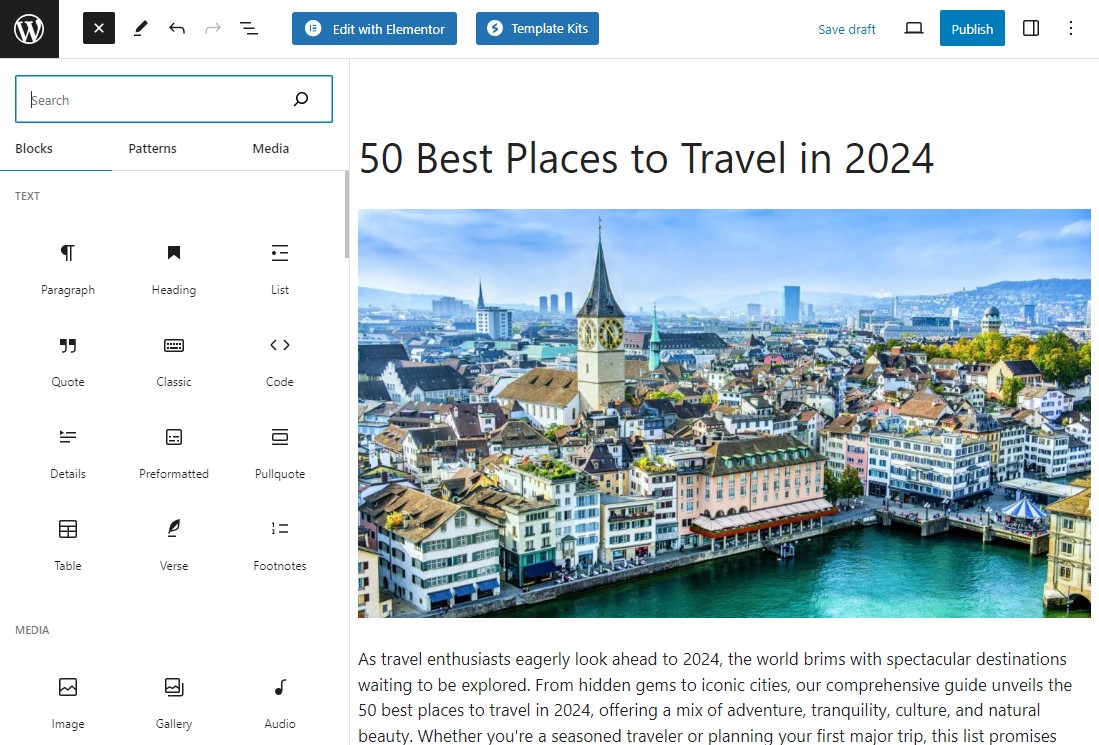
开始使用古腾堡就像使用 WordPress 一样简单。 之所以如此,是因为古腾堡立即集成到 WordPress 仪表板中。 无需安装插件或附加组件。 只需打开页面或帖子编辑器,古腾堡就会开始工作。

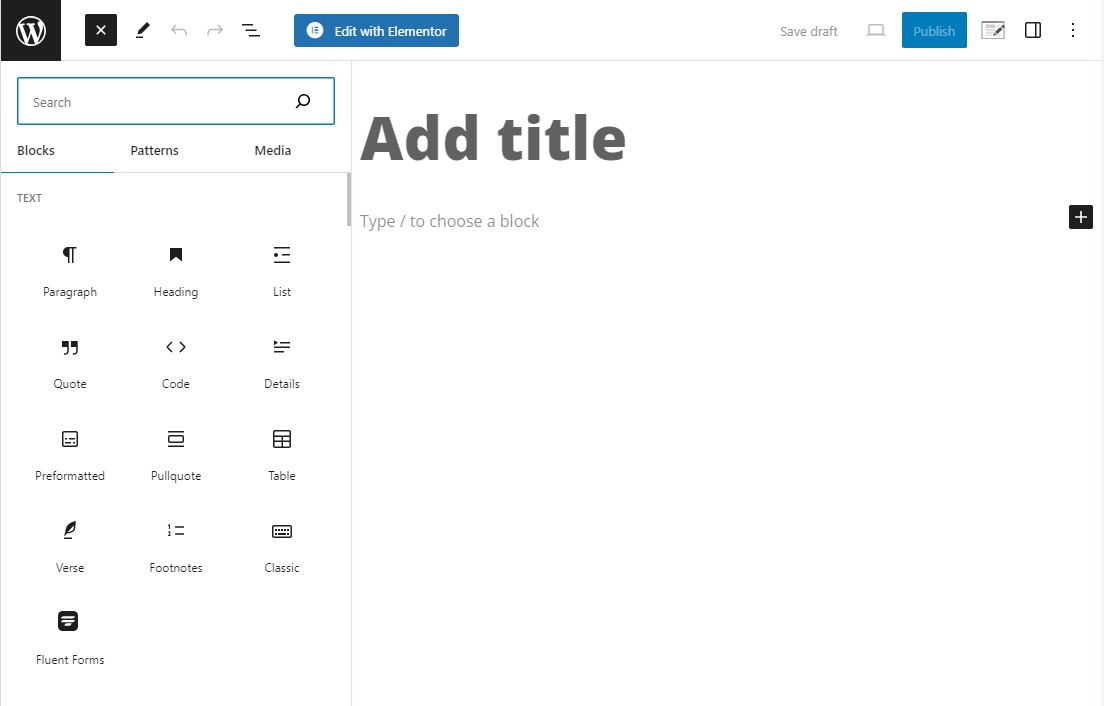
您可以通过单击编辑器周围的“+”按钮来搜索和添加块。 它有一个搜索栏,其中包含“块”、“模式”和“媒体”选项卡。
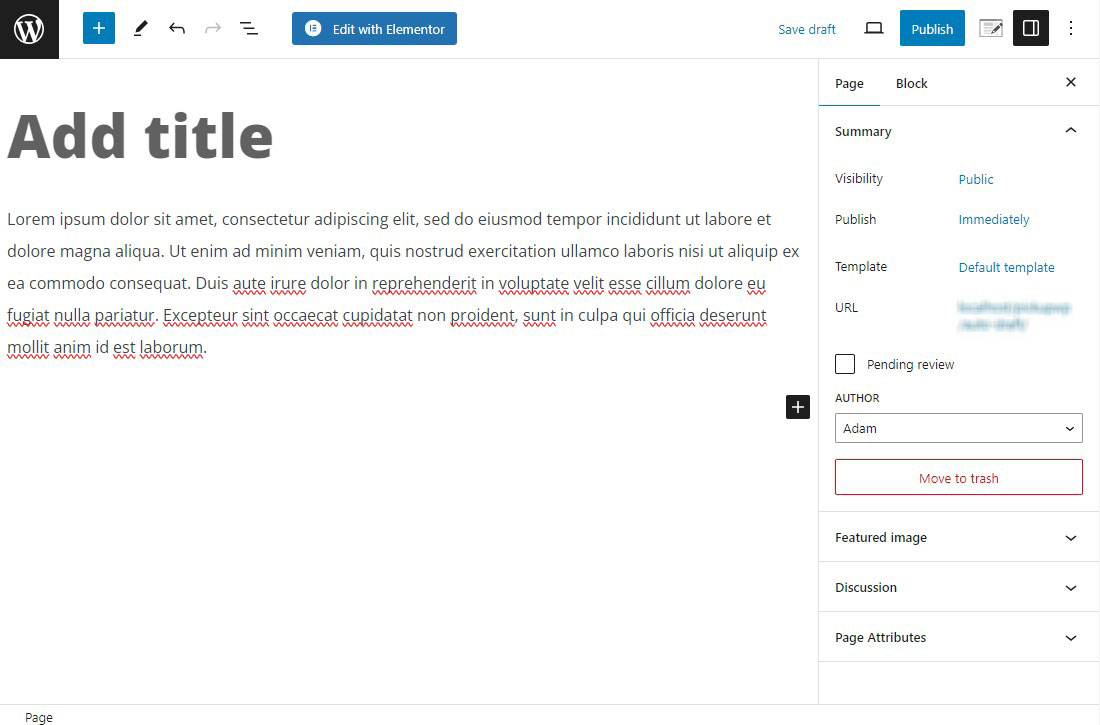
此外,“页面”选项卡还具有发布和特定于页面的选项,例如用于特色图像、摘录和评论的工具。

单击“块”选项卡可打开所选块的独特自定义功能。

总的来说,古腾堡很容易使用。 然而,没有什么比与 Elementor 合作更好的了。 它使用起来时尚且令人愉快,一旦掌握了它的窍门,它的功能远远超过古腾堡。
Elementor 与 Gutenberg:模板
两者都是流行的 WordPress 页面构建解决方案,但它们处理模板和设计的方式不同。
元素器
Elementor 的主题生成器提供了数百个入门模板。
Elementor 模板包括:
- 标头
- 页脚
- 单页
- 单个帖子
- 档案
- 搜索结果页面
- 产品页面
- 产品档案
- 404页
Elementor 模板需要付费订阅,这比古腾堡的产品更合理且更优越。
古腾堡
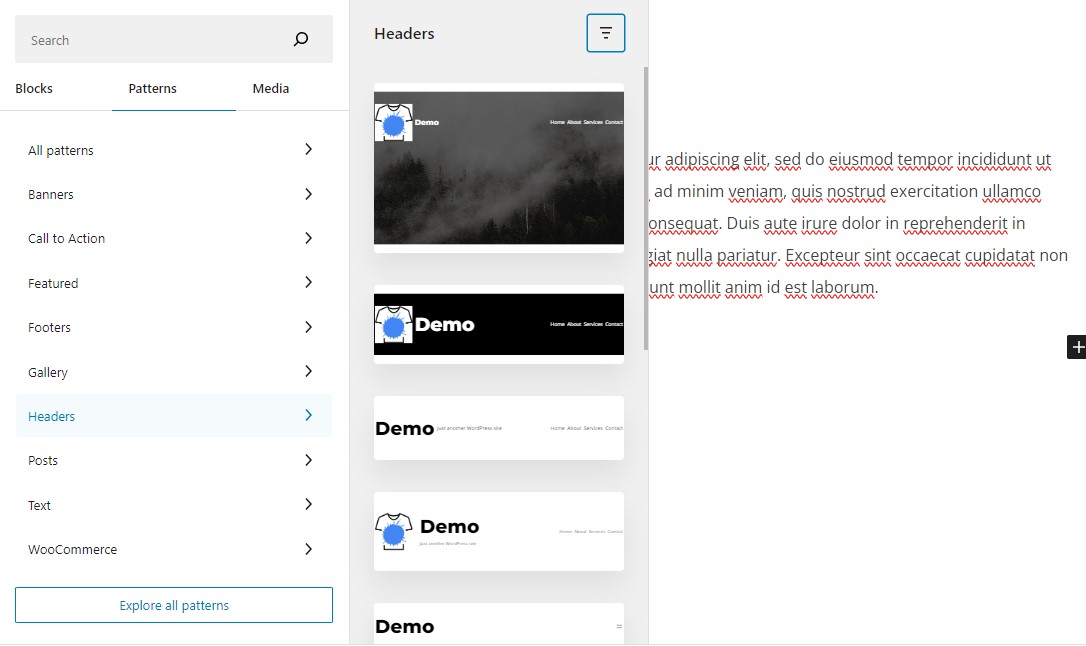
另一方面,古腾堡没有预先制作的模板。 “模式”选项卡包含几个有用的部分模板,但仅此而已。

但是,您可以安装第三方插件,其中包括页面和整个网站的入门模板。 Gutentor、Twentig、Otter Blocks 等插件都不错。
Gutenberg 与 Elementor:样式选项
让我们检查一下 Gutenberg 或 Elementor 中可用的样式选项。
元素器
选择小部件时,Elementor 中的样式选项包含在三个选项卡中。
- 内容:这使您可以调整标题、链接、大小和对齐方式等选项。
- 样式:允许您编辑排版、颜色、不透明度、边框等选项。
- 高级:允许您控制自定义边距/填充、z-index、动画、CSS 等设置。
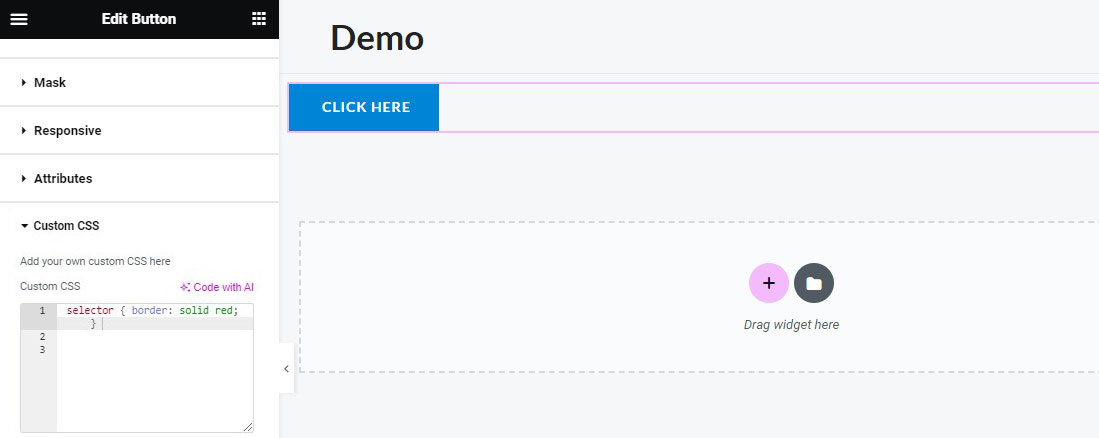
如果您有 Elementor Pro 版本,则可以直接将自定义 CSS 应用于各个元素以进行更多控制。

古腾堡
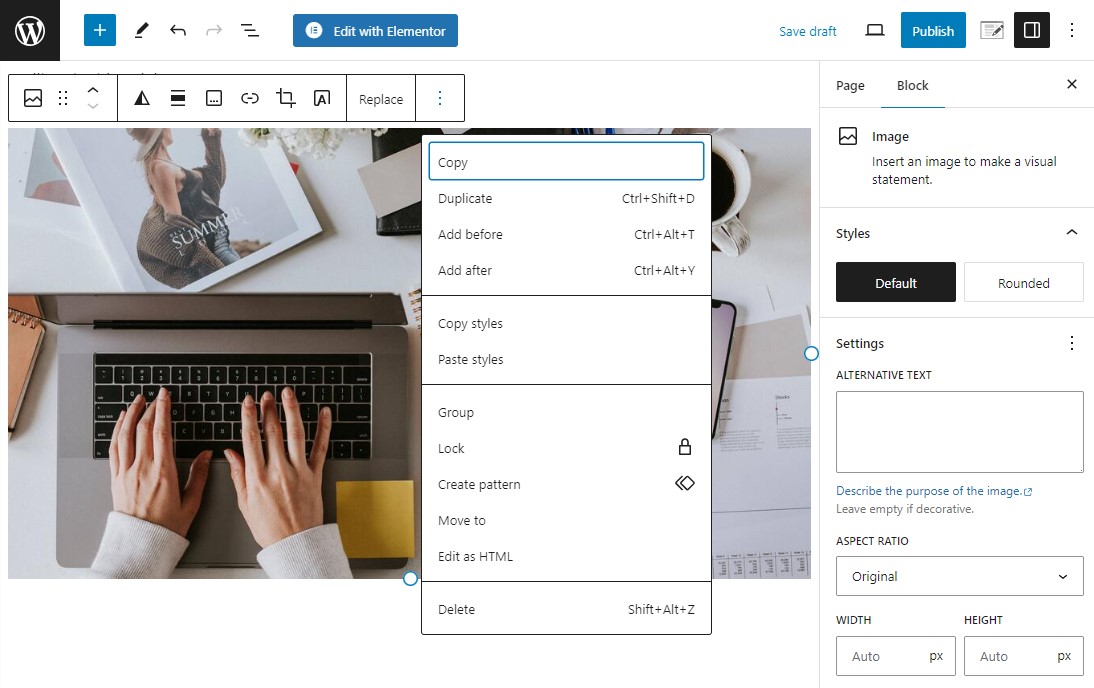
古腾堡的样式功能可以在选择要编辑的块后在右侧的块面板中快速自定义。

与 Elementor 相比,样式设置非常基本,但基本要素几乎总是存在。 其中包括更改图像边框和大小、颜色、排版和段落块的边距设置。
此外,当您单击某个块时,除了所有块的自定义 CSS 之外,您还将看到一个悬停工具栏。 本节介绍文本样式、HTML 编辑、复制样式和复制。


总体而言,Elementor 提供了比 Gutenberg 更强大的风格功能集。 然而,那些追求极致简约的人会对古腾堡风格的功能感到宾至如归。
Gutenberg 块编辑器与 Elementor:WooCommerce 支持
WooCommerce 是一个第三方插件,可将任何 WordPress 网站转换为在线商店。 当与页面构建器一起使用时,WooCommerce 块允许对购物车、产品页面等进行更大程度的自定义。
元素器
Elementor 与 WooCommerce 配合良好。 然而,这是有代价的。 您必须拥有 Elementor Pro 订阅才能访问任何 WooCommerce 内容小部件或页面模板。 话虽如此,Elementor Pro 的价格合理,而且这些块提供了比 Gutenberg 更强大的风格选择。
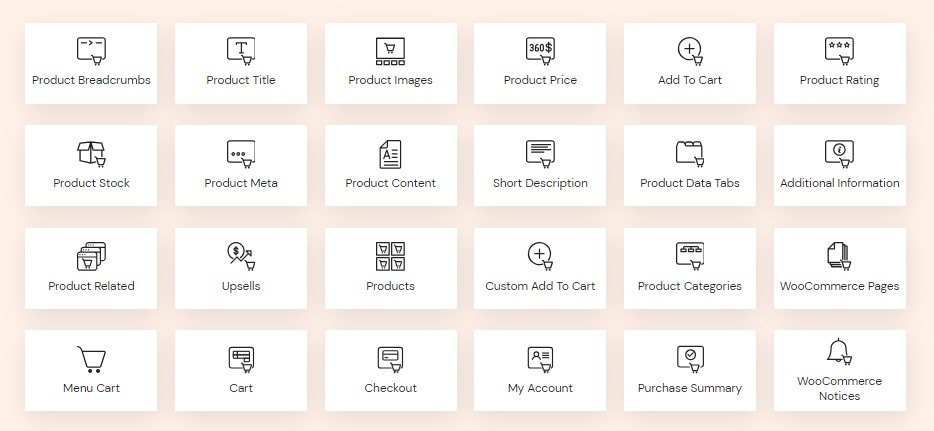
在撰写本文时,可通过 Elementor 使用 24 个 WooCommerce 块。 该列表包括产品面包屑、产品图片、添加到购物车、产品评级、追加销售、我的帐户等。

古腾堡
古腾堡也不例外。 当您安装 WooCommerce 时,会出现大量古腾堡块,以帮助改善 WooCommerce 商店的外观。
有产品搜索块、畅销产品块、购物车块、结帐块等。我们统计了 30 个 Gutenberg/WooCommerce 块,并且有许多第三方插件可用于扩展此列表。

Elementor 与 Gutenberg:速度与性能
页面构建器提供了广泛的功能。 这可能会导致大量与插件和主题冲突的工具,同时也会减慢页面加载时间。 当查看用户评论时,如果使用正确的优化工具和快速的主机,两者似乎都运行良好。
在我们的测试中,我们在不同的服务器上安装 Gutenberg 和 Elementor。 我们还在演示内容中使用了相同的主题,以确保测试尽可能公平。
以下是 Google PageSpeed Insights 的结果:
元素器
- 桌面性能:94
- 桌面辅助功能:100
- 桌面最佳实践:92
- 桌面搜索引擎优化:67
- 移动性能:81
- 移动辅助功能:100
- 移动最佳实践:92
- 移动搜索引擎优化:71
古腾堡
- 桌面性能:98
- 桌面辅助功能:100
- 桌面最佳实践:92
- 桌面搜索引擎优化:67
- 移动性能:93
- 移动辅助功能:100
- 移动最佳实践:92
- 移动搜索引擎优化:71
古腾堡提供了更高的性能分数、更小的页面大小、更快的加载时间和更少的请求。 这可能是由于 Elementor 的块设计更复杂,而古腾堡理论上总是与 Elementor 一起安装。 结果,您只剩下两个页面构建器同时运行,可能会减慢网站速度。
Gutenberg 与 Elementor:与其他插件和主题的兼容性
以下是 Gutenberg 和 Elementor 在与更广泛的 WordPress 生态系统的兼容性方面的表现。
元素器
Elementor 几乎适用于所有 WordPress 主题。 只要您的网站在 WordPress 5.9 版本或更高版本或 PHP 7.4 或更高版本上运行,Elementor 就可能适用。 如果您使用低于推荐系统要求的任何内容,则会遇到问题。 使用较旧的 WordPress 版本会阻止您的网站正常运行,并使其面临安全风险和错误。
古腾堡
古腾堡编辑器不仅与 WordPress 兼容。 这是WordPress。 它是 WordPress 基础设施的一部分。 因此,Gutenberg 在 WordPress 兼容性方面优于 Elementor。
Elementor 与古腾堡:定价
Gutenberg 和 Elementor 均可免费下载。 主要区别在于古腾堡是完全免费的,永远的。 Elementor 为其页面构建器提供了令人印象深刻的免费版本,并为那些需要附加功能的人提供了许多专业计划。
元素器
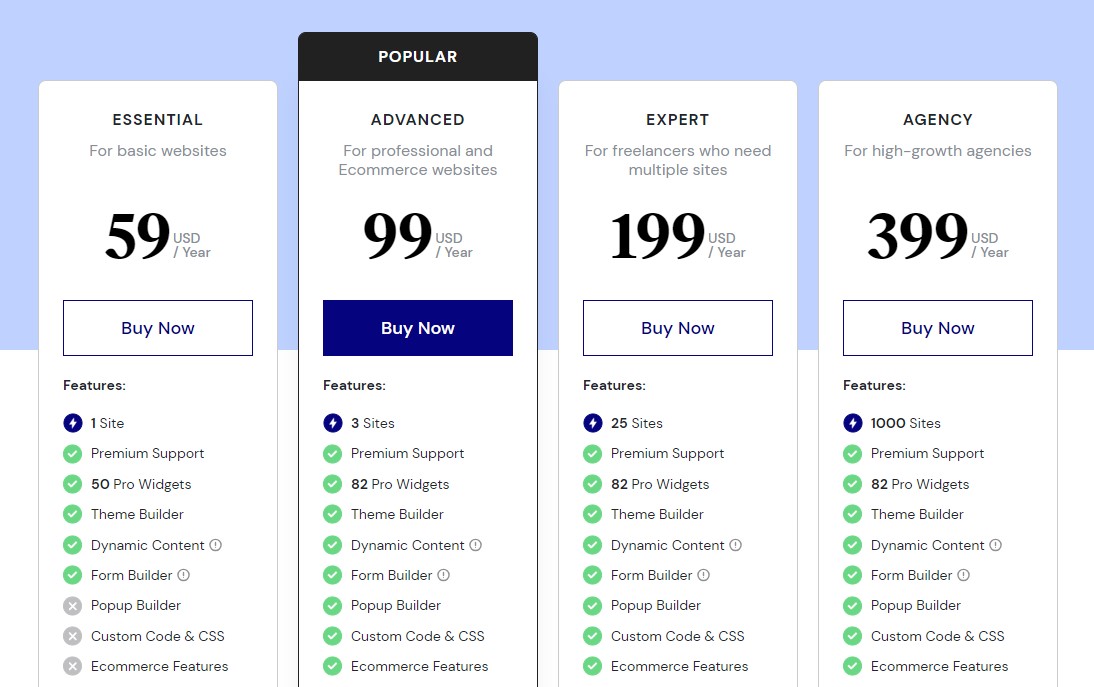
Elementor 提供免费版本,您可以从 WordPress.org 下载。 除此之外,它还提供四个专业版本:

- 基本:单个站点使用费用为 59 美元/年。
- 高级:最多使用三个站点的费用为 99 美元/年。
- 专家:最多 25 个站点的使用费用为 199 美元/年。
- 代理:最多 1000 个站点的使用费用为 399 美元/年。
所有计划都包括主题生成器、动态内容、表单生成器、高级支持等。
获取元素
古腾堡
它是免费的,因为它是 WordPress 编辑器,并且默认包含在 WordPress 中。
古腾堡与 Elementor:客户支持
这两个平台都提供不同类型的支持资源和渠道,以满足其用户群的需求。 以下是他们在客户支持方面的比较:
元素器
Elementor 付费用户将可以通过票证获得 24/7 高级支持。 此外,Elementor 还维护着详细的公共知识库,展示如何使用核心功能、解决常见问题等。

Elementor 还拥有一个大型官方 Facebook 群组,您可以在其中找到超过 2,40,000 名成员的社区支持。 对于免费和高级 Elementor 用户来说,这都是一个不错的选择。
古腾堡
独立的古腾堡页面构建器缺乏专门的客户支持热线。
不过,您可以在古腾堡用户论坛上解决该问题。
WordPress.com 会员可以获得专门的支持,以便您可以向他们寻求有关古腾堡问题的帮助。 不幸的是,WordPress.org 用户只能依靠论坛和博客文章来进行自己的研究。
Elementor 与 Gutenberg:什么时候应该使用 Elementor?
对于需要创建独特、复杂页面的网站来说,Elementor 是一个不错的选择。
它为您提供了每个页面布局的更大灵活性。 这是因为 Elementor 使您可以完全控制任何特定页面的设计。 因此,如果您需要某个页面或帖子的类似功能,Elementor 是一个不错的选择。
虽然 Elementor 比 Gutenberg 更复杂,并且与 WordPress 框架的联系较少,但它仍然是一个具有广泛选项的出色构建器。
获取元素
Elementor 与 Gutenberg:什么时候应该使用 Gutenberg?
我们认为,古腾堡是大多数网站的最佳整体选择。 它是默认的 WordPress 选项,这意味着 WordPress 核心开发人员完全支持它。
它也易于使用且学习曲线较低。
虽然 Gutenberg 可能没有 Elementor 那么多的设计可能性,但对于除最高级用户之外的所有人来说已经足够了。
通过第三方附加组件,您还可以向古腾堡块编辑器添加附加功能。
今天就开始创建您的网站!
最后,您可以选择使用 Elementor 还是 Gutenberg 来构建网站。 无论您选择什么选项,如果您遵循网站建设最佳实践,您的网站都会取得成功。
我们希望对 Gutenberg Block Editor 与 Elementor Page Builder 的深入比较可以帮助您决定哪个更适合您的网站。
有关更多信息,请查看这些其他有用的资源:
- 迪维 vs 元素者
- Elementor 与 Beaver Builder
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
经常问的问题
古腾堡比 Elementor 更好吗? 是的,Gutenberg 比 Elementor 更好,因为它更易于使用,预装了 WordPress 核心,并且与 WordPress 主题和插件更兼容。 虽然自定义选项有限,但对于初学者来说非常有用。
是的,Gutenberg 比 Elementor 更好,因为它更易于使用,预装了 WordPress 核心,并且与 WordPress 主题和插件更兼容。 虽然自定义选项有限,但对于初学者来说非常有用。
我可以同时使用 Elementor 和 Gutenberg 吗? 是的,您可以在 WordPress 网站上同时使用 Elementor 和 Gutenberg。 Gutenberg 是默认的块编辑器,而 Elementor 则充当独立的页面构建插件。 这意味着您可以使用 Gutenberg 进行基本内容创建,使用 Elementor 进行复杂的页面布局和广泛的设计定制。
是的,您可以在 WordPress 网站上同时使用 Elementor 和 Gutenberg。 Gutenberg 是默认的块编辑器,而 Elementor 则充当独立的页面构建插件。 这意味着您可以使用 Gutenberg 进行基本内容创建,使用 Elementor 进行复杂的页面布局和广泛的设计定制。
