元素VS。 视觉作曲家——这是最好的选择!
已发表: 2021-04-272021 年 6 月突发新闻:利用 Elementor 生日特卖,他们提供 50% 的折扣代码,而不是免费测试 Elementor pro 30 天! 您可以通过单击下面的按钮访问独家优惠。 使用本文中的链接之一并解锁可获得 50% 的折扣!
寻找最佳视觉网站建设者的竞赛正在进行中。 很少有团队花费数小时从头开始构建网站。 在我们创建网站的新时代,人们越来越依赖拖放构建器。 它们快速且易于使用。 然而,哪一个是最好的? 在我们的文章中,我们将讨论 Elementor 与 Visual Composer。 通过查看优势和劣势,我们可以帮助您确定您的资金在哪里最有效。 让我们开始看看 Elementor 与 Visual Composer。

元素专家
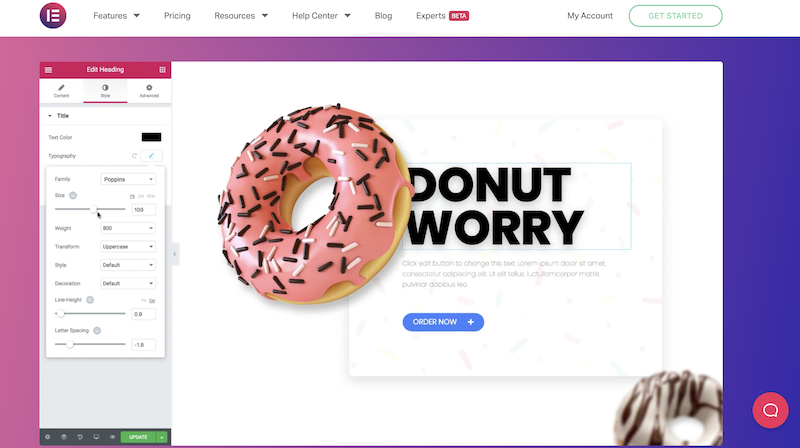
当您试用 Elementor 时,您能期待什么? 以下是我们发现的一些最佳功能。
- 主题生成器允许您调整和自定义您正在使用的主题的所有部分
- 表单很容易设计,还可以与您设置的整体流程集成。
- 如果您需要快速启动网站,则存在许多不同的模板。
- 非常适合需要快速推出许多网站的机构
- 块可以自定义,并且可以很好地与 WordPress Core 附带的新编辑器一起使用。
- 您将获得许多小部件和功能,可以使网站在其他网站的海洋中脱颖而出。
- 很好的技术支持,可以全天候为您提供帮助
使用 Elementor,这个插件对独自创业的企业家和拥有许多员工的机构都有好处。 例如,假设您是一个独立工作的网页设计师。 您有一个潜在客户来找您,他们对您可以为他们的网站做些什么感到好奇。 使用模板,您实际上可以以各种外观呈现它们。 然后,他们可以从他们最喜欢的一个中挑选。 您将能够如此快速地整理外观,这不会浪费您的时间。 演示文稿会给客户留下深刻印象,这意味着您可以获得一份大型演出或潜在的收入来源,并将继续保持下去。
单击绿色按钮访问 Elementor 并开始
Elementor 非常适合代理使用
另一方面,也许你在一个机构。 Elementor 在这种环境下运行良好。 您有许多客户都在尝试更新他们的网站和新功能。 如果您希望向他们的网站添加新功能,您不想联系与您的团队合作的编码人员。 有时,很高兴引入一个可以完成工作的小部件。 Elementor 有许多可以让你添加很棒的功能的能力。 无需编码,因此每个人都可以对站点进行这些更改。 您也没有使用外部插件,这意味着它将很好地集成。 来自不同作者的插件并不总是与您已经使用的主题很好地融合在一起。
Elementor 的缺点
只看 Elementor 做得好的事情是不公平的。 我们还需要考虑他们可以在哪些方面做得更好。
- 使用更少的膨胀
- 当您使用免费版本时,可能很难联系支持。
第一个负面特征是膨胀被添加到您的网站。 这到底是什么意思呢? 当您使用页面构建器时,您可能会减慢网站的后端速度。 当您查看页面时,很多事情都在幕后发生。 当您在此处添加小部件或更改为顶部的横幅时,会填充行和代码行。
页面构建器不仅会减慢您的后端速度,而且还会对网站的前端产生不良影响。 就像一家餐馆,你有房子的前面和房子的后面。 有了餐厅,房子的后部就是厨房,所有的食物都是在这里制作的。 那是客户很少看到的部分。 房子的前面将是食客坐下和服务的地方。 网站的工作方式类似。 你有代码在华丽的横幅和图像后面工作。 这会将您连接到数据库并记录与用户的交互。 请注意,Elementor 可以通过额外的代码行来减慢速度。
元素支持
支持是另一件需要考虑的事情。 一个网站不容易拼凑起来。 当您使用免费软件时,很难与人们联系并提出问题。 Elementor 有一个免费版本,您可以获得问题的答案,但这可能很难。 当您遇到问题时,为软件付费的人会获得优先权。 最终,您会得到问题的答案,但这可能需要一些时间。 这是有道理的,因为他们需要首先为付费客户服务。 如果您真的很挣扎,可以参加许多 WordPress 会议和论坛,人们可以在其中互相帮助使用 Elementor 创建漂亮的网站。

视觉作曲家
为什么要使用 Visual Composer? 以下是其他评论者提出的一些想法。 看看这些功能是否对您有吸引力。

- 多种元素可供选择
- 具有专业外观的模板
- 拖放功能可快速建站
- 使用简单
与其他拖放构建器一样,使用 Visual Composer 时,您将获得许多不同的模板选项。 再一次,回到不同的人口统计数据将吸引单个用户和为代理机构团队工作的人。
通过使用拖放功能,创意人员可以进入流程。 如果您是艺术家,很多时候,您不想面对代码。 调试代码并不容易。 错误可能需要数小时才能找到。 相反,当您可以查看站点并提取所需元素时,它可以帮助您进入流程。 艺术家将实现我们都在寻找的那种流动状态。 这是你忘记时间的地方,你可以创造你在脑海中看到的东西。 拖放构建器最适合此。 你不会坐在那里试图编译代码。 相反,所有更改都是实时发生的。
您准备好安装 Visual Composer 页面构建器了吗? 点击按钮下载插件!
缺点
就 Visual Composer 的负面想法而言,其中许多源于与 Elementor 的比较。 Elementor 是一个更流行的插件。 如果您与使用 WordPress 的人交谈,他们会与您谈论 Divi 和 Elementor 几个小时。 Visual Composer 不在同一层。 未来,他们可能会获得更多的市场份额,但目前还没有。
当您使用不那么流行的软件时,这会带来很多问题。 一个很好的例子是 WordPress 和 Drupal 之间的战斗。 现在你可能会问,什么是 Drupal? 这正是重点。 WordPress 更易于使用。 反过来,与 Drupal 相比,更多的人开始使用 WordPress。 它创造了一个雪球效应。 随着越来越多的人从 Drupal 转向 WordPress,WordPress 社区也在不断壮大。 越来越多的人想要创建可以与 WordPress 一起使用的插件。 想要使用 Drupal CMS 平台的开发人员越来越少。 社区缩小了,你只剩下很少有人使用的产品。

判决元素与。 视觉作曲家
在这两种产品之间进行比较,我们将不得不选择 Elementor。 它们在很多方面都相似,但 Elementor 处于领先地位。 使用 Elementor,您可以获得可以使用的免费版本。 设计完整的页面并引入小部件以添加巧妙的新功能。 一旦您对免费版本感到满意,付费版本的成本就会很低。 这就是为什么这么多人转向 Elementor 而不是 Visual Composer 的原因之一。 从免费模式到付费模式的过渡很简单。
通过与 Elementor 合作,它将拥有一个庞大的社区。 如果您遇到问题,可以与更多人交谈。 即使您使用的是免费版本,当您在开发过程中遇到困难时,您总会找到可以提供帮助的人。 如果 WordPress 和 Drupal 之间的竞争在这里有任何相关性,那么您会看到最终的赢家实际上将接管市场。 未来的插件几乎都是为一个平台制作的,而不是将软件移到一边。
如果您想保持最新状态并为您的网站拥有美好的未来,我们推荐 Elementor。 看来 Elementor 的流行还会持续很长时间,这意味着更多的插件将与该系统兼容。 有了技术,如果你想在未来取得成功,你需要支持正确的马。 通过与 Elementor 合作,该平台有更好的机会存活更多年。 这使您不必在一段时间后更新到新平台。
单击绿色按钮访问 Elementor 并开始
Elementor 与 Visual Composer 结论
总结 Elementor 与 Visual Composer,我们会说 Elementor 是更好的选择。 它拥有更大的社区和更多使用该系统的开发人员。 将来,该平台将受到更多关注,这有助于提高您的生产力。 如需更多评论和指南,请继续访问 Superb Themes 寻求帮助!
