Elementor 与 WPBakery 速度比较:哪个更快? (2021)
已发表: 2021-07-12试图在 Elementor 和 WPBakery 页面构建器之间做出决定? 在本指南中,我们将回答一个关键问题:哪一个能让您获得更快的 WordPress 网站?
它们都带有直观的拖放界面,为开发人员和设计人员提供支持,使他们能够在几分钟内构建 WordPress 页面。 但是它们在速度和性能方面处于什么位置?
WPBakery 页面构建器(更广为人知的 Visual Composer )现在已经 10 岁了! 它的成功部分归功于其捆绑策略:自 2011 年以来,许多流行的高级主题已将 WPBakery 集成到他们的演示中。这是市场上最早的页面构建器之一。
自 2016 年发布以来,Elementor 一直受到巨大冲击,活跃安装量超过 500 万。 成功来得晚了一点,但它现在成为 WordPress 上第一个使用的页面构建器。
Elementor 和 WPBakery 都是非常流行的网页设计和定制选项:任何一个构建器都不会出错。 但是,我们可以对他们的表现说同样的话吗?
让我们运行一些测试,看看哪个页面构建器更快。 这应该可以帮助您完成下一个项目。
| 关于两种 WPBakery 产品的注意事项: WPBakery Page Builder (2011):控制页面内部。 这是页面构建器的新名称 - 以前称为 Visual Composer。 (我们在绩效审计中使用这个。 ) Visual Composer Website Builder (2017):基于 ReactJS 的应用程序,允许您设计一个完整的网站,包括页眉、页脚和侧边栏。 它更像是一个网站构建器,您可以将其与 Elementor Pro 进行比较。 |
我们将如何测试 Elementor 和 WPBakery Page Builder 的性能
为了测试 Elementor 与 WPBakery 的性能,我们将为具有以下设置的页面构建器运行三个单独的速度测试:
- 使用的主题:二十一二十一主题
- 页面构建器测试:Elementor 和 WPBakery
- 性能工具:Google PageSpeed Insight 和 WebPageTest
会出现三种情况:
️场景#1:我们只测试速度,没有来自页面构建器的任何内容——主题,没有页面构建器,没有 WP Rocket。
️ 场景#2:在同一个网站上,我们将与每个构建器构建一个简单的页面并比较性能结果。 为了平等起见,我将在每个构建器上使用等效的模块和小部件。 主页模板来自 Elementor 和 WPBakery 库。 为了尽量保持公平,我将添加以下内容:
- 带有背景图片的英雄标题(Elementor 图片为 150 KB)
- 带有 WP Bakery 图像的英雄标题(WP Bakery 图像为 152 KB)
- 4 张使用 Elementor 的小图片推荐(每张图片 4 KB)
- WPBakery Page Builder 的 2 张小图片推荐(每张图片 4KB -它们在两个构建器上都是相同的)
- 嵌入的 YouTube 视频
- 文本和图标部分
- 按钮/号召性用语
- 来自虚拟客户的推荐
- 手风琴常见问题解答
- 根据构建器中可用的内容,一个随机模块
️ 场景#3:我们将在激活 WP Rocket 缓存插件后测量性能。 这将使您了解如果您使用像 WP Rocket 这样的插件,您可以期待什么样的性能优化。
为了长期提供出色的用户体验,您应该始终评估网站的速度。 让我们看看我们将在绩效审计中衡量哪个 KPI:
- 综合性能等级
- 首页满载时间
- 总页面大小
- Lighthouse 性能指标,即:
- Core Web Vitals 分数(最大的内容绘制、累积布局偏移、首次输入延迟)
- 速度指数、交互时间、总阻塞时间、首次内容绘制。
| 关于首次输入延迟的重要说明:FID 需要真实用户,因此无法在实验室中测量。 对于我们的审计,我们正在使用一个全新的测试站点,该站点还没有来自真实用户的任何数据。 在我们的例子中,我们将无法测量 FID,但总阻塞时间 (TBT) 是实验室可测量的指标,与 FID 有很好的相关性。 因此,任何改善 TBT 的优化,也应该为您的用户改善 FID。 |
我们为您完成了繁重的工作,但如果您有兴趣运行自己的审核,请遵循我们关于测试您的 WordPress 网站和测量速度结果的完整指南。
Elementor vs WPBakery 速度测试结果
您是营销人员、开发人员或网络专业人士,您必须随时做出艰难的决定。 最快的页面构建器是什么? 哪个值得投资? 好吧,如果您想知道这两个插件中的哪一个可以节省您的时间,同时又不会降低您的网站速度,请继续关注我们!
让我们来看看数据!
场景 #1 – 没有页面构建器和 WP Rocket

这是使用默认 WordPress 主题 2021(无页面构建器 - 无 WP Rocket)的数据。
| 关键绩效指标分数 | |
| 整体性能等级 (PSI) | 99 |
| 页面大小 | 250 KB |
| HTTP 请求 | 9 |
| 首页满载时间 | 737 毫秒 |
| 最大的内容涂料 | 0,7 秒 |
| 第一次内容丰富的油漆 | 0,6 秒 |
| 累积版面偏移 | 0 毫秒 |
| 速度指数 | 0,9 秒 |
| 互动时间 | 0.6 毫秒 |
| 总阻塞时间 | 0 毫秒 |
我的网站速度非常快——这是有道理的,因为上面几乎没有内容。 现在让我们通过使用页面构建器构建一个实际的主页来增加趣味。
️ 场景 #2:页面构建器的内容 – 没有 WP Rocket
这是我们使用 WordPress 页面构建器和从库中选择的模板构建类似主页时的新性能结果。
| 使用 Elementor 构建的页面 | 使用 WPBakery 构建的页面 |
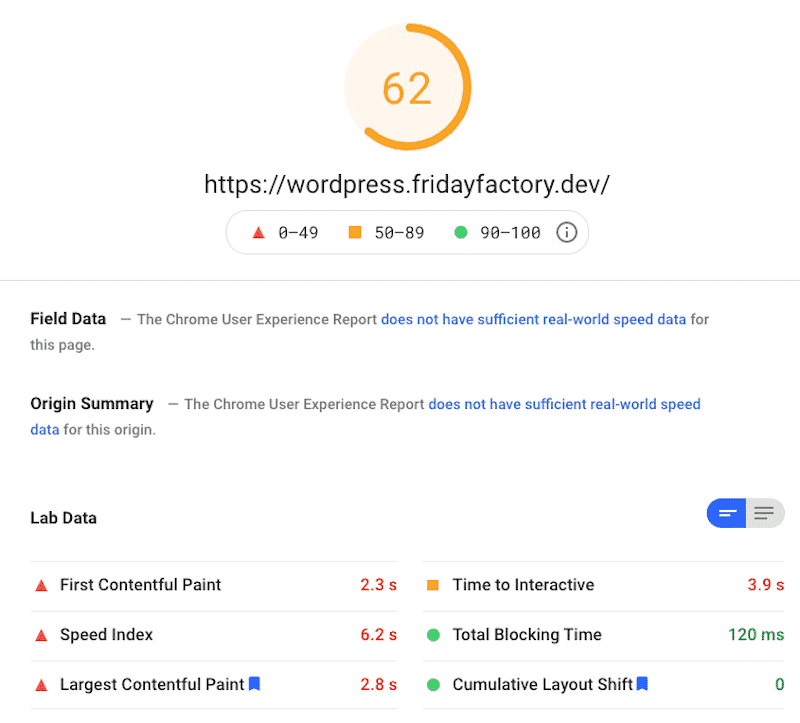
️ Elementor 性能结果:
| 关键绩效指标分数 | |
| 整体性能等级 (PSI) | 62 |
| 页面大小 | 2,287 KB |
| HTTP 请求 | 19 |
| 首页满载时间 | 3.2 秒 |
| 最大的内容涂料 | 2.8 秒 |
| 第一次内容丰富的油漆 | 2.3 秒 |
| 累积版面偏移 | 0 |
| 速度指数 | 6.2 秒 |
| 互动时间 | 3.9 秒 |
| 总阻塞时间 | 120 毫秒 |
在发布了使用 Elementor 构建的主页后,我的网站变慢了——这是可以预见的,因为我们在页面中添加了一些内容。 我的指标现在倾向于橙色和红色:

Elementor 页面构建器影响了我的整体表现,并将我的 FCP、SI 和 LCP 指标变为红色区域。 不过,TBT 和 CLS 保持稳定,这对于视觉完成和稳定性来说是令人鼓舞的。
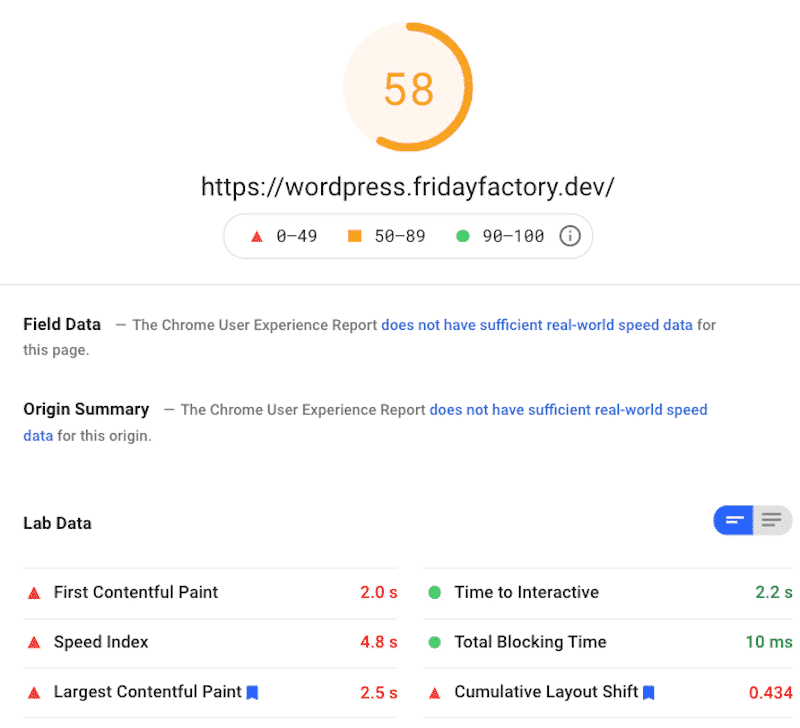
️ WPBakery 性能结果:
| 关键绩效指标分数 | |
| 整体性能等级 (PSI) | 58 |
| 页面大小 | 2,040 KB |
| HTTP 请求 | 20 |
| 首页满载时间 | 4.9 秒 |
| 最大的内容涂料 | 2.5 秒 |
| 第一次内容丰富的油漆 | 2 秒 |
| 累积版面偏移 | 0.434 |
| 速度指数 | 4.8 秒 |
| 互动时间 | 2.2 秒 |
| 总阻塞时间 | 10 毫秒 |
在全球范围内,使用 WPBakery 构建主页后,我的网站变慢了,而且我再次处于橙色区域 (58/100)。 尽管 KPI 并不算太差,但我的主页的加载时间仍然很长(来自 WebPageTest.org 的 4.9 秒)。
从好的方面来说,我们在 PSI 中获得了两个绿色分数,但不幸的是,其他四个 Lighthouse 指标为红色:

让我们最终完成我们对 Elementor 和 WPBakery 的比较。
️ Elementor vs WPBakery – 性能结果:
| 元素 | WP面包店 | |
| 整体性能等级 (PSI) | 62 | 58 |
| 页面大小 | 2,287 KB | 2,040 KB |
| HTTP 请求 | 19 | 20 |
| 首页满载时间 | 3.2 秒 | 4.027 秒 |
| 最大的内容涂料 | 2.8 秒 | 2.5 秒 |
| 第一次内容丰富的油漆 | 2.3 秒 | 2 秒 |
| 累积版面偏移 | 0 | 0.434 |
| 速度指数 | 6.2 秒 | 4.8 秒 |
| 互动时间 | 3.9 秒 | 2.2 秒 |
| 总阻塞时间 | 120 毫秒 | 10 毫秒 |
WP Bakery 在某些领域比 Elementor 占上风,但总的来说,我们会为 Elementor 提供卓越的性能等级。
使用像 Elementor 或 WPBakery 这样的自动化网站创建者的一个好处是,自己构建东西会减少多少时间和精力——所有这些都不会牺牲质量! 的确,有时我们没有精力、时间或专业知识从头开始设计网站,而这正是页面构建器派上用场的地方……
问题是,要创建有吸引力的即用型模板或演示,开发人员需要使用大量 CSS 和 JS。 正如我们在之前的分析中所看到的,所有这些文件都会使您的网站超载并增加加载时间。
值得庆幸的是,WP Rocket 优化了您使用 Elementor 或 WPBakery 构建的网站,因此无需花费数小时即可有人访问您的网页。
是时候看看 WP Rocket 对性能的积极影响了。
场景#3 Elementor vs WP Bakery with WP Rocket
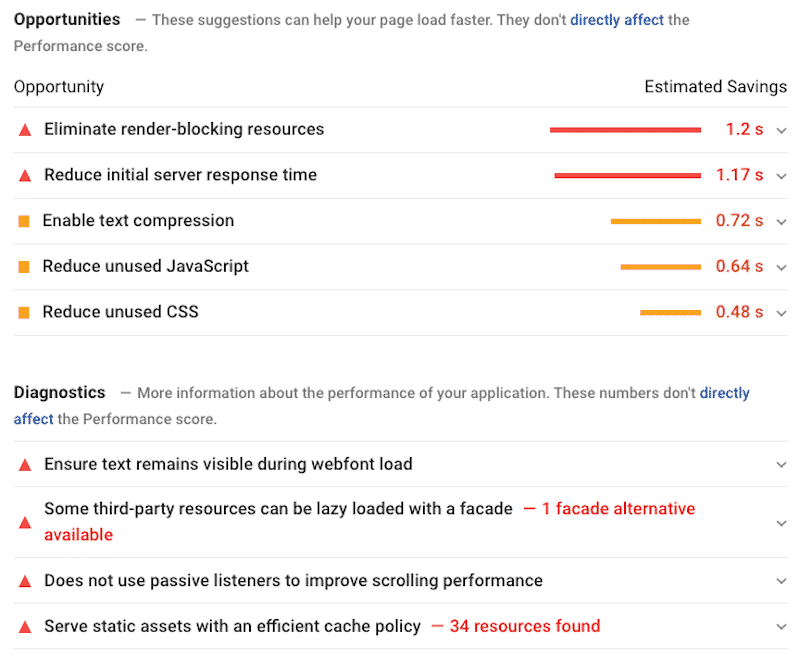
在使用两个页面构建器构建页面后,我们的性能分数将移至 PSI 的橙色区域。 此外,快速浏览机会/诊断部分显示使用 Elementor 和 WPBakery 时还有改进的空间。 数字不同,但最后, PSI 为两个页面构建器提供了相同的建议。


不要恐慌! Google PageSpeed Insights 正在分享一些建议,您可以使用这些建议来提高您的 Lighthouse 性能得分并让您的网站更快。
任何涉及文件优化、在图像上实现延迟加载和消除渲染阻塞资源的事情都将提高性能。 (这是否敲响了警钟?听起来就像 WP Rocket 的功能!)
要获得绿色性能评级,Google 建议您遵循以下技术:
- 使用有效的缓存策略:较长的缓存生命周期可以加快对您页面的重复访问。
- 考虑交付关键 JS/CSS 内联并推迟所有非关键 JS/样式(以消除渲染阻塞资源)
- 减少样式表中未使用的规则并推迟未用于首屏内容的 CSS(减少未使用的 JavaScript 和 CSS)
- 基于文本的资源应使用压缩(gzip、deflate 或 brotli)来提供,以最大限度地减少总网络字节数。
- 预加载网页字体以确保在网页字体加载期间文本保持可见
这五个关键解决方案(几乎)由 WP Rocket 自动实施。 您需要做的就是调整 WordPress 仪表板中的一些选项。 稍后我们将向您展示。
现在是时候激活 WP Rocket,看看上面提到的所有问题是否都消失了。 准备好?
让我们看一下使用WP Rocket 的场景:
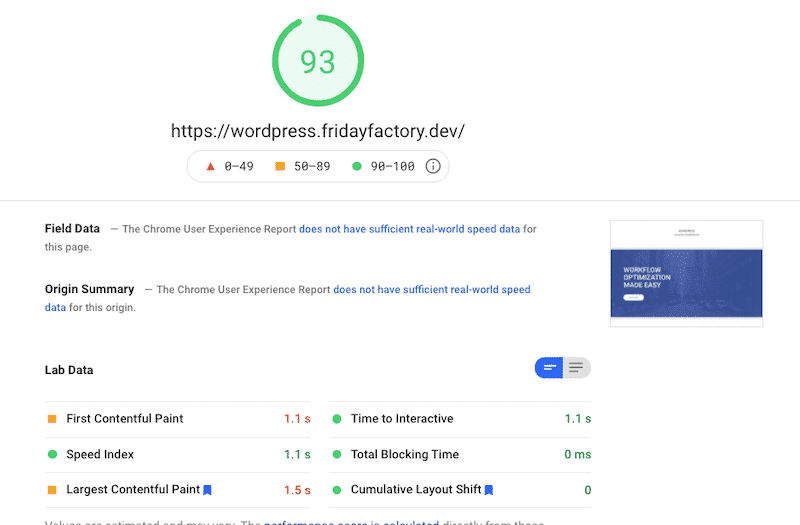
Elementor – 使用 WP Rocket
| 元素 | Elementor + WP火箭 | |
| 整体性能等级 (PSI) | 62 | 93 |
| 页面大小 | 2,287 KB | 859 KB |
| HTTP 请求 | 19 | 14 |
| 首页满载时间 | 3.2 秒 | 1.792 秒 |
| 最大的内容涂料 | 2.8 秒 | 1.5 秒 |
| 第一次内容丰富的油漆 | 2.3 秒 | 1.1 秒 |
| 累积版面偏移 | 0 秒 | 0 秒 |
| 速度指数 | 6.2 秒 | 1.1 秒 |
| 互动时间 | 3.9 秒 | 1.1 秒 |
| 总阻塞时间 | 120 毫秒 | 0 毫秒 |
总体而言,使用 WP Rocket,我们的网站速度更快。 所有 KPI 都有显着提高,整体性能等级现在处于绿色状态:

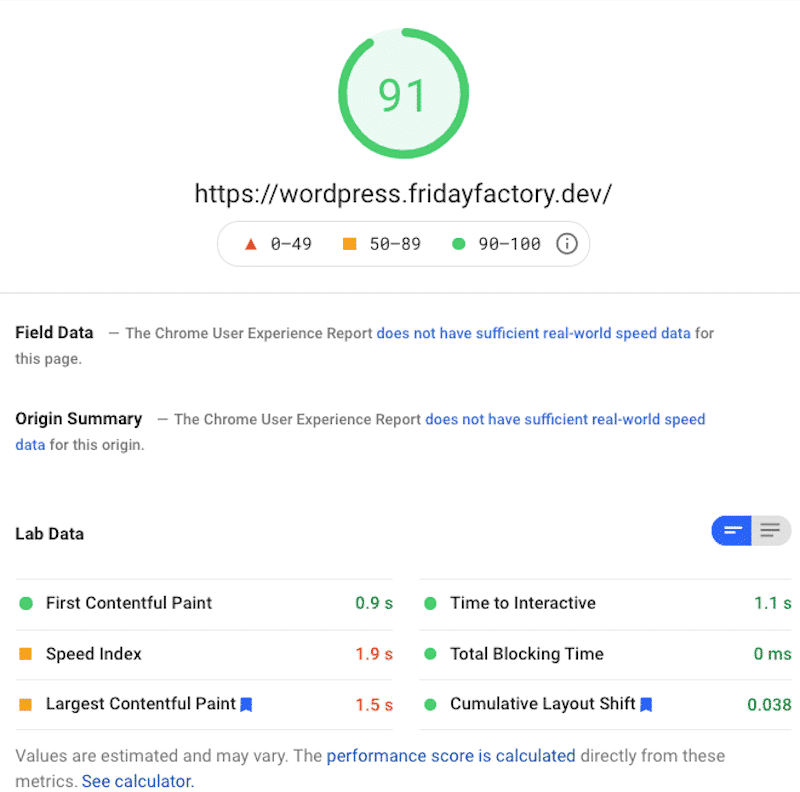
WPBakery – 使用 WP Rocket
| 面包店 | WPBakery + WP火箭 | |
| 整体性能等级 (PSI) | 58 | 91 |
| 页面大小 | 2,040 KB | 979 KB |
| HTTP 请求 | 20 | 15 |
| 完全加载时间 o首页的完全加载时间 | 4.027 秒 | 1.9 秒 |
| 最大的内容涂料 | 2.5 秒 | 1.5 秒 |
| 第一次内容丰富的油漆 | 2 秒 | 0,9 秒 |
| 累积版面偏移 | 0.434 | 0,038 秒 |
| 速度指数 | 4.8 秒 | 1.9 秒 |
| 互动时间 | 2.2 秒 | 1.1 秒 |
| 总阻塞时间 | 10 毫秒 | 0 毫秒 |
同样的结论是:我的表现等级现在是绿色的! WP Rocket 在这里做得很好。 我不再有红色的 KPI。 它们不是绿色就是橙色(SI 和 LCP),这是令人鼓舞的。 我的页面加载时间从 4 秒变为 1.9 秒,页面大小从 2,040 KB 变为 979 KB。

Elementor vs WP Bakery:性能哪个更好?
在比较了这两个 WordPress 插件的性能后,我们发现Elementor 比 WPBakery 稍微快一点。
我们还了解到,WP Rocket 确实可以发挥一些魔力来加速您的网站,改善您的核心 Web Vitals,甚至将总阻塞时间减少到零——无论您使用哪种页面构建器!
数据不言自明。 看看我们的下表:
| 面包店 | 元素 | WPBakery + WP火箭 | Elementor + WP火箭 | |
| 整体性能等级 (PSI) | 58 | 62 | 91 | 93 |
| 页面大小 | 2,040 KB | 2,287 KB | 979 KB | 859 KB |
| HTTP 请求 | 20 | 19 | 15 | 14 |
| 首页满载时间 | 4.027 秒 | 3.2 秒 | 1.9 秒 | 1.792 秒 |
| 液晶面板 | 2.5 秒 | 2.8 秒 | 1.5 秒 | 1.5 秒 |
| FCP | 2 秒 | 2.3 秒 | 0,9 秒 | 1.1 秒 |
| CLS | 0.434 | 0 秒 | 0,038 秒 | 0 秒 |
| SI | 4.8 秒 | 6.2 秒 | 1.9 秒 | 1.1 秒 |
| TTI | 2.2 秒 | 3.9 秒 | 1.1 秒 | 1.1 秒 |
| TBT | 10 毫秒 | 120 毫秒 | 0 毫秒 | 0 毫秒 |
使用 WP Rocket 加速 Elementor 和 WPBakery
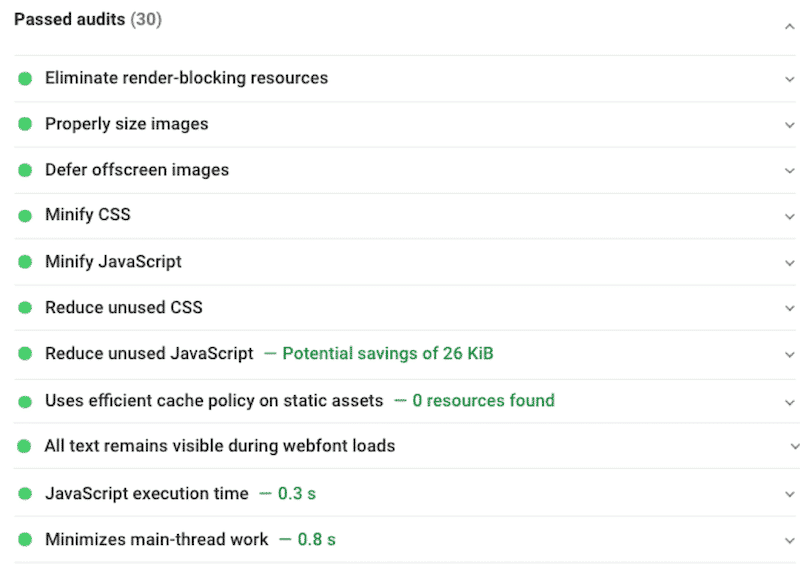
我想您想知道我激活了 WP Rocket 的哪些选项以获得绿色分数并扩展我的“通过审核”列表。

给你:让我与你分享我在 WP Rocket 中使用的四个选项,以使我的网站更快(适用于 Elementor 和 WPBakery):
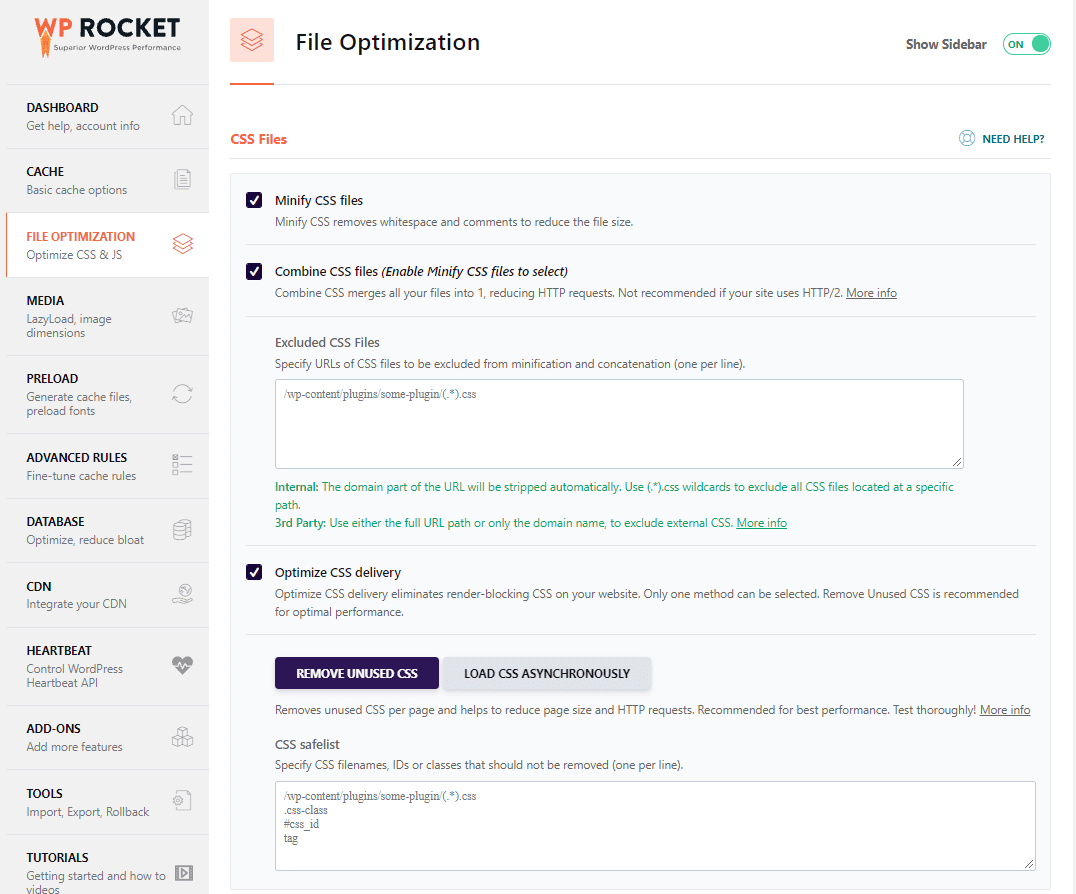
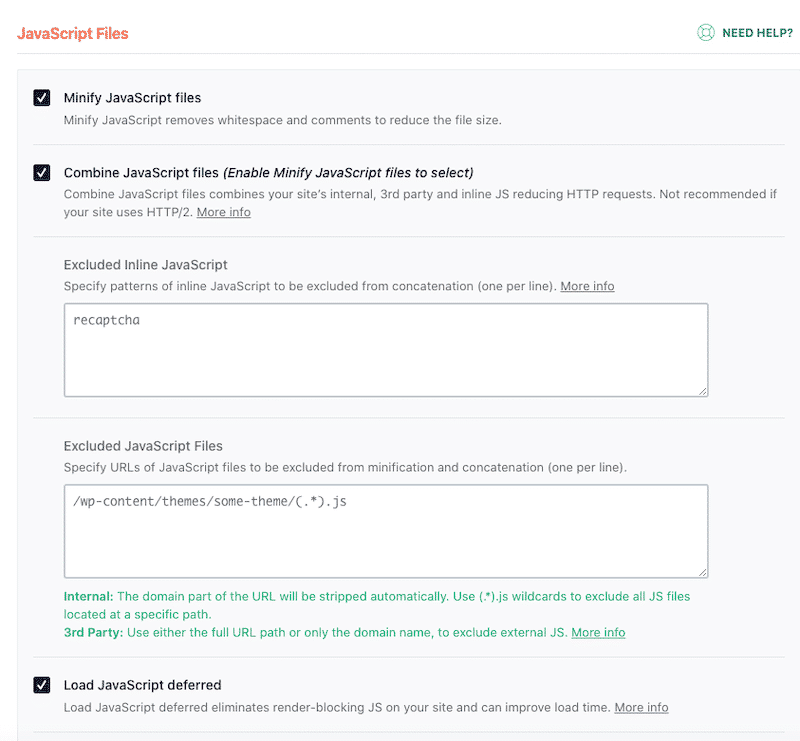
- 文件优化选项卡- 缩小 CSS、组合 CSS 和优化 CSS 交付——这是删除未使用的 CSS 功能(或者,如果它不适合您,则异步加载 CSS 选项):

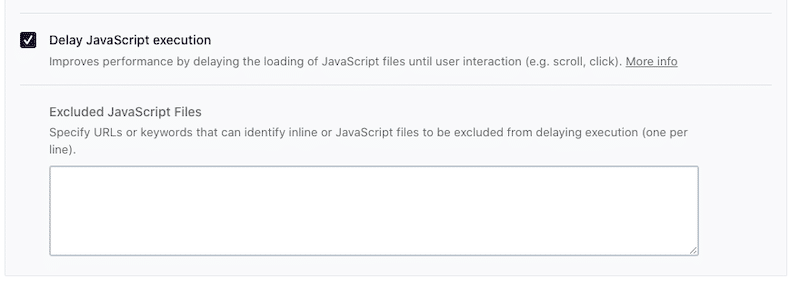
- 文件优化选项卡 -缩小 JS、合并 JS 文件、延迟加载 JS 和延迟 JS(这也允许我删除/减少未使用的 JS):


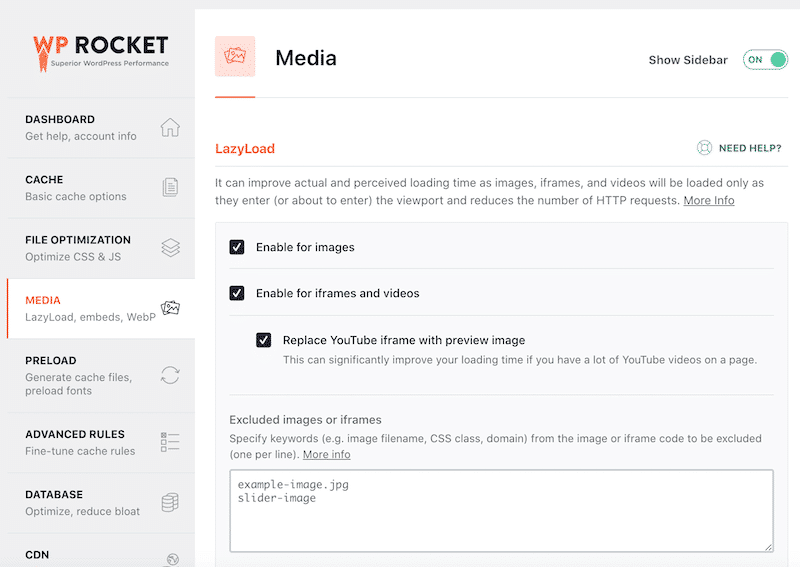
- 媒体选项卡 -在图像和视频上启用 LazyLoad; 这对位于标题中的 YouTube 视频很有帮助:

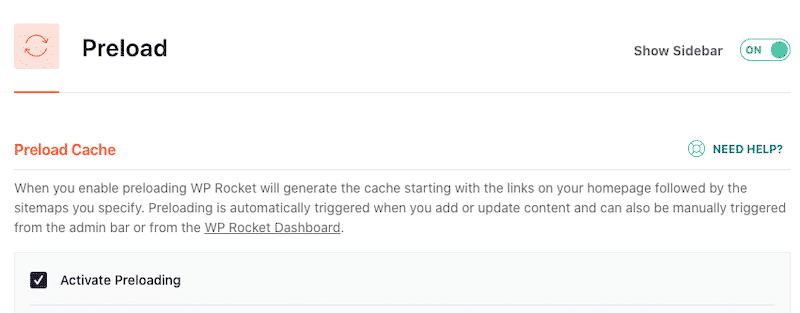
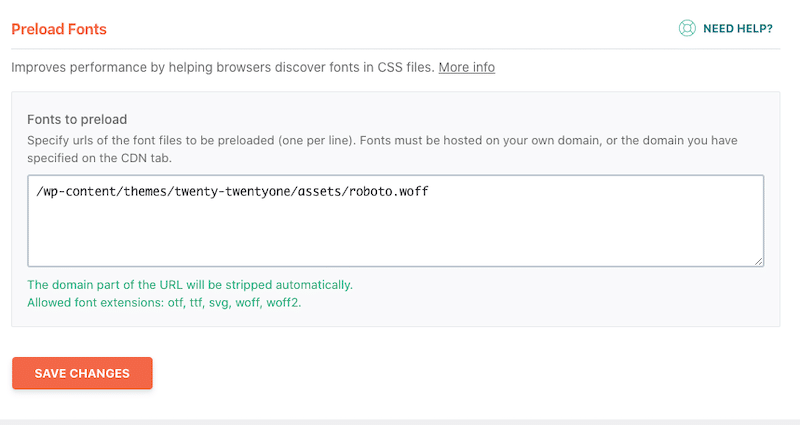
- 预加载选项卡 -启用预加载缓存和预加载字体:


总结和总结性能比较
综上所述,Elementor 的整体性能等级略好于 WPBakery。 它们都具有强大的设计选项,可让您在几个小时内建立一个网站。 在用户友好性方面,我倾向于 Elementor。 我发现使用 Elementor 构建页面的每个元素的结构和样式更容易,但这是个人感觉。 我鼓励您对两者都进行测试,以便获得自己的意见。
要在使用页面构建器时保持良好的性能得分,请确保使用我们列表中的轻量级 WordPress 主题之一。
最后,无论您使用的是 Elementor 还是 WP Bakery,请确保使用 WP Rocket 提升您网站的性能。 正如您在上面的审核中看到的,WP Rocket 可以做出巨大的改进,并帮助您在 Lighthouse 中获得 90% 以上的分数。
如果您对性能审计的工作方式或使用 WPRocket 可以获得哪些改进有任何疑问,请咨询我们!
