Elementor Pro 上可用的功能之一是能够添加自定义 CSS(阅读: Elementor Free vs Pro)。 该功能允许您超越,因为当您想要的样式在设置选项列表中不可用时,您可以应用任何样式。 要通过自定义 CSS 将自定义样式添加到某个 Elementor 小部件(或小部件的元素),您需要知道关联小部件的选择器。 我们收集了 Elementor 小部件选择器列表以简化您的工作。
每个 Elementor 小部件及其元素都有一个 CSS 选择器,当您想要添加自定义 CSS 以实现特定样式时,您可以使用它来定位关联的小部件。 您可以通过检查要添加自定义 CSS 的小部件来找出选择器。
由于检查小部件只能在实时页面上完成,因此检查每个小部件将非常耗时。 这就是导致我们创建此列表的原因。
如何使用选择器
假设您想在按钮上的图标和文本之间应用不同的大小。 由于默认设置选项不允许您在按钮图标和文本之间设置不同的大小,您可以通过自定义 CSS 来实现。 您可以定位图标或文本以应用自定义 CSS。
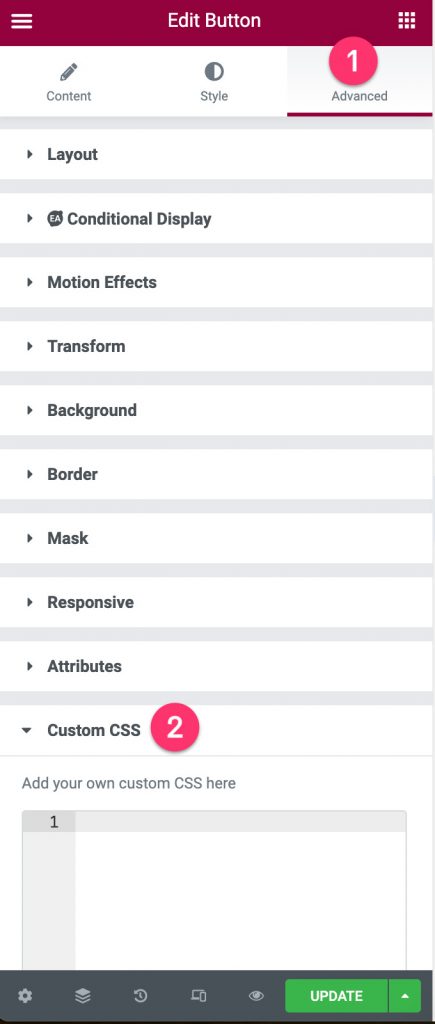
首先,选择您要定位的元素的选择器(例如,按钮图标)。 在 Elementor 设置面板上,转到高级选项卡并打开自定义 CSS块。
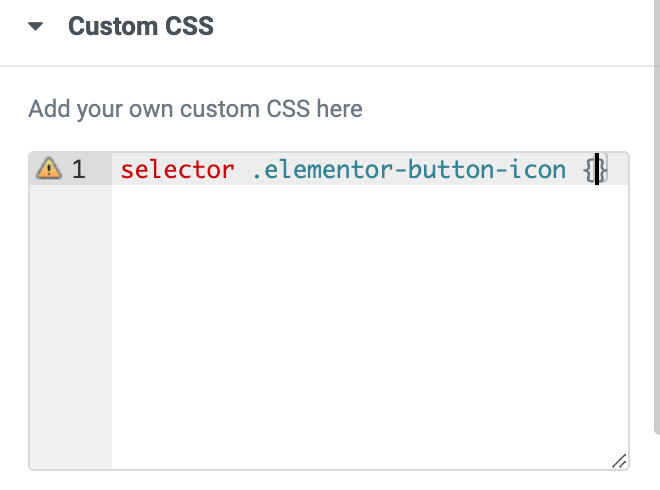
在自定义 CSS 字段中输入selector [selector name] {} 。 这是示例。
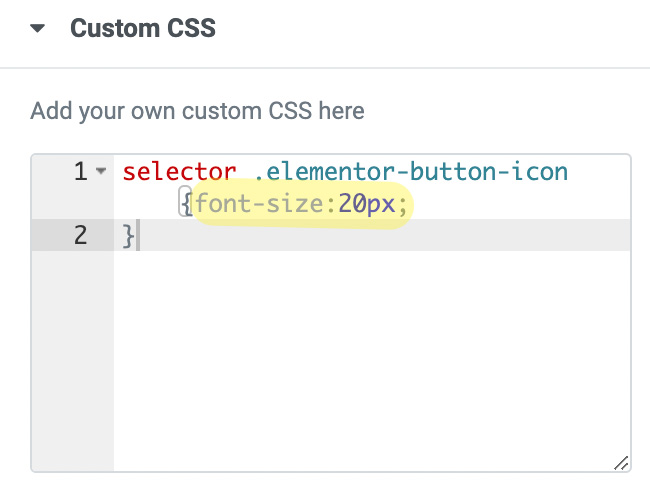
接下来,在大括号内添加您的 CSS 内容(声明)。 这是示例。
Elementor 小部件选择器列表
- 手风琴
- 警报
- 动画标题
- 存档说明
- 存档帖子
- 作者框
- 基本画廊
- 块引用
- 按钮
- 呼吁采取行动
- 倒数
- 柜台
- 分频器
- 翻盖盒
- 形式
- 画廊
- 标题
- 图标
- 图标框
- 图片
- 图像框
- 图像轮播
- 媒体轮播
- 导航菜单
- 贝宝按钮
- 文件夹
- 发表评论
- 发布信息
- 发布导航
- 帖子
- 帖子标题
- 价位表
- 价格表
- 进度条
- 进度跟踪器
- 评论
- 分享按钮
- 幻灯片
- 社会图标
- 星级
- 目录
- 标签
- 见证
- 推荐旋转木马
- 文本编辑器
- 切换
手风琴
| 小部件 | .elementor-手风琴 |
| 手风琴标题 | .elementor-手风琴-标题 |
| 手风琴描述 | .elementor-tab-content |
| 手风琴图标打开 | .elementor-手风琴图标 |
| 手风琴图标已关闭 | .elementor-accordion-icon-closed |
警报
| 小部件 | .elementor-alert |
| 警报标题 | .elementor-alert-title |
| 警报说明 | .elementor-alert-description |
| 关闭图标 | .elementor-alert-dismiss |
动画标题
| 小部件 | .elementor-headline |
| 静态文本 | .elementor-headline-纯文本 |
| 动态文本 | .elementor-headline-dynamic-wrapper |
存档说明
| 存档文本 | .elementor-heading-title |
存档帖子
| 小部件 | .elementor-widget-container |
| 发布项目 | .elementor-grid-item |
| 特色图片 | .elementor-post__thumbnail |
| 卡片皮肤上的徽章 | .elementor-post__badge |
| 卡片皮肤上的头像 | 头像头像 |
| 文本内容区 | .elementor-post__text |
| 帖子标题 | .elementor-post__title |
| 后摘录 | .elementor-post__excerpt |
| 阅读更多 | .elementor-post__阅读更多 |
| 发布元区域 | .elementor-post__元数据 |
| 发布日期 | .elementor-post-date |
| 帖子作者 | .elementor-post-author |
| 发布时间 | .elementor-post-time |
| 发表评论 | .elementor-post-avatar |
| 分页 | .elementor-分页 |
| 上一个标签 | .page-numbers.prev |
| 下一个标签 | .page-numbers.next |
| 页码 | .页码 |
| 活动分页数 | .page-numbers.current |
| 加载更多按钮 | .elementor-button-link |
| 加载更多按钮图标 | .elementor-button-icon |
作者框
| 小部件 | .elementor-作者框 |
| 阿凡达 | .elementor-author-box__avatar |
| 作者姓名 | .elementor-author-box__name |
| 作者简介 | .elementor-author-box__bio |
| 存档按钮 | .elementor-author-box__button |
基本画廊
| 小部件 | .elementor-image-gallery |
| 图库项目 | .gallery-item |
| 标题 | .wp 标题文本 |
块引用
| 小部件 | .elementor-blockquote |
| 块引用内容 | .elementor-blockquote__content |
| 块引用作者 | .elementor-blockquote__author |
| 推文图标 | .elementor-blockquote__tweet-button |
| 推文标签 | .elementor-blockquote__tweet-label |
按钮
| 小部件 | .elementor-button |
| 按钮文本 | .elementor-button-text |
| 按钮图标 | .elementor-button-icon |
呼吁采取行动
| 小部件 | .elementor-cta |
| 标题图片 | .elementor-cta__bg |
| 丝带 | .elementor-ribbon |
| 功能区文本 | .elementor-ribbon-inner |
| 内容标题 | .elementor-cta__title |
| 内容描述 | .elementor-cta__description |
| 内容按钮 | .elementor-cta__button |
倒数
| 小部件 | .elementor-countdown-wrapper |
| 天 | .elementor-countdown-days |
| 小时 | .elementor-倒计时-小时 |
| 分钟 | .elementor-倒计时分钟 |
| 秒 | .elementor-倒计时-秒 |
| 倒计时标签 | .elementor-倒计时标签 |
柜台
| 小部件 | .elementor-counter |
| 号码前缀 | .elementor-counter-number-prefix |
| 数字 | .elementor-counter-number |
| 数字后缀 | .elementor-counter-number-suffix |
| 标题 | .elementor-counter-title |
分频器
| 小部件 | .elementor-divider |
| 分隔器 | .elementor-divider-separator |
| 文本/图标元素 | .elementor-divider__element |
翻盖盒
| 小部件 | .elementor-翻转框 |
| 前集装箱 | .elementor-flip-box__front |
| 返回容器 | .elementor-flip-box__back |
| 内容容器 | .elementor-flip-box__layer__inner |
| 内容标题 | .elementor-flip-box__layer__title |
| 内容描述 | .elementor-flip-box__layer__description |
| 内容按钮 | .elementor-flip-box__button |
形式
| 小部件 | .elementor-form |
| 步骤容器 | .e-form__indicators |
| 步数 | .e-form__indicators__indicator |
| 字段标签 | .elementor-field-label |
| 字段文本 | .elementor-field-textual |
| 文本字段标签 | .elementor-field-type-text |
| 文本区域字段标签 | .elementor-field-type-textarea |
| 电子邮件字段标签 | .elementor-field-type-email |
| URL 字段标签 | .elementor-field-type-url |
| 电话字段标签 | .elementor-field-type-tel |
| 无线电字段标签 | .elementor-field-type-radio |
| 选择字段标签 | .elementor-field-type-select |
| 复选框字段标签 | .elementor-field-type-checkbox |
| 验收字段标签 | .elementor-field-type-acceptance |
| 日期字段标签 | .elementor-field-type-date |
| 时间字段标签 | .elementor-field-type-time |
| 数字字段标签 | .elementor-field-type-number |
| 文件上传字段标签 | .elementor-field-type-upload |
| 下一个按钮 | 电子表格__buttons__wrapper__button-next |
| 上一个按钮 | .e-form__buttons__wrapper__button-previous |
| 提交按钮 | .elementor-button |
画廊
| 画廊标题(用于多个画廊) | .elementor-画廊-标题 |
| 图库项目 | .elementor-画廊-项目 |
| 说明(在叠加层上) | .elementor-gallery-item__description |
标题
| 小部件 | .elementor-heading-title |
图标
图标框
| 小部件 | .elementor-icon-box-wrapper |
| 图标 | .elementor-icon |
| 内容容器 | .elementor-icon-box-content |
| 内容标题 | .elementor-icon-box-title |
| 内容描述 | .elementor-icon-box-description |
图标列表
| 列表图标 | .elementor-icon-list-icon |
| 列表文本 | .elementor-icon-list-text |
图片
图像框
| 图片 | .elementor-image-box-img |
| 文本内容容器 | .elementor-image-box-content |
| 内容标题 | .elementor-image-box-title |
| 内容描述 | 元素图像框描述 |
图像轮播
| 图像容器 | .swiper-slide |
| 图片项目 | .swiper-slide-image |
| 分页容器 | .swiper-分页 |
| 分页点 | .swiper-pagination-bullet |
| 上一个图标 | .elementor-swiper-button-prev |
| 下一个 | .elementor-swiper-button-next |
| 图片说明 | .elementor-image-carousel-caption |
媒体轮播
| 媒体项目 | .elementor-carousel-image |
| 媒体项目叠加 | .elementor-carousel-image-overlay |
| 点分页 | .swiper 分页分数 |
| 上一个按钮 | .eicon-chevron-left |
| 下一个按钮 | .eicon-chevron-right |
| 分数分页 | .swiper 分页分数 |
| 进度条分页 | .swiper-分页-进度条 |
| 进度条分页填充 | .swiper-分页-进度条-填充 |
导航菜单
| 移动菜单切换 | .elementor-menu-toggle |
| 移动菜单图标 | .eicon-菜单栏 |
| 常规菜单 | .elementor-导航菜单 |
| 落下 | .elementor-nav-menu-下拉菜单 |
| 带有子菜单的菜单项 | .elementor-item.has-子菜单 |
| 子菜单项 | .elementor-子项 |
贝宝按钮
| 小部件 | .elementor-支付按钮 |
| 贝宝按钮图标 | .elementor-button-icon |
| 贝宝按钮文本 | .elementor-button-text |
文件夹
| 投资组合项目 | .elementor-portfolio-item |
| 叠加上的投资组合项目 | .elementor-portfolio-item__overlay |
| 覆盖标题 | .elementor-portfolio-item__title |
| 投资组合过滤器 | .elementor-portfolio__filter |
发表评论
| 回复标题 | .comment-reply-title |
| 评论表格区 | .comment-form |
| 意见表 | .comment-form-comment |
| 提交按钮 | .form-提交 |
发布信息
| 小部件 | .elementor-post-info |
| 阿凡达 | 图像 |
| 图标列表 | .elementor-icon-list-icon |
| 图标文本 | .elementor-icon-list-text |
发布导航
| 小部件 | .elementor-post-navigation |
| 上一个图标 | .post-navigation__arrow-prev |
| 上一个标签 | .post-navigation__prev–标签 |
| 上一篇文章标题 | .post-navigation__prev–title |
| 下一个图标 | .post-navigation__arrow-next |
| 下一个标签 | .post-navigation__next–标签 |
| 下一篇文章标题 | .post-navigation__next–title |
帖子
| 发布项目 | .elementor-post |
| 特色图片 | .elementor-post__thumbnail |
| 卡片皮肤上的徽章 | .elementor-post__badge |
| 卡片皮肤上的头像 | 头像头像 |
| 文本内容区 | .elementor-post__text |
| 帖子标题 | .elementor-post__title |
| 后摘录 | .elementor-post__excerpt |
| 阅读更多 | .elementor-post__阅读更多 |
| 发布元区域 | .elementor-post__元数据 |
| 发布日期 | .elementor-post-date |
| 帖子作者 | .elementor-post-author |
| 发布时间 | .elementor-post-time |
| 发表评论 | .elementor-post-avatar |
| 分页 | .elementor-分页 |
| 上一个标签 | .page-numbers.prev |
| 下一个标签 | .page-numbers.next |
| 页码 | .页码 |
| 活动分页数 | .page-numbers.current |
| 加载更多按钮 | .elementor-button-link |
| 加载更多按钮图标 | .elementor-button-icon |
帖子标题
| 小部件 | .elementor-heading-title |
价位表
| 小部件 | .elementor-价格表 |
| 项目清单 | .elementor-price-list-item |
| 列表项图像 | .elementor-price-list-image |
| 列表项文本 | .elementor-price-list-text |
| 列表项标题 | .elementor-price-list-header |
| 列表项标题 | .elementor-price-list-title |
| 列表项分隔符 | .elementor-price-list-separator |
| 清单项目价格 | .elementor-price-list-price |
| 列表项 描述 | .elementor-price-list-description |
价格表
| 小部件 | .elementor-价格表 |
| 表头 | .elementor-price-table__header |
| 表头标题 | .elementor-price-table__heading |
| 表头说明 | .elementor-price-table__subheading |
| 价格 | .elementor-price-table__price |
| 货币 | .elementor-price-table__currency |
| 价格后数字 | .elementor-price-table__after-price |
| 定价期 | .elementor-price-table__period |
| 功能列表区 | .elementor-price-table__features-list |
| 功能列表项 | .elementor-price-table__feature-inner |
| 表格页脚 | .elementor-price-table__footer |
| 表格页脚按钮 | .elementor-price-table__button |
| 表尾文本 | .elementor-price-table__additional_info |
| 丝带 | .elementor-price-table__ribbon |
| 内丝带 | .elementor-price-table__ribbon-inner |
进度条
| 进度条 | .elementor-进度条 |
| 进展背景 | .elementor-progress-wrapper |
| 进度标题 | .elementor-title |
| 进度内部文本 | .elementor-progress-text |
| 进度百分比 | .elementor-progress-percentage |
进度跟踪器
| 小部件 | .elementor-scrolling-tracker |
| 进步 | .current-progress-percentage |
评论
| 小部件 | .elementor-swiper |
| 审查项目 | .swiper-slide |
| 审查标题 | .elementor-testimonial__header |
| 审稿人图片 | .elementor-testimonial__image |
| 审稿人姓名 | .elementor-testimonial__name |
| 审稿人头衔 | .elementor-testimonial__title |
| 推荐内容 | .elementor-testimonial__content |
| 见证文字 | .elementor-testimonial__text |
| 点分页 | .swiper-pagination-bullet |
| 分数分页 | .swiper 分页分数 |
| 分数分页电流 | .swiper-分页-当前 |
| 分数分页总计 | .swiper-pagination-total |
| 进度条分页 | .swiper-分页-进度条 |
| 进度条分页填充 | .swiper-分页-进度条-填充 |
| 上一个按钮 | .eicon-chevron-left |
| 下一个按钮 | .eicon-chevron-right |
分享按钮
| 按钮项目 | .elementor-share-btn |
| 按钮图标 | .elementor-share-btn__icon |
| 按钮文本 | .elementor-share-btn__text |
幻灯片
| 小部件 | .elementor-slides-wrapper |
| 内容区 | .swiper-幻灯片内容 |
| 内容标题 | .elementor-slide-heading |
| 内容描述 | .elementor-slide-description |
| 内容按钮 | .elementor-滑动按钮 |
| 点分页 | .swiper-pagination-bullet |
| 上一个按钮 | .eicon-chevron-left |
| 下一个按钮 | .eicon-chevron-right |
社会图标
| 小部件 | .elementor-social-icons-wrapper |
| 图标项目 | .elementor-social-icon |
星级
| 小部件 | .elementor-star-rating__wrapper |
| 评级标题 | .elementor-star-rating__title |
| 星形图标区域 | .elementor-star-rating |
| 完整的星形图标 | .elementor-star-full |
| 半满星形图标 | .elementor-star-5 |
| 空星图标 | .elementor-star-empty |
目录
| 小部件 | .elementor-widget-container |
| 目录标题 | .elementor-toc__header |
| 目录标题 | .elementor-toc__header-title |
| 展开按钮 | .elementor-toc__toggle-button–展开 |
| 折叠按钮 | .elementor-toc__toggle-button–展开 |
| 目录正文 | .elementor-toc__body |
| ToC 列表项 | .elementor-toc__list-item |
| 目录顶层 | .elementor-toc__list-item-text.elementor-toc__top-level |
标签
| 小部件 | .elementor-tabs |
| 标签标题 | .elementor-tab-title |
| 标签内容 | .elementor-tab-content |
见证
| 小部件 | .elementor-testimonial-wrapper |
| 推荐内容 | .elementor-testimonial-content |
| 见证元 | .elementor-testimonial-meta |
| 推荐头像 | .elementor-testimonial-image |
| 推荐人姓名和职位 | .elementor-testimonial-details |
| 推荐名称 | .elementor-testimonial-name |
| 推荐职位 | .elementor-testimonial-job |
推荐旋转木马
| 小部件 | .elementor-widget-container |
| 推荐幻灯片项目 | .elementor-testimonial |
| 推荐内容 | .elementor-testimonial__content |
| 见证元 | .elementor-testimonial__footer |
| 推荐头像 | .elementor-testimonial__image |
| 推荐人姓名和职位 | .elementor-testimonial__cite |
| 推荐名称 | .elementor-testimonial__name |
| 推荐职位 | .elementor-testimonial__title |
| 点分页 | .swiper-pagination-bullet |
| 分数分页 | .swiper 分页分数 |
| 分数分页电流 | .swiper-分页-当前 |
| 分数分页总计 | .swiper-pagination-total |
| 进度条分页 | .swiper-分页-进度条 |
| 进度条分页填充 | .swiper-分页-进度条-填充 |
| 上一个按钮 | .eicon-chevron-left |
| 下一个按钮 | .eicon-chevron-right |
文本编辑器
切换
| 小部件 | .elementor-toggle |
| 切换项目 | .elementor-toggle-item |
| 切换项目标题 | .elementor-tab-title |
| 切换项目内容 | .elementor-tab-content |
| 切换图标 | .elementor-toggle-icon |
| 切换图标已关闭 | .elementor-toggle-icon-closed |
| 切换图标打开 | .elementor-toggle-icon-opened |
底线
虽然 Elementor 为每个小部件提供了大量样式选项,但您可以使用自定义 CSS 超越。 要通过自定义 CSS 将自定义样式应用于小部件(或其元素),您需要知道关联小部件的选择器。 您可以简单地检查实时页面上的小部件以找出其选择器。 为了节省您的时间,我们创建了 Elementor 小部件选择器列表,这样您就不必自己检查每个小部件。