如何创建自己的 Elementor WooCommerce 商店页面
已发表: 2022-05-05在网络世界中,您可以立即成为店主。 您需要开始的只是一个互联网连接、一台笔记本电脑和一个有利可图的商业理念。 您甚至不需要有形的产品——您可以出售创意! 笑话不谈——即使您没有任何技术知识,您也可以很容易地建立一个令人惊叹的网上商店。 您可以从选择优质的 WooCommerce 主题开始,因为特定于利基的主题通常包括您的商店需要的许多实用和有用的功能,然后继续制定商业计划!
您可以使用许多很棒的元素来使您的网上商店更加成功,并且拥有一个定制的 Elementor WooCommerce 商店页面是必不可少的。
在本文中,我们将向您展示如何轻松创建自己的漂亮 Elementor WooCommerce 商店页面。 请继续关注以了解更多信息:
- WooCommerce 商店页面
- 为您的 WooCommerce 商店页面使用 Qi 插件小部件
我们非常清楚,创建网上商店包括用户获得所有产品相关信息所必需的特定元素。 每个商店都会有以某种方式展示一个产品或一组产品的页面,而这些精心设计的页面会让您离成功的网店更近一步。 对商店很重要的其他页面是包含有关交货、付款、公司、购物车页面等信息的页面。
在这里,我们将处理显示商店中可用产品列表的页面,我们将帮助您像专业人士一样创建它们。
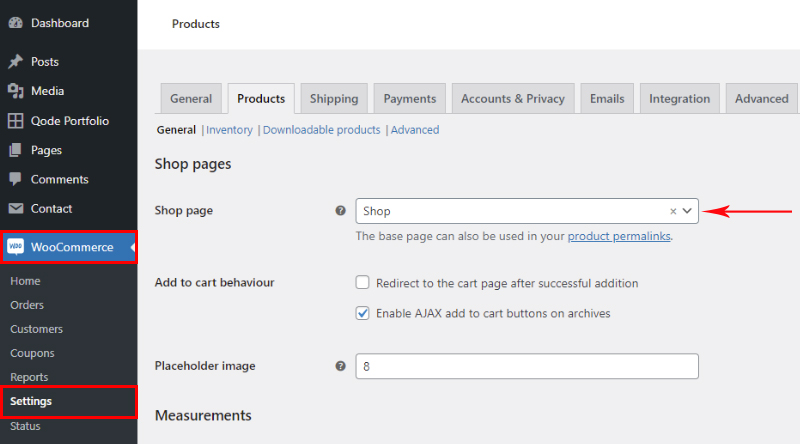
Elementor WooCommerce 商店页面是一个存档页面,其中显示了一个商店的所有产品。 您可以使用 WooCommerce 插件轻松创建此页面。 将产品添加到您的网站后,您需要打开没有任何内容的页面,并在 WooCommerce 设置中指示该页面是您的商店页面。

我们用这种方式得到了什么? 我们已通知 WooCommerce,我们已将此页面专用于所有产品的存档页面,WooCommerce 将相应地显示它们。 至于该页面上产品的样式,很大程度上取决于您选择的主题。 如果主题适合商店,您可以期待它立即看起来不错,并且可能有一些过滤器。 但是,如果没有办法使用免费的 Elementor 编辑 WooCommerce 商店页面。
但是,如果不是一切都是完美的,如果某些事情需要修复怎么办? 这给那些不知道如何编辑代码本身的人带来了问题。 当然,我们有一个解决方案。 如果出于任何原因您认为下面的默认页面不合适,我们将向您展示如何自定义它。
Qi 商店小部件作为 Elementor 的 Qi 插件的一部分是时尚的小部件,与您的网站风格完美融合,因为它们会根据您默认使用的主题进行调整。 但是,它们还提供了大量自定义选项,因此您可以根据自己的意愿进一步设计它们。
要创建所需的商店页面,您需要:
- 输入所需的产品(当然,如有必要,它们的类别和标签)
- 为您安装了免费的 Elementor 页面构建器
- 安装适用于 Elementor 的 Qi 插件(我们将向您展示您可以免费做什么以及使用高级小部件可以获得什么)。
现在,让我们解释一下。 当然,你不能制作没有产品的商店页面,所以这是第一步。 至于 Qi Addons,我们选择它有几个原因。 第一个是它有一个用于创建产品列表的小部件,第二个是它还提供了许多其他有用的小部件,您可以在您的站点上使用它们。
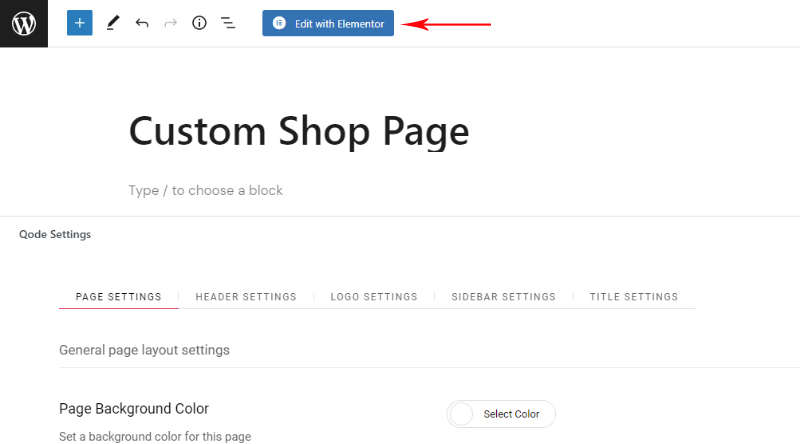
我们将首先创建一个新页面。 例如,我的将被称为自定义商店页面,但您可以简单地将其称为Shop 。
它像其他任何东西一样添加。 我输入页面名称,保存并转到Edit with Elementor 。 当然,根据主题,在从 Block 编辑器切换到 Elementor 之前,您可以对页面本身进行基本设置。 在示例中,我使用Qi 主题,这通常是我的选择,因为它包含网站各个部分的大量设置,这对我来说意义重大,因为我不必更改代码并且我有很多选择用于样式化网站的各个部分。

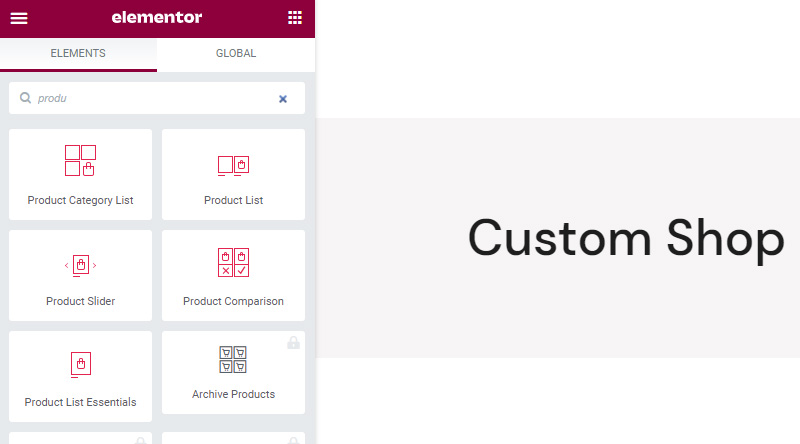
当您进入 Elementor 时,首先要做的是通过在搜索字段中输入“搜索”来查找产品小部件。 您将通过其固有的红色图标识别 Qi 小部件。
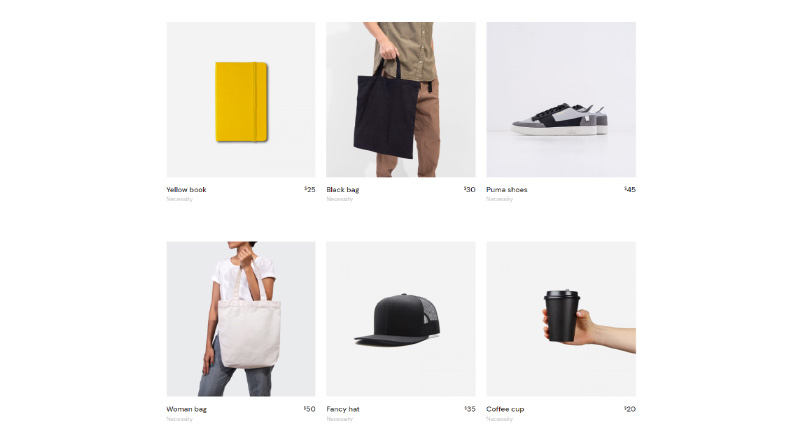
也许对我们来说最重要的是产品列表,它允许我们显示产品列表——所有产品或根据给定标准选择的产品。 这是一个免费的小部件。
让我们不要忘记其他人。 产品类别列表用于显示我们商店的类别,它也是免费的。 产品滑块小部件提供了一种使用滑块显示产品的有趣方式,它也是免费的。 产品比较帮助我们显示选定的产品并比较它们的功能——这是一个高级小部件。 如果您使用 Qi 主题,您还将拥有Product List Essentials ,它提供了一种显示某些主题演示的产品列表的方式,因此我们不会关注它。

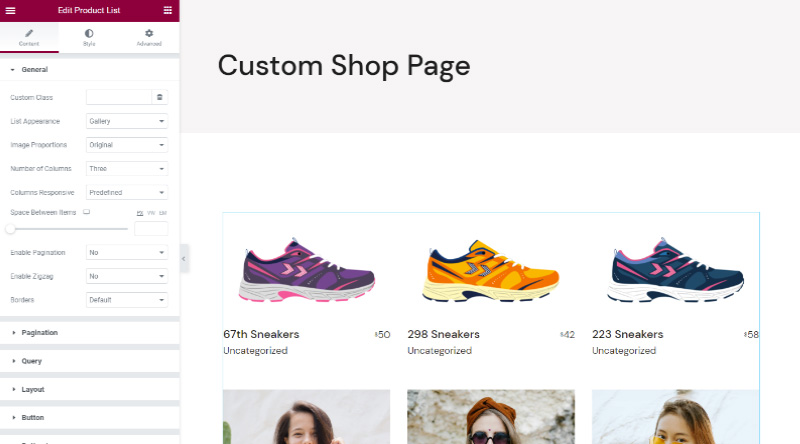
正如我所说,产品列表对我来说是最重要的小部件,我正在将其添加到页面中。

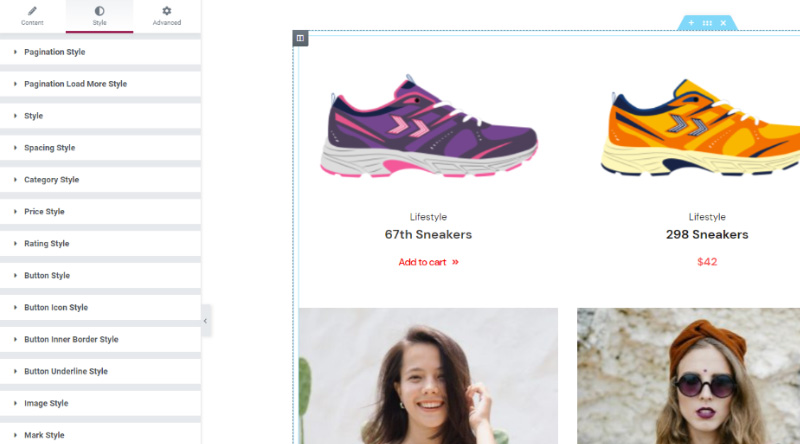
如您所知,当您在页面上添加小部件时,您会在左侧找到其设置,在右侧,您可以实时看到小部件在您的页面上的外观。

常规和样式选项卡链接到小部件本身,而高级选项卡位于 Elementor 的选项卡设置中,如果您曾经将小部件添加到页面,您已经很熟悉了。 在任何情况下,Elementor 都非常易于使用,您不需要特别的解释,特别是对于这个一切都直观且易于导航的小部件。
为什么我们喜欢 Qi Addons 小部件? 因为我们可以自己确定我们希望列表有多少列,所以我们可以自己管理项目之间的空间。 我们可以确定图片的大小,我们可以选择页面上有多少产品,我们是否会使用分页,如果我们有多个产品页面,我们可以选择哪种类型。 Qi 详细介绍了字体选择和悬停设置。 列表有多种布局。 我们也可以只显示某个类别的产品,标签,作者和不同的显示标准可用。 使用 Qi,添加小部件通常会变成一个快乐的、创造性的过程,我们相信您一定会好奇地探索它自带的丰富选项。
乍一看样式选项卡,您会惊讶于设置的详细程度。 您将看到风格化被划分为更易于导航的类别。

其他小部件的使用方式几乎相同。 随意玩耍和试验,因为您所做的所有更改都将实时可见,并且您可以轻松撤消任何动作。
如果您想知道如何设置您的列表样式,您可以随时在小部件的登录页面上与作者一起寻找灵感,但还是要玩。

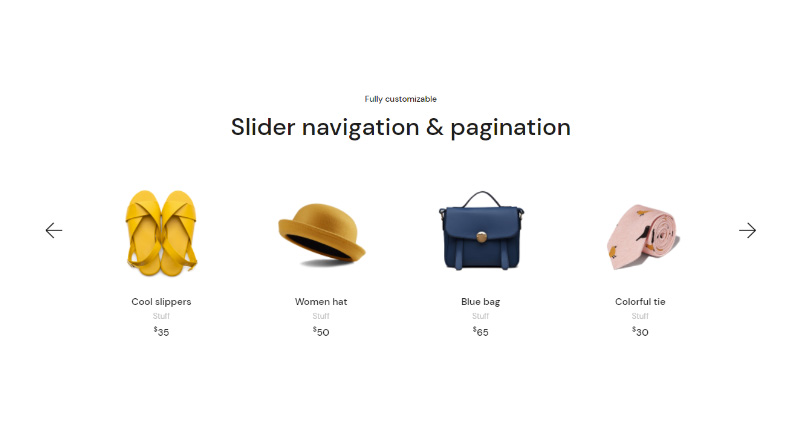
Slider 小部件也可以是您商店页面的一个很好的补充。 它可以使页面看起来更具动态性和交互性,一个移动的元素总是吸引用户的注意力,尤其是当他可以与之交互时。

产品列表小部件和产品滑块小部件的组合可能非常有趣。
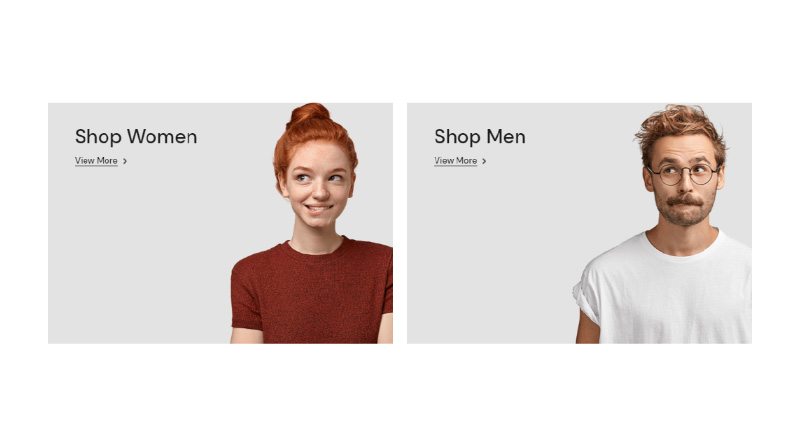
此外,我喜欢在商店页面和其他页面上使用的另一个小部件是Product Category List 。 它以一种有趣的方式显示某些类别,并帮助用户找到他们感兴趣的一组产品。

产品比较小部件也非常有趣和有用,尤其是因为现在的购物者喜欢就购物做出明智的决定,并且喜欢比较产品以确保他们做出最佳选择。 添加 WooCommerce 产品比较也非常容易,无需任何特殊的技术或编码知识即可完成。

综上所述
如您所见,创建 Elementor WooCommerce 商店页面不是火箭科学,您可以自己完成所有工作。 您还可以轻松学习如何编辑 WooCommerce 商店页面,并对其进行调整以完美满足您的需求。 如果您对本文的主题有任何疑问,请随时在评论部分与我们联系。 我们期待听到您使用 Qi Addons for Elementor 的体验!
我们希望这篇文章对您有所帮助。 如果您喜欢它,请随时查看其中的一些文章!
- 大多数客户友好的 Elementor WooCommerce 主题
- 电子书 WordPress 主题以增加在线销售
- 什么是最佳 Woocommerce SEO 实践?
