如何使用 Elementor 和 Astra 主题构建 WooCommerce 网站
已发表: 2022-04-04想要开设 WooCommerce 商店并开始通过互联网销售产品? 虽然您可以在网上找到大量信息,但创建一个看起来不错的商店的整个过程往往看起来有点让人不知所措。
那么,如果我们告诉您,您可以在一小时内免费建立一个漂亮的电子商务商店,该怎么办?
我们知道——这是一项艰巨的任务。 但是通过 Elementor、WooCommerce 和 Astra 主题的组合,您可以做到。 在这篇文章中,我们将向您展示立即启动并运行您自己的商店所需的确切步骤。
- 在 Elementor WooCommerce 主题中寻找什么
- 创建 WooCommerce 商店需要什么
- 最佳 Elementor WooCommerce 主题
- 何时考虑与 Astra 合作
- Elementor 与 Elementor Pro:何时升级
- WooCommerce、Astra 和 Elementor:更好地合作
在 Elementor WooCommerce 主题中寻找什么
使用 WooCommerce 和 Elementor 开始您的在线商店是一件令人兴奋的事情,但找到一个合适的主题来配合它同样重要。
您最不想要的就是在您上线之前结束消防和解决问题!
在缩小理想的 WordPress 主题范围时,您必须考虑哪些关键要素?
1.速度
这一切都归结为您的网站加载速度。 当您在 WooCommerce 商店中有要出售的产品时,这一点就显得尤为重要。
页面加载速度不仅仅是必需品。 这就是你成功的标志。
您是否知道如果加载时间超过四秒,四分之一的访问者会放弃您的网站? 即使是第二次延迟也会降低 16% 的客户满意度。 (来源:网站建设专家)
页面加载时间越长,您的客户就有更多机会离开而没有看到您的商店提供的产品。 这意味着更高的跳出率。
这不适用于搜索引擎,只会降低您的网站排名。
归根结底,它归结为用户体验。 用户体验越好,您的商店转化率就越高。
2. 定制
想要完全控制您的在线商店的外观和感觉? 然后考虑一个您可以轻松自定义的主题。
创建在线商店时,我们的想法是创建一个比竞争对手更好的商店。 您的标志、字体、颜色都必须反映您的品牌形象。
那么为什么要坚持主题的默认设置呢?
您必须能够从定制器或使用 Elementor 定制主题的每个元素。 虽然大多数主题都为您提供了这种灵活性,但它有助于尽早检查这一点。
3. 演示模板
当您可以利用一些现成的商店模板时,为什么要从空白画布开始?
承认吧。 当您开始时,通过查看已经完成的方式来创建在线商店不是更容易吗? 这就像在您成为创建自己的专业人士之前参考有效的方法。
寻找可以为您提供使用预建 WooCommerce 商店模板的灵活性的主题,这些模板可以使用 Elementor 轻松自定义。
4. 针对移动销售进行了优化
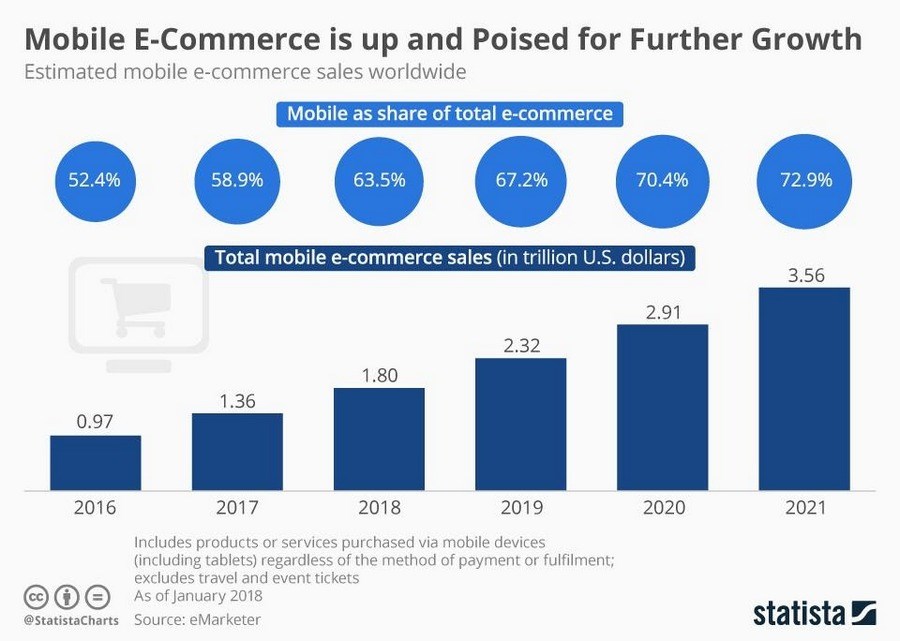
来自移动设备的销售额不断上升。
报告显示,移动设备的销售额预计将在 2021 年达到 3.56 万亿美元,比 2020 年的销售额增长 22.3%。

(来源:Statista)
您的商店移动优化了吗? 您的主题是否响应并在所有设备上都运行良好? 如果不是,我们建议您认真考虑一下。
5.更快的结帐过程
让我们从一些事实开始。
- 平均购物车放弃率接近 70%(准确地说是 69.57),移动用户高达 85.65%
- 由于放弃购物车,电子商务品牌每年损失高达 180 亿美元的销售收入
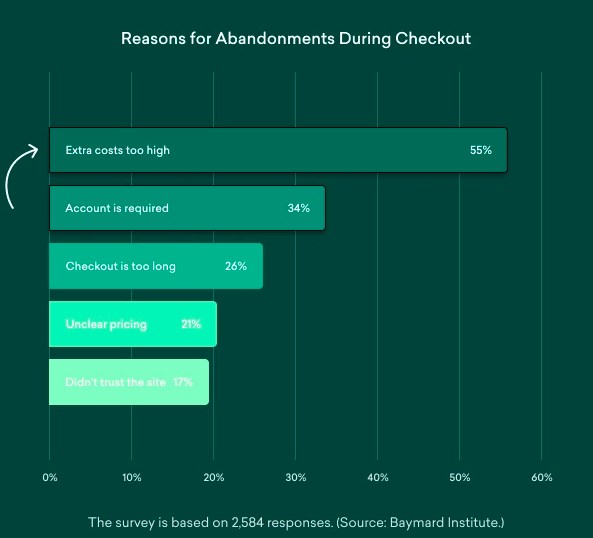
好消息是,同一份报告还表明,通过优化结账体验,转化率增加了 35.62%。
虽然第一个原因是包含额外费用,但 26% 的人表示结账过程中的结账过程太长。

(来源:时尚笔记)
所有这些数据都证明了精心设计的结帐页面的重要性。
除非您希望看到销售收入显着下降,否则您需要确保您的主题具有针对转化优化的结帐流程。
6. 很棒的支持
偶尔的支持不会有所帮助吗? 还有什么比拥有支持团队更好的方式,就在您需要的时候。
虽然大多数主题通过文档提供支持,但最好选择提供友好人工支持的 WordPress 主题。
7. 安全
最后但并非最不重要的一点是,选择一个稳定且安全的主题。 一种允许您安装几乎任何 WooCommerce 和 Elementor 插件而不必担心破坏您的商店的工具。
长话短说,寻找一个专为性能、转换和魅力打造的主题。
像阿斯特拉这样的主题!
创建 WooCommerce 商店需要什么
正如这篇文章的标题所示,除了核心 WooCommerce 插件之外,您还需要两个主要工具来构建您的商店:
- Astra Theme – 这是一个免费的 WordPress 主题,包括深度自定义选项,以及内置的 WooCommerce 集成和演示站点。
- Elementor – 这是一个免费的页面构建器,可帮助您自定义商店中的各种页面,例如您的主页和关于页面。
对于本教程,我们唯一假设的是您已经安装了 WooCommerce - 我们将介绍有关使您的商店外观和功能出色的所有其他内容。
如果您需要帮助设置 WooCommerce,请查看我们的完整指南。
安装 WooCommerce 后,以下是如何让您的商店看起来很棒!
第 1 部分:在 10 分钟内建立一个 WooCommerce 网站
除了一般的轻量级设计和定制选项外,Astra 还专门通过两种主要方式帮助您使用 WooCommerce。
你可以:
- 导入免费的 Elementor WooCommerce 模板以及 WordPress 定制器设置,以快速创建一个漂亮的 WooCommerce 商店。
- 使用 Astra 的专用 WooCommerce 集成,通过实时 WordPress 定制器定制商店的重要方面。
以下是使用 Astra 设置 WooCommerce 商店核心的方法:
第 1 步:主题和插件
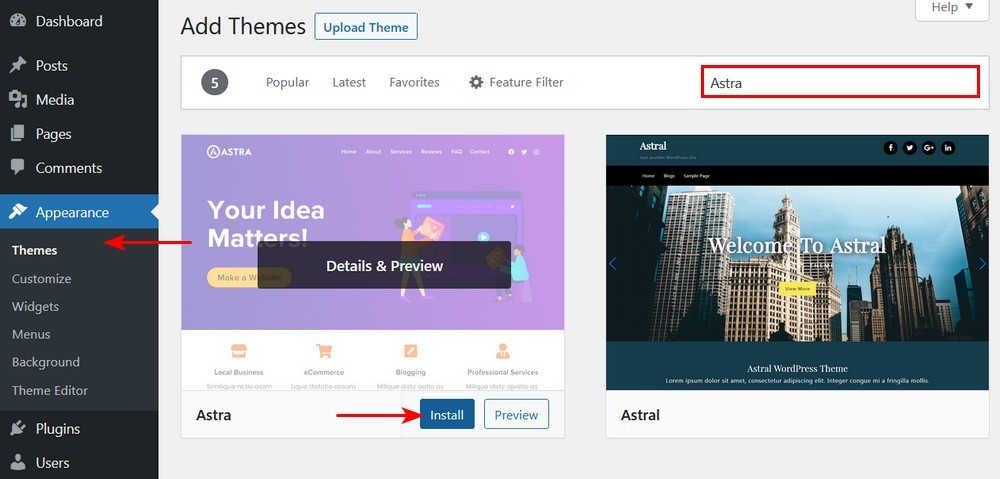
要开始使用,您需要安装主题和插件。 两者都在 WordPress.org 上列出,这意味着您可以直接从 WordPress 仪表板安装它们:
- 阿斯特拉主题
- 入门模板插件

第 2 步:导入 Astra WooCommerce 入门网站
安装 Astra 主题和 Starter Templates 插件后,转到 WordPress 仪表板中的外观→ Starter Templates以导入您的演示站点(如果需要,此帮助文章提供更多信息)。
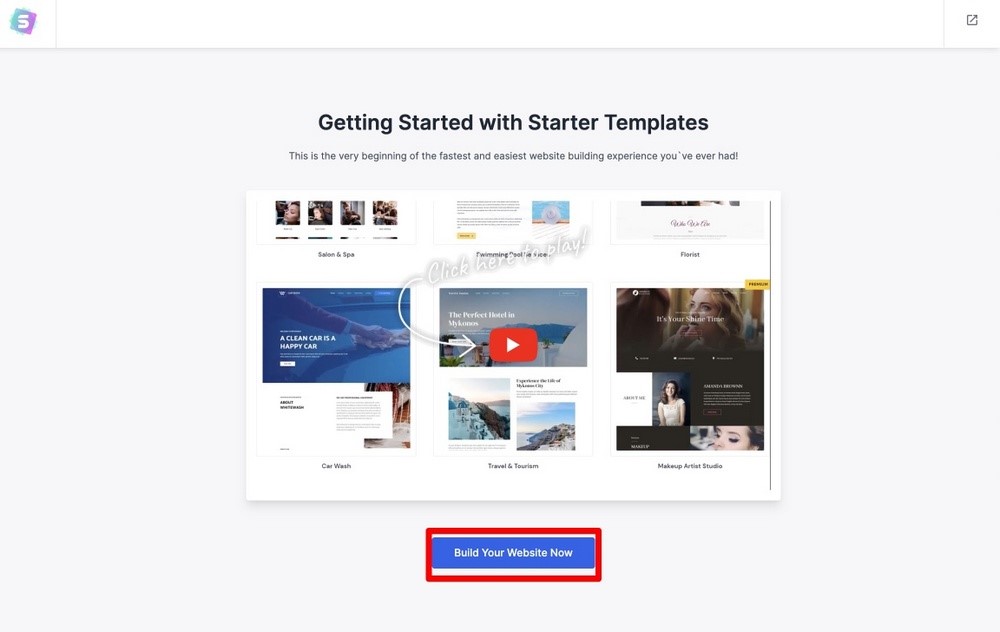
这将启动入门模板向导以在您的网站上安装预建模板。
点击“立即建立您的网站”按钮。

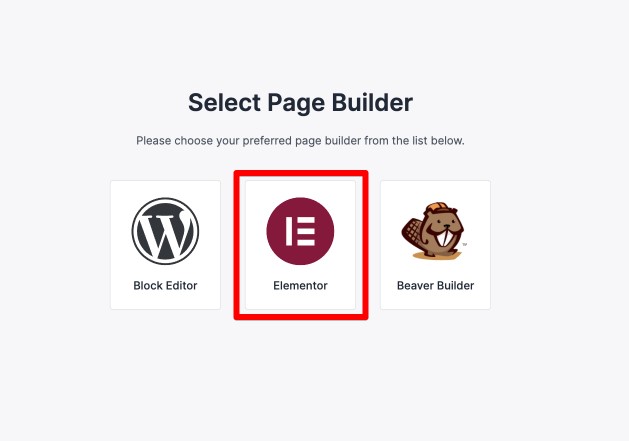
然后,选择Elementor页面构建器:

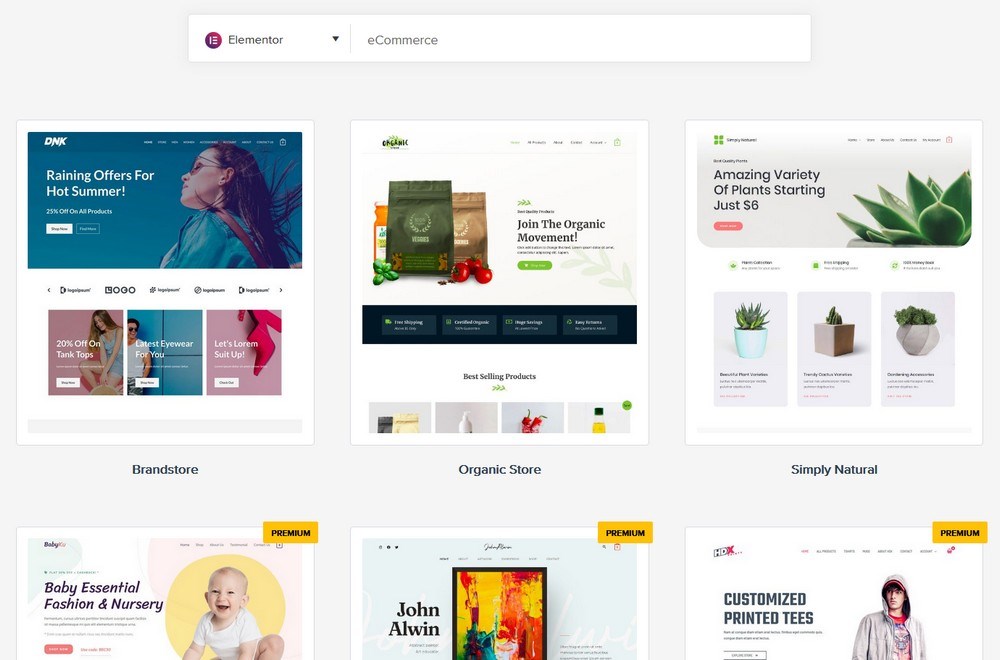
然后,您可以使用过滤选项来查找各种电子商务 Elementor 模板。
其中一些模板是免费的,而其他标记为“Premium”的模板需要 Premium Starter Templates 插件,该插件是 Astra Essential Bundle 和 Growth Bundle 的一部分。
随意选择任何吸引您眼球的演示站点。 但是对于本教程,我们将使用免费的Brand Store演示站点:

单击所需的演示站点后,它将打开一个新页面,您可以在其中上传网站的徽标和配色方案。 这使您的生活更轻松,因为您不必第二次添加徽标或选择颜色。
但是,如果您的徽标和颜色尚未准备好,您可以直接跳过该步骤。 对于本教程,单击“跳过并继续”。

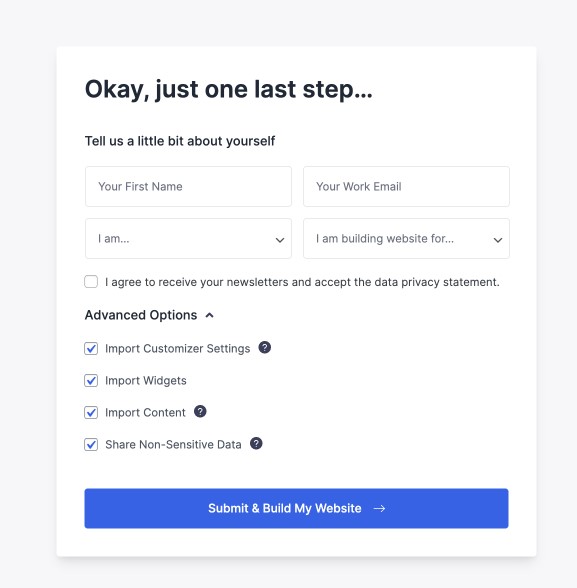
接下来,您会看到一个框,要求您填写详细信息(您可以选择留空)并安装添加到网站的自定义数据。
所以在这一步中,只需点击提交并建立我的网站。

单击“提交并建立我的网站”按钮后,它将开始导入该网站。
现在,您已经准备好自己制作东西了!
第 3 步:使用 WordPress 定制器让您拥有自己的东西
Astra 使用原生 WordPress 定制器来帮助您定制商店的外观。 此工具可让您对商店的各个方面进行无代码更改,并立即在实时预览中查看结果。
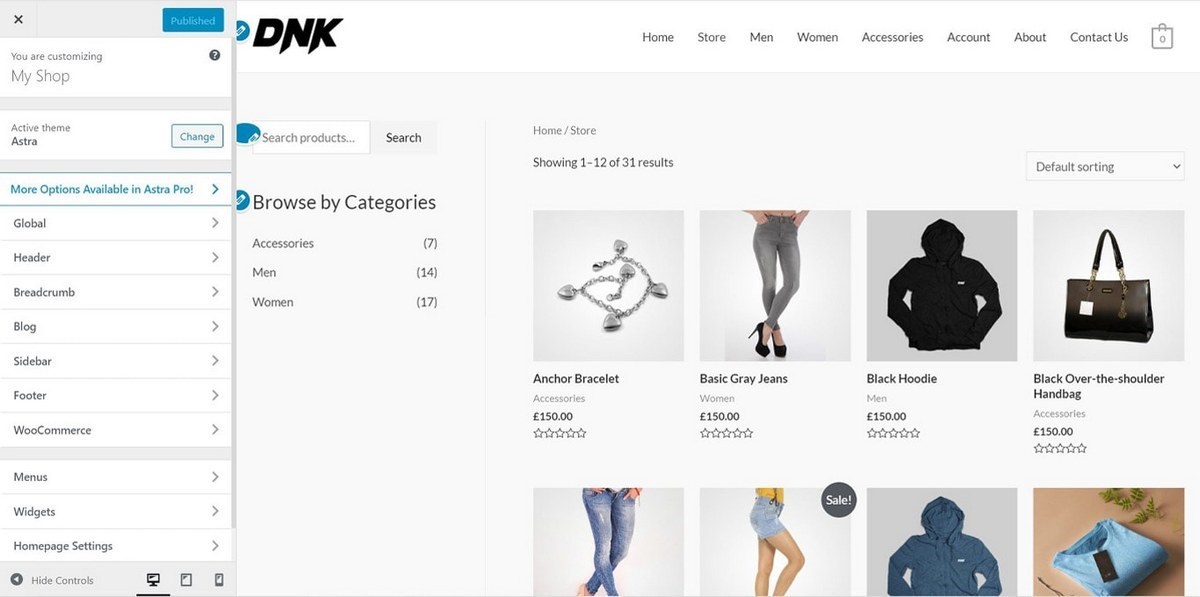
要访问 WordPress 定制器,请转到 WordPress 仪表板中的外观 → 定制:

除了此处的 WooCommerce 特定设置外,Astra 还包括帮助您自定义网站其他方面的选项,例如字体、颜色、徽标等。
有关这些设置的完整说明,您可以阅读定制器设置支持文章。 不过,对于本教程,我们将特别关注 Astra 的 WooCommerce 集成。
这些使您可以控制商店的各个方面,例如:
- 您的产品列表页面如何工作
- 在您的购物车页面上追加销售
- 您的产品图片
- 其他较小的设置
大多数 WooCommerce 设置位于两个主要区域。
WooCommerce 设置
要访问这组选项,请转到 WordPress Customizer 侧栏中的WooCommerce 。 在这里,您将看到以下区域:
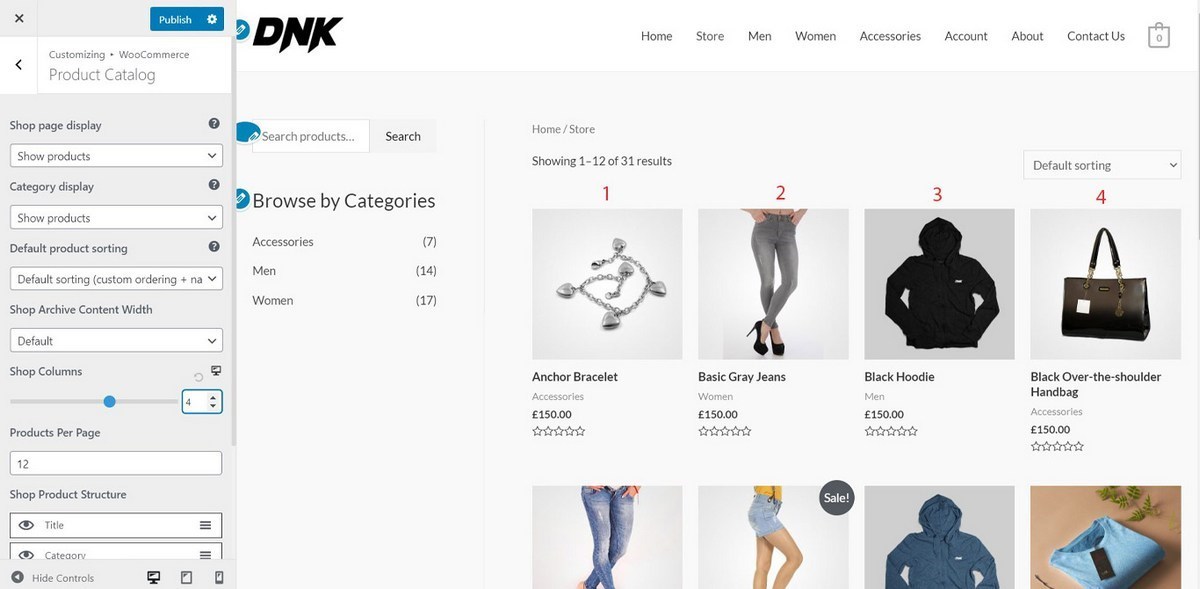
- 产品目录——让您控制在您的商店页面上显示多少产品,以及显示哪些信息以及显示多少列产品。
- 单一产品- 让您禁用面包屑。
- 购物车——让您在购物车页面上启用产品加售。 追加销售可以通过显示与用户购物车中已有产品相关的目标产品来帮助提高销售额。
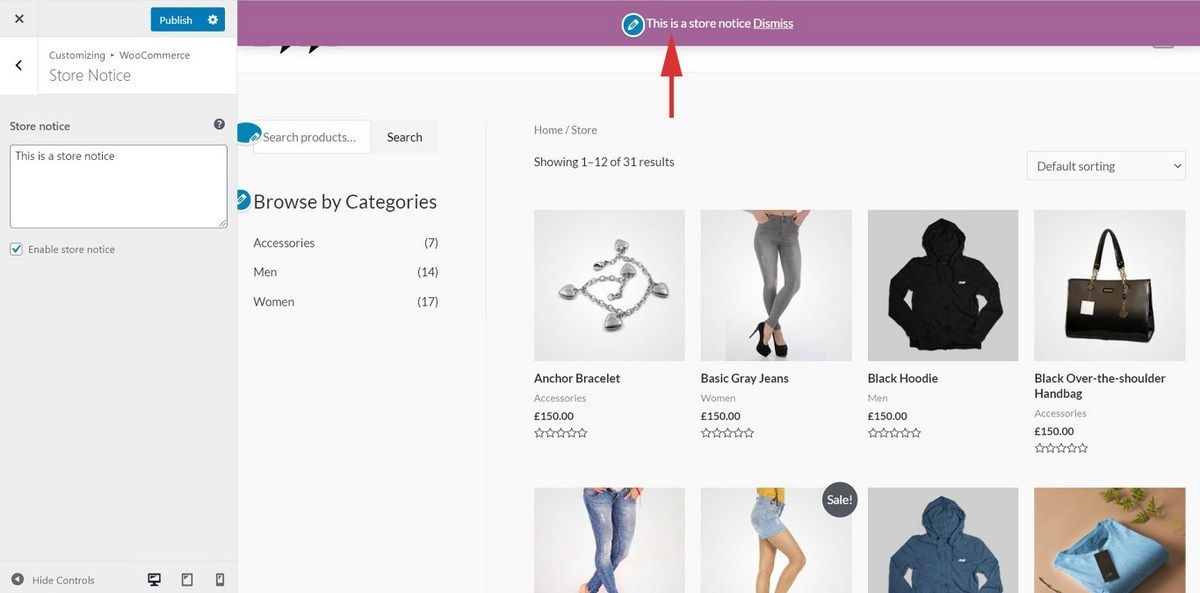
- 商店通知– 允许您启用商店范围内的通知并自定义其文本。
例如,如果您启用Store Notice ,您将获得这个漂亮的站点通知横幅:

此功能非常适合促销促销或特价商品。
将Shop Columns更改为4会在每一行添加另一个产品:

除了WooCommerce部分,您还可以在以下位置找到 WooCommerce 设置:
- Global → Container – 让您控制 WooCommerce 页面占据的区域的宽度。
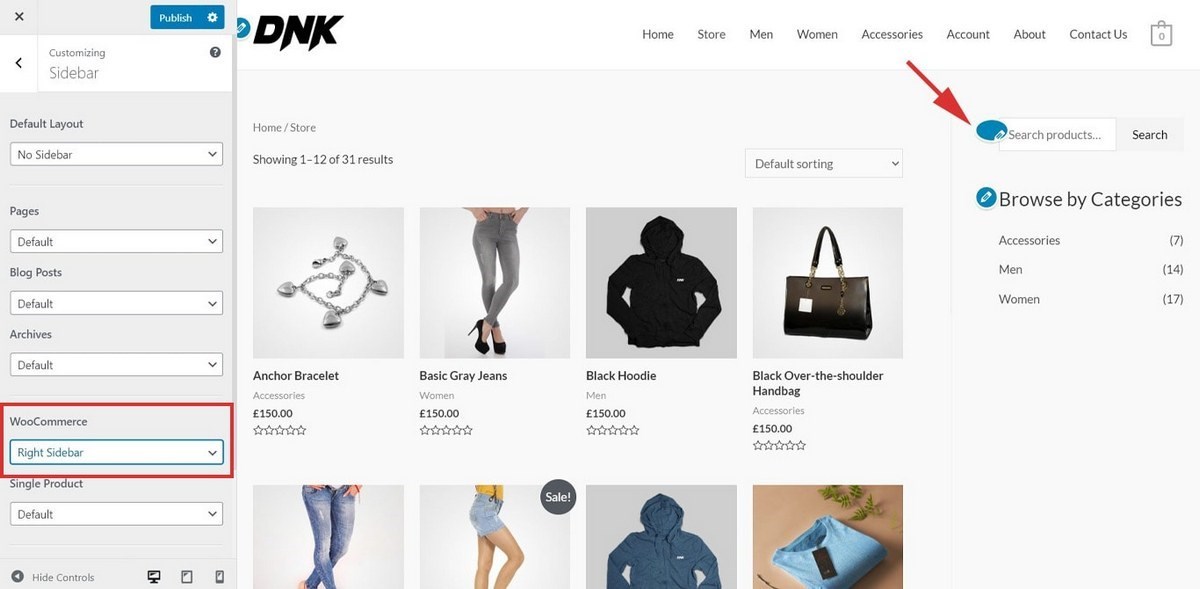
- 侧边栏– 让您控制 WooCommerce 页面上侧边栏的位置。 例如,通过将其从Left更改为Right ,您的产品类别列表将移至右侧

使用 Elementor 和 Astra 主题构建 WooCommerce 网站的步骤。
第 2 部分:使用 Elementor Page Builder 自定义您的商店页面
Astra 可帮助您自定义商店和产品页面,以及导航菜单和侧边栏。

但是,当涉及到调整您的主页和关于我们页面时,这就是免费的 Elementor 页面构建器插件的用武之地。
要编辑您的主页,请单击使用 Elementor 编辑。 Elementor 可以轻松地:
- 更改文本和图像
- 使用拖放移动设计元素
- 添加新的设计元素
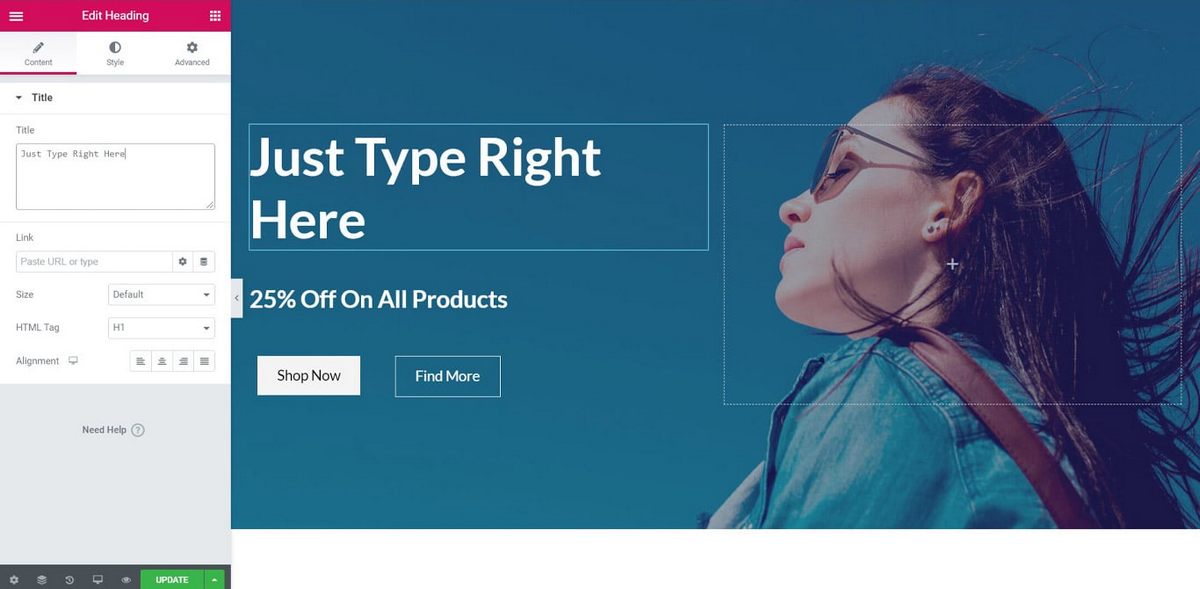
例如,要编辑主页上的标题,您只需单击并输入:

如果您在使用 Elementor 页面构建器来编辑商店的核心页面时需要一些帮助,那么 Elementor 101 官方视频是了解 Elementor 的好地方。 如果您是新手,那么您应该首先熟悉 Elementor 页面构建器。
您是否知道只需使用简码就可以创建整个购物车、结帐页面、客户帐户页面等等?
这是您可以探索的 WooCommerce 简码的完整列表。
最佳 Elementor WooCommerce 主题
周围有很多 WordPress 主题,其中许多与 Elementor 和 WooCommerce 兼容。
虽然我们没有在这里列出所有这些,但我们已经提到了一些顶级 Elementor WooCommerce 主题。 选择其中之一应该可以提供您正在寻找的体验。
1. 阿斯特拉

拥有超过一百万的安装量,并且是唯一一个达到此标记的非默认 WordPress 主题,我们对创建可转换的高性能、优化主题了解一两件事。
Astra 是一个轻量级的 WordPress 主题,提供与 Elementor 和 WooCommerce 的集成。 此外,Astra 带有现成的 WooCommerce 演示站点,可以使用 Elementor 轻松自定义。
使用 Astra,您将获得:
- 更快的商店,有助于提高转化率
- 一个下拉式购物车,允许用户从几乎任何页面查看他们的购物车
- 转化优化的结账流程,从而降低购物车放弃率
- 通过有助于促进销售的销售泡沫吸引用户的注意力
- 完全响应的网站,适用于所有设备
- 无需编写任何代码即可定制商店
想要更多功能?
升级到 Astra Pro 并获得额外的 WooCommerce 功能,例如:
- 无限滚动,在用户不断滚动时动态加载您的产品
- 用于增强用户体验的其他结账选项,例如两步结账、无干扰结账等
- 更多可轻松调整的产品展示和图库选项。 在灯箱中打开图像的选项也可用
- 产品快速查看功能允许用户在不访问详细产品页面的情况下预览产品详细信息。 这有助于提高转化率
- 产品过滤器的画布侧边栏
2. Hello Elementor + Theme Builder

Elementor 是一个非常受欢迎的 WordPress 页面构建器插件,它有一些您可能想要查看的主题。
这些模板与 WooCommerce 配合得很好,并且可以使用 Elementor WooCommerce Builder 轻松自定义。
使用 Elementor Theme Builder 中的价格、添加到购物车按钮和功能等专用 WooCommerce 小部件,您可以按照自己的方式设计商店和产品页面。
3.生成新闻

GeneratePress 是另一个与 WooCommerce 兼容的流行 WordPress 主题。
使用 WordPress 定制器,GeneratePress WooCommerce 设置允许您配置任何东西,例如下拉购物车、无干扰结帐模式等。
虽然 GeneratePress 主题可在 WordPress 上免费使用,但要访问 WooCommerce 设置,您需要 GeneratePress Premium。
4.尼芙

Neve 是一个 WooCommerce 就绪的 WordPress 主题,带有几个由 Elementor 提供支持的现成演示网站。
Neve 的免费版本提供完整的 WooCommerce 兼容性。 如需更多 WooCommerce 集成,您可能需要考虑 Pro 版本。
Neve Pro 版本包含在 WooCommerce 助推器模块中,允许您自定义商店、产品和结帐页面。
5. 海洋WP

OceanWP 拥有 700,000 多个活动安装,是一个流行的 WordPress 主题,它为 WooCommerce 商店提供了许多内置功能。
你有现成的 WooCommerce 演示网站,这些网站都由 Elementor 提供支持。
WooCommerce 的一些附加功能包括:
- 产品快速浏览
- 下拉式购物车
- 浮动添加到购物车按钮
- 无干扰的结帐流程
OceanWP 为您提供大量自定义选项,并且与 Elementor 兼容。
何时考虑与 Astra 合作
Astra 和 Elementor 都提供可以为您的 WooCommerce 商店添加功能的专业版。
此功能不仅仅是吸引眼球,它还添加了一些功能,可以让访问者更轻松地购买您的产品,并为您提供控制商店结账页面的选项,从而对商店的底线产生真正的影响:
- 产品无限滚动:当访问者向下滚动页面时,会自动加载更多产品。 Baymard 研究所的研究表明,电子商务购物者倾向于查看更多无限滚动的产品,如果您的商店有很深的目录,这将是非常棒的。
- 画布外边栏:这使您可以添加有用的过滤器,而不会妨碍购物者的浏览。 质量过滤是任何电子商务商店的重要方面。 如果做得好,它可以让您的客户快速找到合适的产品,以便他们进行购买。
- 产品快速查看:购物者可以在将鼠标悬停在产品上时单击快速查看按钮以查看有关该产品的更多信息。 这让他们无需加载新页面即可查看重要细节,从而提供更轻松的购物体验。
- 更多结账选项:您可以添加无干扰结账,或启用两步结账流程。 您还可以选择是否启用优惠券字段,以及其他一些较小的设置。 所有这些选项都可以帮助您调整结帐流程,以确保您的购物车放弃率尽可能低。
- 白标:如果您正在为客户建立商店,此功能可让您从 WordPress 仪表板中删除所有 Astra 品牌,以提供更加定制的最终产品。
Astra Pro 让您可以访问广泛而独特的电子商务特性和功能,而 Astra Essential Bundle 和 Growth Bundle 让您可以使用具有初始网站库中的“Premium”标签的高级即用型网站。

Elementor 与 Elementor Pro:何时升级
Elementor 的免费版本运行良好。 无论您是刚起步还是经验丰富的 WordPress 网站开发人员,Elementor 都提供了一系列设计可能性。
但是,如果您正在寻找更多工具和功能来提高转化率和销售量,那么 Elementor Pro 总会有。
虽然我们在下面的比较表中更多地关注了 WooCommerce 和 Elementor 方面,但以下是 Elementor 和 Elementor Pro 之间的一些显着差异。
- 虽然主题构建器允许您自定义主题的每一部分,但 Elementor Pro 的主题构建器允许您超越主题限制。 使用 Elementor,您可以直观地设计网站的各种元素,例如页眉、页脚、存档页面、单个帖子等。 这是否涉及编码? 一点也不! 它适用于几乎任何 WordPress 主题。
- 您如何创建联系表格? 我们猜测是通过安装联系表单插件,例如 WP Forms、Ninja Forms、Contact Form 7 等等。 虽然所有这些都是不错的选择,但 Elementor Pro 的表单小部件为您提供了同样的灵活性。 即时设计表单并设置自定义警报和通知。 想要集成一些自动化或 CRM 工具? Elementor Pro 的表单小部件只需单击几下即可完成。
- 您使用过 Elementor 库中的专业模板和块吗? 如果您有,您就会知道 Pro 版本中有更多可用选项。 使用这些专业设计的模板和块,您可以轻松自定义它们以创建令人惊叹的登录页面、网页、动画标题、表单等等。
除了上述之外,这就是您可以考虑使用 Elementor Pro 版本的原因,尤其是如果您拥有在线商店。
| WooCommerce 功能 | 无元素 | 元素专业版 |
| 价格表小部件 | ||
| 价目表小部件 | ||
| 产品档案模板 | ||
| 单一产品模板 | ||
| Woo 产品小部件 | ||
| Woo 类别小部件 | ||
| WooCommerce 模板和块 | ||
| 20 多个 WooCommerce 小部件 |
WooCommerce、Astra 和 Elementor:更好地合作
将它们放在一起,WooCommerce、Astra 和 Elementor 是一个三重威胁,让您无需编写任何代码即可立即构建完全自定义的电子商务商店。
请记住,您需要做的就是:
- 安装和配置 WooCommerce
- 导入 Astra 演示站点
- 通过 Astra 的实时定制器设置定制您的商店
- 使用 Elementor 页面构建器编辑您的主页和其他核心页面
现在走出去,开始销售你的产品!
