如何使用 Eleventy 制作时尚的静态网站 (11ty)
已发表: 2023-04-21随着像 Eleventy 这样的静态网站生成器 (SSG) 的兴起,创建时尚高效的静态网站从未如此简单。
在本文中,我们将探索如何使用 Eleventy 制作一个令人惊叹且功能强大的静态投资组合网站,而无需服务器端语言或数据库。
您还将了解如何将静态网站直接从 GitHub 存储库部署到 Kinsta 的应用程序托管平台,让您的网站在免费的.kinsta.app域上快速上线。
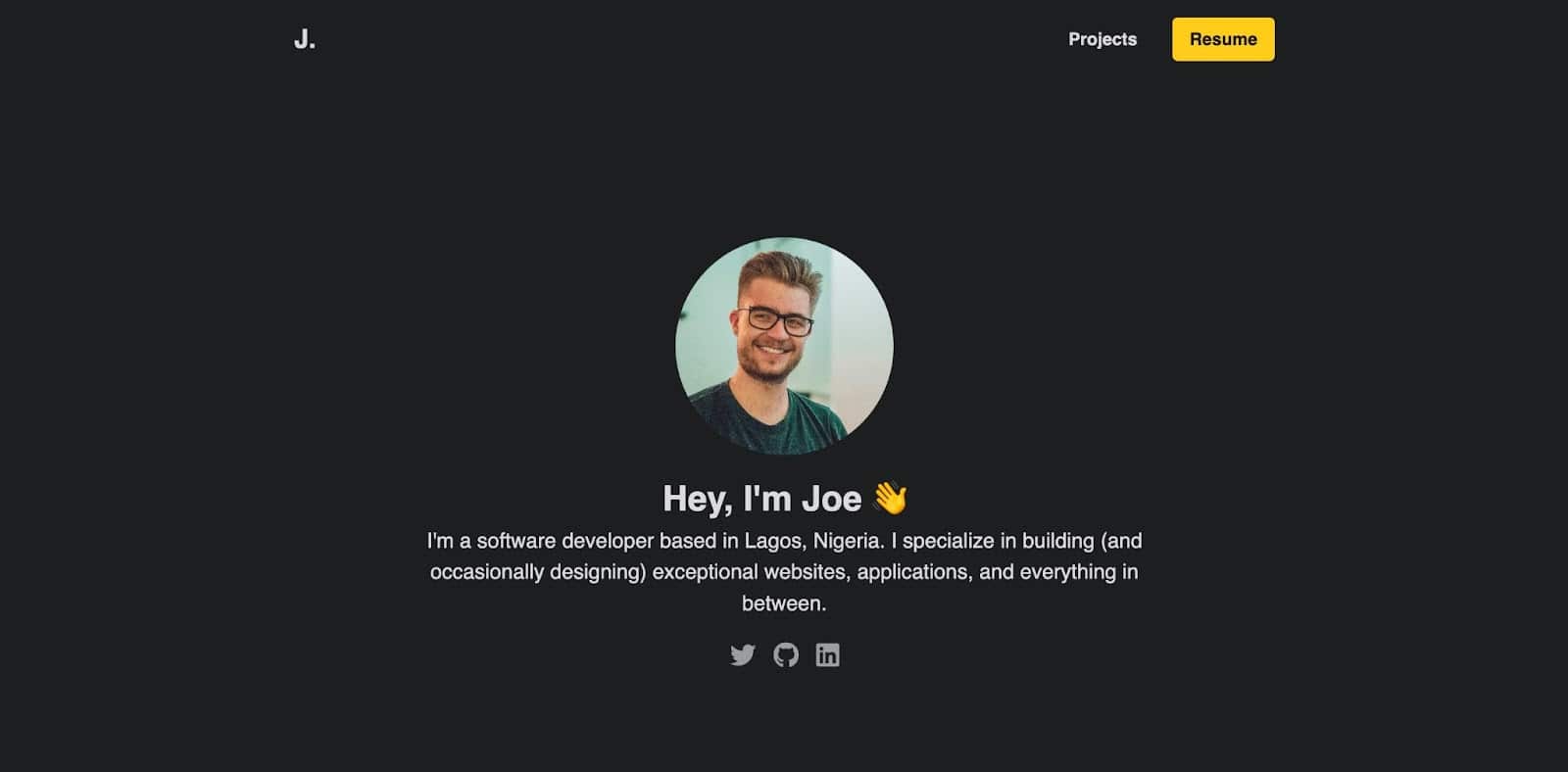
这是您将使用 Eleventy 构建的静态投资组合网站的现场演示。

如果您想仔细查看,可以访问该项目的 GitHub 存储库。
什么是十一?
Eleventy,也称为 11ty,是一种静态站点生成器,可创建由 HTML、CSS 和 JavaScript 提供支持的网站,而无需数据库和后端编程语言。
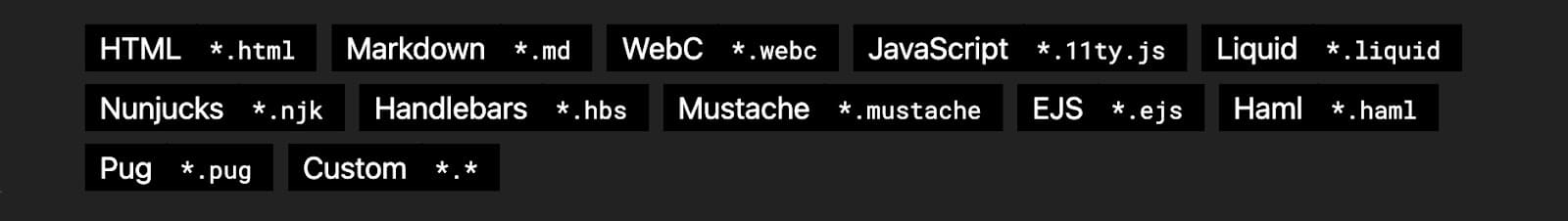
Eleventy 以其简单性和灵活性而著称,因为它不会强制您只使用一种模板语言或框架。 它支持 10 多种模板语言,甚至允许您在单个项目中使用任意数量的模板语言:

Eleventy 与大多数 SSG 一样,允许您使用可重用组件构建静态站点的内容,而不是为每个页面创建完整的 HTML 文档。
方法如何安装 Eleventy
安装 Eleventy 很容易。 就是这样:
- 确保您的计算机上安装了 Node.js。 您可以通过在终端中运行命令
node -v来检查。 无法使用? 下面介绍如何在您的计算机上安装 Node.js。 - 为您的项目创建一个新目录。
- 打开终端并在项目目录中运行命令
npm init -y以初始化一个新的 Node.js 项目,创建一个具有默认设置的package.json文件。 - 运行命令
npm install @11ty/eleventy --save-dev将包安装为项目中的开发依赖项。 - 就是这样! 您现在可以通过在项目目录中运行命令
npx @11ty/eleventy来运行 Eleventy。 这将生成您的站点文件并将它们输出到项目文件夹中的_site目录(或您配置的目录)。
注意:当您运行npx @11ty/eleventy命令时。 你会得到这个输出:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)此处写入了 0 个文件,因为您的项目文件夹中没有模板。
十一命令与配置
您现在已经创建了 Eleventy 项目,但这还不是全部。 您需要创建一些配置并了解可以提供给浏览器的静态站点的一些基本命令。
十一令状
以下是您应该了解的一些关键 Eleventy 命令:
-
npx eleventy:此命令用于构建您的站点并将结果输出到_site文件夹(或您配置为输出目录的任何文件夹)。 -
npx @11ty/eleventy --serve:此命令将启动本地服务器,以便您可以在浏览器中预览您的站点。 当您对站点进行任何更改时,您的项目将在浏览器中自动重建和更新。 -
npx @11ty/eleventy --serve --port=8081:此命令启动 Eleventy 服务器并指定服务器将侦听的自定义端口。 -
npx @11ty/eleventy --watch:此命令将监视您的项目文件的更改,并在必要时自动重建您的站点。
您不必记住这些命令,因为您可以将它们添加到 package.json 文件的脚本对象中的通用命令中:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, 现在您可以使用npm start代替npx @11ty/eleventy --serve来为您的应用程序提供服务,您还可以运行npm run build而不是npx eleventy 。
如何使用 Eleventy 配置您的静态站点
Eleventy 默认是“零配置”的,具有灵活的配置选项。 以下是您应该了解的一些关键配置选项:
- 输入:此选项可让您指定项目文件的目录。 最佳做法是使用src 。
- 输出:此选项可让您指定应将构建的站点输出到的目录。 默认情况下,Eleventy 输出到_site文件夹。 (许多开发人员使用public )。
- templateFormats:此选项允许您指定哪些文件扩展名应作为模板处理。 默认情况下,Eleventy 将.html 、 .njk和.md文件作为模板进行处理。
这些只是 Eleventy 中可用的一些命令和配置选项。 要配置 Eleventy 项目,请在项目的根目录中创建一个.eleventy.js文件。 然后将此代码粘贴到文件中,为您的项目提供一个包含输入和输出目录的结构:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; 注意: eleventyConfig作为参数传递,提供更多配置选项,将在本项目稍后使用。
如何预览 11 个站点
您现在知道了一些可用于预览 Eleventy 静态网站的关键命令,但是当您运行命令时,例如npx @11ty/eleventy ,没有任何服务。 这是因为你没有模板文件。
您可以在项目的根文件夹中创建一个src文件夹,然后创建一些模板文件,例如index.html或使用您喜欢的模板语言来表示主页:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> 如果您现在运行npx @11ty/eleventy命令,将使用生成的静态文件创建一个公共文件夹。 您肯定希望将此服务提供给您的浏览器并启用一些热重载功能。 这可以通过运行以下命令来实现:
npx @11ty/eleventy --serve这将为您在 http://localhost:8080/ 上的站点提供服务。
这些命令很难记住并经常使用。 您已经将它们添加到package.json文件中熟悉的语法中,因此您可以使用npm start将您的应用程序提供给 http://localhost:8080/。
如何使用 Eleventy 创建静态投资组合网站
您现在知道如何使用 Eleventy 创建静态站点。 让我们创建投资组合项目。
您可以从头开始创建一个新的 Eleventy 项目,或者您需要图像、CSS 和项目的实际内容,因此我们创建了一个 GitHub 存储库模板来帮助您加快速度。 在 GitHub 中,选择Use this template > Create a new repository以将这些资产和初始配置文件复制到您自己的新存储库中,然后将它们下载到您的本地计算机。
您的项目将具有以下结构:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.json如何在 Eleventy 中使用模板
使用 Eleventy 时,您需要了解三种主要类型的模板。 这些模板可以使用 Nunjucks 创建,它允许您定义变量、循环、条件和其他可用于动态生成页面内容的逻辑。
- 页面模板:它们定义您网站上各个页面的结构和内容。
- 布局模板:它们定义了网站页面的整体结构和设计。 它们通常包含多个页面共享的通用元素,例如页眉、页脚、导航菜单和侧边栏。
- 部分模板:它们定义您网站 HTML 标记的小的、可重复使用的部分。 它们通常用于定义常见元素,例如页眉、页脚、导航菜单和侧边栏,这些元素可以包含在布局和页面模板中。
现在您已经了解了每种类型的模板。 让我们为静态投资组合网站创建模板。
如何在 Eleventy 中创建布局
在 src 目录中,创建一个_includes目录。 这将包含我们所有的布局和部分。
然后您可以创建一个布局文件夹(用于适当的组织)来保存所有布局。 这些布局是模板,可以使用您喜欢的模板语言,例如我们在此处使用的 Nunjucks。
让我们创建一个base.njk文件来保存所有页面的总体布局。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>在上面的代码中,创建了一个通用的 HTML 标记,并从 CDN 中包含了 Font Awesome,因此您可以访问它的图标。 此外,还传递了 content 变量,以便包含使用此布局的任何页面的所有内容。
但这不是整个布局故事。 您的布局将有一些部分将出现在每个页面上,例如导航栏和页脚。 让我们为每个部分创建部分。
如何在 Eleventy 中使用偏音
所有部分都存储在_includes目录中。 为了适当的组织,您可以将它们存储在一个文件夹中。 在这种情况下,在_includes目录中创建一个组件文件夹并创建导航栏和页脚模板。
这是navbar.njk中的 Navbar Partials:
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>这是footer.njk中的页脚部分:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> 将这些部分添加到您的页面或布局模板中。 这可以使用{% include %}语句来完成。 下面是包含导航栏和页脚模板时layouts/base.njk模板的样子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> 当你运行npm start命令时,这个布局不会出现,因为它还没有被添加到页面模板中。 创建页面模板并添加此布局。
如何在 Eleventy 中创建页面模板
在您的src文件夹中,创建一个index.njk文件作为您投资组合网站的主页。 此页面将使用基本布局:
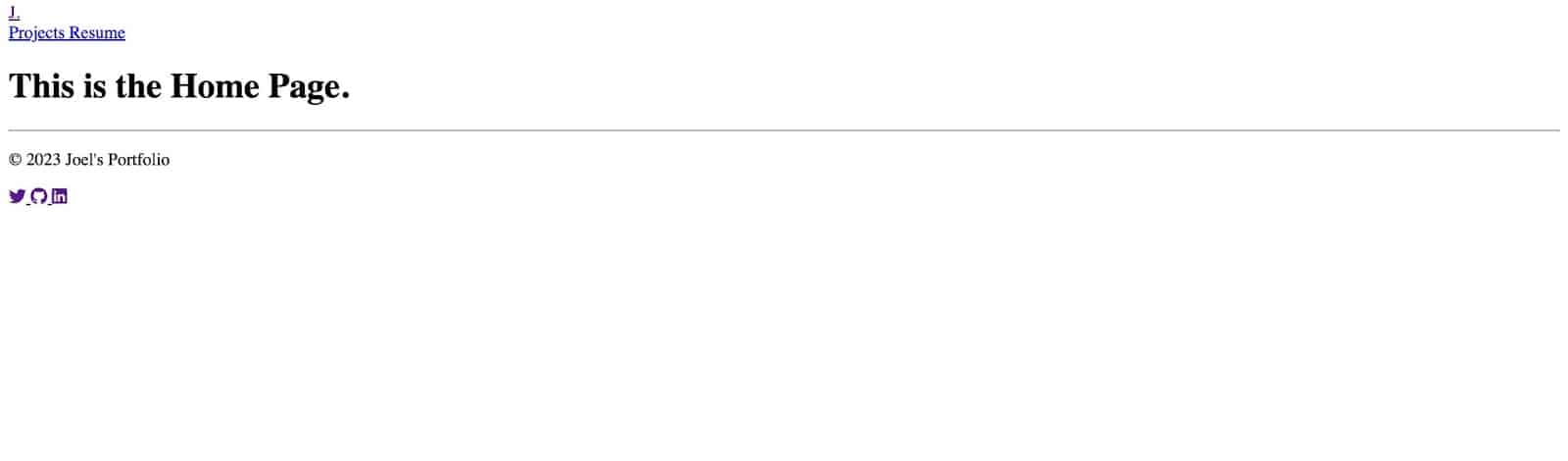
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> 当您现在运行npm start命令时,您的静态站点将加载到http://localhost:8080/ 。 这就是输出的样子:

如何在 Eleventy 中使用 CSS 和图像
您现在知道存在的各种模板、它们的工作方式以及它们如何一起使用。 但是您会注意到,在layouts/base.njk文件中,链接了一个 CSS 文件来设置投资组合页面的样式,但是当站点加载时,CSS 样式不会受到影响,因为 CSS 文件没有添加到公用文件夹中。
要解决此问题,您需要在您的 . eleventy.js文件使用eleventyConfig参数。 这使得 Eleventy 可以知道 CSS 文件的存在并监视 CSS 文件可能发生的变化。
在src文件夹中,您可以创建一个css文件夹来存储您将在项目中使用的所有 CSS 文件,但对于本文,您可以使用一个 CSS 文件——global.css。 然后你可以配置css文件夹,所以它会配置文件夹中的所有文件:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');图像也是一样。 如果您将任何图像添加到您的页面,您会发现它没有显示。 要显示它,您需要配置存储图像的文件夹。 让我们创建一个资产文件夹来存储我们所有的图像并配置资产文件夹。
eleventyConfig.addPassthroughCopy('src/assets');这就是您的配置文件现在的样子:
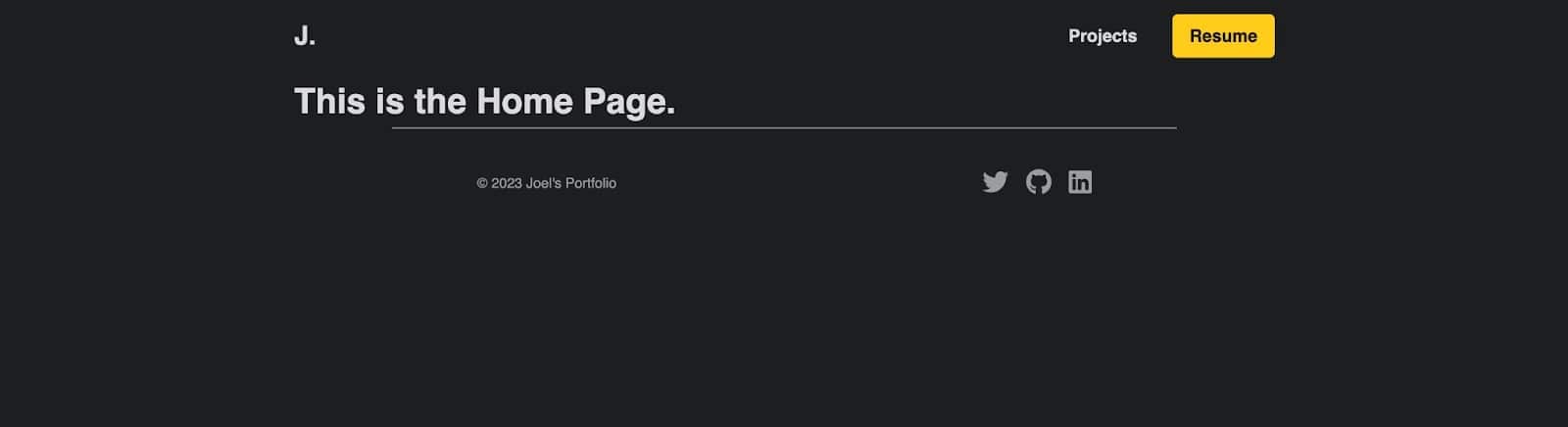
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; 当您运行npm start时,CSS 样式将起作用,您的主页将如下所示:

创建部分并添加到主页
您现在已成功创建布局并将其添加到您的主页 ( index.njk )。 让我们自定义主页以保存一些关于您自己的信息,例如关于您的更多信息、您的技能和联系信息。
您可以决定将您的代码和标记直接添加到index.njk模板,但让我们为主页、关于、技能和联系信息创建单独的部分。
英雄部分
这是导航栏下方的第一部分,其主要目的是让用户了解网站的内容。
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>上面的代码中包含了一些关于您的详细信息,以及一些社交图标,用于连接到您的社交媒体资料的链接。
Hero 部分应如下所示:

您可以向 Hero 部分添加更多内容,更改 css/globals.css 文件中的样式,甚至创建您自己的此部分版本。
关于偏音
“关于”部分在任意多的段落中告诉访问您的投资组合的人更多关于您的信息。 如果您有更多信息要告诉,这可以是一个单独的页面。
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>该代码包含有关您的信息(图像和一些文本)。 “关于”部分应该是这样的:


技能部分
此部分用于显示您使用或喜欢使用的技术。
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>上面的代码创建了一张卡片来保存字体超棒的技术图标和每个技能的名称。 您还可以添加更多样式并修改代码以使其更具吸引力和独特性。 技能部分应该是这样的:

联系方式
由于这是一个投资组合,您应该为潜在客户添加一种联系您的方式。 一种方法是让人们给您发送电子邮件。
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> 将a标签中的电子邮件地址替换为您自己的电子邮件地址,以便该按钮启动一个电子邮件应用程序,供人们向您发送消息。

您现在已经成功地为您的主页创建了所有的部分。 接下来,您需要将它们包含在您的index.njk文件中,以便它们可以显示在主页上:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}当您运行 start 命令时,您的主页将相应地显示所有添加的 Partials。
如何在 Eleventy 中使用集合
在 Eleventy 中,集合是一种将相关内容组合在一起的方式,以便您可以根据该内容生成页面。 例如,如果您在项目的博客文件夹中存储了类似内容(博客文章)的降价文件,您可以使用集合来获取它们并显示所有内容的列表。 此外,您可以创建一个布局来处理这些内容的显示方式。
集合在.eleventy.js配置文件中定义,可以包含来自各种来源的数据,例如 markdown 或 JSON 文件。
对于这个作品集网站,我们在src目录下新建一个projects目录,用来存放各个项目的markdown内容。 此内容将包括有关项目的详细信息、解决的问题、使用的技术、遇到的挑战和经验教训。
您可以使用项目名称 ( quotes-generator.md ) 创建一个 markdown 文件并粘贴以下代码:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.注意:如果你使用了入门模板,你应该已经有了它们,否则你可以从 GitHub 上我们的入门模板的项目目录中复制它们。
这些文件顶部的 frontmatter,如模板,使值可用于注入到您的模板中。
因为这些 Markdown 文件位于 src 目录中,Eleventy 会将它们视为模板并为每个模板生成一个 HTML 页面。 他们的 URL 类似于/projects/quotes-generator 。

然而,Eleventy 不知道这些页面使用什么布局,因为它们的 frontmatter 中还没有布局值。
在创建集合并将它们作为列表添加到专用项目页面之前,让我们首先为此内容创建一个布局。
像以前一样,在布局文件夹中创建一个布局文件 ( project.njk )。 为避免重复,因为该文件将使用默认的 HTML 标记,您可以通过创建一个块来调整base.njk布局,以表示将更改的布局部分。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>该块被赋予名称内容,因为您的模板中可以有许多块。 您现在可以将其扩展到您的project.njk布局,因此您只需要指定内容块:
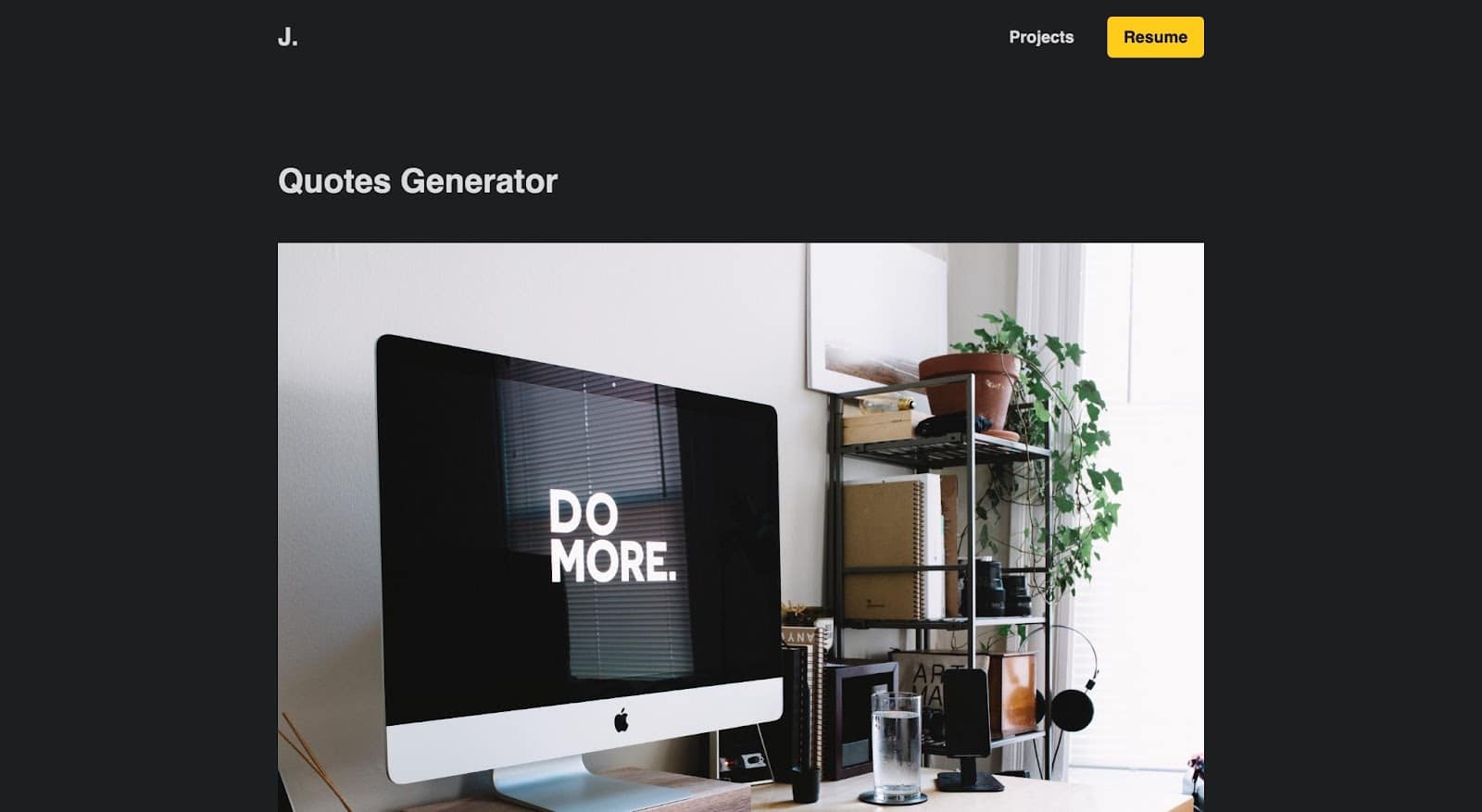
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} 在上面的代码中,您指定了每个项目的显示方式。 它将从 frontmatter 获取title 、 image和gitHubURL ,然后使用 content 变量添加其他内容 ( {{ content | safe }} )。
下一步是为每个项目的 front matter 添加布局键和值:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …当您重新加载每个项目的 URL 例如/projects/quotes-generator时,您会注意到它现在使用创建的布局:

如何在模板中使用集合
您的每个项目现在都可以很好地显示指定的布局,但是人们如何访问这些项目? 您需要创建一个列表,人们可以单击该列表将他们带到每个项目。 这就是收藏的用武之地。
要使用集合,您必须使用addCollection()方法在.eleventy.js配置文件中定义它。
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; 在上面的代码中, addCollection()方法用于定义一个名为 projects 的集合。 传递给addCollection()的回调函数使用getFilteredByGlob()方法返回项目目录中的所有降价文件。
一旦定义了集合,就可以在模板中使用它来生成基于该内容的页面。 让我们创建一个projects.njk页面模板,它将使用base.njk布局,但其内容将是项目集合中的项目:
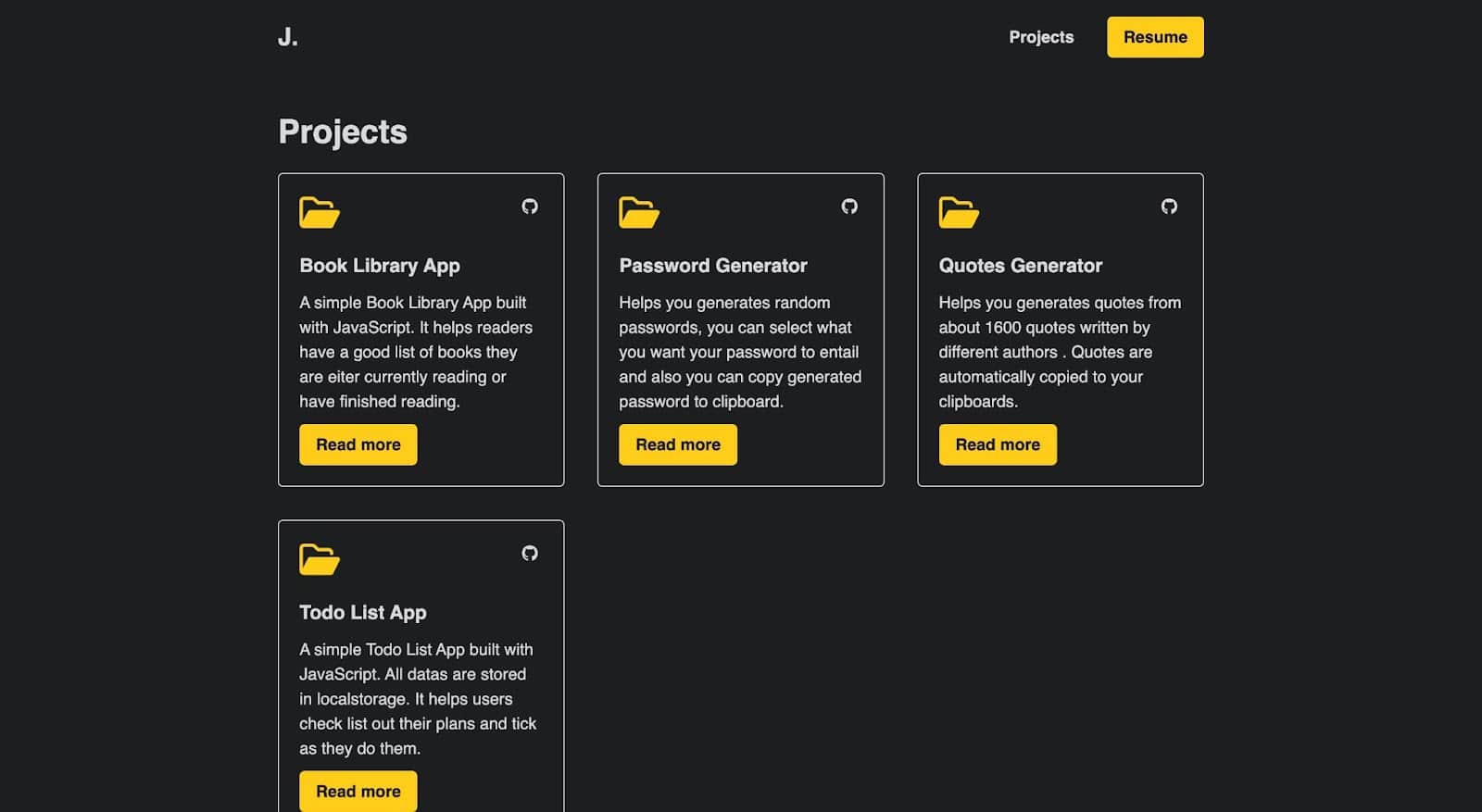
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> 在上面的代码中, {% for %}语句用于循环遍历 projects 集合中的所有项目,并为每个项目生成一个项目卡片。
您将可以使用project.data.[key]访问所有变量。 例如,上面的代码将显示项目的标题、描述和 GitHub URL。 您还可以使用project.url访问项目的 URL。
当您运行开始命令并导航到项目页面时,这就是您添加许多项目时页面的样子:

如何使用简码
短代码是一种定义自定义 HTML 标签或 JavaScript 动态值的方法,您可以在模板中重复使用这些值。 例如,您可以定义一个短代码来生成当前年份并将其添加到您的网站。
在.eleventy.js配置文件中,您可以使用addShortcode()方法定义简码。 例如,以下代码定义了一个名为 year 的简码:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; 上面的年份短代码将返回当前年份,您可以将其添加到项目中的任何模板中。 例如,您可以使用{% year %}动态添加年份,而不是将年份硬编码到本网站的页脚,这样它每年都会自行更新:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> 呈现页面时,输出将在 HTML p标记中包含当前年份。
如何将主题添加到 Eleventy 站点
向 Eleventy 站点添加主题是快速自定义站点外观的好方法。 正式地,Eleventy 将主题称为开场白,但要明白它们的意思是一样的。 许多网站提供免费的 Eleventy 主题,例如官方 Eleventy 启动器和 Jamstack 主题。
您所要做的就是选择您最喜欢的主题或启动器,然后访问其 GitHub 存储库以将其克隆到您的本地计算机中。 请务必阅读其文档以了解配置和自定义项目的步骤。
运行npm install以安装所有使用的包,然后运行npm start以在本地为您的应用程序提供服务到http://localhost:8080/ 。
如何部署 Eleventy 站点
您现在已经成功地使用 Eleventy 创建了一个时尚的投资组合静态网站。 在本地计算机上拥有此类网站是不够的。 您希望在线托管它以与任何人共享。
Kinsta 是一个云平台,允许您托管静态网站,包括 Eleventy。 这可以通过将代码推送到 GitHub,最后部署到 Kinsta 来完成。
将您的 Eleventy 站点推送到 GitHub
首先,在GitHub上创建一个仓库; 这将使您能够访问存储库的 URL。 然后你可以使用 git 命令来推送你的代码。
在将文件推送到 GitHub 之前,最好创建一个.gitignore文件来指定 git 在推送代码时应该忽略的一些文件和文件夹。 在您的根文件夹中创建一个.gitignore文件并添加以下内容:
# dependencies /node_modules # run /public您现在可以通过打开终端、导航到包含项目的目录并运行以下命令来初始化本地 Git 存储库:
git init现在使用以下命令将代码添加到本地 Git 存储库:
git add您现在可以使用以下命令提交更改:
git commit -m "my first commit"注意:您可以用描述您的更改的简短消息替换“我的第一次提交”。
最后,使用以下命令将代码推送到 GitHub:
git remote add origin [repository URL] git push -u origin master注意:确保将“[存储库 URL]”替换为您自己的 GitHub 存储库 URL。
完成这些步骤后,您的代码将被推送到 GitHub 并可通过存储库的 URL 访问。
您现在可以部署到 Kinsta!
将 Eleventy 站点部署到 Kinsta
只需几分钟即可部署到 Kinsta。 从 My Kinsta 仪表板开始登录或创建您的帐户。 接下来,您将在 GitHub 上授权 Kinsta。
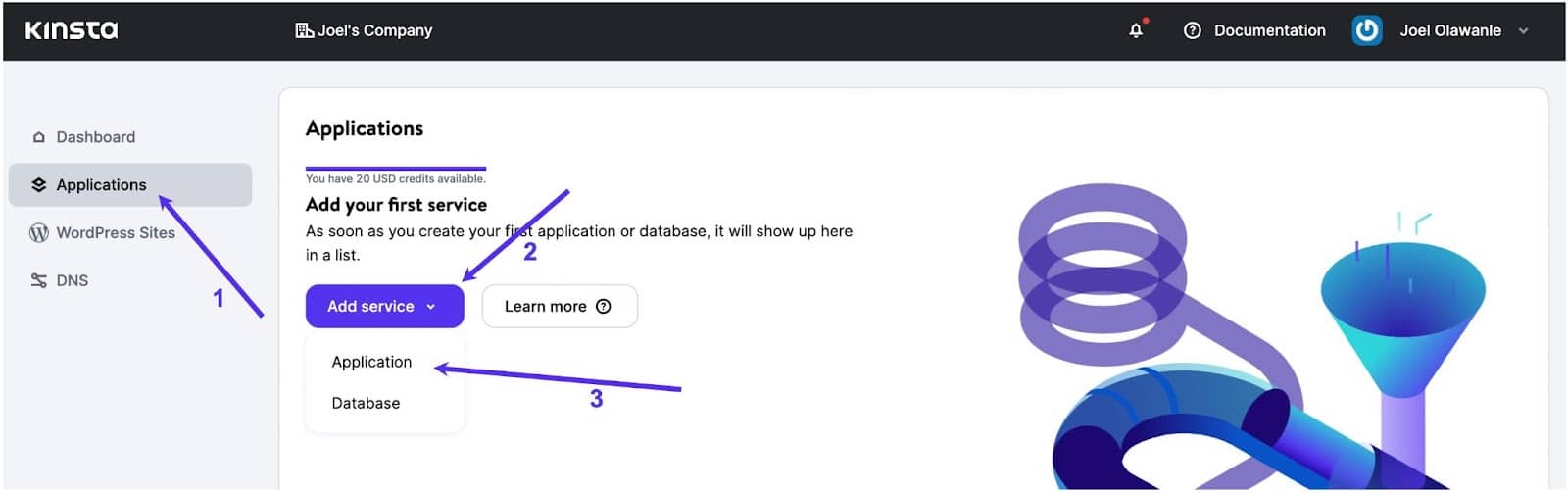
然后,您可以单击左侧边栏上的应用程序,然后单击添加服务,最后从下拉列表中单击应用程序:

将出现一个模式,您可以通过它选择要部署的存储库。 如果您的存储库中有多个分支,请选择您希望部署的分支。
然后您可以为该应用程序指定一个名称。 在可用的 25 个数据中心位置中选择一个位置,然后 Kinsta 将自动检测启动命令。

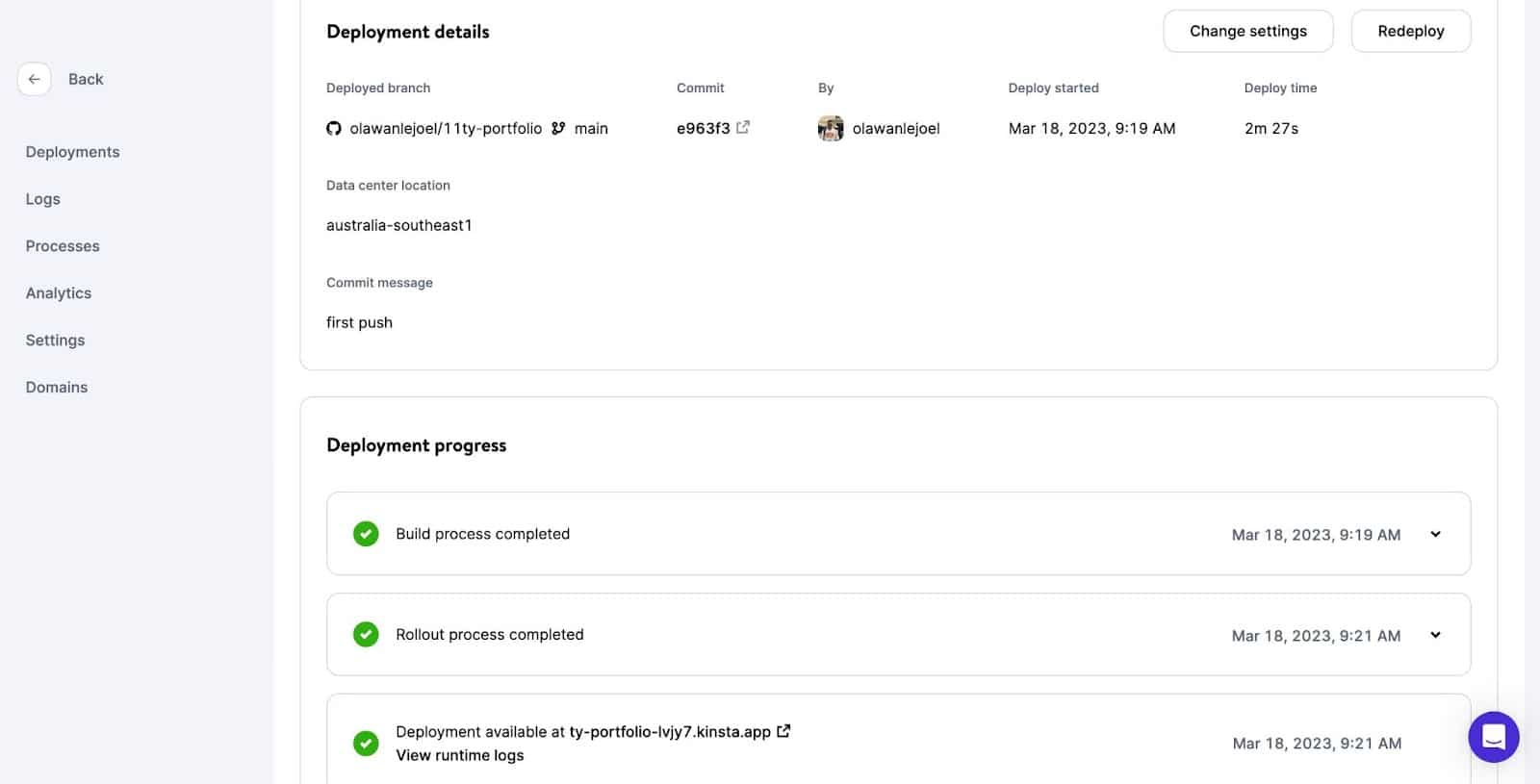
您的应用程序将开始部署。 几分钟后,将提供一个链接以访问您网站的已部署版本。 在这种情况下,它是https://ty-portfolio-lvjy7.kinsta.app/
概括
在本文中,您学习了如何使用 Eleventy 打造一个时尚的网站,如何从头开始自定义 Eleventy 静态网站,以及如何构建一个漂亮的投资组合网站。
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
