如何在 WordPress 中嵌入 Calendly? 3个简单的方法!
已发表: 2020-07-16您是否正在寻找将 Calendly 集成到您的网站并充分利用您的约会管理工具的最简单方法? 那么你来对地方了。 在本指南中,您将学习如何使用 3 种不同的方法将 Calendly 嵌入 WordPress 。
什么是日历?
如今,许多企业为其客户服务使用的最流行的工具之一是预约安排工具。 无论您是经营诊所、咨询公司还是其他类型的企业,一个小小的约会日历工具都可以帮助您顺利开展一切工作。 尤其是Calendly ,它是市面上最著名的工具之一。 它为用户提供了一种无需使用电子邮件即可直接安排约会的简便方法。 只需为您的会议和活动设置一些规则,并将它们嵌入您的网站。 您的用户可以轻松查看此日程安排日历,直接注册您的服务,甚至查看您下次有空的时间。
管理您的约会日历从未如此简单。 约会安排程序非常灵活,您甚至可以添加很酷的功能,如缓冲时间、秘密事件,甚至禁用最后一分钟的约会。 此外,您可以将它们与 Google、Outlook、iCloud 和 Office 365 等云工具集成,甚至可以在您的调度程序上启用基于团队的操作。 Calendly 还提供与 Zoom、PayPal、Google Analytics 等其他流行软件的出色集成选项。
为什么要在 WordPress 中嵌入 Calendly?

使用Calendly WordPress 嵌入,您可以充分利用您的网站和 Calendly。 您的用户可以轻松查看您的服务并直接注册。 通过在您的页面/帖子上添加小弹出式嵌入,甚至在侧边栏添加 Calendly 嵌入,让您的网站的潜在客户与您的服务完美配合。 您还可以添加约会日历和有关您的日程安排的其他信息。 通过嵌入,您的网站访问者也可以直接注册重要的会议或活动。 使用针对您网站的更集成的调度程序,更改您网站的潜在客户并更轻松地与业务合作伙伴、客户或咨询者打交道。
但这还不是全部。 Calendly 带有一个无缝集成选项,也可以与 WordPress 完美配合。 您可以轻松尝试三种不同类型的嵌入,每一种都具有相当大的优势。 所有嵌入都是完全可定制的! 您可以编辑从文本到嵌入颜色选项的所有内容,使其具有您网站的外观和感觉。
所以,让我们继续看看如何在 WordPress 中嵌入 Calendly 。
在您的 WordPress 网站上嵌入 Calendly
Calendly 允许您以 3 种不同的方式嵌入您的约会日历:
- 内联嵌入
- 弹出小部件
- 弹出文字
但是,将它们嵌入到您的 WordPress 网站的方法是相同的。
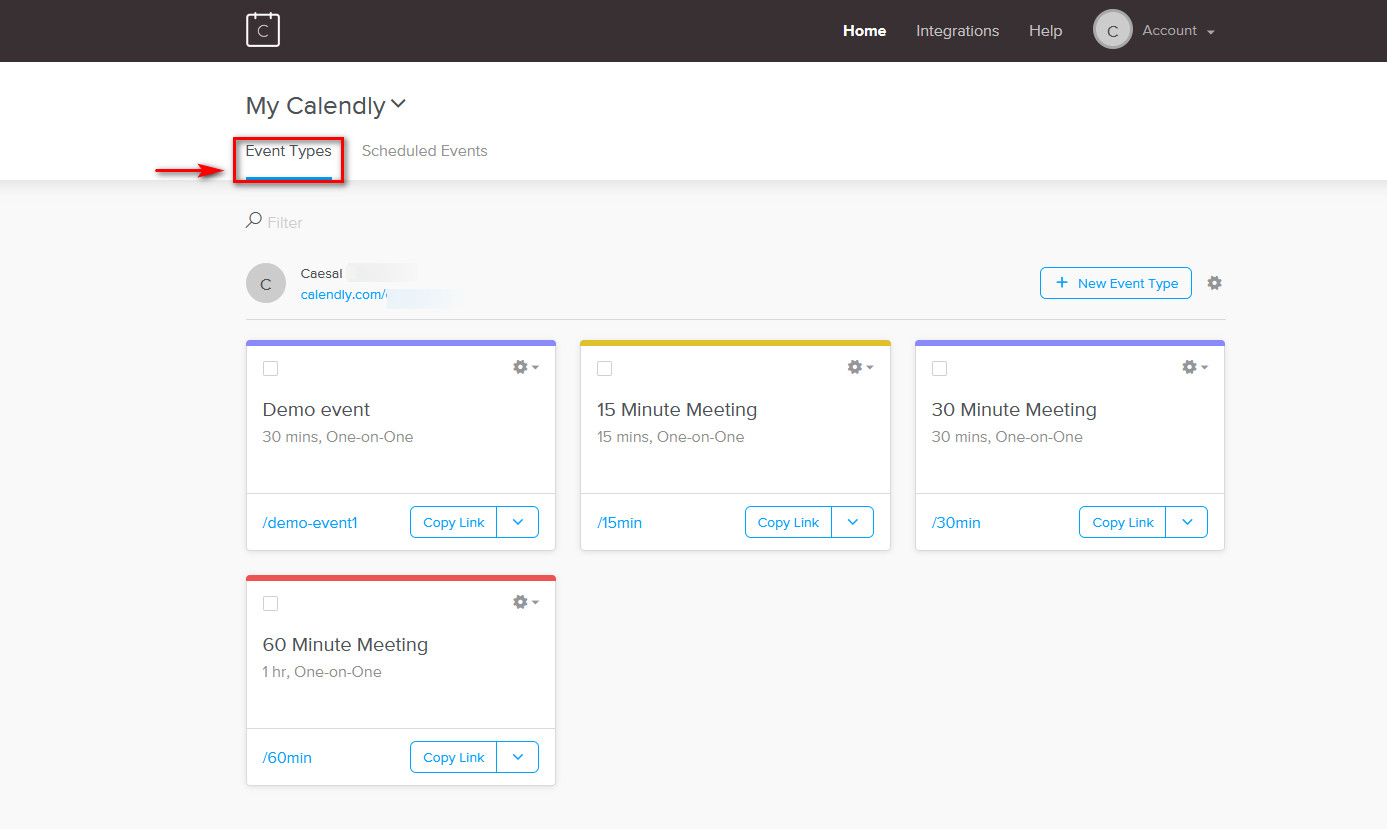
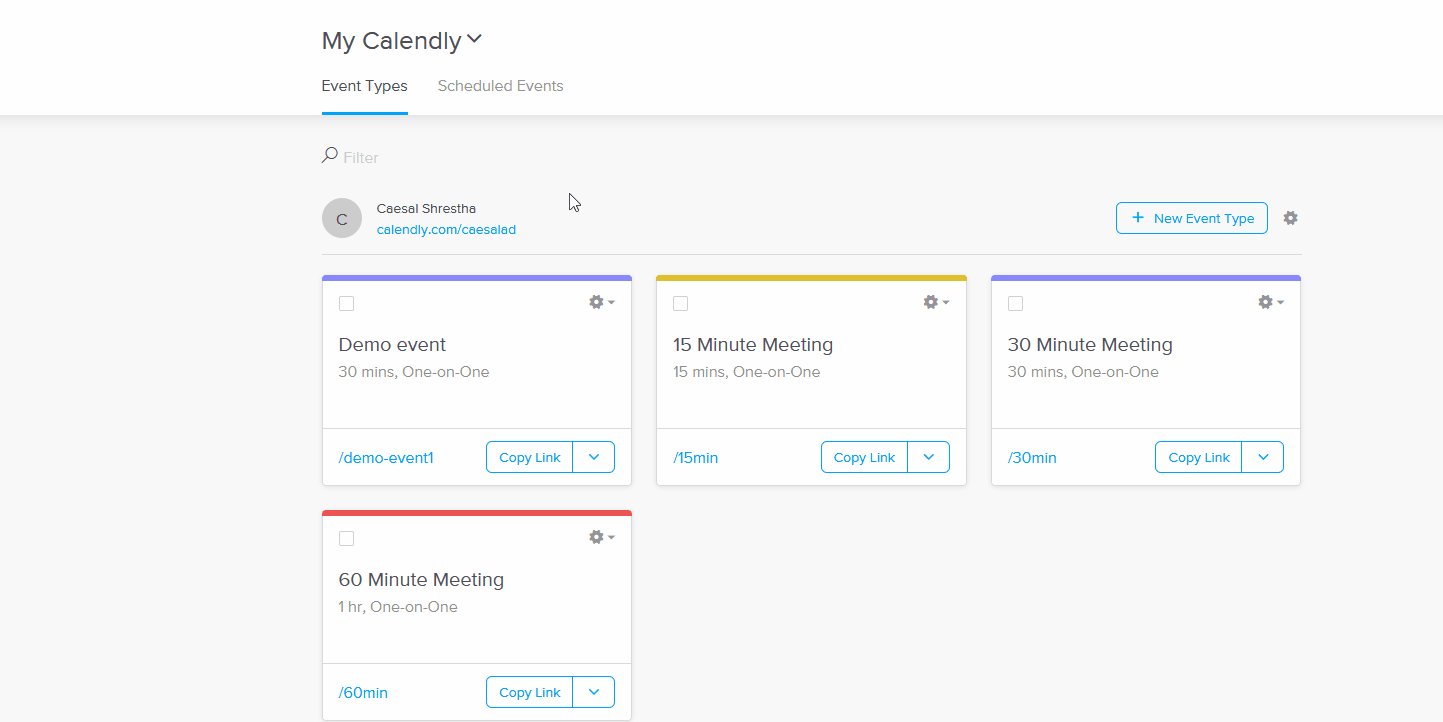
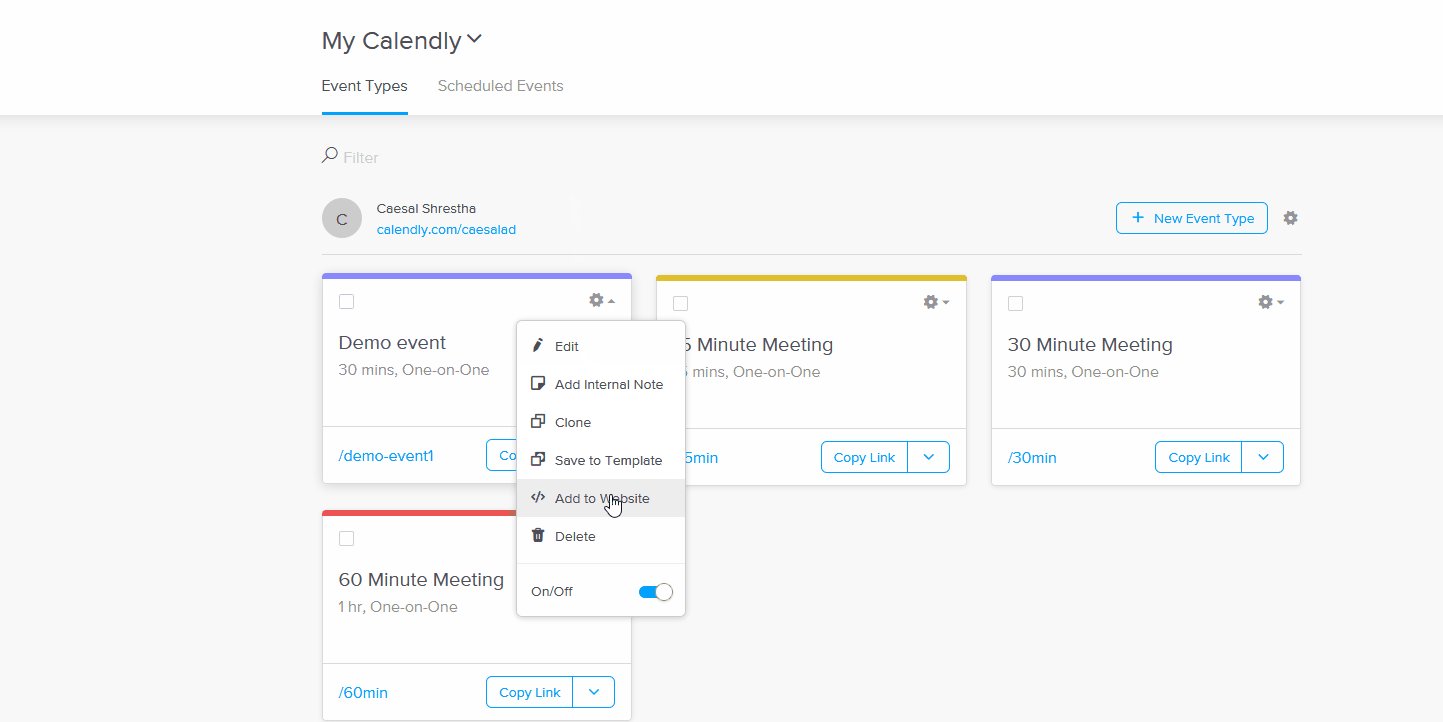
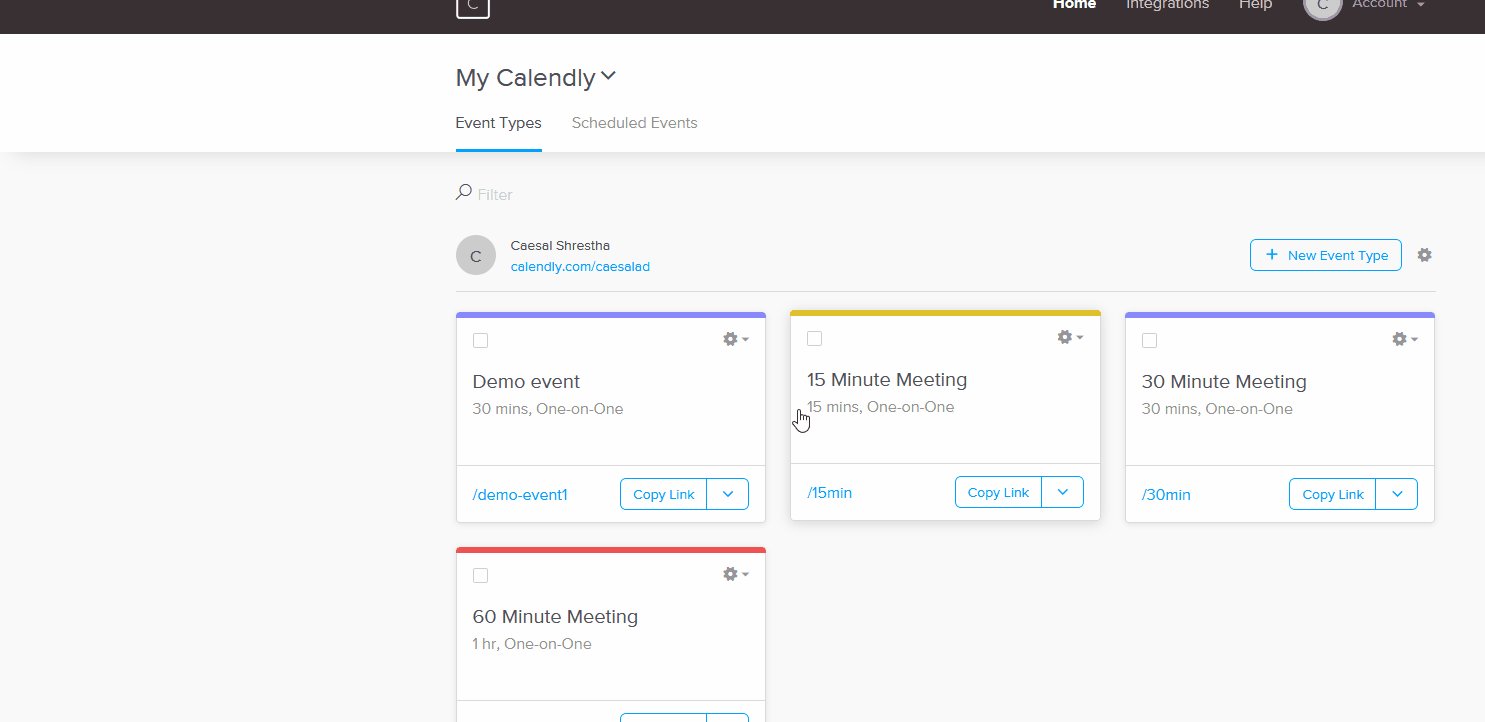
首先,您需要登录到您的 Calendly 帐户并打开事件类型页面。 将鼠标悬停在您要嵌入的事件上,单击设置图标,然后单击添加到网站。


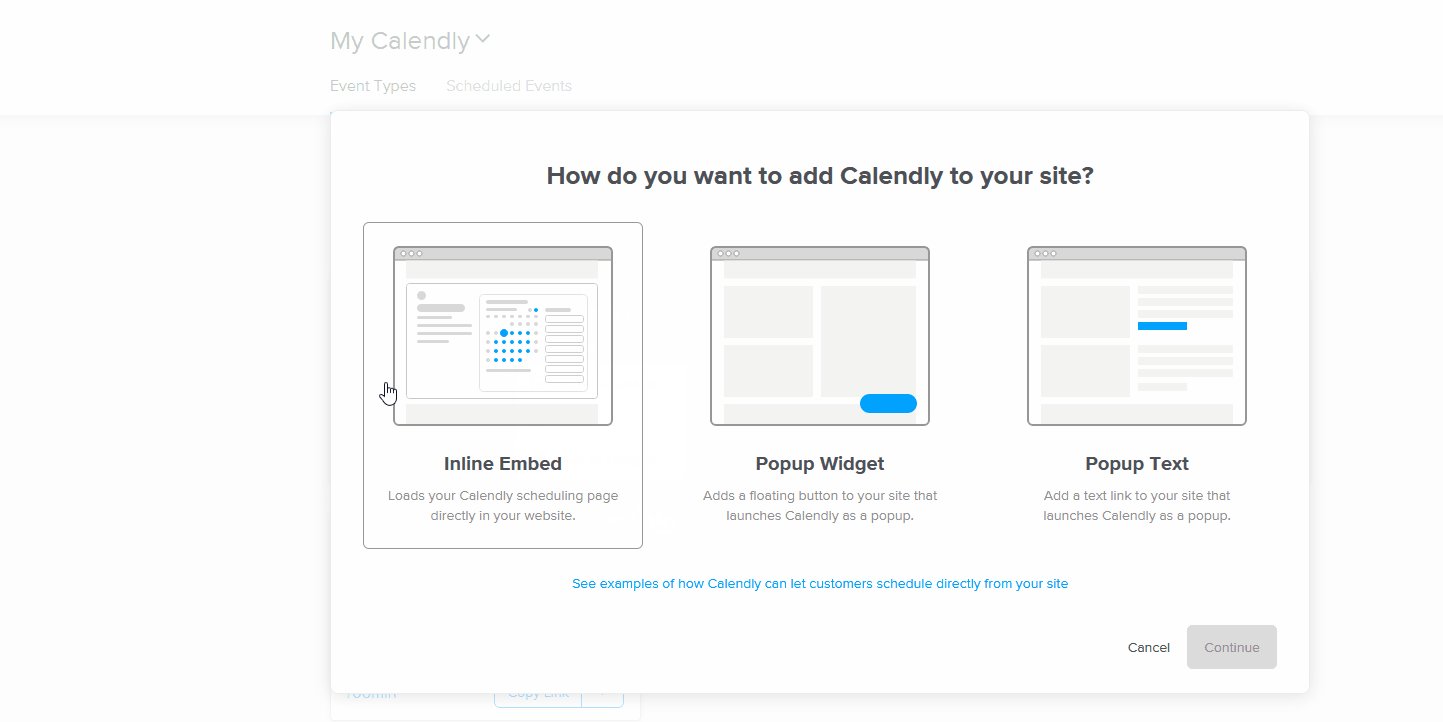
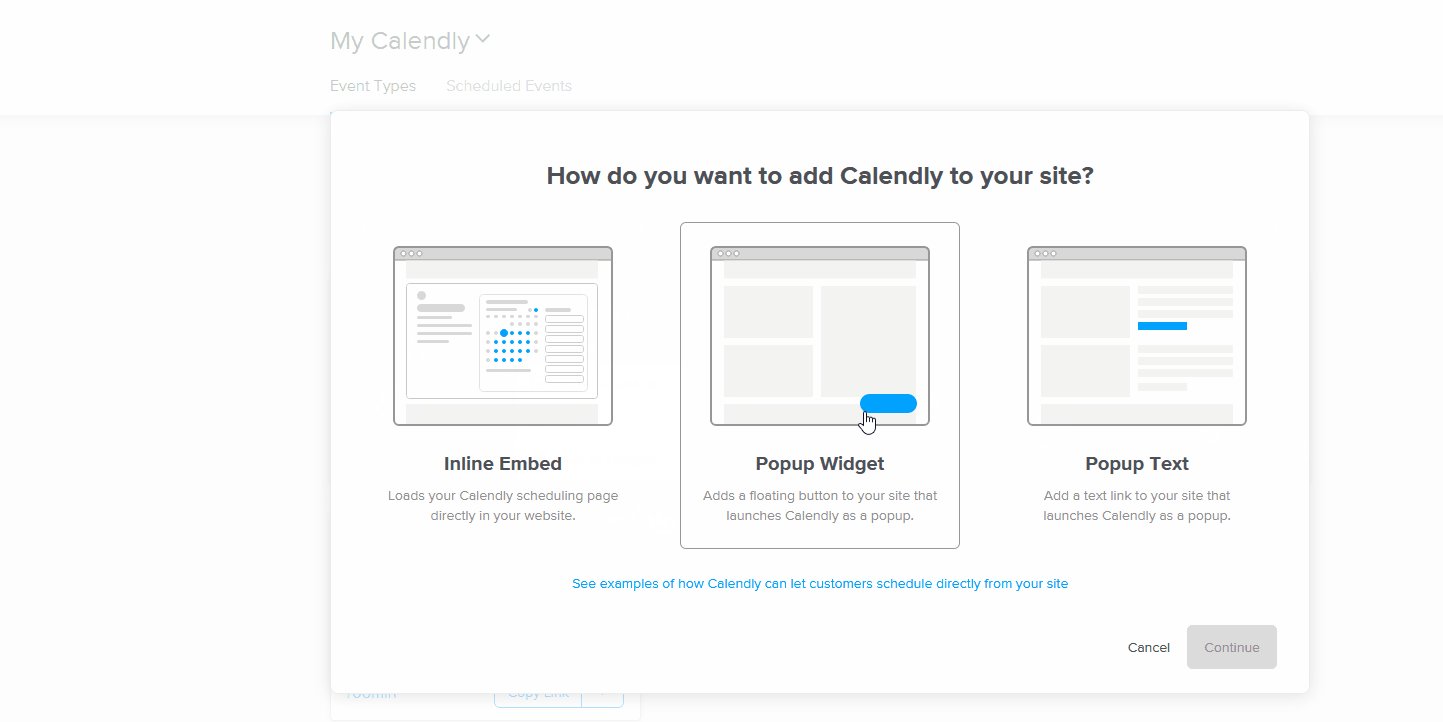
现在,您将获得三种不同的选项来将 Calendly 嵌入到您的 WordPress 网站中。 您可以在嵌入式嵌入、弹出窗口小部件和简单弹出文本之间进行选择。 这些中的每一个都有一些优点和缺点。
1) 内嵌嵌入
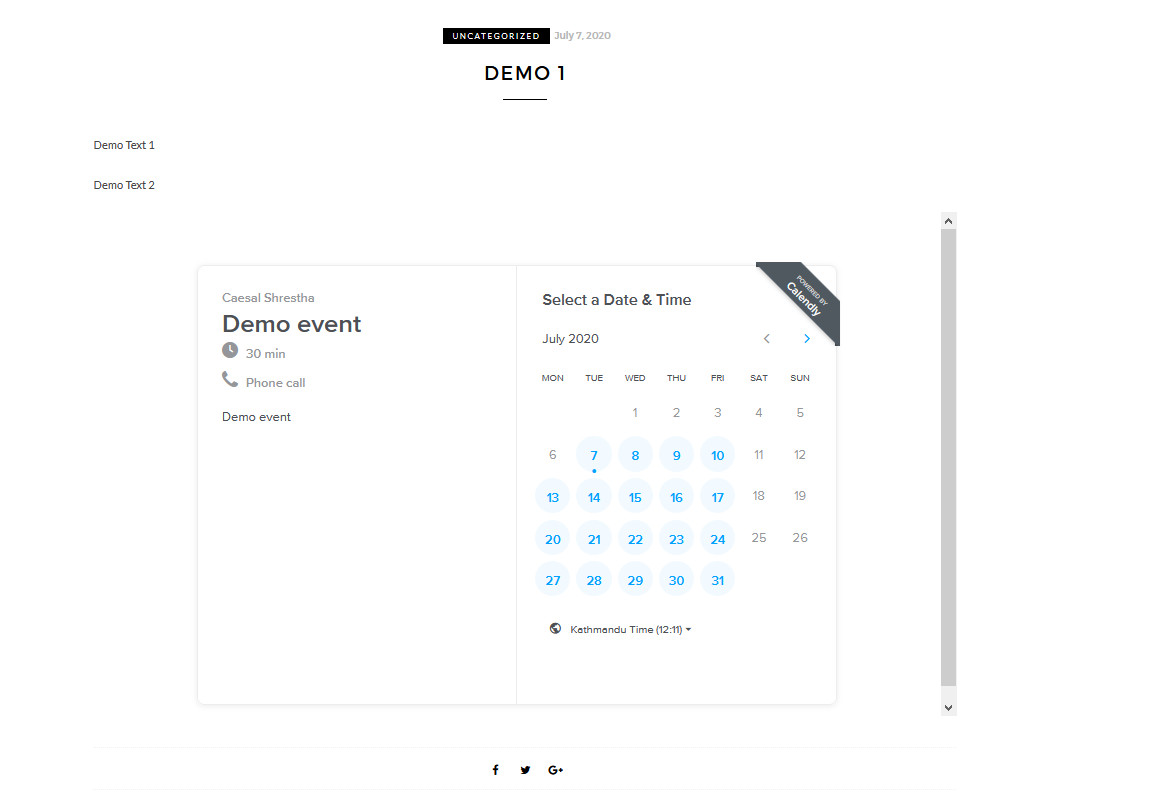
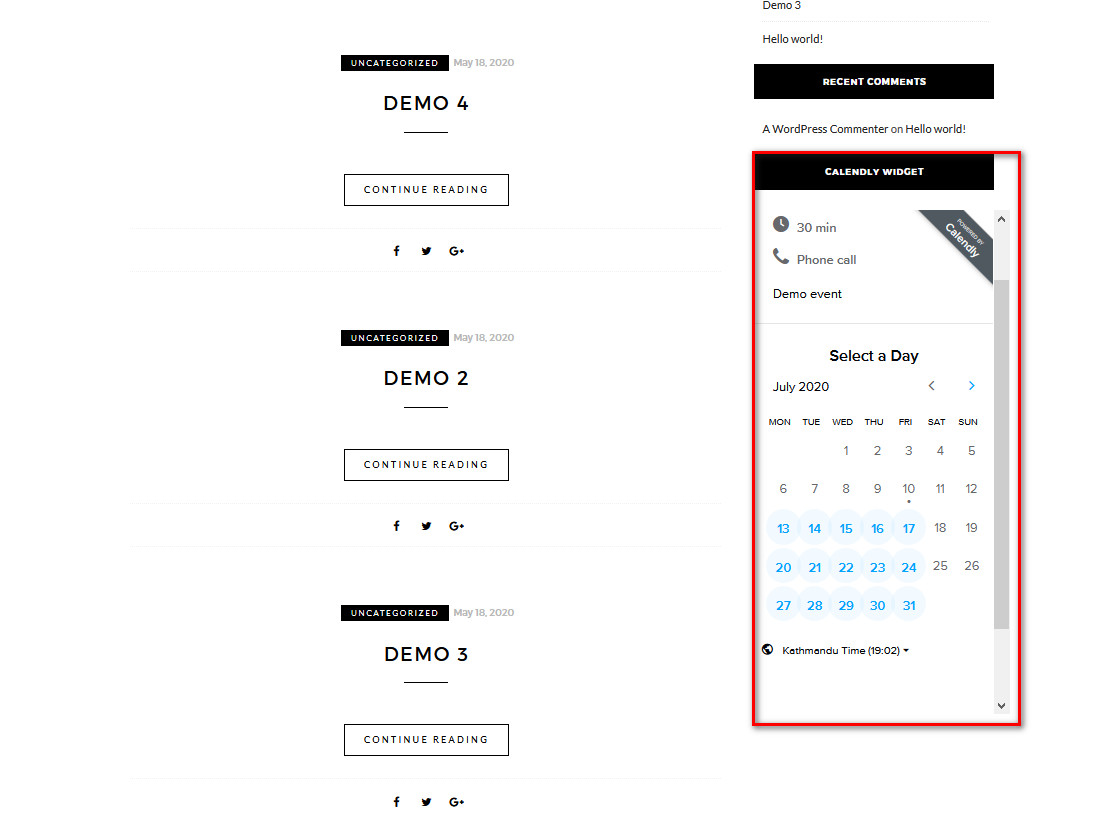
使用内联小部件,您可以显示您的整个约会日历,其中显示了您的可用天数。 这个嵌入也非常好地使用小部件。 在您的侧边栏上显示您的日历小部件,您可以轻松地在您的网站上显示您有空的日期和可用的事件。

2) 弹出小部件
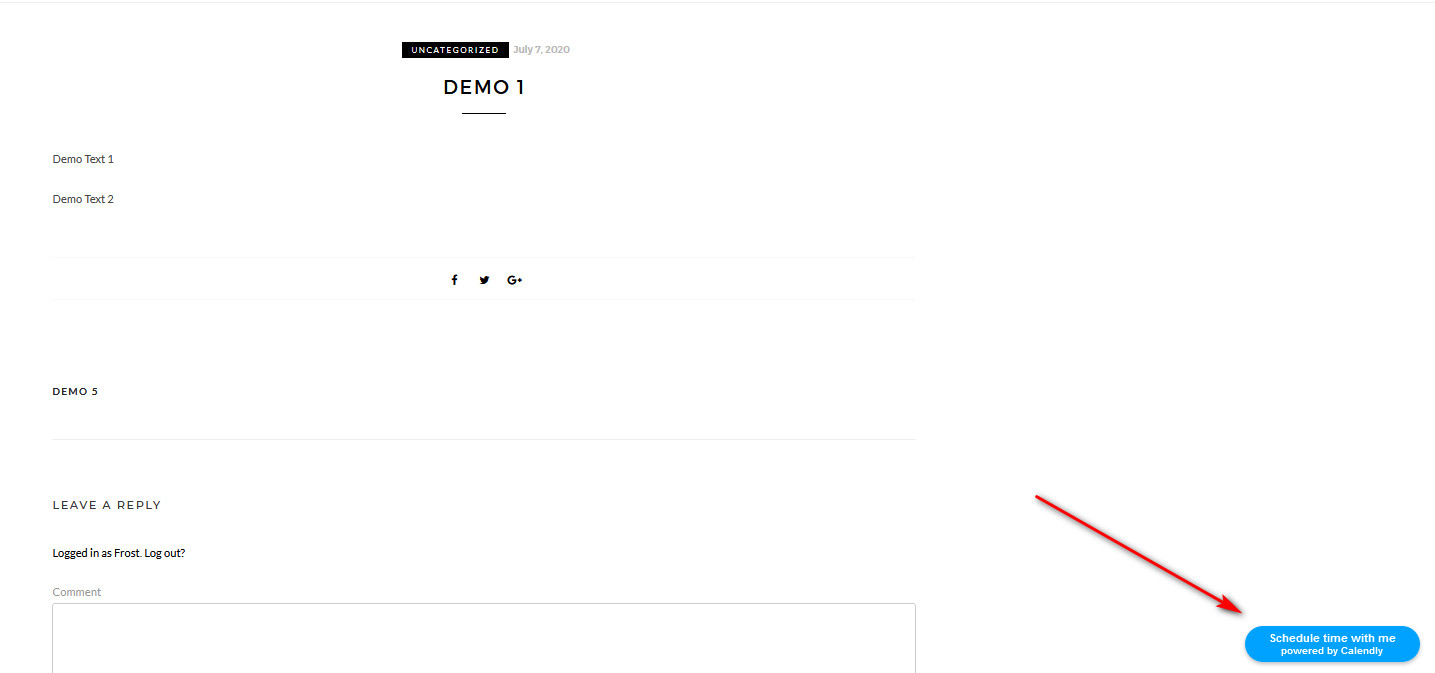
弹出框小部件在您的网页底部添加了一个很小的可自定义按钮,该按钮非常小。 单击该按钮会给您一个弹出窗口,在一个小灯箱中显示您的约会日历。 如果您想在整个网站或特定页面/帖子上添加一个小弹出窗口,这是一个很好的选择。

3) 弹出文字
弹出文本小部件只是为您提供一些可自定义的文本,使用弹出窗口打开您的约会日历。 这个小部件是最小和最灵活的选项,但也是最不引人注意的。 尝试将其作为指向各种帖子或页面的小链接,以便为您的观众提供有关您的可用性等信息。

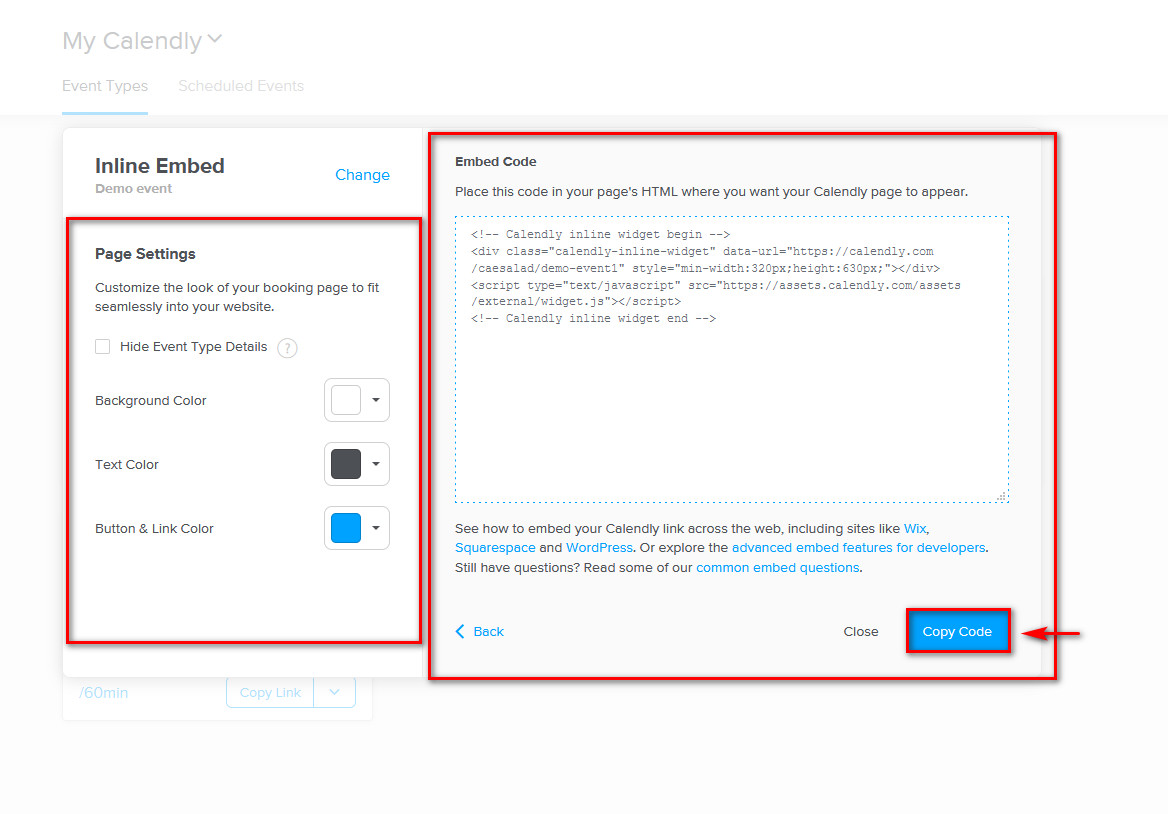
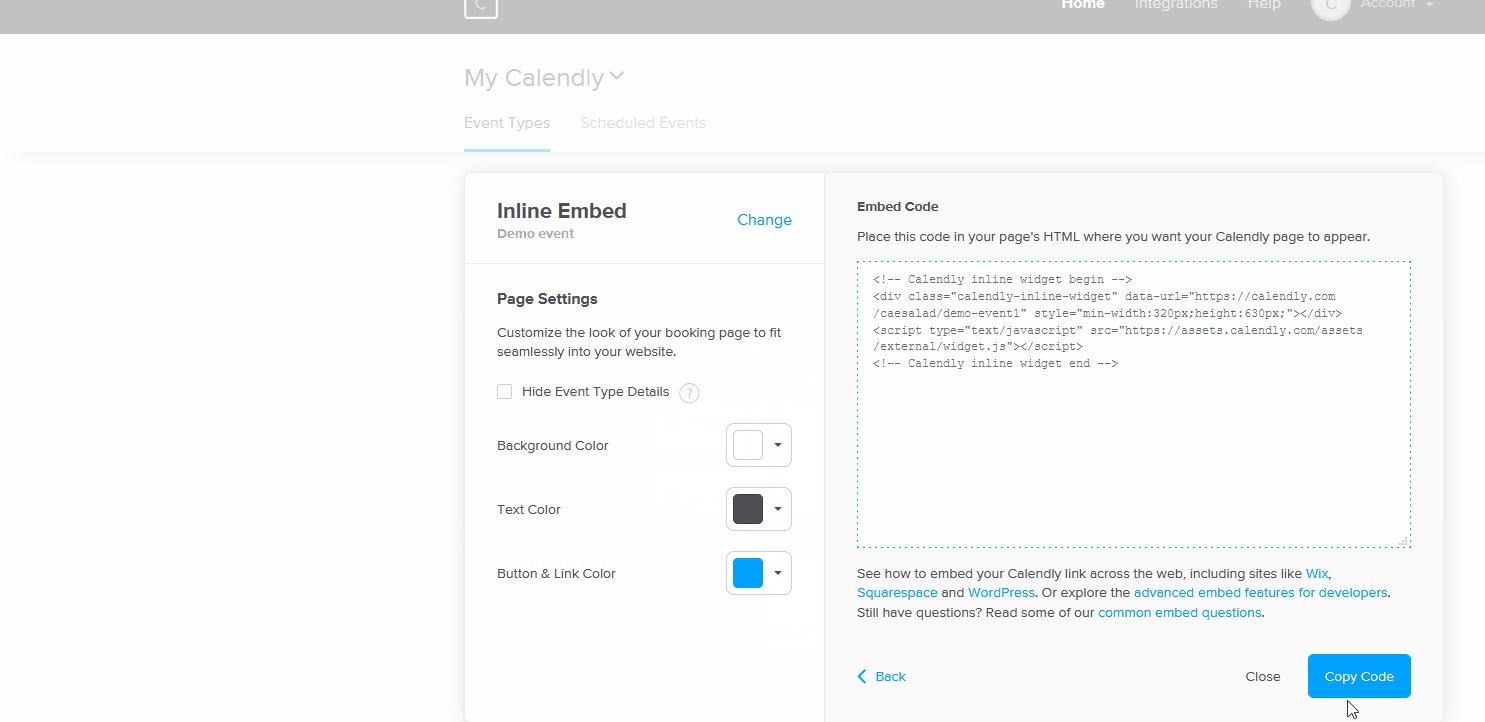
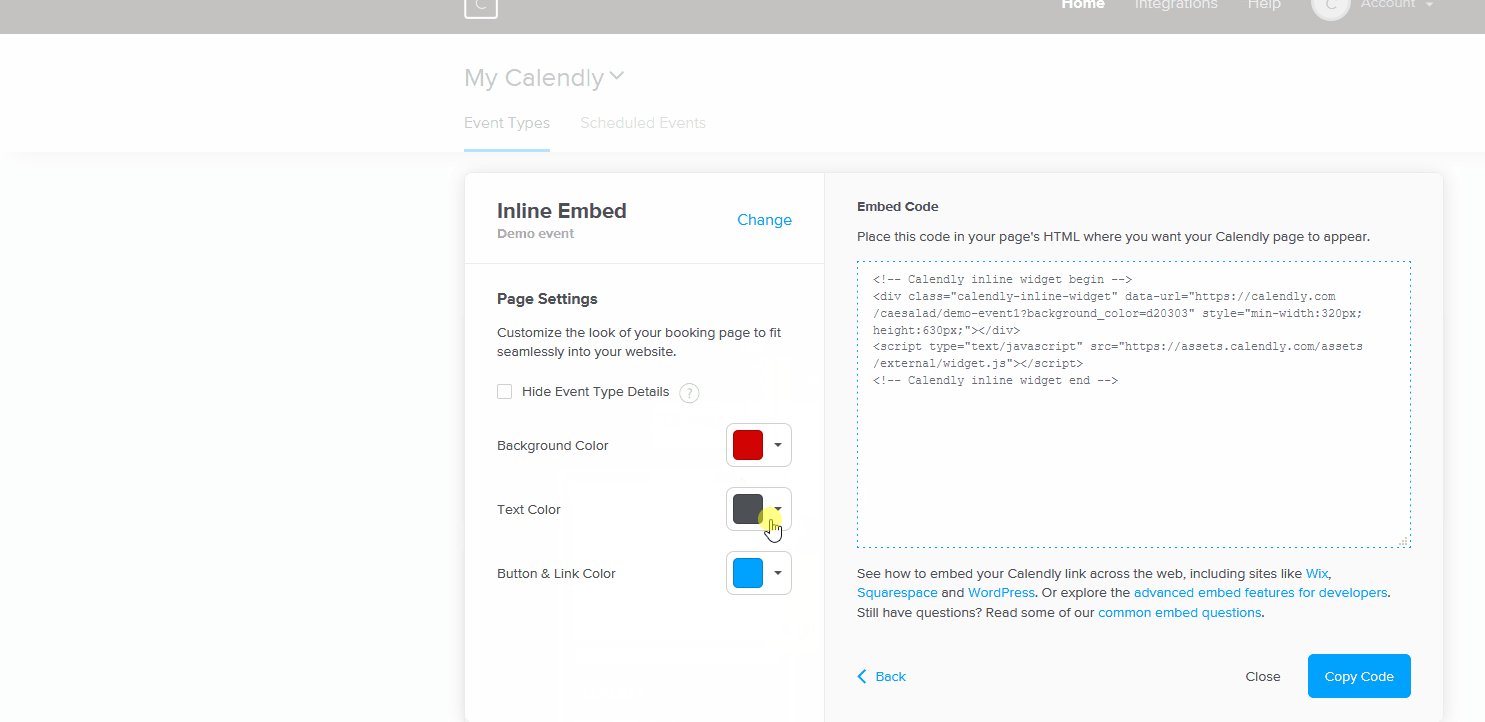
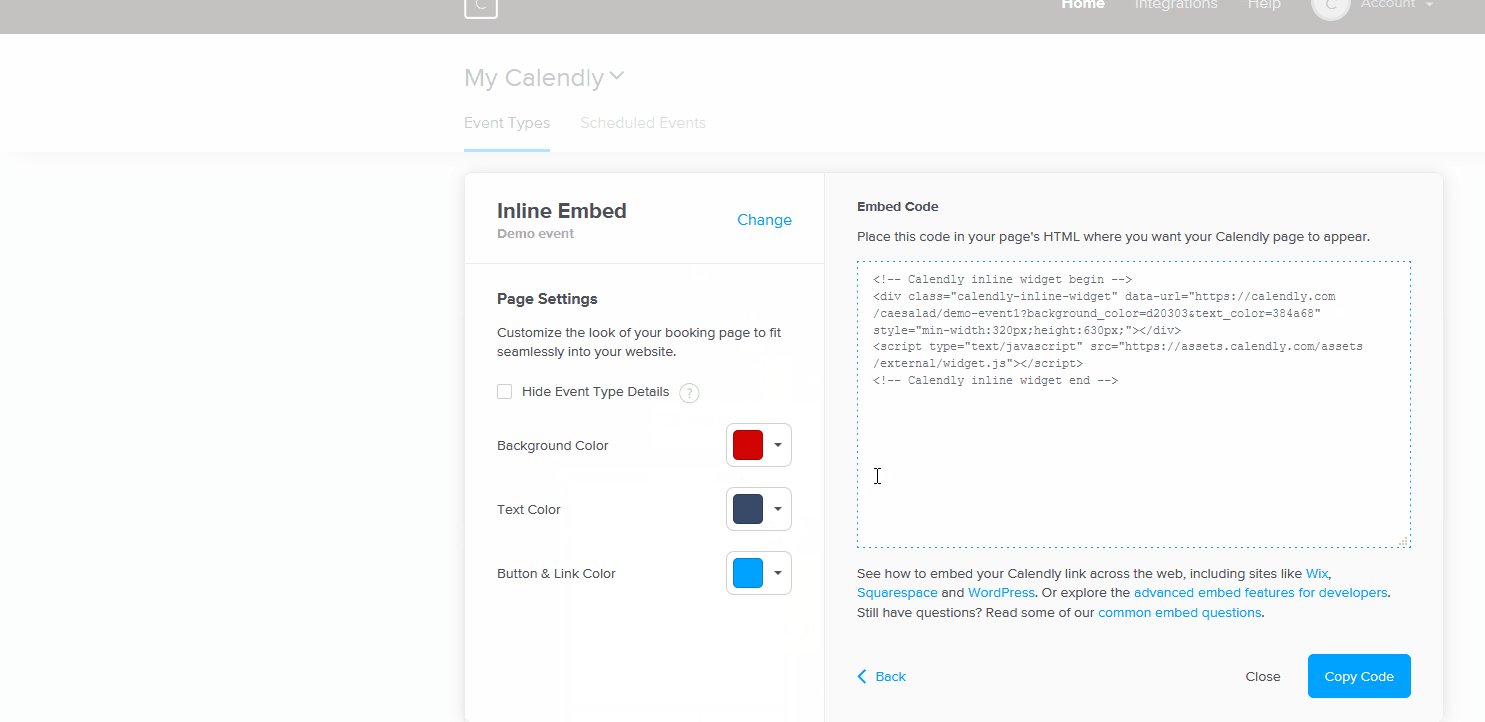
单击“继续”后,您将看到可以复制的代码以将小部件嵌入您的网站。 您还将在左侧看到自定义小部件的选项。 单击复制代码按钮将代码复制到剪贴板。

现在,我们将向您展示如何在 WordPress 页面/帖子和侧边栏中嵌入 Calendly。 每一个都有不同的用途,无论您是想在特定页面/帖子中、侧边栏上还是在整个网站上显示您的 Calendly 嵌入。 因此,让我们直接进入教程。
1) 在 WordPress 页面/帖子中嵌入 Calendly
在 WordPress 页面/帖子中嵌入 Calendly 的最简单方法是使用嵌入块。 为此,首先,选择您的嵌入小部件类型并选择背景、文本和按钮颜色对其进行自定义。 然后单击复制代码按钮。


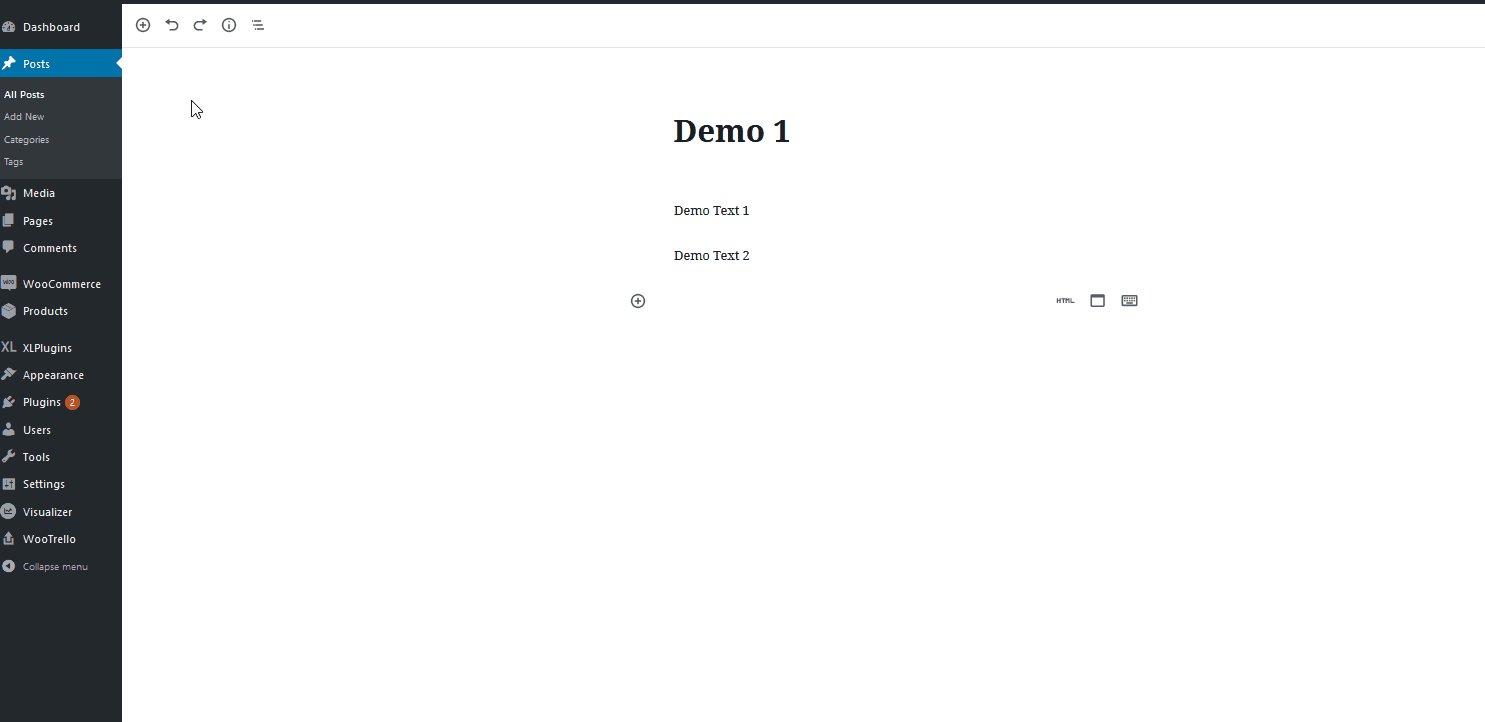
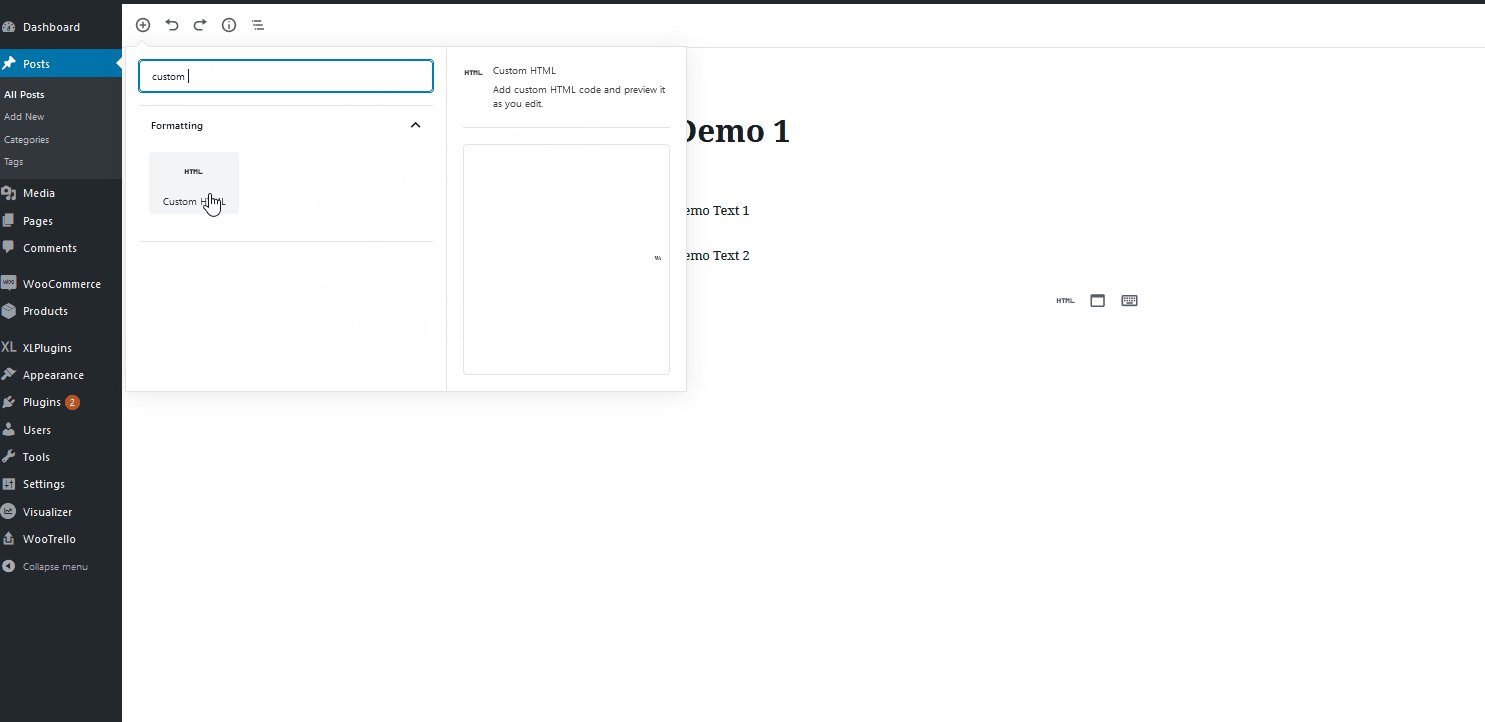
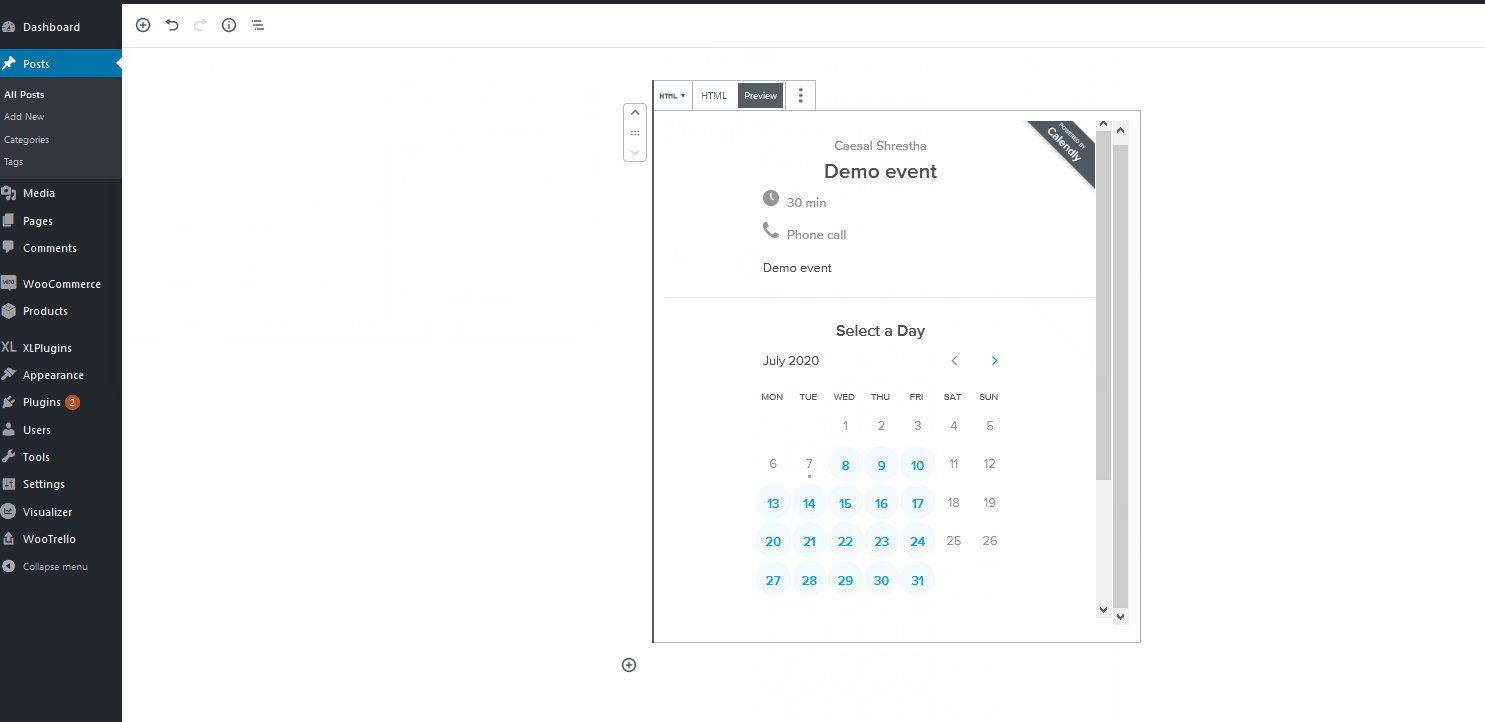
之后,打开要嵌入 Calendly 的页面/帖子。 然后,单击添加新块按钮并搜索自定义 HTML 块。 单击它,然后简单地将嵌入代码粘贴到 HTML 块中。

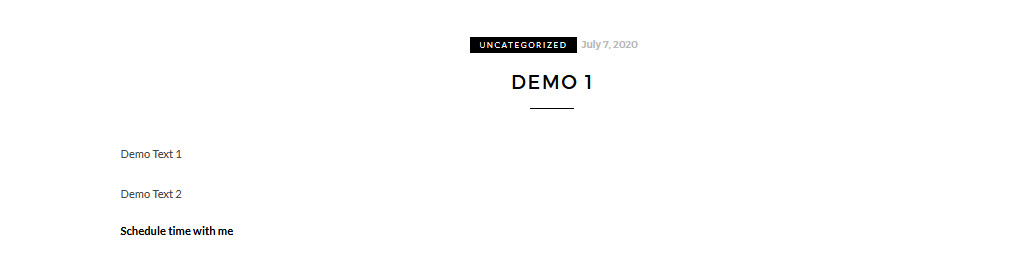
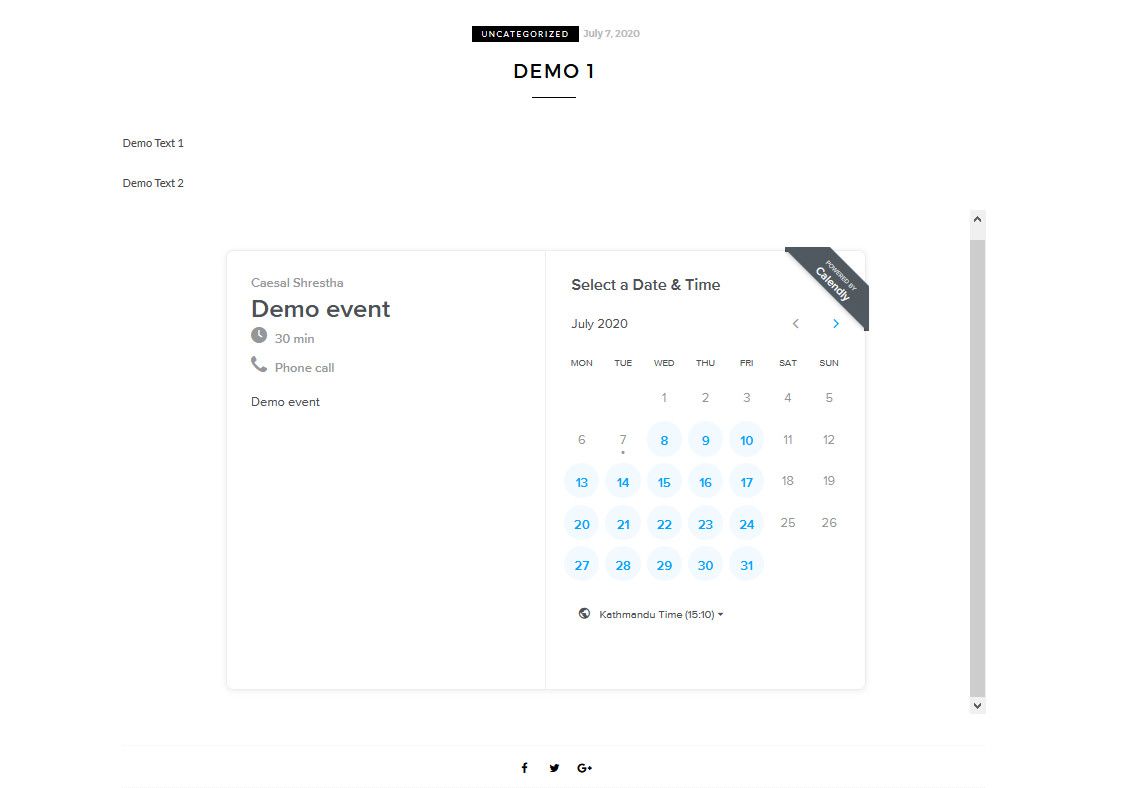
保存/发布帖子后,嵌入应该与帖子的其余内容一起显示。

2) 在 WordPress 侧边栏中嵌入 Calendly
要将 Calendly 嵌入 WordPress 网站的侧边栏中,您需要使用自定义 HTML 小部件。 为此,请从您的 Calendly 帐户中获取嵌入代码。 为此,请单击事件设置上的添加到网站,然后自定义背景、文本和按钮颜色。 然后单击复制代码将 HTML 代码复制到剪贴板。
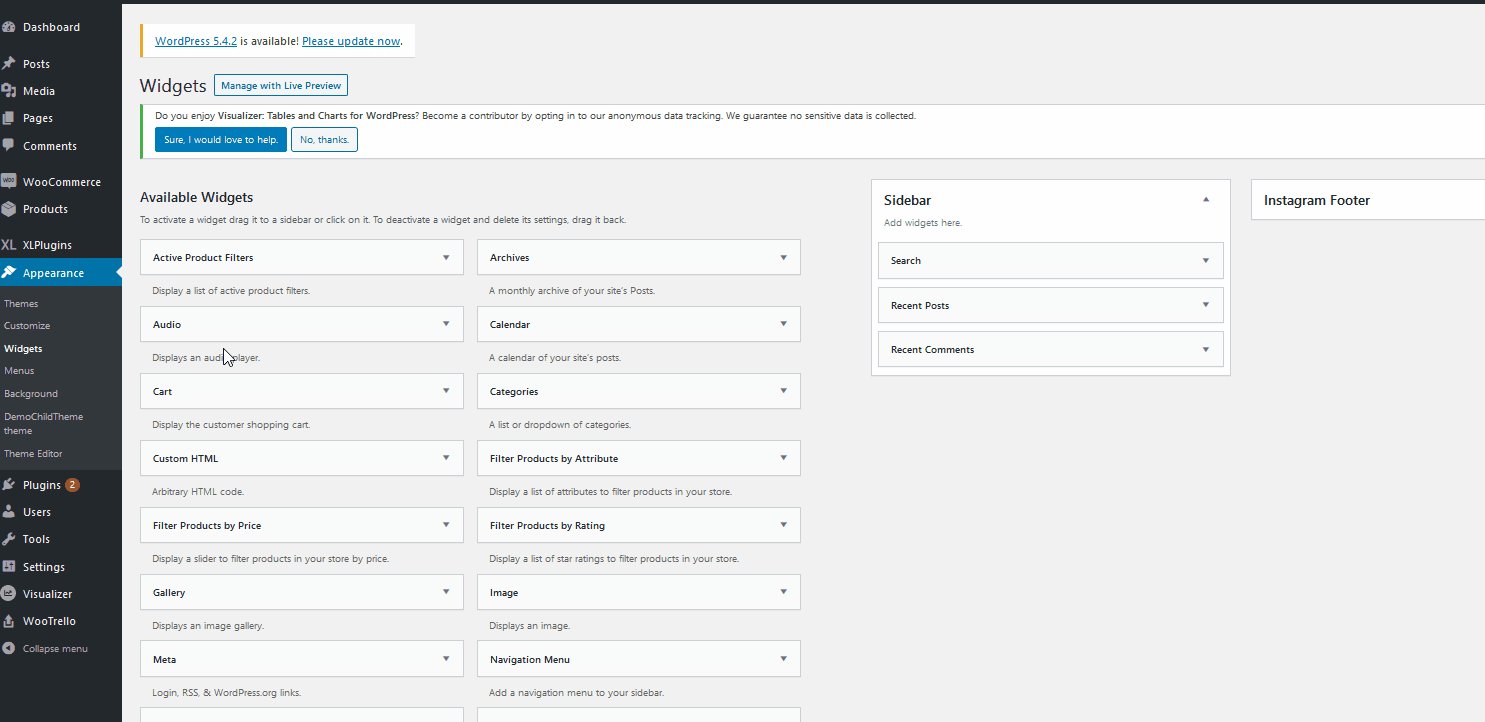
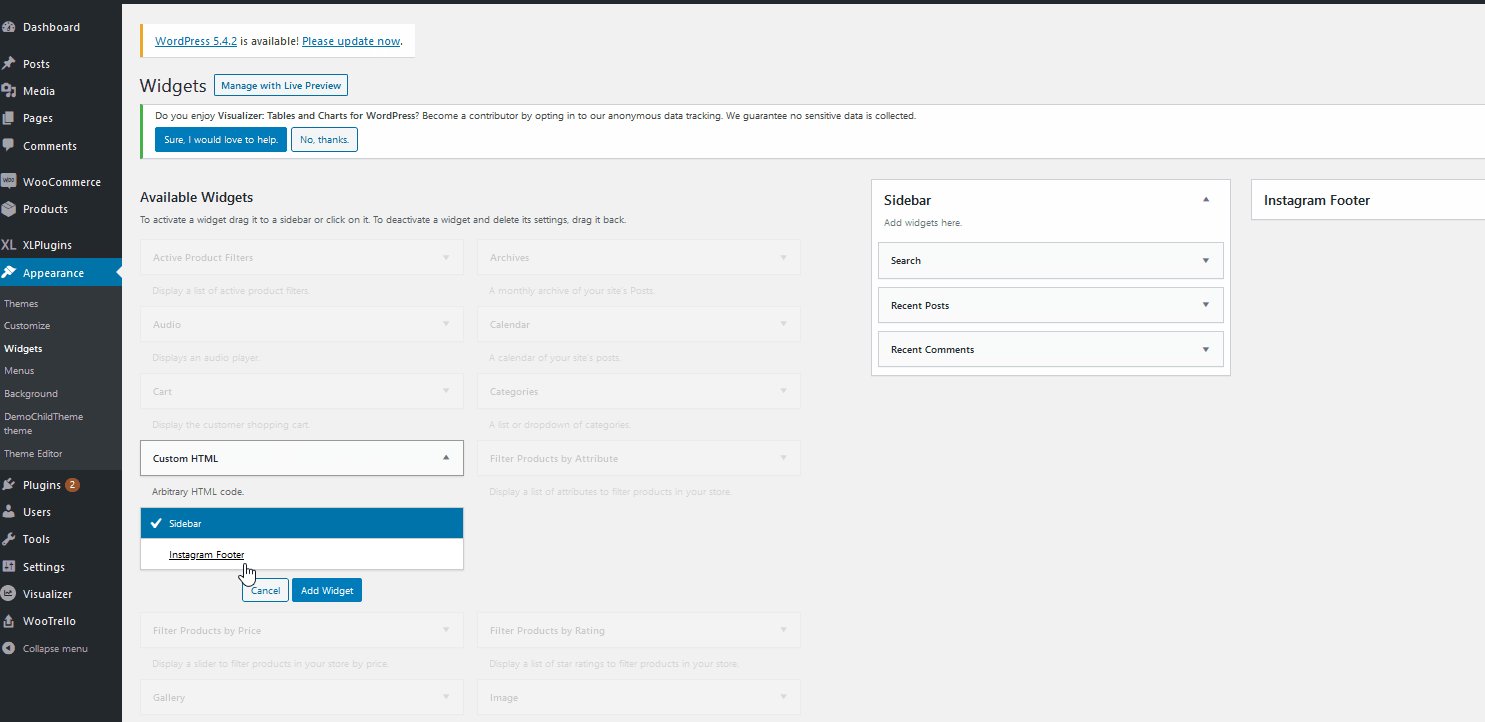
现在,通过单击Appearance > Widgets打开您的小部件定制器。 然后,按显示客户购物车下的自定义 HTML小部件。 选择侧边栏作为您的小部件位置,它将添加到右侧的侧边栏列中。

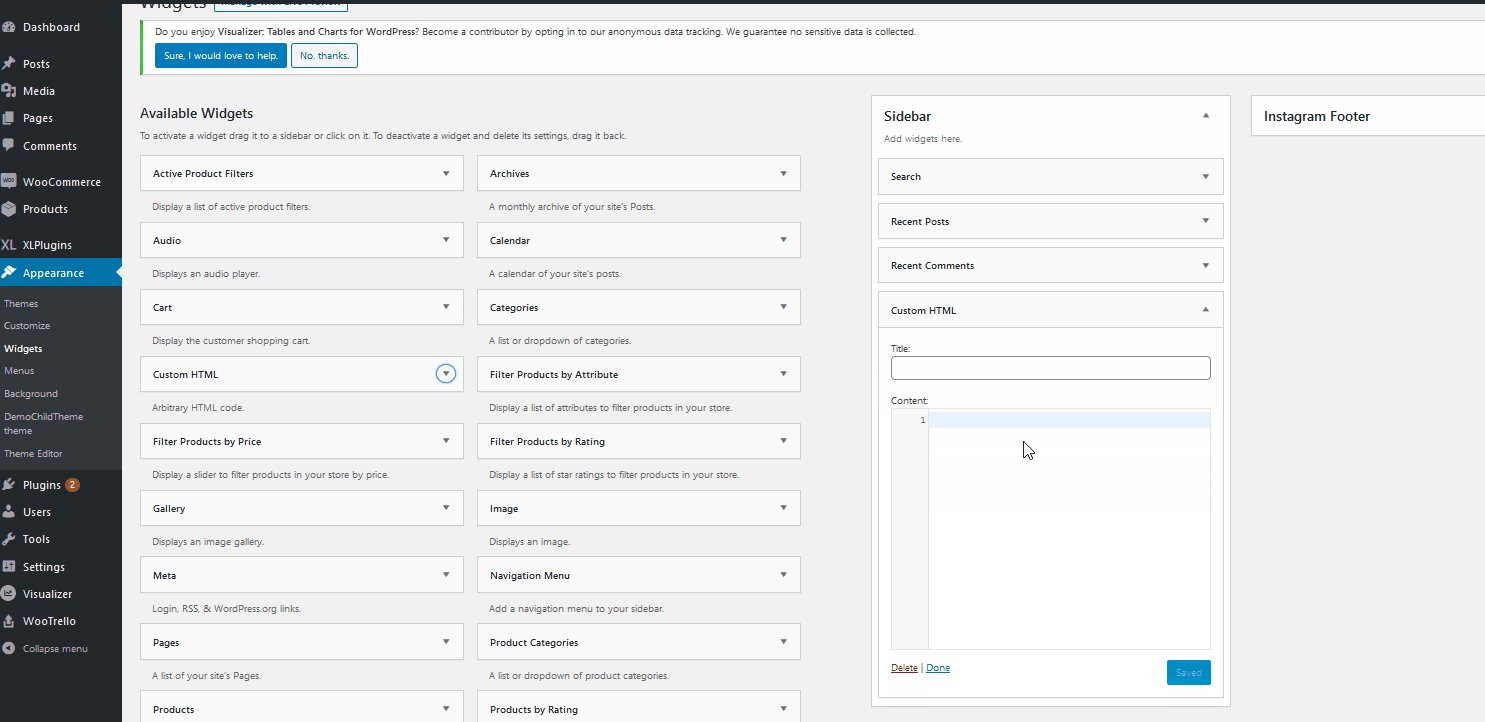
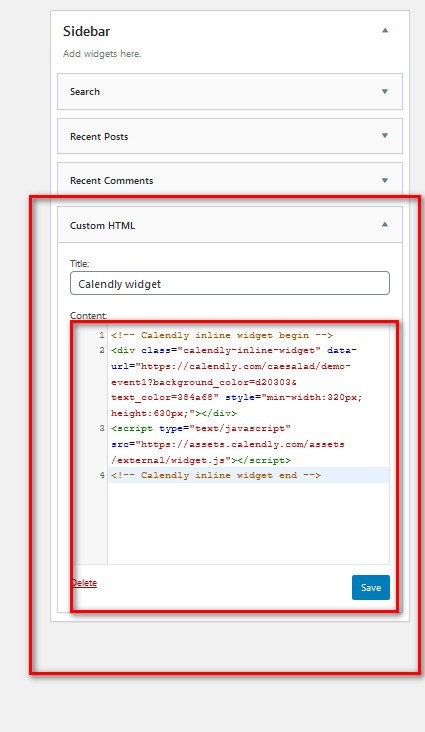
之后,单击您刚刚添加到侧边栏的自定义 HTML 小部件。 更改小部件的标题并粘贴您刚刚复制的嵌入 HTML。 然后单击保存,小部件将显示在您的侧边栏上。


3) 将 Calendly 添加到整个网站
最后,让我们看看如何在站点范围内嵌入 Calendly。 对于这个演示,我们将在整个站点上添加弹出窗口小部件。 因此,首先,登录您的 Calendly 帐户,打开事件类型页面,转到设置 > 添加到网站,然后复制弹出窗口小部件代码。
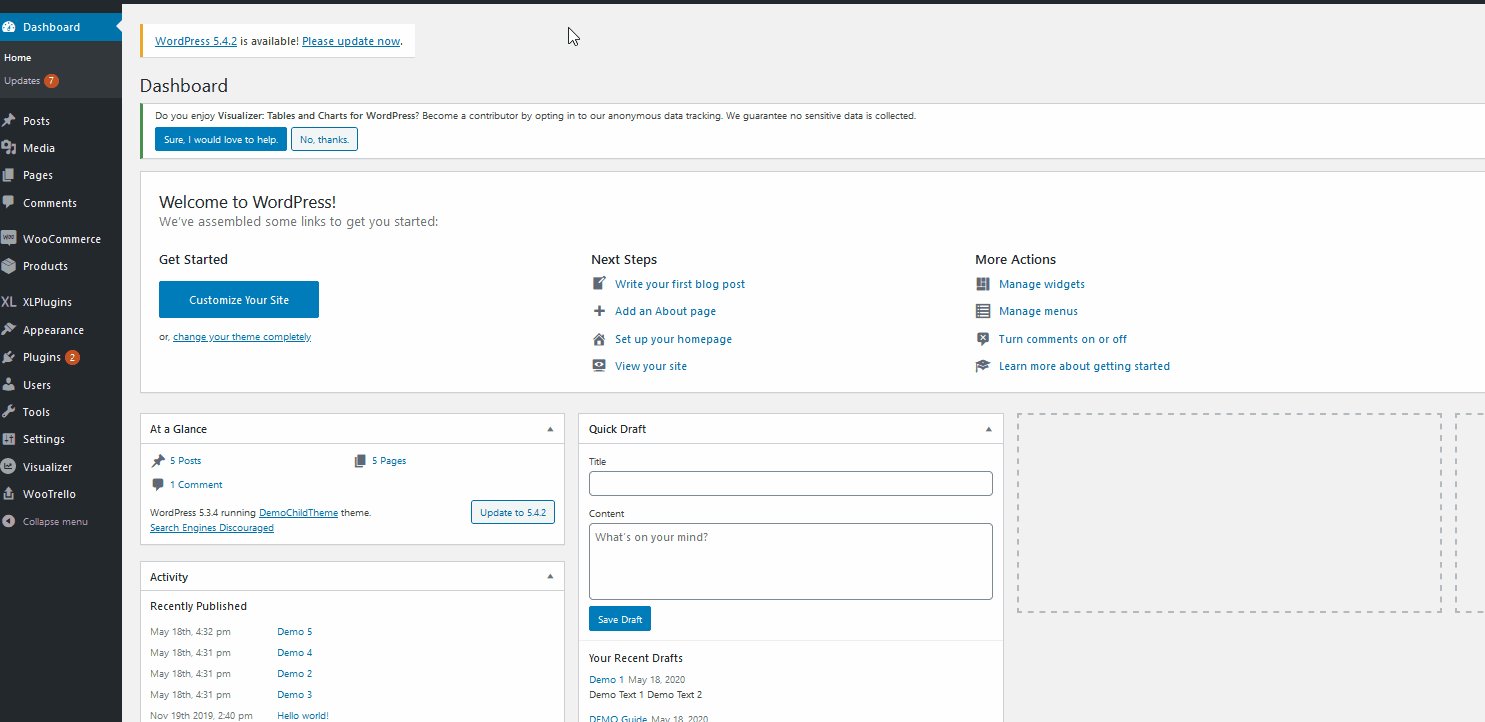
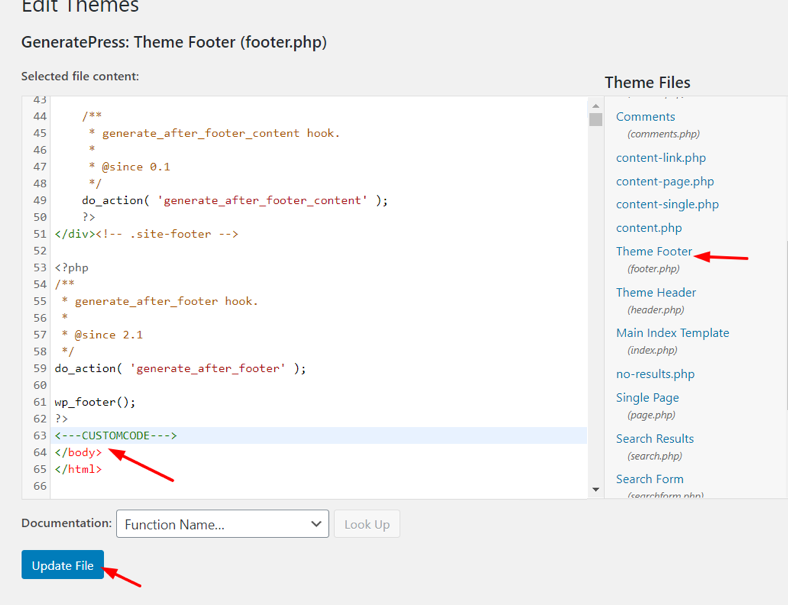
之后,转到您的WordPress 仪表板 > 外观并打开编辑器。 然后,转到主题文件侧边栏并打开主题页脚。 一旦你打开它,你会看到一个很大的 HTML 代码。 向下滚动直到在底部找到</body>标记,然后粘贴您刚刚复制的弹出窗口小部件代码。

然后,更新文件,就是这样! 您刚刚在整个站点范围内添加了 Calendly。
奖励:在您的网站上自定义 Calendly
将 Calendly 嵌入您的网站只是第一步。 要将其提升到一个新的水平,您可以自定义嵌入以使其具有您网站的外观和感觉。 让我们看看如何做到这一点。
我们见过的三种嵌入类型(内联、弹出小部件和弹出文本)允许您隐藏一些事件详细信息,例如您的头像、事件类型名称和详细信息以及避免重复的位置您可能已经在您的网站上提及的内容。
此外,您可以编辑弹出窗口小部件中的颜色和按钮文本以及更改弹出文本显示的文本。 完成所有自定义后,保存更改并复制新代码以将其添加到您喜欢的嵌入选项中的网页中。
最后,如果要自定义背景颜色、文本颜色、按钮和链接颜色,则需要购买每月 12 美元的 Pro 计划。
日历最佳实践
将 Calendly 嵌入 WordPress 网站并对其进行自定义后,就可以开始使用它了! 在这里,我们将与您分享一些提示和最佳实践,以便您充分利用它。
- 与 Google 日历类似,Calendly 允许您设置可以参加会议的日期和时间。 这非常有用,因此您的队友和客户可以提前知道您何时有空,这样您就不必重新安排会议
- Calendly 提供的最有用的功能之一是可以创建不同的事件类型。 这样,您可以创建面对面会议、Zoom 会议、电话和一对一活动
- 始终包含简短的描述,告诉参与者会议的目的是什么以及他们应该事先知道的任何其他信息。 例如,如果您要讨论有关如何提高付费营销绩效的想法,请向参与者提供有关您的业务当前正在做什么及其结果的背景和信息。
- Calendly 的最佳功能之一是能够为参与者创建和自动提醒。 您可以选择如何提醒与会者(文本或电子邮件)、提前多长时间发送提醒以及包括重新安排选项。
结论
总而言之,如果您想要一个约会安排工具,Calendly 是 Google 日历的绝佳替代品。 最重要的是,它与 Zoom、PayPal、Google Analytics 和许多其他服务顺利集成。
在我们关于如何在 WordPress 中嵌入 Calendly 的教程中,我们向您展示了在帖子/页面、侧边栏或站点范围内添加日历的三种不同方法。 每种方法背后的想法都是相同的,因此您只需按照以下步骤操作:
- 从您的 Calendly 帐户复制您的小部件嵌入代码
- 将代码粘贴到帖子/页面的自定义 HTML 块或自定义 HTML 小部件(如果要将其添加为小部件)
此外,您可以自定义嵌入,并确保您按照我们上面分享的一些最佳实践充分利用 Calendly。
如果您在整个嵌入过程中遇到任何问题,请告诉我们,我们会立即处理。 此外,如果本文对您有所帮助,请告诉我们! 我们总是很高兴收到您的来信。
最后,如果您正在寻找充分利用业务的方法,我们建议您查看以下指南:
- 如何将 Eventbrite 与 WordPress 集成
- 如何将 Google 日历添加到 WordPress
