如何在 WordPress 中嵌入 Facebook 视频(3 种简单方法)
已发表: 2023-07-06您想在 WordPress 中嵌入 Facebook 视频吗?
您在 Facebook 上发布的视频还可以为您的 WordPress 网站制作令人兴奋的内容。 通过嵌入 Facebook 视频和视频源,您可以向 WordPress 网站添加新鲜内容,同时增加 Facebook 关注者。
在本指南中,我们将分步分享 3 种在 WordPress 中嵌入 Facebook 视频的简单方法。
您可以在 WordPress 上嵌入 Facebook 视频吗?
您绝对可以在 WordPress 中嵌入 Facebook 视频。 但是,有不同难度级别的不同方法。
将 Facebook 视频添加到 WordPress 网站的最简单方法之一是使用具有嵌入式视频播放器功能的 WordPress 插件。 在本指南的后面部分,我们将分享 2 个最适合这项工作的 WordPress 插件。
为什么要在 WordPress 中嵌入 Facebook 视频?
在 WordPress 中嵌入 Facebook 视频不仅仅是让您的网站看起来不错。 最大的优势之一是它增强了用户体验,使您的内容更具互动性和吸引力。
此外,在您的网站上嵌入 Facebook 的视频可以帮助增加社交媒体平台的流量,并使其停留更长时间。 这让访问者有足够的时间了解您的业务并更深入地了解您提供的服务。
这也是改善网站搜索引擎优化 (SEO) 的有效方法,因为更高的参与度可以降低跳出率。
上面的樱桃? 使用正确的工具将 Facebook 视频添加到 WordPress 非常容易,因此请单击下面的任何快速链接跳转到您最喜欢的方法:
- 如何使用 SeedProd 在 WordPress 中嵌入 Facebook 视频
- 如何使用 Facebook 视频插件嵌入 Facebook 视频
- 如何在没有插件的情况下在 WordPress 中嵌入 Facebook 视频
如何使用 SeedProd 在 WordPress 中嵌入 Facebook 视频
将视频添加到 WordPress 网站的一种方法是在设计和开发阶段。 例如,您可能希望在主页上添加欢迎视频,或在产品登陆页面上添加解释视频。
研究表明,在着陆页上添加视频可以帮助您实现高达 34% 的更高转化率,因此对于任何网站所有者来说,这样做都是明智之举。 因此,为什么不重复使用 Facebook 页面上的视频,而不是使用 YouTube 视频呢?
构建登陆页面或自定义 WordPress 设计的最佳方法是使用像 SeedProd 这样的 WordPress 页面构建器。

SeedProd 拥有数百个预制模板和拖放构建器,任何人都可以在无需代码的情况下创建令人惊叹的 WordPress 登陆页面。 借助其主题生成器功能,您还可以从头开始创建自定义 WordPress 主题,而无需雇用开发人员。
它的 Facebook 块库使其成为嵌入 Facebook 视频的出色工具。 只需点击几下,您就可以嵌入 Facebook 帖子、视频、评论、时间表、事件或消息。 这意味着您可以简化设计工作流程,而无需向网站添加额外的 WordPress 插件。
请按照以下教程使用 SeedProd 在 WordPress 中嵌入 Facebook 视频。
步骤 1. 安装并激活 SeedProd
首先,在您的 WordPress 网站上安装并激活 SeedProd 插件。 在本指南中,我们将使用 SeedProd Pro 的高级功能。
如需此步骤的帮助,请参阅有关安装 SeedProd 的详细文档。
步骤 2. 选择模板
下一步是选择一个模板作为自定义 WordPress 设计的基础。
在 SeedProd 中有两种方法可以做到这一点:
- 主题生成器– 您可以从预制网站工具包开始,自定义每个模板以构建自定义 WordPress 主题来替换您当前的主题。
- 登陆页面生成器– 或者您可以选择登陆页面模板并对其进行自定义以创建与现有 WordPress 主题无缝协作的独立页面。
注意:这两个选项都允许您使用 Facebook 块来嵌入视频。
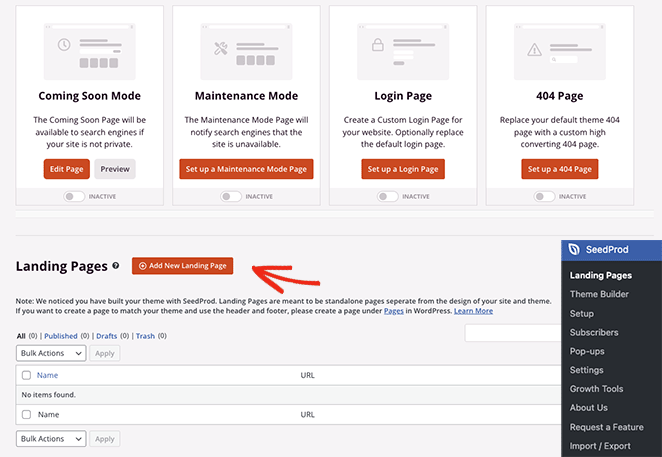
在本指南中,我们将使用着陆页生成器选项。 因此,从 WordPress 仪表板导航至SeedProd » 登陆页面,然后单击添加新登陆页面按钮。

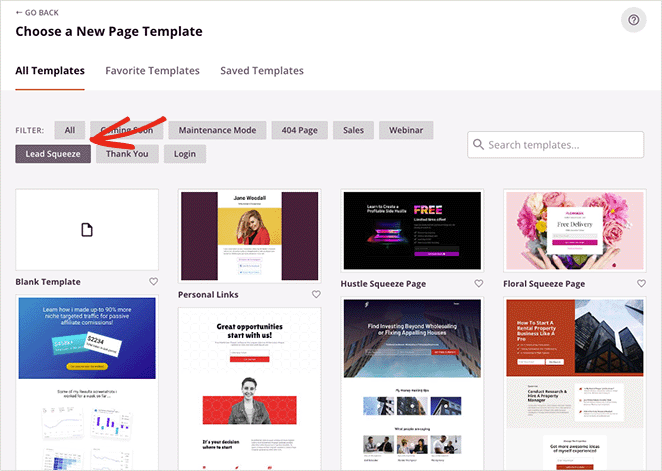
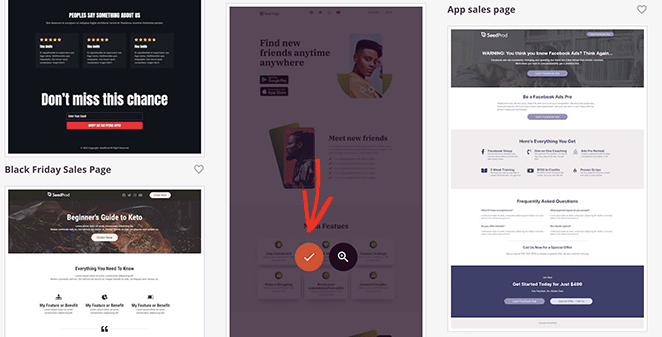
从那里,浏览着陆页模板,直到找到适合您的模板。 请记住,您可以根据需要自定义任何模板,因此请寻找一个最接近您需求的模板。

找到您喜欢的模板后,将鼠标悬停在其上并单击复选标记图标以选择它。

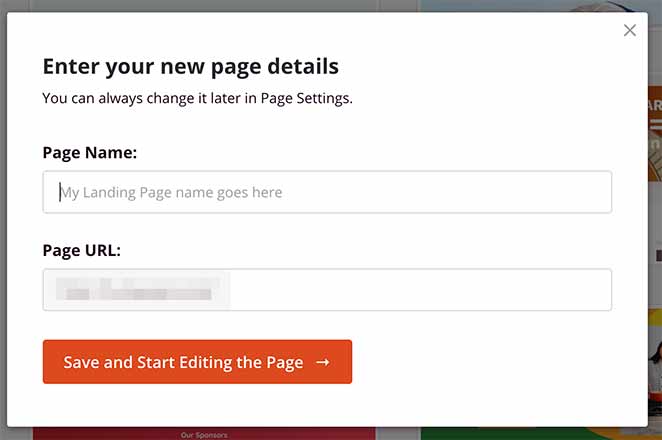
接下来,您将看到一个弹出窗口,允许您输入着陆页名称和 URL。 当您对这些详细信息感到满意时,请单击“保存并开始编辑页面”按钮。

步骤 3. 自定义您的登陆页面模板
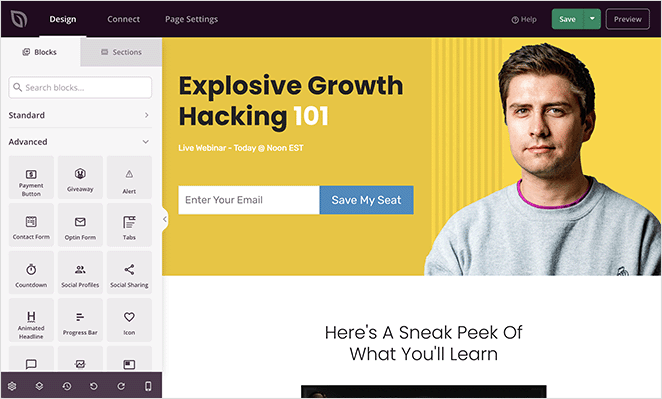
在下一个屏幕上,您将看到 SeedProd 的拖放页面构建器。 它将在右侧预览您的模板,并在左侧显示几个块和设置。

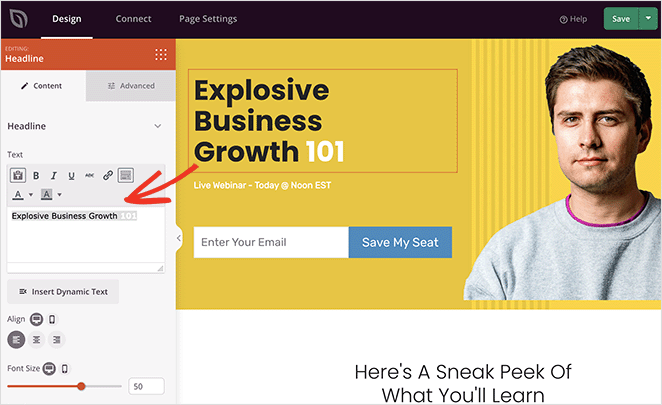
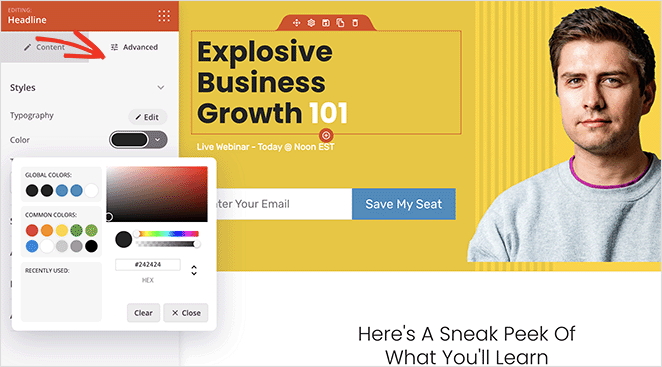
您可以单击预览上的任意位置以查看该特定设计元素的设置。 例如,选择模板的标题会在左侧打开一个面板,您可以在其中更改文本、标题级别和对齐方式。

如果您需要更多自定义选项,请点击该块的“高级”选项卡。 在这里您将看到排版、颜色、填充、间距、移动响应能力等的自定义选项。

由于此模板没有内置视频元素,因此我们需要添加一个来显示 Facebook 视频。 接下来我们将向您展示如何做到这一点。
步骤 4. 添加 Facebook 嵌入块
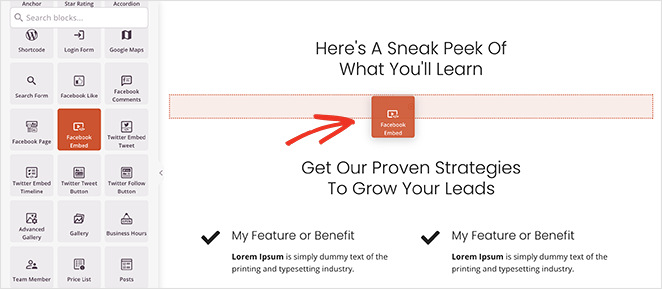
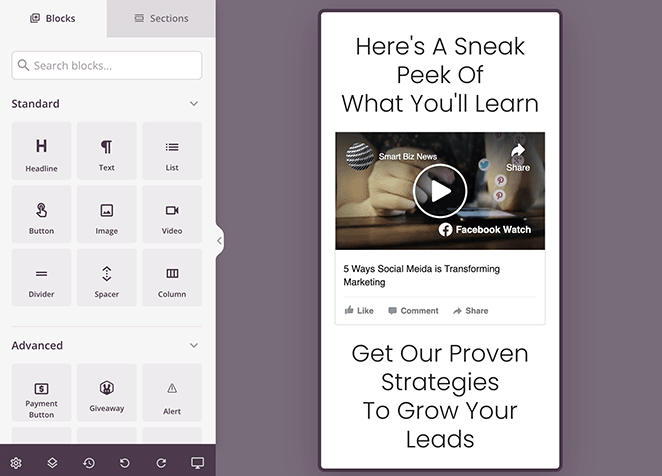
要将 Facebook 视频嵌入您的登陆页面,请滚动左侧的“高级块”部分,然后找到“Facebook 嵌入”块。 现在将此块拖动到您的目标网页上的适当位置。

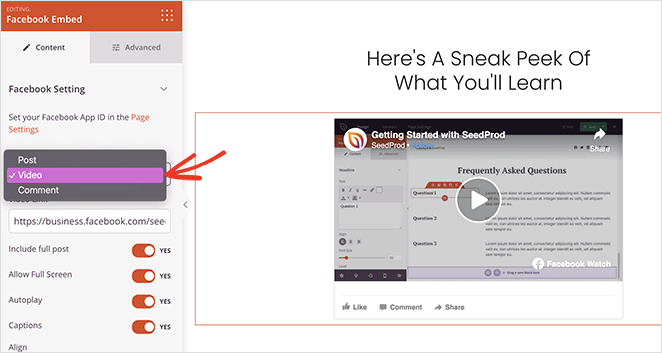
默认情况下,Facebook 嵌入块将显示占位符 Facebook 帖子而不是视频。 要更改此设置,请通过单击打开块设置,然后从“类型”下拉菜单中选择“视频”选项。

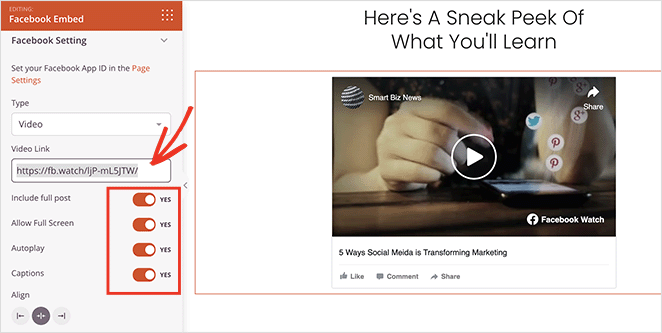
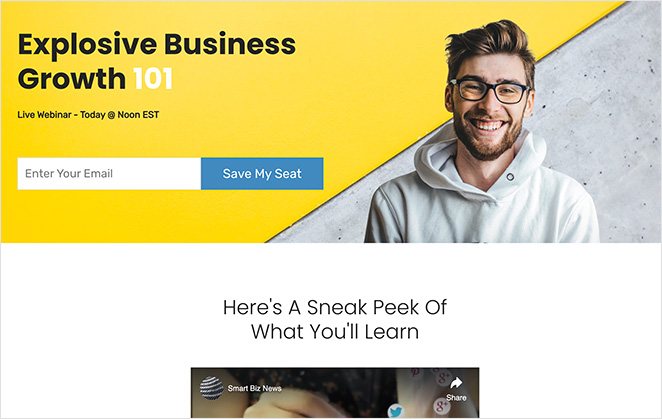
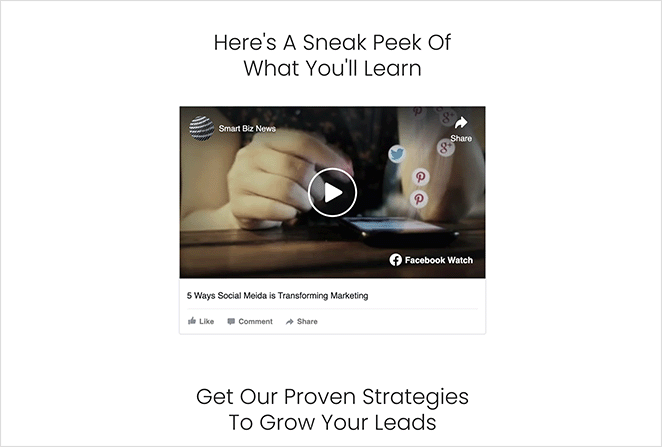
接下来,将您的 Facebook 视频 URL 粘贴到“视频链接”字段中。 您现在应该可以看到嵌入在着陆页上的 Facebook 视频的预览。

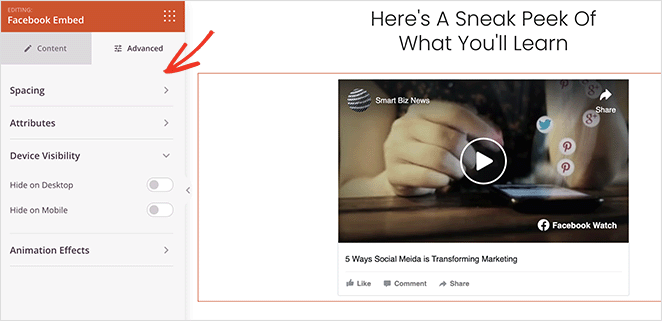
有多种方法可以自定义视频嵌入的外观。 例如,您可以打开或关闭开关以允许全屏、自动播放视频并包含字幕。
在“高级”选项卡中,可以进行更改视频间距、CSS 属性、设备可见性和添加动画效果的设置。

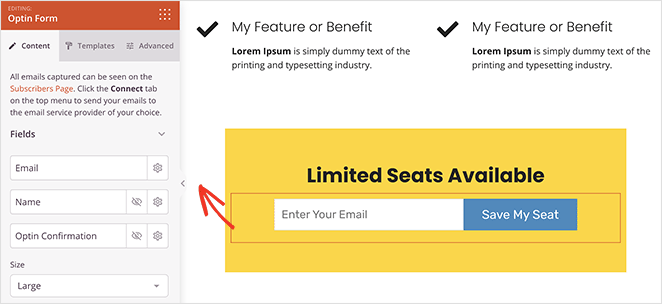
继续自定义您的着陆页,直到您对设计感到满意为止。 例如,您可能还想添加 Facebook Like 按钮、推荐,甚至选择加入表单来收集电子邮件地址。

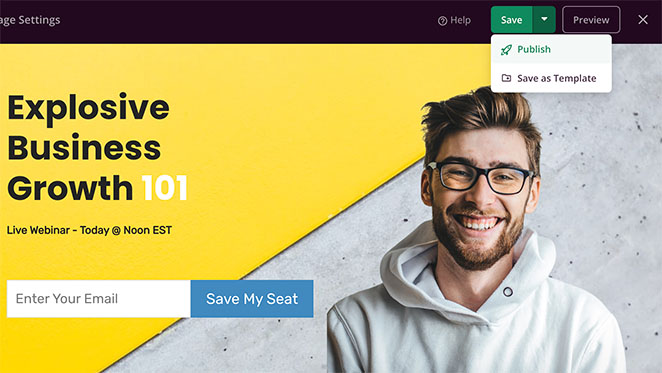
请记住单击“保存”按钮来存储您的更改。
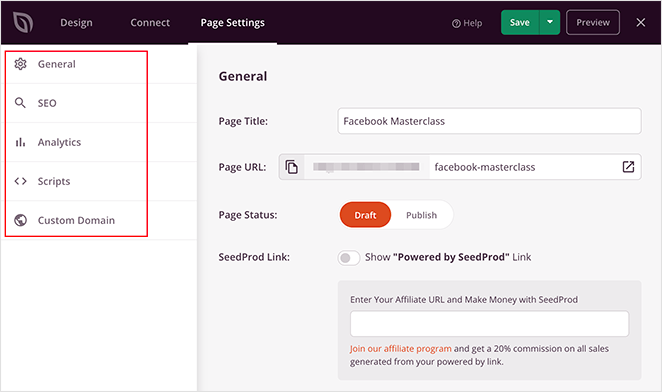
专业提示:自定义着陆页时,单击页面设置选项卡来配置页面 SEO 设置并添加 Facebook 像素跟踪信息。

第 5 步:发布您的 Facebook 视频页面
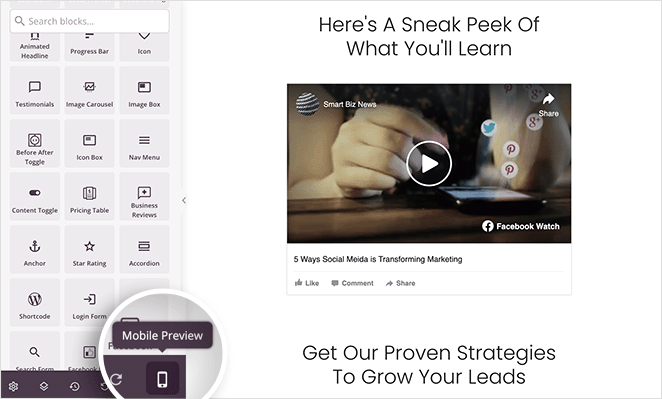
在发布页面之前,请单击右下角的移动图标,查看您的设计在移动设备上是否美观。

如果有任何问题,您可以轻松编辑页面的移动版本,以适应通过智能手机和平板电脑访问的用户。

从那里,您可以继续并单击“保存”按钮下的“发布” ,使您的登陆页面嵌入 Facebook 视频。

现在,任何访问您页面的人都可以观看您的 Facebook 视频。 此外,根据您的设置,他们还可以点赞、评论和分享您的 WordPress 网站上的视频。


如何使用 Facebook 视频插件嵌入 Facebook 视频
在 WordPress 网站上嵌入 Facebook 视频的另一种方法是使用社交媒体源插件。 这种方法的好处是您可以向您的网站添加有吸引力的图库提要,只要您在 Facebook 上发布新视频,这些提要就会自动更新。
例如,您可以将 Facebook 视频源添加到博客侧边栏,或在 WordPress 帖子中添加一个视频源,以用用户生成的内容来说明它。
在此方法中,我们将使用 Smash Balloon 中的 Custom Facebook Feed Pro 插件。

它是最好的社交媒体源插件,可让您轻松在 WordPress 网站上嵌入 Facebook 视频、相册、评论、评论、社区帖子等。
此外,Smash Balloon 的专业版允许您嵌入高清、360o 和 Facebook Live 视频,以及每个帖子的点赞、评论、分享和反应总数。 如果您定期发布直播,这将非常有用。
步骤 1. 安装 Facebook Feed Pro 插件
首先,在您的 WordPress 网站上安装并激活 Custom Facebook Feed Pro 插件。 如果您需要这方面的帮助,您可以按照本指南安装和激活 WordPress 插件。
插件激活后,从 WordPress 管理员导航至Facebook Feed »“设置” ,然后输入您的 Smash Balloon 许可证密钥。 此信息位于您在 Smash Balloon 网站上的帐户下。

输入密钥后,单击“激活”按钮。

步骤 2. 将您的 Facebook 页面或群组连接到 WordPress
在 Smash Balloon 中,您可以嵌入 Facebook 页面或群组源中的视频。 但是,您首先需要将 Facebook 群组或页面连接到 WordPress 才能执行此操作。
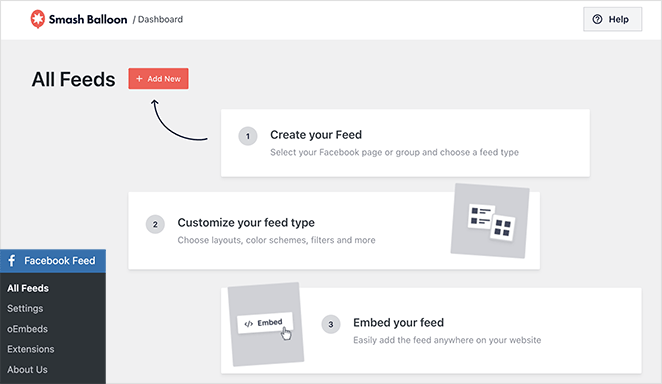
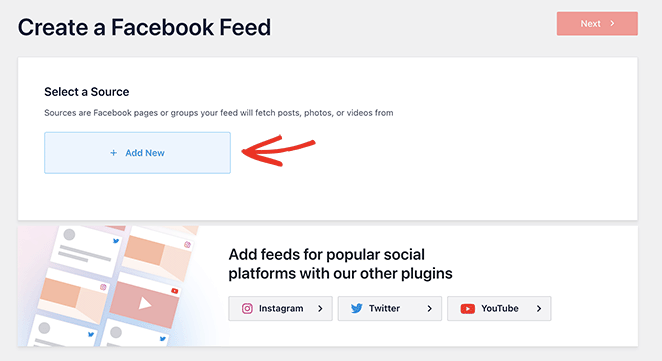
因此,前往Facebook Feed » All Feeds ,然后单击“添加新的”按钮。

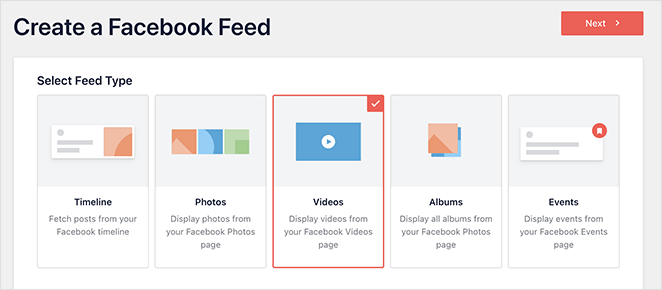
在下一个屏幕上,您将看到多种提要类型:时间轴、事件、照片、相册等。 由于我们要嵌入 Facebook 视频,因此选择“视频”选项并单击“下一步” 。

现在,您可以选择源的来源:Facebook 页面或群组。 为此,请单击添加新项。

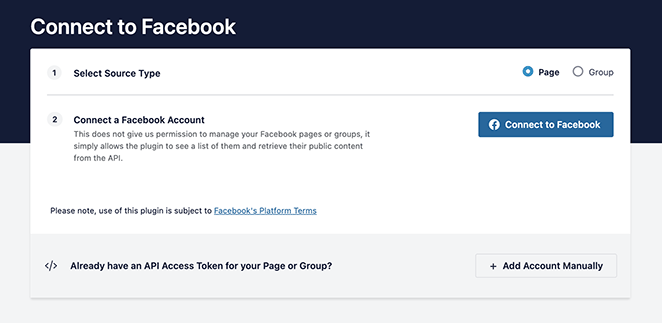
接下来,选择 Facebook 页面或 Facebook 群组选项,然后单击“连接到 Facebook”按钮。

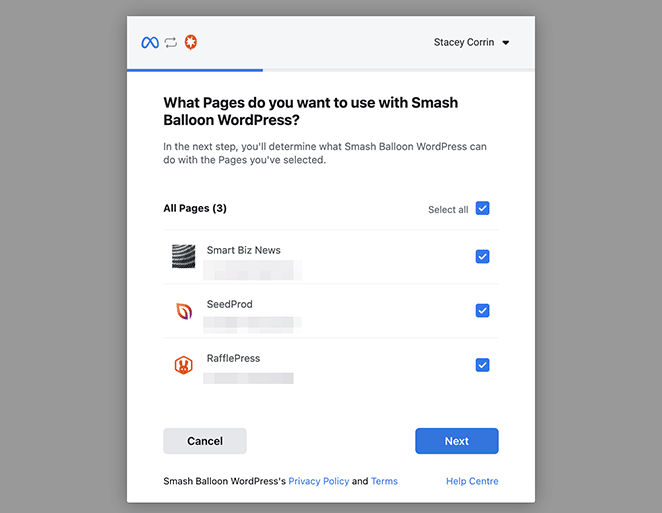
这将打开一个窗口,您可以在其中连接到您的 Facebook 帐户并选择要与 Smash Balloon 一起使用的页面或组。

之后,单击“下一步” 。
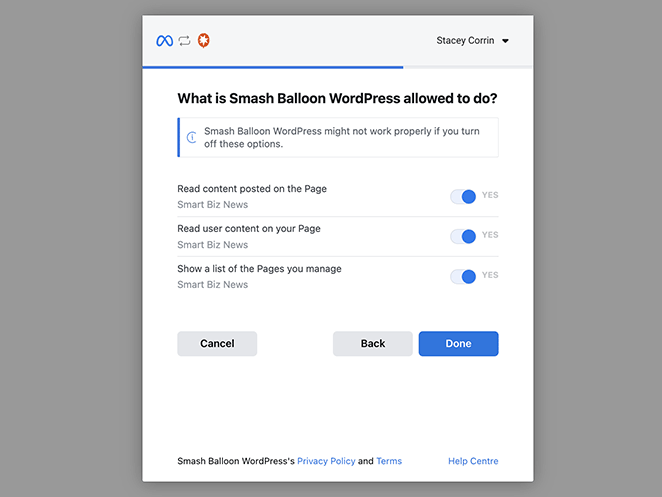
现在,Facebook 将允许您选择 Smash Balloon 可以访问的信息类型及其可以执行的功能。 要限制访问,请禁用任何开关。

注意:禁用其中一些权限设置可能会影响您可以嵌入的视频。
如果您对权限感到满意,请单击“完成”返回 WordPress 仪表板。
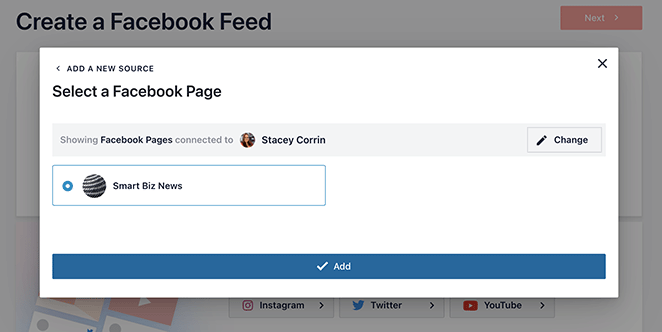
返回 WordPress 网站后,您将看到一个弹出窗口,其中包含链接到您网站的组或页面。 您可以在此处选择将哪一个嵌入到您的网站上。

只需单击旁边的单选按钮,然后选择“添加”按钮即可。
第 3 步:创建 Facebook 视频源布局
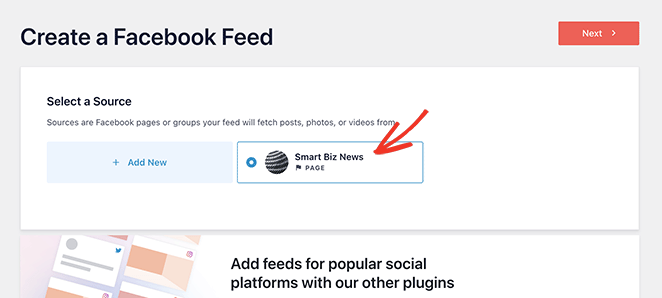
现在,Smash Balloon 将使您返回到“创建 Facebook Feed”页面。 在这里,您可以选择刚刚添加的页面,然后单击“下一步”按钮。

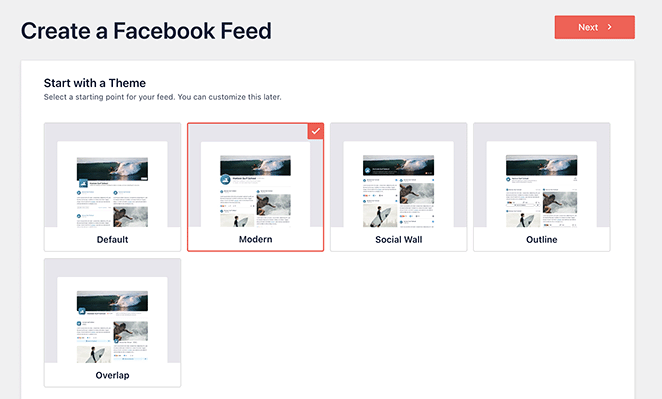
下一步是创建 Facebook 视频源的布局。 在以下屏幕上,您可以从具有不同样式效果的几个不同主题中进行选择:
- 默认
- 现代的
- 社交墙
- 大纲
- 重叠

选择您喜欢的主题,然后单击“下一步”按钮。
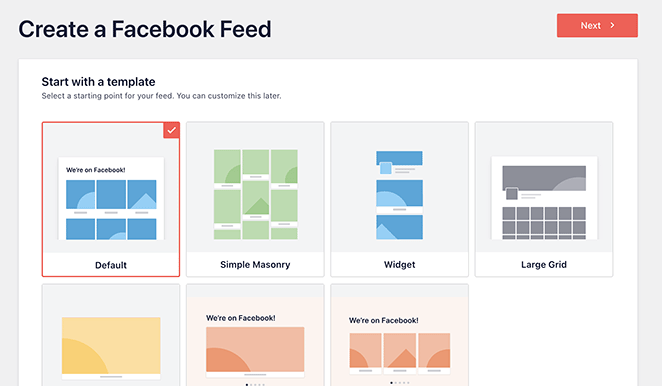
现在,您可以选择一个模板来指定各个提要项目在您的网站上的显示方式。 例如,您可以使用默认的网格布局、简单的砖石设计、小部件、大网格、最新的帖子布局、展示轮播或简单的轮播。

我们使用默认布局,但您可以选择您喜欢的任何布局,然后单击下一步。
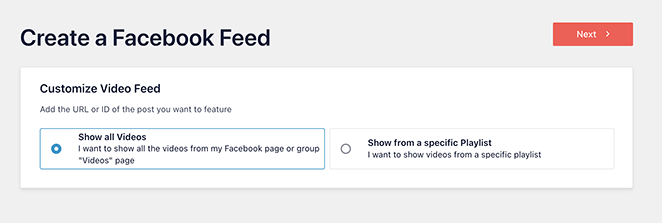
之后,您需要选择显示所有视频还是 Facebook 播放列表中的视频。
如果您选择“播放列表”选项,则需要将播放列表 URL 粘贴到框中,然后再单击“下一步”。

该插件现在将根据您的 Facebook 来源和您选择的模板创建一个提要。 这是一个很好的开始方式; 但是,您可能希望进一步自定义视频在您网站上的外观。
第 4 步:自定义您的 Facebook 视频
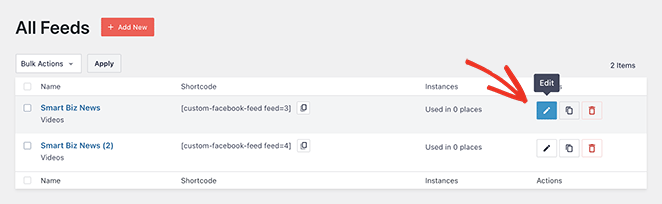
Smash Balloon 提供了多种不同的方式来自定义 Facebook 视频在网站上的显示方式。 要找到这些设置,只需单击任何提要旁边的铅笔图标即可。

现在,您将看到您的 Facebook 视频源在源编辑器中打开,您只需点击几下即可更改源的外观。

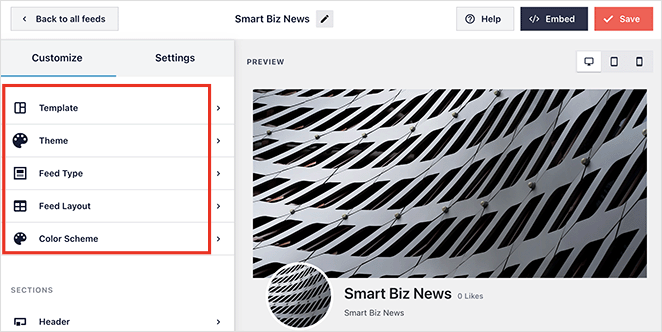
左侧是一个带有自定义选项的面板,用于调整您的:
- 模板
- 主题
- 饲料类型
- 饲料布局
- 配色方案
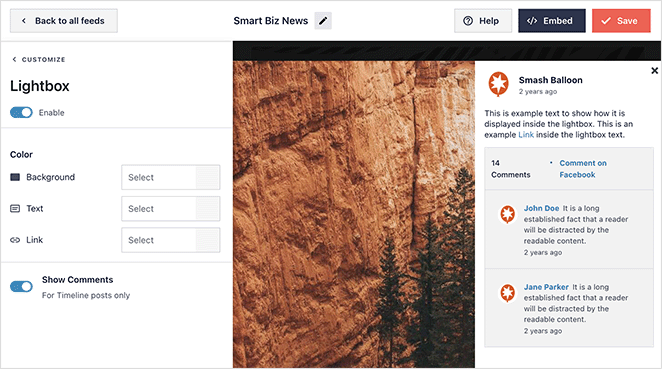
在其下方,您可以自定义不同的提要部分。 例如,您可以更改标题样式、帖子元素、提要边距,例如框、背景、灯箱等。

请记住单击“保存”按钮来保存您的更改。
步骤 5. 在 WordPress 中嵌入您的 Facebook 视频
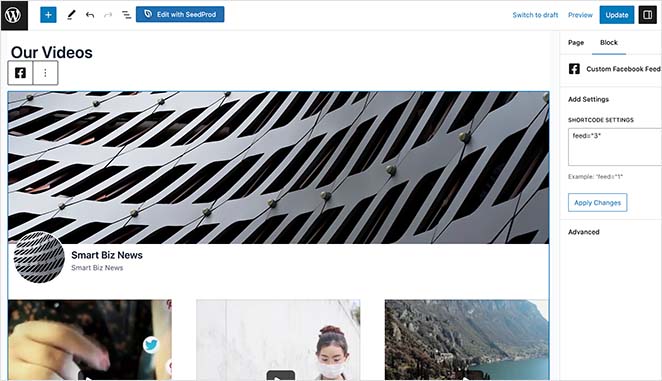
现在是时候将您的自定义 Facebook feed 嵌入您的 WordPress 网站了,Smash Balloon 使这个过程变得简单。
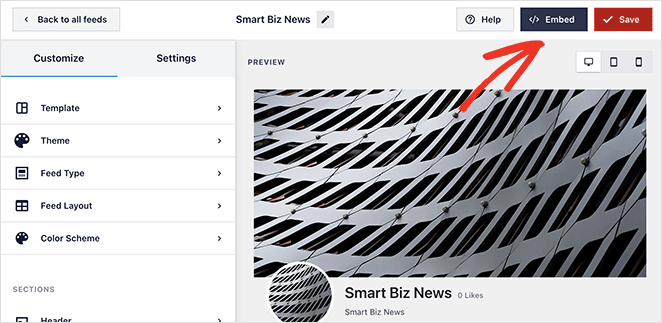
在提要编辑器中,单击右上角的“嵌入”按钮。

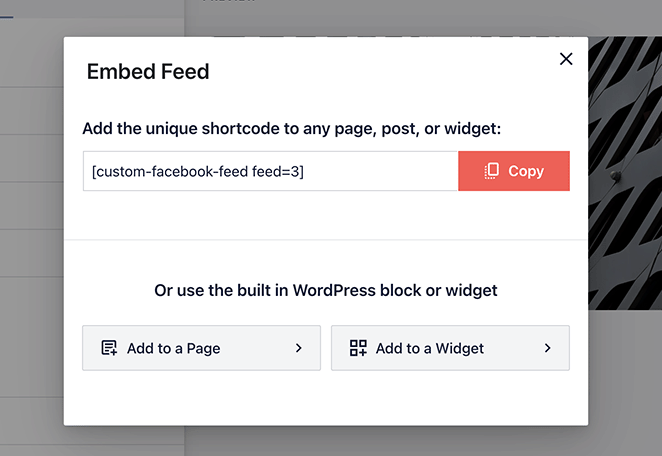
这将打开一个弹出窗口,其中包含 3 种不同的方式来发布 Facebook 视频:
- 使用 Smash Balloon 简码
- 在 WordPress 页面上使用 Smash Balloon 块
- 在小部件区域中使用粉碎气球块

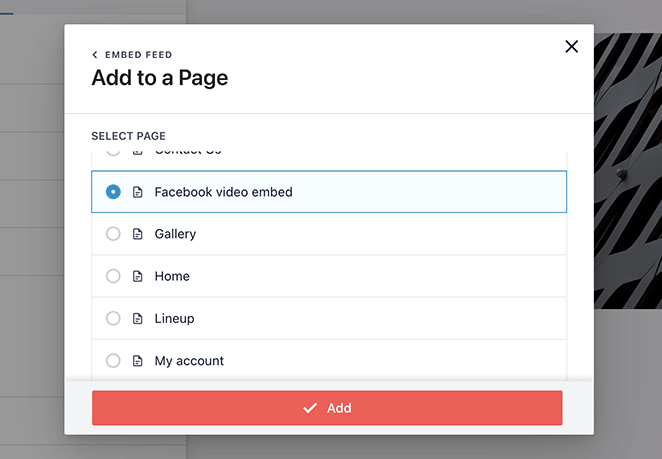
单击“页面”选项将打开您网站上的可用页面列表。 只需选择相关页面上的单选按钮,然后单击“添加”按钮即可。

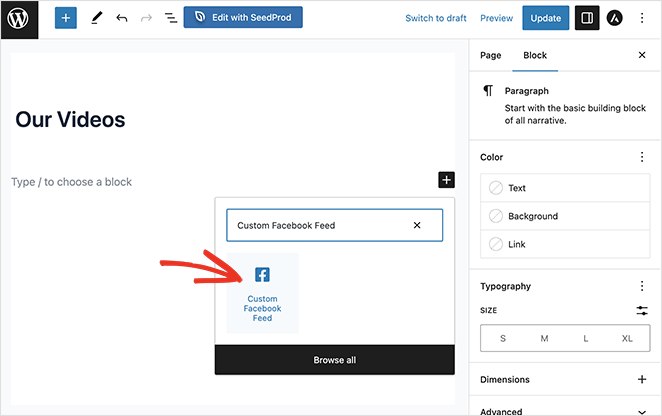
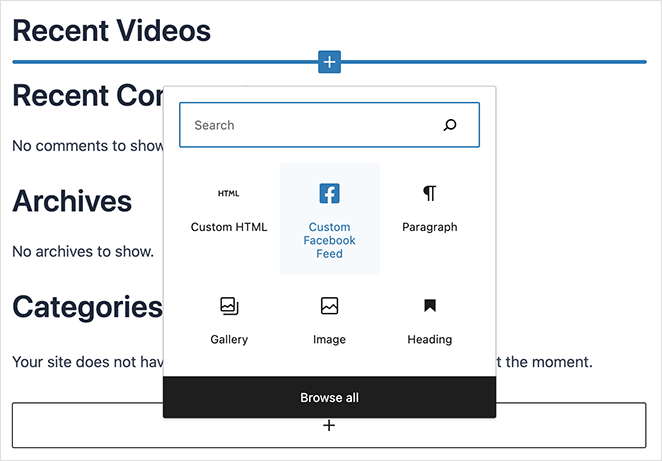
您选择的页面将自动打开。 从那里,您可以单击加号图标添加新的 WordPress 块并搜索自定义 Facebook Feed 块。

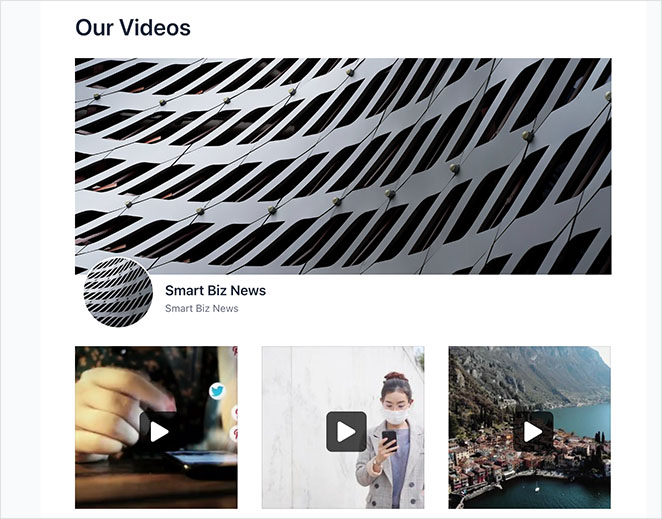
将块添加到您的页面后,Smash Balloon 将预览您的提要,以便您可以在发布之前进行查看。

从这里开始,就需要发布或更新页面以使您的 Facebook 视频源上线。

将提要添加到小部件区域遵循类似的过程。 导航到外观 » 小部件,单击任何小部件区域上的加号图标,然后搜索自定义 Facebook Feed 块。

将其添加到小部件区域后,您将像以前一样看到预览。 然后您可以继续并保存更改。
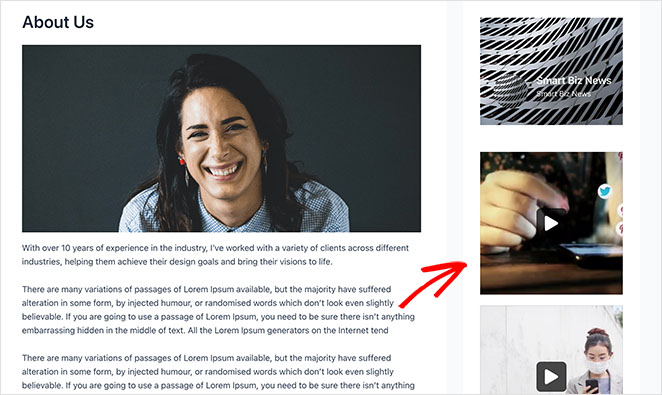
以下屏幕截图显示了将 Facebook 视频源添加到 WordPress 侧边栏的外观:

如何在没有插件的情况下在 WordPress 中嵌入 Facebook 视频
我们将在本指南中介绍的最后一种方法是如何在不使用插件的情况下将 Facebook 视频嵌入到您的 WordPress 网站上。 有些人可能更喜欢这种将单个视频添加到博客文章中的方法。
但是,与早期的解决方案相比,此方法提供的自定义选项较少。 它还需要从配置器复制并粘贴 HTML 代码片段,因此如果您对此感到不舒服,我们建议使用方法 1 或 2。
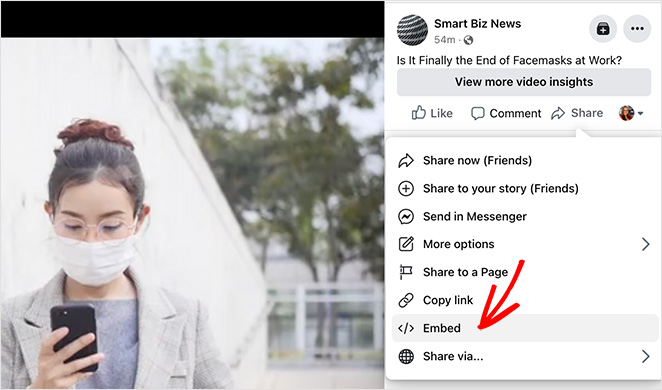
要在 WordPress 中手动嵌入 Facebook 视频,您首先需要找到所选视频的嵌入代码。 您可以通过单击任何视频下方的“共享”图标并选择“嵌入”选项来找到它。

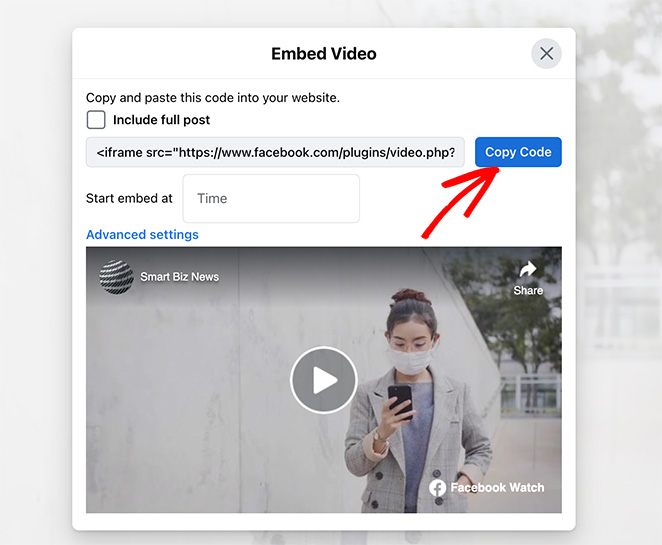
这将打开一个弹出窗口,其中包含 iframe 代码,您可以将其复制并粘贴到您的 WordPress 网站中。 您可以包含完整的帖子或嵌入特定开始时间的视频。

只需单击“获取代码”按钮即可将其复制到剪贴板。
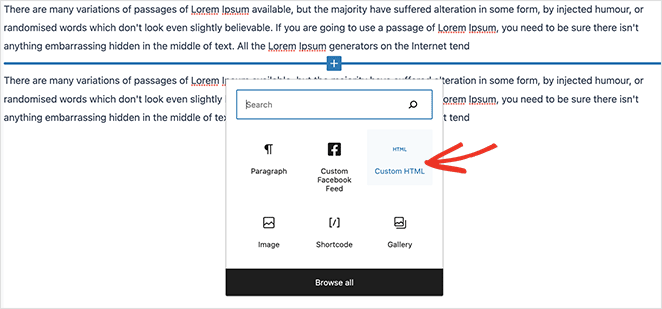
复制代码后,在 WordPress 中创建或编辑帖子或页面,然后在块编辑器中添加自定义 HTML块。

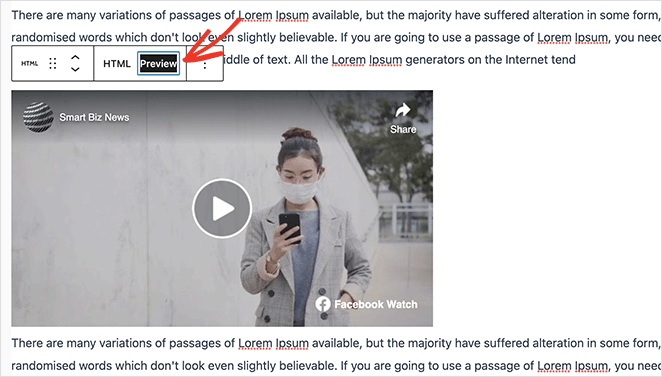
现在将视频嵌入代码粘贴到自定义 HTML 块中。 如果您愿意,可以单击“预览”选项卡来查看其外观。

从那里,单击发布或更新按钮以使您的视频上线。

你有它!
我们希望本指南能帮助您在 WordPress 中嵌入 Facebook 视频。 如需更多有用的提示和教程,请查看以下指南:
- 23 个 Facebook 赠品创意来拓展您的业务
- 如何轻松创建视频登陆页面(+ 5 个模板)
- 如何向 WordPress 添加 Twitter 小部件(分步)
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于发展您的业务的内容。