如何在 WordPress 中嵌入 Google 表格? 初学者友好的方法!
已发表: 2020-06-18你使用谷歌表格吗? 您想将它与您的网站连接起来吗? 在本指南中,我们将向您展示如何使用 3 种适合初学者的不同方法将 Google 表格嵌入 WordPress 。
整个谷歌套件是一些最好的免费软件。 它可以在在线、云管理的环境中完全控制您的文档和办公需求。 最好的部分是它是免费的! 这就是为什么越来越多的企业使用 G Suite 来满足他们的文档需求。
Google 表格已成为您可以从整个软件包中获得的基本服务之一。 电子表格管理工具非常漂亮,对初学者友好,并且由于它位于云中,因此可以更轻松地在不同项目上进行协作。
如果您使用许多工作表,最好将它们与您的站点连接起来。 因此,在本指南中,您将学习如何在您的 WordPress 网站中嵌入 Google 表格。
为什么要在 WordPress 中嵌入 Google 表格?

Google 表格使共享各种电子表格变得容易,还允许您同时与多人协作。 在您的 WordPress 网站上嵌入 Google 表格会带来很多有趣的机会。 例如,您可以显示时间表和工作量、提供会计详细信息或跟踪已完成的工作。 简单而有效的表格格式对于许多办公室和个人需求非常有用。
但是,如果您将 WordPress 网站与 Google 表格集成,您可以做更多事情。 一方面,您可以使用 Visualizer 等插件将 Google 表格数据转换为饼图、条形图和折线图。 这种视觉信息更容易理解,并且可以轻松地将数据提供给用户。 您甚至可以创建带有过滤和搜索选项等有用功能的大型表格,让您的用户更轻松地查看记录的工作表信息。 此外,您可以在帖子中创建响应式表格并直接从工作表中更新内容。
那么,让我们看看如何在 WordPress 中嵌入 Google 表格。 最重要的是,我们将向您展示您可以使用一些最好的 Google 表格集成插件做什么。
如何在 WordPress 中嵌入 Google 表格?
将 Google 表格与 WordPress 集成有多种方法:
- 使用 iFrame 链接直接嵌入 Google 表格
- 使用 EmbedPress 插件
- 使用 Visualizer 插件
让我们看看每种方法以及如何使用它们将 Google 表格连接到您的网站。
1) 使用 iFrame 手动将 Google 表格与 WordPress 连接
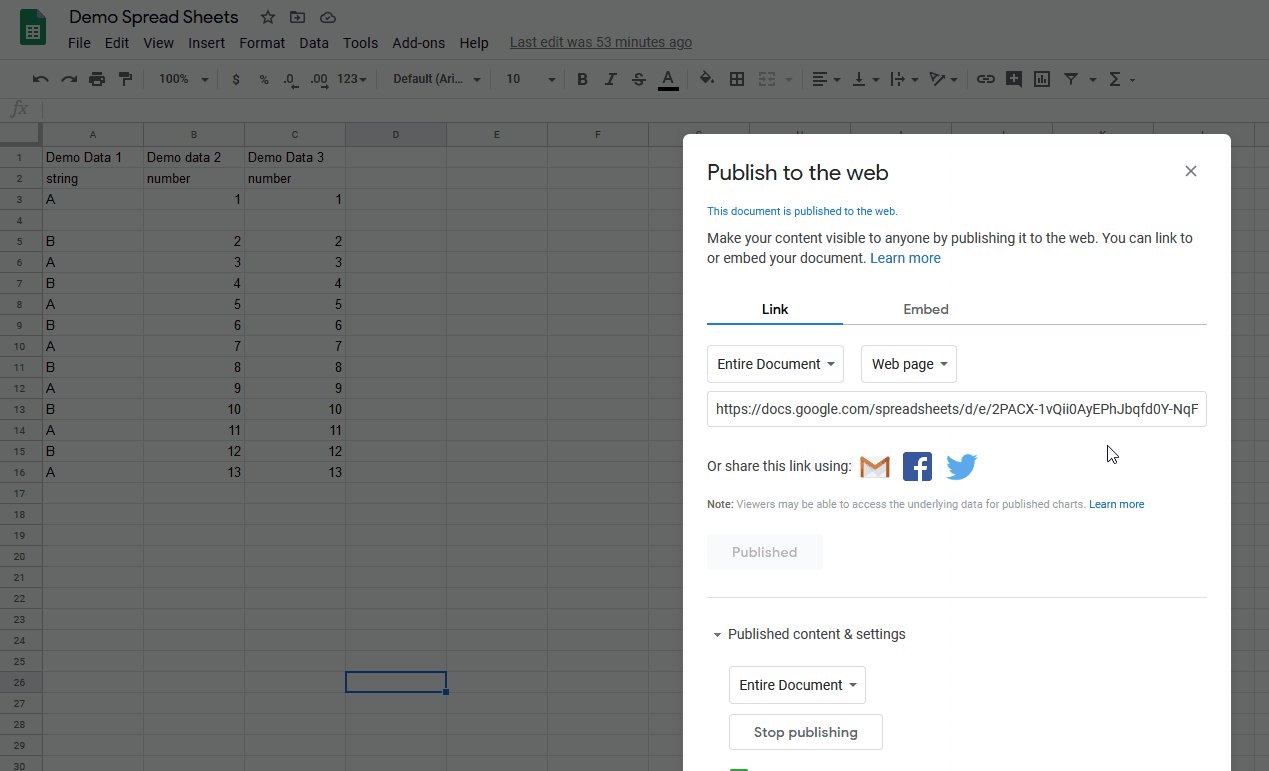
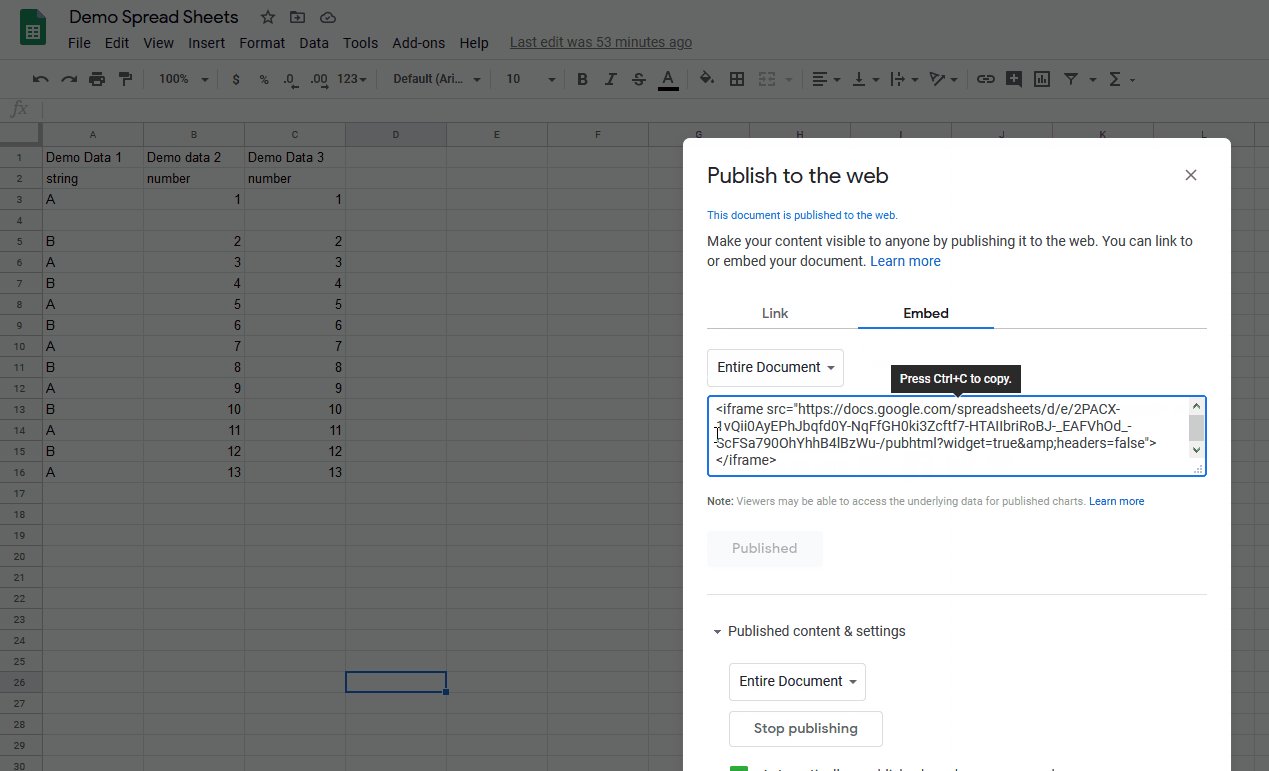
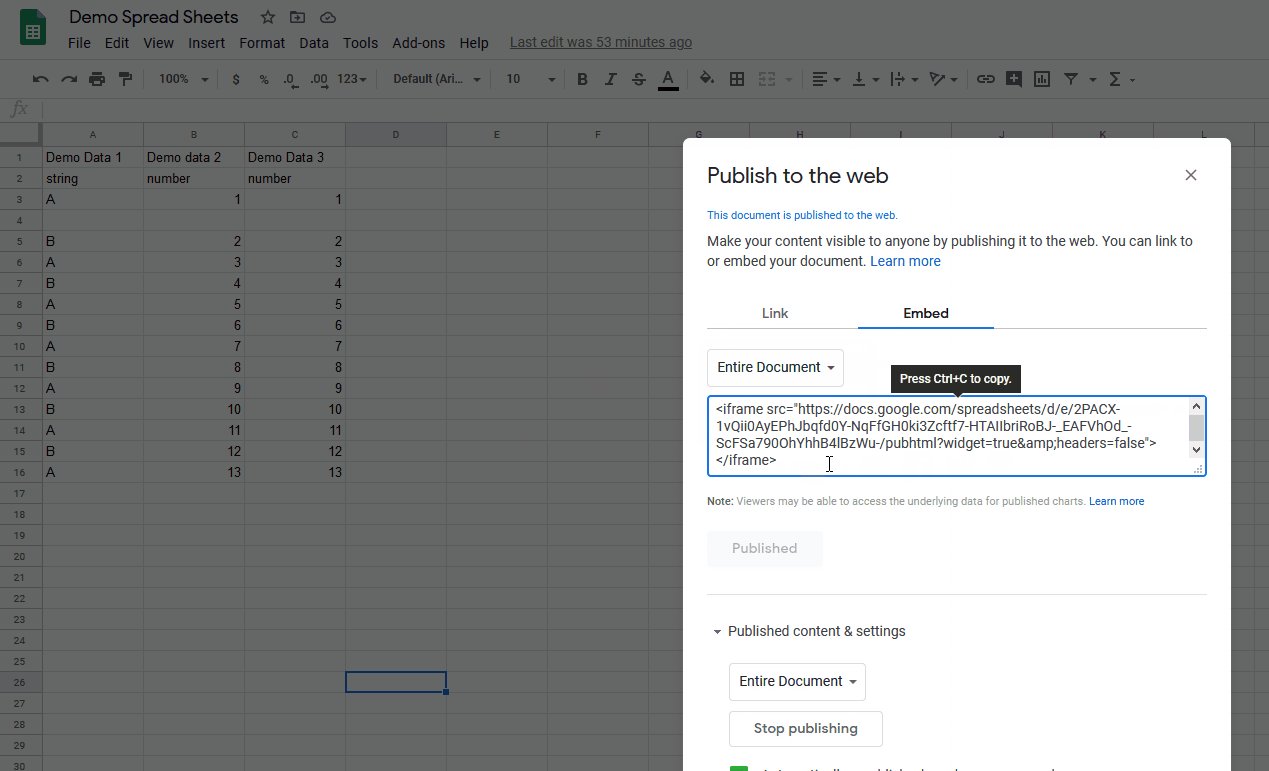
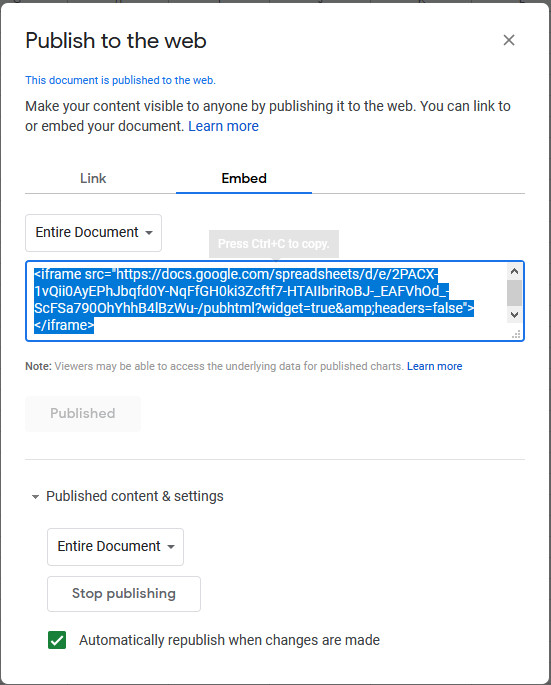
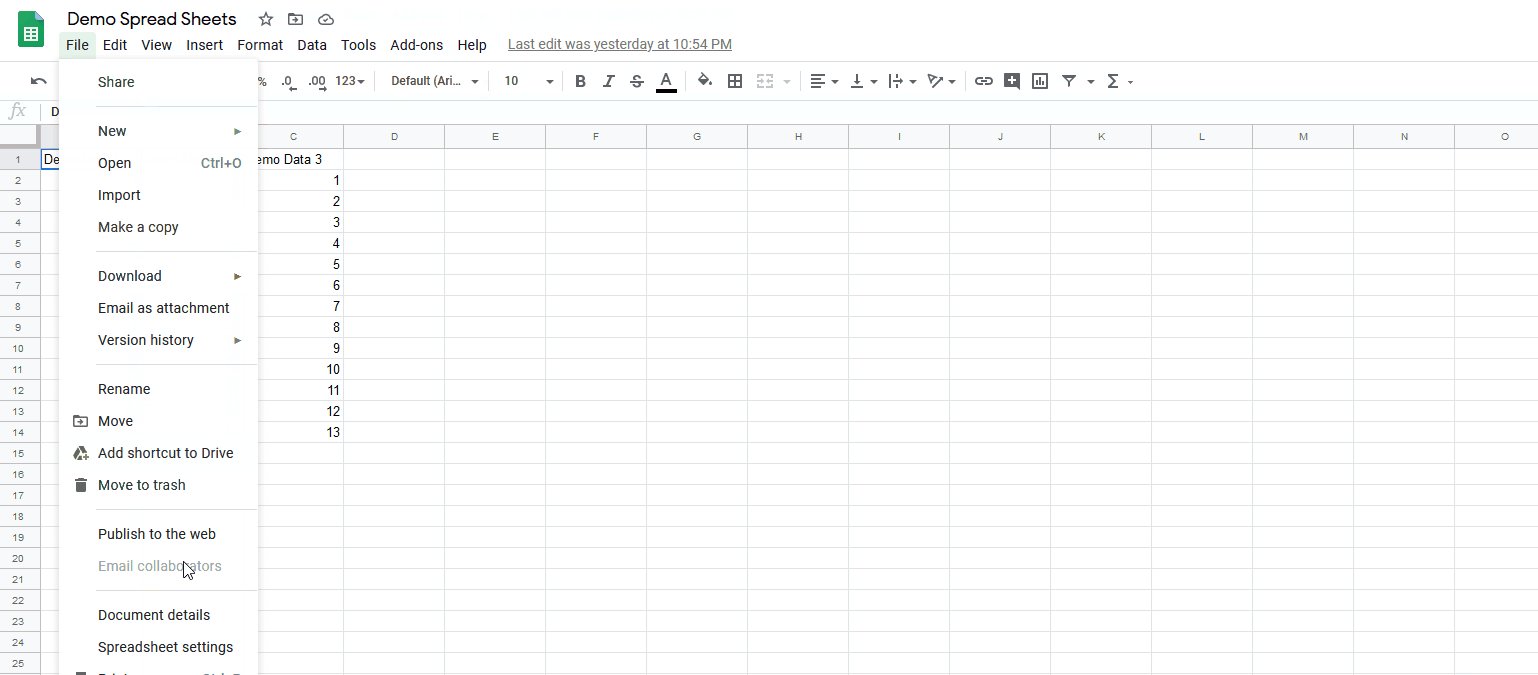
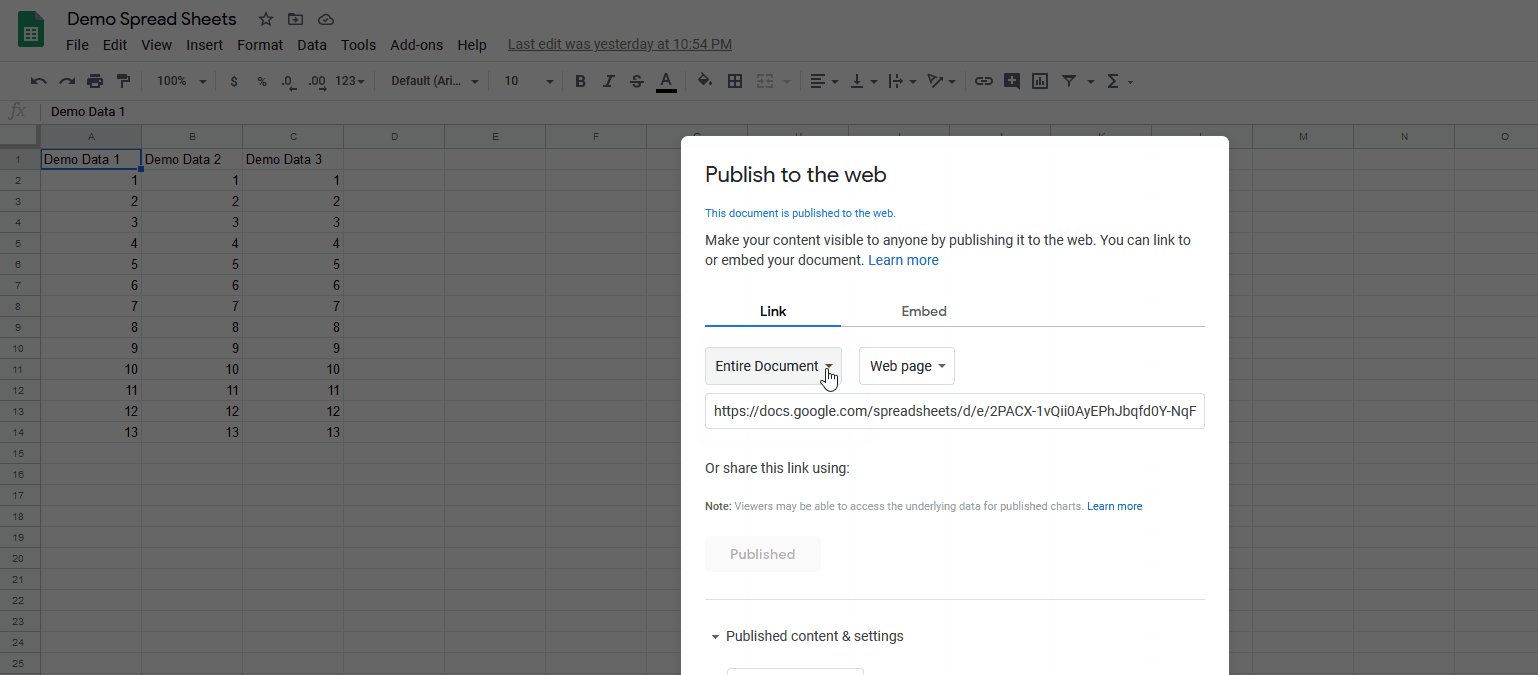
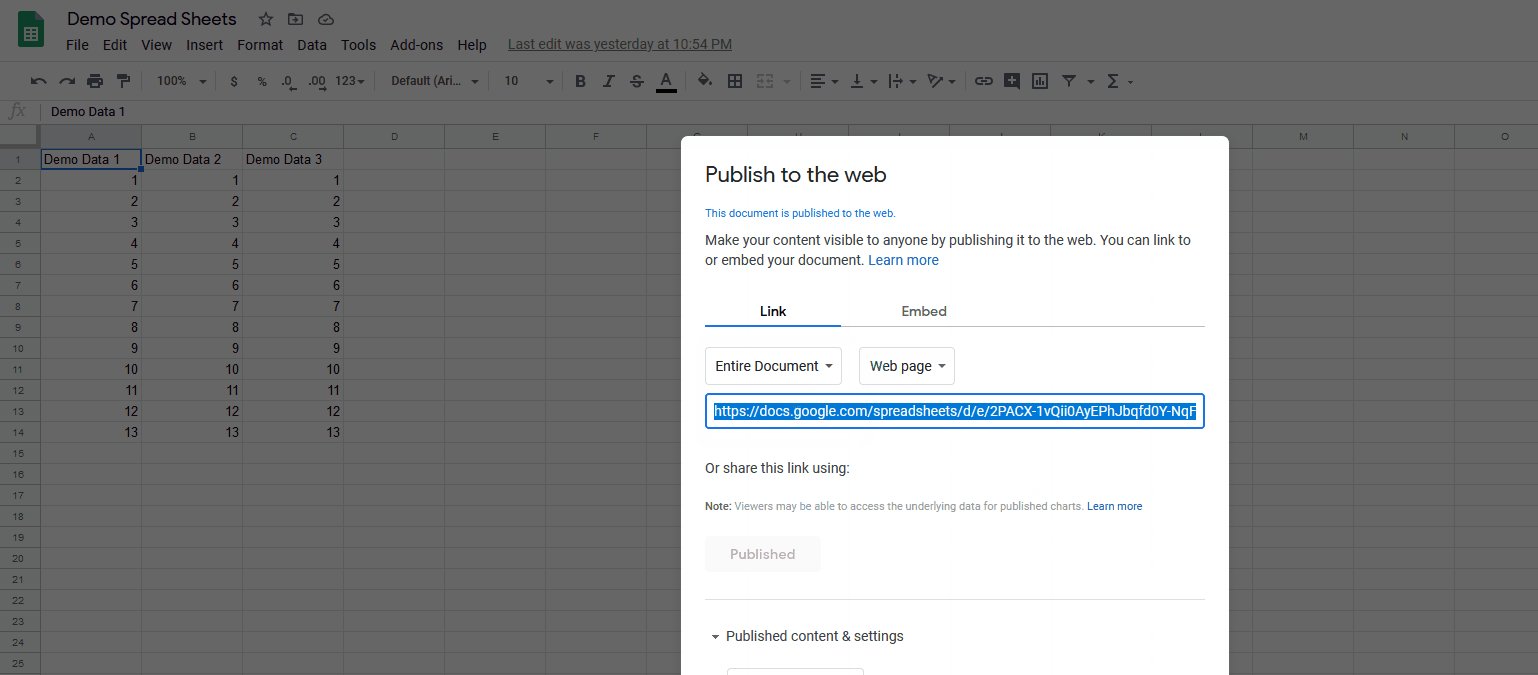
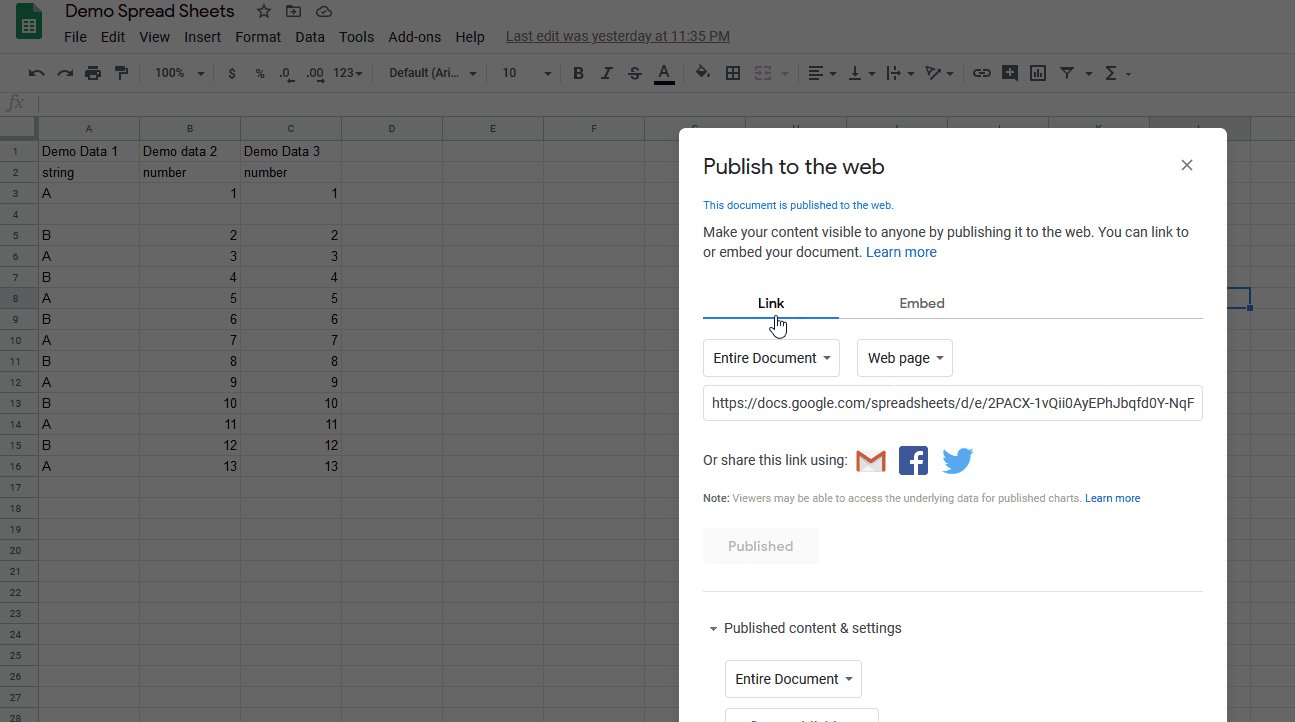
在 WordPress 中嵌入 Google 表格的最简单方法是使用其内置的嵌入功能。 为此,打开您的工作表页面并单击文件。 然后,按发布到网络并选择嵌入选项。 在此之后,您可以选择嵌入整个文档或单个工作表。 然后,您将看到可以复制的工作表的 iframe 链接。

之后,您可以保存 iframe 链接并将其粘贴到您的帖子中,以便轻松地将 Google 表格内容与您的网站连接起来。

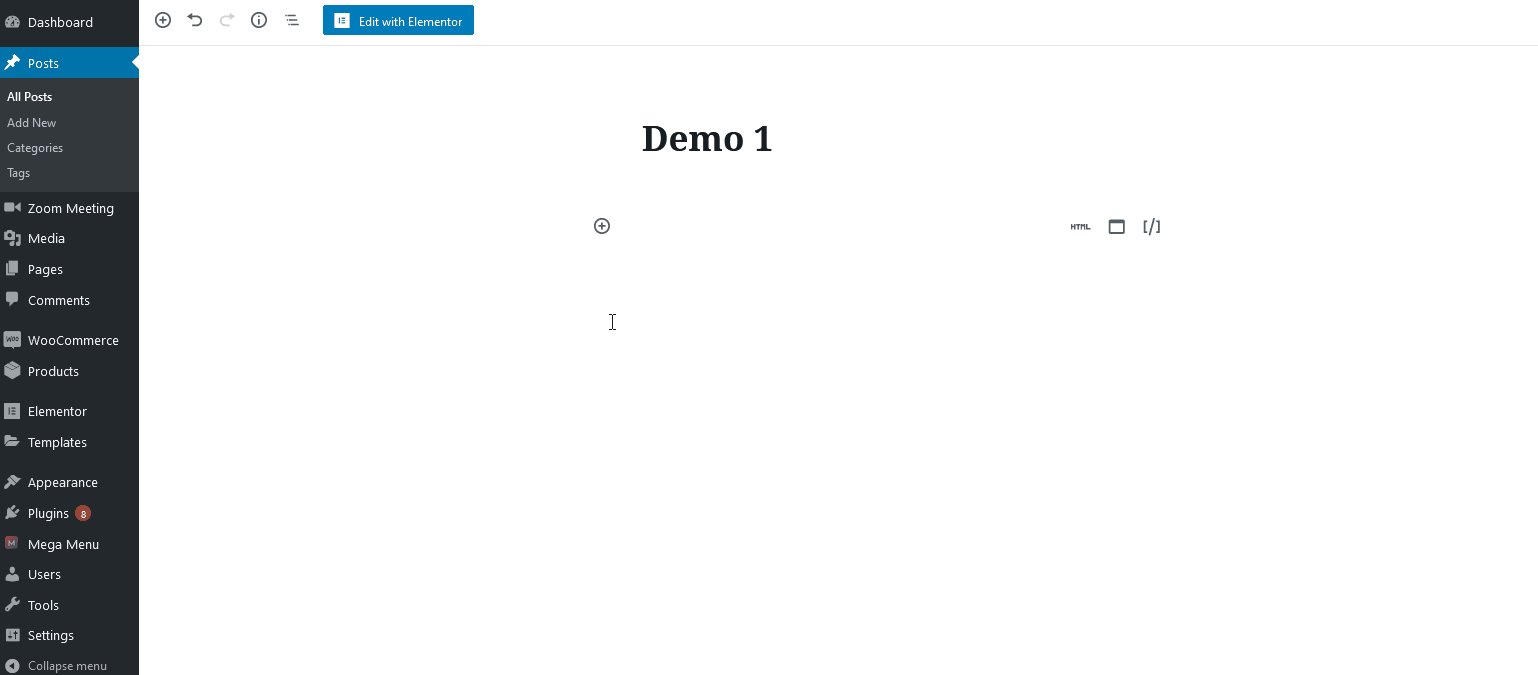
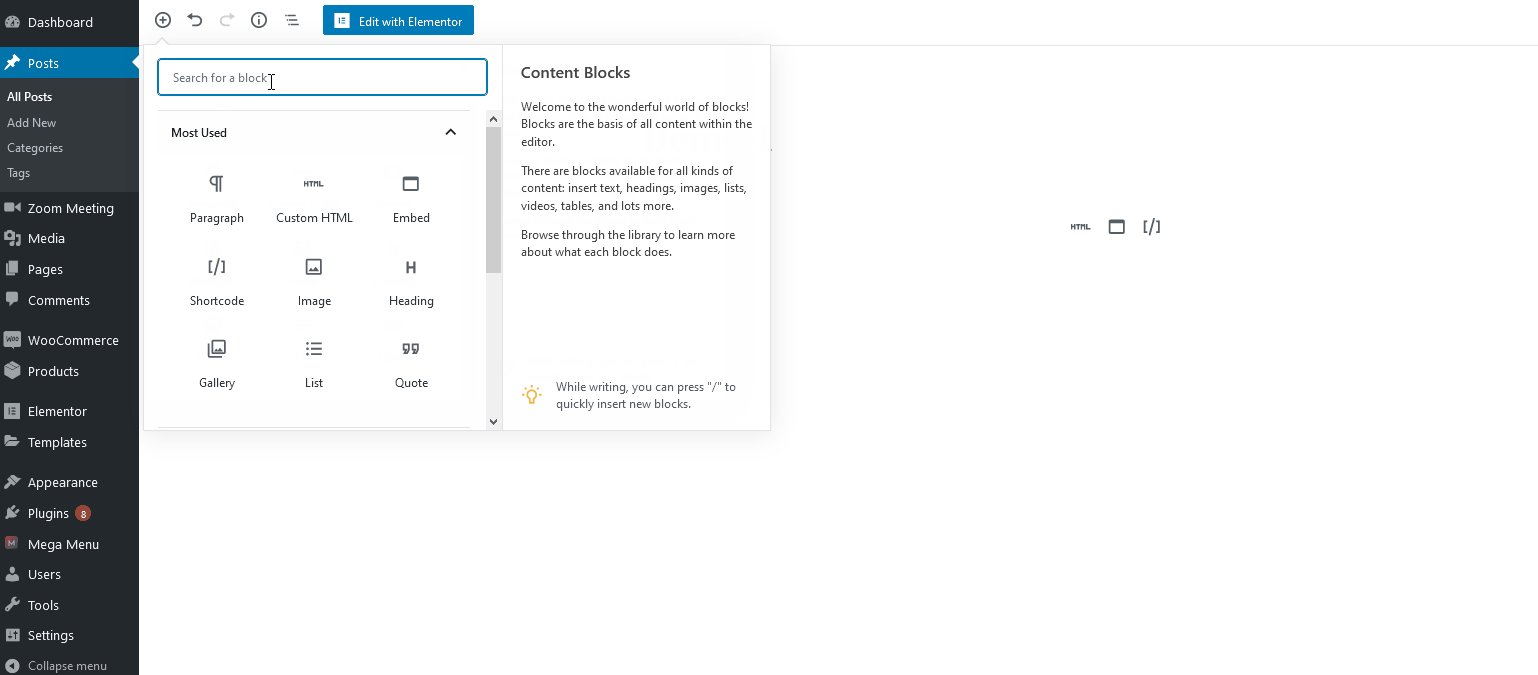
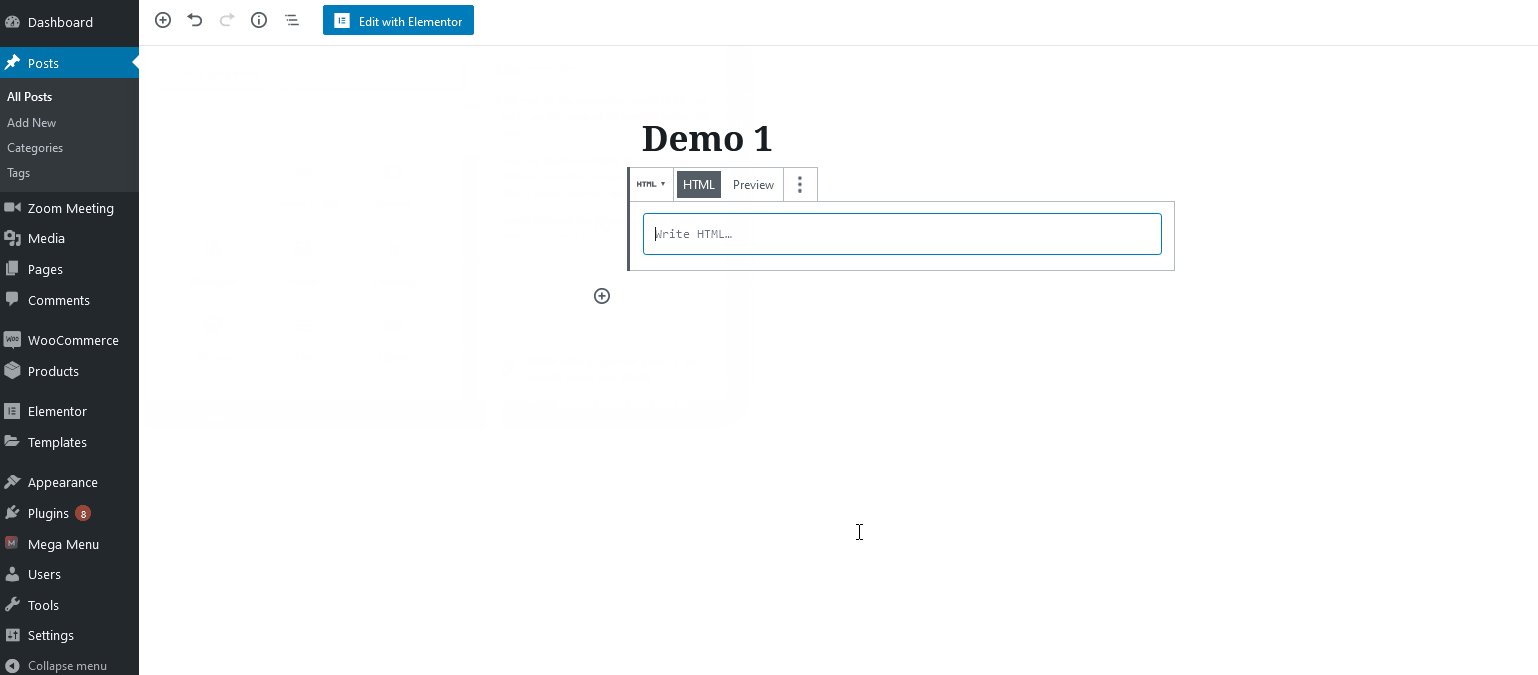
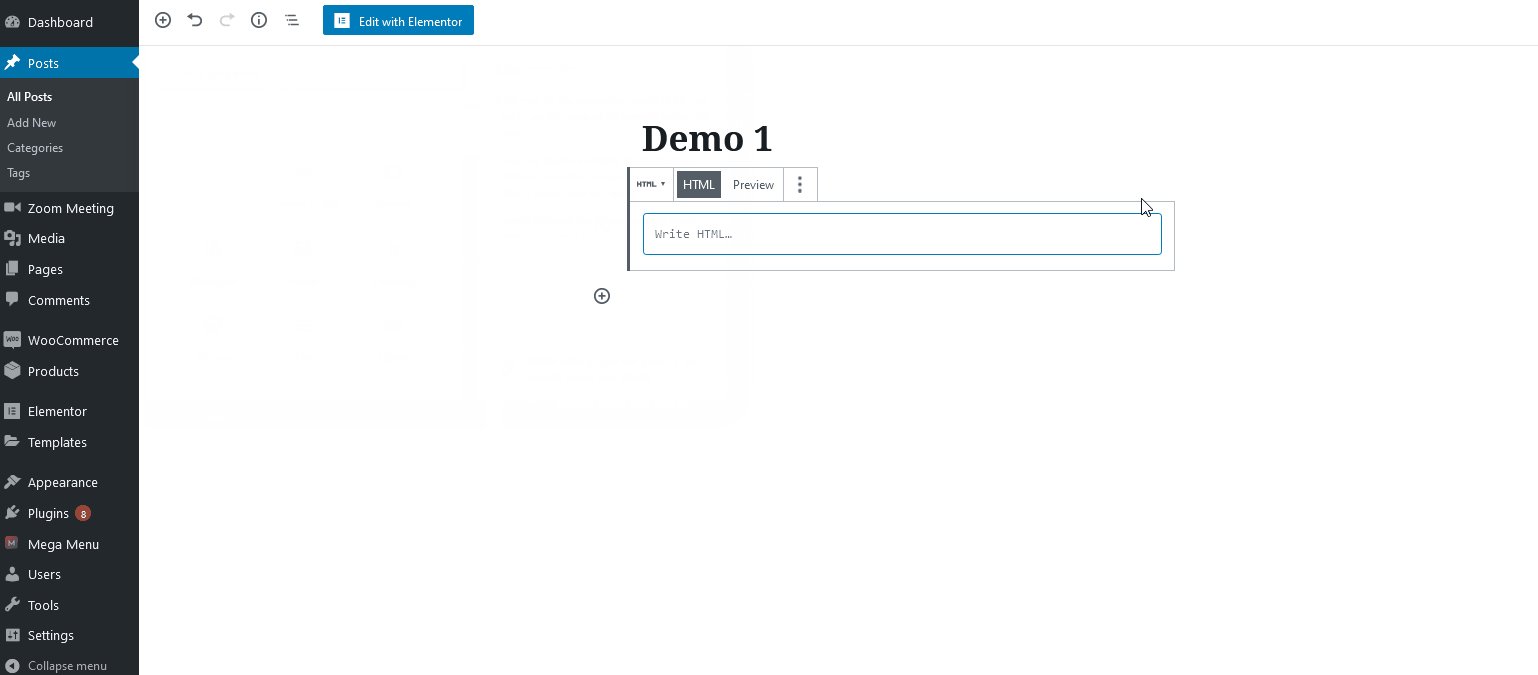
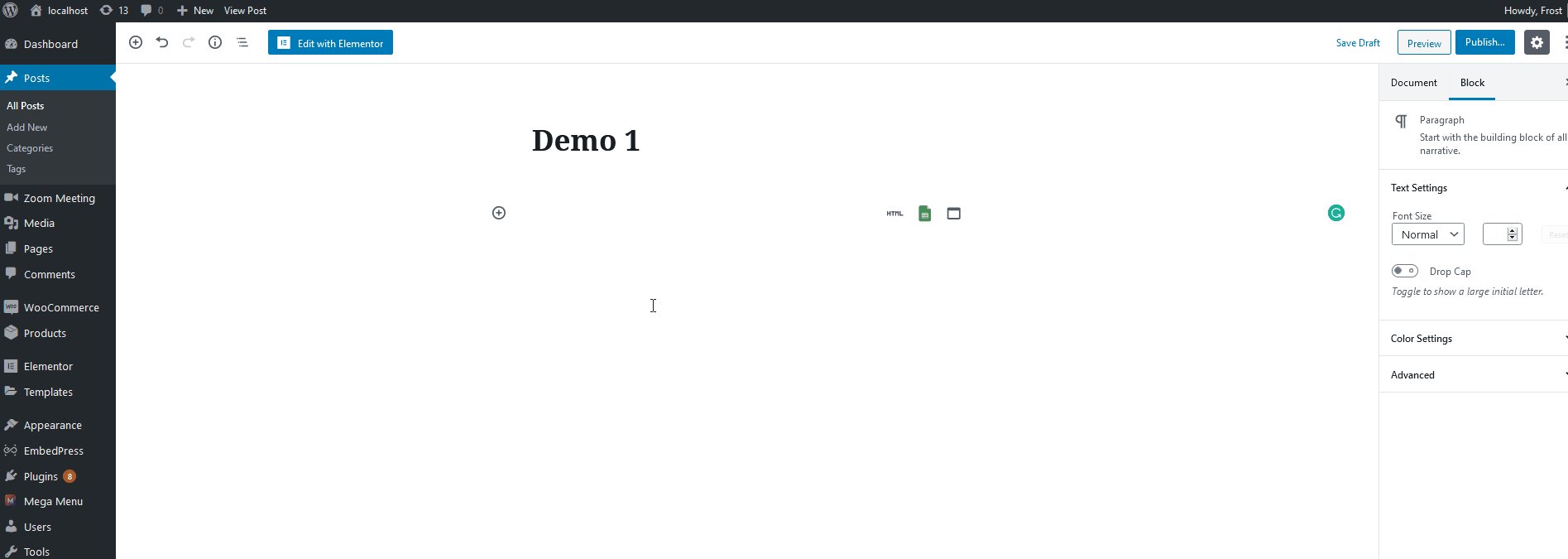
为此,只需在 Gutenberg 可视化编辑器上添加HTML 块并粘贴您刚刚复制的 iFrame 链接。

最后,请记住单击右上角的“共享”按钮以公开您的文档。
2) 使用 EmbedPress 将 Google 表格与 WordPress 集成

EmbedPress是一个专用插件,它提供了多种嵌入块和选项,可在可视块编辑器上使用。 该工具还具有一个漂亮的块,可以在 WordPress 中嵌入 Google 表格。 那么,让我们看看如何使用 EmbedPress。
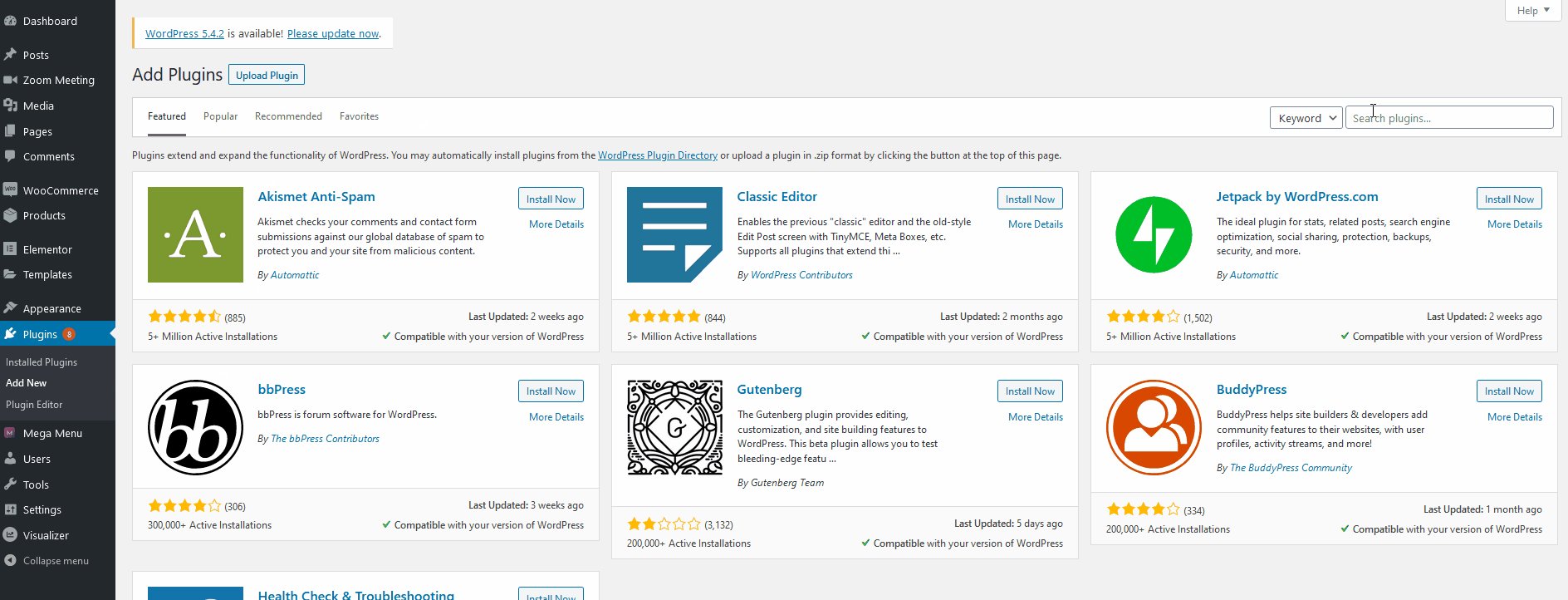
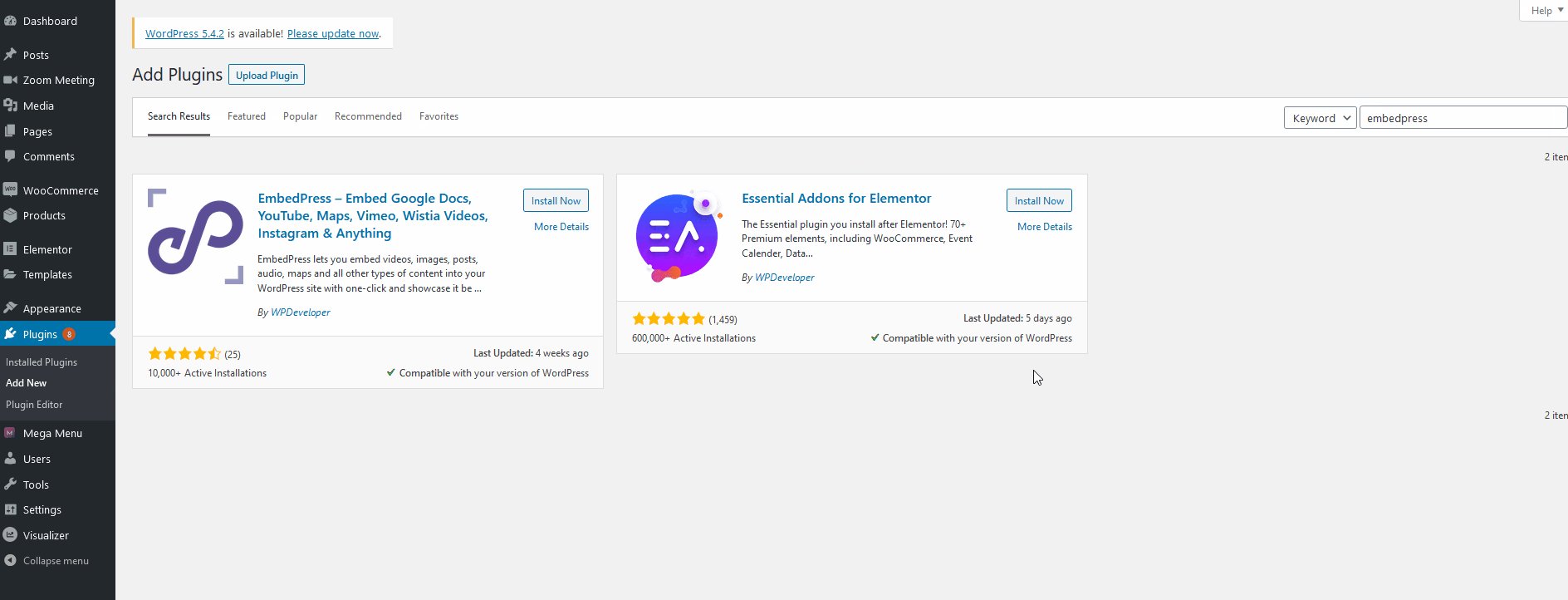
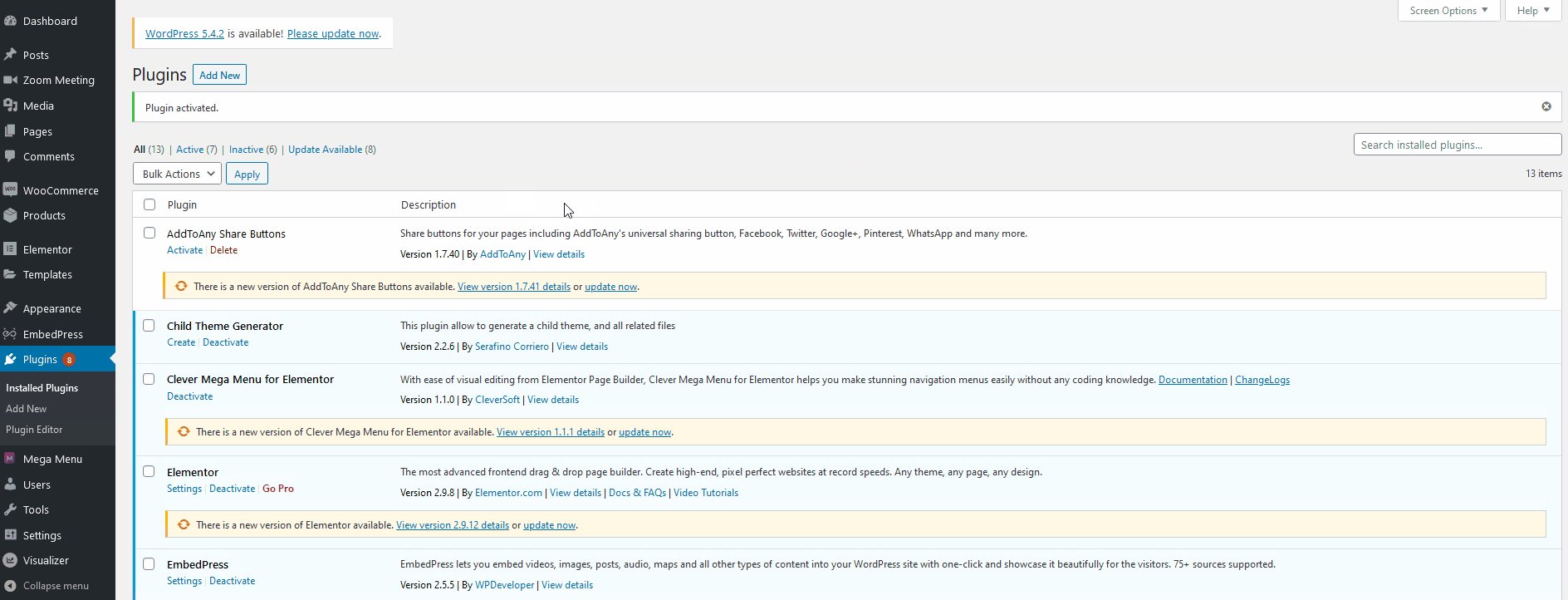
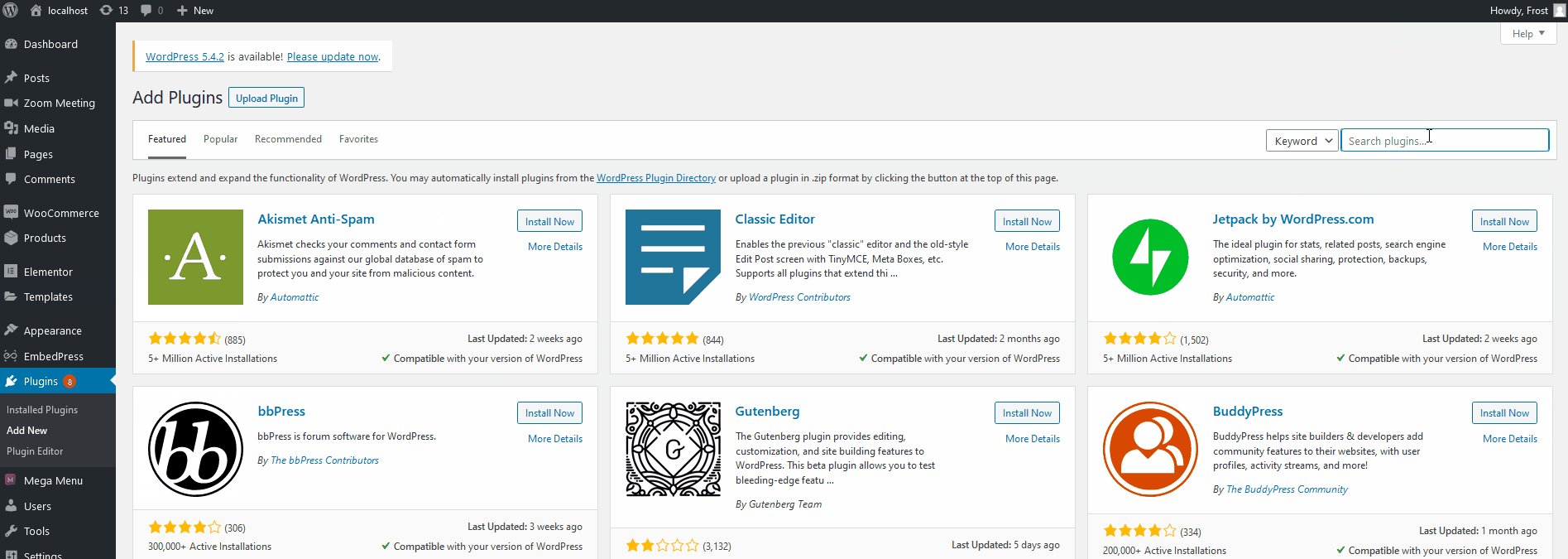
首先,安装插件。 为此,请转到您的WordPress 仪表板 > 插件 > 添加新的。 然后,使用右上角的搜索栏找到EmbedPress 。 单击立即安装,然后单击激活按钮。

现在,要将您的表格页面嵌入到 EmbedPress 中,您将使用发布到网络功能。 因此,在 Google 表格中,转到文件 > 发布到网络。 在“链接”选项卡下,您将看到链接整个文档或仅链接特定工作表的选项。 选择所需选项后,复制 URL。

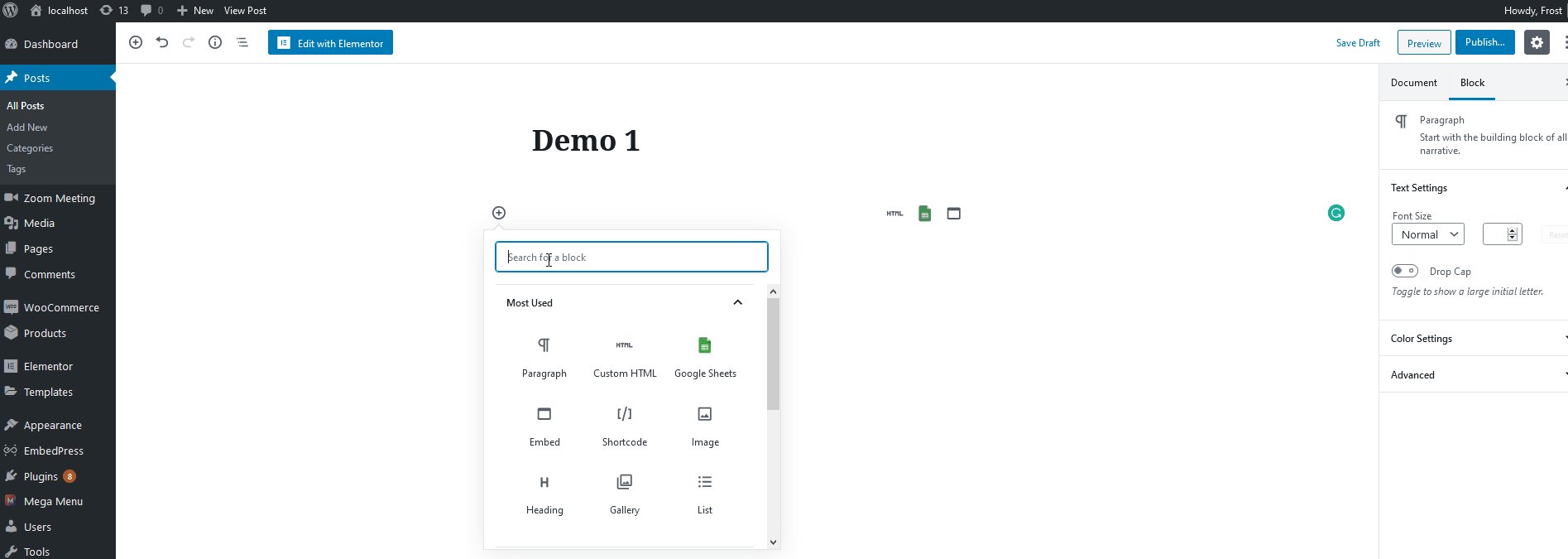
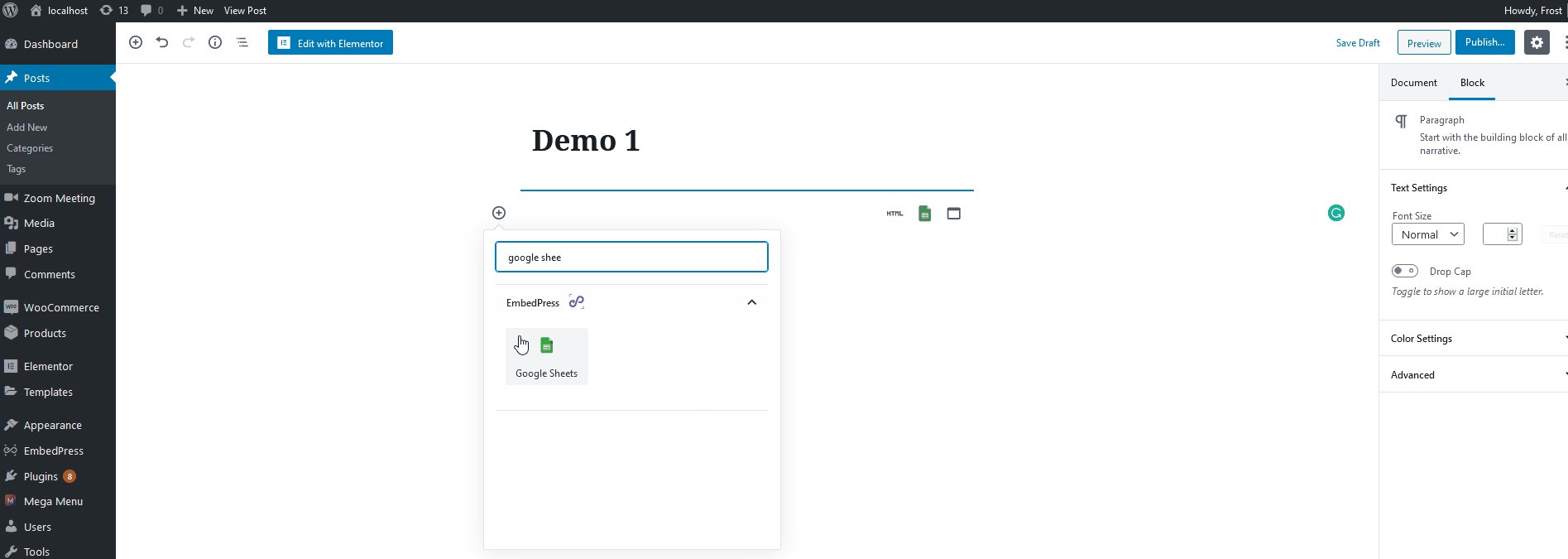
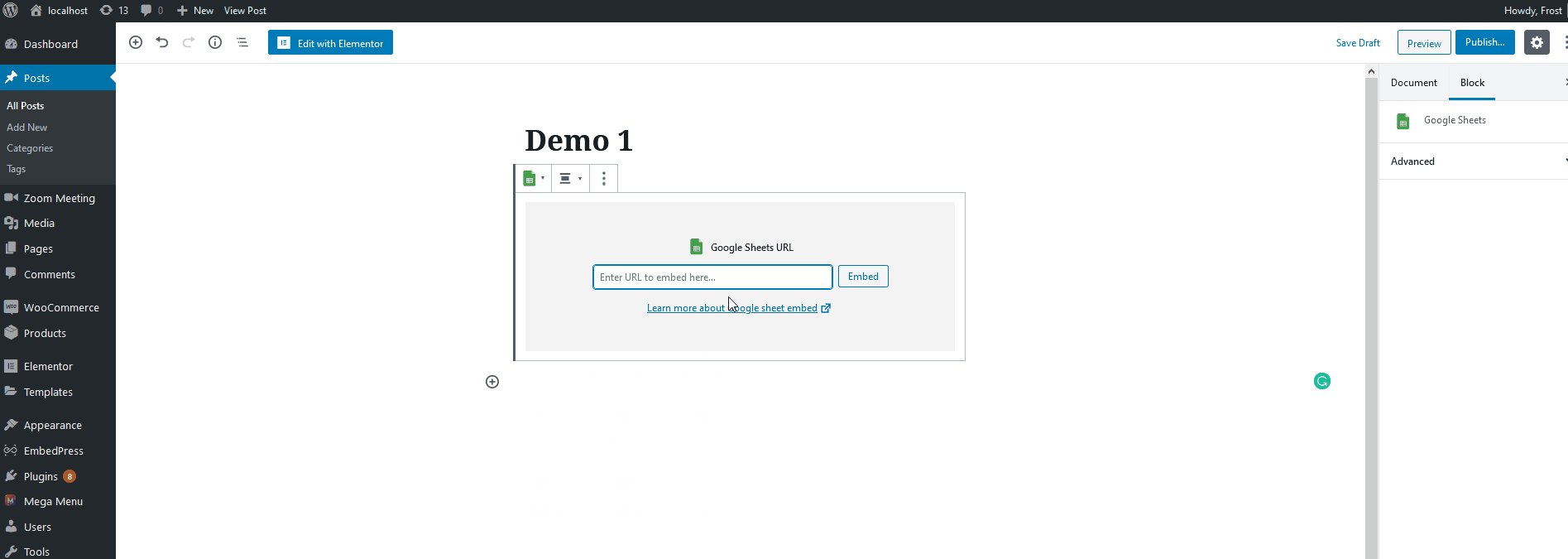
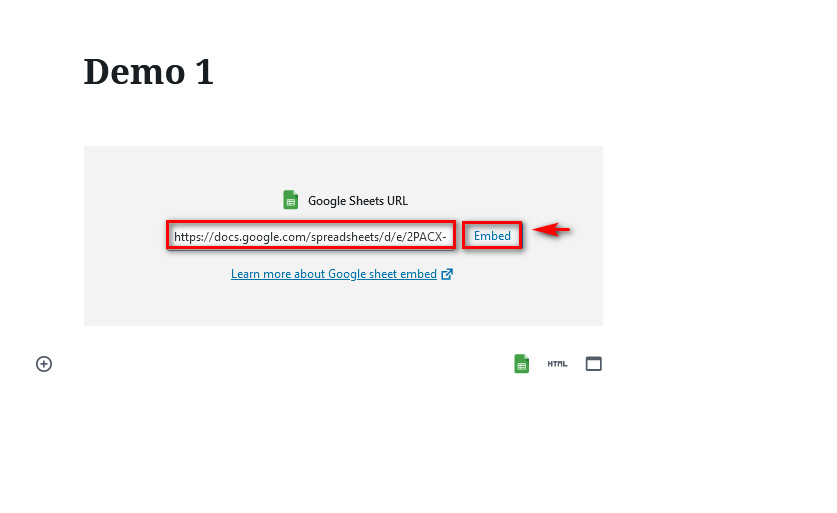
接下来,打开需要添加嵌入工作表的页面/帖子。 然后,单击Add new block按钮并搜索Google Sheets 。 您将看到必要的 EmbedPress 块。 单击它,它将将该块添加到帖子中。 然后,将 URL 粘贴到嵌入 URL 字段中,然后单击嵌入。
而已! 您已使用 EmbedPress 在您的 WordPress 帖子中嵌入了 Google 表格!


3) 使用 Visualizer 将 Google 表格与您的网站连接起来

与其他插件选项不同, Visualizer让您做的不仅仅是嵌入 Google 表格。 该工具可以直接从 Google 表格中提取数据以支持各种图表。 Visualizer 提供了无限的机会,所以让我们看看如何将它直接与您的内容和 Google 文档集成。

安装展示台
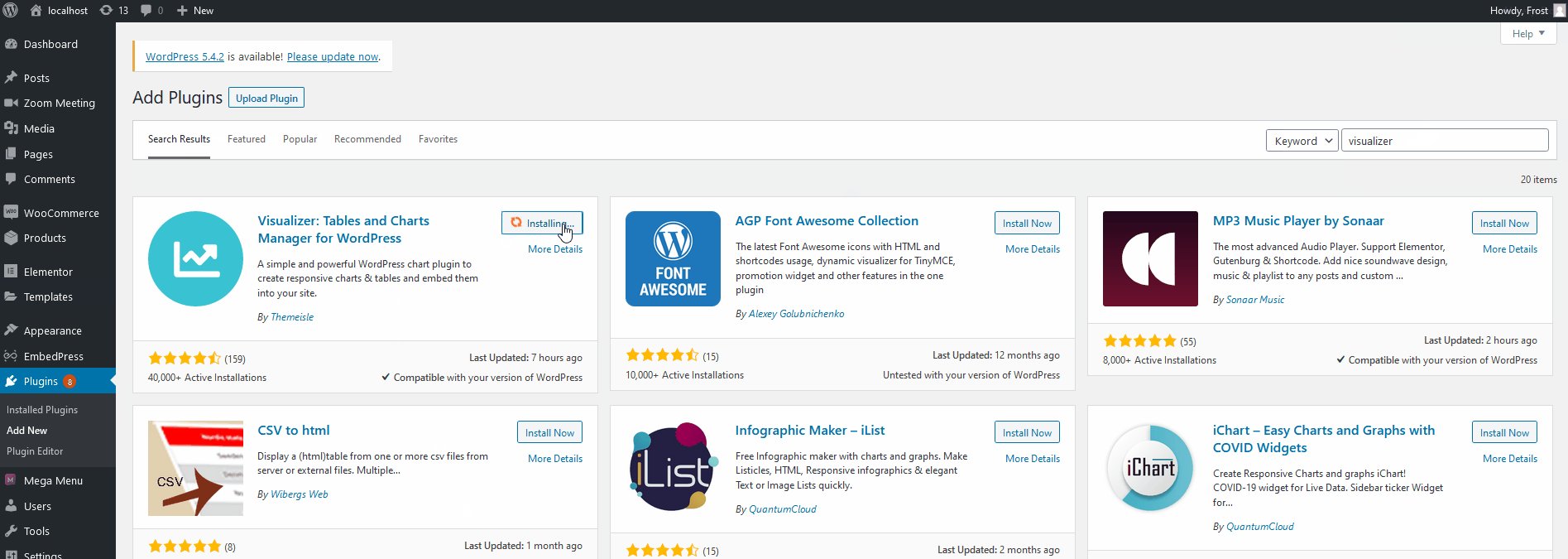
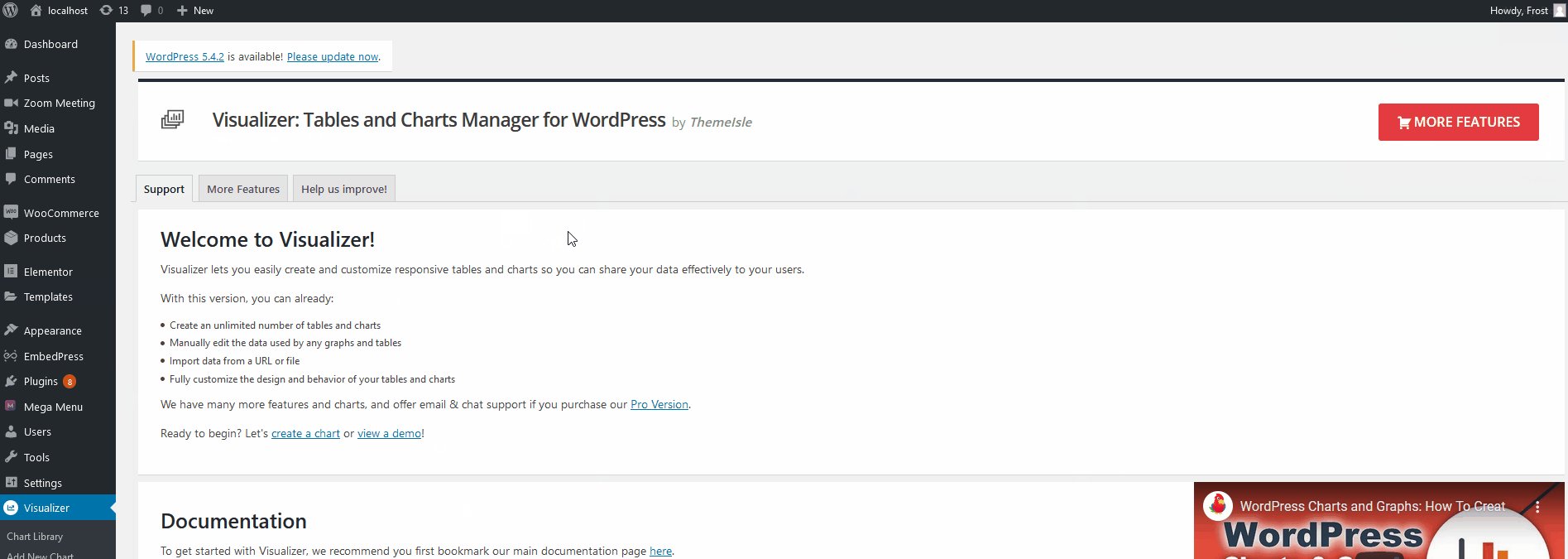
首先,您需要安装 Visualizer 插件。 该过程与安装任何其他插件相同。 在您的 WordPress 仪表板中,转到Plugins > Add New 。 然后,使用右上角的搜索栏搜索Visualizer 。 之后,单击安装按钮,然后将其激活。

将 Visualizer 与 Google 表格集成
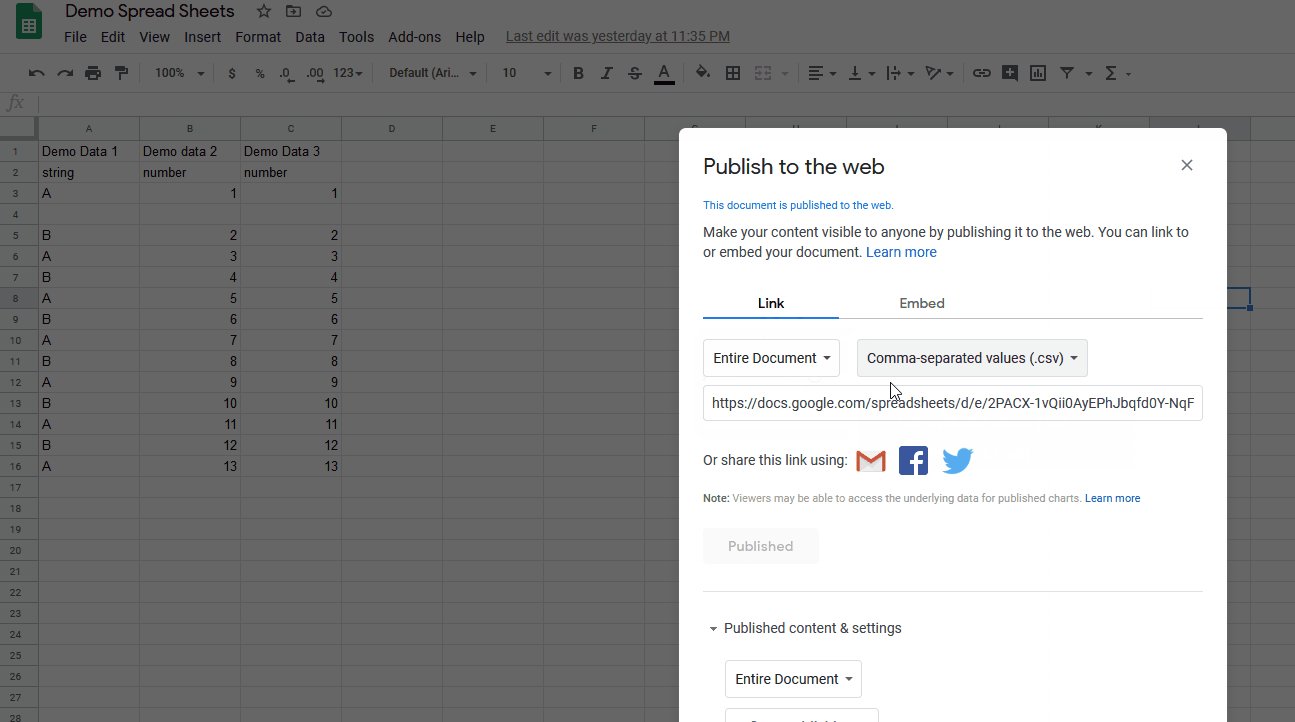
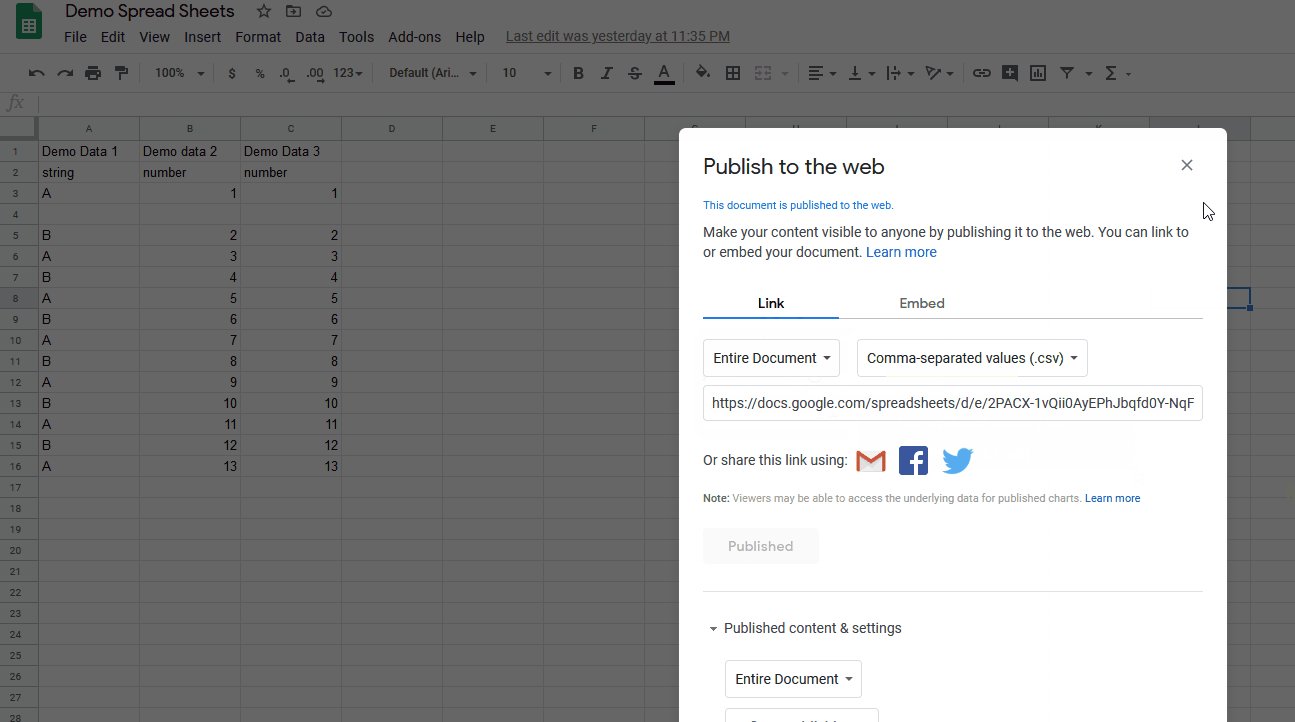
在显示您的自定义数据表和图表之前,您需要获取您的 Google 表格的 URL。 为此,请打开您的 Google 表格,然后转到文件>发布到网络。 在链接选项卡下,单击整个文档以选择是要集成整个文档还是单个工作表。 然后,单击它旁边的下拉按钮,然后单击逗号分隔值 (CSV)格式。 之后,复制 URL,您就可以将表格与 Visualizer 连接起来了。

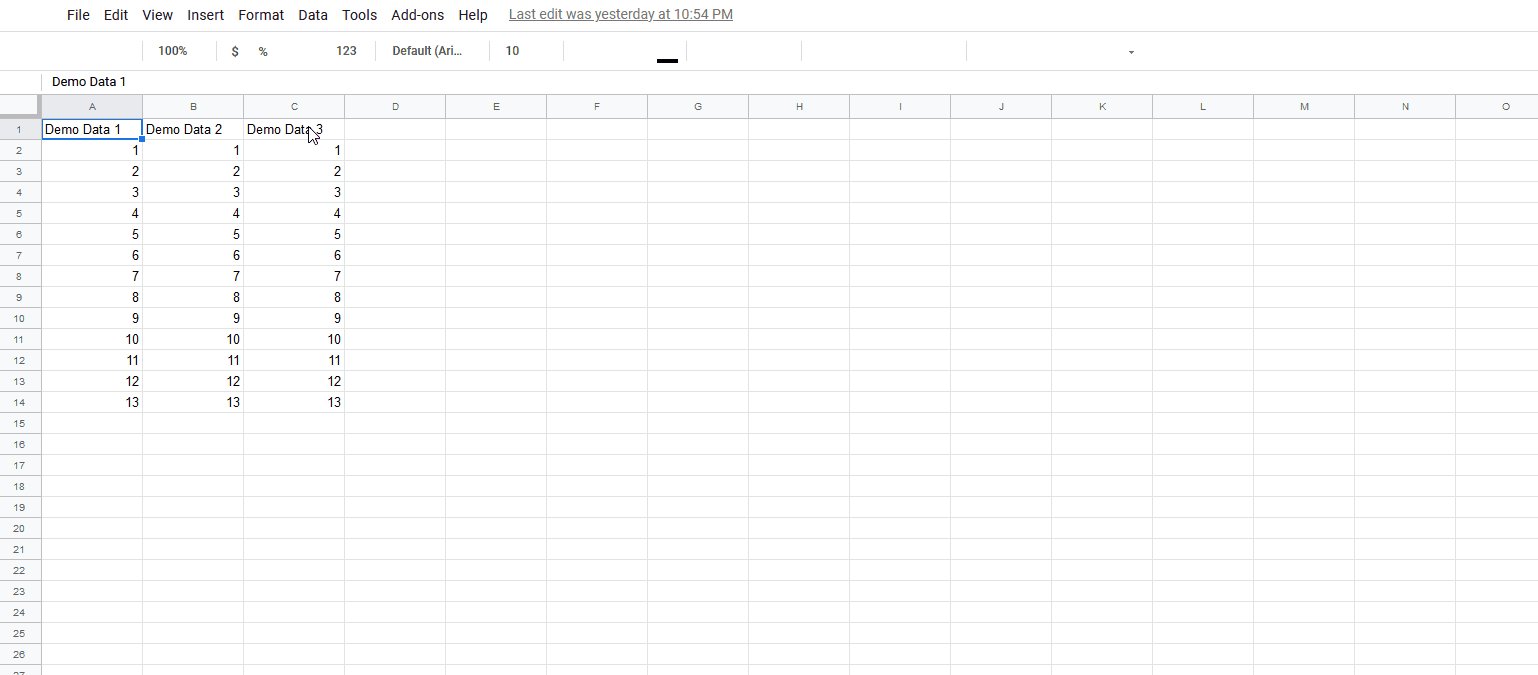
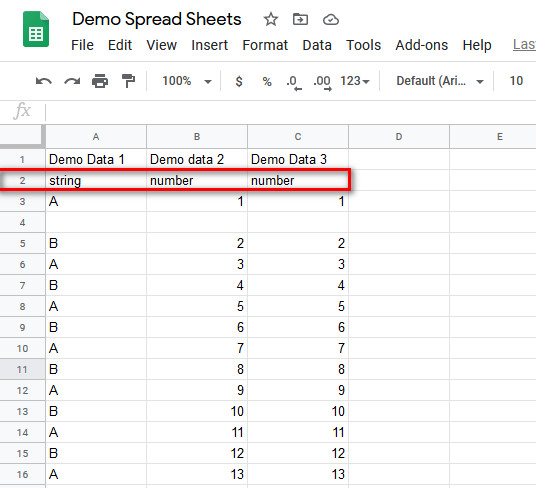
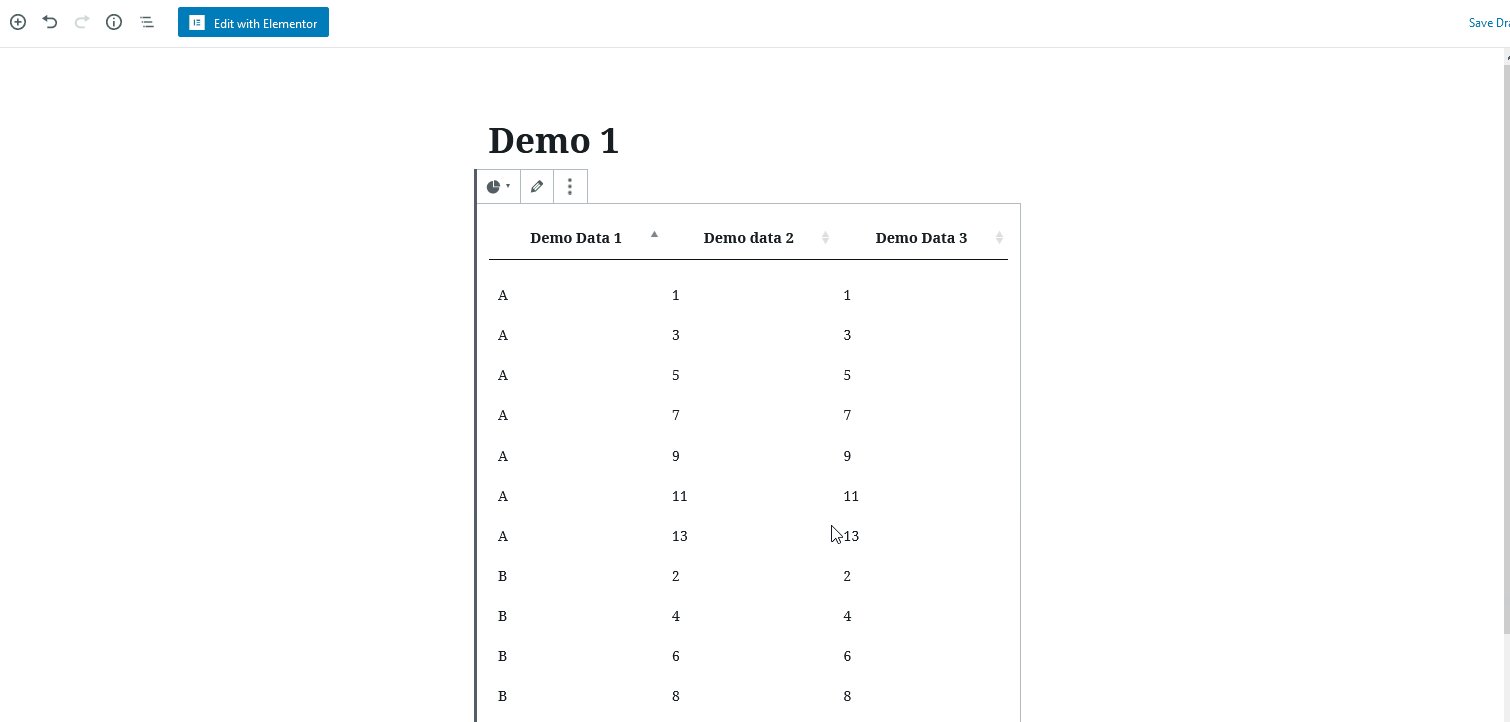
在导入之前,您需要为第二行中的每一列指定数据类型,以便 Visualizer 可以读取数据。 只需根据每列的数据类型添加字符串、数字、布尔值、日期、时间或数据类型。

在 Visualizer 中创建图表
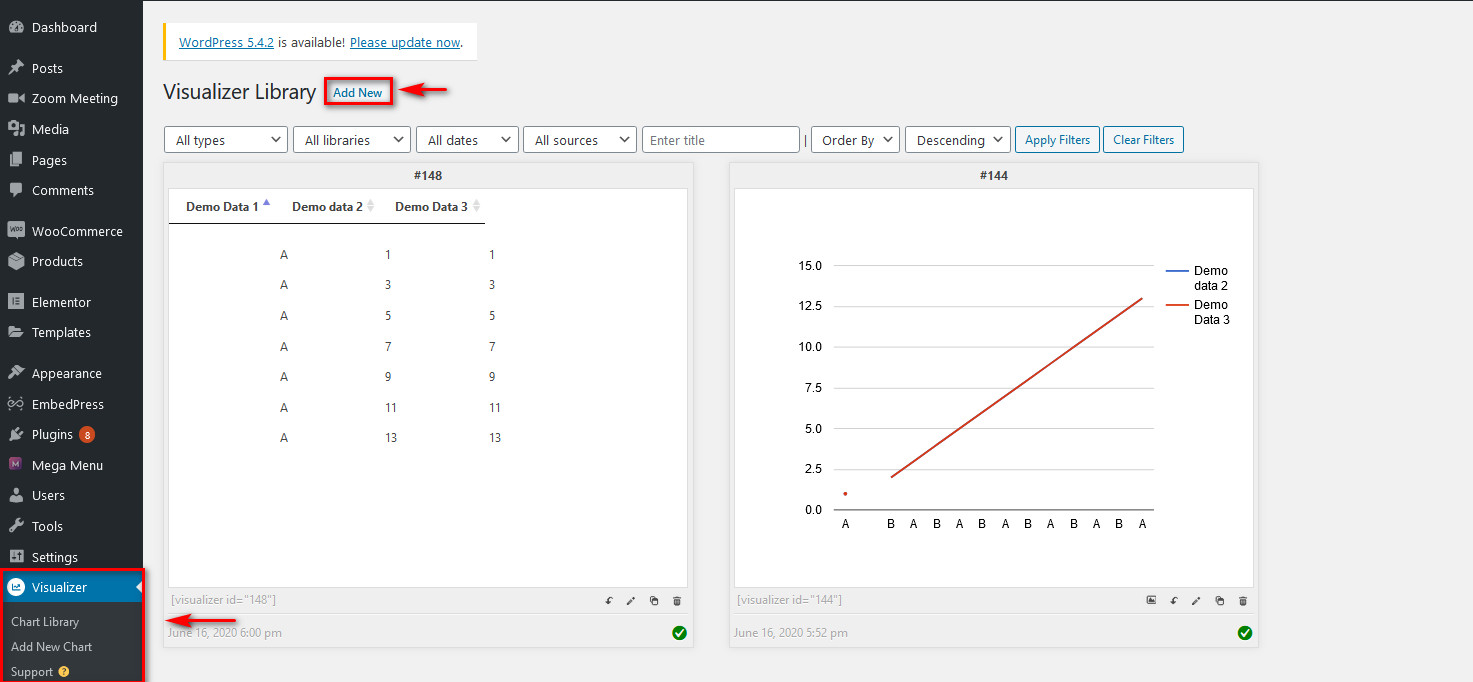
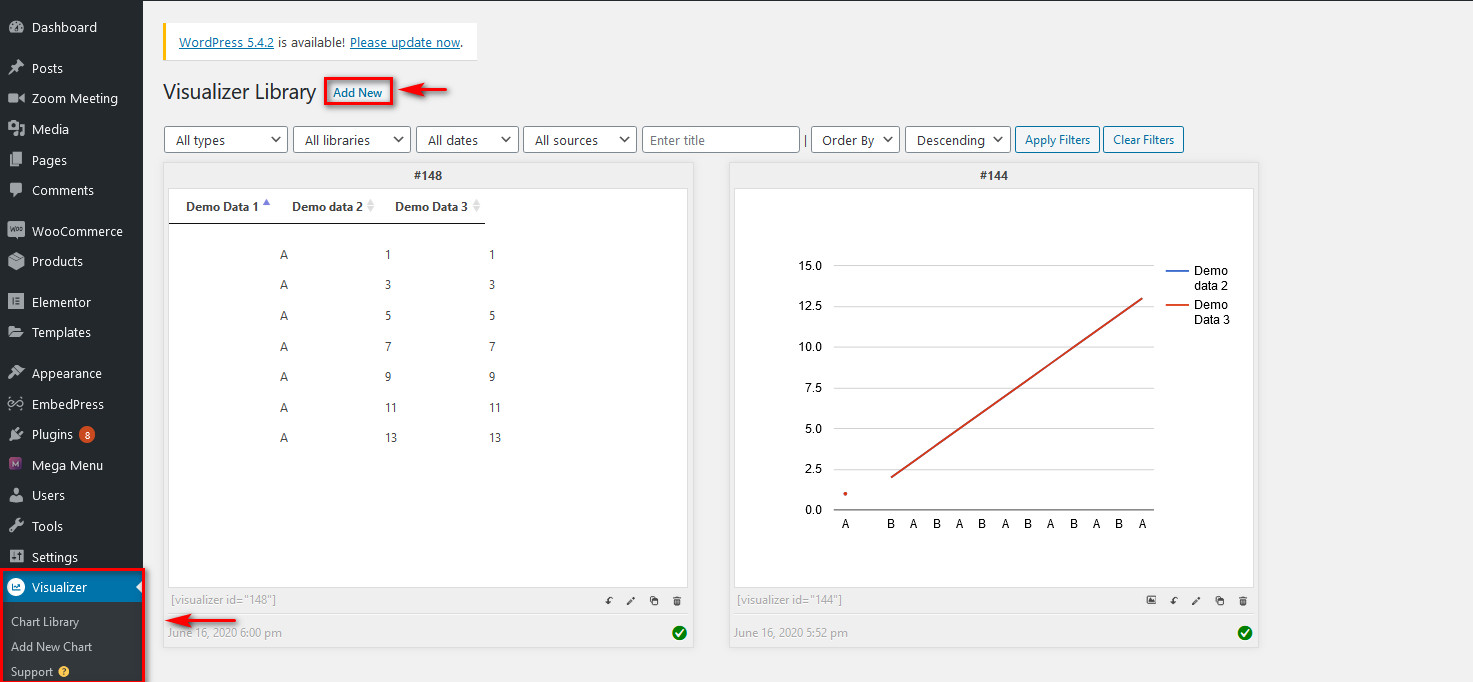
现在,通过单击仪表板侧边栏上的Visualizer打开 Visualizer 插件页面。 单击顶部的Add New以创建图表。

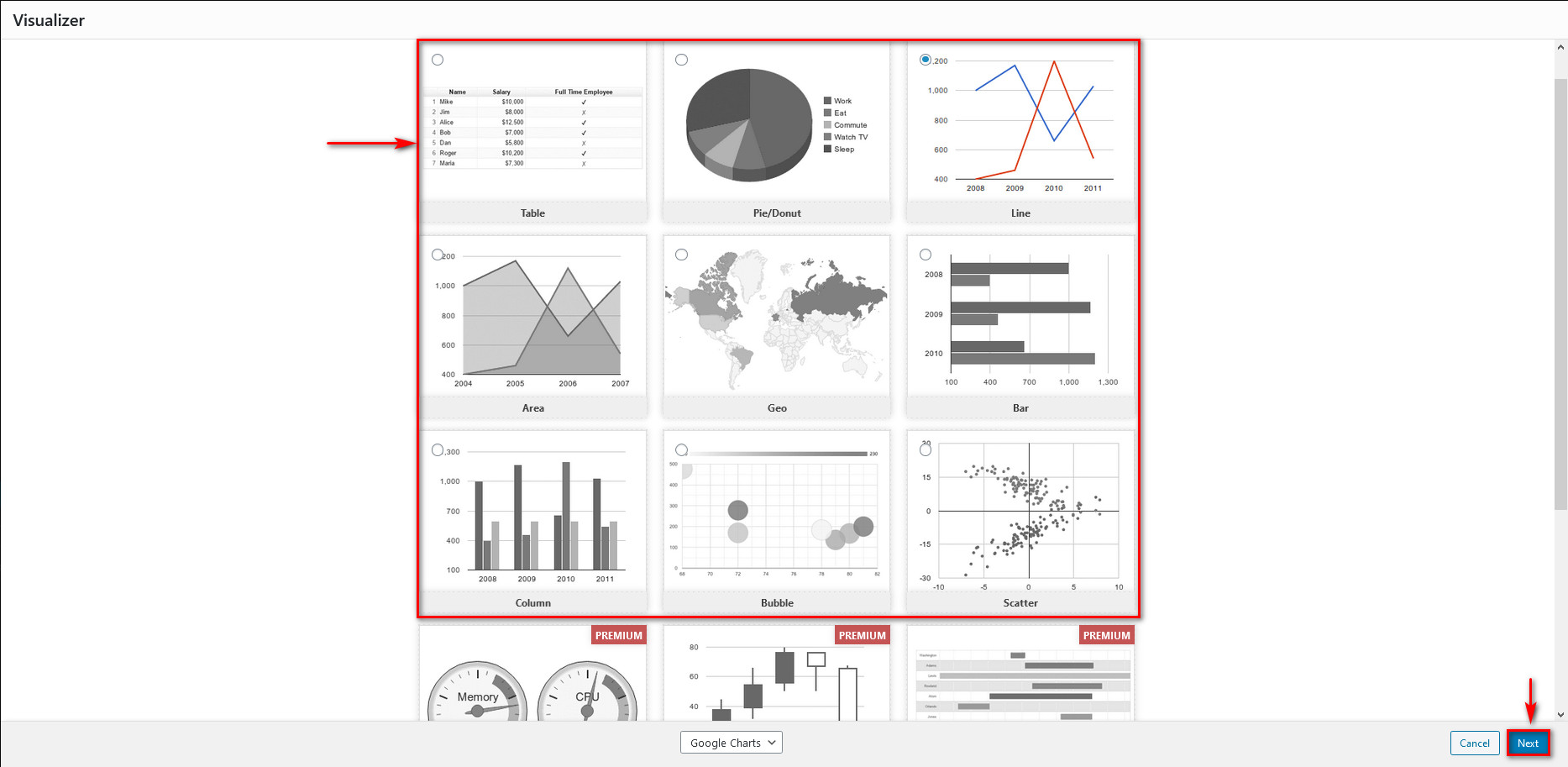
然后,选择其中一个可视化选项。 对于免费版,您可以创建表格、饼图、折线图和其他一些图表。 让我们继续,现在单击Line 。 然后,单击右下角的Next继续。

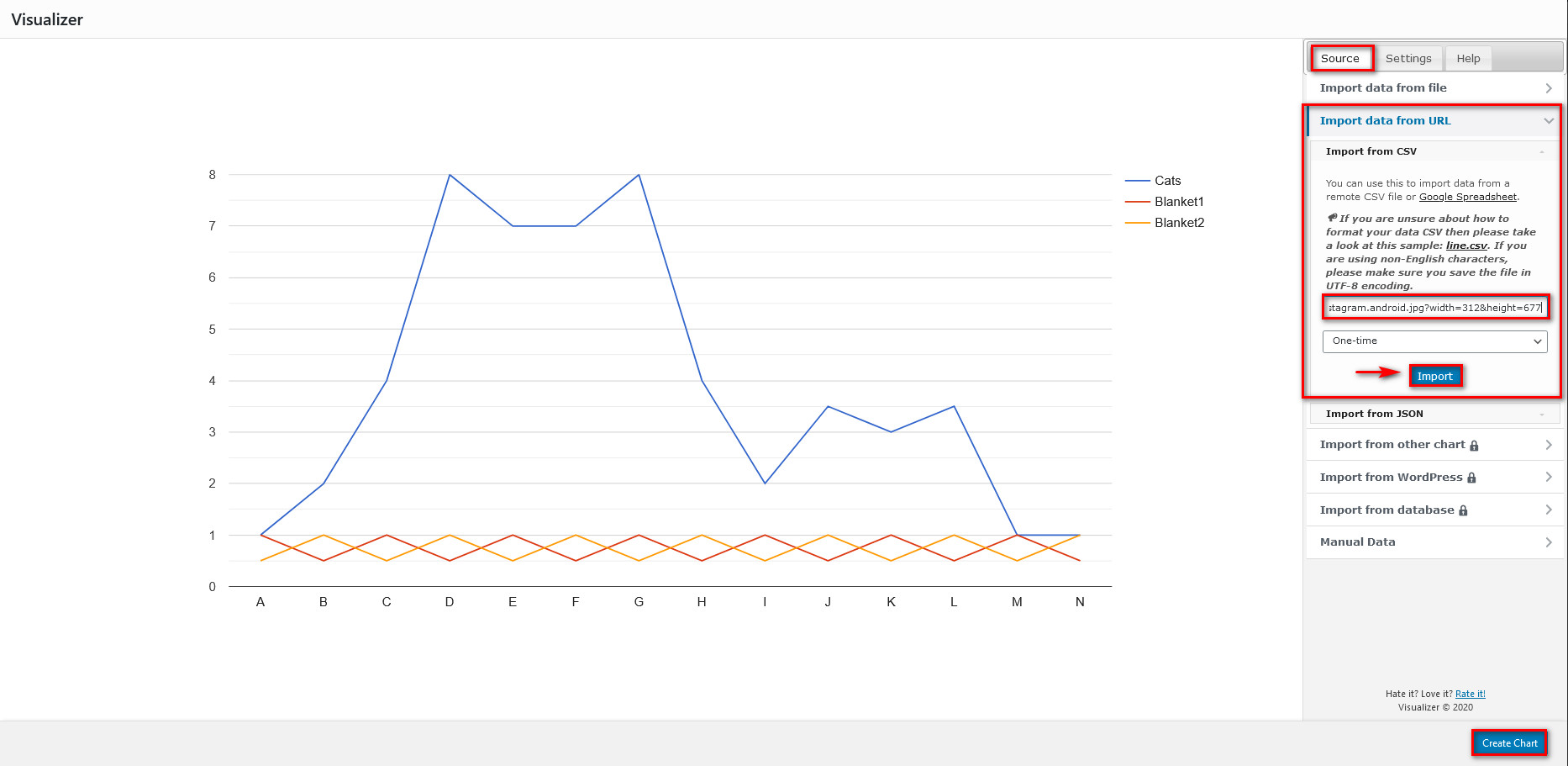
现在,您需要在此处链接您的表格 URL。 检查右侧边栏并单击Source 。 然后,单击从 URL 导入,然后按从 CSV 导入。 将您从表格复制的 URL 粘贴到 URL 导入字段中,然后单击Import 。

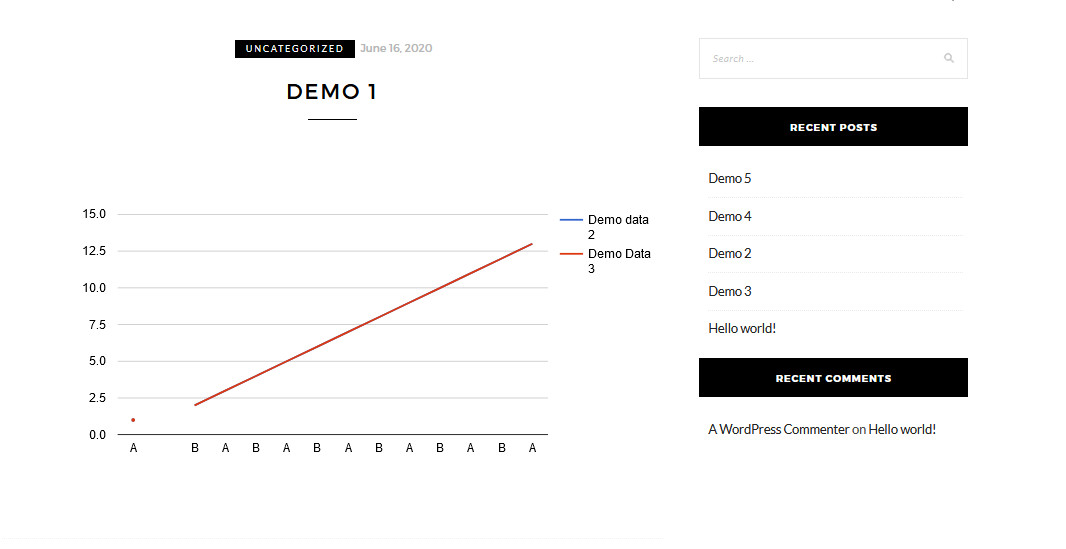
你快到了! 之后,单击创建图表按钮,您将看到一个自定义图表,其中包含来自 Google 表格的信息。

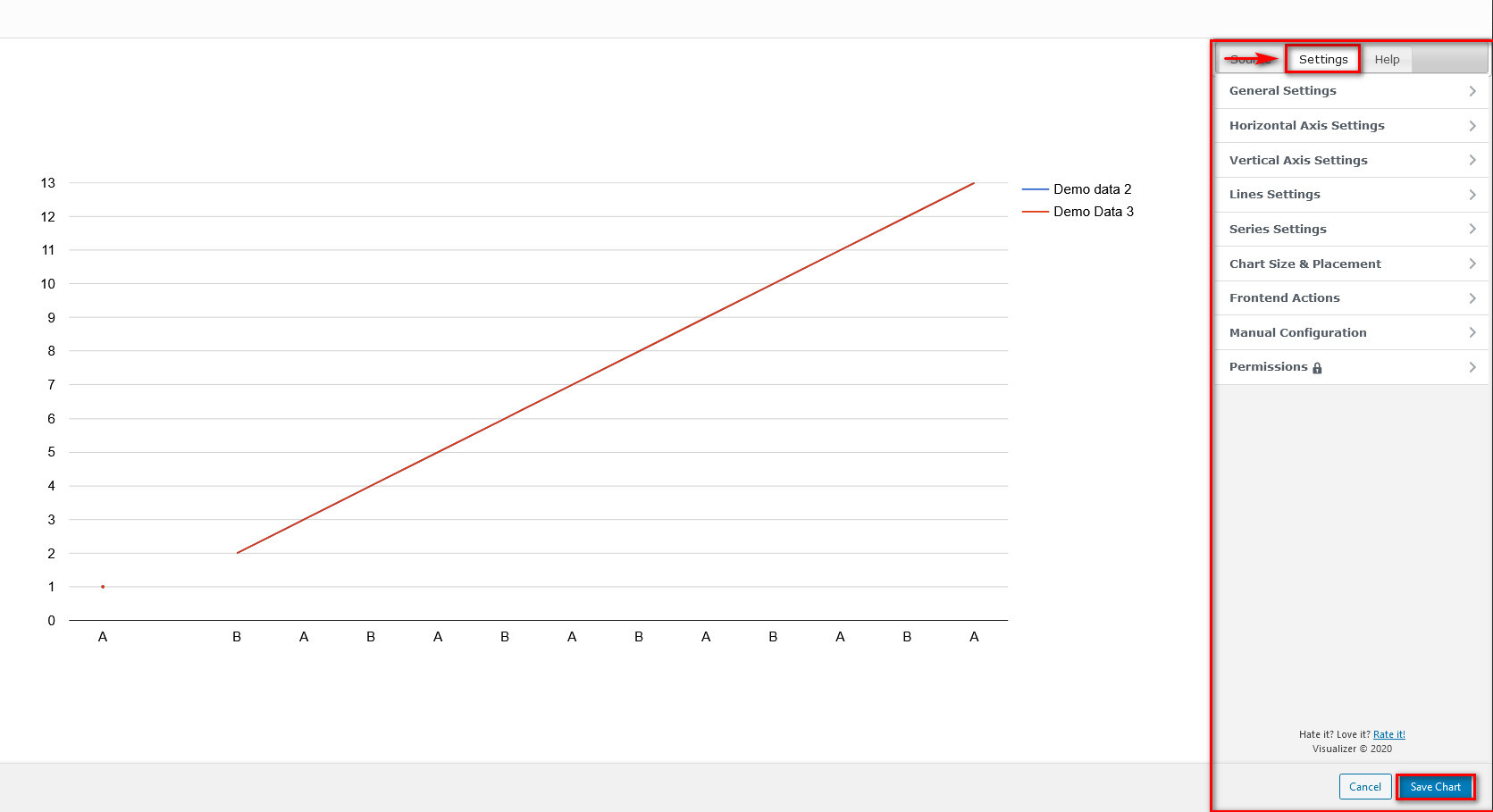
您还可以通过单击图表列表上的编辑图标(或笔)来自定义此图表。 然后,转到右侧的“设置”选项卡,根据需要自定义图表。 最后,完成后保存更改,就是这样。
您已成功将 Google 表格与您的网站关联起来。

现在,让我们看看如何在您的 WordPress 网站上显示 Google 表格信息。
在 WordPress 文章/页面中显示可视化图表
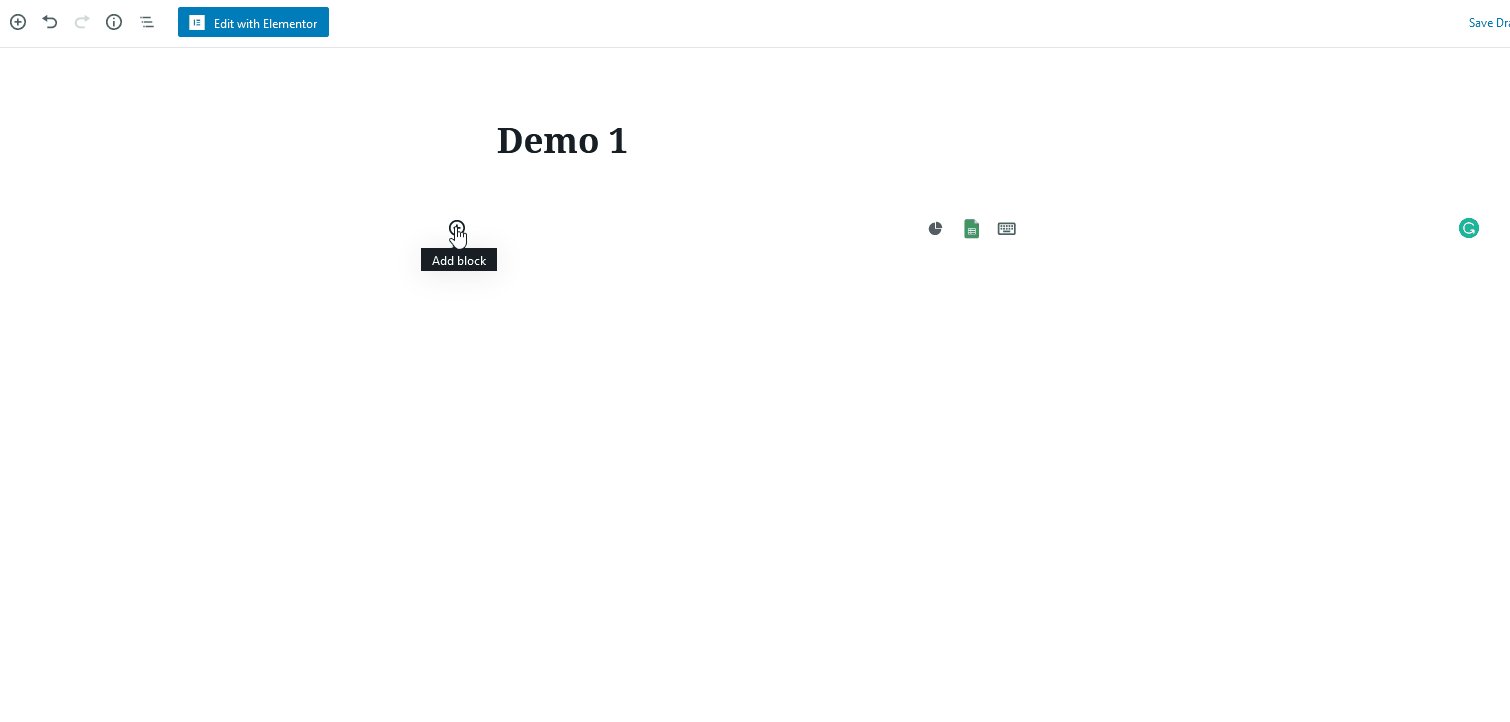
要在网页中显示图表,您只需使用可视化编辑器上的 Visualizer 块即可。 因此,打开您的页面/帖子,单击添加新块按钮,然后使用搜索栏搜索 Visualizer。
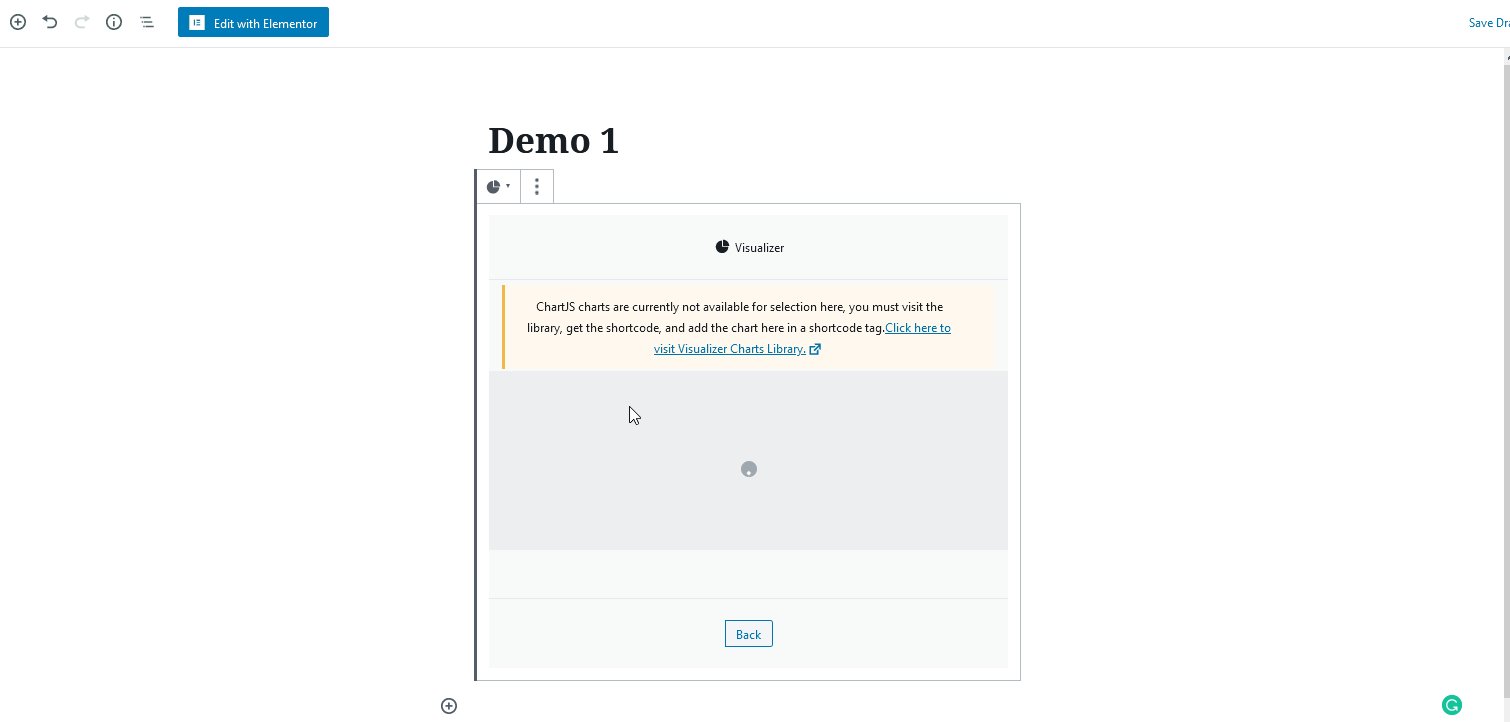
然后,单击Visualizer 图表块,按“显示现有图表”按钮,然后查找要使用的图表。 在图表下方,您将看到一个上传图标。 按图标选择您的图表。 之后,单击完成,就是这样! 您已在 WordPress 帖子/页面上嵌入了 Google 表格。

当然,一个简单的折线图或表格永远无法衡量这个插件的功能数量。 因此,如果您正在寻找更多功能,请继续使用 Visualizer 提供的功能。

结论
我们关于如何在 WordPress 中嵌入 Google 表格的指南到此结束。 现在,您将能够在帖子和页面上显示来自表格的信息。
我们向您展示的所有三种方法都是极好的选择。 您可以根据您希望从 Google 表格中获得多少来使用您更喜欢的那个。 无论您只是简单地在网页上显示单个表格,还是在不同网页中嵌入工作表,或者完全可视化数据。
最后,您可以做更多的事情来将您的网站与更多内容集成。 例如,您可以查看我们的一些指南:
- 如何在您的网站上嵌入 Google 日历
- 如何在 WordPress 中嵌入 Trello 看板和卡片
- 将 Zoom 视频通话与 WordPress 连接的教程
在您的网站上嵌入 Google 表格时遇到过任何问题吗? 我们很乐意帮助您解决您可能遇到的任何问题。 因此,只需在下面的评论部分告诉我们,我们将尽最大努力找到解决方案。
