在 WordPress 中嵌入 Google Drive 文档的简单指南
已发表: 2021-09-23WordPress 是地球上排名第一的内容管理系统 (CMS)。 Google Drive 是来自全球第一大搜索引擎的领先云存储解决方案。 鉴于此,您希望将 Google Drive 文档嵌入 WordPress 是有道理的。 好消息是有几种方法可以做到这一点。
Google 有一种将 Google Drive 中的文档嵌入到您的 WordPress 网站的实用方法,但也有一些缺点。 相反,您需要考虑使用专用插件,例如 Google Drive Embedder。 这为您提供了更大的灵活性,并帮助您根据您的站点需求定制工作流程和方法。
在这篇文章中,我们将为您提供在 WordPress 中嵌入 Google Drive 文档的简单指南。 在此之前,让我们谈谈 WordPress 如何与 Google Docs 一起工作。
WordPress 和 Google 文档如何协同工作
Google Docs 和 WordPress 的关系一直很不稳定。 两家公司相处得很好,但 CMS 和桌面出版套件却没有。 这是因为 Google Docs 尤其遭受与 Microsoft Word 相同的问题:引擎盖下的自定义格式。
从表面上看,将 Google Doc 中的副本复制到 WordPress 中的任务应该很简单。 复制内容,并将其粘贴到 WordPress 中。 但是,这通常不会以您在使用经典编辑器或某些第三方页面构建器时所希望的方式进行。
这是因为在 Google Docs 中有隐藏的 HTML 用于格式化文本,而 WordPress 不知道如何处理额外的标签。
谷歌文档到经典编辑器
例如,我们有一个文档要导入到我们的 WordPress 网站:

简单的过程是将内容复制并粘贴到 WordPress 中,在可视化编辑器中看起来不错:

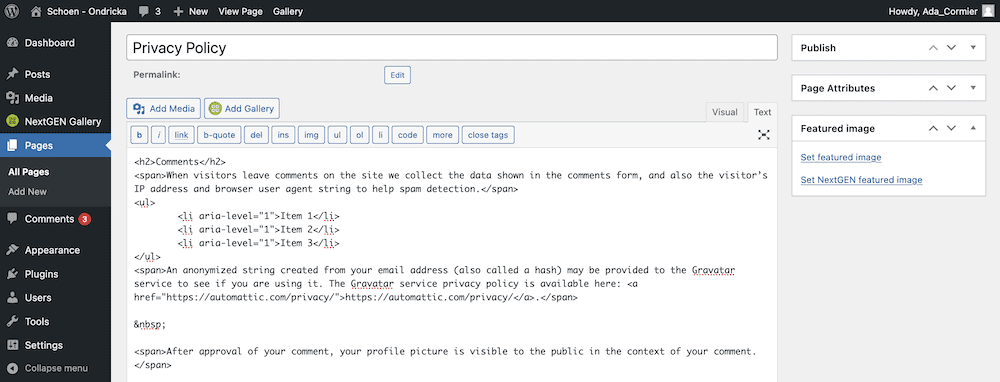
但是,如果您查看文本编辑器,您会注意到一些额外的标签:

对于您自己的文档,您可能会发现有比这更多的标签或根本没有标签。 不一致是 Google Docs 和 WordPress 之间关系的另一个因素。
在大多数情况下,您需要查找并删除以下标签:
-
. 这是一个表示不间断空格的 HTML 标记。 -
<span>标签。 这些是“包罗万象”的 HTML 标签,可让您将样式(和其他)元素添加到 HTML 块中。 - 使用
aria-level=”1”属性列出项目 (<li>)。 这是一个可访问性属性,它本身并没有多大意义,这就是我们可以在这种情况下删除它们的原因。
正如我们所看到的 WordPress 的发展,其中一些附加标签在进入平台时会被剥离。
Google Docs 到块编辑器
块编辑器在解析 Google Doc 信息方面做得很好,对您的输入的需求最少。
即便如此,传输过程也不会保留您的所有更改。 例如,标题不会传递到 WordPress,因此您需要重新设置它们。
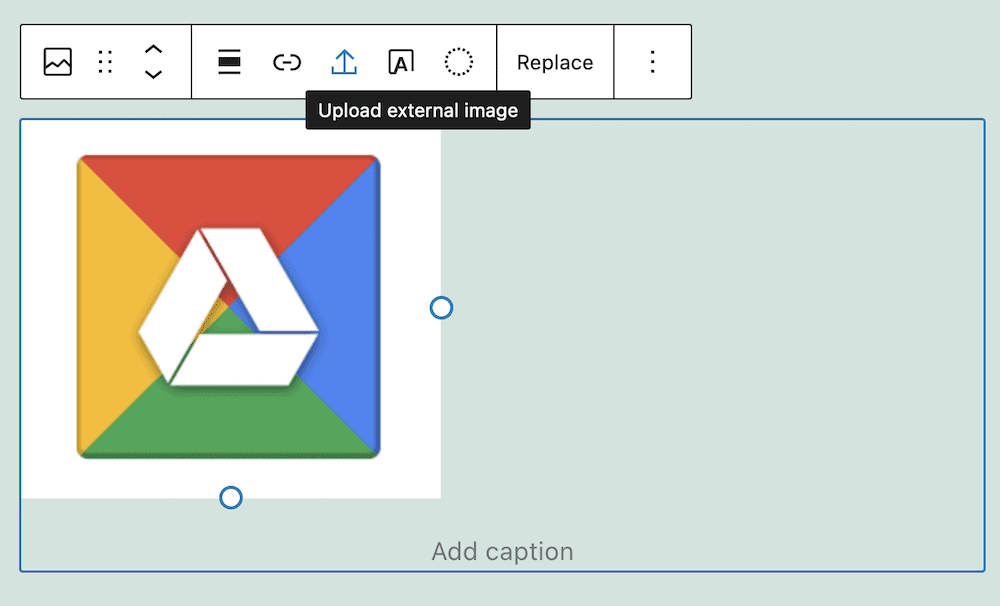
块编辑器中鲜为人知的元素之一是图像导入功能。 例如,我们的文档中有一张图片需要进入 WordPress:

如果您执行简单的复制和粘贴,一切看起来都如您所愿:

当然,需要设置标题,并且图像需要对齐。 不过,该图像还不是您的媒体库的一部分。 如果您将鼠标悬停在图像上并单击上传外部图像按钮,这将执行导入:

这是帮助用户将 Google Docs 导入 WordPress 的一个很好的步骤,但它并不完美。 在那之前,你会想找到一种不会浪费你时间的更好的方法。
为什么将 Google Drive 文档嵌入 WordPress 是个好主意
在大多数情况下,您会希望在本机编辑器(当然,或者您最喜欢的页面构建器的编辑器)中编写 WordPress 内容。 但是,您希望在 Google Drive 中工作并将该文档嵌入到 WordPress 中的原因有很多:
- 您将为您的文件提供更多潜在的安全性。 我们的意思不是恶意的,因为 WordPress 稳定可靠。 在这种情况下,我们谈论的是 Google Drive 的基于云的存储。 将您的文件放在这里意味着它已备份且安全。
- 您可以注释您的文档,就像它是一个“活的待办事项清单”。 这意味着您可以在文档中与其他人协作,同时也可以将其嵌入到 WordPress 中。 这是让您的工作在线上的一种高效快捷的方式。
- 说到这一点,Google Drive 文档的协作方面意味着多个团队成员可以同时处理它。 使用 WordPress,您可以限制一次在一篇文章或一页中的团队成员数量(通常是一个)。
此外,您可以保留 Google Doc 中的所有格式和样式,而无需在 WordPress 代码编辑器中工作。 您在此处节省的时间可以用于您网站的其他重要方面。
如何在没有插件的情况下将 Google Drive 文档嵌入 WordPress
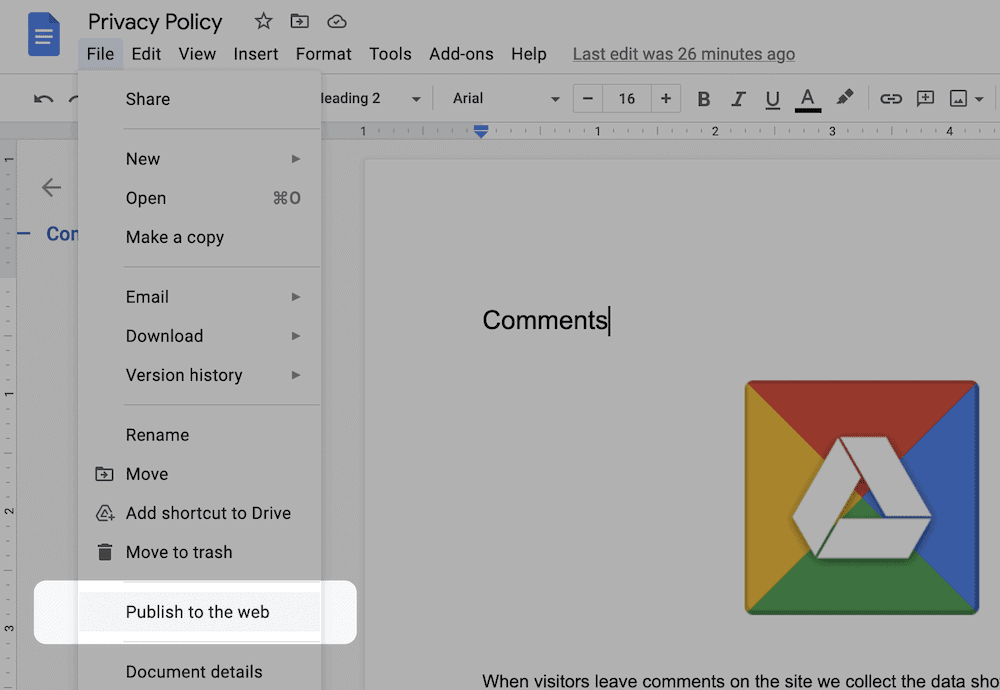
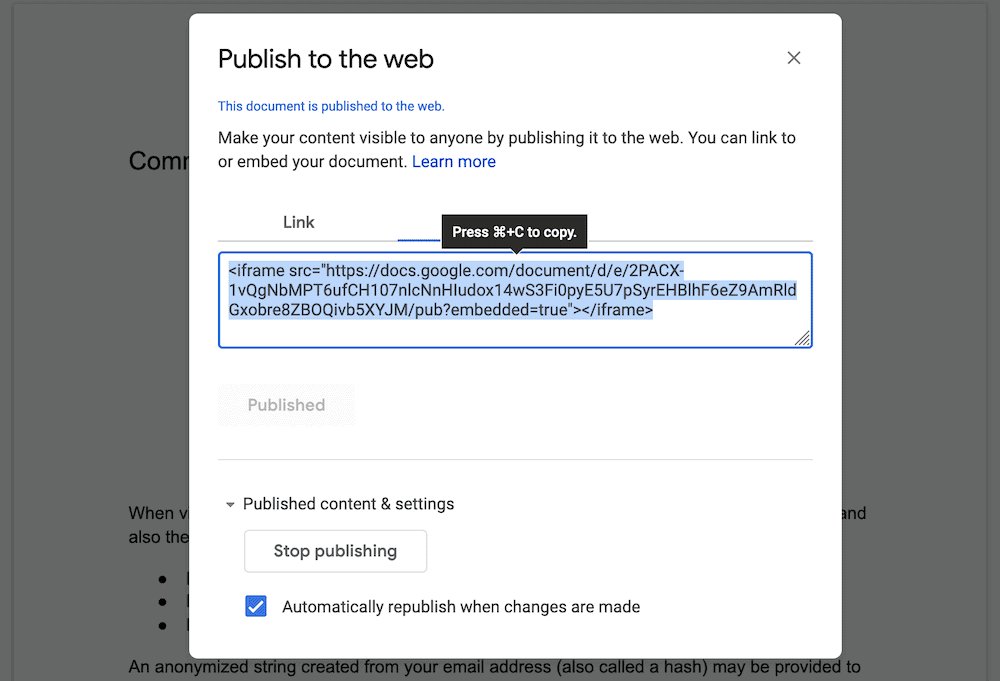
好消息是您不需要太多就可以将 Google Drive 文档嵌入 WordPress。 事实上,您需要的一切都在您的 Google 文档文件中的“文件”>“发布到网络”菜单下:

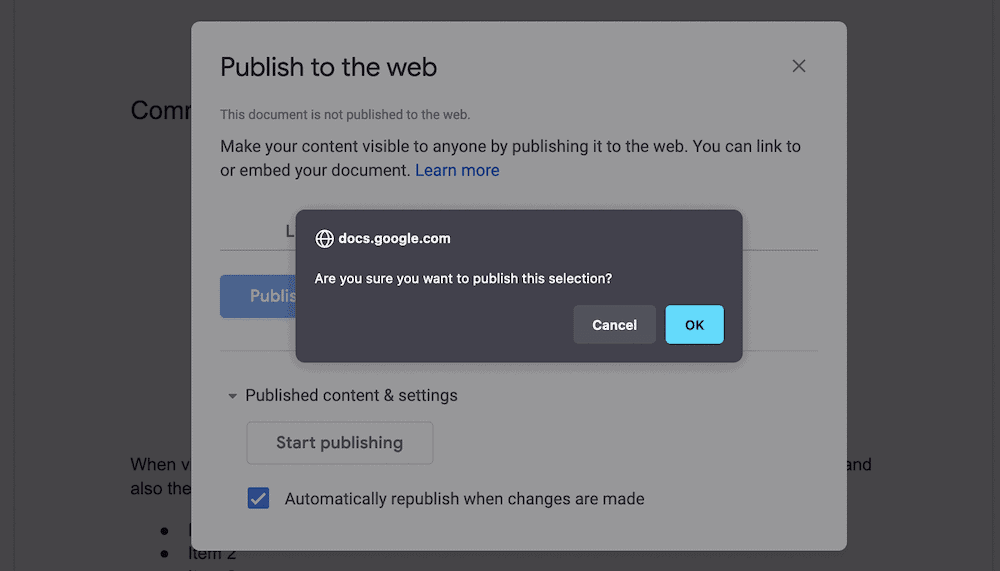
单击此按钮将显示一个对话框,让您在链接和嵌入代码之间进行选择。 我们会想要后者。 如果您单击嵌入选项卡,然后单击发布按钮,您将看到一个确认对话框:

当您单击确认时,这将显示您要复制并粘贴到 WordPress 中的 HTML 片段:

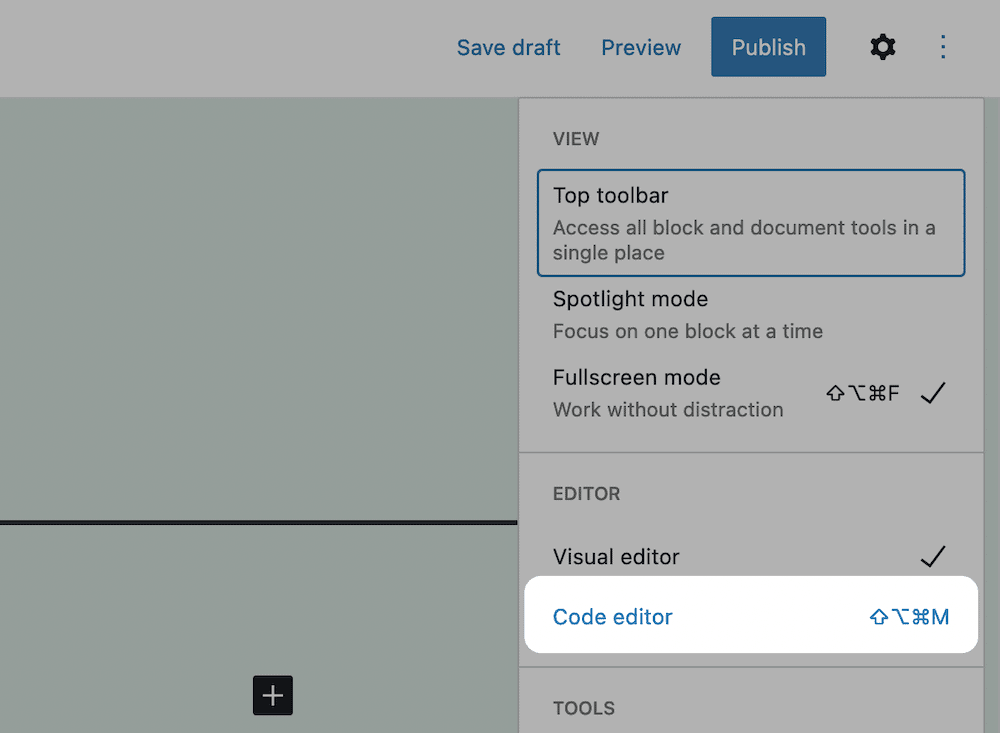
在您的 WordPress 编辑器中,您需要从右侧的更多操作菜单访问代码编辑器:

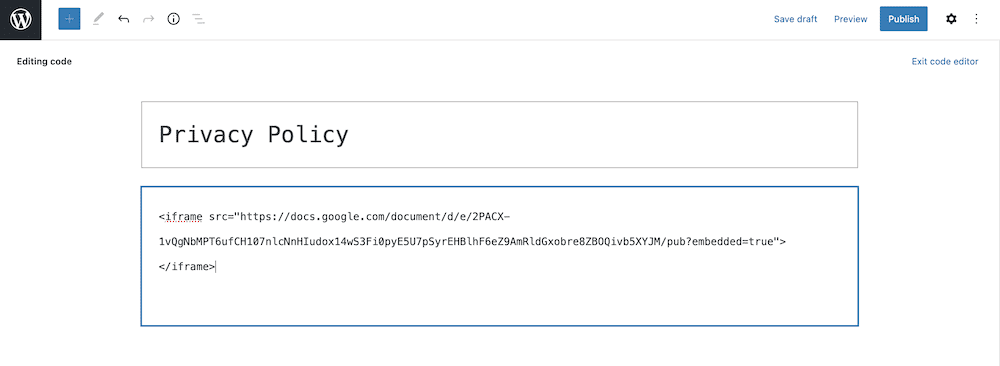
在此屏幕上,为您的嵌入找到正确的位置,然后将代码粘贴到:

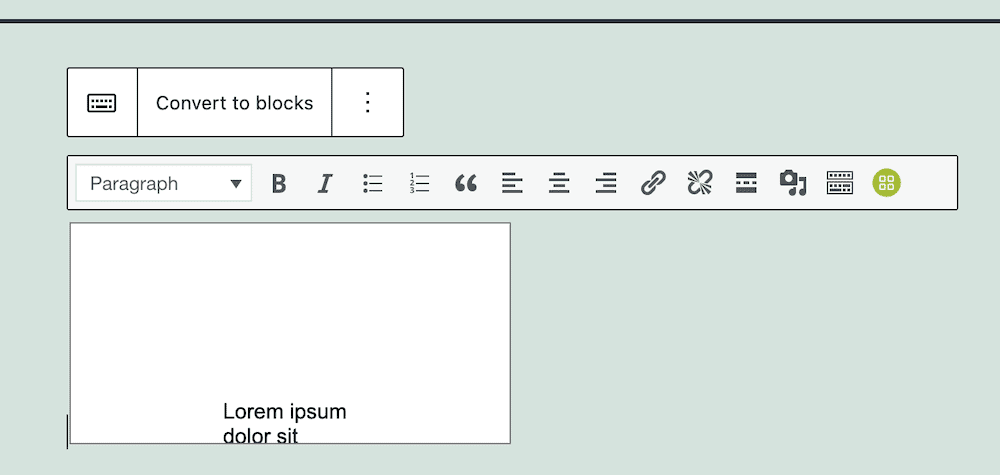
从这里,使用右侧的链接退出代码编辑器,您将看到嵌入。 您还会注意到该文档使用了经典块,尽管您可以使用“转换为块”按钮来执行必要的操作:


尽管如此,这种方法还是有一些缺点,尽管它很简单。 现在让我们讨论它们。
在没有插件的情况下嵌入 Google Drive 文档的缺点
虽然直接嵌入方法是可以的,但有一些关于体验的注意事项和方面需要注意:
- 您展示文档的方式受到限制。 对于大多数文档、表格和其他文档,如果没有更多代码,就无法根据您的需要定制查看器。
- Google Drive 文档的默认格式和样式意味着您仍然需要使用设置来“同质化”您的文档。
- 除了呈现 Google 文档的限制之外,如果您想将代码放在页面的不同部分,您还需要使用代码。 这可能是一个简单的过程,但在设计页面时可能会遇到障碍。
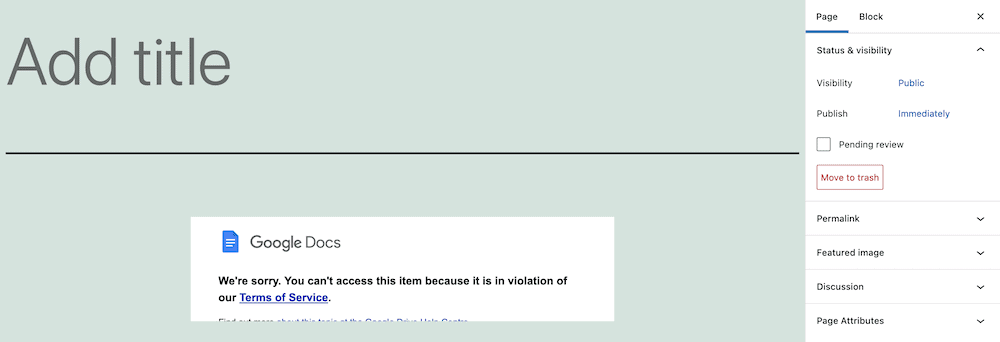
还有一个问题可能会以不可预见的方式影响您。 在我们的测试过程中,我们遇到了无法嵌入 Google 文档的情况。 虽然 iFrame 显示正常,但我们的内容已被“服务条款”通知所取代:

我们的研究表明,存在某种类型的版权过滤器,可以扫描文档以查找任何违规行为。 在我们的例子中,文本来自 WordPress 隐私政策页面,但过滤器不会知道这一点。
因此,根据您的文档,您可能无论如何都无法嵌入内容。
介绍 Google Drive 嵌入器插件
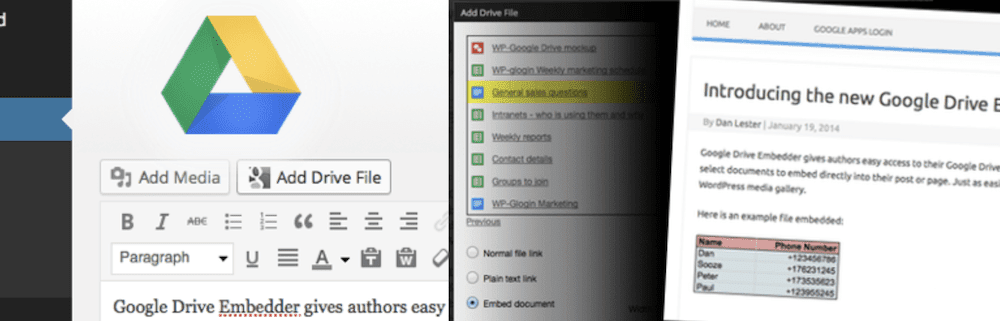
为了在嵌入 Google Drive 文档时获得更好的体验,您需要使用专门的解决方案。 Google Drive Embedder 插件是一种独特的解决方案,可以在您的网站上嵌入几乎所有 Google Drive 文档:

您可以通过弹出对话框访问您的文档,并设置自定义访问权限。 例如,您可以使用只读交互式查看器来显示文档,还可以提供指向可编辑版本的链接。 此外,您还可以提供这些文件以供下载。
尽管该插件专注于 Google Drive 嵌入,但这并不是故事的全部。 您还可以显示许多其他文件类型。 这意味着如果您有 Microsoft Word 文档、ZIP 文件、视频、图像、PDF 等,您可以将它们全部嵌入。
好消息是核心插件是免费的。 但是,高级版本中提供了更多功能。 例如,您可以与 Google Drive 更紧密地集成,并能够浏览特定文件夹,例如Shared with Me和Starred文件夹。 说到这一点,您也可以将文件夹嵌入到您的网站中。
无论如何,该插件的免费版本功能齐全,使用简单。 接下来,让我们向您展示如何启动和运行该插件。
如何使用 Google Drive Embedder 插件在 WordPress 中嵌入 Google Drive(分 3 步)
您与嵌入的 Google Drive 文档之间有三个步骤。 您的第一个任务是在 WordPress 中设置两个插件。 首先,我们将依次查看它们。
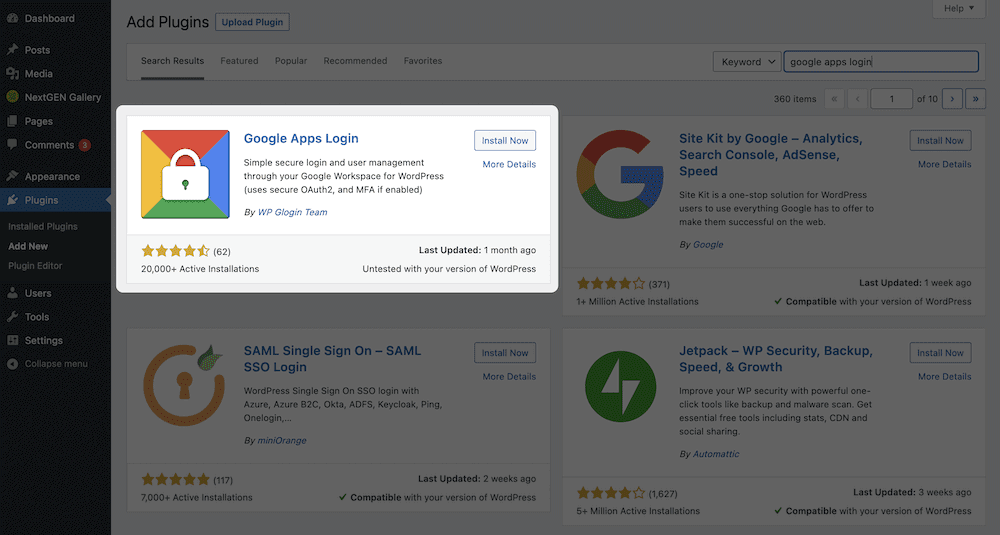
1. 安装并激活 Google Apps 登录插件
为了使用 Google Drive Embedder,您还需要安装 Google Apps Login 插件:

它是帮助现有用户通过安全身份验证登录 Google 的关键插件。 此外,如果您已登录 Gmail,则无需再次输入这些详细信息即可访问文件。 因此,它是必需的。
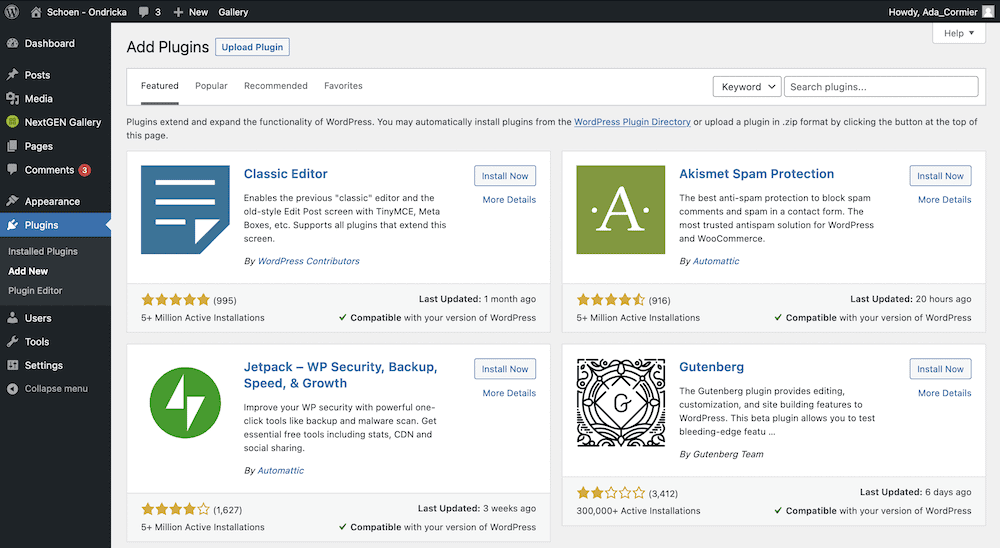
该过程很简单,特别是如果您从 WordPress 中的插件 > 添加新屏幕执行此操作:

在这里,使用搜索栏找到 Google Apps Login 插件,然后单击Install Now按钮:

片刻之后,您会看到按钮变为激活。 您可以再次单击此按钮,此时您将返回主插件屏幕。
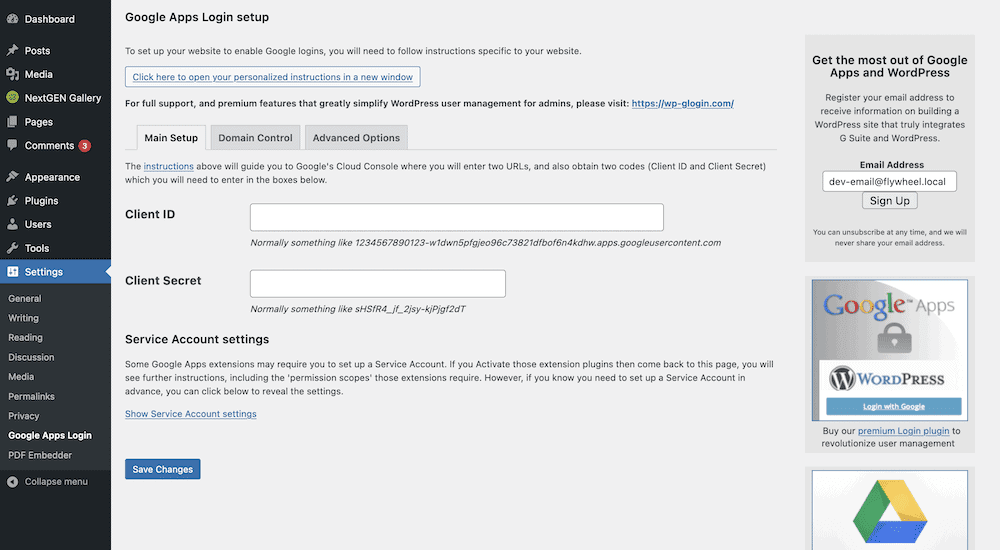
在您继续之前,请前往“设置”>“Google Apps 登录”屏幕:

在插件工作之前,这里有一些任务需要完成。 您必须通过专用的Client ID和Client Secret将 Google Drive 链接到您的 WordPress 帐户。 好消息是设置屏幕顶部有一个指向完整说明的链接。 因此,我们不会在这里介绍这些细节。
准备就绪后,您就可以开始安装 Google Drive Embedder 插件了。
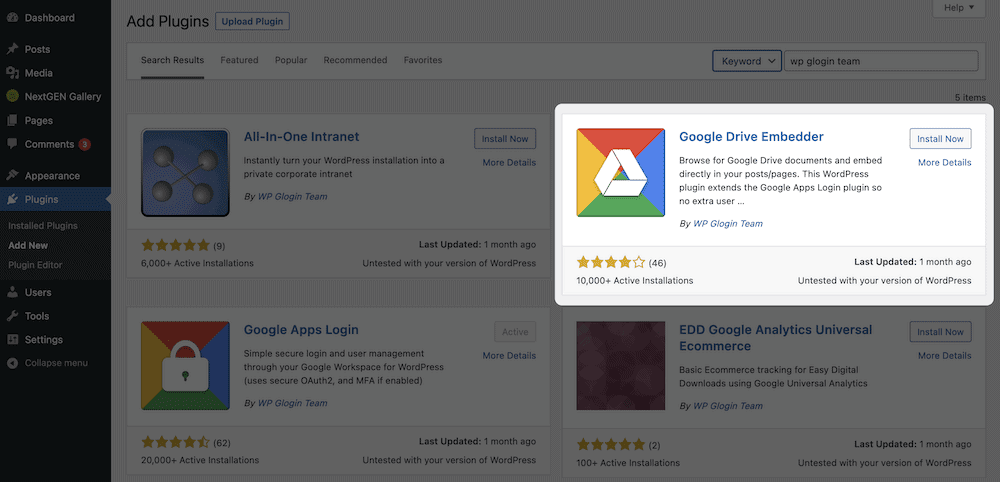
2. 安装并激活 Google Drive Embedder 插件
此插件的过程类似于 Google Apps 登录。 唯一的区别是您将改为搜索 Google Drive Embedder:

再次单击Install Now ,然后单击Activate ,WordPress 将在您的系统上安装插件。 使用免费版的 Google Drive Embedder,无需进一步设置! 但是,如果您升级到高级版,您可以在“设置”>“Google Drive Embedder”屏幕下找到所有设置。
3. 将您的 Google Drive 文档嵌入 WordPress
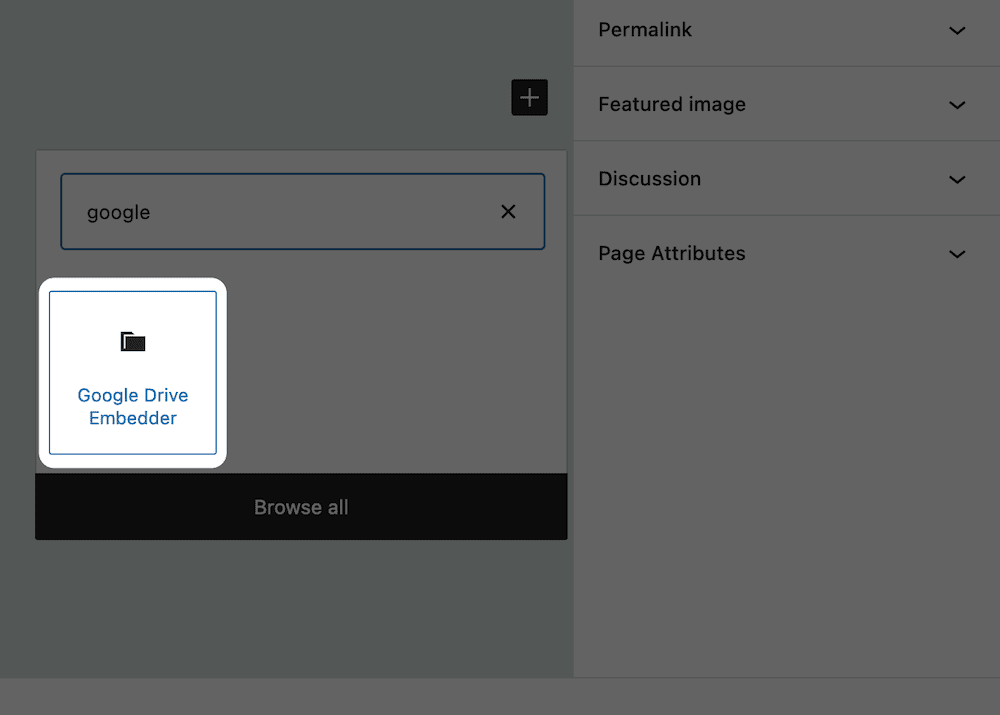
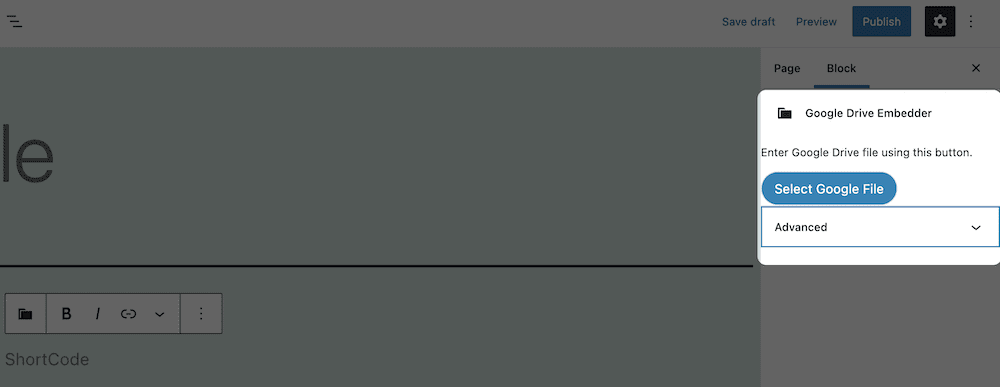
最后一步是将您的文档嵌入到 WordPress 中。 为此,请前往任何帖子或页面,并为您的内容添加一个新块。 您正在寻找 Google Drive Embedder Block:

将其添加到布局后,请查看右侧边栏中的“块设置”菜单。 这将让您选择您的 Google Drive 文档:

在此处,您将看到一个对话框,可帮助您选择文档:
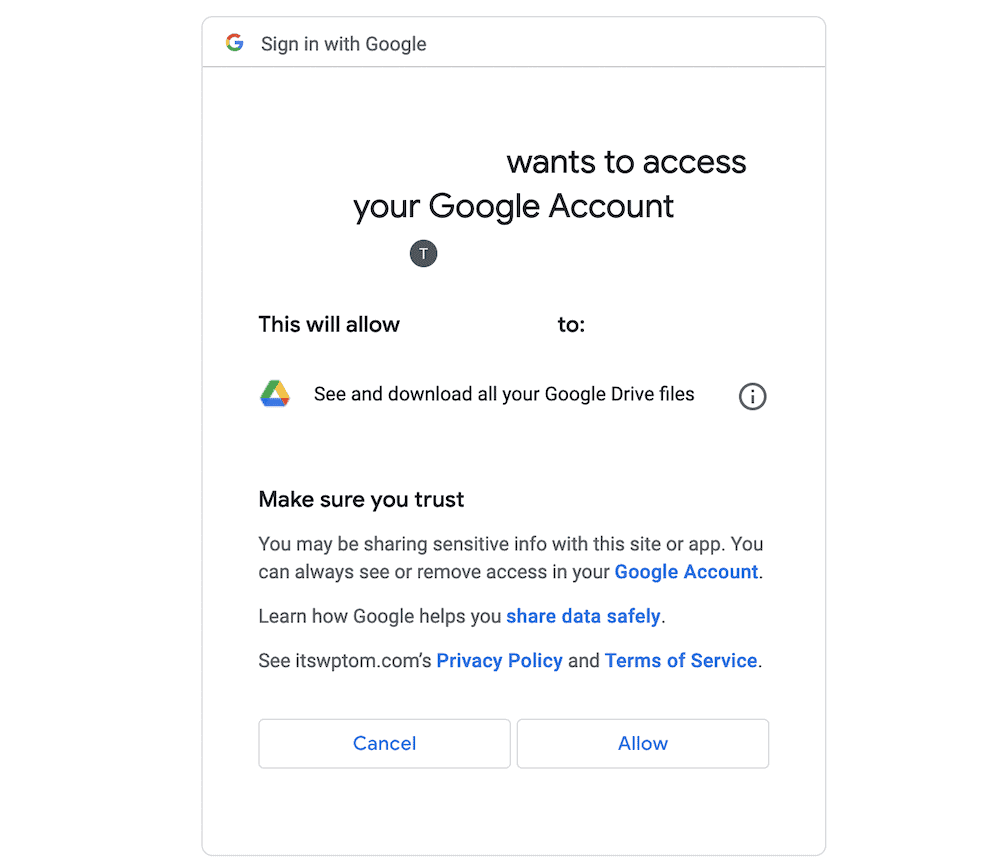
[图像谷歌文件对话框]请注意,第一次访问时,您可能需要通过 Google 验证访问权限,尽管此过程类似于其他身份验证过程:

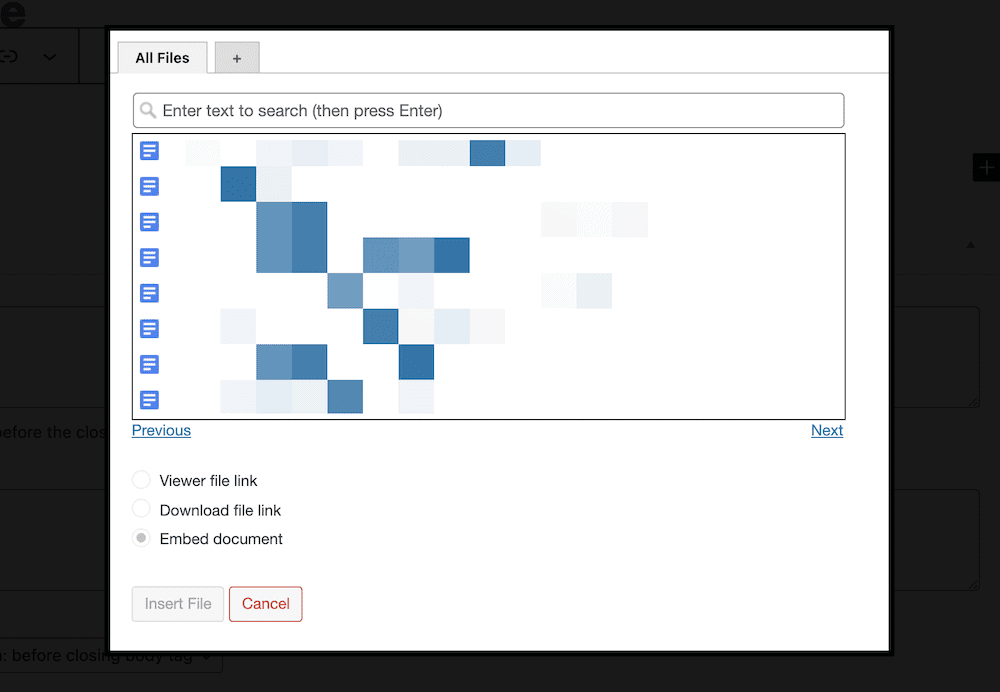
执行此操作后,您将在弹出对话框中看到您的 Google Drive 文档列表:

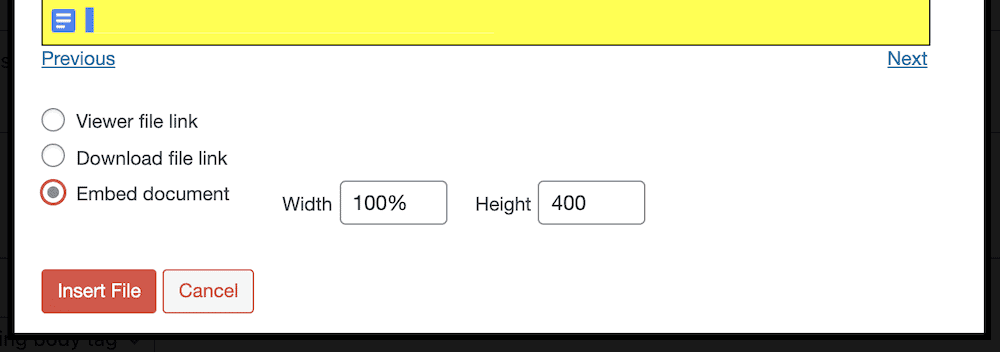
选择文档后,您可以访问选择对话框下方的三个单选按钮:

这些都是直观且快速使用的; 嵌入文档选项可让您设置嵌入的宽度和高度,而查看器文件链接可让您在新窗口中打开文件并显示图标。 下载文件链接单选按钮可让您为用户设置选项以下载您的文件(如果该文件不是 Google 原生文件)。
单击“插入文件”按钮后,您将看到屏幕更新中的简码占位符。 如果您从此处预览页面,您将看到嵌入的外观。 从这一点开始,用户将能够与您网站前端的文档进行交互。
结论
Google 提供了一套出色的应用程序,可让您创建文本文档、电子表格等。 如果您是 WordPress 网站所有者,很想将两者结合起来。 幸运的是,这完全在可能的范围内。
虽然您可能不想依赖 Google Drive 的本机嵌入功能,但您需要使用 Google Drive Embedder 等插件。 这为您提供了一种在页面上几乎任何位置嵌入 Google Drive 文档的方法。 更重要的是,您可以获得一些自定义选项,以使查看器和体验成为您自己的。
您是否需要嵌入 Google Drive 文档,这个插件对您有帮助吗? 在下面的评论部分分享您的想法!
