EMPIRE – Divi 儿童主题概述
已发表: 2022-10-29Empire Child Theme 是一个基于 Woocommerce 的电子商务网站主题,适用于在线商店。 它以 Divi 为主题。 设计简洁现代,排版精美,图像有影响力。 子主题带有 10 多个页面和 3 个暗模式页面。 在这篇文章中,我们将看看 Empire Divi 儿童主题,以帮助您确定它是否适合您的 Divi 儿童主题。
让我们开始吧!
安装 Empire Divi 儿童主题
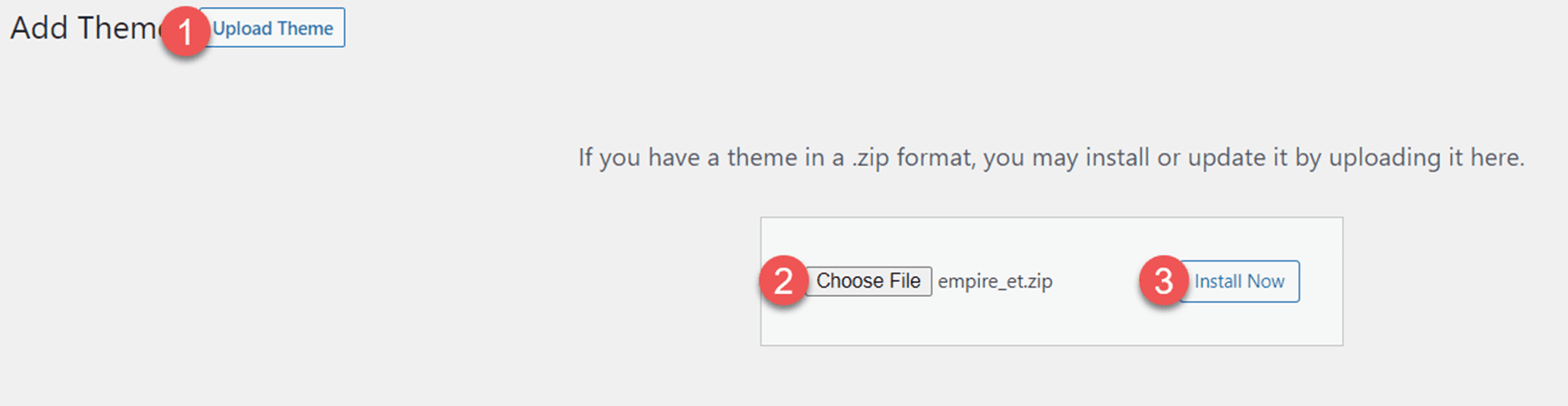
安装 Empire Divi Child Theme 简单明了。 首先,将主题上传到您的 WordPress 网站,然后激活主题。

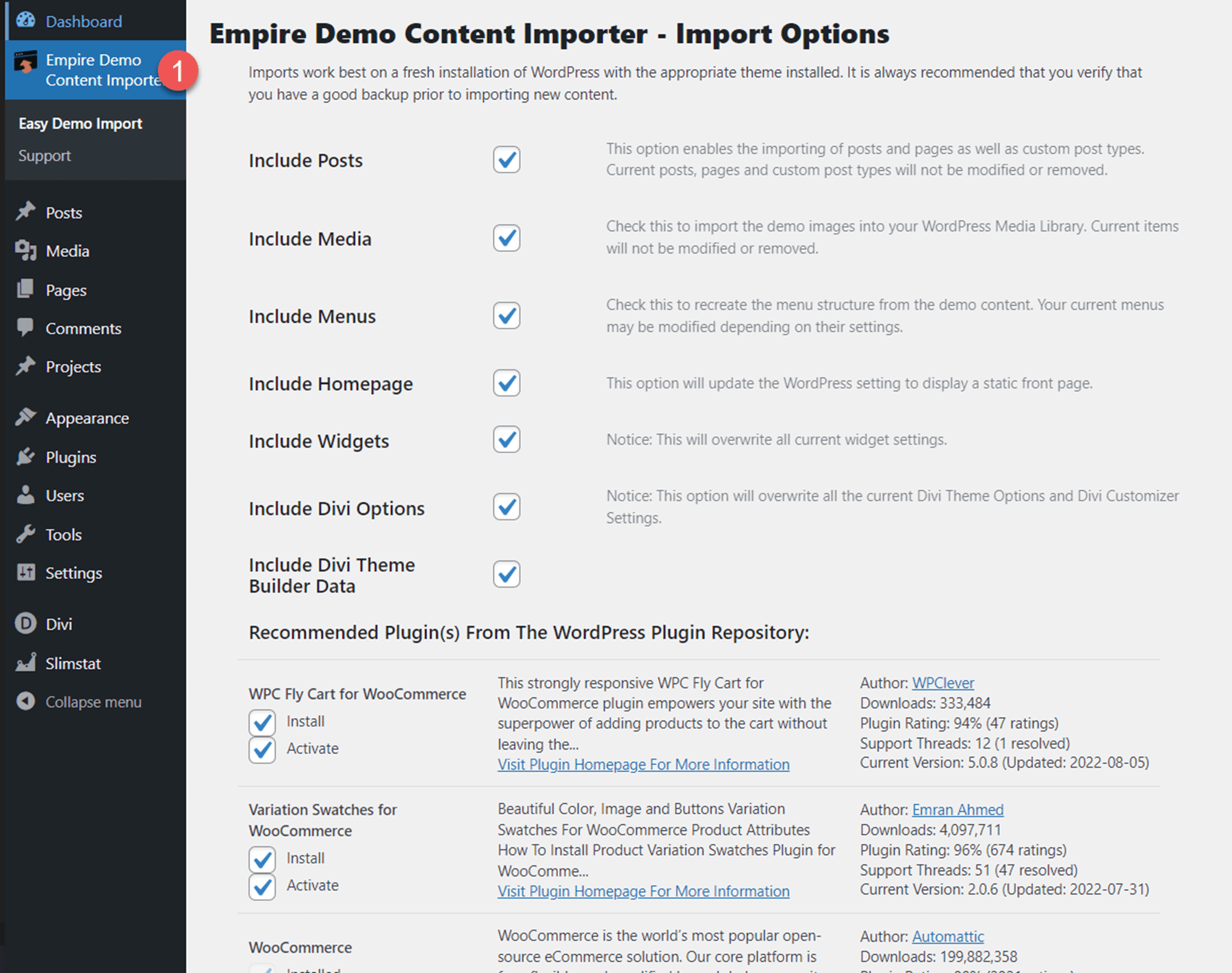
激活主题后,您将在 WordPress 仪表板中看到一个名为“Empire Demo Content Importer”的新选项卡。 选择 Easy Demo Import 选项卡并开始导入。 这将自动将布局导入您的网站并安装推荐的插件。

Empire Divi 儿童主题页面
Empire 带有 10 多种布局和 3 种暗模式布局。 我们将浏览每一页并讨论设计。
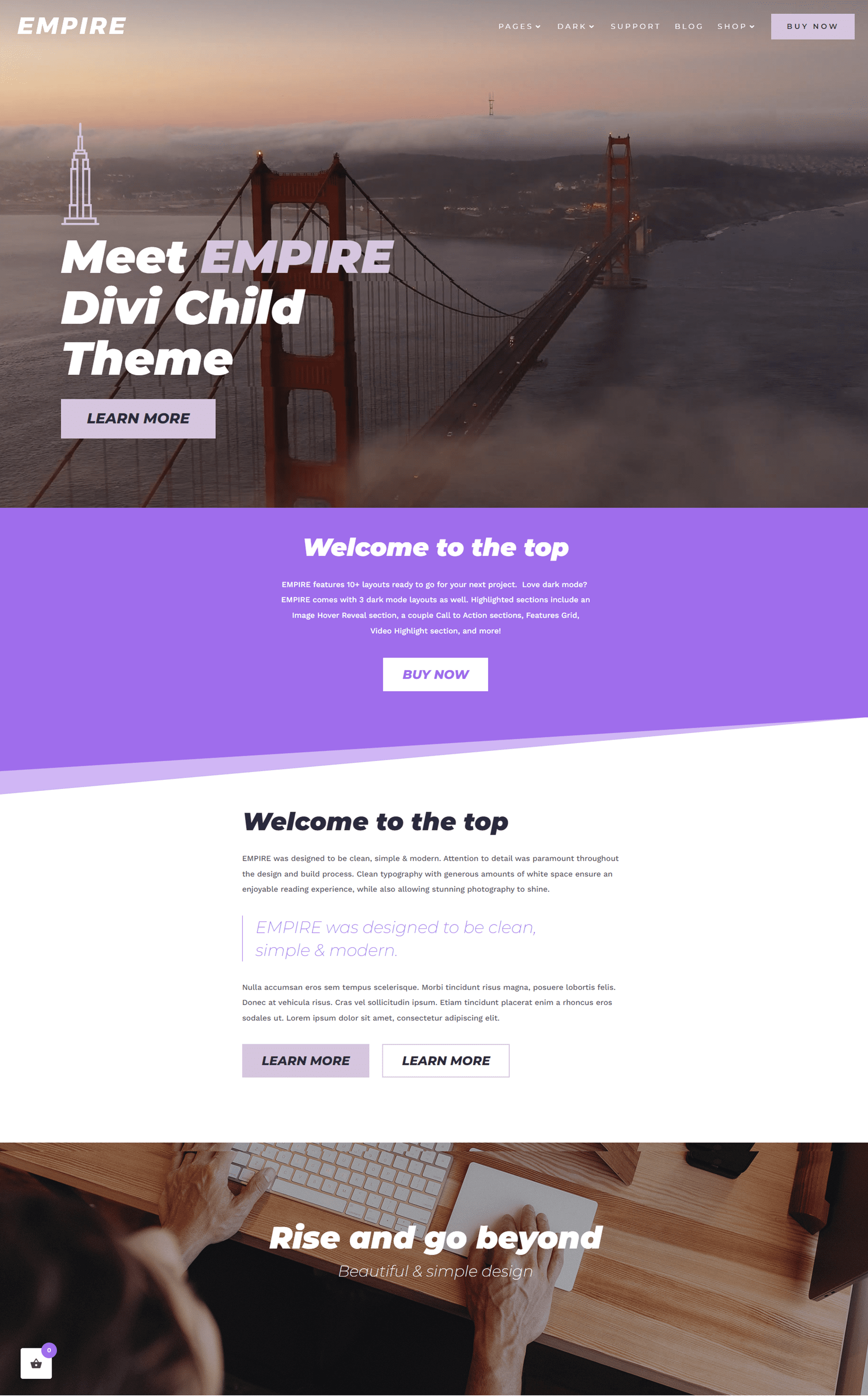
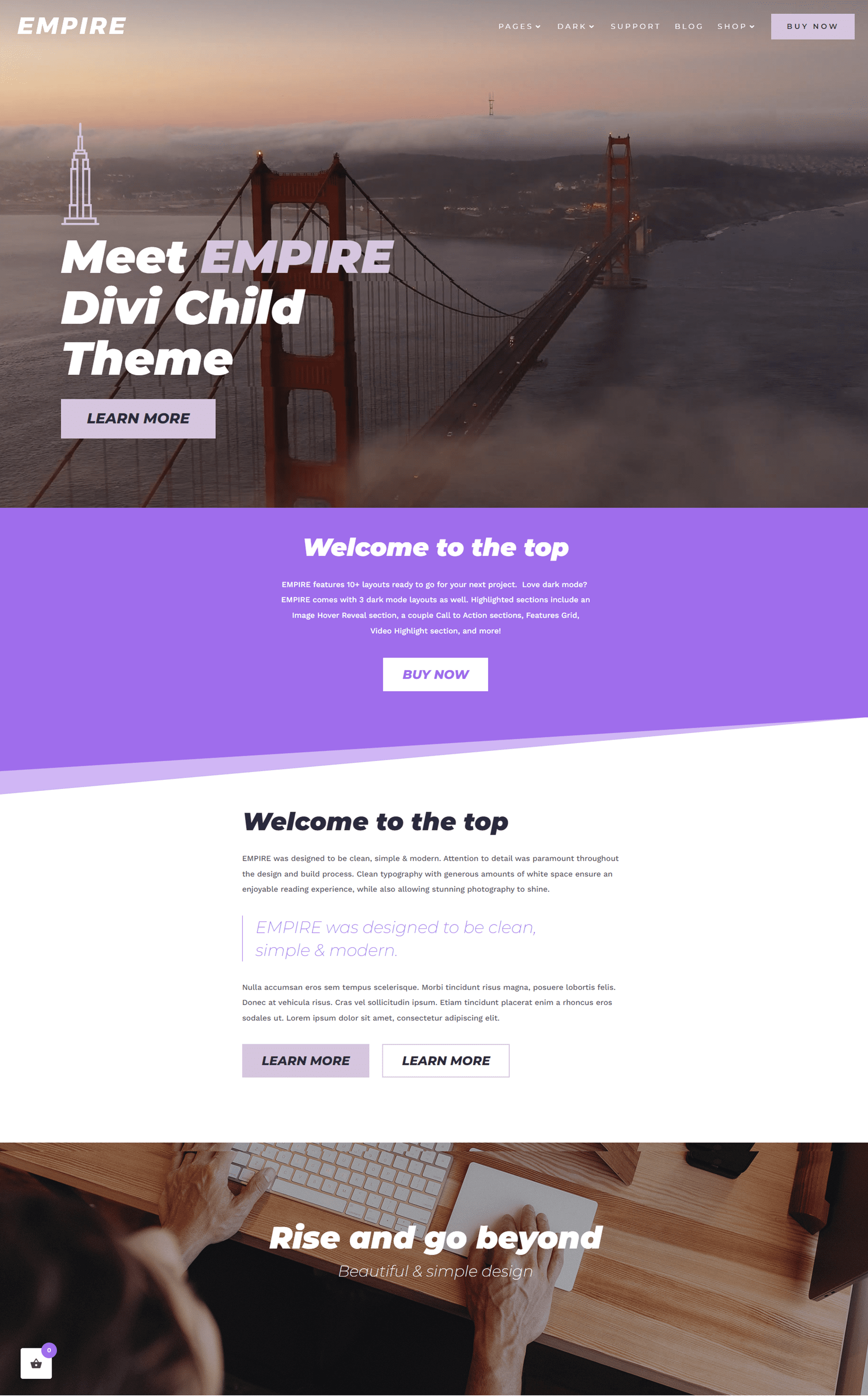
Empire Divi 儿童主题主页
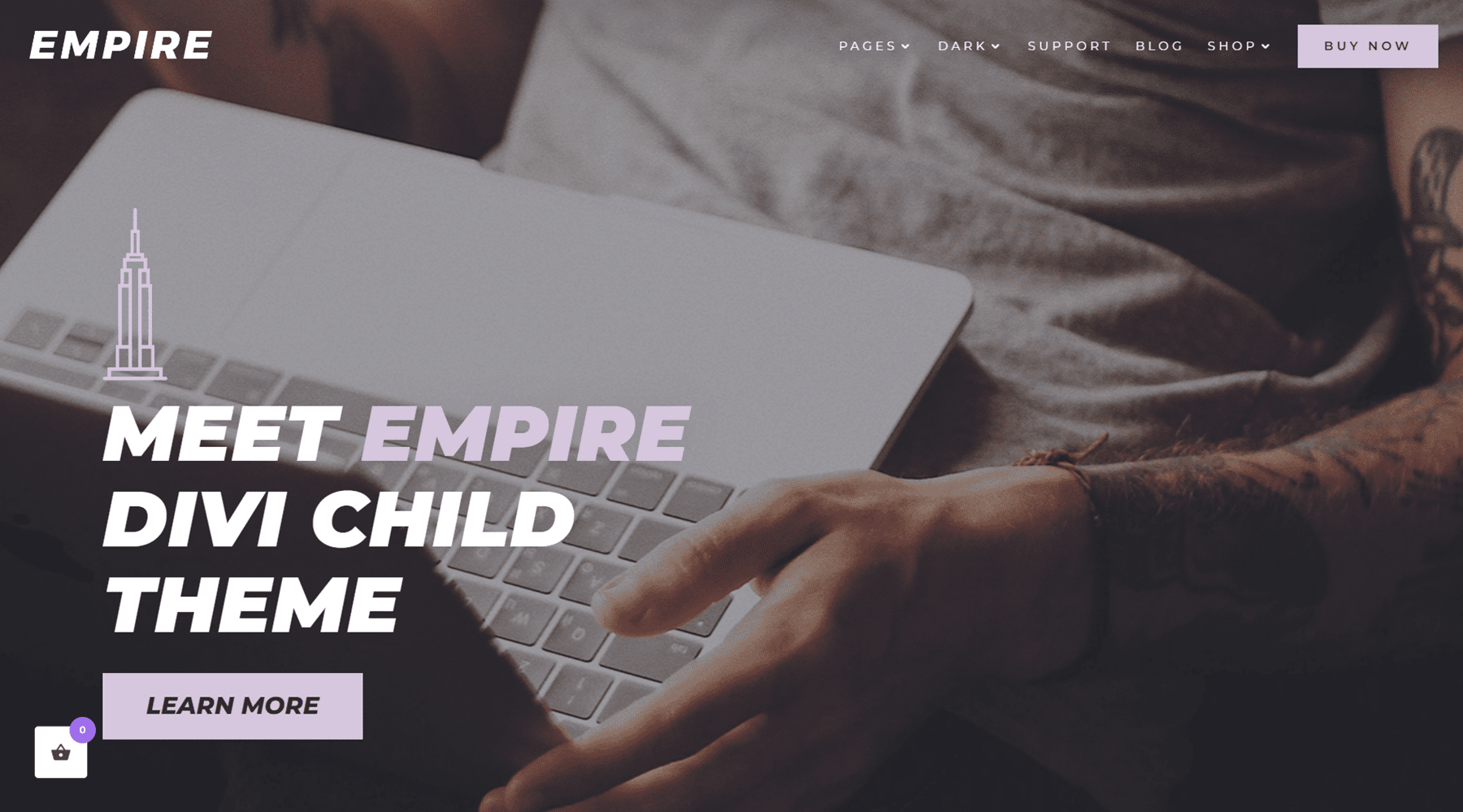
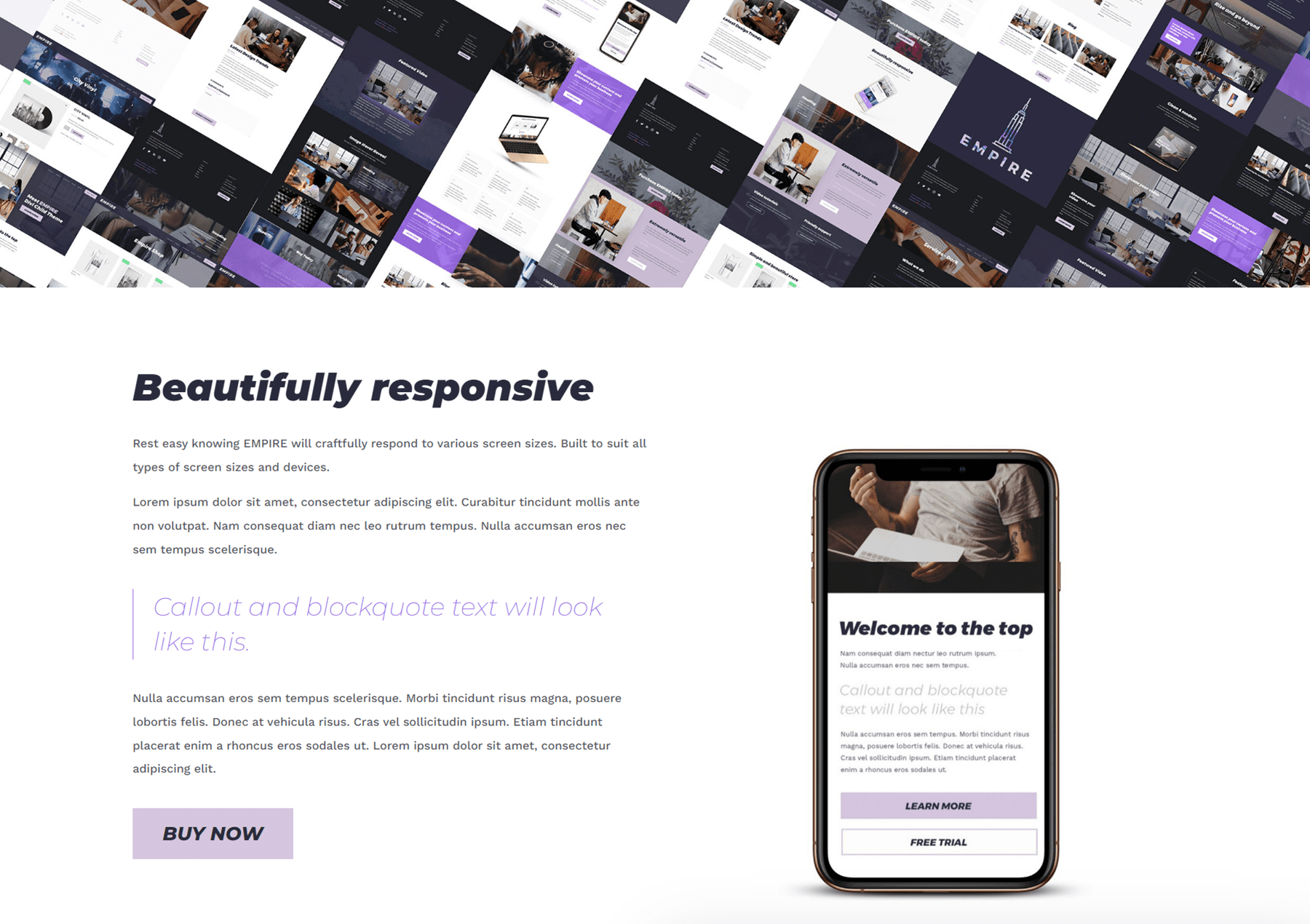
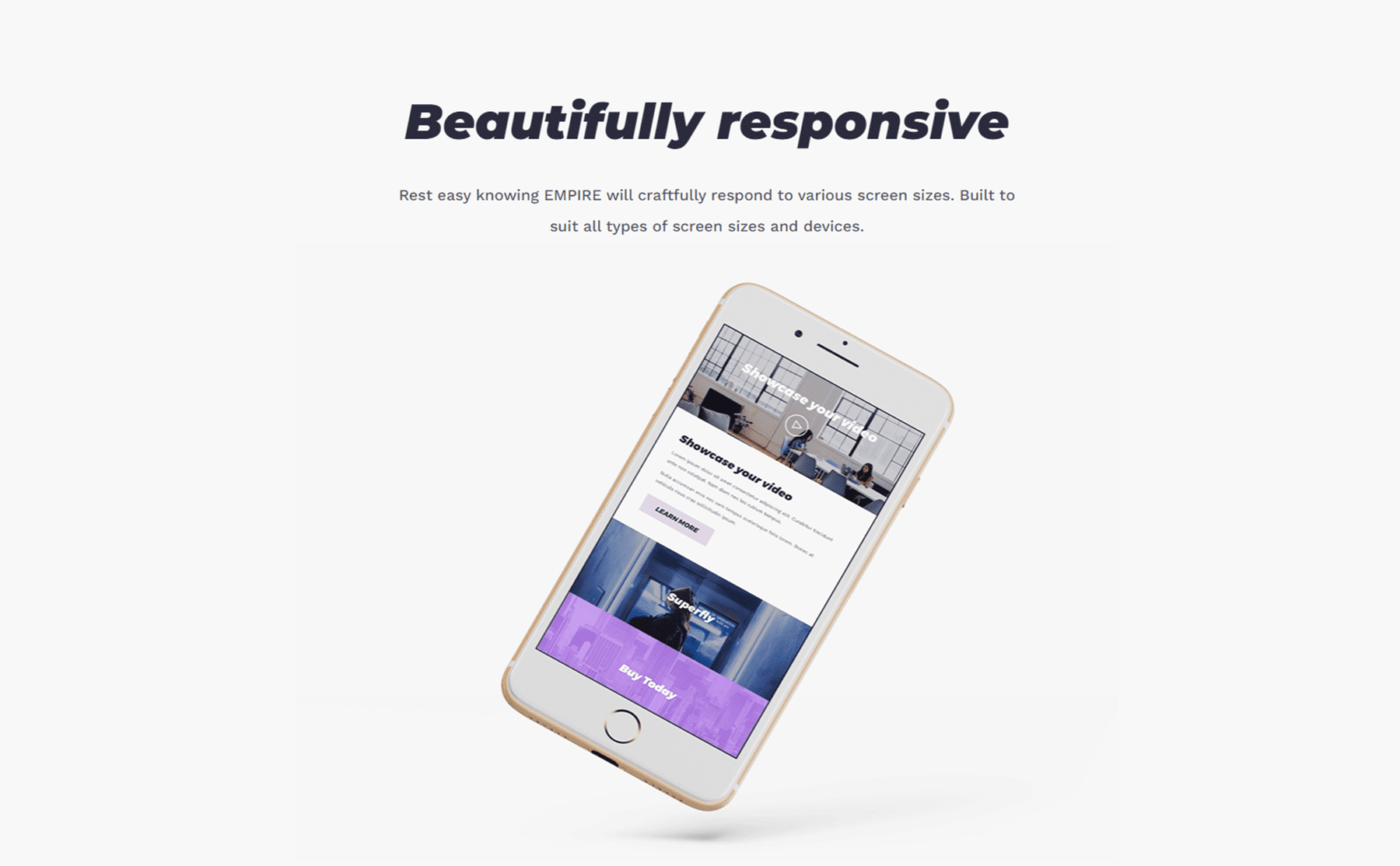
我们来看看Empire Divi子主题主页布局。 主页包括标题、CTA 部分、视频、图像、数字计数器等等。 在整个页面中,有加载动画、悬停效果和视差图像效果,以实现引人注目的、引人入胜的网站设计。 让我们来看看主页上的每个部分。

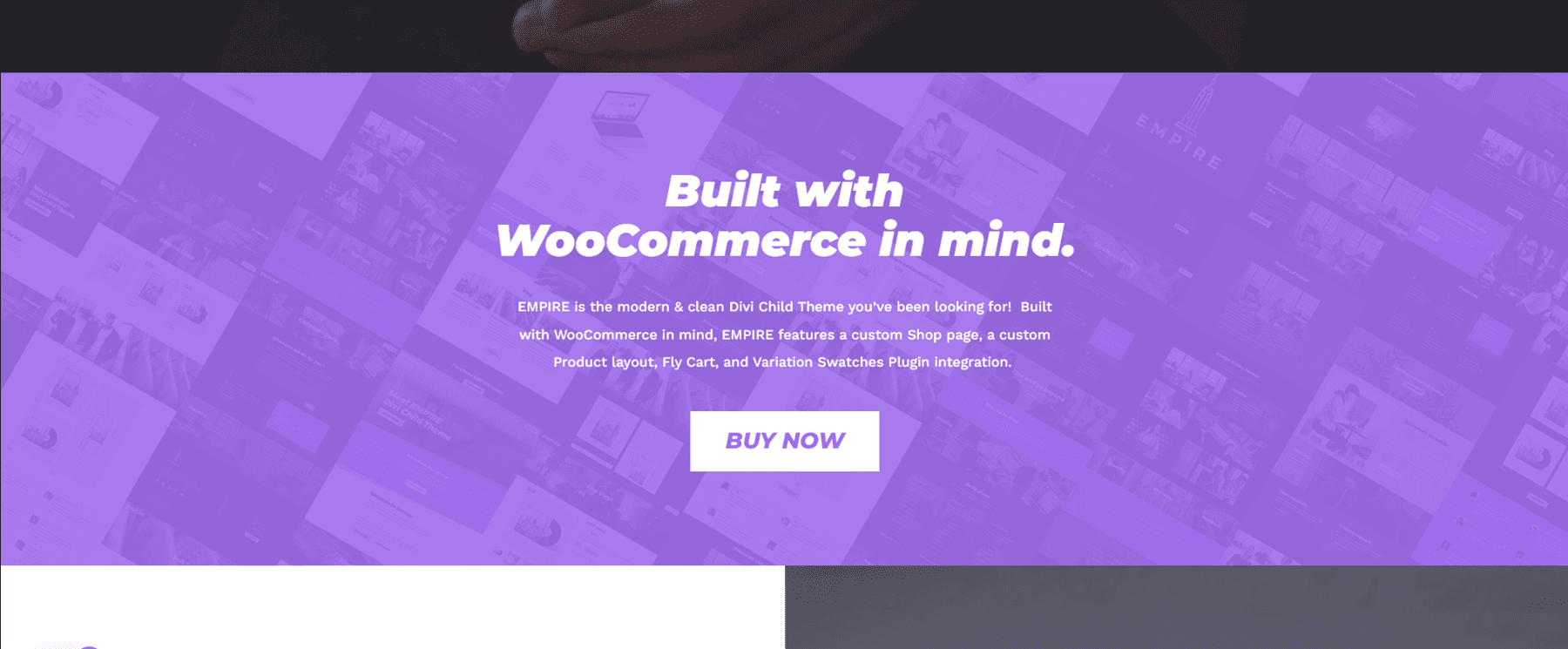
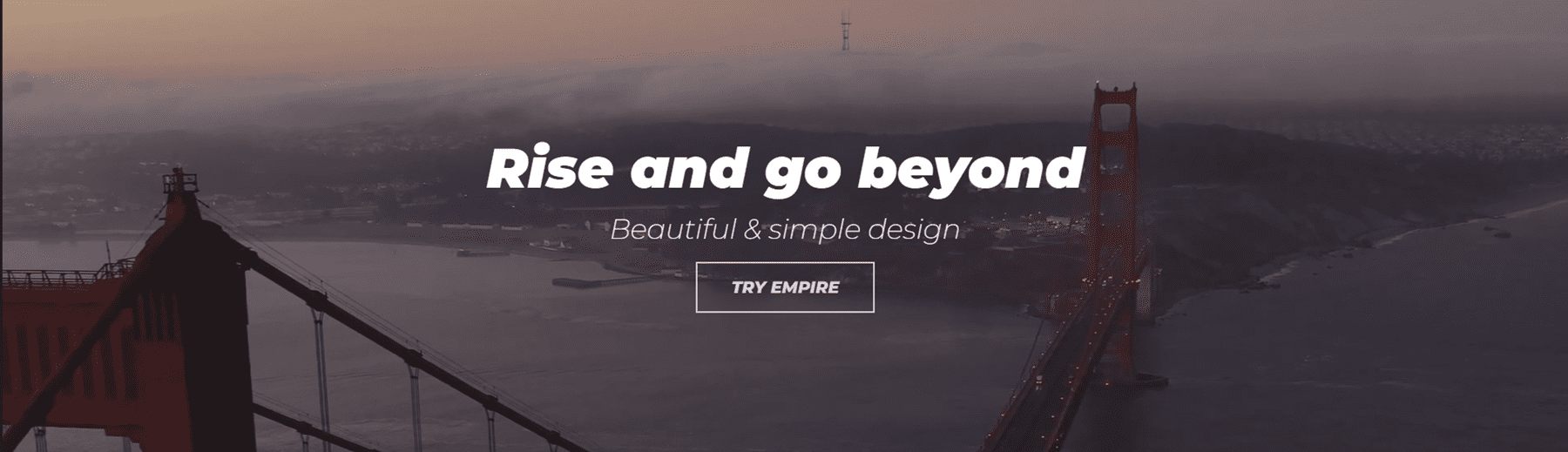
英雄
英雄部分是主页上的第一个组件。 它具有一些文本和一个按钮。 徽标和菜单位于此部分的顶部,当您向下滚动页面时,菜单会粘在顶部。

CTA 部分
此号召性用语部分在下面有一个标题和一些文本内容。 它还有一个按钮来提示用户采取行动。

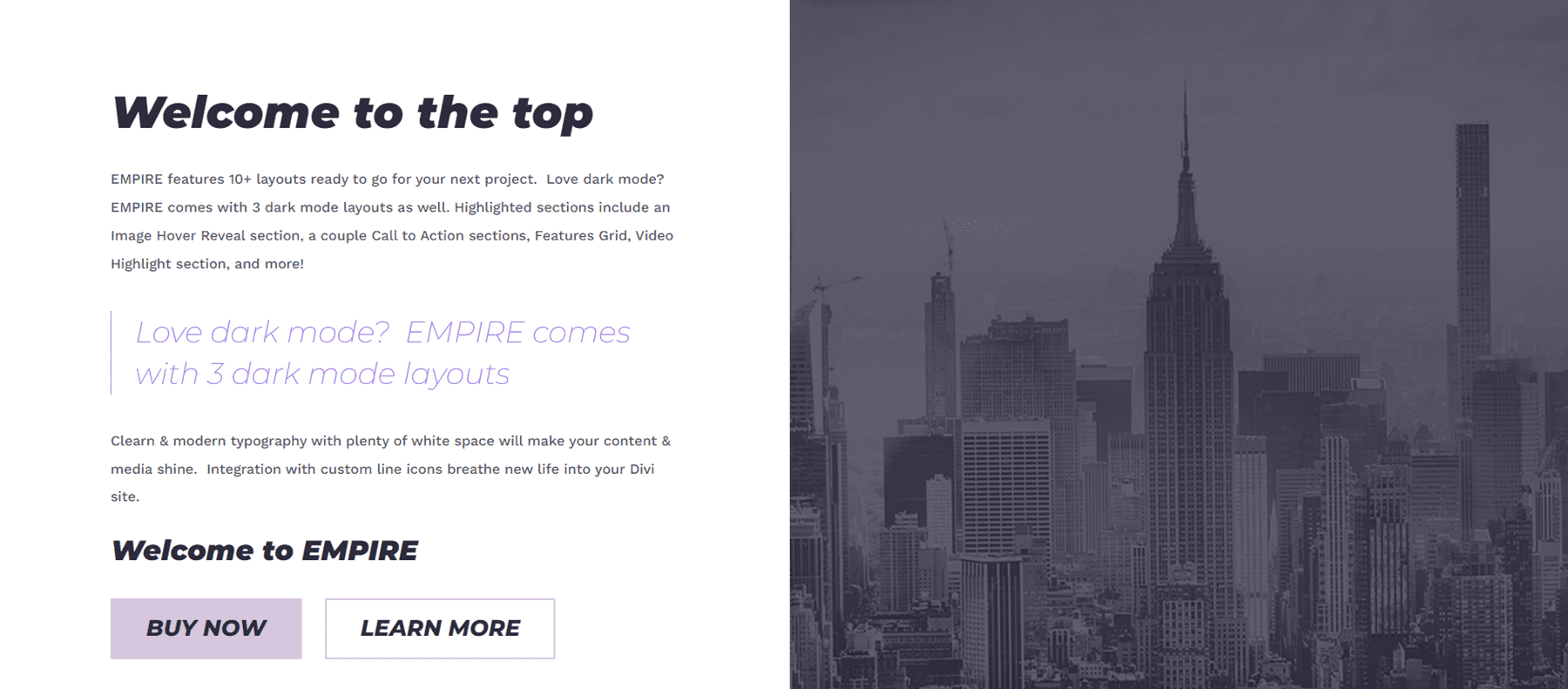
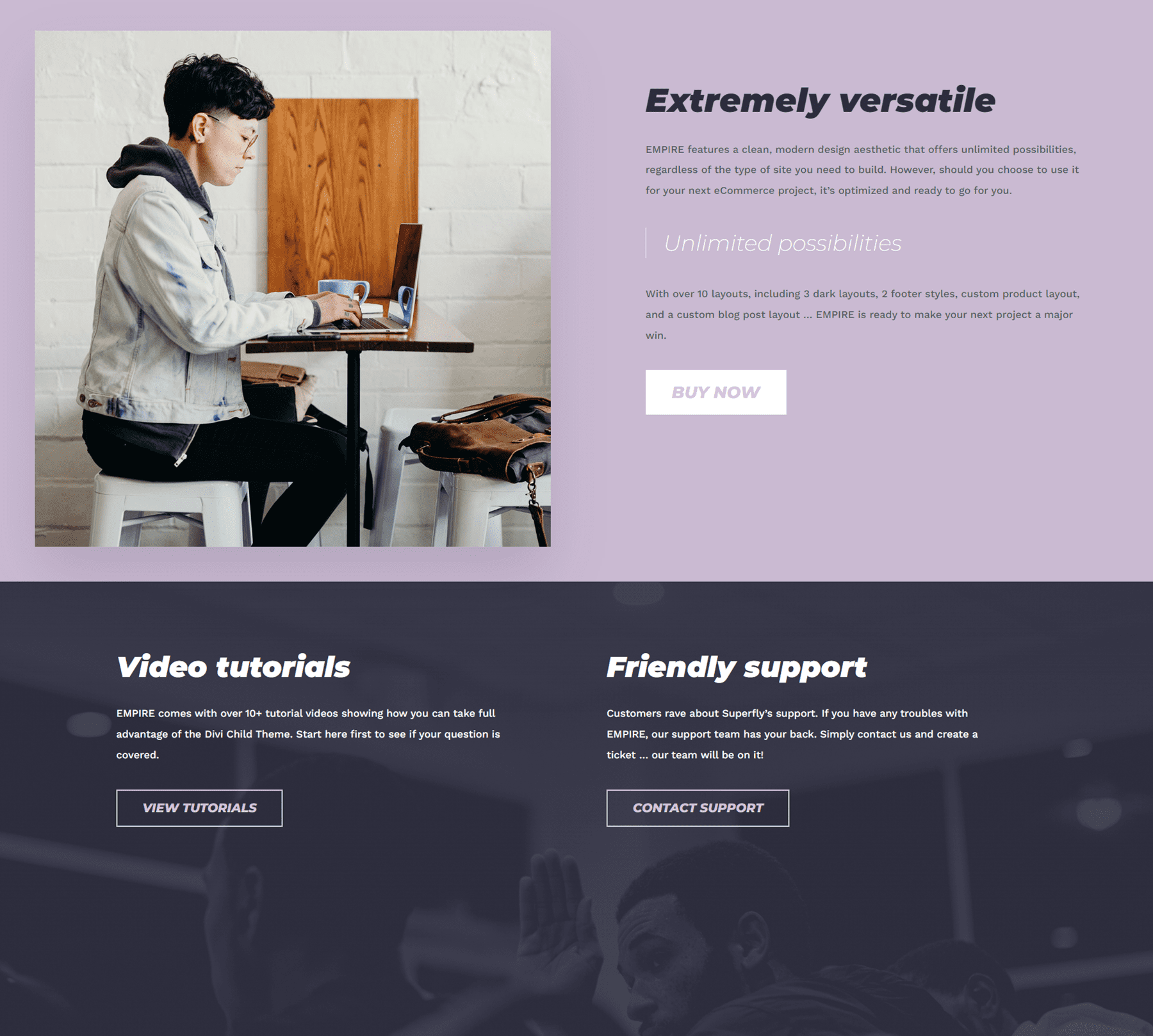
服务
此部分的左侧是文本,右侧是图像。 左侧的文本已格式化以适合主题,因此您只需将其替换为您自己的内容即可。 还有一个引用部分可以突出显示一些文本。 此部分还有两个按钮。

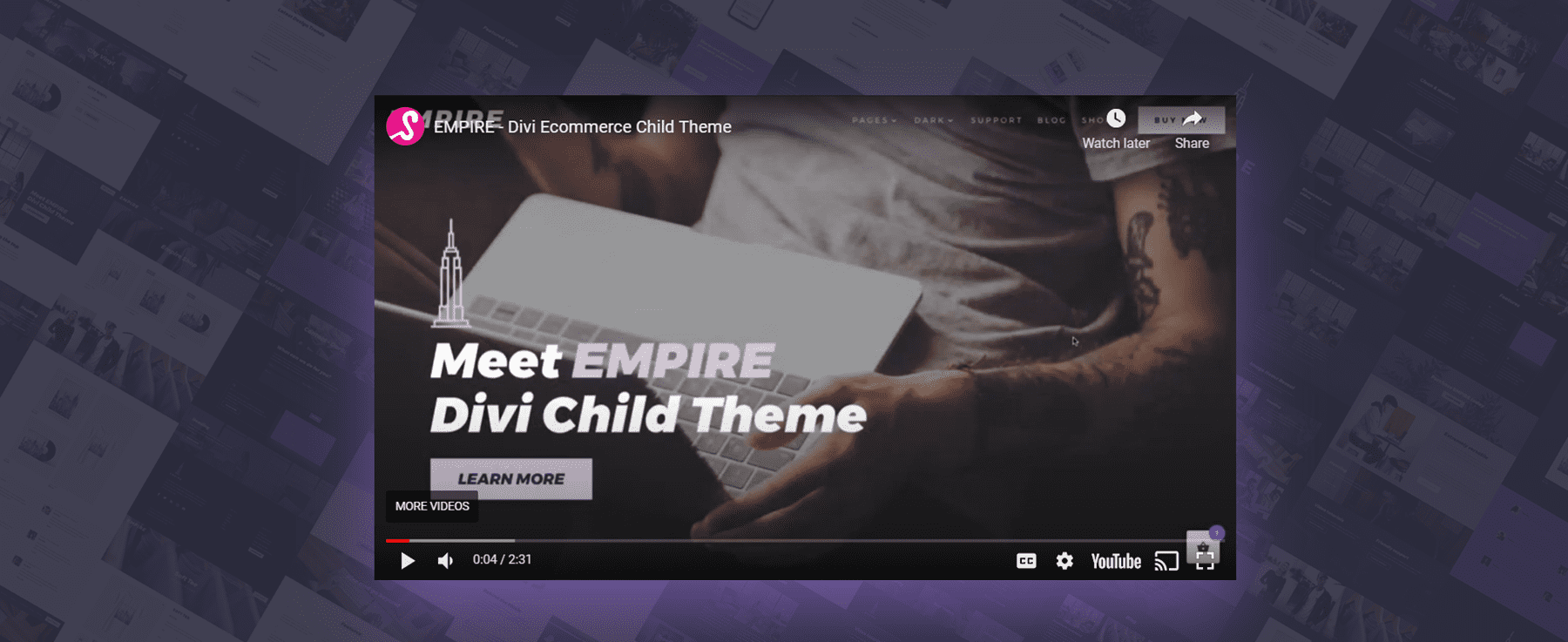
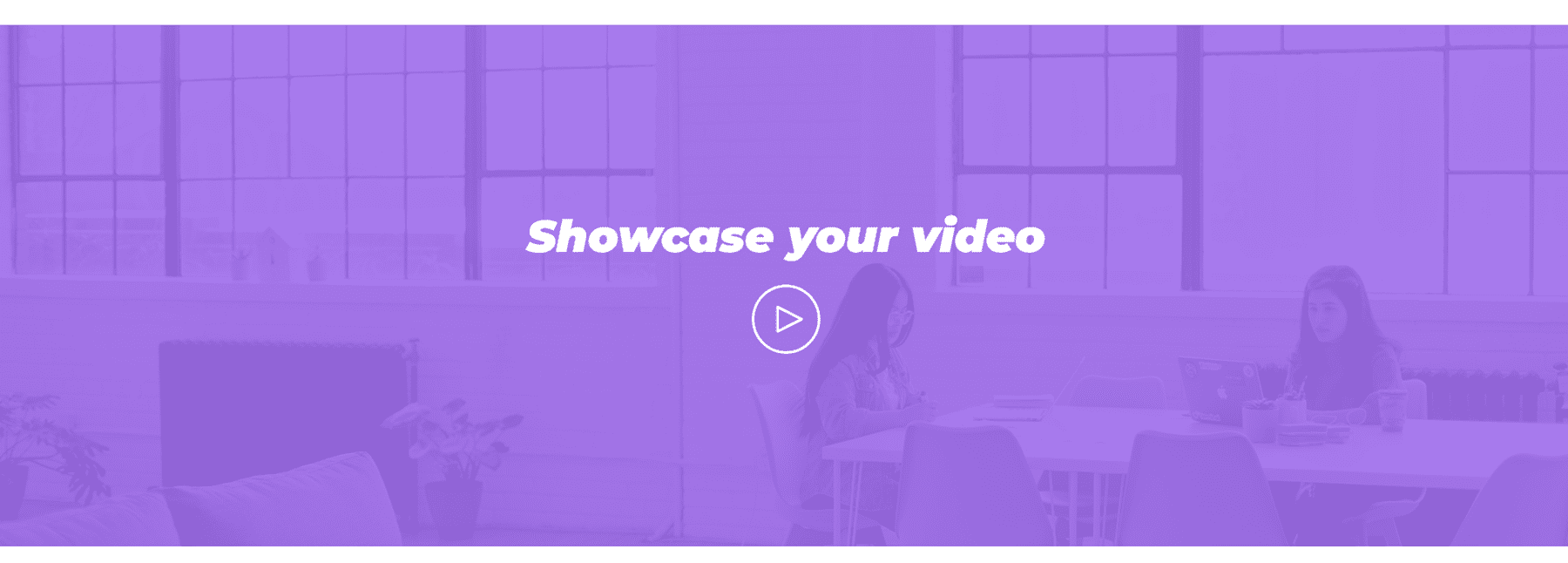
视频
当您将鼠标悬停在视频部分上时,它会有一个紫色叠加层,以独特的方式突出显示视频。 此部分也有图像背景。

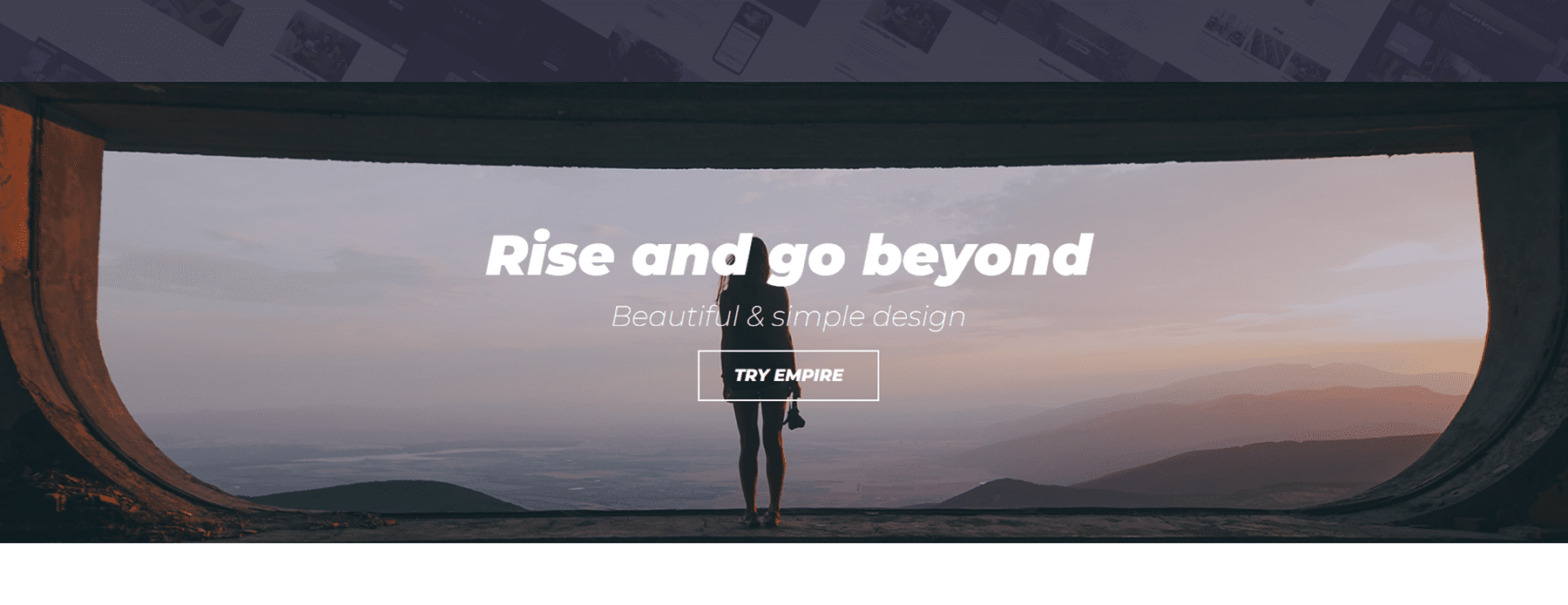
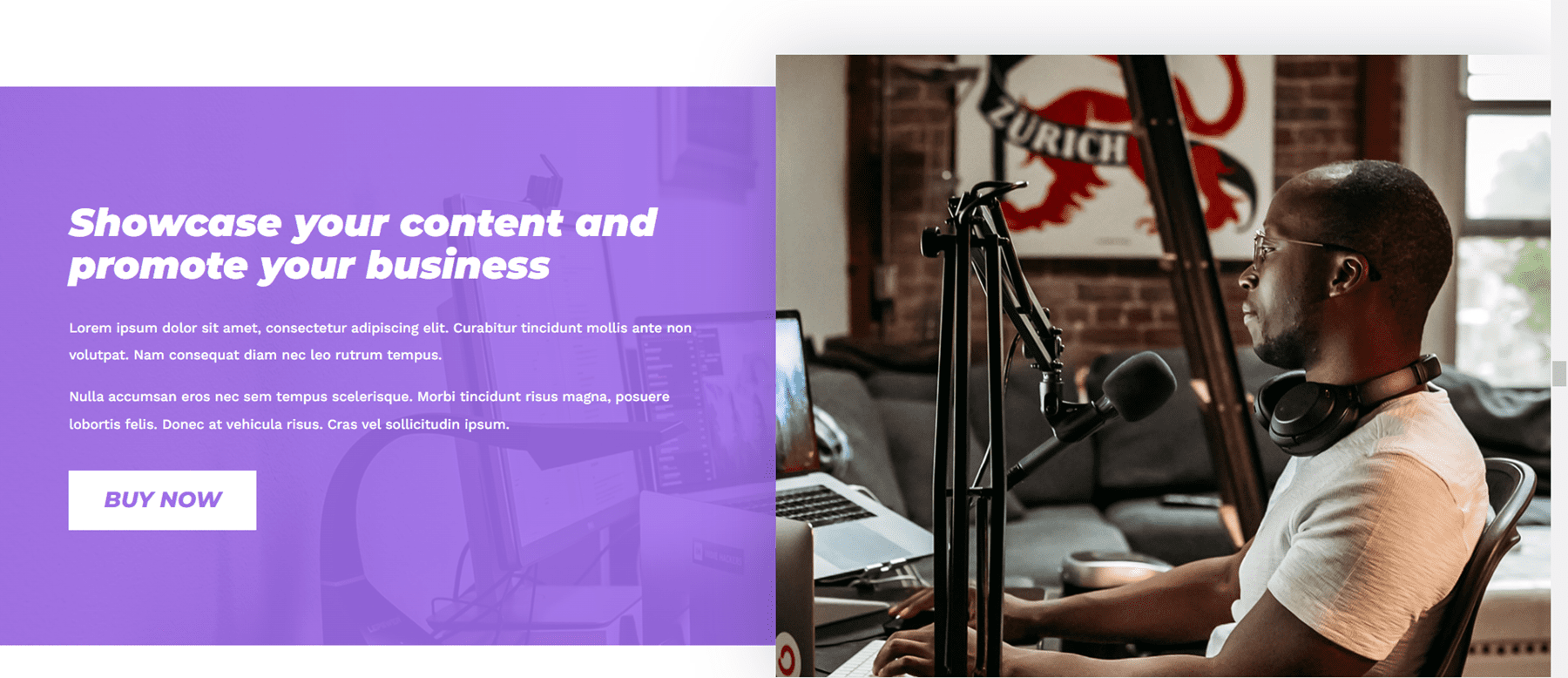
CTA 部分
这里是另一个号召性用语,图像背景上有一些程式化的文本,下面有一个按钮。

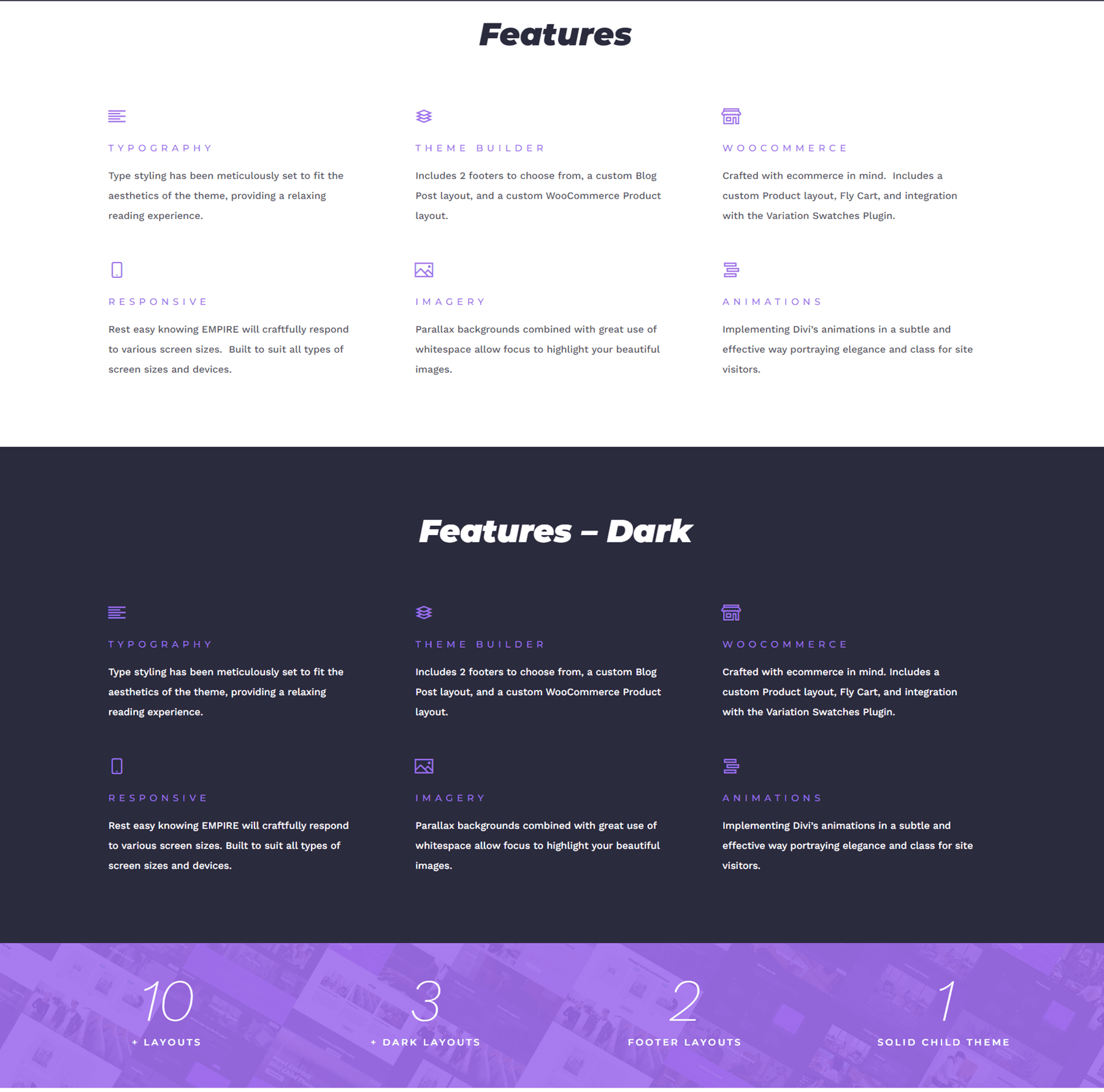
特征
功能部分有两个版本:浅色版和深色版。 这些部分可用于展示您的服务或产品,并突出您的业务的独特之处。 在此部分下方,有四个数字计数器模块在您滚动到该部分时计数。

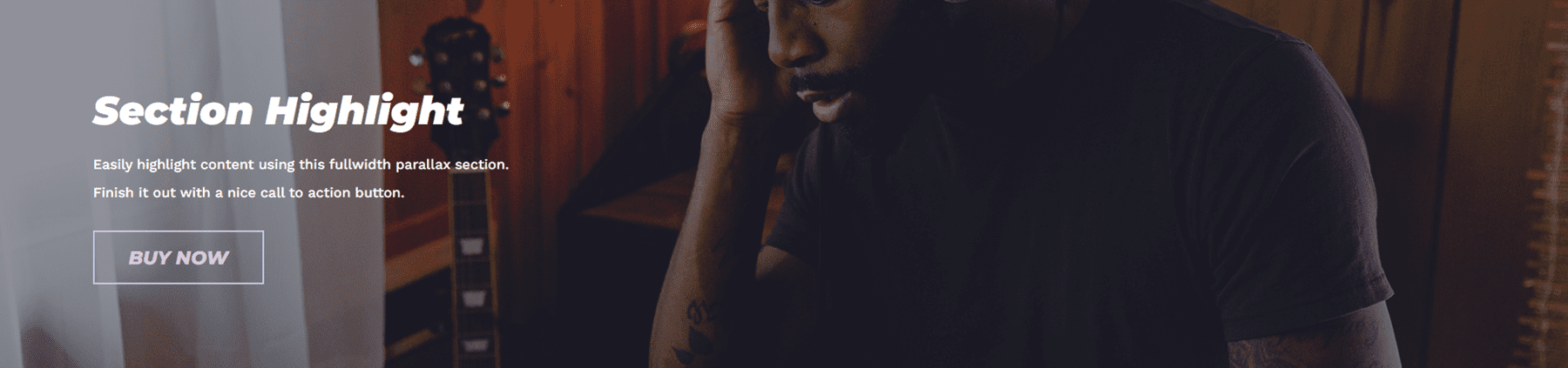
带有视频背景的 CTA
此部分是带有视频背景和深色叠加层的号召性用语。 这是一个引人注目的设计,可以吸引您的网站访问者的注意力。

图像布局
下一部分是一个简单的网格图像布局,左上角有一些文本和一个按钮。

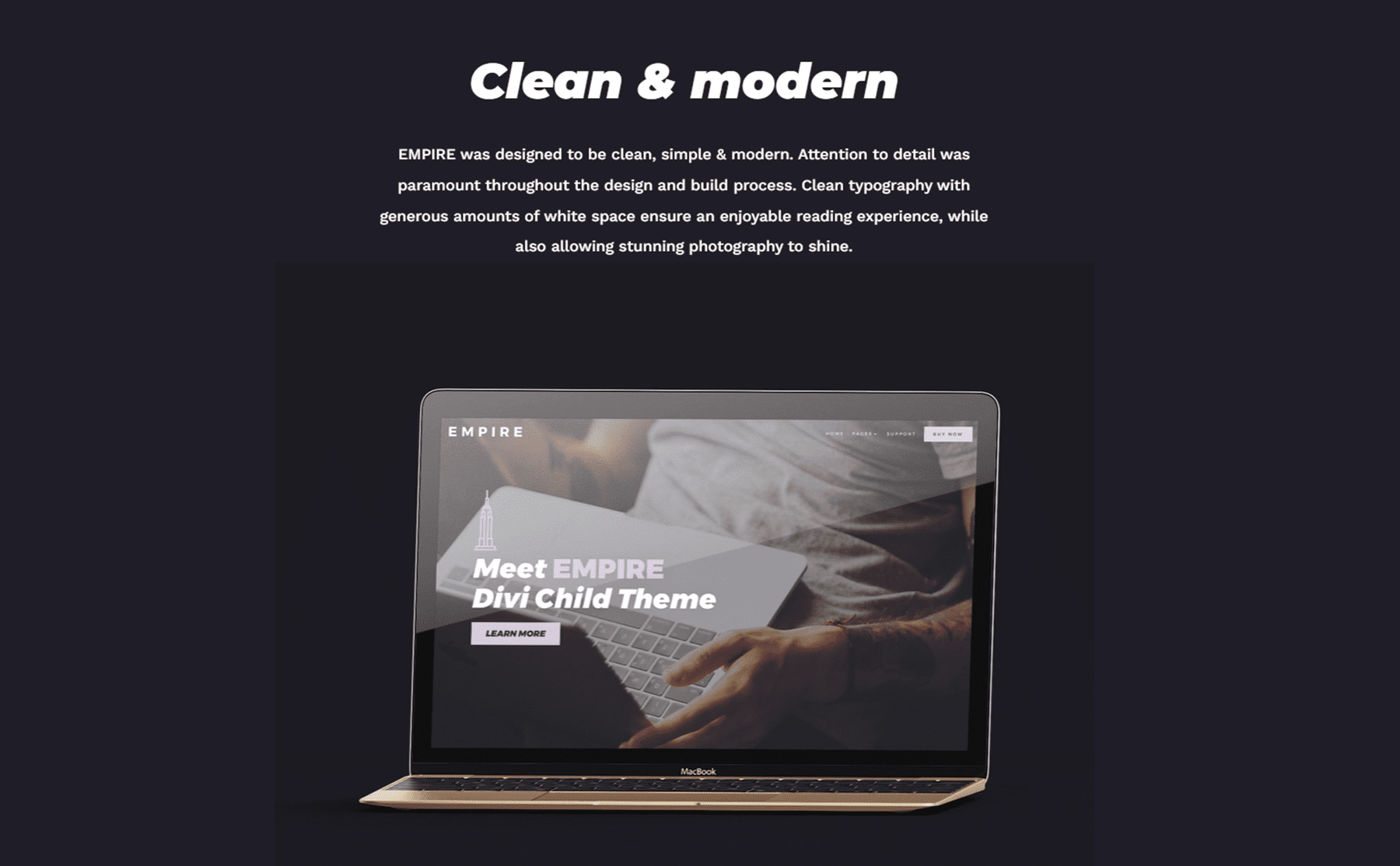
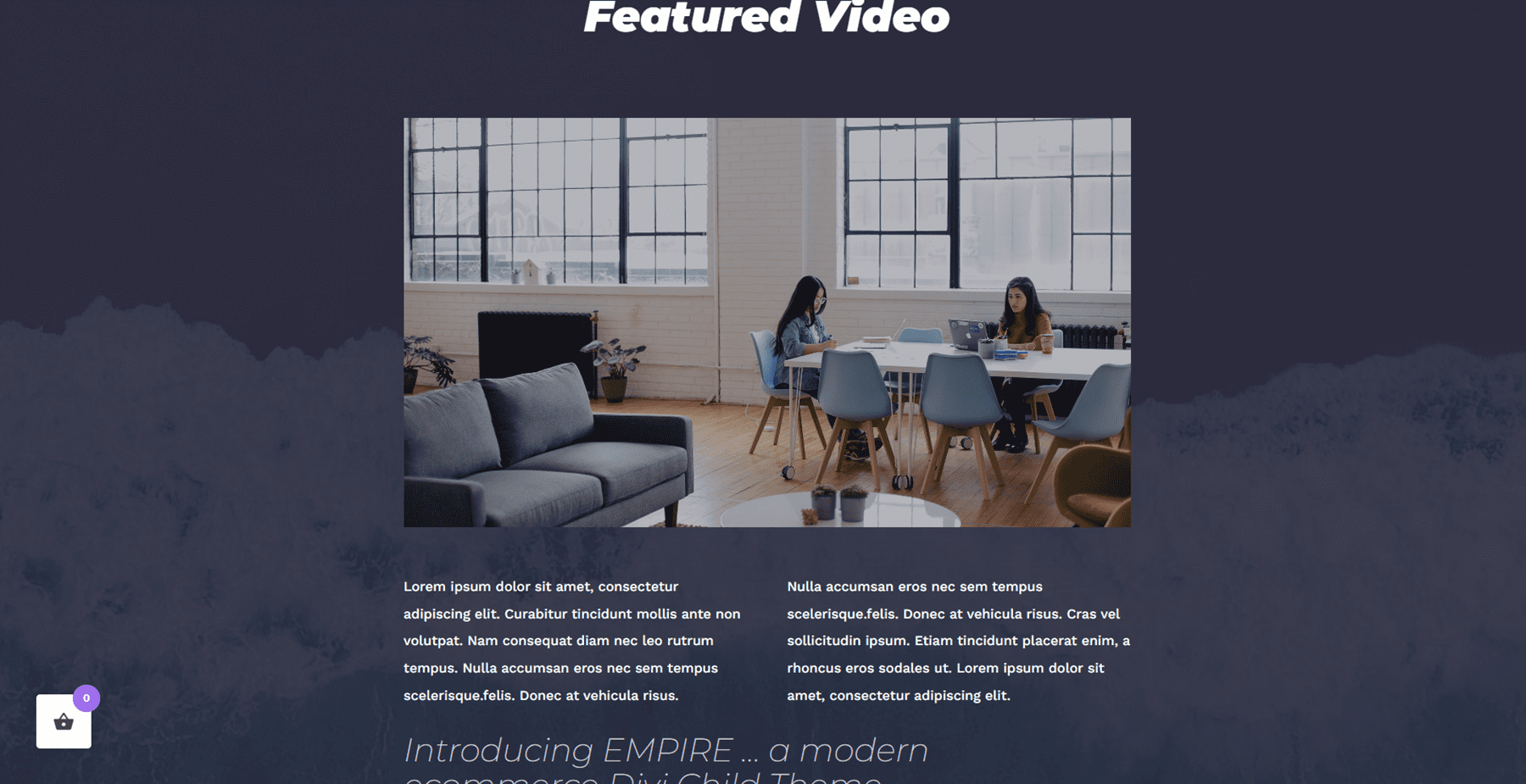
文字和视频
在本节中,下面有一些带有重复背景视频的特色文本。

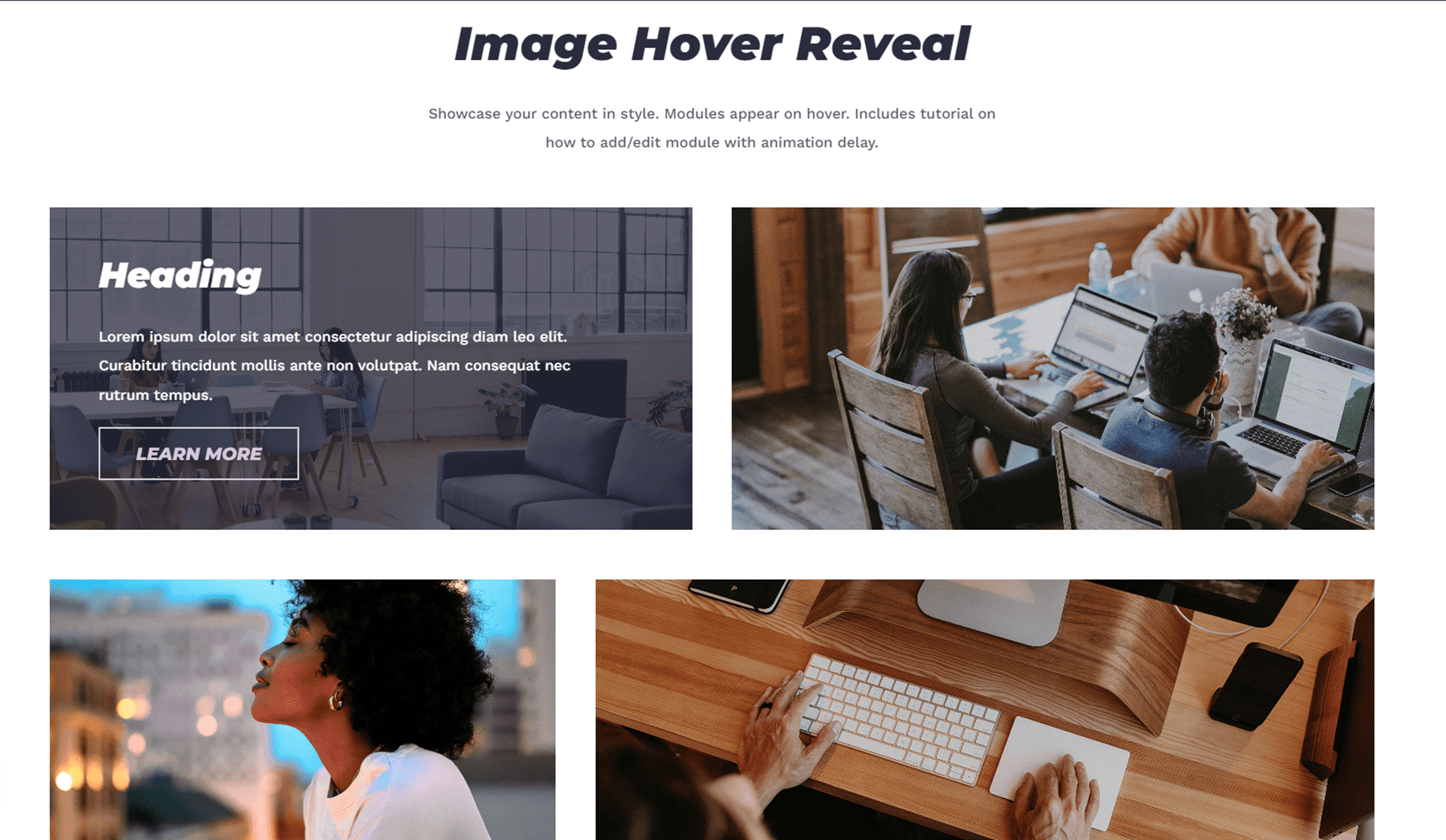
图像悬停显示
这是 Empire Divi 儿童主题中较为独特的部分之一。 网格布局中有许多图像。 当您将鼠标悬停在任何图像上时,文本会出现一个带有叠加背景的动画延迟。

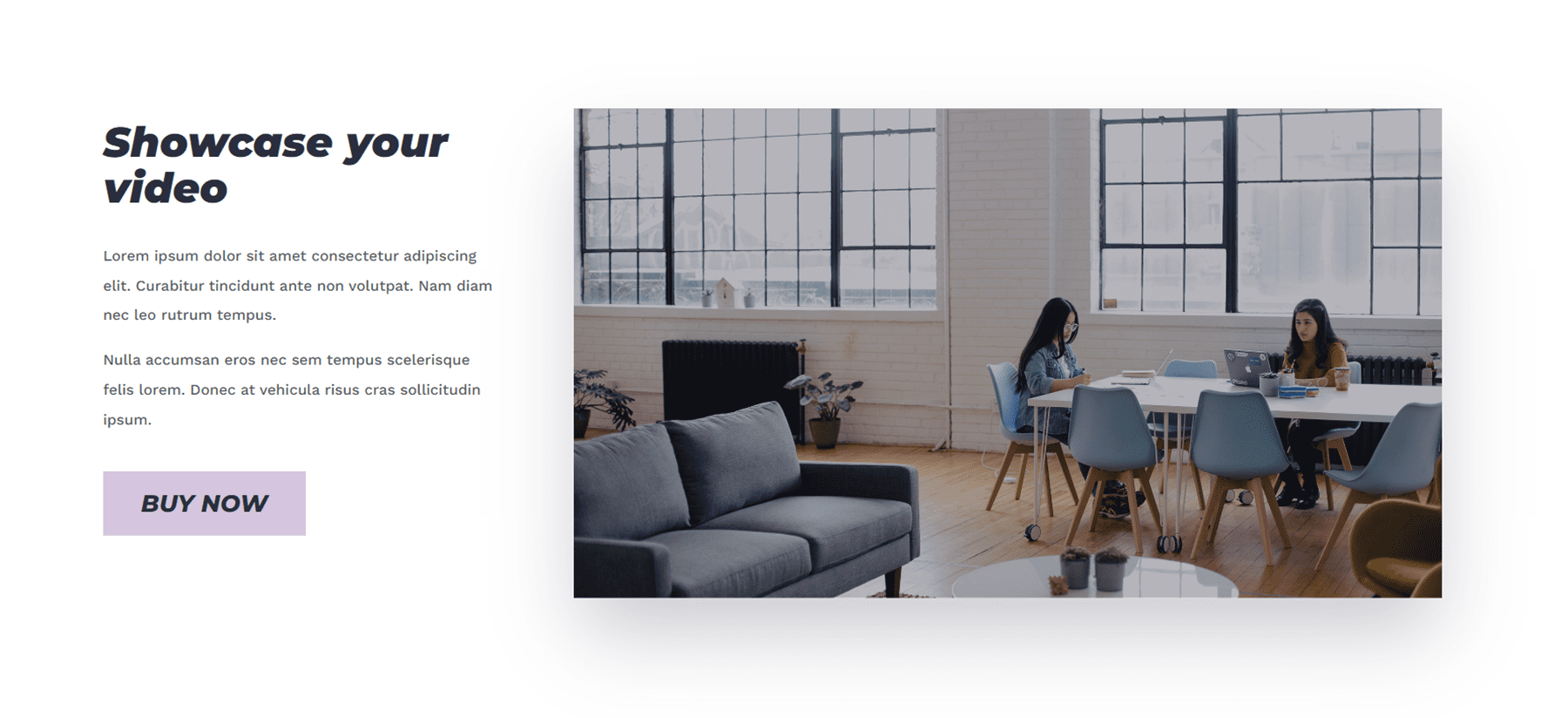
视频布局
这是另外三个视频部分布局。 第一部分有全角视频预览。 当您将鼠标悬停在视频上时,会出现一个紫色叠加层。

第二个视频部分包括左侧的一些文本以及一个按钮。 当您将鼠标悬停在视频上时,会出现一个紫色叠加层。

第三个视频部分位于带有深色叠加层的图像背景上,并且下面有一些文本的空间。 像其他人一样,这个也有一个紫色的悬停覆盖。

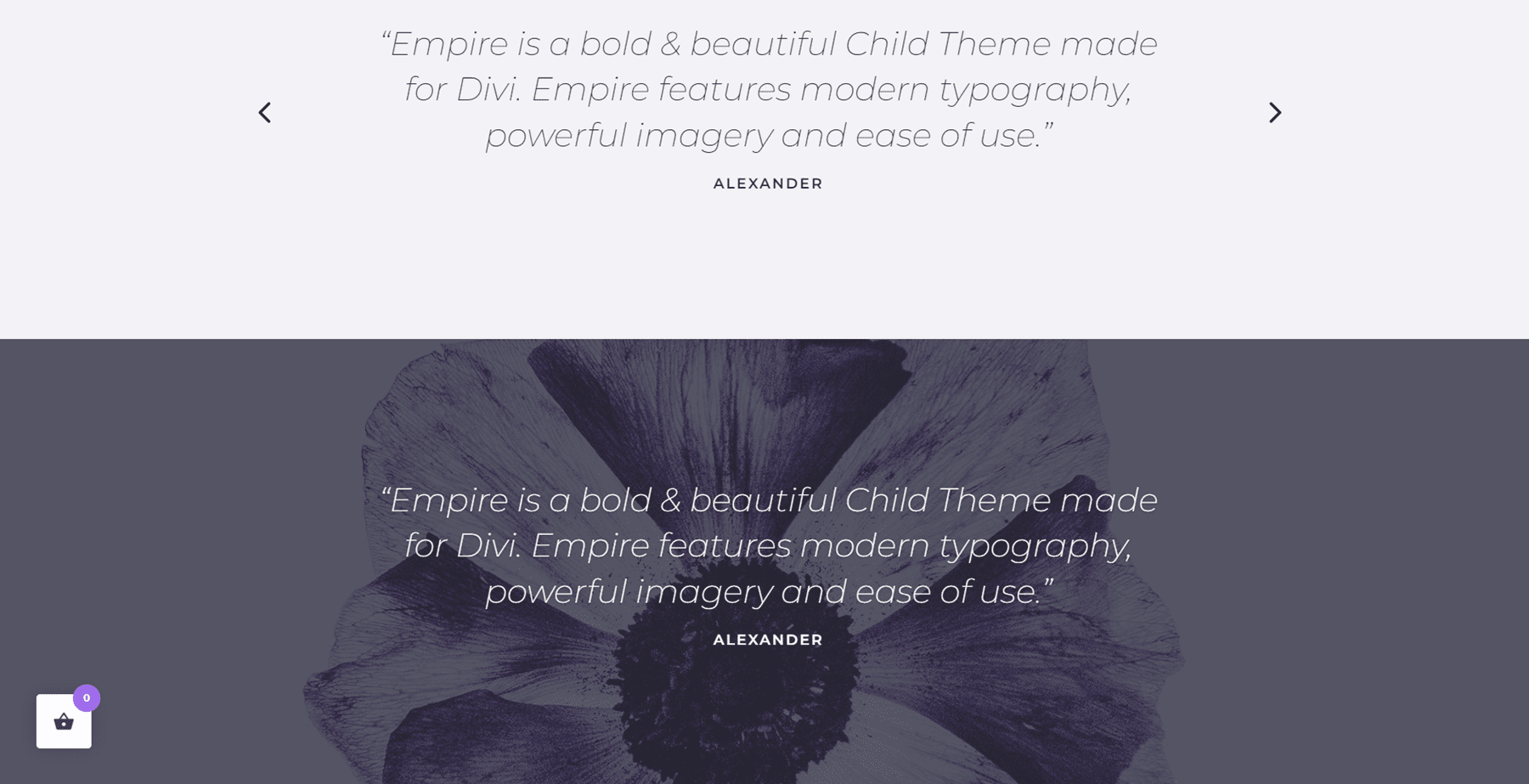
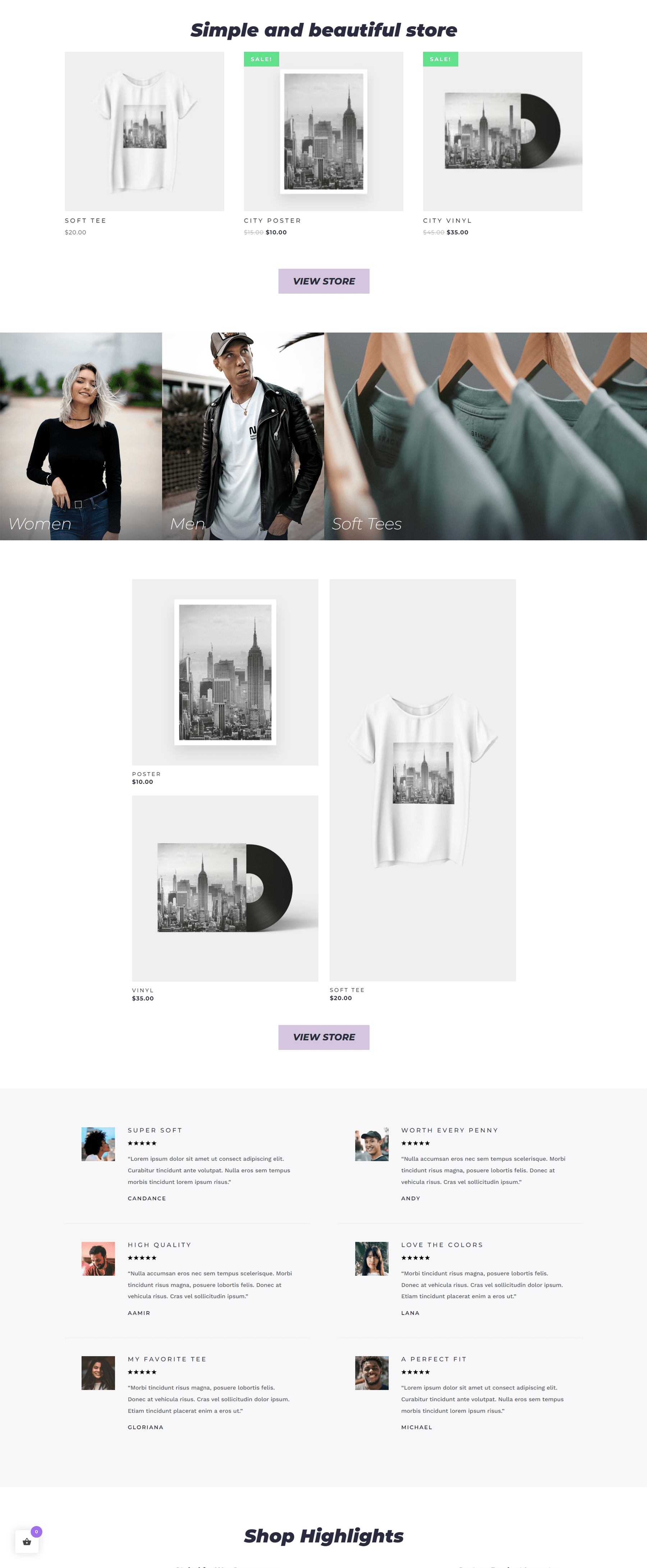
感言
推荐部分有两种设计,一种是浅色的,一种是深色的。 两者都是推荐滑块,因此您可以展示多个推荐。

这是另一个简单的文本和图像部分,上面有全角视差图像。 本节文本下方还有一个按钮。

CTA 部分
这是另一个 CTA 部分。 它有两张图片,其中一张带有紫色覆盖层和一些文字,还有一个按钮。

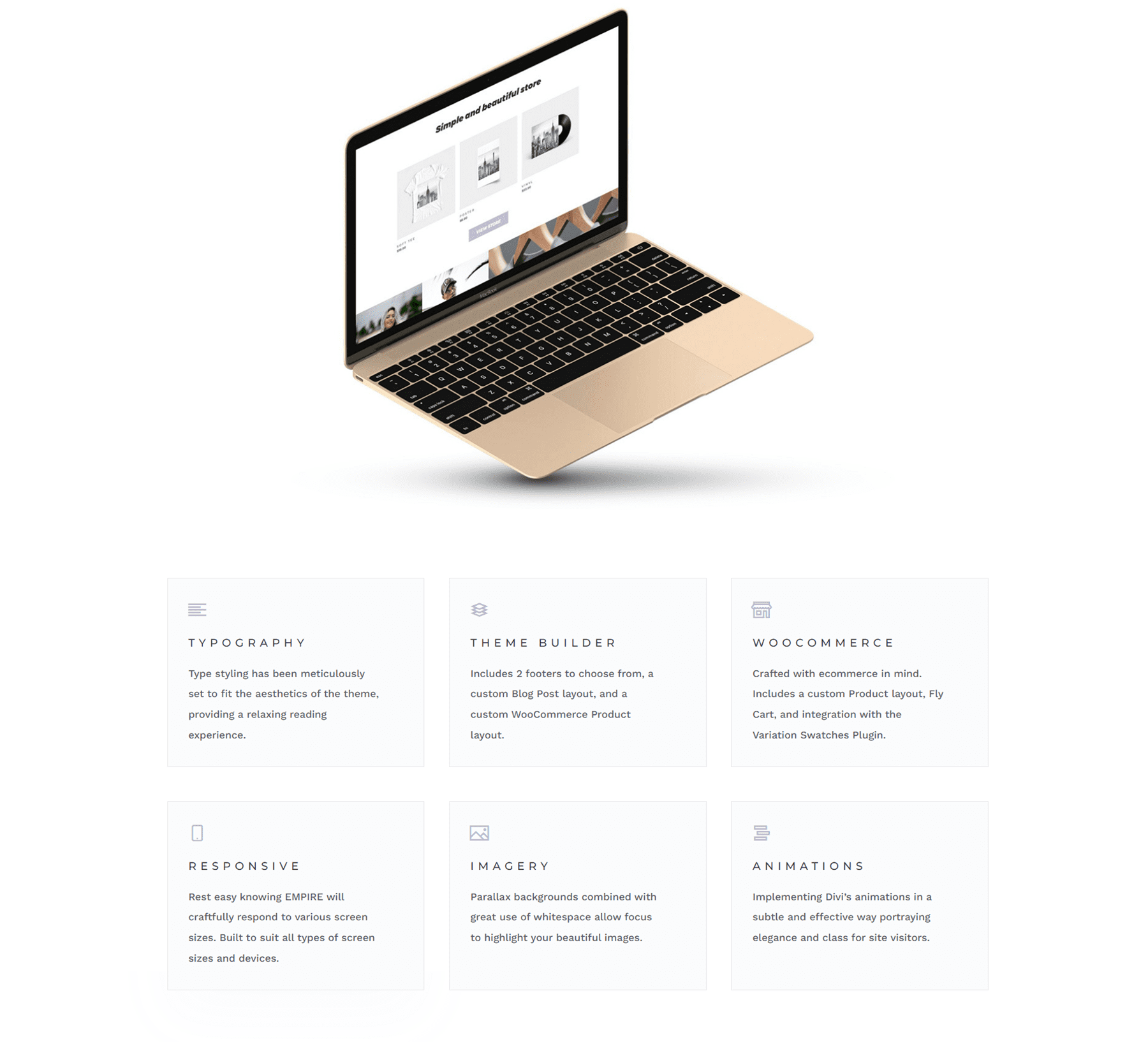
简介
本部分包含一张大图和六个带有图标和一些文字的简介。 您可以使用此部分突出显示您的一些功能或产品。

CTA 部分
另一个 CTA 部分,具有标题和按钮。 背景图像具有视差效果。

视频和文字
在这里,您有一个自动播放的背景视频以及一些文本。

图像和文字
这里还有一些带有文本、图像和按钮的布局。 下面的部分有一个带有叠加层的图像背景。


店铺
商店布局部分包括一些特色产品的部分,带有前往商店的按钮。 有链接到产品类别的图像,以及下面的一些更多特色产品。 最后,有一个部分显示客户评论。


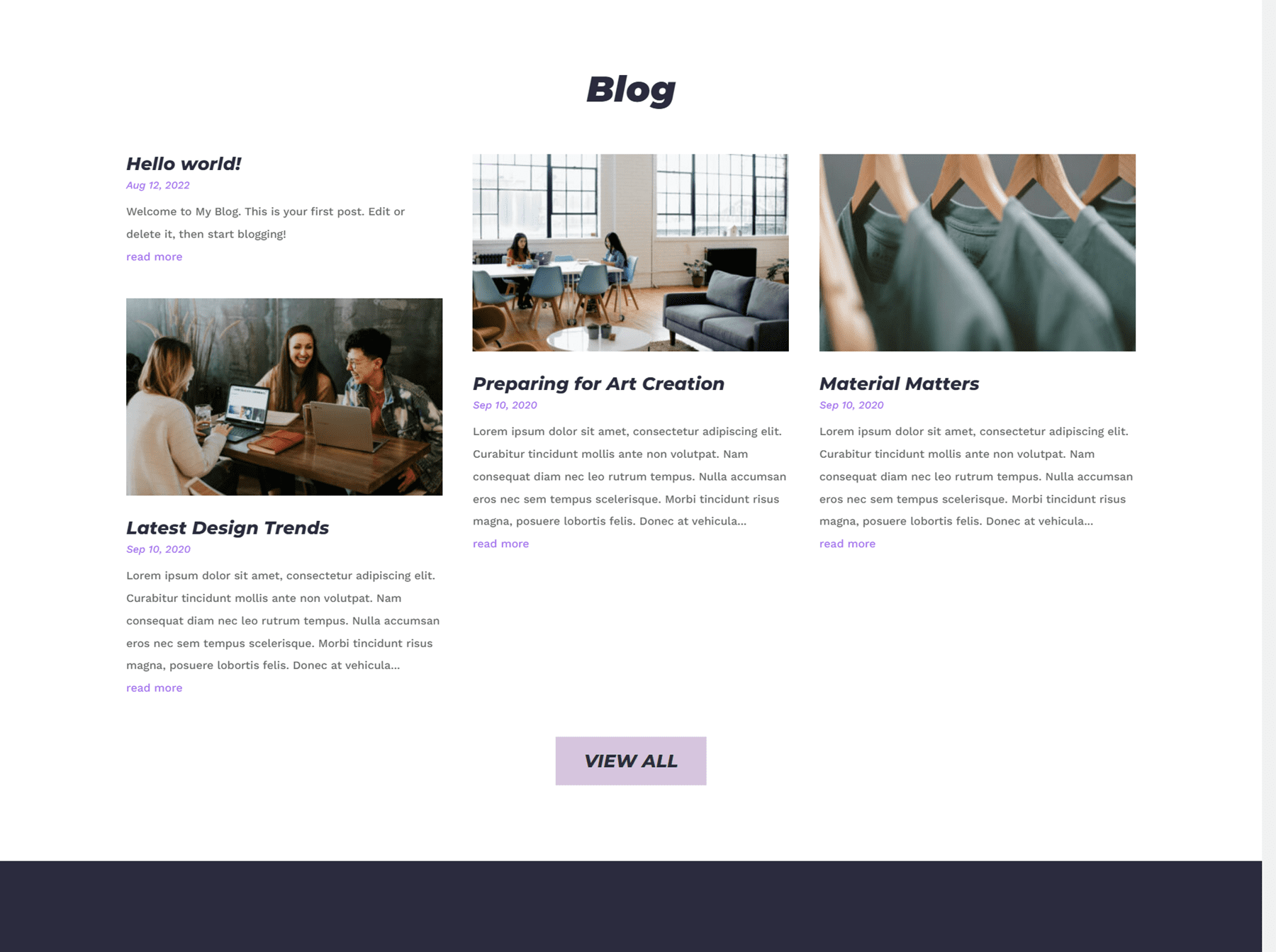
博客
博客部分显示了一些最近的帖子,其中包含查看完整博客的链接。 每个帖子还有一张特色图片。

Empire Divi 儿童主题主页变体
帝国带有几个主页变体。 有一个暗模式,大多数部分的背景都较暗。

还有一个带有视频标题的主页变体。 此页面上的其余内容是我们上面介绍的布局的变体。

另一个主页变体的特点是拆分标题,右侧有透明覆盖,标题文本和按钮。 与其他变体一样,此页面上的其余布局是已涵盖的布局的变体。

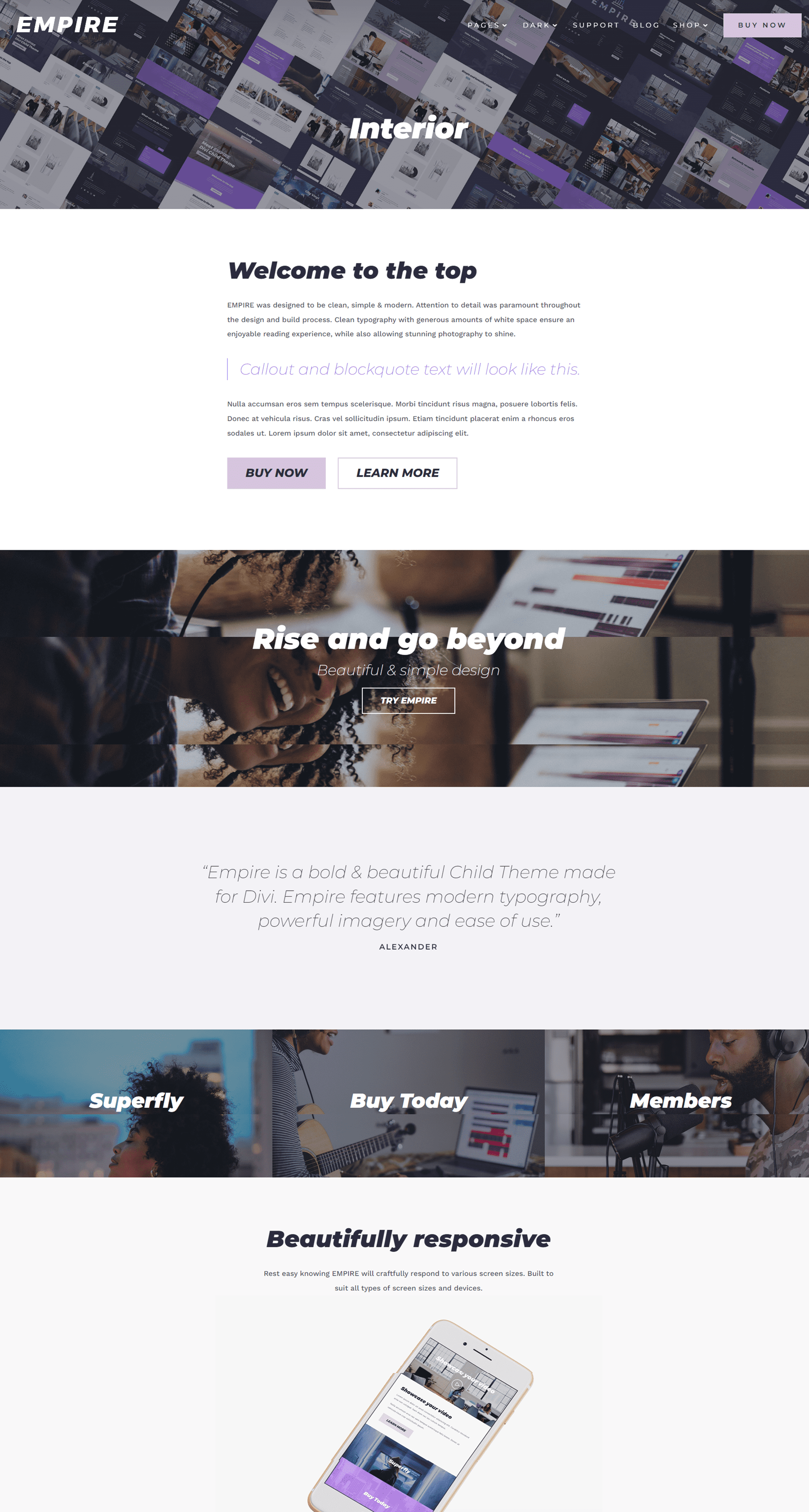
Empire Divi 儿童主题内页
内页是 Empire Divi 儿童主题附带的预制布局之一。 它具有一个带有图像背景的标题、一个带有一些按钮的文本部分、几个 CTA 部分、一个推荐部分以及一些用作按钮来引导用户到另一个页面的图像。

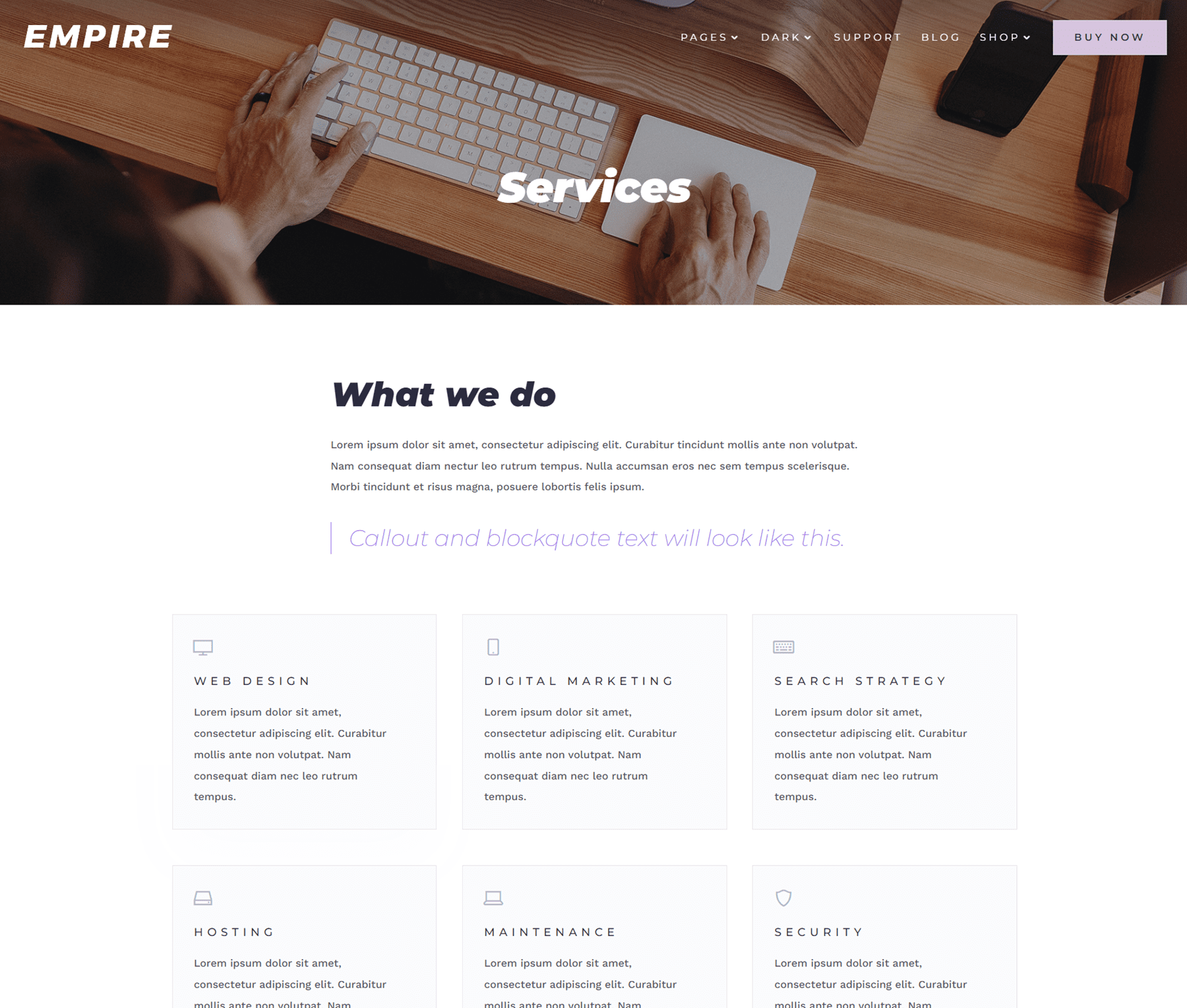
Empire Divi 儿童主题服务页面
设置了服务页面,以便您可以用简短的说明突出您的服务产品。

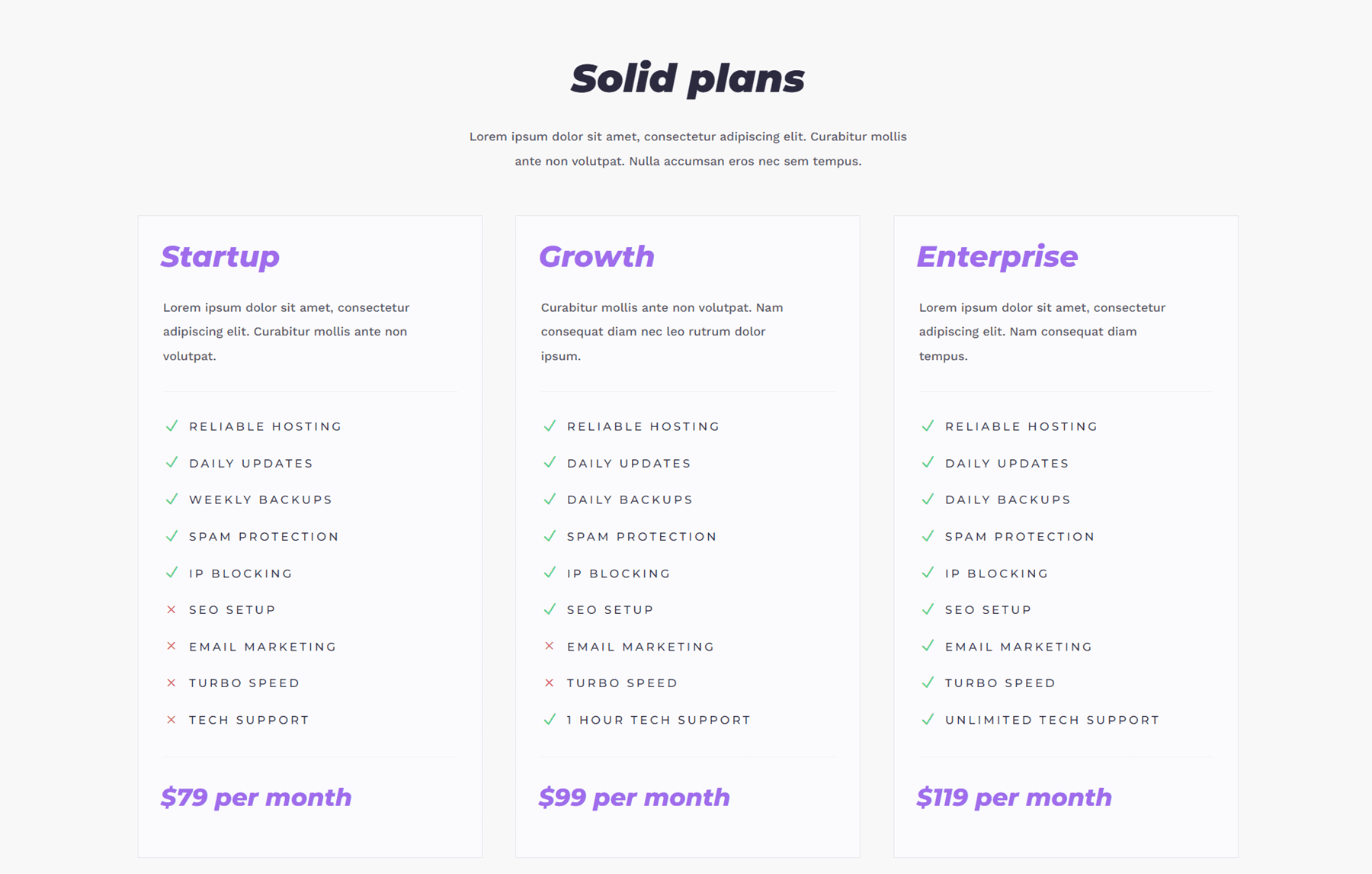
该页面包括一些文本、带有图标的服务显示、CTA 和定价表。

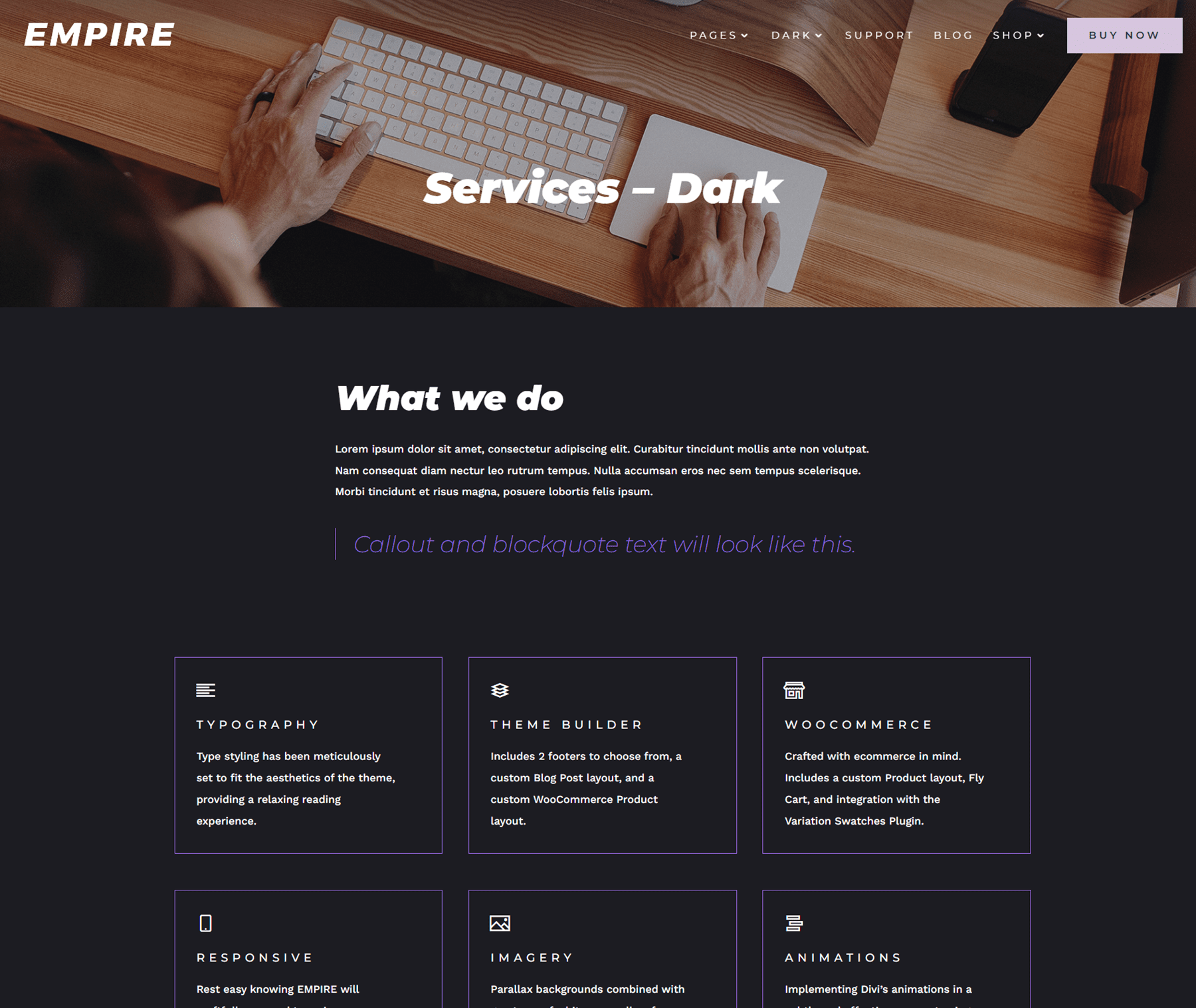
服务页面也有一个暗模式变体,如上图所示。

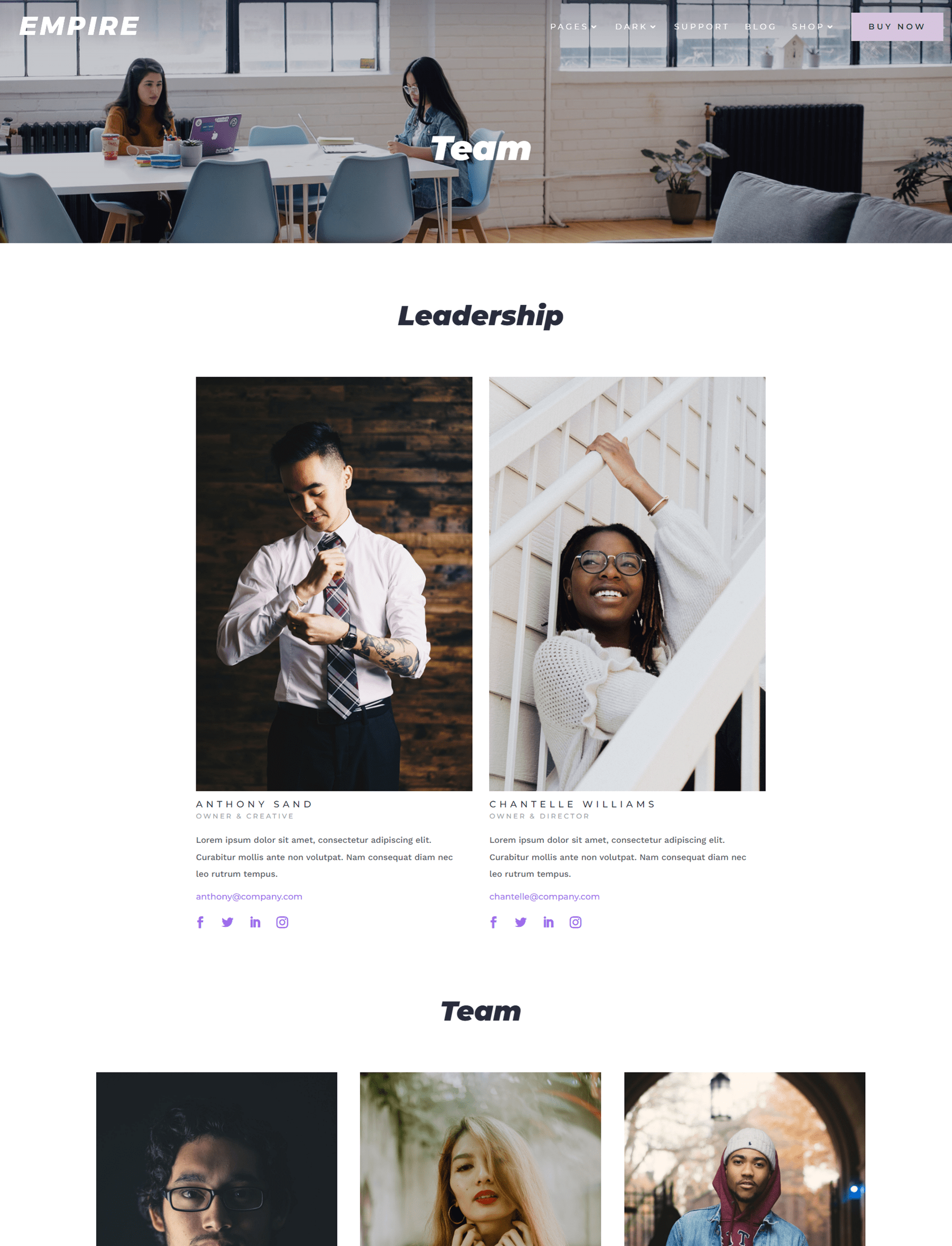
Empire Divi 儿童主题团队页面
团队页面为您的所有团队成员提供大图像。 对于每个团队成员,他们的姓名和头衔都会列出,并且有一个简短的简历空间。 下面列出了他们的电子邮件地址和社交媒体链接。

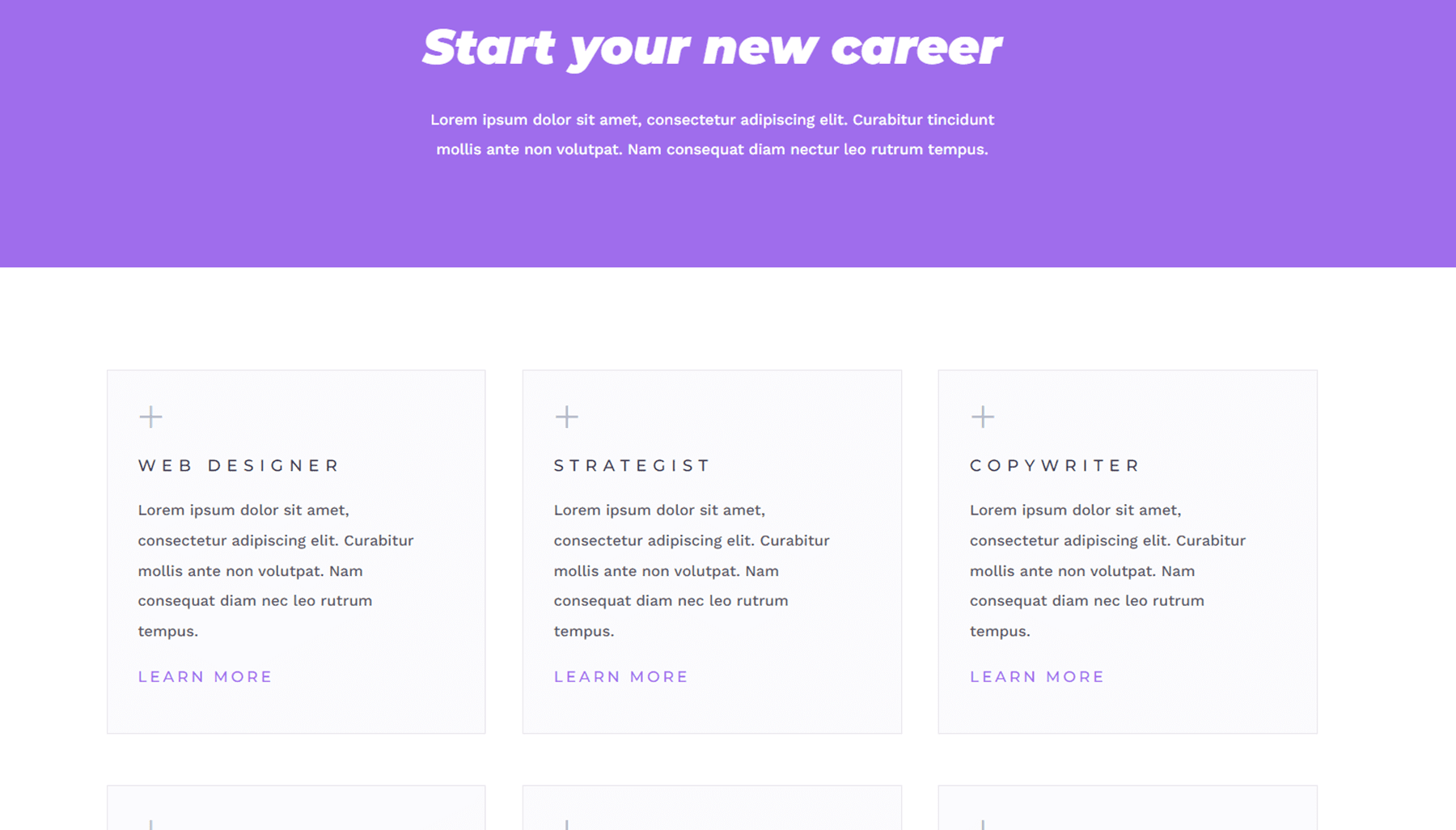
此页面上还有一个部分突出显示您可能拥有的任何空缺职位。

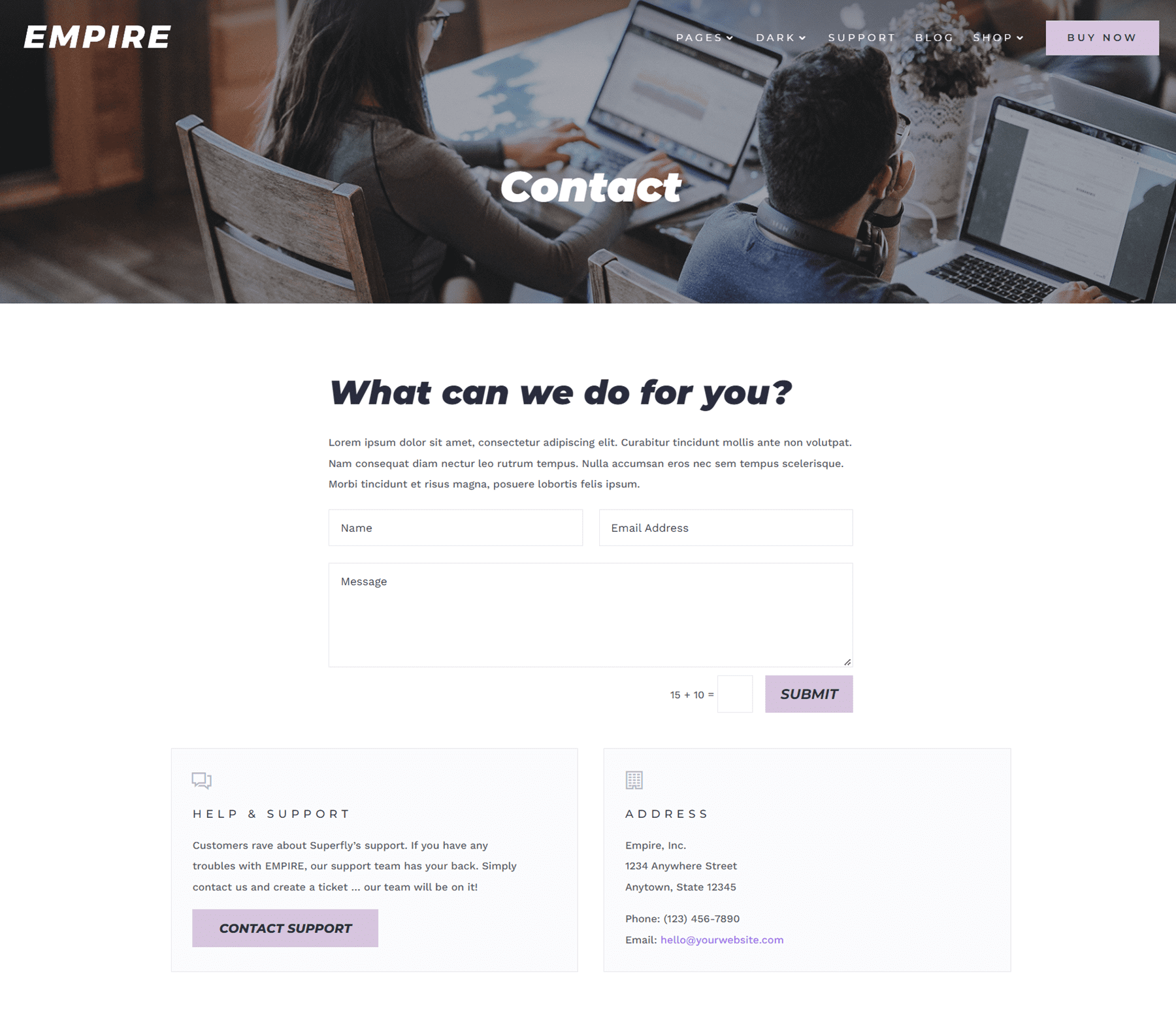
Empire Divi 儿童主题联系页面
联系页面相当简单,有简短的文字和联系表格,以及帮助和支持信息以及地址。

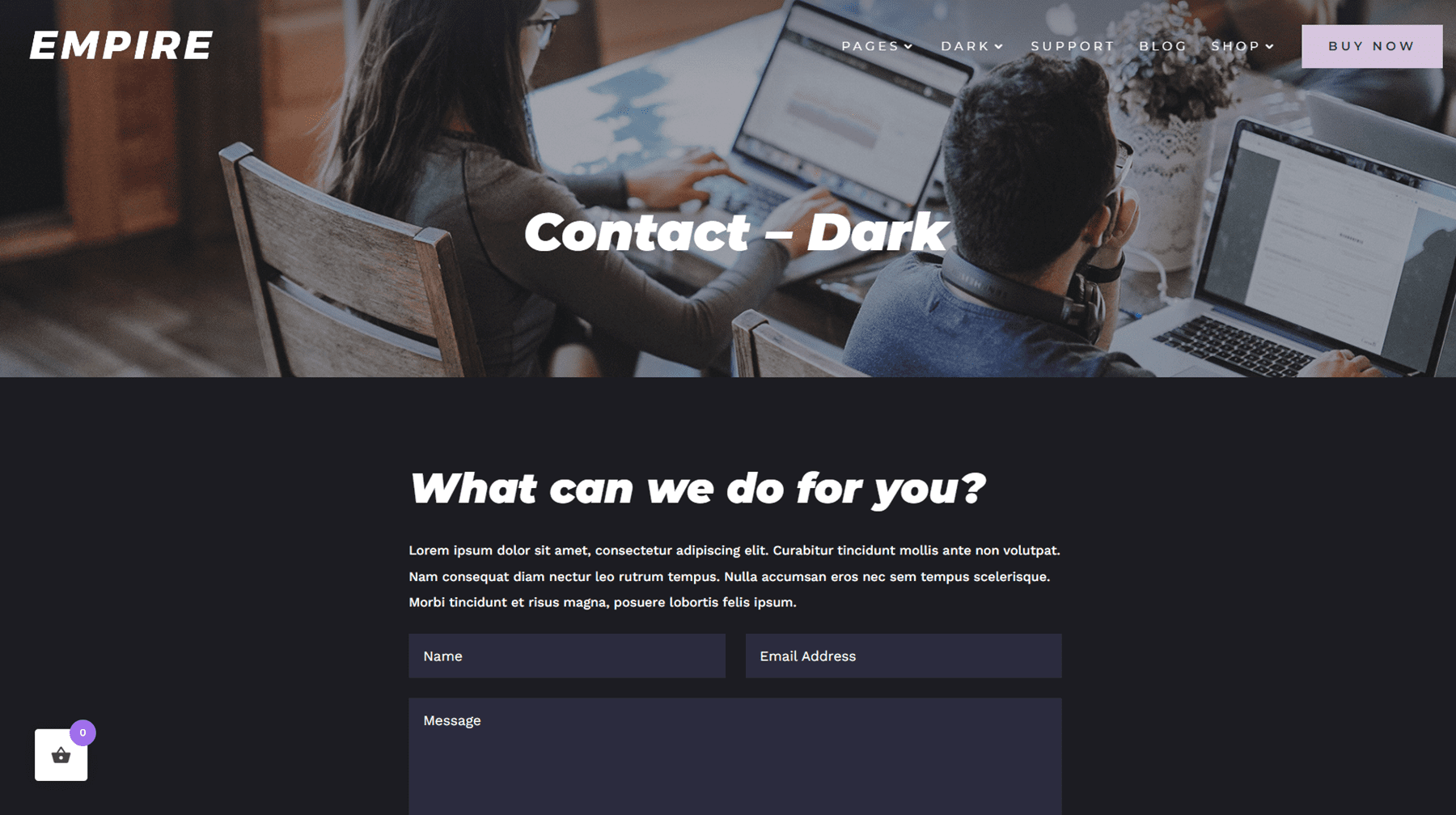
联系页面也有暗模式版本。

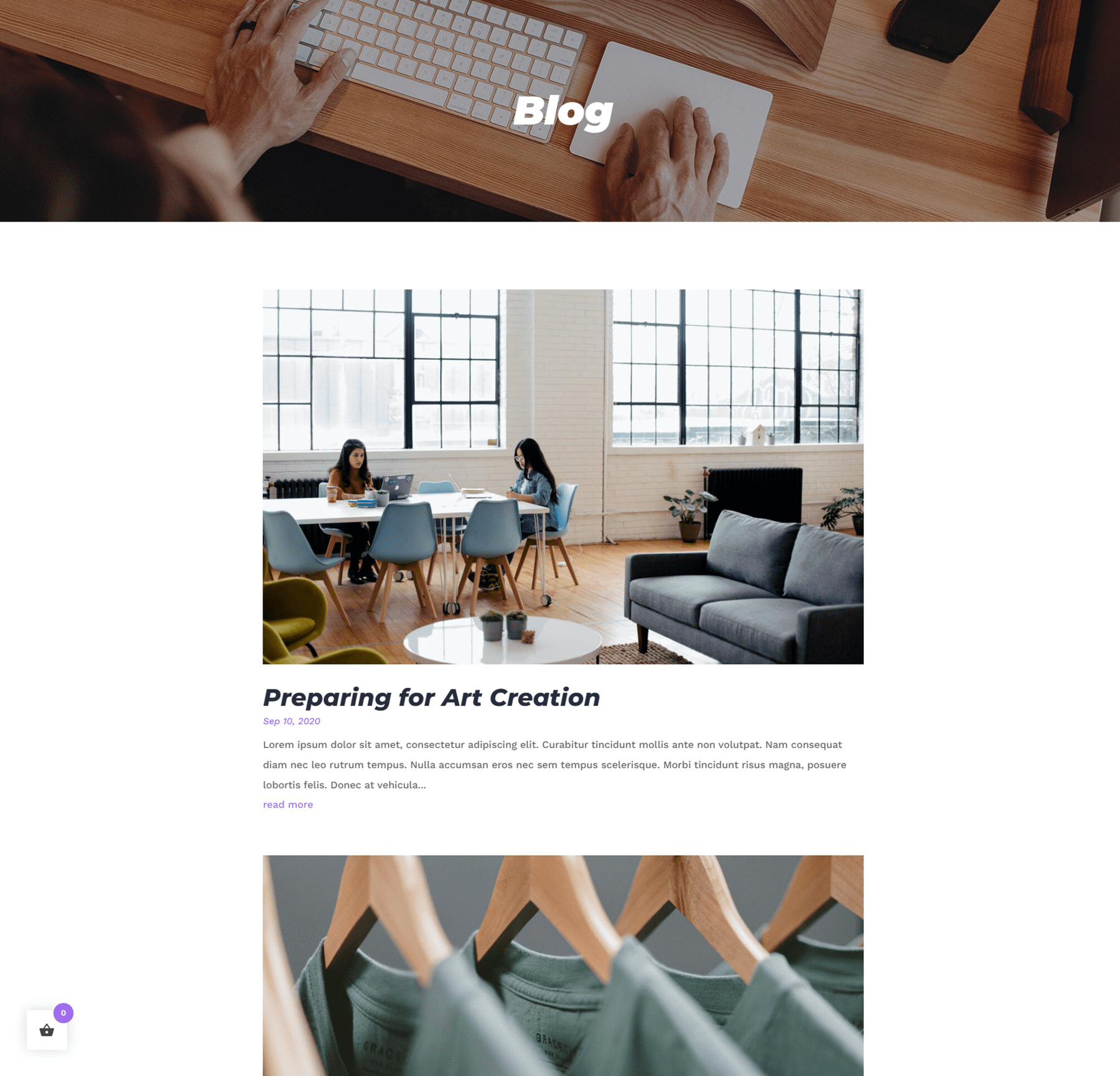
Empire Divi 儿童主题博客页面
这个主题的博客页面非常简单,有一张展示特色图片的大图,以及下面的帖子标题、日期和摘录。

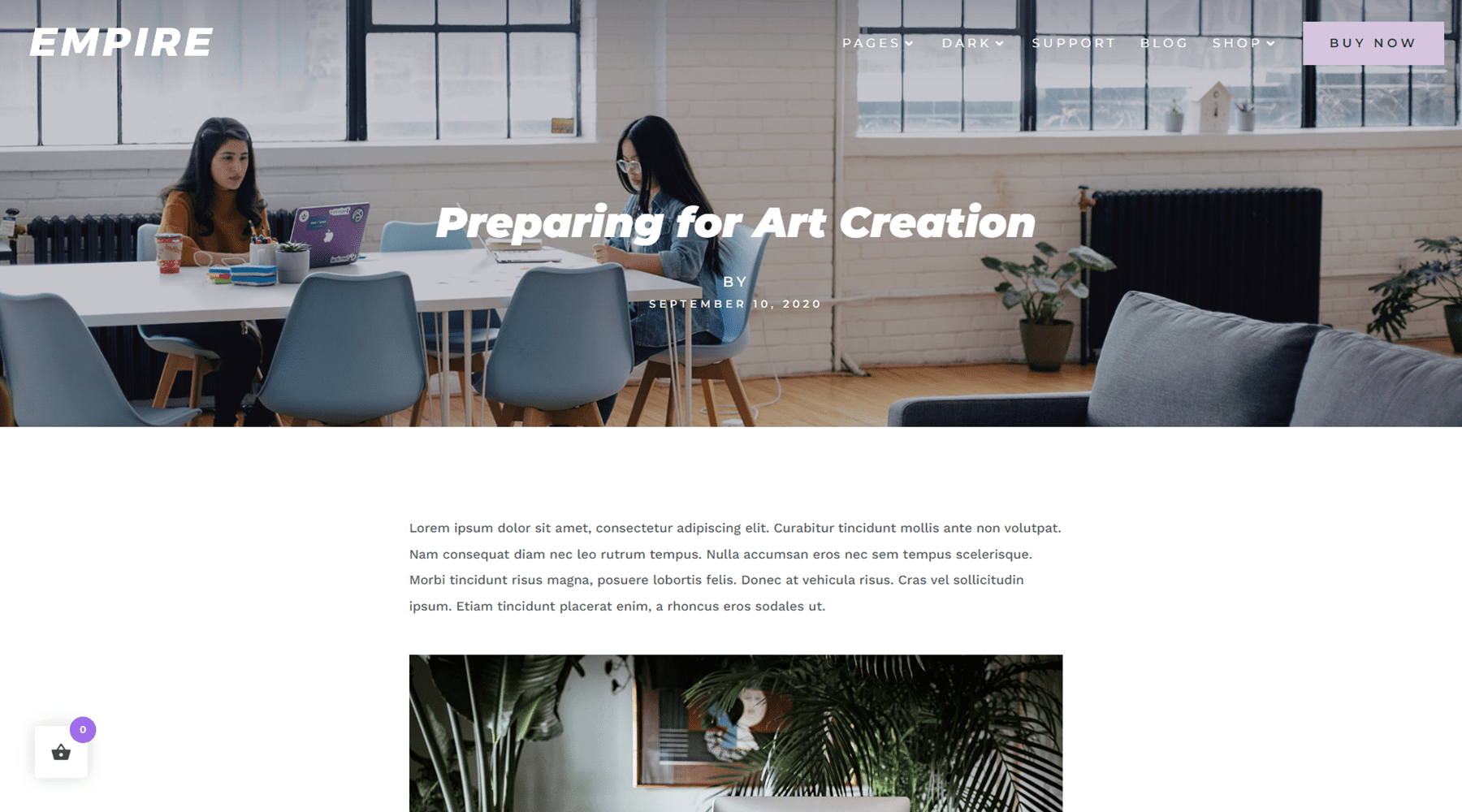
Empire Divi 儿童主题博客文章
博客文章页面也是一个简单的设计,特色图片设置在最顶部,菜单栏以及标题、作者和日期列在图片上方。

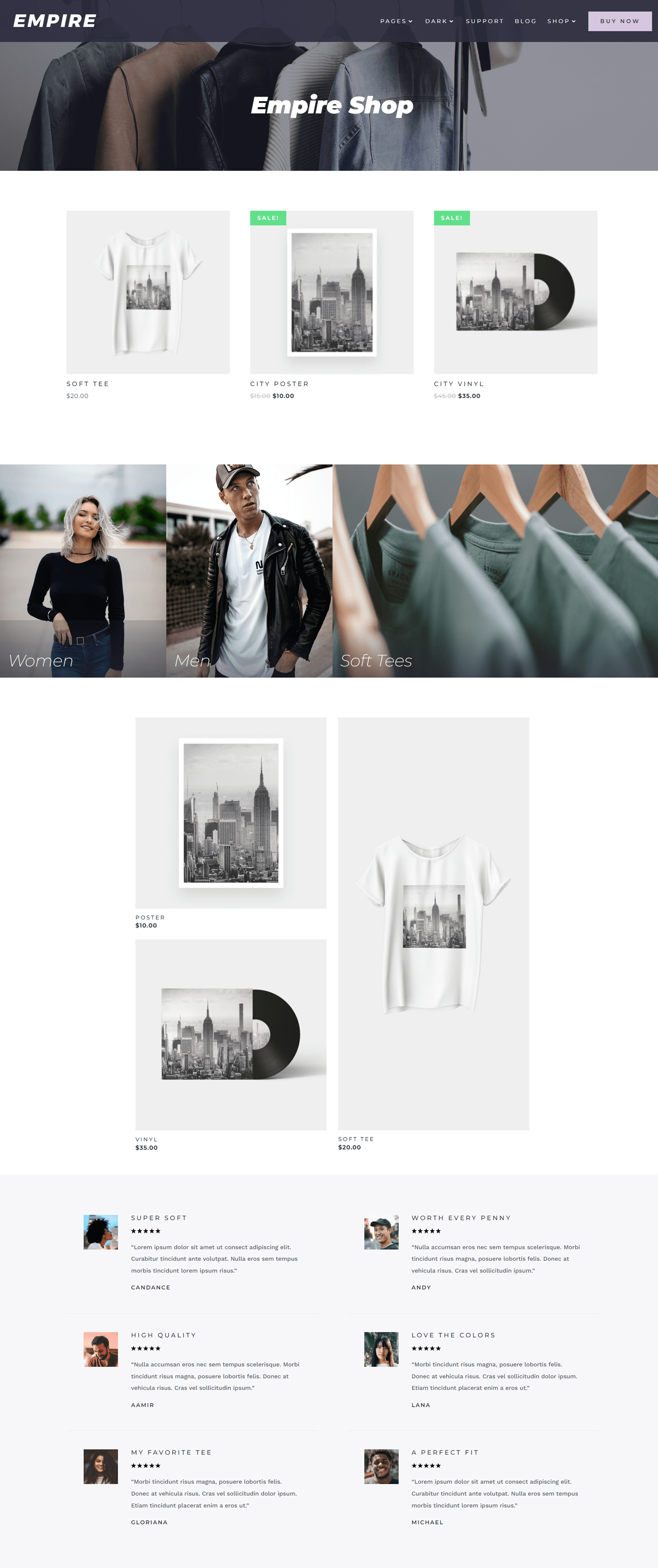
Empire Divi 儿童主题店
Empire 是一个使用 WooCommerce 的以电子商务为中心的主题。 商店页面有一个图片标题、一些特色产品、一个打开商店类别的链接和评论。

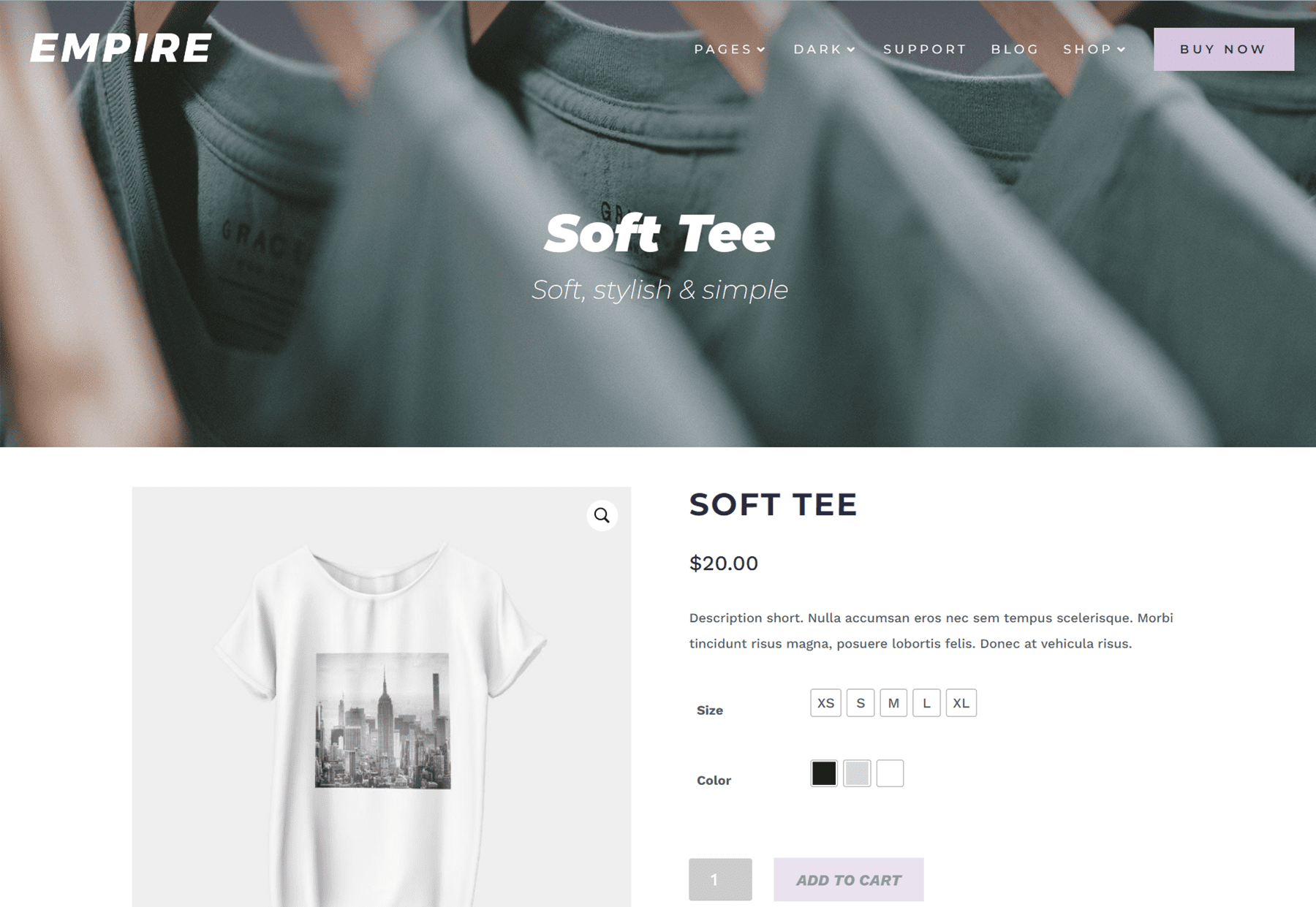
Empire Divi 儿童主题产品页面
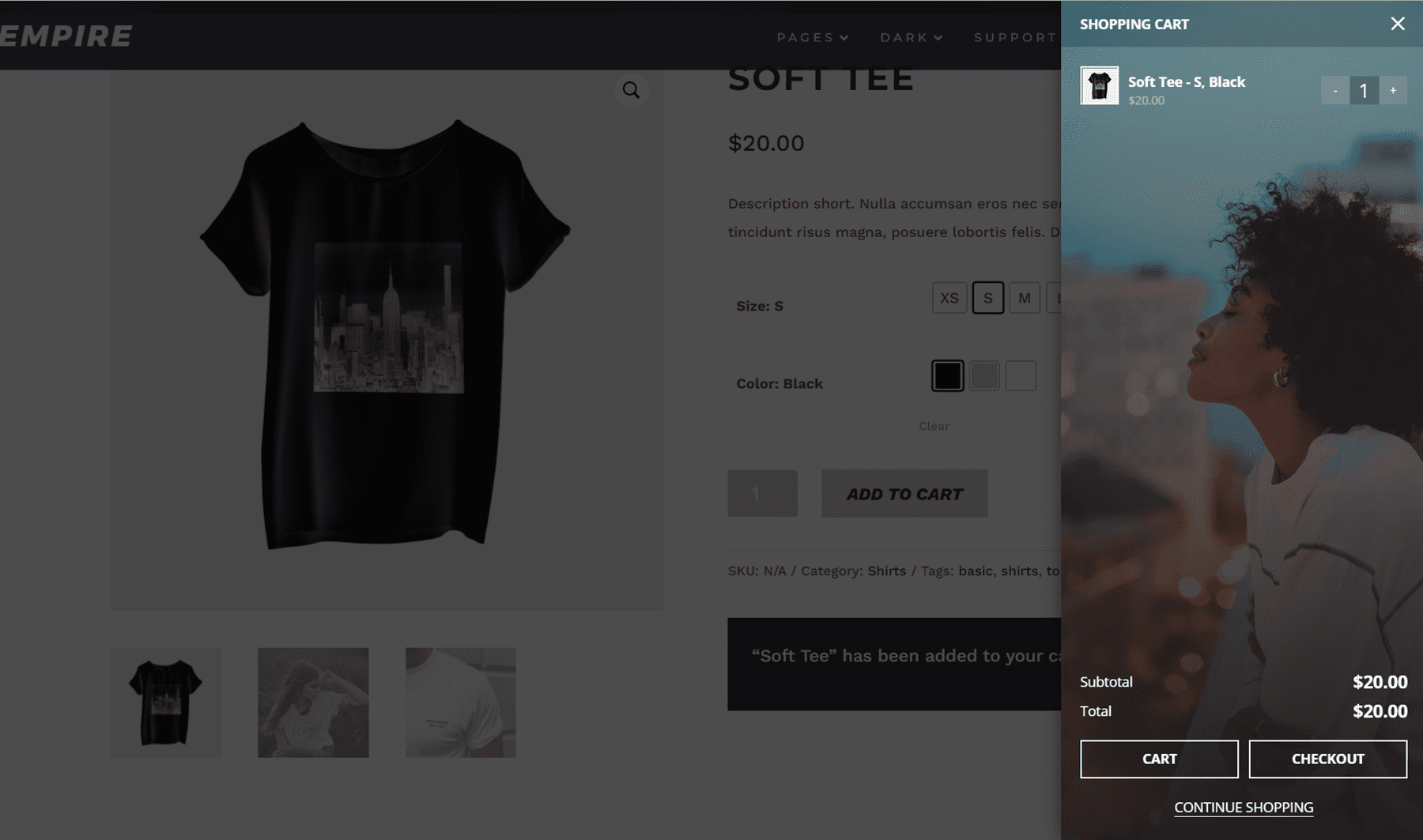
产品页面有一个带有产品标题和副标题的图像标题。 然后你就有了你的产品,左边有照片。 悬停时,您可以放大以近距离查看产品照片。 右侧是产品信息,包括产品名称、价格、描述、尺寸、颜色和添加到购物车的按钮。

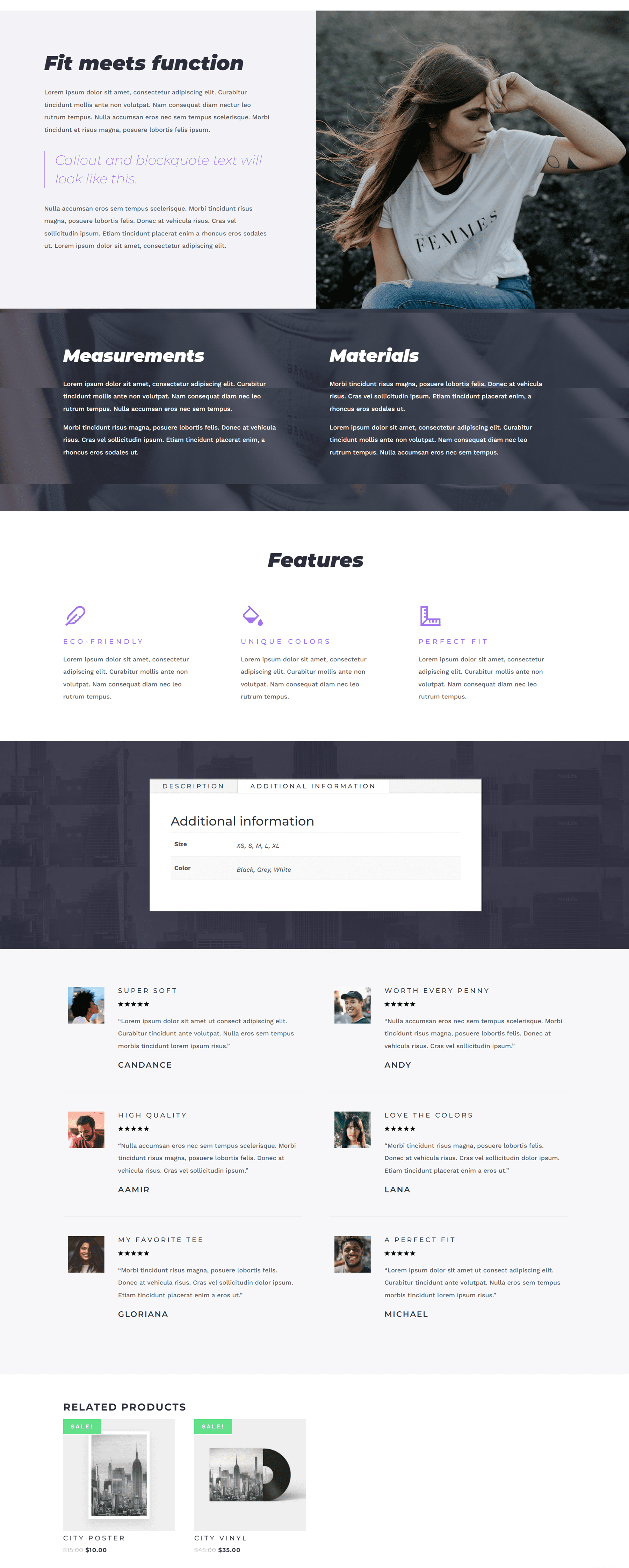
在此部分下方,有一些模块可以显示其他照片、描述、有关测量和材料的信息、功能和评论。 在页面底部,您可以找到相关产品。

当您将产品添加到购物车时,会出现购物车侧边栏,您可以在其中查看购物车中的产品、查看总成本,并选择打开购物车、结账或继续购物。 当此窗口打开时,网站的其余部分会被黑色覆盖层淡化。

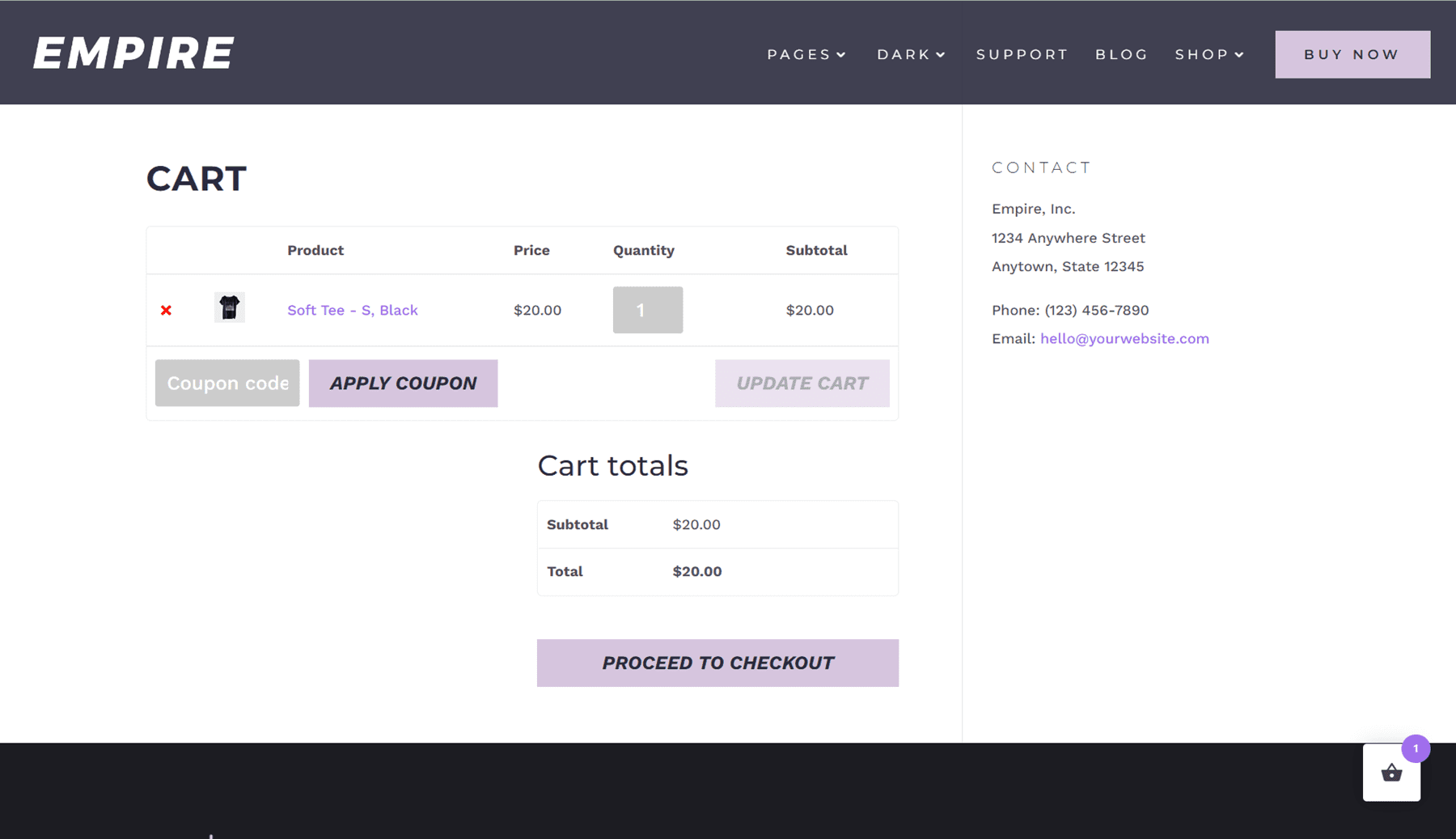
Empire Divi 儿童主题购物车页面
购物车页面相当标准,列出了购物车的内容、输入优惠券代码的位置、购物车总数和结帐按钮。 联系信息列在右侧。

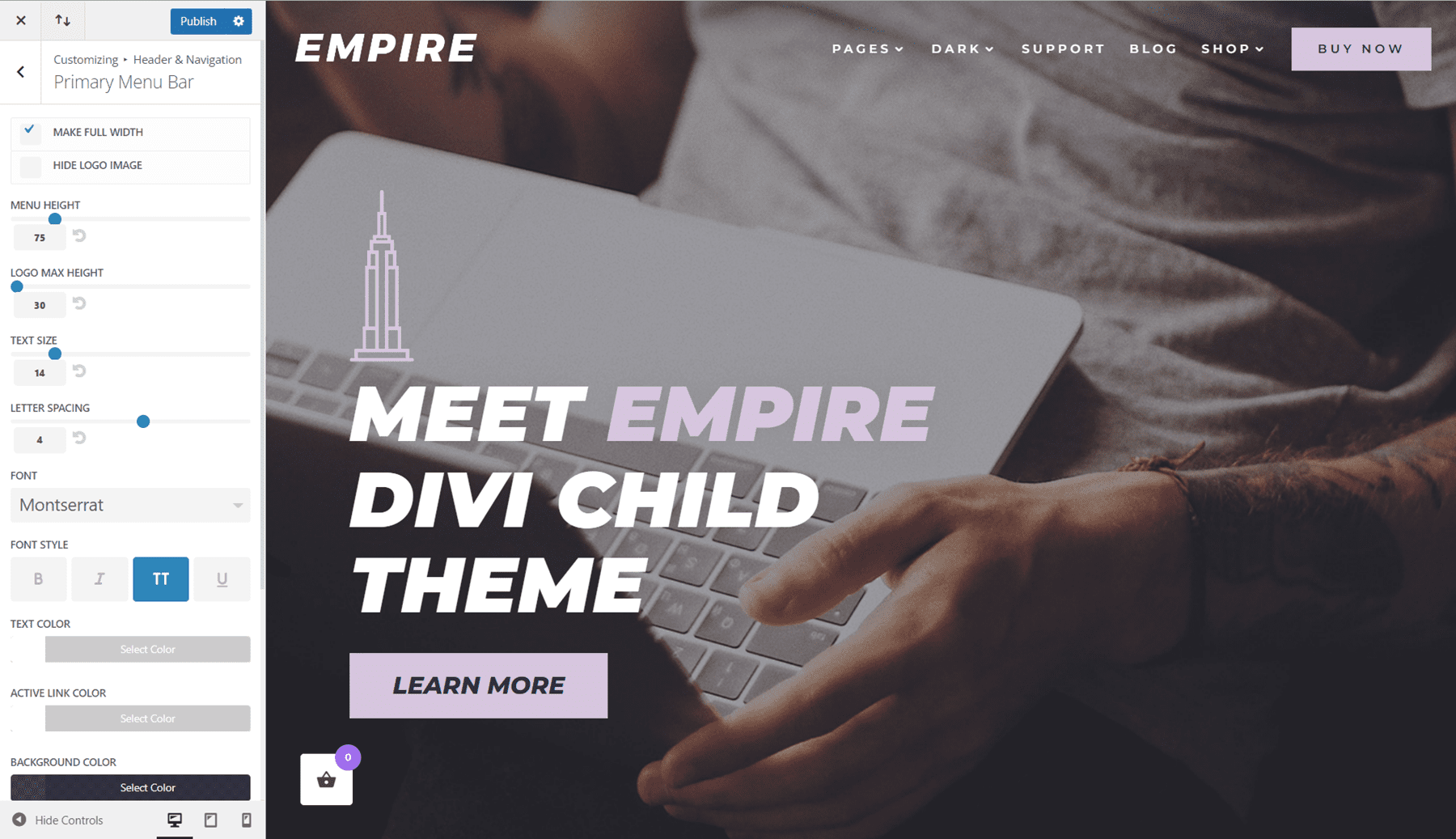
Empire Divi 儿童主题标题
Empire Divi 子主题的标题是使用 WordPress 菜单定制器构建的。 该菜单由左侧的徽标、带有一些下拉选项的菜单项和右侧的号召性用语按钮组成。

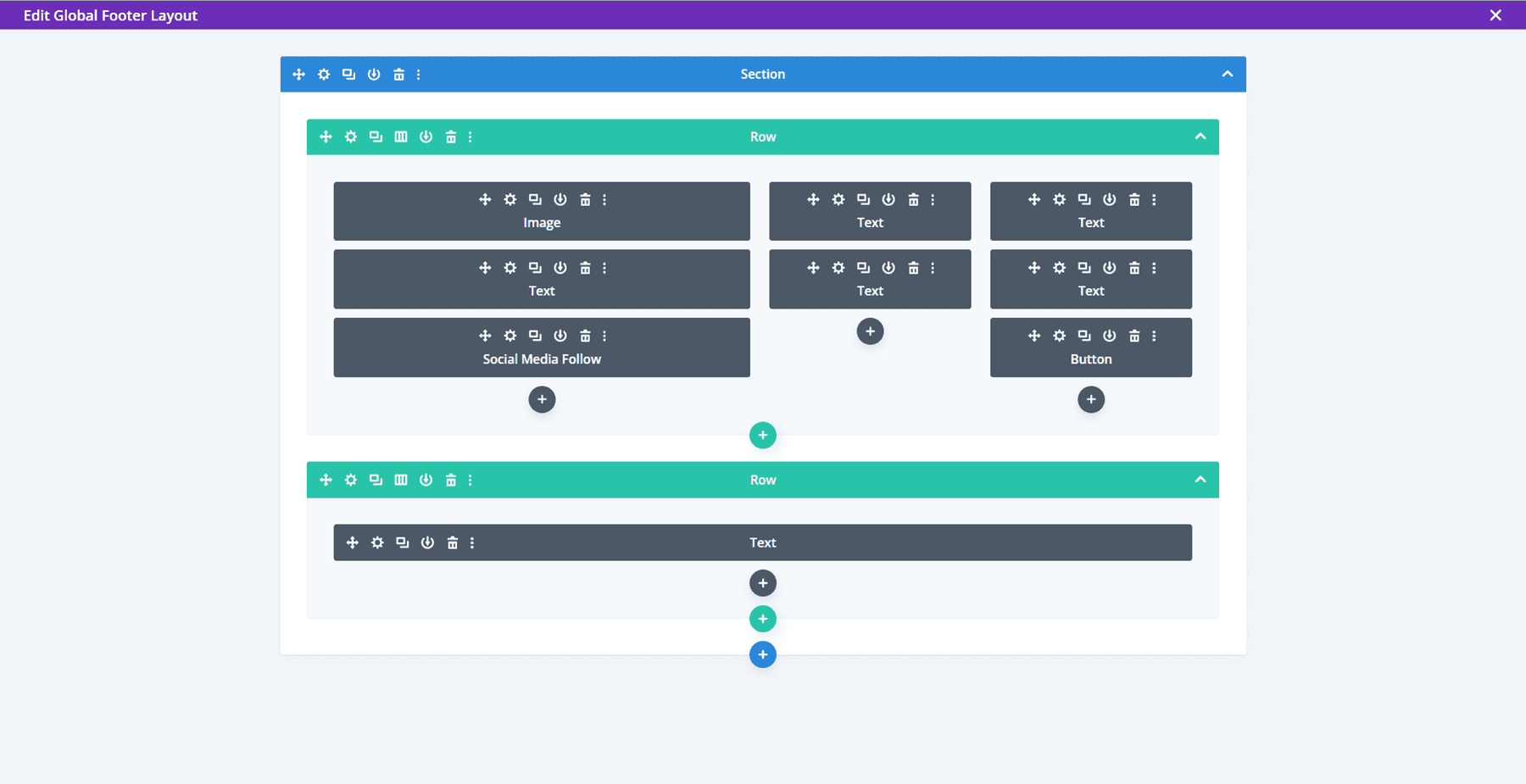
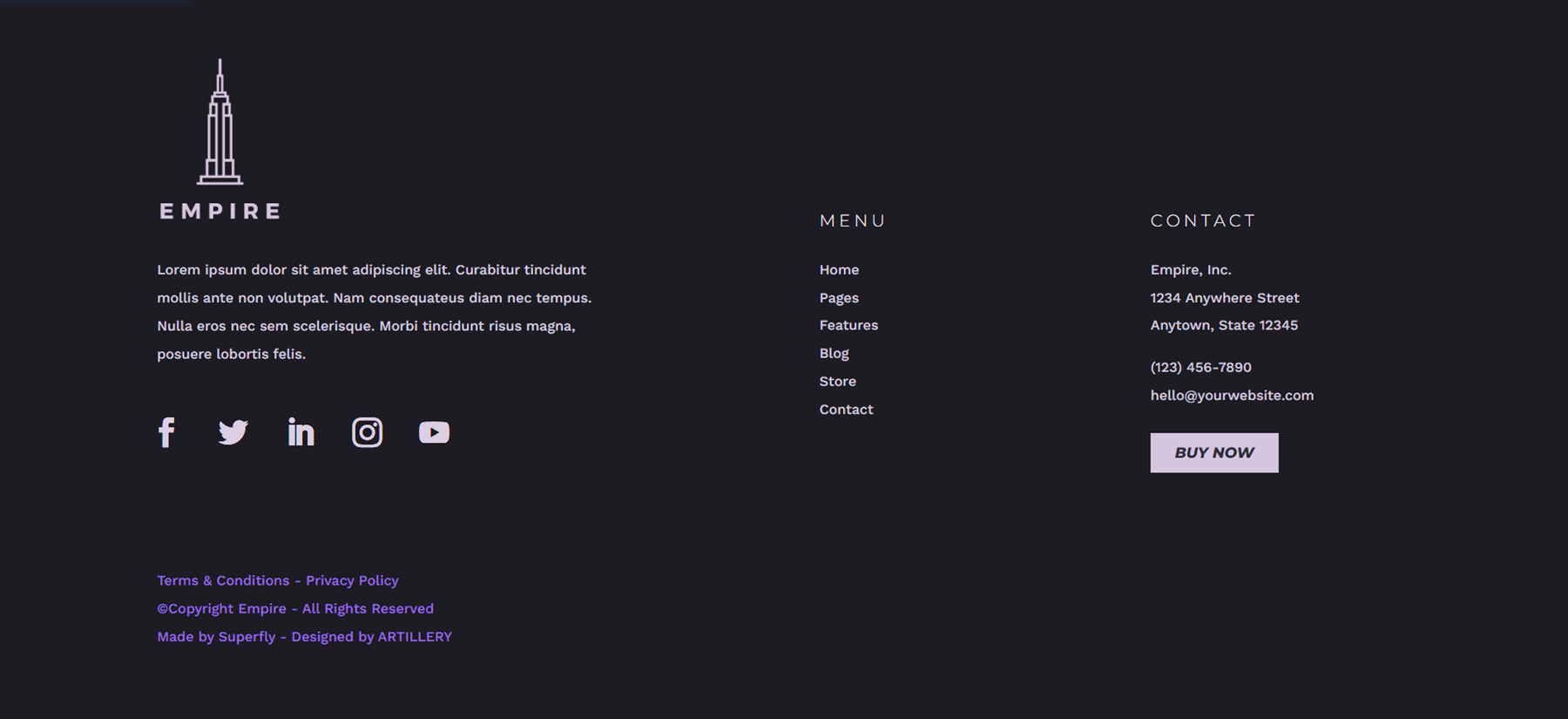
Empire Divi 儿童主题页脚
Empire Divi 子主题的页脚是使用 Divi Theme Builder 构建的。

页脚由一个徽标和一个用于简短描述的文本区域组成。 它还包括社交媒体图标、版权信息和法律页面链接的部分。 中间是菜单部分,右侧是联系信息和号召性用语按钮。

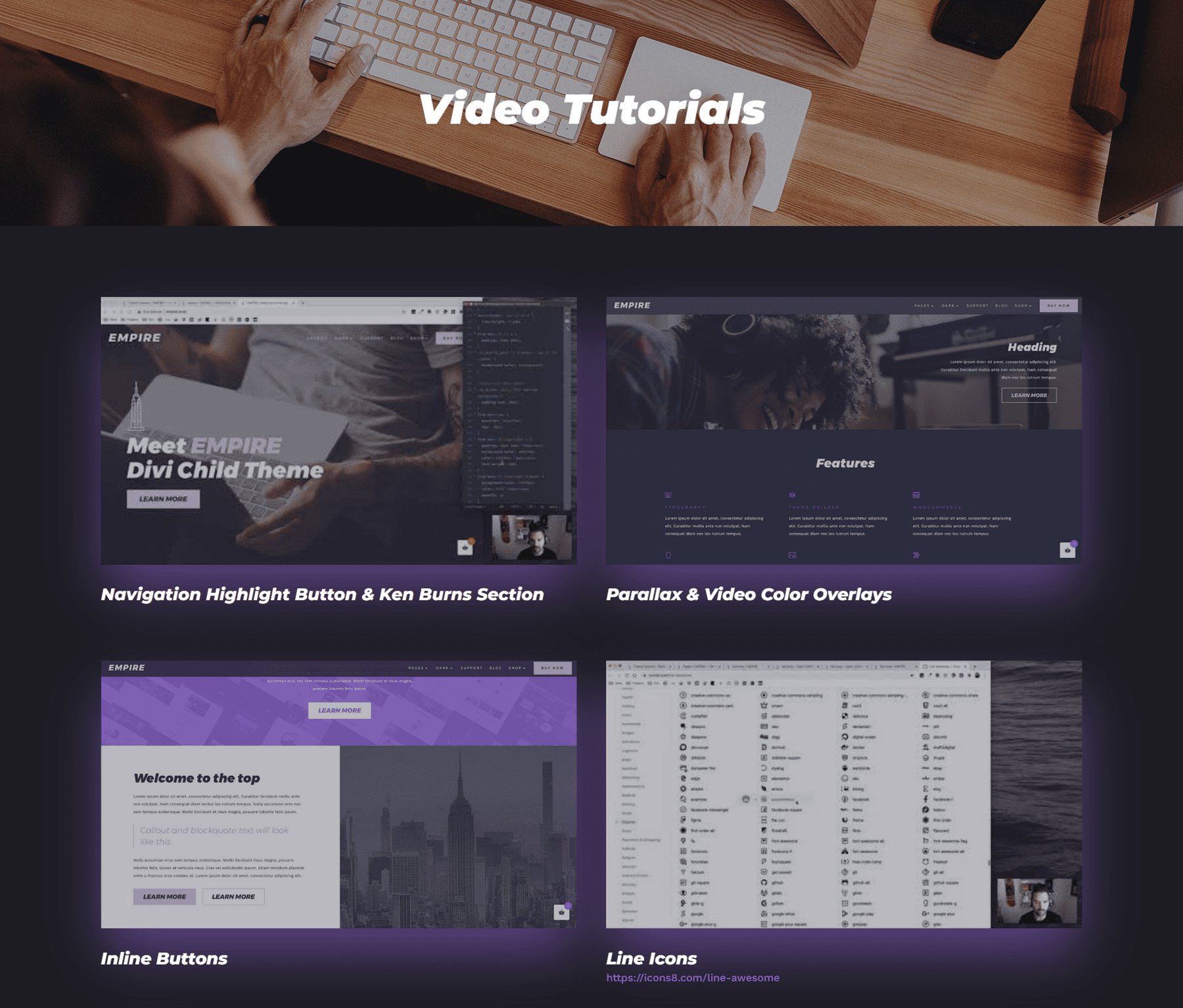
Empire Divi 儿童主题视频教程
Empire Divi 儿童主题还附带一页 13 个视频教程。 这是一个非常有用的资源,您可以学习如何进一步自定义子主题。

在哪里购买 Empire Divi 儿童主题
Empire Divi 儿童主题可在 Divi Marketplace 购买,价格为 59 美元。 它包括无限的网站使用和一年的支持和更新。

最后的想法
如果您需要一个具有大量内容布局选项的电子商务网站供您使用,Empire Divi 儿童主题是一个很好的儿童主题。 它具有简单而优雅的设计,并在整个站点中使用不同的运动效果来吸引您的注意力并突出显示页面上的内容。 安装快速简便,因此唯一需要的设置是用您自己的内容替换内容并设置您的 WooCommerce 商店。 总的来说,我会向任何想要使用 Divi 建立电子商务网站而无需从头开始设计网站的人推荐这个主题。
我们很想听到您的声音! 您是否尝试过 Empire Divi 儿童主题? 请在评论中告诉我们您对此的看法!
