如何在 WooCommerce 中启用目录模式
已发表: 2021-04-10您想在您的 WooCommerce 商店中启用目录模式吗? 在本指南中,我们将逐步向您展示如何禁用销售并将您的电子商务商店转变为在线目录。
有许多营销和商业策略可以帮助您发展在线商店。 同样,在某些情况下,使用目录模式可能会有所帮助,具体取决于您销售的产品类型。 让我们更好地了解目录模式是什么以及它可以为您的站点创造的主要优势。
什么是目录模式?
目录模式站点是一个在线商店,客户可以在其中查看完整的产品列表,但不能立即购买。
在传统的电子商务网站中,访问者和客户可以随时购买他们喜欢的任何产品。 他们只需将产品添加到他们的购物车,完成结账流程并支付他们想要购买的产品或服务。 但是,在目录模式商店中,用户不能购买产品。 这些网站隐藏了“添加到购物车”按钮,并禁止访问购物车和结帐页面,这样客户就无法购买产品。
这是否意味着您根本无法购买任何东西? 不可以。大多数商店只允许注册用户购买或要求访问者通过他们的网站与他们联系。
目录模式在批发和仅限会员的电子商务网站中很普遍,但对于其他商店在预发布产品或只想展示其产品库存用于营销目的的网站时,它也非常有用。
WooCommerce 中目录模式的好处
在 WooCommerce 中启用目录模式后获得的好处可能会真正改变某些网站的游戏规则。 将您的商店变成目录并让用户与您联系以了解有关您的产品的更多信息,可以帮助您提供更加个性化的体验。 此外,它还可以提高用户参与度并帮助您追加销售。
同样,如果您经营一个仅限会员的电子商务网站,使用目录模式可以鼓励您的受众注册,因为如果他们想购买您的产品,这是他们唯一的选择。 这样,您可能会获得更少的客户,但他们将是真正对您所提供的产品感兴趣的人。 最重要的是,如果您在网站上销售限量版产品,目录模式也可能有效。
最后,如果您正在预发布产品甚至是新的在线商店,目录模式也可以制造炒作。 您可以在您的网站上展示商品,并在商店上线之前使用它们来获得人气。
总而言之,目录模式的一些一般好处是:
- 针对不同类型的客户以不同的方式展示您的产品
- 增加注册用户的数量,这有助于电子邮件和时事通讯营销
- 为用户提供更加个性化的体验
- 增加与客户的互动,增强他们对您产品的信任和忠诚度
- 禁止某些类型的用户购买您的产品
- 在推出产品之前进行炒作
现在我们更好地了解了好处,让我们看看在 WooCommerce 中启用目录模式的不同方法。
如何在 WooCommerce 中启用目录模式
在 WooCommerce 中有两种激活目录模式的方法:
- 以编程方式
- 使用插件
注意:我们假设您已经在您的网站上使用 WooCommerce。 如果这不是您的情况,请确保在您的商店中安装并正确设置 WooCommerce,然后再继续。
1. 以编程方式在 WooCommerce 中启用目录模式
如果您有一些编码技能,启用目录模式非常容易。 基本概念是在您的产品页面上隐藏价格和添加到购物车按钮。 之后,您的商店将仅用作目录。
另一种方法是隐藏“添加到购物车”按钮,但以目录模式显示价格。 没有正确或错误的选择,所以选择最适合您的方法。
注意:此方法需要编辑一些核心文件,因此在更改任何内容之前,请确保备份您的网站并创建子主题。 主题文件包含非常微妙的信息,可能会破坏您的网站,因此最好有办法返回以防在此过程中出现任何问题。
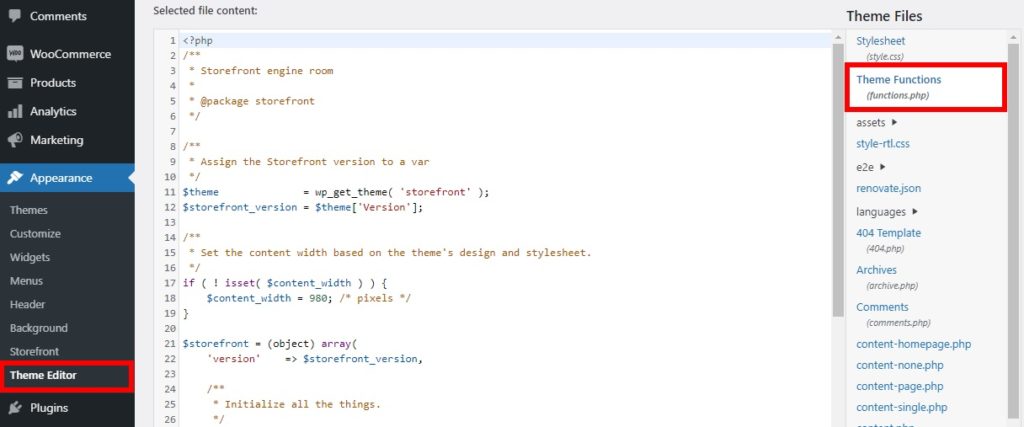
现在,我们将看一些片段。 您需要做的就是将它们添加到functions.php选项卡中。 您可以从外观 > 主题编辑器 > 主题功能下的WordPress 仪表板访问它。 请记住,主题文件可能会根据您使用的 WordPress 主题而有所不同,但您应该能够毫无问题地遵循指南。

如果您无法访问主题文件或不喜欢直接编辑文件,您可以将代码添加到您的主题或使用专用插件,例如Code Snippets和Insert Headers and Footers 。
1.1。 隐藏“加入购物车”按钮
在您的 WooCommerce 商店中启用目录模式的第一步是隐藏“添加到购物车”按钮。 要删除按钮,只需使用以下代码片段。
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary','woocommerce_template_single_add_to_cart',30);第一个remove_action()将禁用产品页面的“添加到购物车”按钮,第二个函数将对商店页面执行相同的操作。
您还可以使产品无法购买,并阻止客户将产品添加到他们的购物车中。 为此,请添加以下代码段:
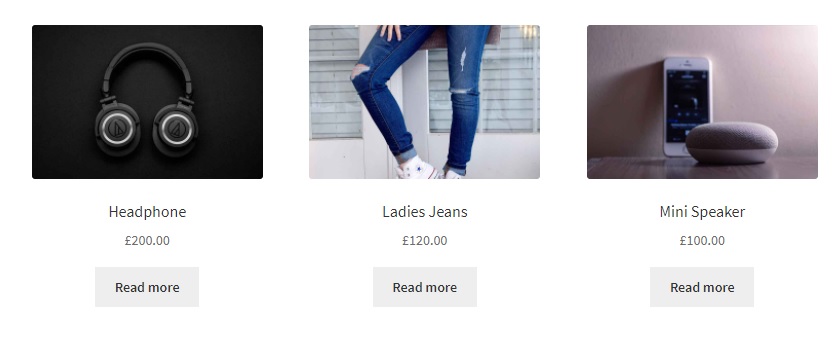
add_filter('woocommerce_is_purchasable', '__return_false');这也将用“阅读更多”按钮替换“添加到购物车”。

隐藏非注册用户的加入购物车
另一个有趣的选择是只为未登录的用户隐藏“添加到购物车”按钮。 这样,只有注册的用户才能看到“添加到购物车”按钮并购买产品。 为此,请使用以下代码片段:
/* 删除未登录用户的“添加到购物车”按钮 */
如果(!is_user_logged_in()){
// 在产品页面
add_filter('woocommerce_is_purchasable', '__return_false');
}
这些只是几个示例,但您可以做的还有很多。 有关隐藏“添加到购物车”按钮的更多信息和选项,请查看我们的指南:
- 如何删除“添加到购物车”按钮
- 在 WooCommerce 中隐藏价格
- 如何在 WooCommerce 中自定义“添加到购物车”按钮
1.2. 在您的商店中隐藏价格
隐藏“添加到购物车”按钮后,下一步是删除价格以在 WooCommerce 中启用目录模式。 与我们之前使用按钮所做的类似,使用代码隐藏价格的过程非常简单,可以通过多种方式完成。
如果要隐藏商店中的所有价格,可以使用以下代码段:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函数 QuadLayers_remove_price($price){
返回 ;
}但是,如果您想为管理员显示价格并将其对所有其他网站访问者隐藏,您可以使用以下代码段:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
函数 QuadLayers_remove_price($price){
if ( is_admin() ) 返回 $price;
返回 ;
}此外,您还可以使用此脚本仅在商店页面上隐藏产品的价格:

add_filter('woocommerce_after_shop_loop_item_title','remove_woocommerce_loop_price',2);
功能 remove_woocommerce_loop_price() {
如果(!is_shop())返回; // 仅在商店页面隐藏价格
remove_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_price',10);
}
此外,还有许多其他方法可以从您的网站中删除价格。 有关更多信息,请查看我们关于如何在 WooCommerce 中隐藏价格的教程。
2. 使用插件在 WooCommerce 中启用目录模式
如果您没有编码技能并且不喜欢编辑核心文件,您可以使用插件在 WooCommerce 中启用目录模式。 这是向您的 WordPress 网站添加任何类型的功能和特性的最简单方法之一。
您可以使用许多插件来启用目录模式。 在本节中,我们将看看一些最好的。
在 WooCommerce 中启用目录模式的最佳插件
1. YITH WooCommerce 目录模式

YITH WooCommerce 目录模式是 WordPress 存储库中最受欢迎的模式之一,可在 WooCommerce 中启用目录模式。
借助此工具,您可以轻松地从商店中删除所有“添加到购物车”按钮,以及仅在商店和产品页面上隐藏它们。 同样,它还允许您删除对结帐页面的访问权限,以将您的网站完全变成目录。
主要特点
- 让管理员以目录模式查看商店的选项
- 隐藏所有页面或仅某些特定页面中的“添加到购物车”按钮
- 删除结帐页面的访问权限,使您的网站完全处于目录模式
- 有据可查和令人敬畏的支持
价格
YITH WooCommerce 目录模式是一个免费增值插件。 它有一个具有基本功能的免费版本和一个起价为每年 79 美元的高级计划。
2. WooCommerce 的高级目录模式

顾名思义, WooCommerce 的高级目录模式是在 WooCommerce 中启用目录模式的高级插件。 由于它是 WooCommerce 官方网站上提供的扩展,因此它提供与 WooCommerce 的全面支持和兼容性。
使用此工具,您只需单击几下即可删除“添加到购物车”按钮,轻松将您的商店变成目录。 或者,您也可以将其设置为特定产品或用户的基于角色的目录。
主要特点
- 仅为来宾或未注册用户启用目录模式
- 自定义文本并重定向“添加到购物车”按钮的链接
- 隐藏特定用户角色的产品价格或购物车和结帐页面
- 与 WooCommerce 的完全兼容性和支持
价格
高级目录模式是一款高级工具,售价 79 美元,包括 1 年更新和 30 天退款保证。
如何使用 YITH 目录模式启用目录模式
现在我们已经查看了插件,让我们看看如何使用这些工具之一在 WooCommerce 中启用目录模式。 对于本教程,我们将使用 YITH WooCommerce 目录模式,因为它有免费版本并且非常易于使用。
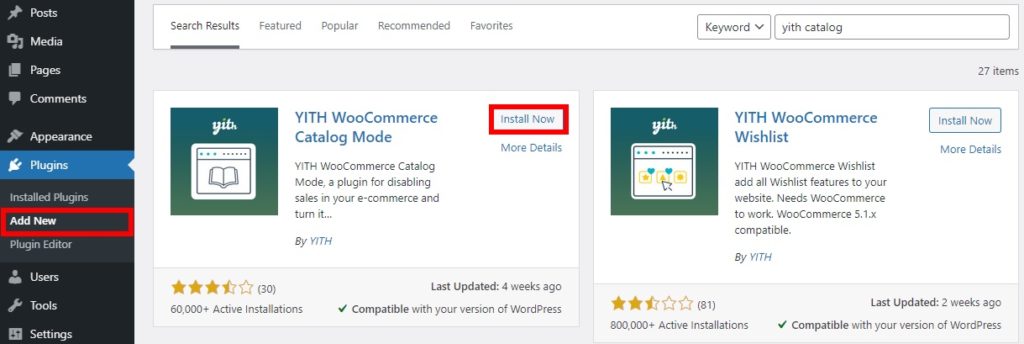
首先,您需要安装并激活此插件,因此在您的 WordPress 仪表板中,转到插件 > 添加新插件并搜索该插件。 然后,单击立即安装以安装插件并激活它。

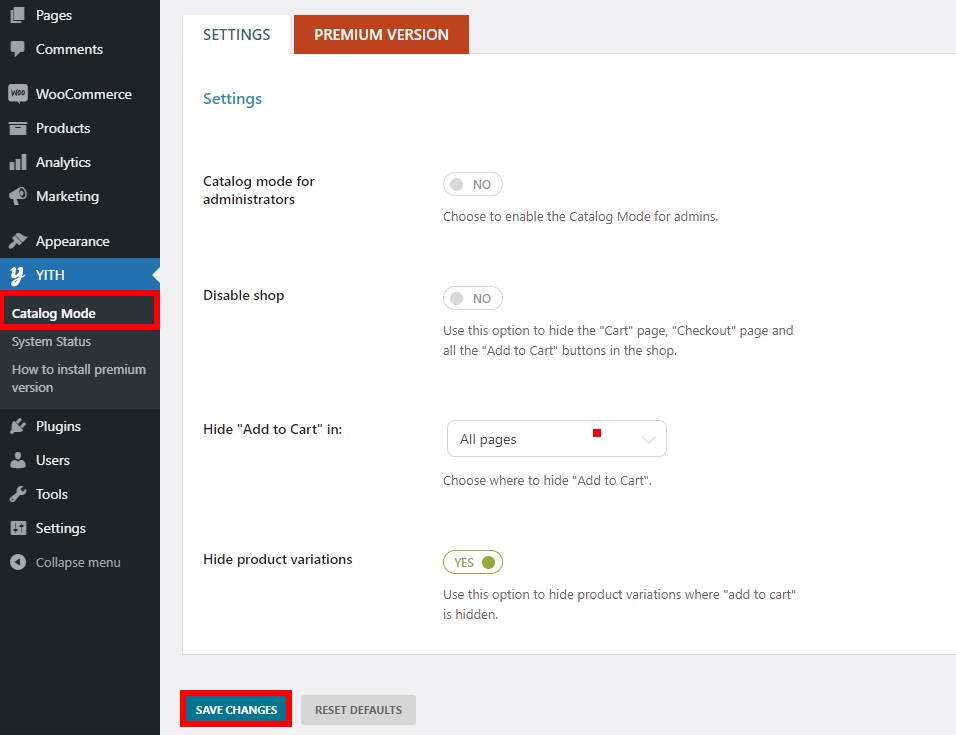
之后,从仪表板转到YITH > 目录模式。 您将看到非常简单的设置页面。
您可以选择选项来为管理员启用或禁用目录模式,以及从商店页面隐藏购物车、结帐和添加到购物车。 如果您选择禁用商店,它将与购物车和结帐页面一起将其删除。 此外,您可以隐藏所有页面、商店或产品页面的“添加到购物车”按钮。
最后,您还可以选择是否要隐藏要隐藏添加到购物车的产品变体。

完成所有必要的更改后,点击Save Changes 。
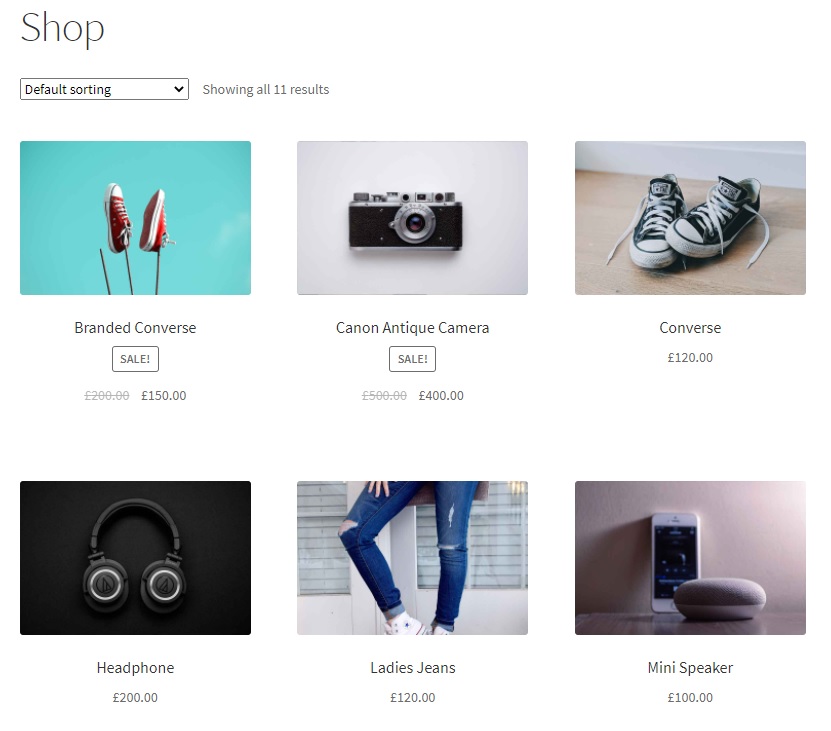
而已! 预览后,您将能够以目录模式查看您的网站,如下所示。
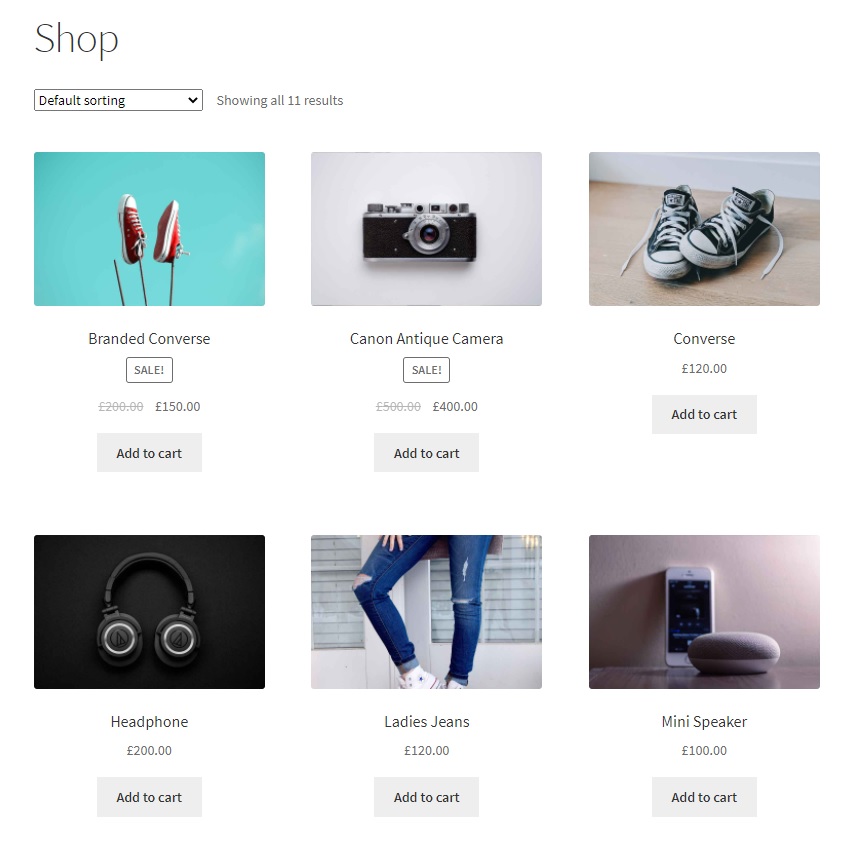
更改前的商店页面

启用目录模式后的商店页面

结论
总而言之,目录模式对于希望增加注册用户数量、为用户提供更加个性化的购物体验以提高参与度、在推出新产品之前进行宣传或限制仅登录后购买的商店来说是一个好主意用户。
在本指南中,我们看到了在 WooCommerce 中启用目录模式的几种不同方法。
- 以编程方式使用代码片段
- 带插件
这两种选择都很有效,因此请选择最适合您的技能和需求的一种。 如果您具有编码技能,则可以编写自己的代码并为您的商店创建量身定制的解决方案。 如果您对编码和编辑核心文件感到不舒服,您可以使用插件。 有免费和高级选项。
最后,如果您觉得这篇文章有帮助,这里还有一些您可能会感兴趣的帖子:
- 如何在 WooCommerce 页面中隐藏缺货产品
- 如何删除“添加到购物车”按钮
- 在 WooCommerce 中自定义“添加到购物车”按钮
- 如何在 Divi 商店页面中添加添加到购物车按钮
您是否在商店中启用了目录模式? 您使用了哪种方法? 在下面的评论部分让我们知道。
