如何在 WordPress 多部分表单中为用户启用条目预览?
已发表: 2022-09-30想了解如何在 WordPress 多部分表单中为用户启用条目预览选项? 让我们为您提供一个简单的分步指南,帮助您为您的 WordPress 网站制作一个。
预览选项允许用户查看他们输入的数据以填写多部分表单的先前部分。 这样,用户可以在需要时返回并更改他们提供的信息。
因此,本文将为您提供有关如何在 WordPress 多部分表单中为用户启用条目预览的详细指南。
在 WordPress 多部分表单中启用条目预览的最佳方法
老实说,没有人喜欢填写长表格。 但是这里有一个关于如何让用户真正完成并提交表单的小技巧。
您可以创建一个多部分表单,将长表单分成多个步骤。 因此,表单字段更有条理,更易于用户填写。
最重要的是,您可以在用户提交表单之前提供用户在字段中填写的所有数据的预览。 这可以防止任何不正确的数据输入到系统中。 用户可以简单地转到上一部分并编辑不正确的数据。

因此,您只需要最好的表单生成器插件 Everest Forms。 它是一个功能丰富的拖放表单生成器,适用于制作任何类型的在线表单。

最重要的是,它为您提供了 Multi Part Forms 插件。 这个插件不仅可以帮助您创建漂亮的多部分表单,还可以为它们启用条目预览。

使用条目预览功能,您可以:
- 从用户那里收集正确的信息
- 让用户快速回到上一部分编辑条目
这就是为什么我们将在本教程中使用 Everest Forms 在 WordPress 多部分表单中启用条目预览。
如何在 WordPress 多部分表单中启用条目预览
这是在 WordPress 多部分表单中启用条目预览的分步过程。
Step1:安装并激活 Everest Forms 和 Everest Forms Pro
您需要做的第一件事是设置 WordPress 仪表板上的 Everest Forms 和 Everest Forms Pro。
您将需要插件的免费版和专业版。 这是因为Multi Part Forms插件仅在高级版本(Plus 计划或更高版本)中可用。
如需详细教程,请阅读我们关于如何安装 Everest Forms Pro 的文章。 它将指导您安装 Everest Forms 的免费和高级版本的过程。
步骤 2:安装和激活 Multi Part Forms 插件
由于您拥有专业版,您现在可以轻松安装任何 Everest Forms 插件。
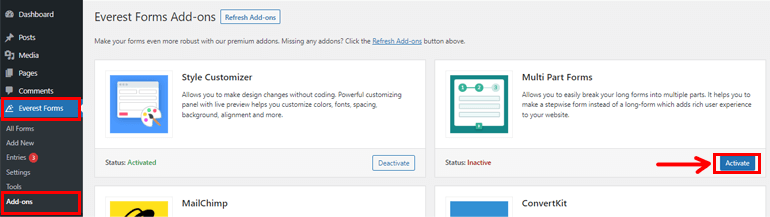
为此,导航到Everest Forms >> Add-ons 。 之后,搜索Multi-Part Forms 。 然后暗示,单击安装插件按钮并按激活。

当状态显示为Activated时,您将知道加载项处于活动状态。
步骤 3:创建一个新的多部分表单
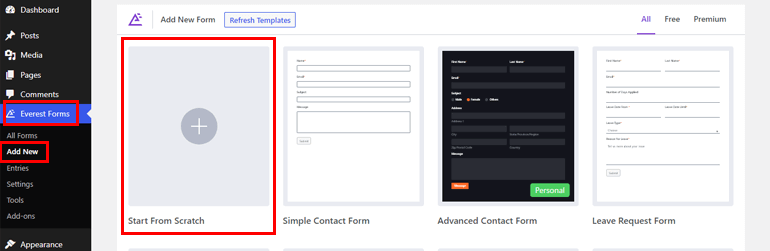
安装并激活Multi Part Forms插件后,转到Everest Forms >> Add new 。 在“添加新表单”页面中,您会找到一组预构建的表单模板。 但是,您也可以从头开始。

在本教程中,我们将向您展示如何从头开始创建多部分表单。 因此,单击Start From Scratch并命名您的表单。 在这里,我们将其命名为“Multi-Part Form”,然后按Continue 。

这会将您带到 Everest Forms 表单构建器。 但在开始创建表单之前,您必须启用多部分功能。
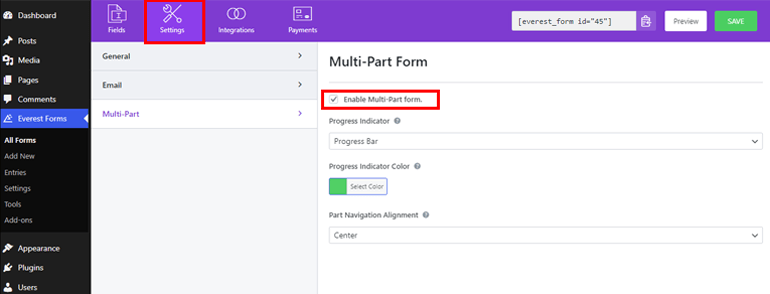
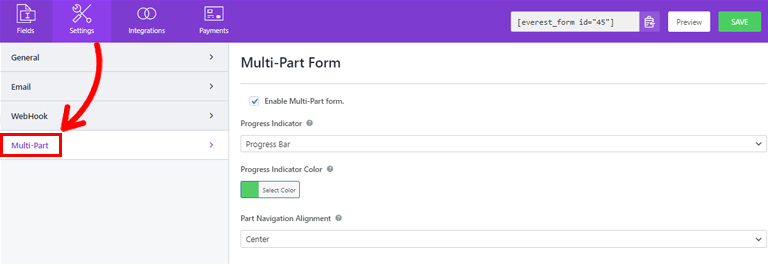
为此,导航到顶部的设置,然后单击多部分选项卡。 在这里,您需要启用多部分表单选项, 你可以走了。

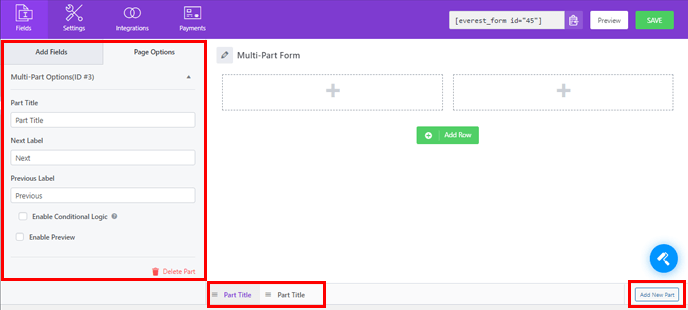
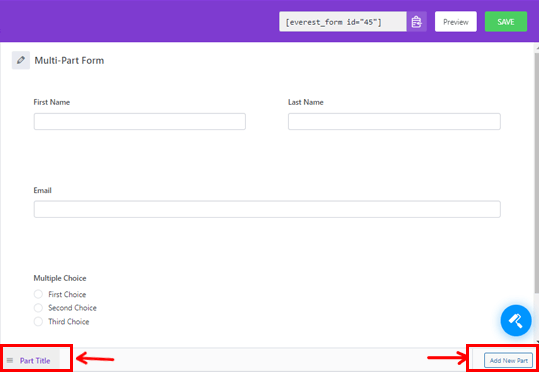
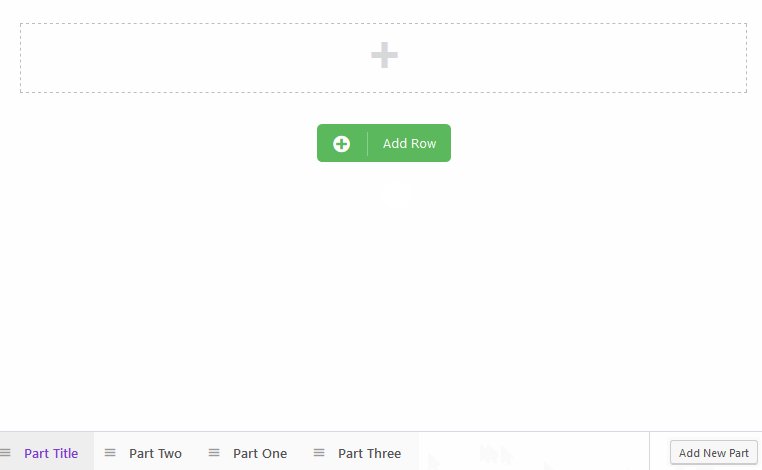
启用此选项后,第一部分立即出现在表单构建器中。 它的标题为Part Title , 您可以稍后从Page Options更改。

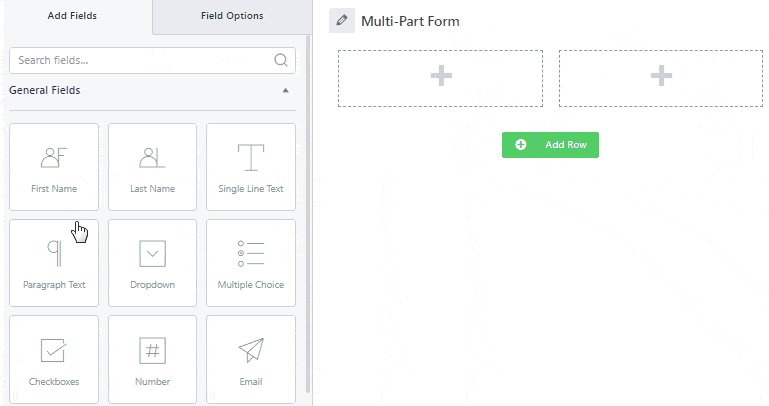
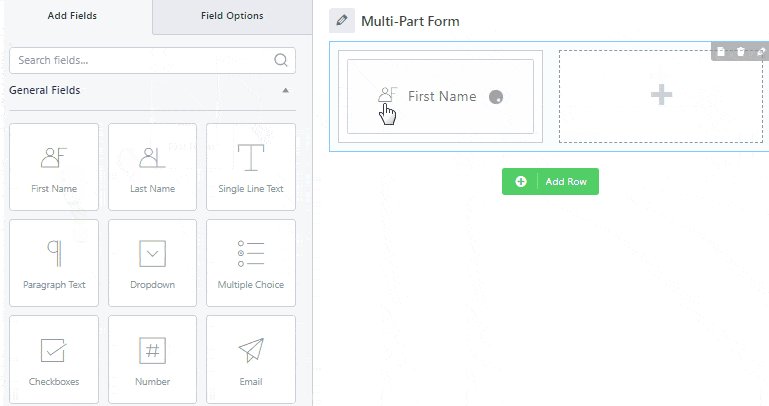
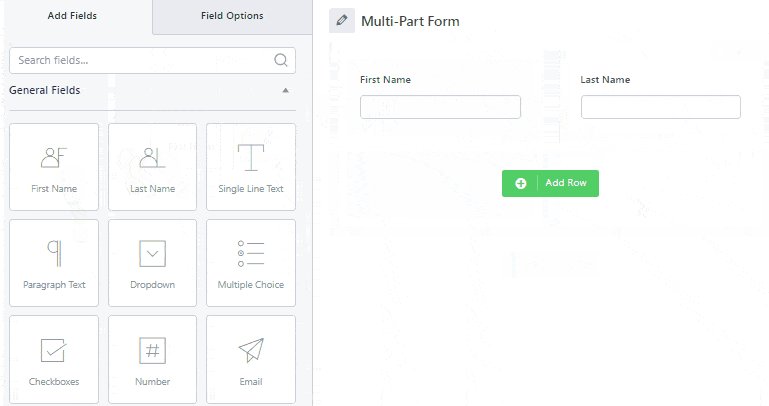
现在,您需要做的就是将所需的字段拖放到表单中。

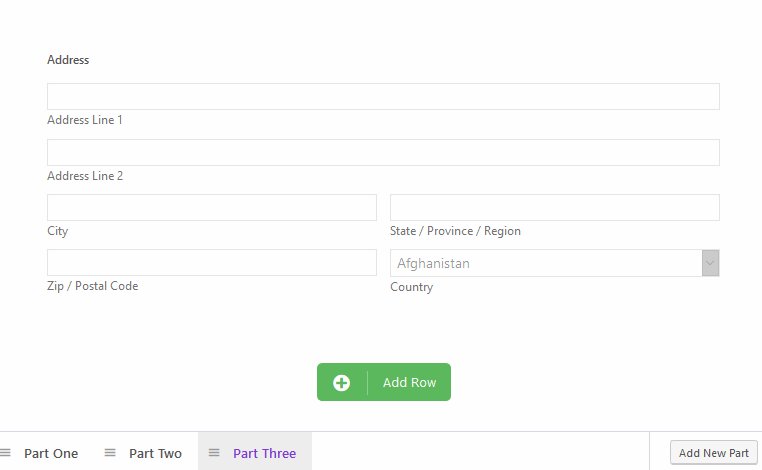
要在表单中添加其他部分,请单击添加新部分,您可以在表单底部找到它。 这将为您打开下一个空白页面,您可以像以前一样继续添加所需的字段。

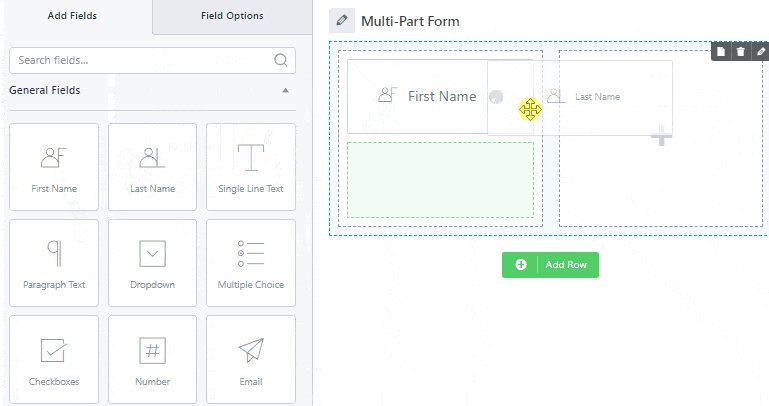
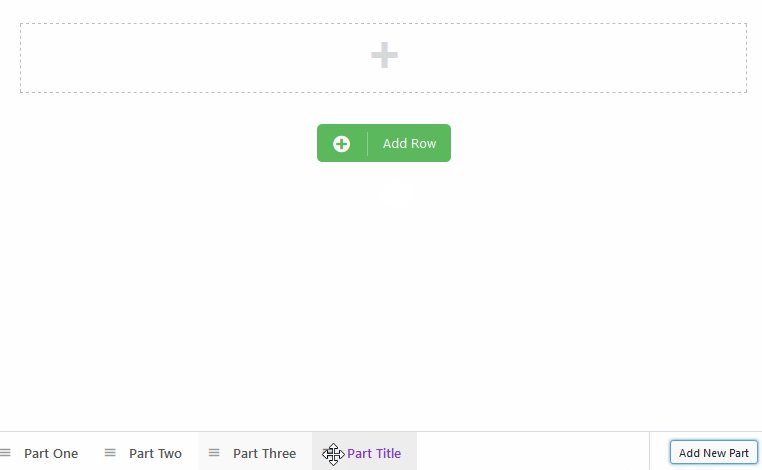
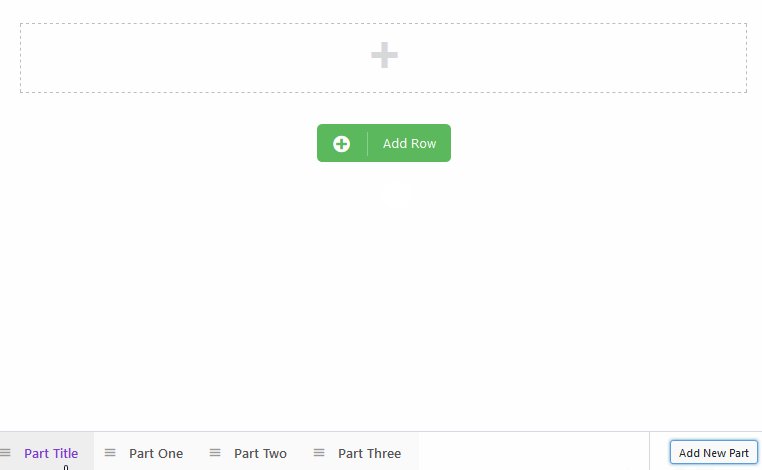
您还可以调整各个部分或移动它们的位置。 只需向右或向左拖动零件即可。

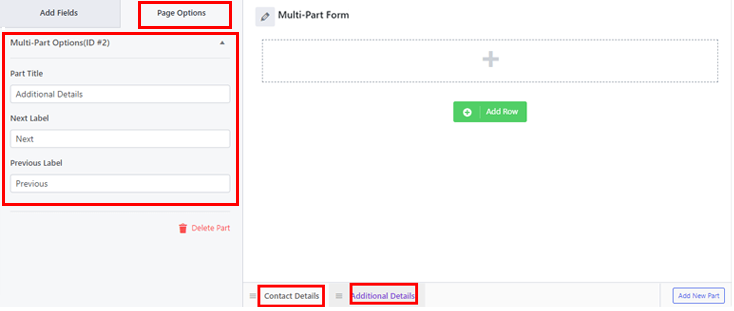
同样,您可以在页面选项下编辑部件标题和标签。 在这里,我们将这两个部分命名为“联系方式”和“附加信息”。

如需更详细的教程,请查看这篇文章,了解如何使用 Everest Forms 创建多步骤表单。

最后,单击“保存”按钮以保存您对表单所做的更改。
第 4 步:启用条目预览选项
现在,这是重要的部分。 Multi Part Forms 插件还允许您在表单中启用条目预览。 此功能可以应用于除第一个部分之外的所有部分,因为它没有任何先前的部分。
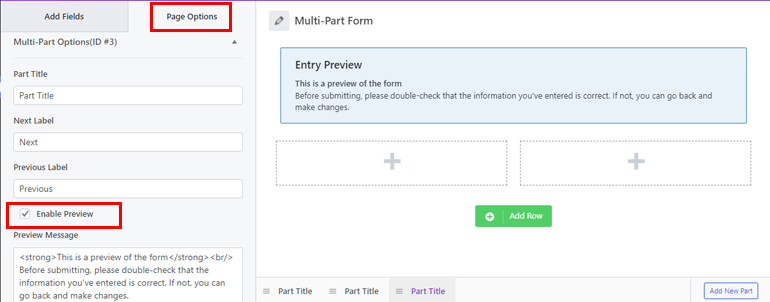
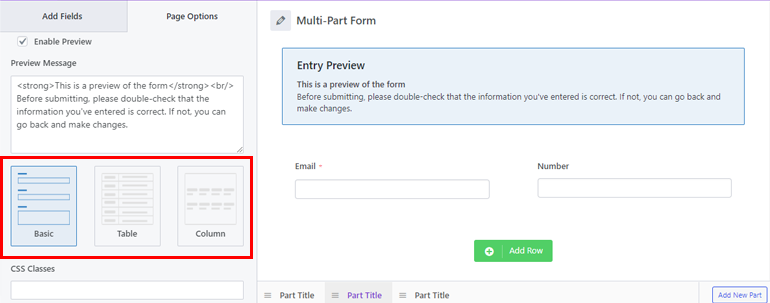
要启用条目预览选项,请选择要显示预览的部分。 之后,转到左侧的页面选项,然后向下滚动以找到启用预览。 然后,通过勾选复选框启用此选项。

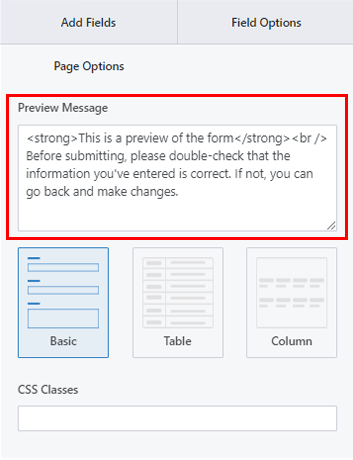
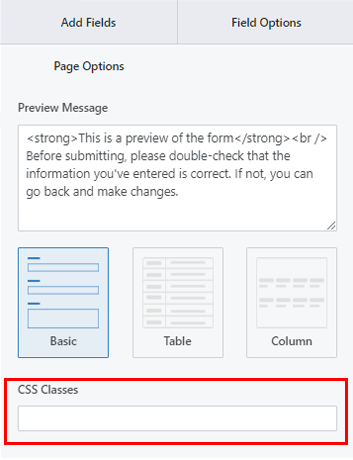
在这里,您还可以在“预览消息”框中添加自定义 HTML 消息。 这将在稍后显示在您启用预览的部分。

设置预览消息后,进一步从给定的三个布局中选择布局。

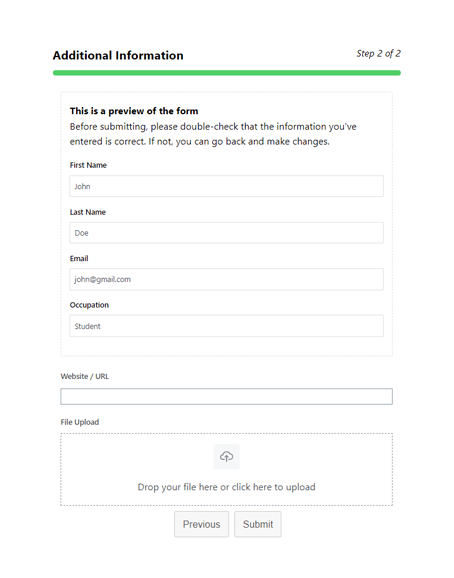
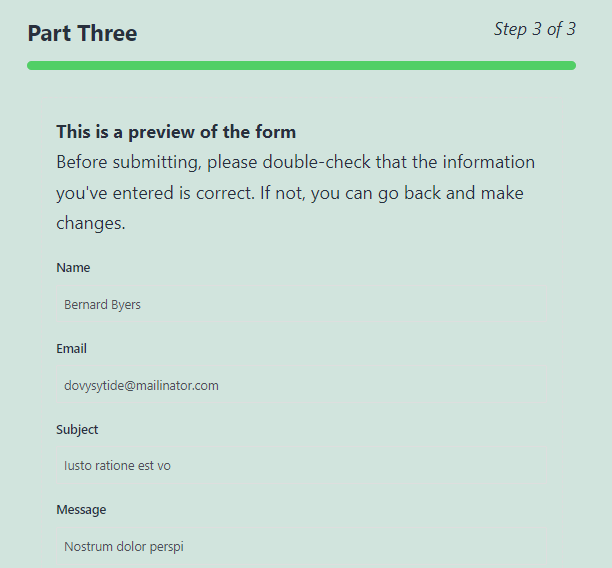
- 基本布局:它有一个简单的界面,然后是用户的输入或选择。 这是此布局如何出现在前端的示例。

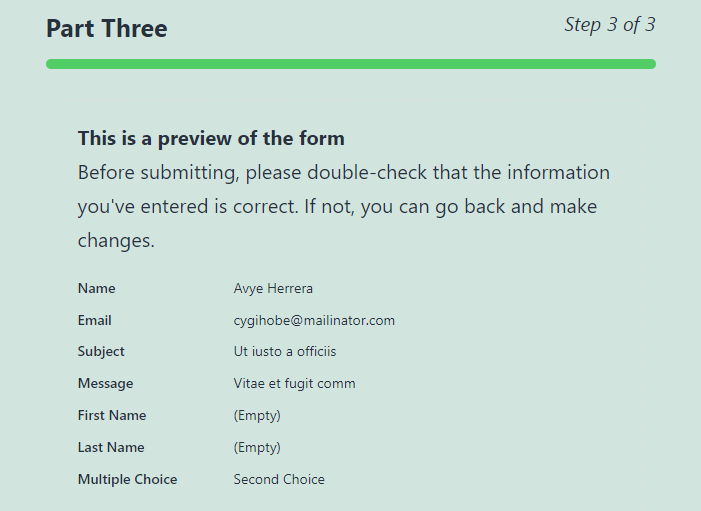
- 表格布局:它也使用文本布局,但将字段标签和用户输入放在两个单独的列中。 因此,这在表单上占用的空间更少

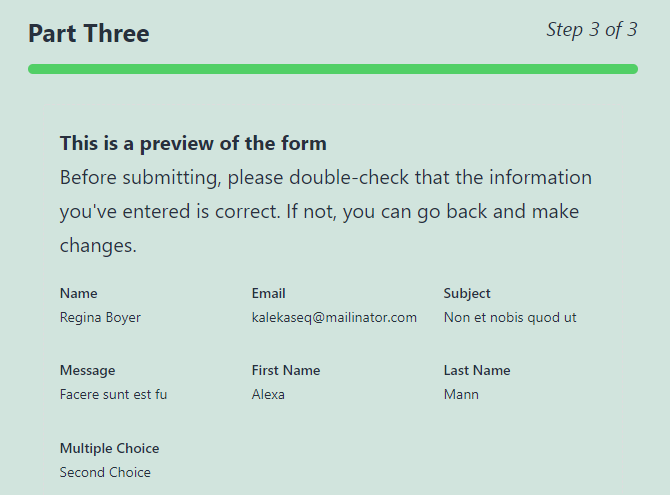
- 列布局:条目数据显示在 3 列中。

您还可以添加自定义CSS 类以进行进一步自定义。

保存更改,您已成功启用表单的条目预览。
第 5 步:配置多部分表单设置
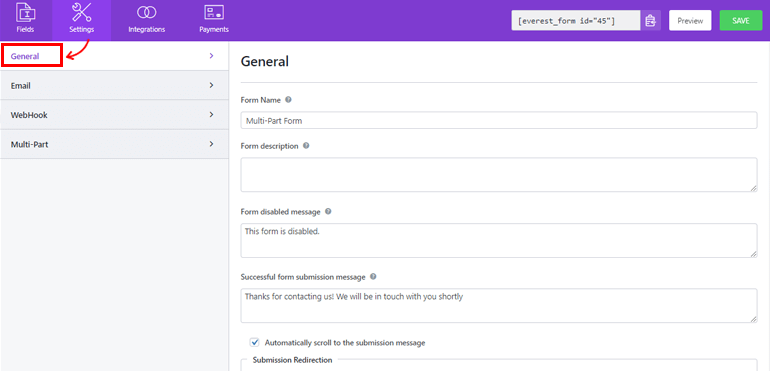
接下来,您可以打开表单的设置选项卡来配置多部分表单设置。 在这里,您会发现 4 个具有各种自定义选项的部分。
常规:使用常规设置,您可以编辑表单描述、表单禁用消息、表单布局等。

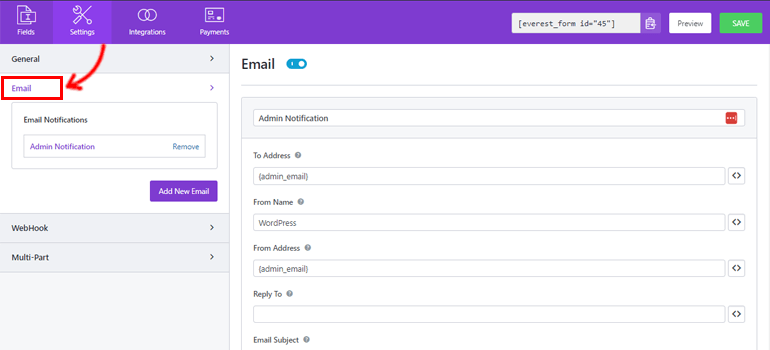
电子邮件:电子邮件设置允许您创建管理员和用户电子邮件通知模板。

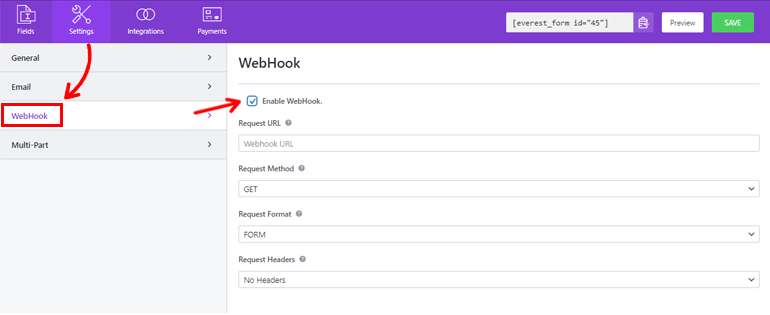
WebHook:使用WebHook ,您可以将表单数据发送到任何外部 URL。 您所要做的就是设置请求 URL 、请求方法、请求格式和请求标头。

多部分:此部分使您能够自定义进度指示器、部分对齐等。
- 进度指示器:默认为进度条。 但是,您可以从下拉列表中选择圆形条、箭头步骤或无。
- 进度指示器颜色:您可以为进度指示器选择所需的颜色。
- 零件导航对齐:使用此选项,您可以为零件按钮选择合适的对齐方式。 您可以将其设置在 right、left、center 或 split上。

您现在可以单击保存以保存您对表单所做的更改。
第 6 步:将您的表单添加到网站
您已使用 Everest Forms 成功创建了一个多部分表单并为其启用了条目预览。 但除非您在网站上显示您的表单,否则它不会对您的用户可见。
因此,要将表单添加到您的站点,您可以使用这两种方法中的任何一种。
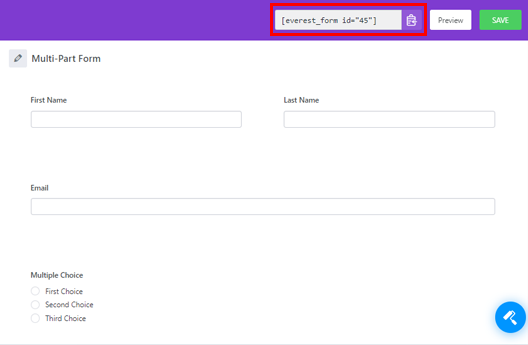
第一种方法是使用表单简码。 您可以简单地复制您在表单构建器顶部看到的简码。

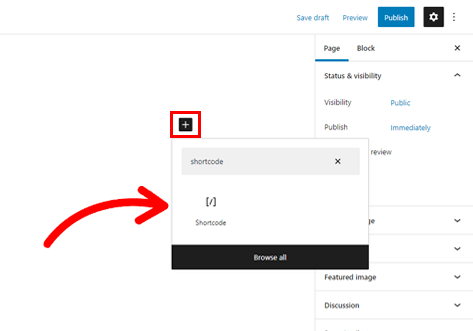
然后,创建一个新页面或帖子,您将进入 Gutenberg 编辑器。 在这里,按添加块 (+)图标并搜索简码块。 然后,单击该块以将其添加到页面或帖子中。

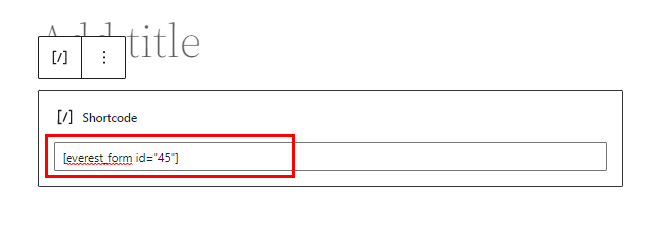
接下来,将您之前复制的短代码粘贴到块中,然后单击“发布”按钮。

而已! 您的表格将显示在您的网站上。
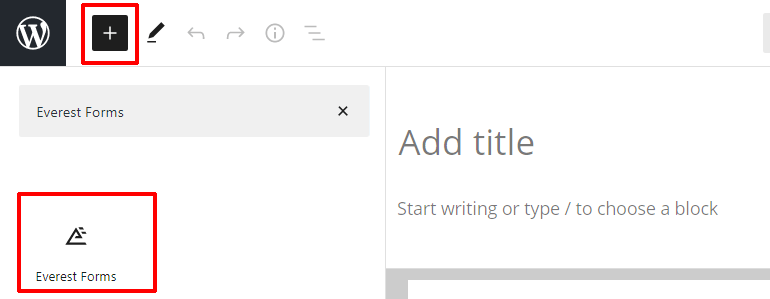
或者,您可以使用Everest Forms块来显示您的表单。 为此,单击“添加块”按钮并搜索Everest Forms块。

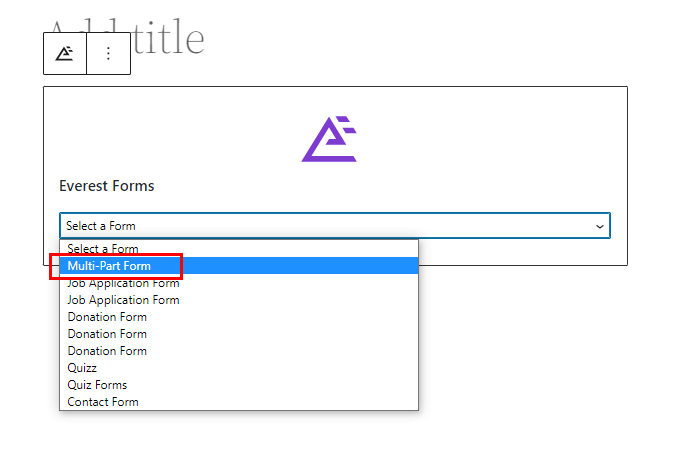
将其添加到页面并从下拉列表中选择您的 WordPress 多部分表单。

最后,您可以点击顶部的发布按钮。
把它包起来!
这就是我们关于如何在 WordPress 多部分表单中为用户启用条目预览选项的指南的总结。 借助 Everest Forms 等功能丰富的表单构建器插件,您可以创建多步骤表单并立即为其启用条目预览!
此外,Everest Forms 的可能性是无穷无尽的。 您可以使用这个强大的插件来启用表单提交后的条件重定向、自定义表单样式等等。
如果您有兴趣,请在我们的博客上阅读有关 Everest Forms 的更多信息。 您甚至可以查看我们的 YouTube 频道以获取简单的视频教程。
另外,不要忘记在 Facebook 和 Twitter 上关注我们以获取未来更新。
