如何在 WordPress 中启用维护模式:分步指南
已发表: 2022-06-16您需要在 WordPress 中启用维护模式吗? 无论您是重新命名您的 WordPress 网站、排除错误,还是对现有页面进行重大更新,您都可能需要将您的网站置于维护模式,因为一个有故障或半建成的网站几乎不会尖叫专业精神。
但是,如果您在进行更改之前不将您的 WordPress 网站置于维护模式,您可能会失去大量受众。 因此,最好通过显示用户友好的通知以及您的 WordPress 网站何时返回来让您的访问者知道发生了什么。 因此,在本指南中,我将引导您完成在您的网站上启用维护模式的过程。
除此之外,我还将解释为什么将 WordPress 站点设置和自定义为维护模式。
什么是维护模式?
当您将 WordPress 网站置于维护模式时,它将不可用,以便您可以在网站关闭时对其进行操作。 由于附近发布了令人愉快的通知,访客将能够看到您工作时发生的事情。
如果客户到达您的网站并发现它已损坏,他们会认为您已被黑客入侵或任何事情都发生了可悲的错误。 通常会创建一个页面或一条警告消息,说明该网站将无法进行维护。
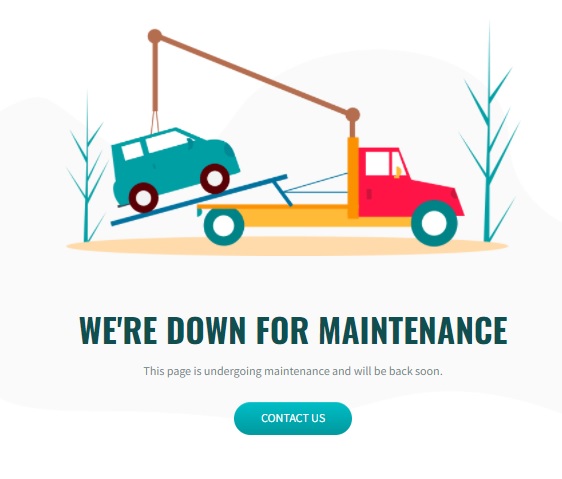
你以前见过这样的事情吗?

让我帮助您了解如何为您的 WordPress 网站启用维护模式。
为什么以及何时需要在 WordPress 中启用维护模式?
在您的 WordPress 网站上启用维护模式的原因有很多。 它可能包括完全重新设计、安装新插件以及根据您公司的偏好定制或更新主题。
最好闭门进行这些升级和维护。 如果更新出现问题,您最终会遇到一个损坏的网站。 因此,在对您的网站进行任何重大更改之前,您应该先离线,以免给您的网站访问者留下不好的印象。 可以使用维护模式的另一个重要实例是,当您的网站正在构建过程中时,您可以使用 Coming Soon 消息来保持潜在访问者的兴趣。
但是,并非所有网站问题都需要维护模式。 对您网站的整体功能进行小幅升级,例如管理或发布新内容、上传图片、升级简单插件、解决小错误或更改博客内容,不会对您网站的前端产生重大影响。 因此,在网站启动并运行时执行这些操作是安全的,您的流量和访问者也不会受到干扰。 话虽如此,并非所有更新都像单击“立即更新”按钮那样简单,您的网站没有任何问题。
对于所有复杂的更新和调整,您只需要知道启用维护模式。
在 WordPress 中启用维护模式的好处
此外,使用维护模式还有一些其他好处。 我在下面列出了最重要的一个。
通过“即将推出的页面”推广网站
也可以使用 WordPress 维护模式来通知或宣传当前正在建设的网站。
当您在网站上工作时,您可以使用相同的 WordPress 插件来显示“即将推出”登录页面,让访问者了解业务的进展情况。 一旦站点完成以欢迎访问者访问您新设计的网站,只需关闭维护模式即可。
提升品牌的专业性和合法性
一个有缺陷的网站会导致不专业,对网站流量产生负面影响,降低转化率,并危及品牌的信誉。
为避免此类问题,WordPress 提供了广泛的维护模式或建设中的插件,可以定制以匹配网站设计。
这种启用维护模式的专业方法让消费者了解情况并提高客户满意度。
避免安全漏洞和风险
WordPress 维护模式还可以保护您网站访问者的信息,这对于您尝试修复安全问题至关重要。 将其置于维护模式是最明智的选择,而不是通过将访问者暴露在危险的链接中来危及他们的安全。
如何在 WordPress 中启用维护模式?
默认情况下,WordPress 不允许您将网站置于维护模式。 因此,在 WordPress 中启用维护模式的最佳方法是使用插件,因为它们有助于增加网站的功能。
您可以轻松地使用 WordPress 维护插件来为您的网站添加更有趣和更有吸引力的内容。 不仅如此,它还允许您包含重要信息。 例如,您可以提供联系信息,分享对即将发生的事情的见解,甚至敦促感兴趣的客户在维护页面上填写与他们在您网站上的查询相关的简短表格。
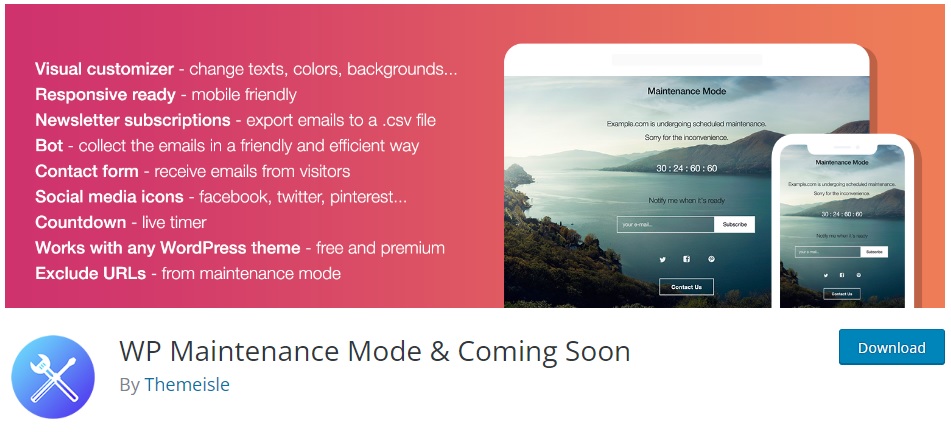
在此演示中,我们将使用WP 维护模式和即将推出的插件。 它非常易于使用,并具有大量有助于自定义维护页面的功能。 此外,您甚至可以添加许多表单、社交媒体图标等,以增加与访问者的互动。

但是要开始使用该插件,您必须先安装并激活它。
第 1 步:安装并激活插件
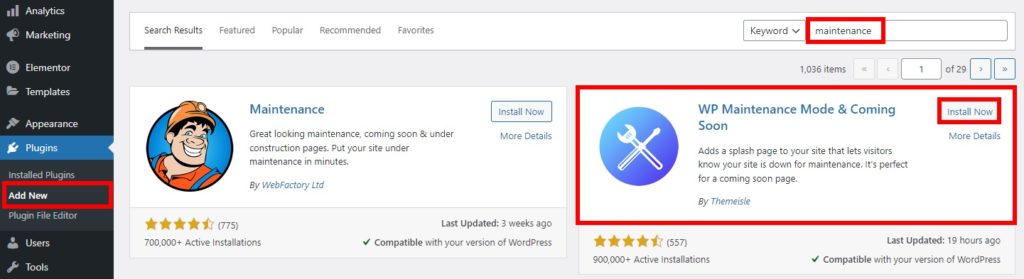
要安装插件,请登录您的 WordPress 管理仪表板,然后转到Plugins > Add New 。 之后,在屏幕右上角的搜索栏中输入插件的关键字。
然后,在插件显示在搜索结果中后,单击立即安装插件。 该插件将在一段时间内安装。

安装插件后,也要激活它。 然后,您可以开始配置插件的设置以在您的 WordPress 网站上启用维护模式。
但是,如果该插件未包含在官方 WordPress 插件存储库中,则必须手动安装该插件。
步骤 2:为维护模式配置插件设置
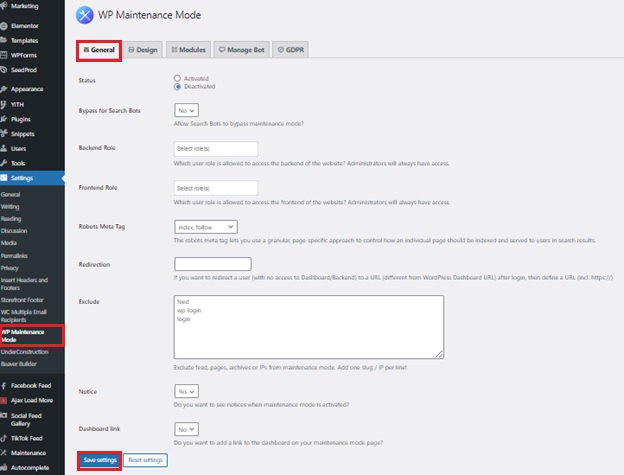
激活插件后,转到设置> WP 维护模式对插件的配置进行任何必要的更改。
设置页面有五个选项卡:常规、设计、模块、管理机器人和 GDPR。
让我们更深入地了解每个选项卡。
2.1。 通用设置
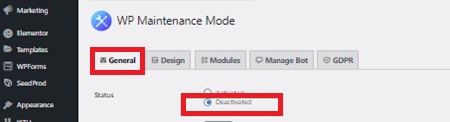
常规选项卡包含插件的所有默认设置。 在这里,您将看到的第一个选项是默认设置为停用的状态。 为了使您的 WordPress 网站进入维护模式,您必须首先将其设置为已激活状态。


如果您希望搜索引擎能够在您的网站处于维护模式时看到您的网站,请单击“绕过搜索机器人”选项以选择“是”。
接下来的两个条目是后端角色和前端角色。 当网站处于维护模式时,您可以选择哪些用户角色可以访问后端。 如果您没有看到此选项,则只有管理员才能对其进行更新。
此外,您还可以在此处找到更多用于重定向、通知和出站链接的设置。 完成所有必要的更改后,请确保保存设置。
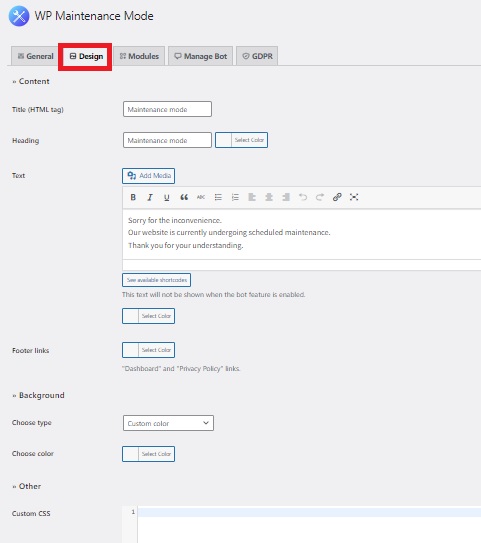
2.2. 设计
接下来,您可以打开“设计”选项卡,它允许您更改维护页面的视觉外观。

转到标题(HTML 标签)部分并输入您的标题以开始制作启动页面。 然后,输入标题和文本以个性化将出现在屏幕上相应字段中的维护通知。 同样,您甚至可以从此处将页脚链接添加到维护页面。
之后,您也可以根据自己的喜好自定义页面的背景颜色。 另一种选择是使用自定义背景图像来改善页面的视觉外观。
最后,您甚至可以在启用后将自定义 CSS 添加到您的 WordPress 维护页面。 如果您想对插件未包含的页面进行任何视觉更改,这会很有帮助。
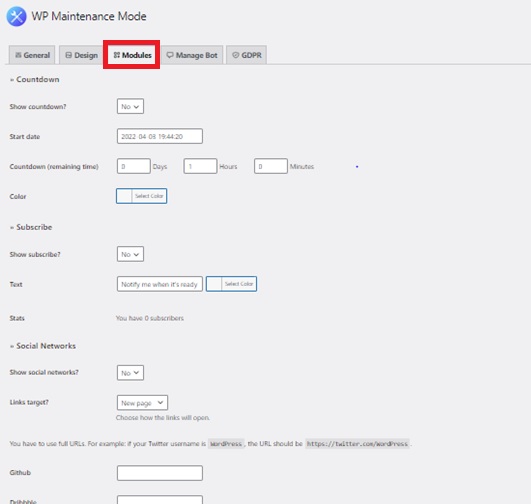
2.3. 模块
可以在模块部分配置倒数计时器。 您可以选择开始时间以及计时器的持续时间。 这是一项出色的功能,因为它允许您的客户在您的网站重新上线时收到通知。

模块选项卡的下一部分专门用于订阅选项。 在这里,您可以选择显示订阅按钮的选项。 您还可以向其中添加一些额外的文本,并通过维护页面查看订阅总数的统计信息。
最后一部分涉及将您的社交媒体帐户链接到您的 WordPress 网站的维护页面。 将您的社交媒体帐户的链接插入相应的框中,插件将在维护页面上显示社交媒体图标。
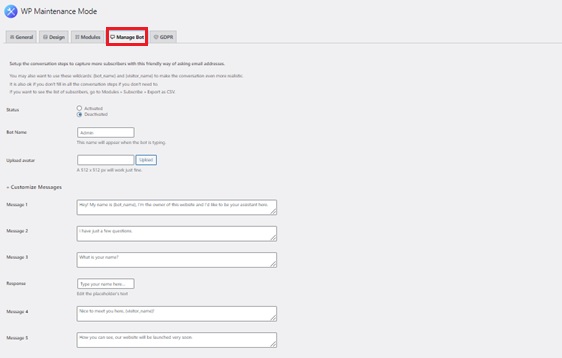
2.4. 管理机器人
在管理机器人区域,您可以为订阅者创建对话问题并友好地询问他们的电子邮件地址。 您可以通过让机器人与通过它登陆您的维护页面的用户进行通信来产生潜在客户。 因此,可以在Manage Bot选项卡下配置自定义消息。

为此,您可以创建一个交互式订阅表单来鼓励新订阅者加入您的邮件列表。 从表面上看,这个想法是当用户访问维护模式页面时,他们将能够与机器人进行对话。
共有 10 个个性化消息和 4 个响应选项可用。 通过使用此方法,您可以收集用户的姓名和电子邮件地址。
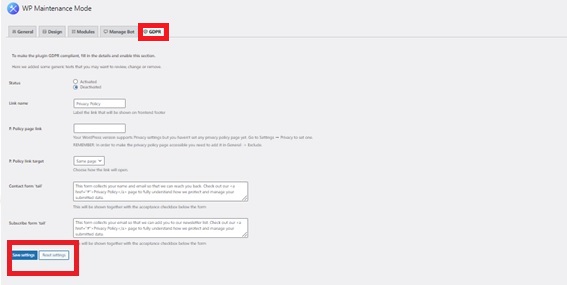
2.5. GDPR
此选项卡包含 GDPR 合规性设置。 如果您通过启动页面的订阅表单收集信息,则必须对此进行配置。
要继续,您必须首先激活位于此选项卡下的GDPR状态。 然后连接隐私页面并为联系表单和订阅表单创建接受复选框。

如果您之前没有设置隐私页面,请转到设置 > 隐私以创建隐私页面。
完成 GDPR 配置后,单击保存设置以使您的维护模式可供使用。
预览您的网站后,您将能够看到新的维护页面。 确保从 WordPress 仪表板注销或使用隐身标签。 这是因为管理员用户将无法看到维护页面,因为它需要对网站进行更改。

关闭维护模式
在 WordPress 网站中启用维护模式后,您将对它进行某些更改。 完成对网站的必要编辑后,您需要关闭维护模式,让访问者知道该网站已为他们准备就绪。
如果是这样,您可以使用插件轻松关闭维护模式。 您需要做的就是再次转到“设置”>“WP 维护模式” ,然后选择“常规”选项卡下的“停用”选项。

而已! 您的网站现在可以供您的网站访问者使用,并且功能齐全。
结论
这就是您可以在 WordPress 网站上启用维护模式的方法。 当您想要对其进行任何重大更改时,必须将您的网站设置为维护模式。 这也是通知您的网站访问者您的网站当前正在进行自定义的好方法。
总而言之,将您的网站置于维护模式的最佳方法是使用插件。 您所要做的就是安装并激活插件并对其进行必要的更改,以便您可以根据其偏好在您的网站中启用维护模式。
同样,您也可以将即将推出的页面添加到您的网站。 如果您需要有关它的帮助,我们将提供有关如何创建即将推出的页面的详细指南以及一些即将推出的最佳页面插件的列表。
那么,您会选择上面提到的哪些插件来更新您的网站?
同时,这里有一些更有用的教程,可以从我们的 QuadLayers 博客自定义您的 WordPress 网站。
- 如何在 WordPress 中设置帮助台
- 将 Google 字体添加到 WordPress? 4个简单的方法!
- 如何将弹出表单添加到 WordPress
