如何在 WooCommerce 中启用送货地址
已发表: 2020-12-12对于任何WooCommerce 商店,设置结帐的计费和运输部分是改善客户购物体验的关键之一。 这就是为什么在本指南中,我们将向您展示如何在 WooCommerce 中启用送货地址,以帮助您优化结帐并提高转化率。
为什么要在 WooCommerce 中启用送货地址?
首先,让我们更好地理解为什么要启用收货地址。 默认情况下,WooCommerce 结帐部分不提供使用送货地址的选项。 这意味着您的帐单和送货地址是相同的。 但是,购物者可能出于各种原因使用不同的帐单地址和送货地址。 例如,如果您希望将产品发送到您工作的办公室,则帐单地址和送货地址将有所不同。
您可以想象,这种情况经常发生,因此为您的客户提供此选项非常重要。 这样,您将改善他们的购物体验,这也可能有助于您提高转化率。 尽管有些人可能会说结帐页面上的字段越少越好,但指定送货地址的额外选项实际上对您的购物者来说会更好。 小号
o,通过添加提供完全不同的送货地址或可选送货地址字段的选项,您将涵盖所有可能的情况。
如何在 WooCommerce 中启用收货地址
在 WooCommerce 中启用送货地址字段有两种主要方法:
- 使用结帐管理器插件
- 从 WooCommerce 设置
让我们详细看看这两种选择。
1. 使用结帐管理器插件
Checkout Manager 是目前最好的结帐插件之一,它开辟了许多优化结帐页面的方法。 这是一个免费增值插件,有超过 80,000 次活动安装。 您可以从此处下载免费版本和 3 个起价为 19 美元的高级计划。 对于此演示,我们将使用免费版本。
现在,让我们看看如何使用 Checkout Manager 启用您的送货地址字段。 让我们先从插件安装开始。
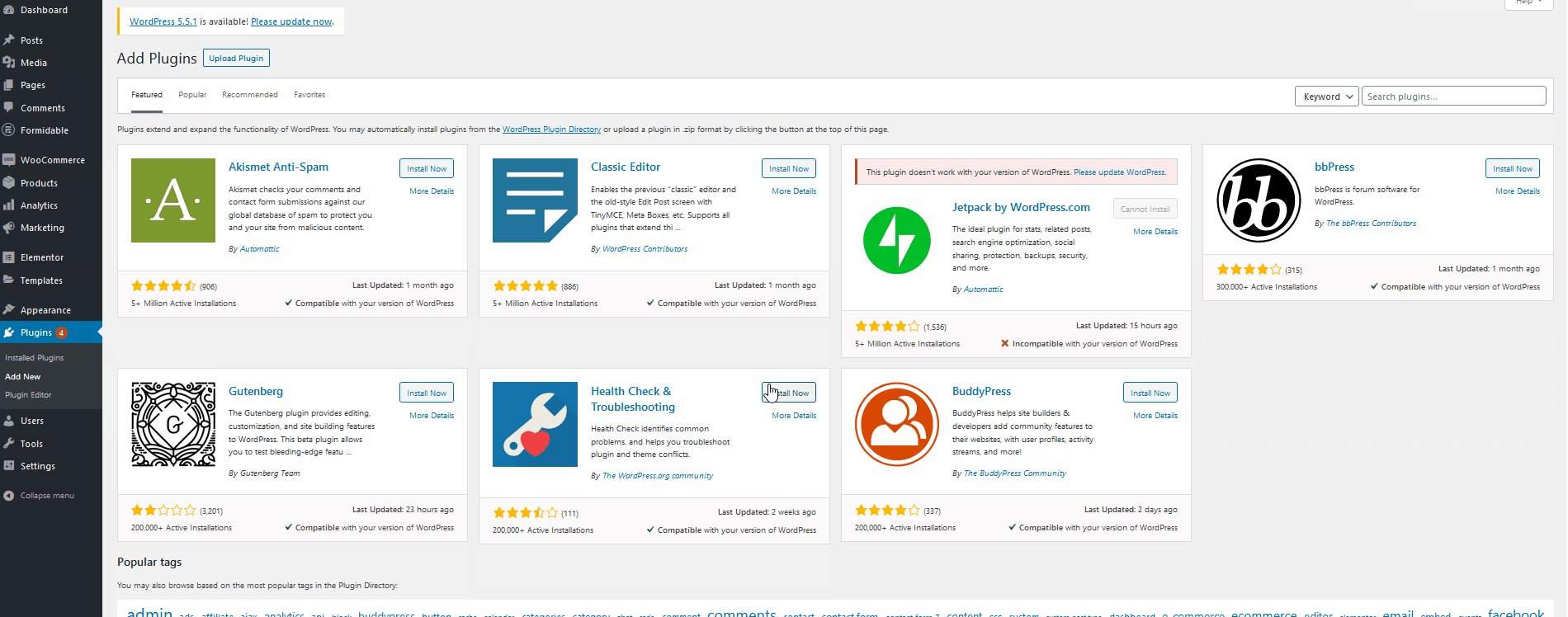
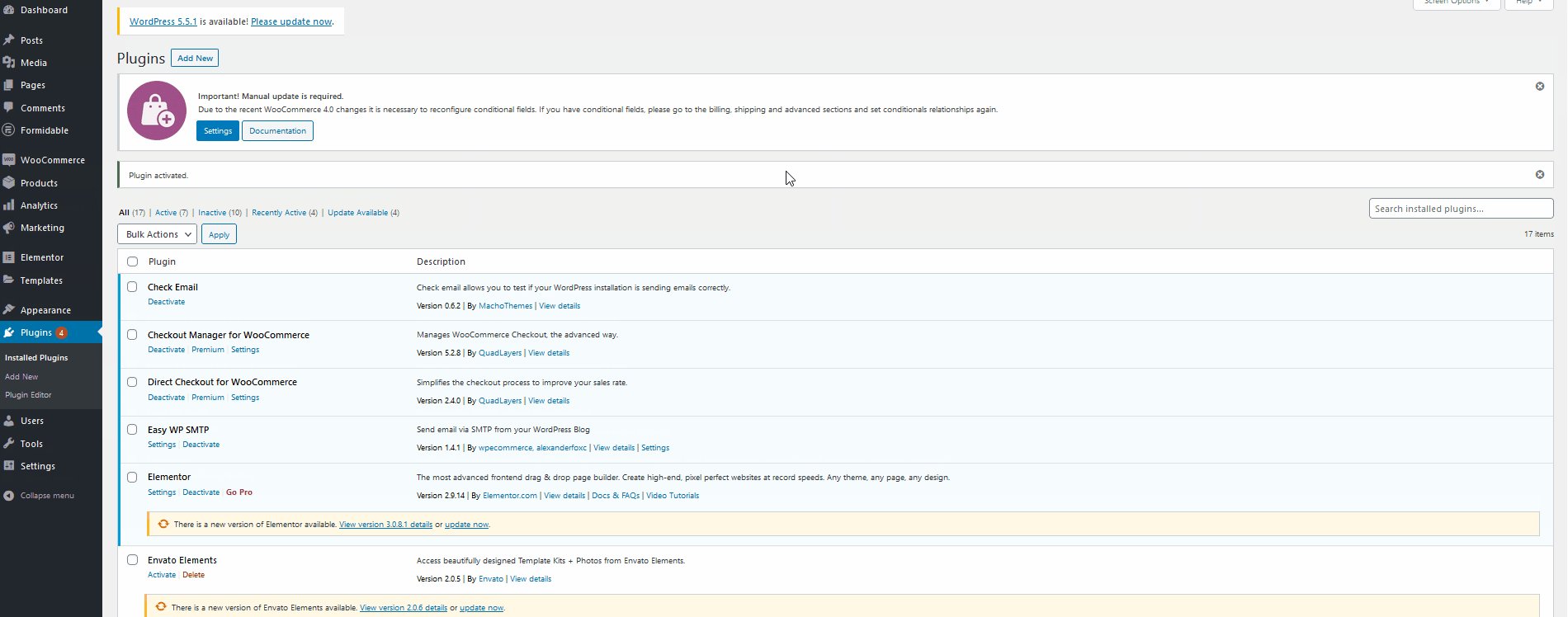
打开您的WordPress 管理仪表板,然后转到侧边栏上的插件 > 添加新的。
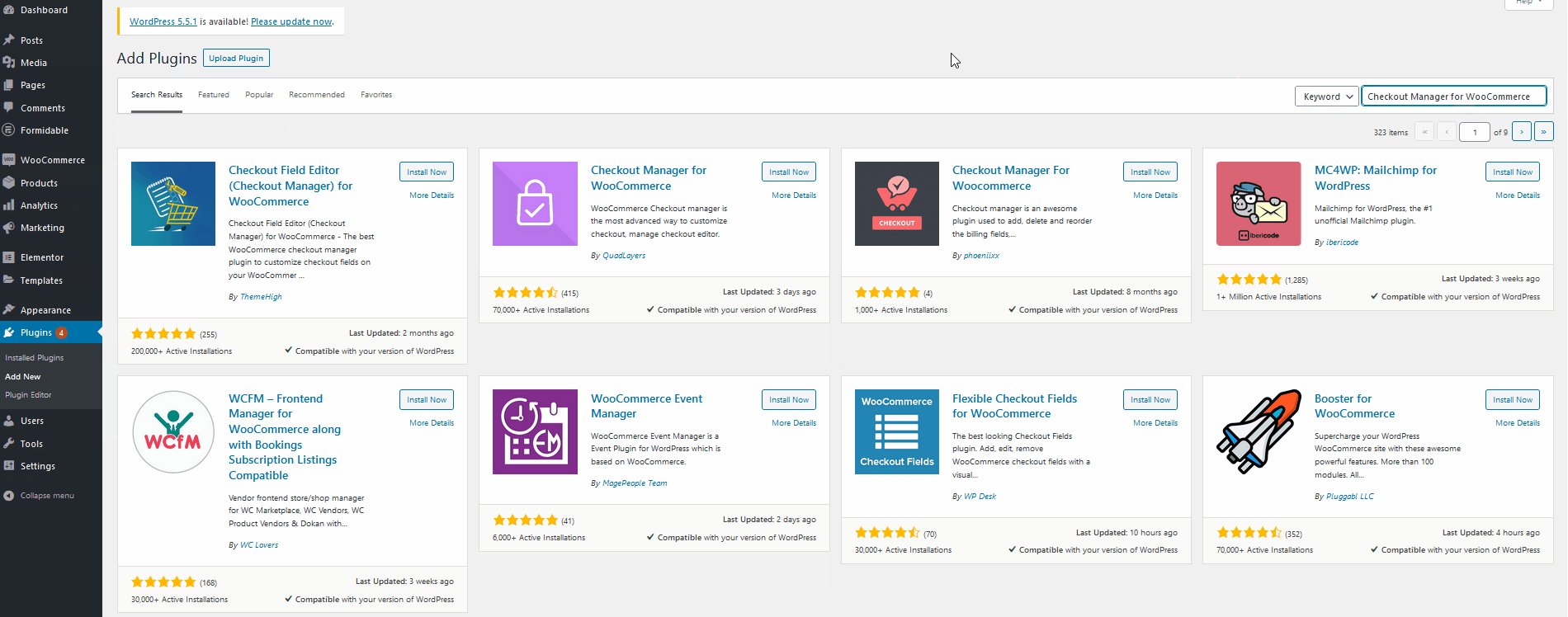
然后,使用右上角的搜索栏搜索Checking Manager for WooCommerce 。 然后,单击插件卡上的安装按钮,一旦按钮变为激活,再次按下完成安装。
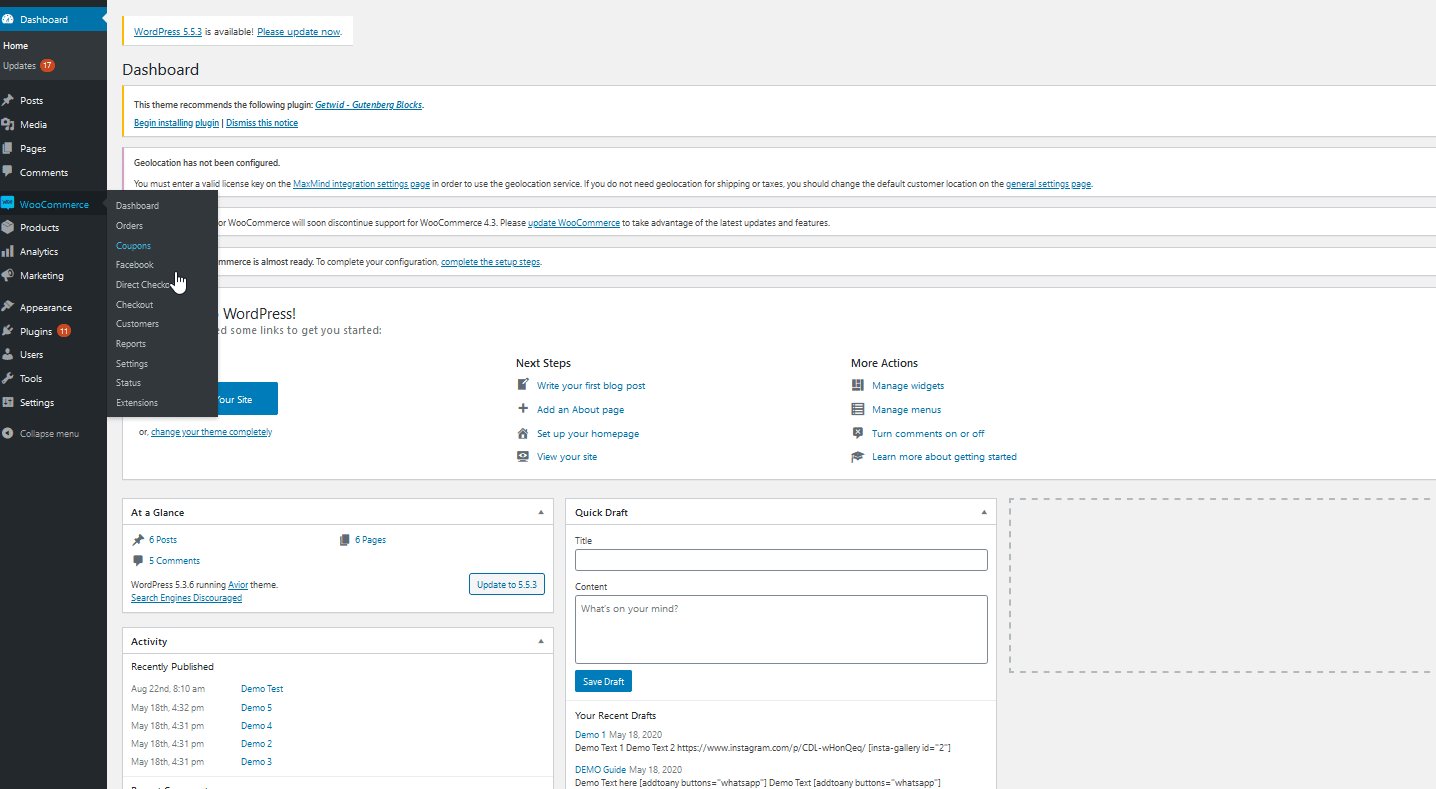
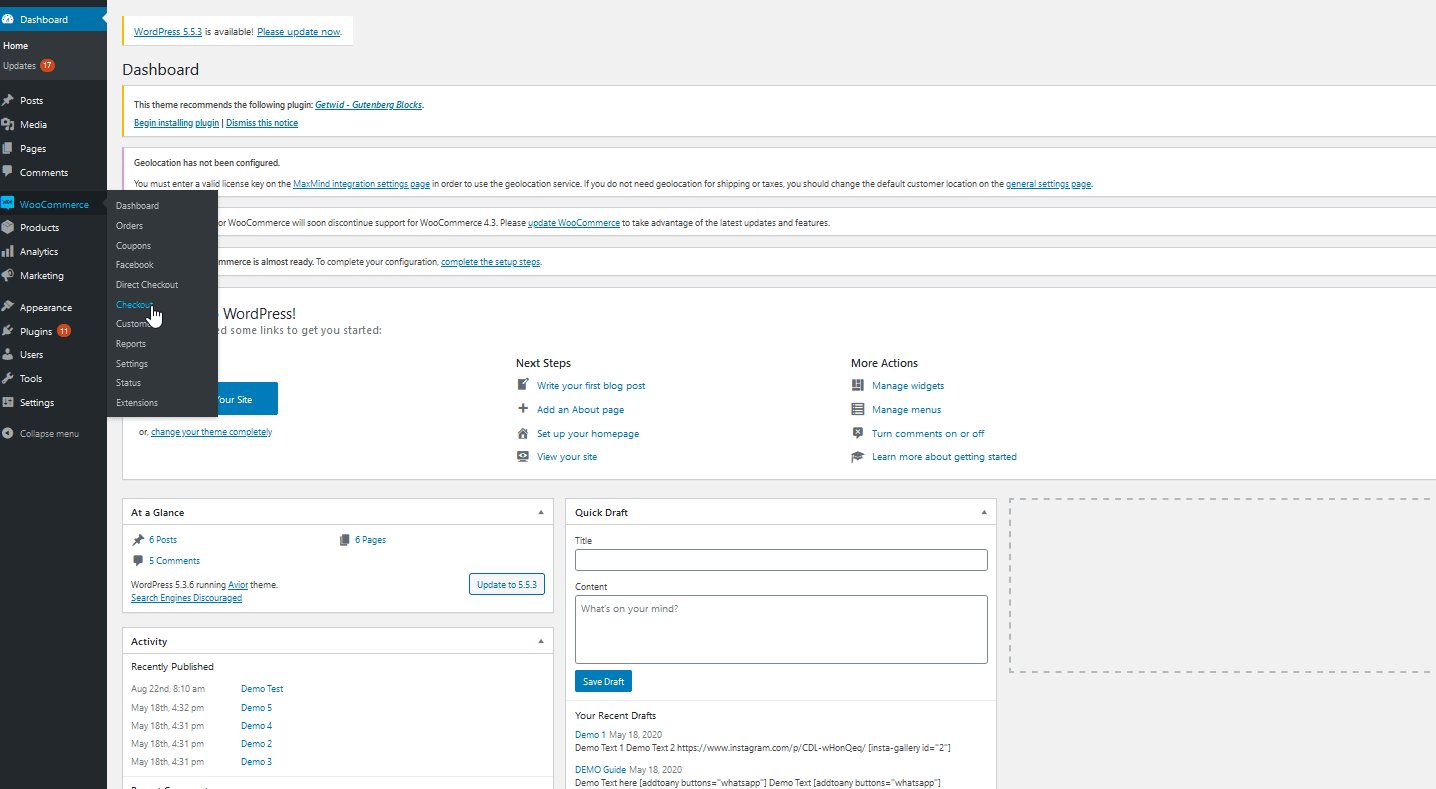
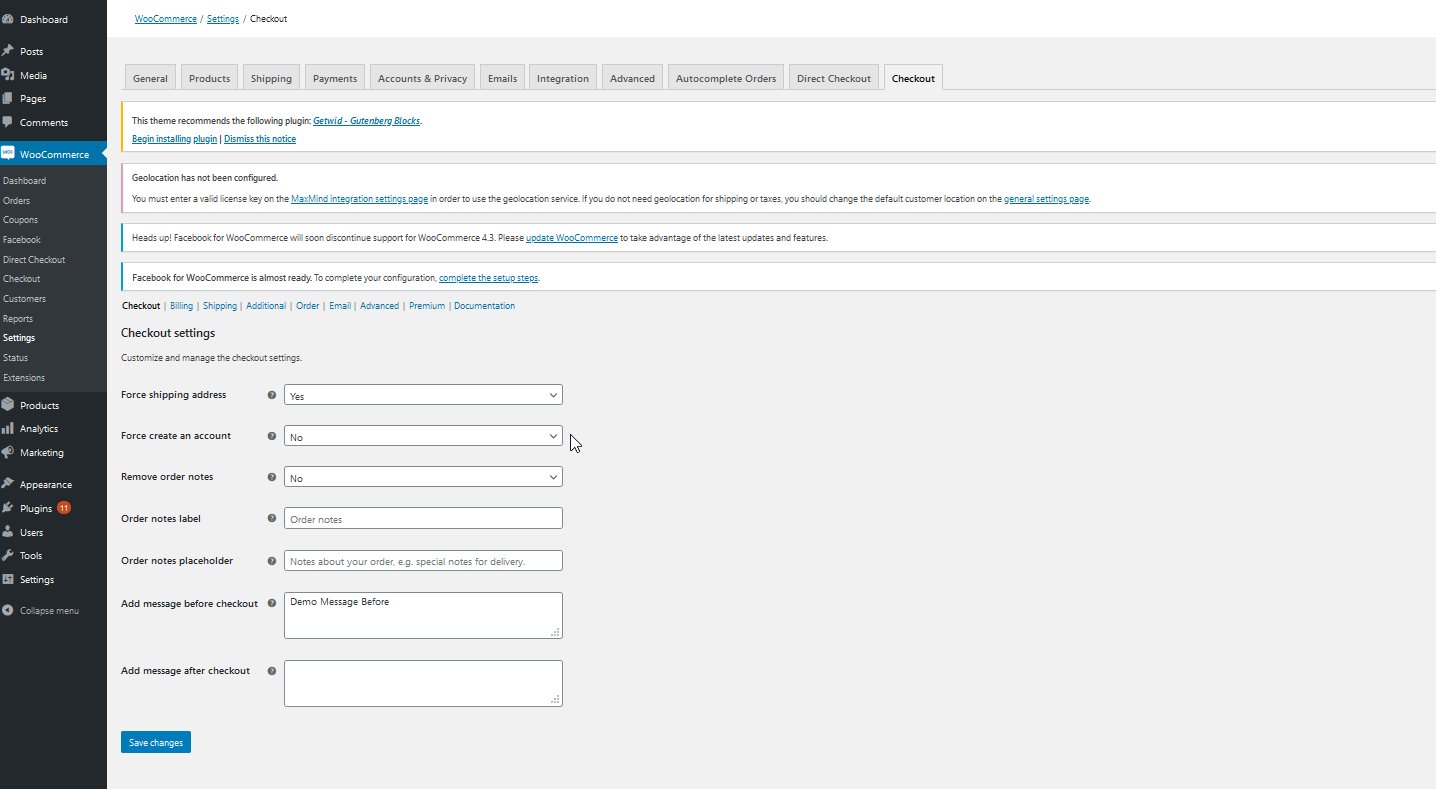
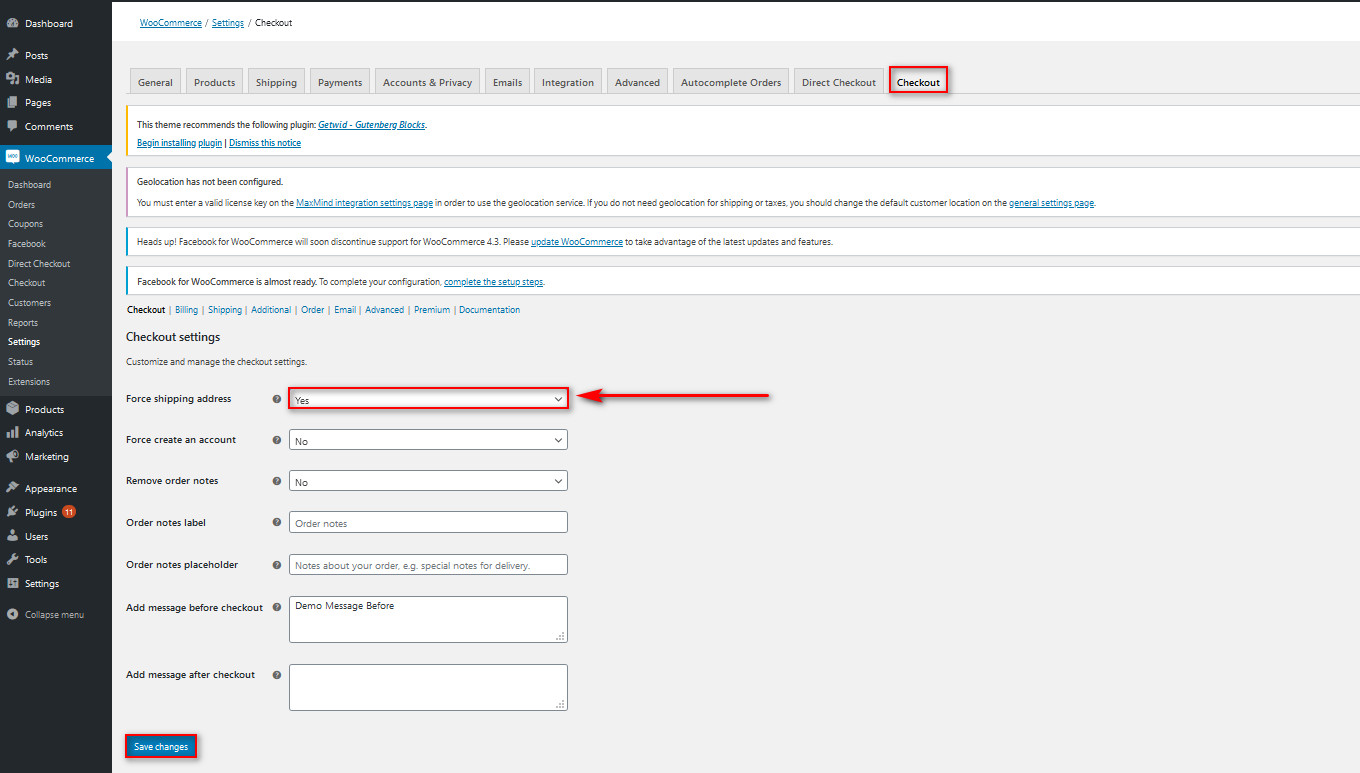
 现在您的插件已设置好,让我们自定义您的WooCommerce 结帐页面并启用送货地址。 通过转到WP Admin 侧栏上的WooCommerce > Checkout打开插件的选项菜单。
现在您的插件已设置好,让我们自定义您的WooCommerce 结帐页面并启用送货地址。 通过转到WP Admin 侧栏上的WooCommerce > Checkout打开插件的选项菜单。
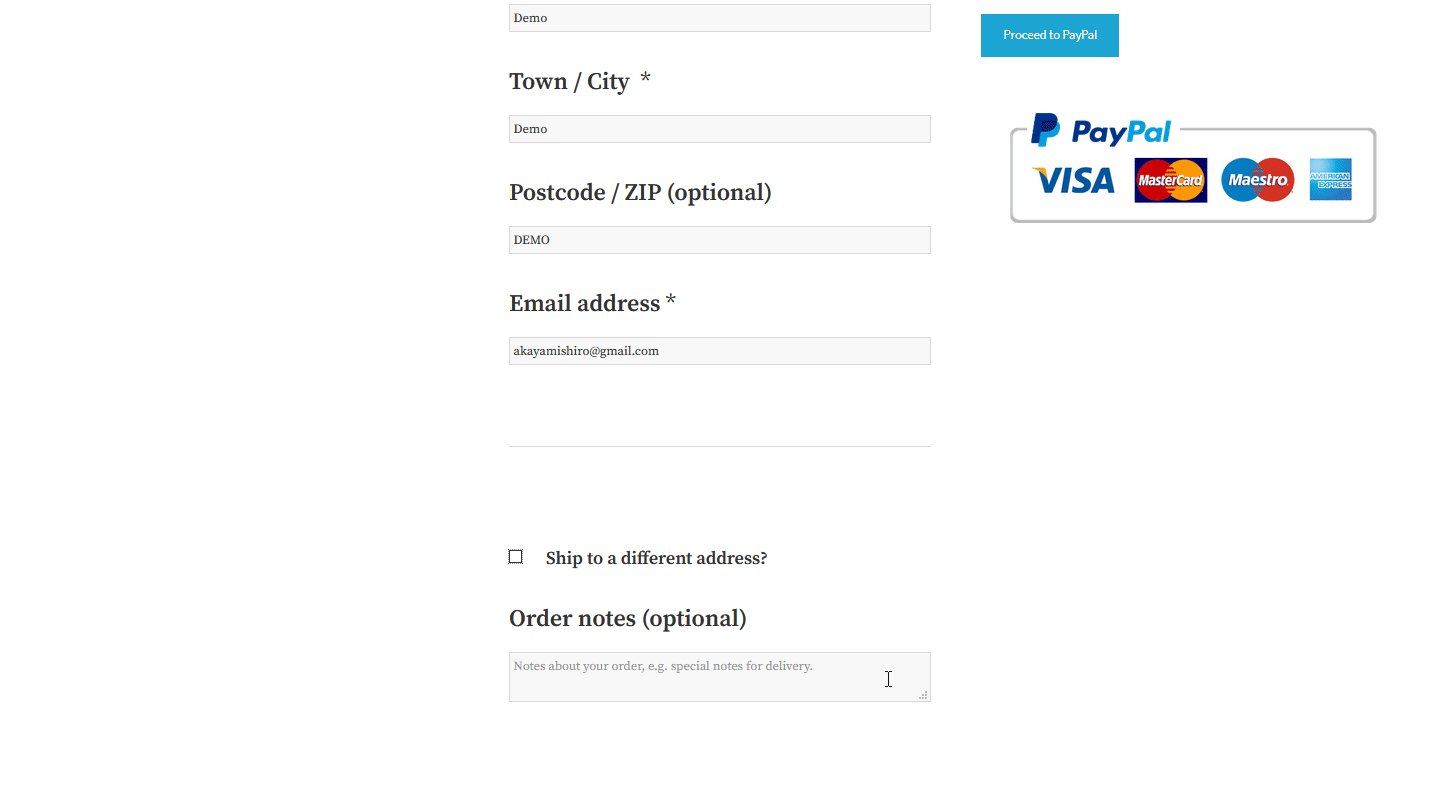
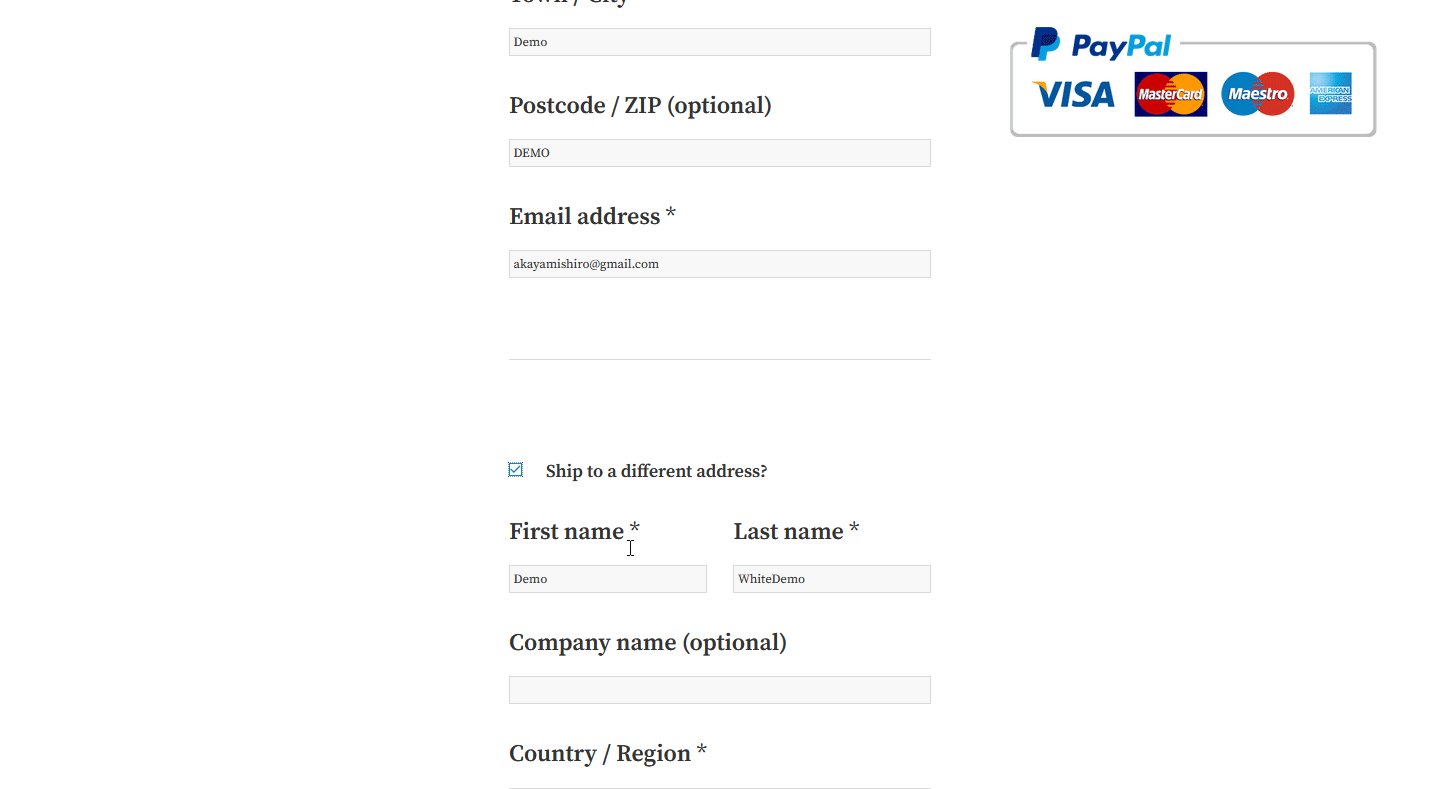
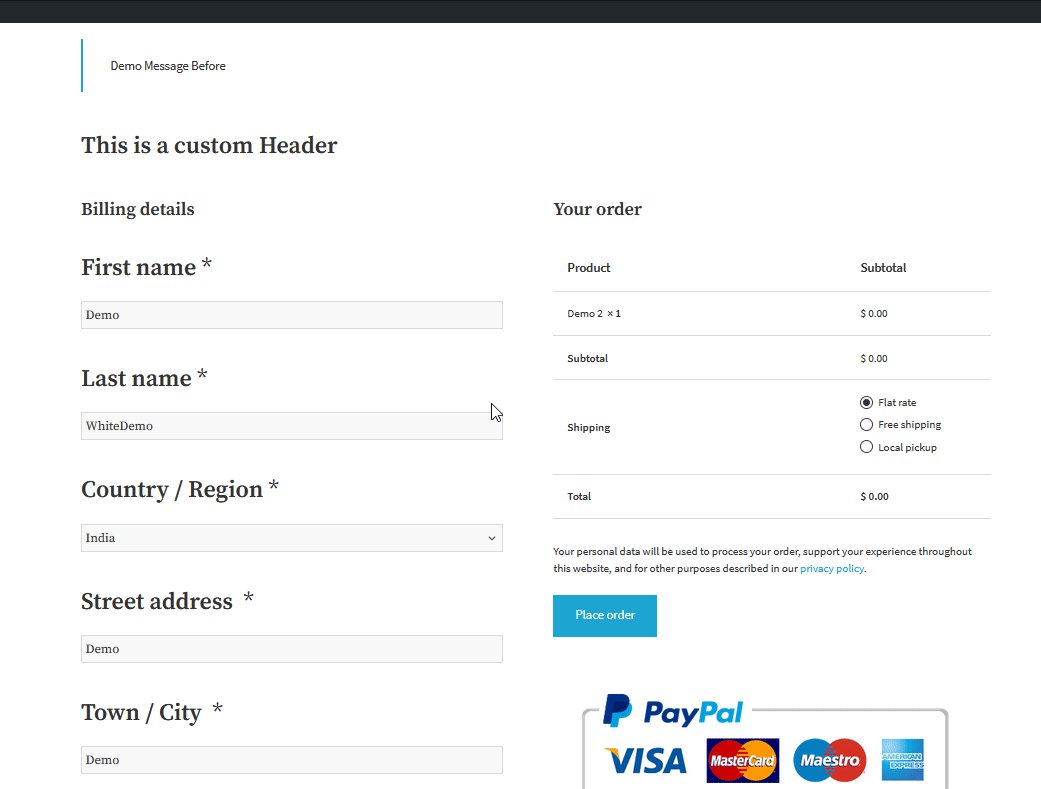
 然后,使用Force Shipping Address选项并将其切换为Yes 。 现在,您的送货地址应该在您的 WooCommerce 结帐页面上启用。 您的客户可以在结帐时简单地添加他们单独的送货地址。
然后,使用Force Shipping Address选项并将其切换为Yes 。 现在,您的送货地址应该在您的 WooCommerce 结帐页面上启用。 您的客户可以在结帐时简单地添加他们单独的送货地址。
 此方法允许您通过几个步骤在结帐表格上启用送货地址。 虽然它需要使用插件,但结帐管理器有一个免费版本,并带有大量附加功能来自定义您的结帐页面。
此方法允许您通过几个步骤在结帐表格上启用送货地址。 虽然它需要使用插件,但结帐管理器有一个免费版本,并带有大量附加功能来自定义您的结帐页面。
结帐经理 - 附加信息
Checkout Manager 提供的最强大的功能之一是能够添加条件字段。 通过添加条件逻辑,您可以根据另一个字段的值显示或隐藏字段。 要了解有关如何使用条件字段以及可以使用它们做什么的更多信息,请查看本指南。
此外,您可以在这篇文章中了解有关使用结帐管理器自定义结帐页面的所有方法的更多信息。 如果您不想为此使用任何插件,请继续阅读并了解如何从 WooCommerce 设置中启用送货地址。
2. 从 WC 设置中启用 WooCommerce 送货地址
在结账时显示送货地址的第二个选项是使用WooCommerce 内置选项。 尽管该过程比第一个过程要长一些,但它允许您更好地控制结帐页面,而无需额外的插件。
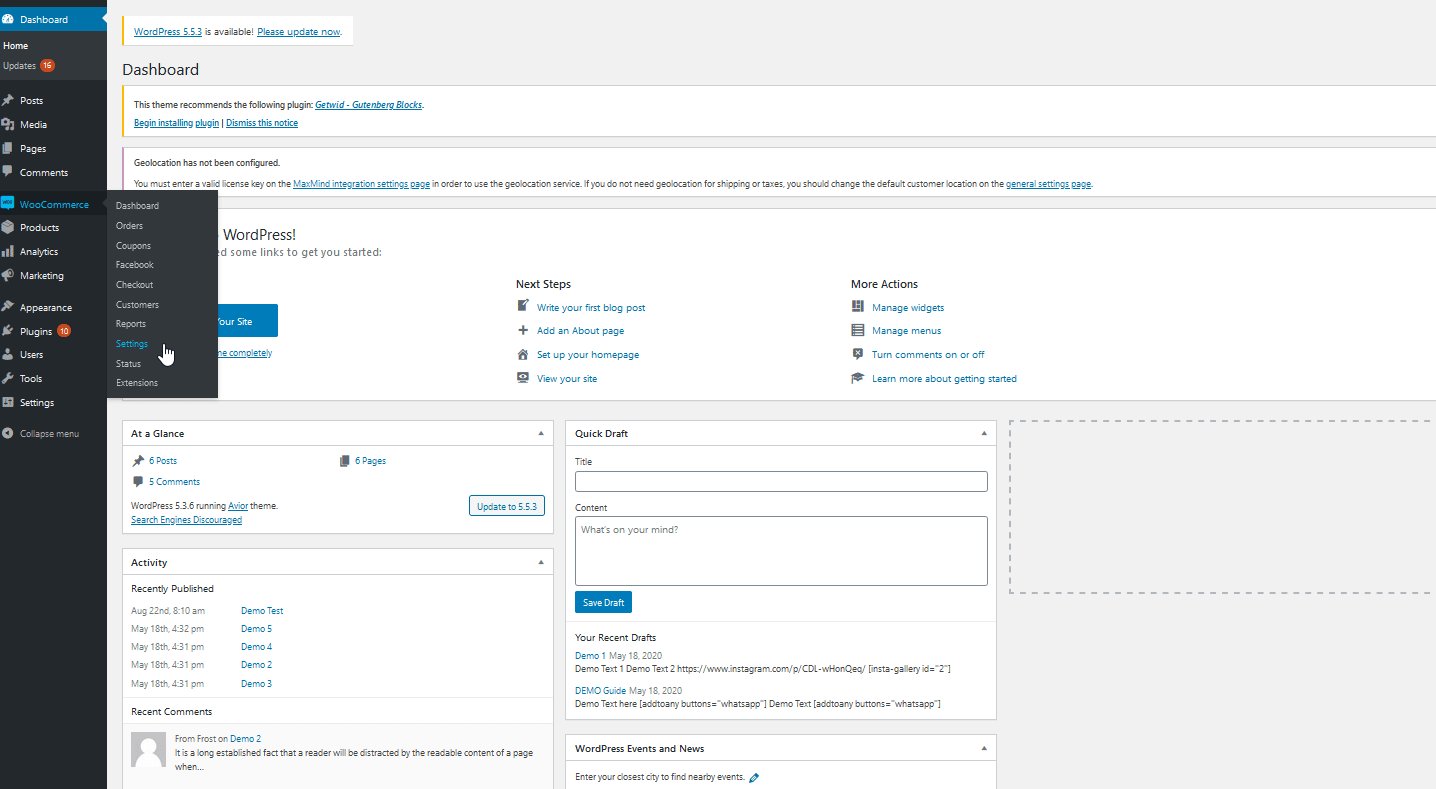
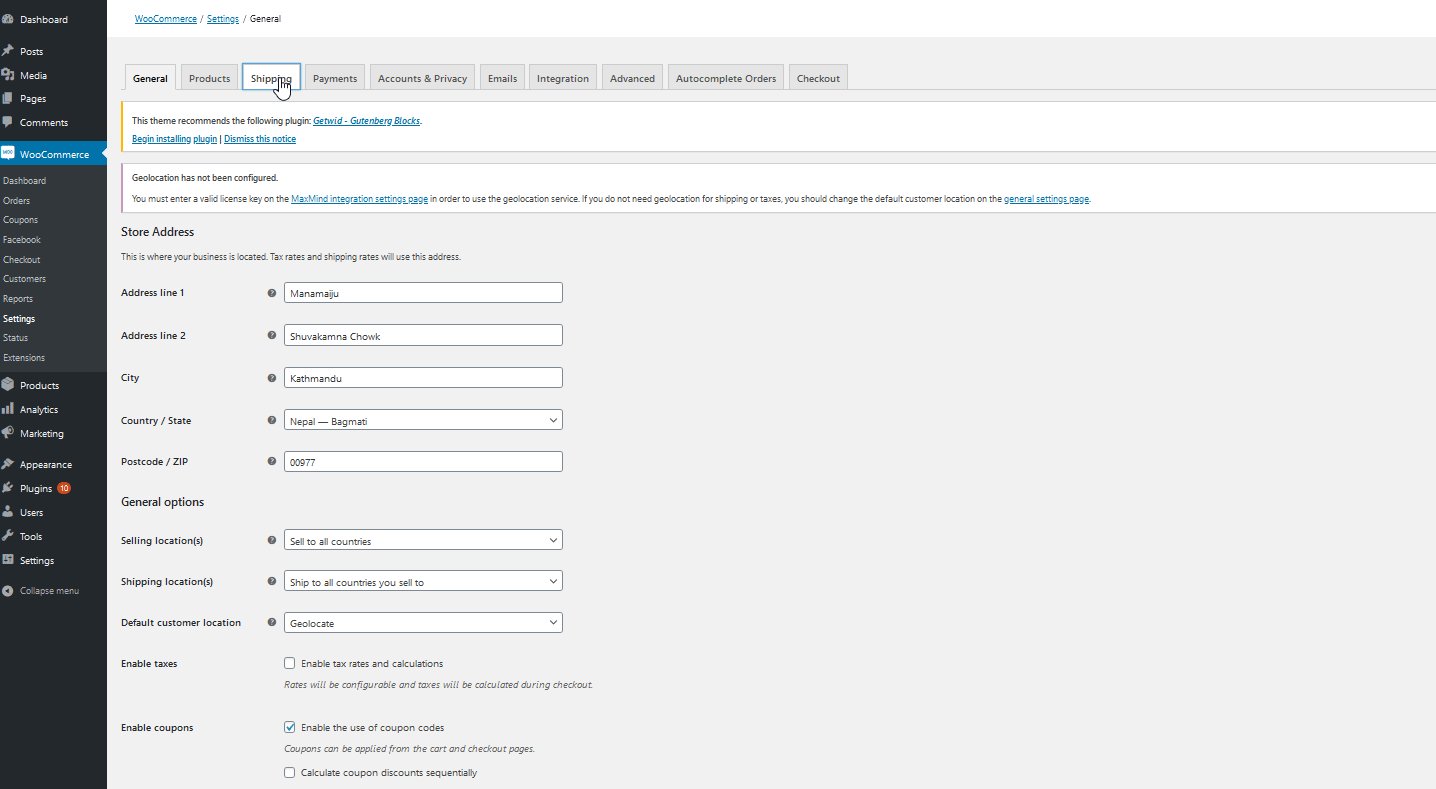
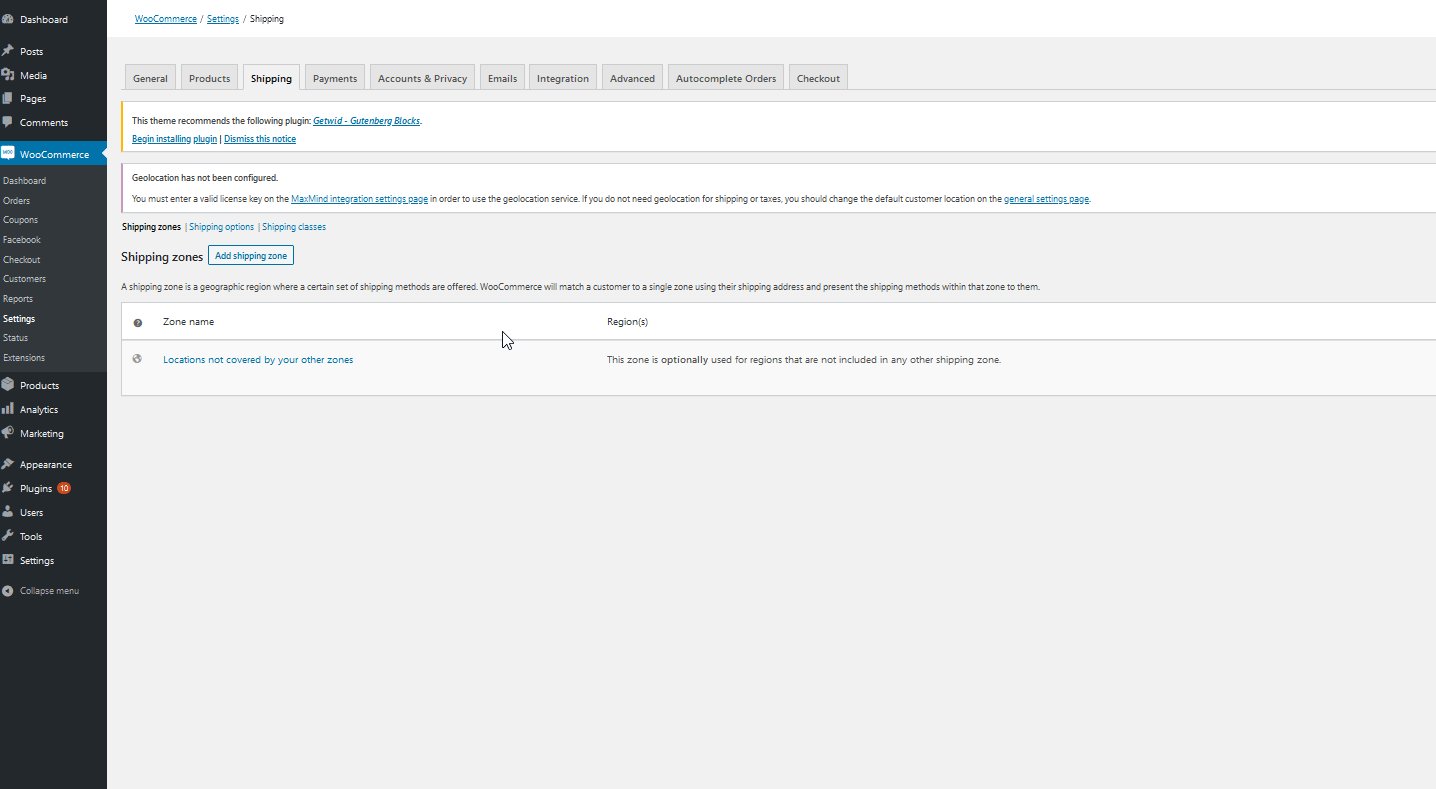
要开始使用此方法,请继续并通过单击仪表板侧边栏上的WooCommerce > 设置来打开您的WooCommerce 设置。 然后,转到“运输”选项卡。  要启用添加送货地址的选项,请单击添加送货区域。
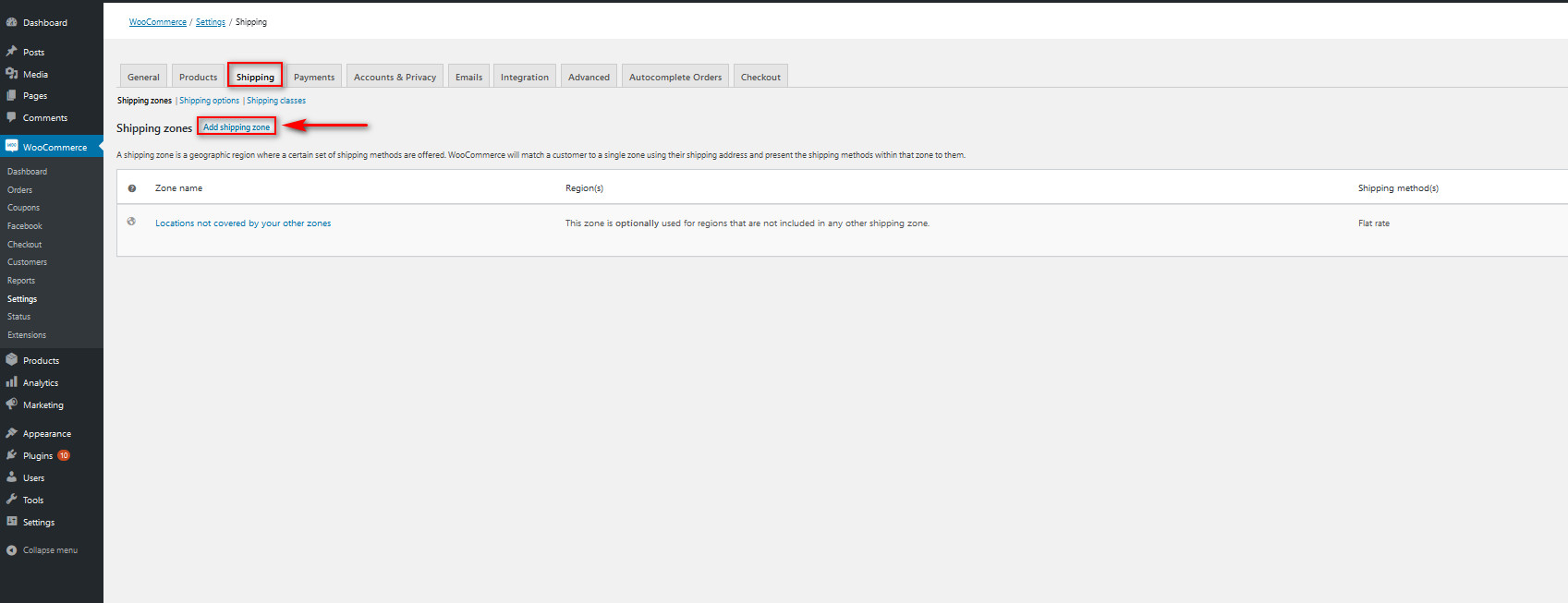
要启用添加送货地址的选项,请单击添加送货区域。

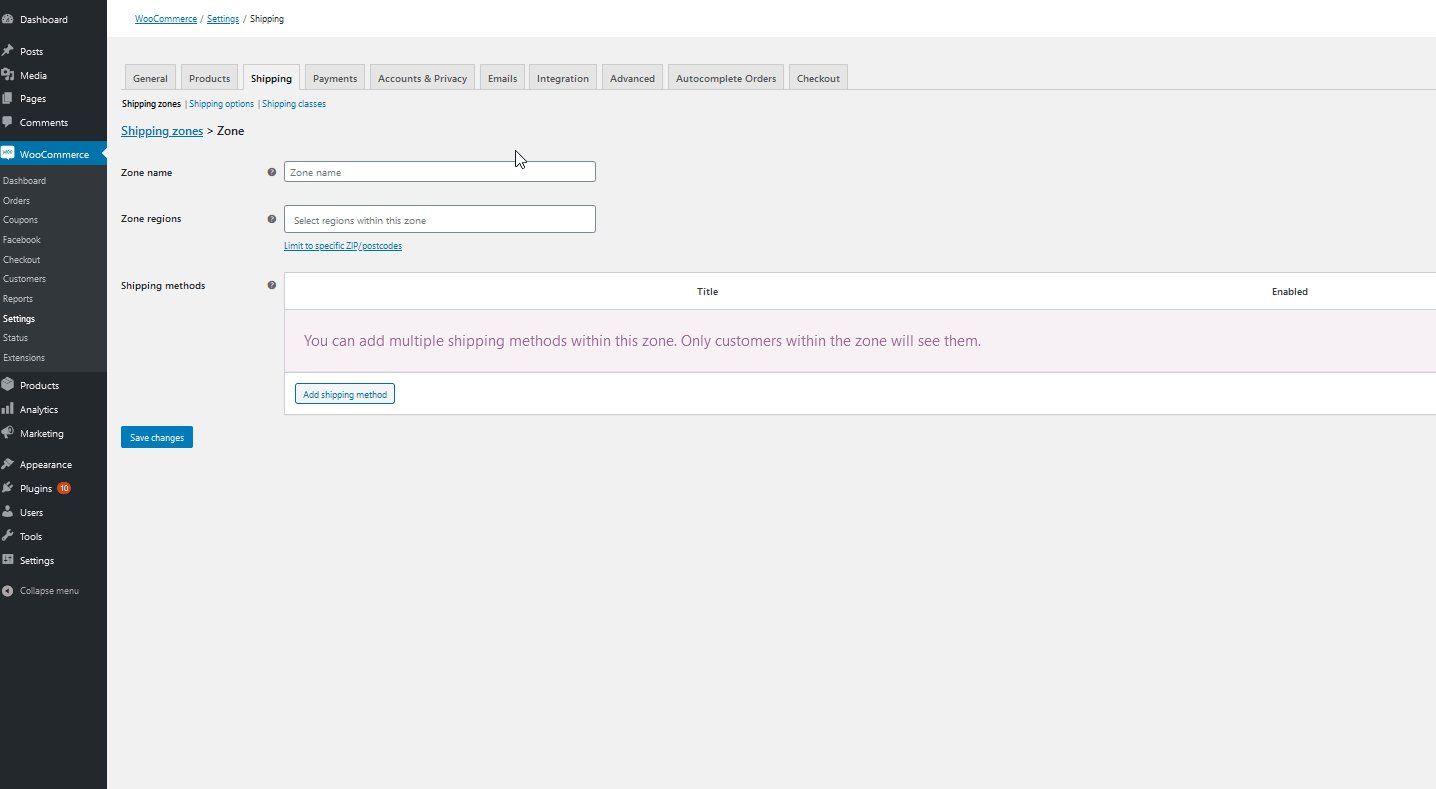
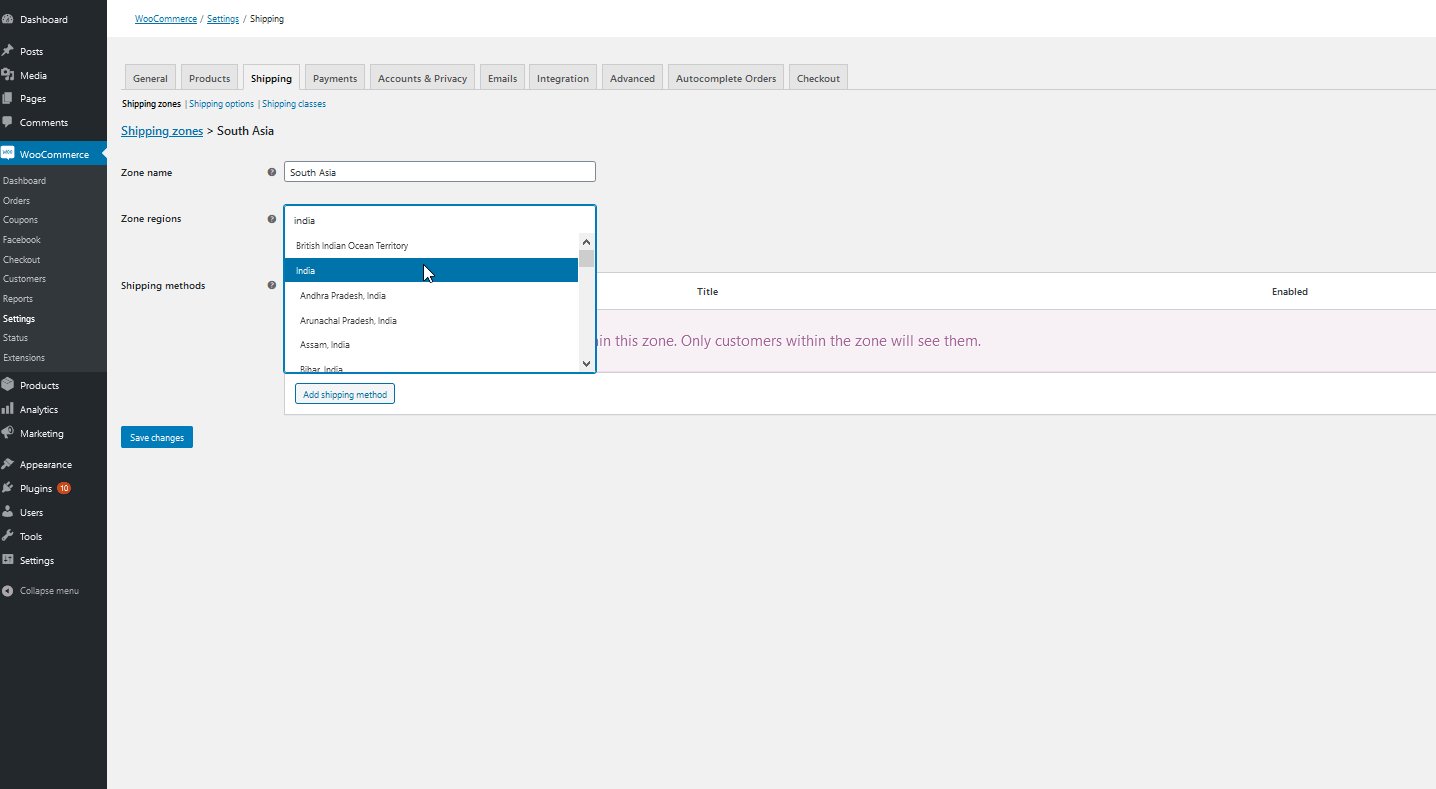
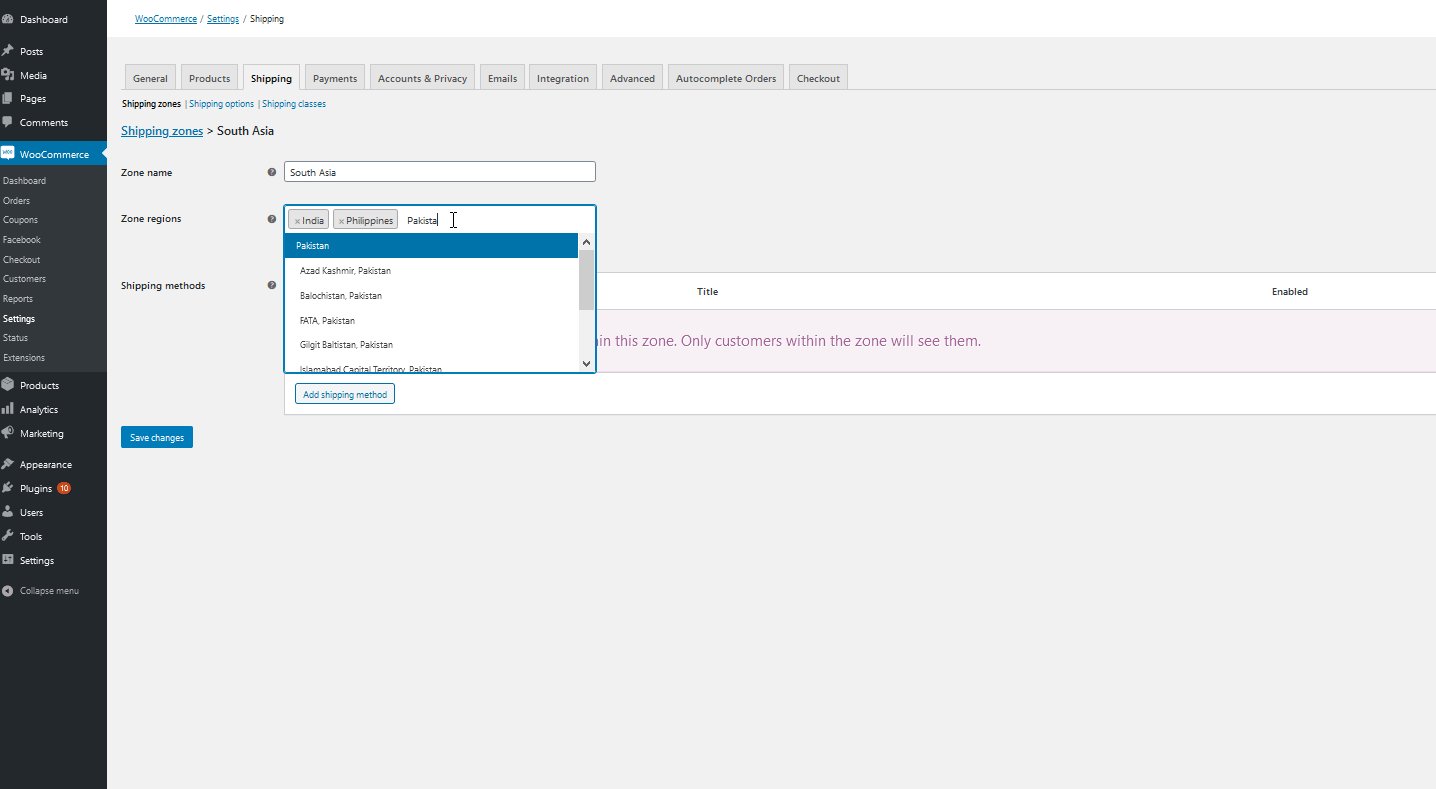
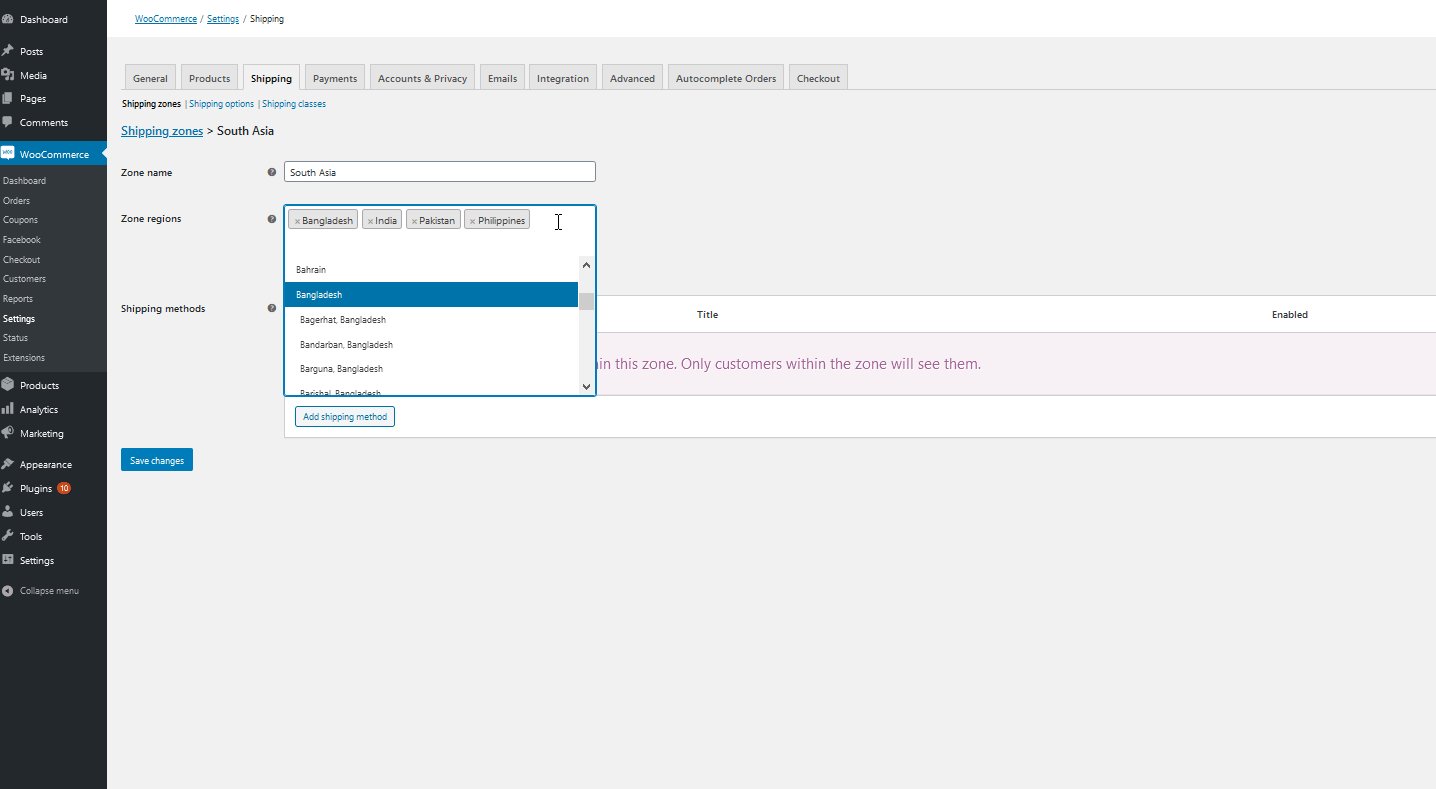
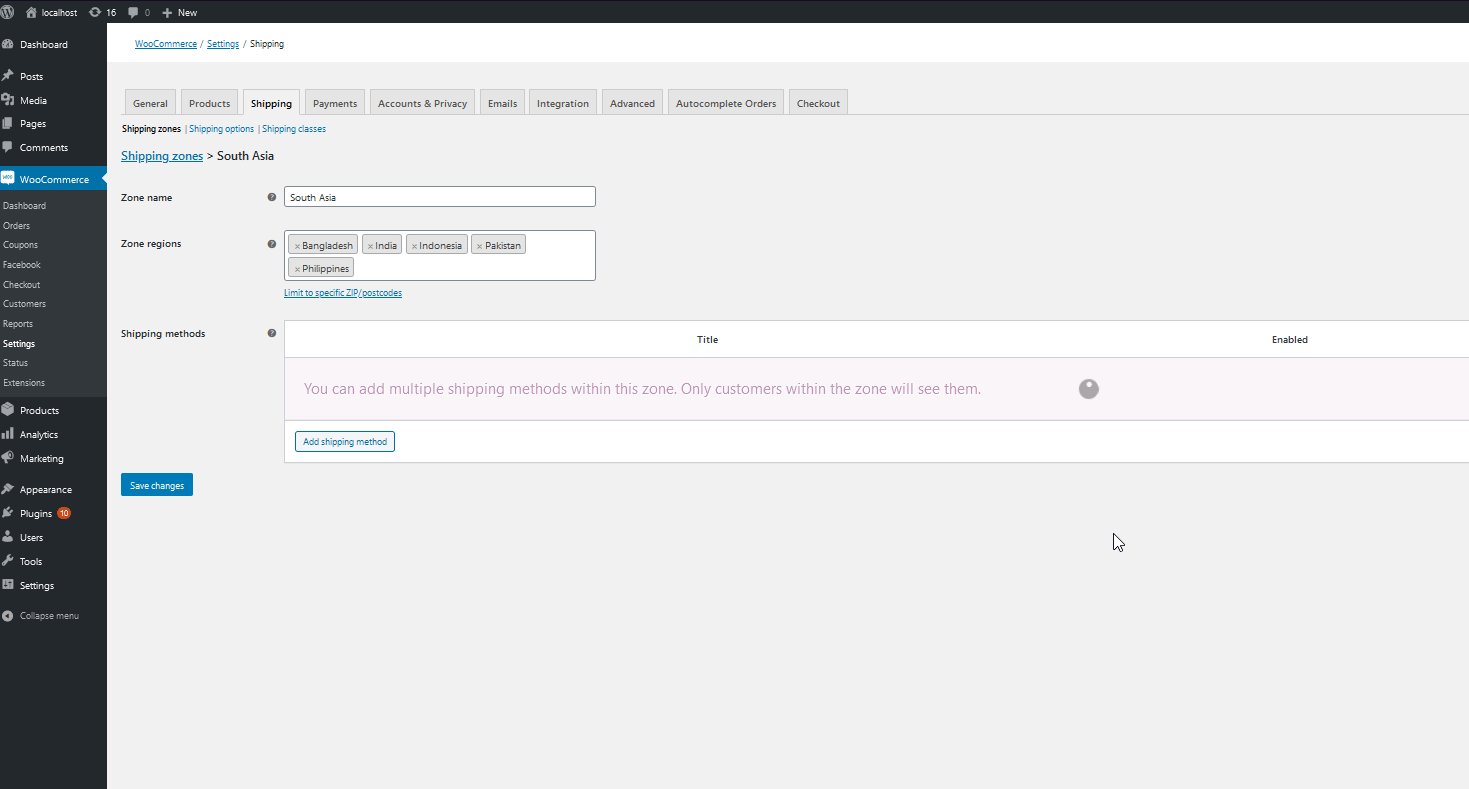
现在,您可以为您的客户指定送货区域。 这使您可以为世界各地的不同地区启用特定的运输账单和费率。 只需在区域名称字段中输入运输区域(例如亚洲、太平洋地区、美国和加拿大),然后在区域区域字段中选择属于该区域的区域。
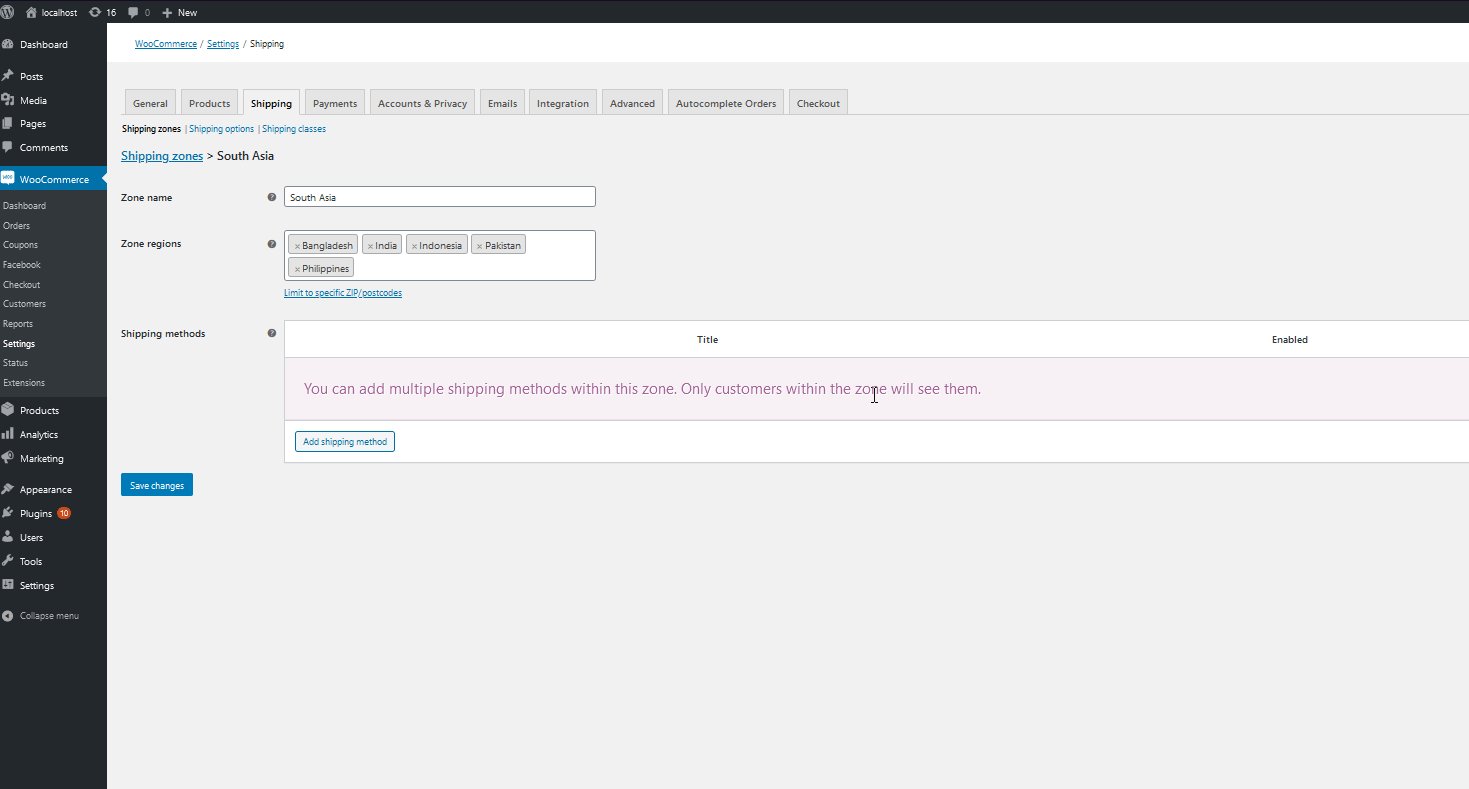
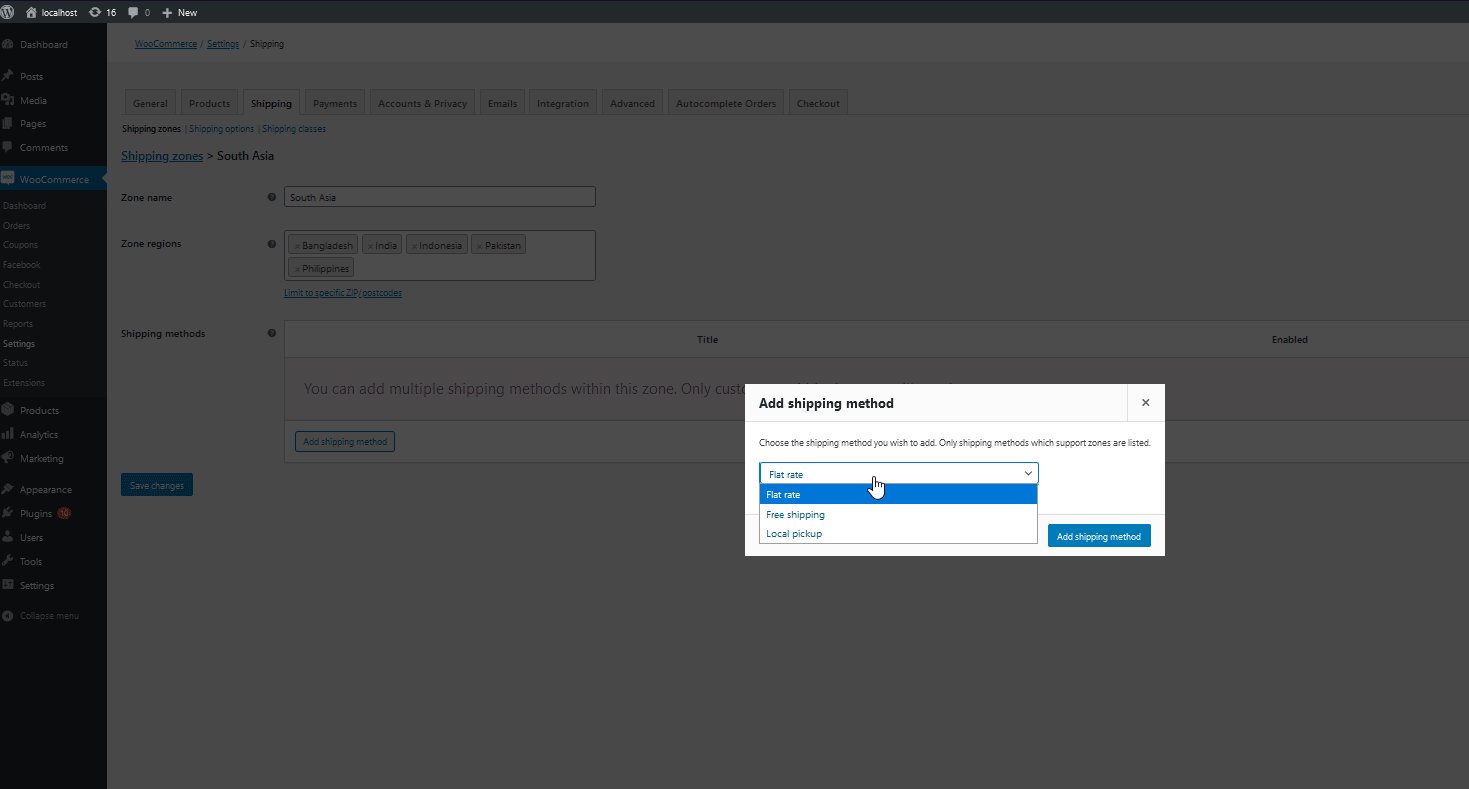
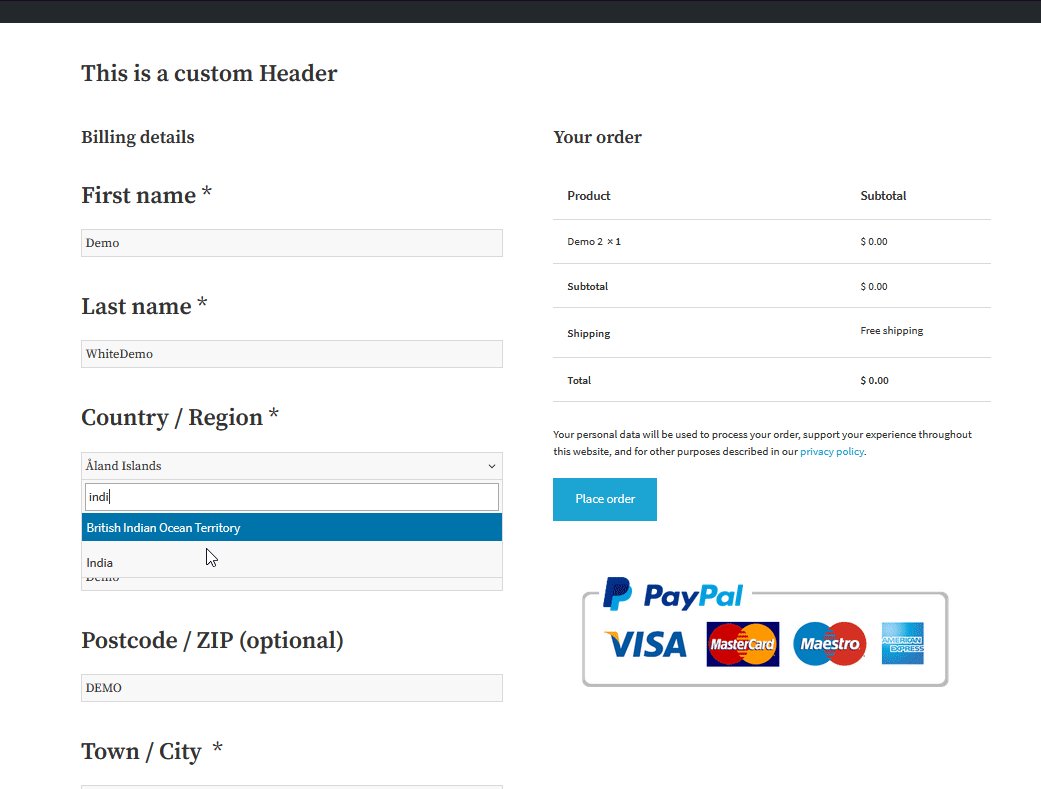
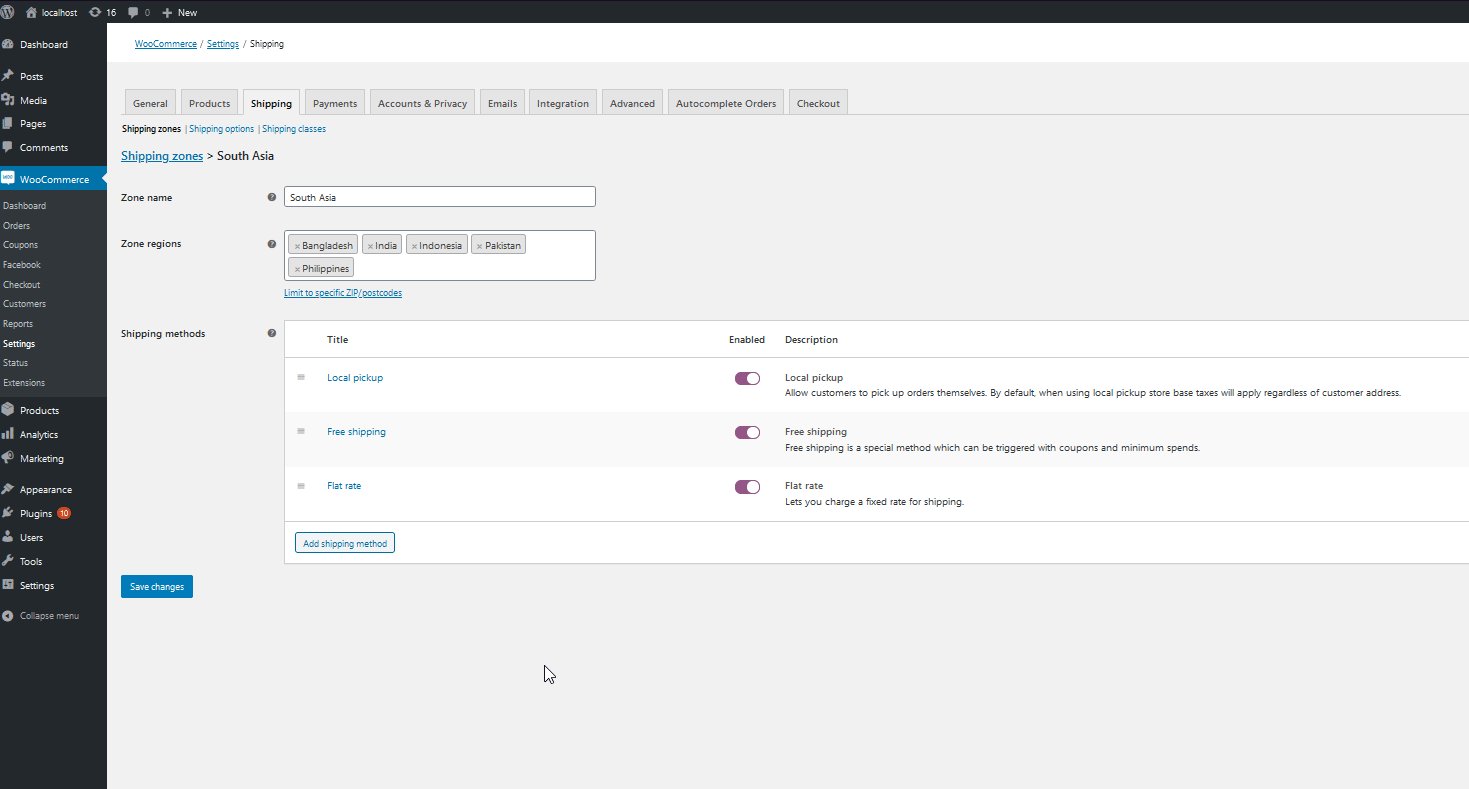
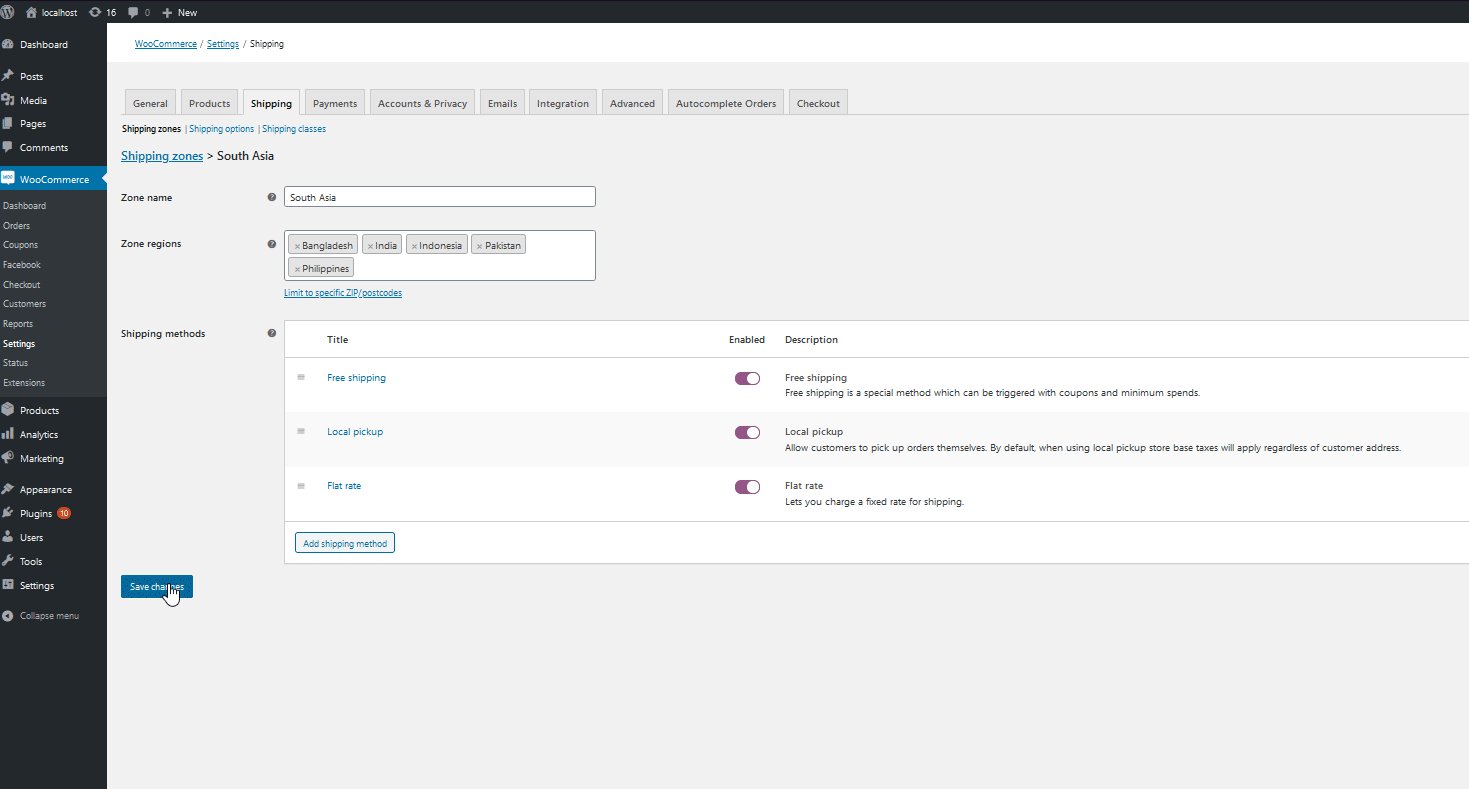
例如,我们添加一个名为South Asia的Shipping 区域,然后添加印度、菲律宾、巴基斯坦和孟加拉国等区域。  接下来,单击“添加运输方式”按钮,然后为该地区的客户选择您想要的运输方式。
接下来,单击“添加运输方式”按钮,然后为该地区的客户选择您想要的运输方式。
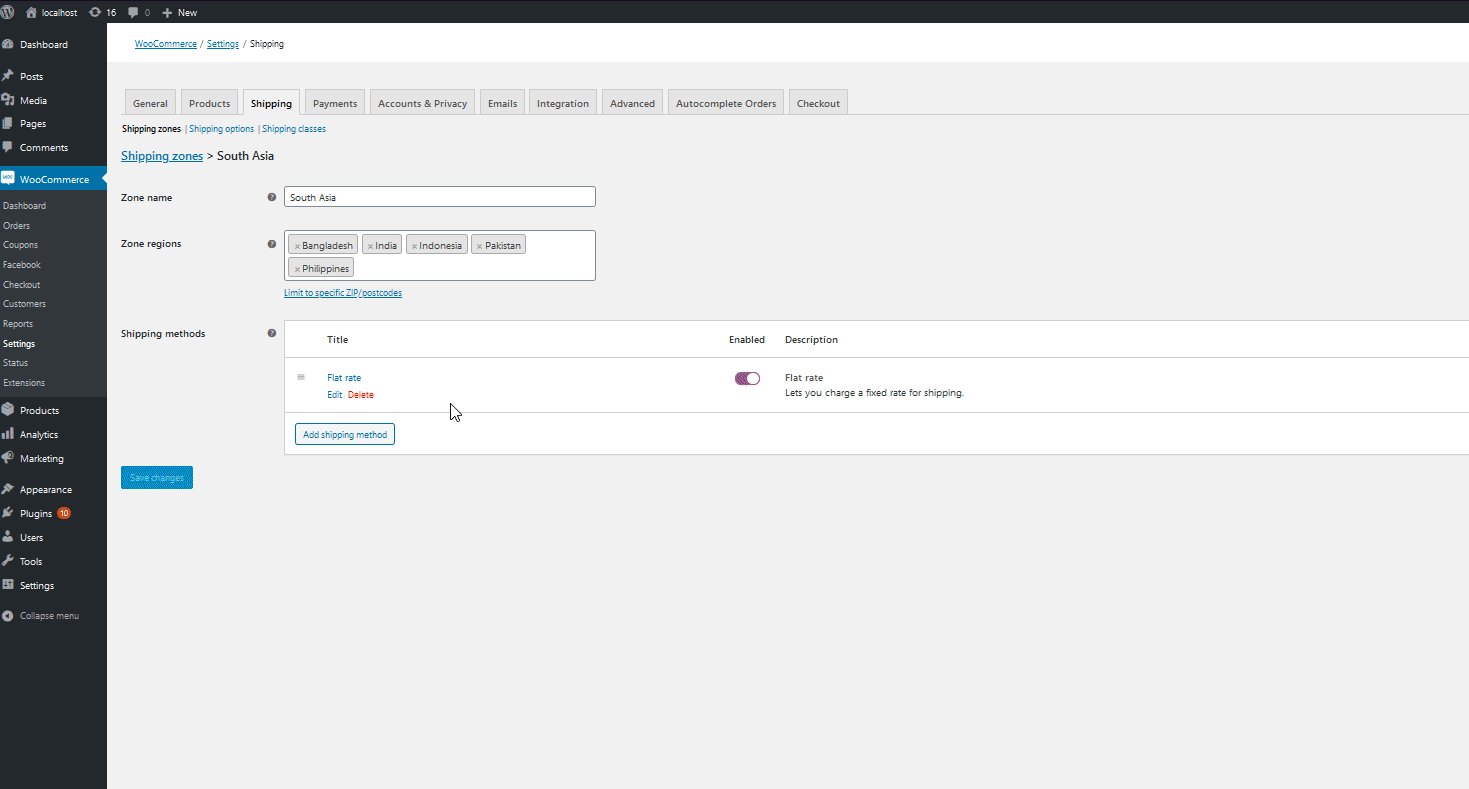
对于演示,我们将为整个南亚地区添加统一费率。 请记住,如果需要,您可以为客户添加多种运输方式。
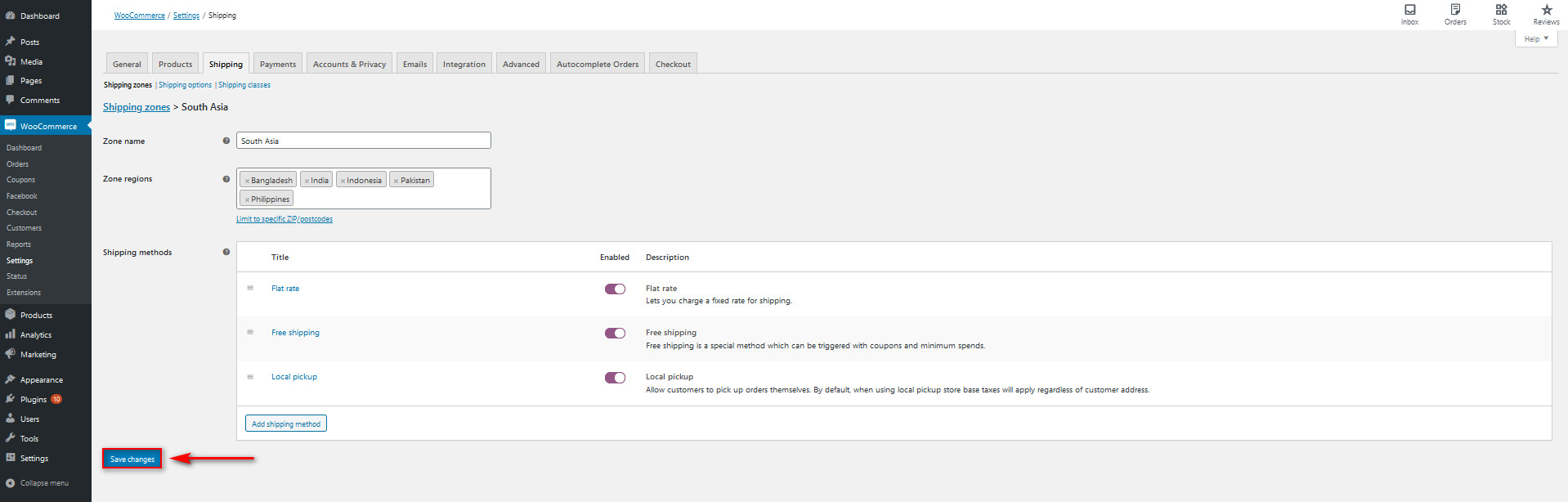
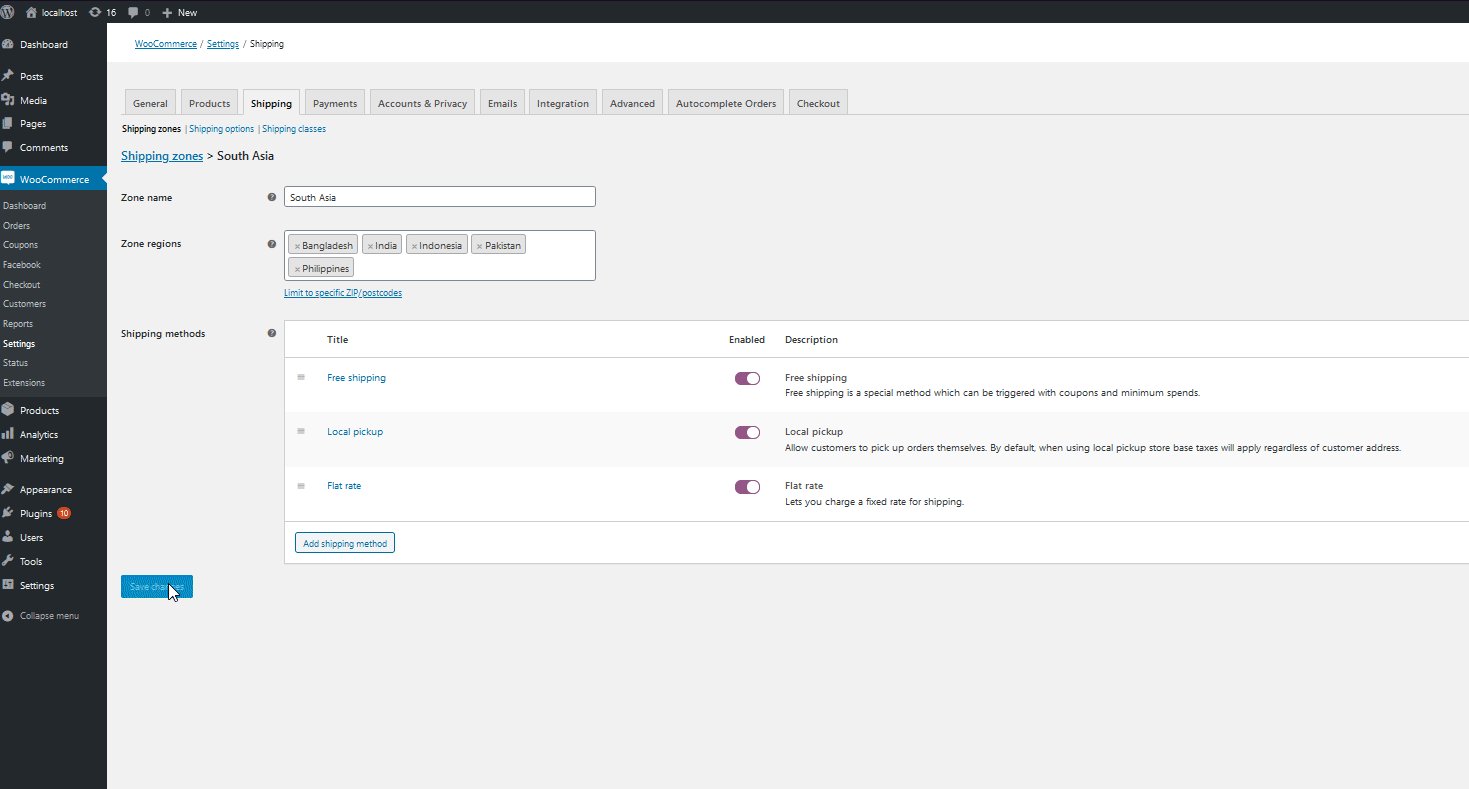
 之后,单击保存更改并返回到运输选项卡。
之后,单击保存更改并返回到运输选项卡。 
现在,您的客户应该能够添加送货地址,并且将根据您指定的送货区域应用送货设置。
自定义送货地址的选项
现在,让我们更进一步。 让我们看看自定义送货地址的不同选项。 并非所有这些事情都适用于您的商店,但至少它们可以让您了解可以采取哪些措施来改善结账。 在本节中,我们将向您展示如何:
- 默认启用送货地址字段
- 隐藏送货方式,只显示免费送货
- 在 WooCommerce 中设置默认运输方式
默认启用送货地址字段
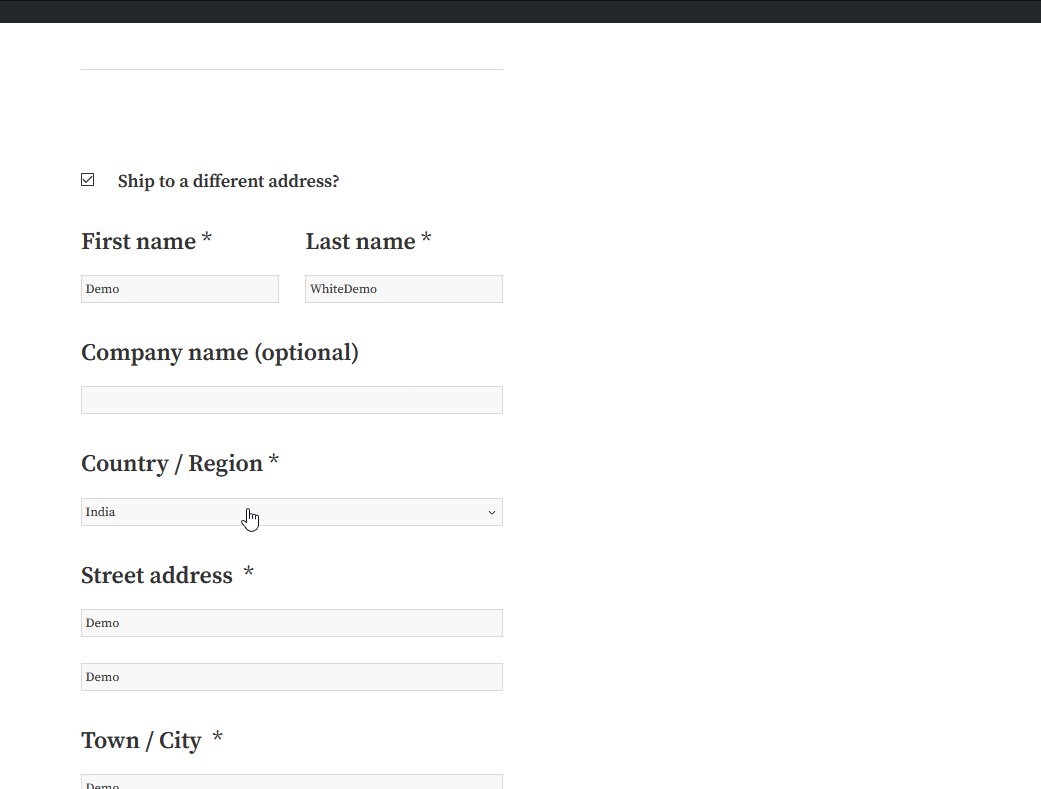
您刚刚启用的送货地址字段是可选的,您的客户需要勾选送货到不同地址框以启用该字段。 但是,您可以选择强制购物者添加他们的送货地址。 即使您不需要插件,您也需要在functions.php文件中添加一行代码。  注意:在继续之前,我们建议您生成站点的完整备份。 即使我们不会使用任何复杂的脚本,我们也会编辑 WordPress 核心文件,以确保安全而不是抱歉。 始终对子主题进行更改。 如果您没有,您可以创建它或使用这些插件中的任何一个。
注意:在继续之前,我们建议您生成站点的完整备份。 即使我们不会使用任何复杂的脚本,我们也会编辑 WordPress 核心文件,以确保安全而不是抱歉。 始终对子主题进行更改。 如果您没有,您可以创建它或使用这些插件中的任何一个。
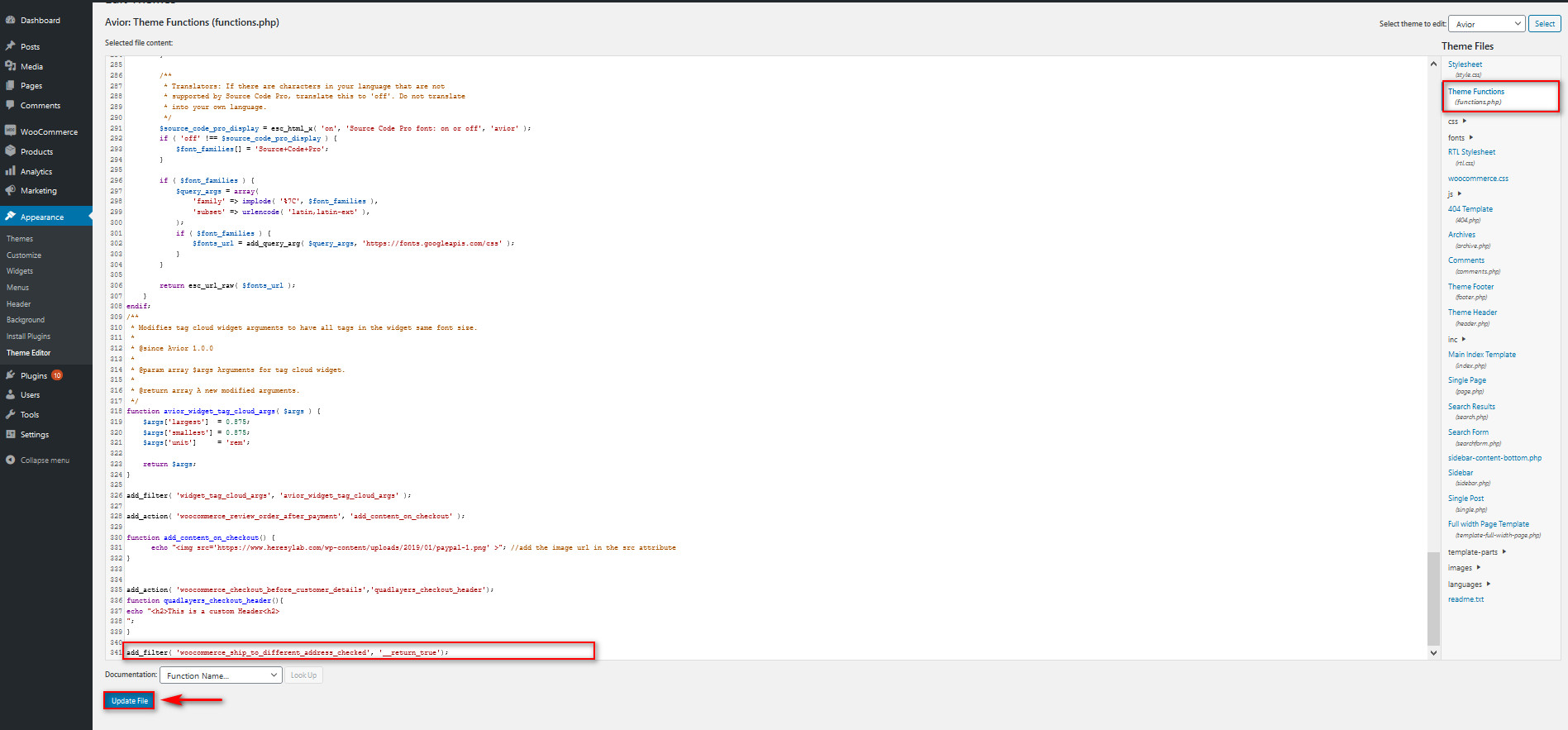
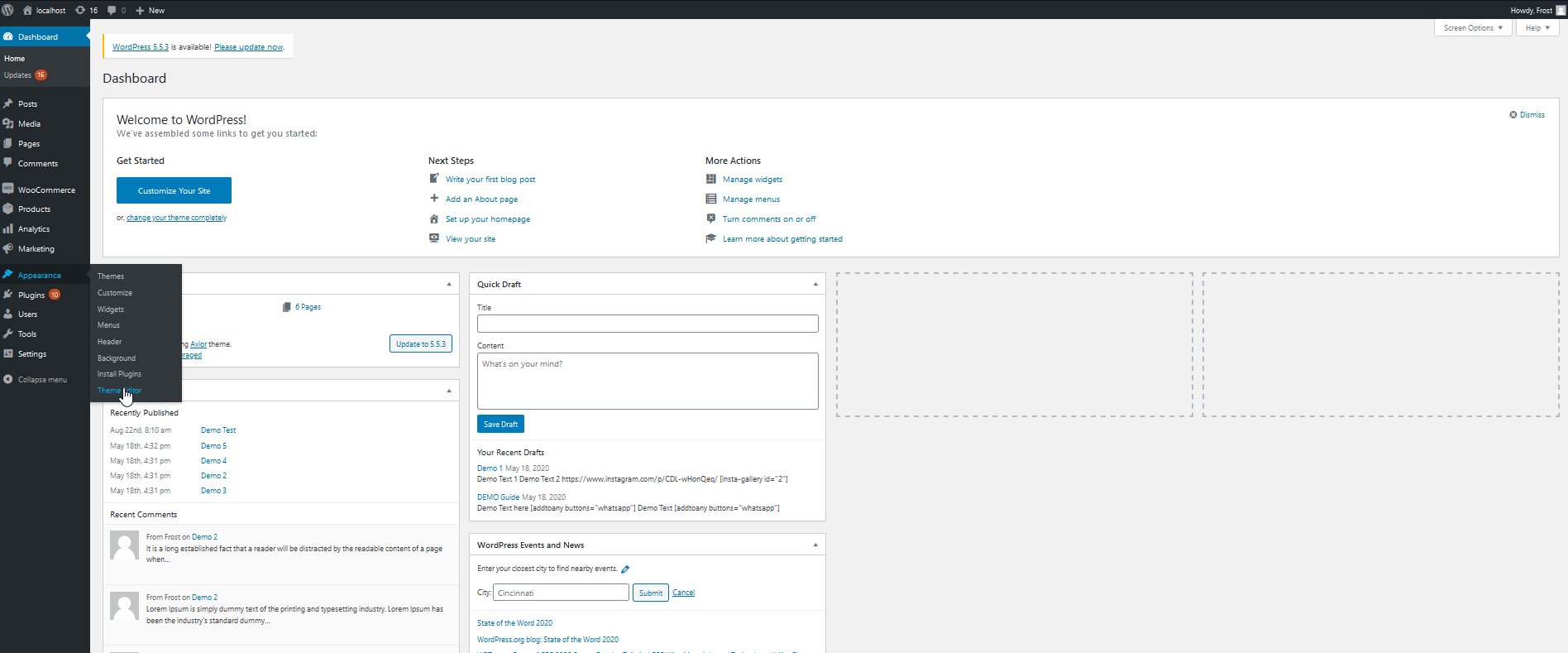
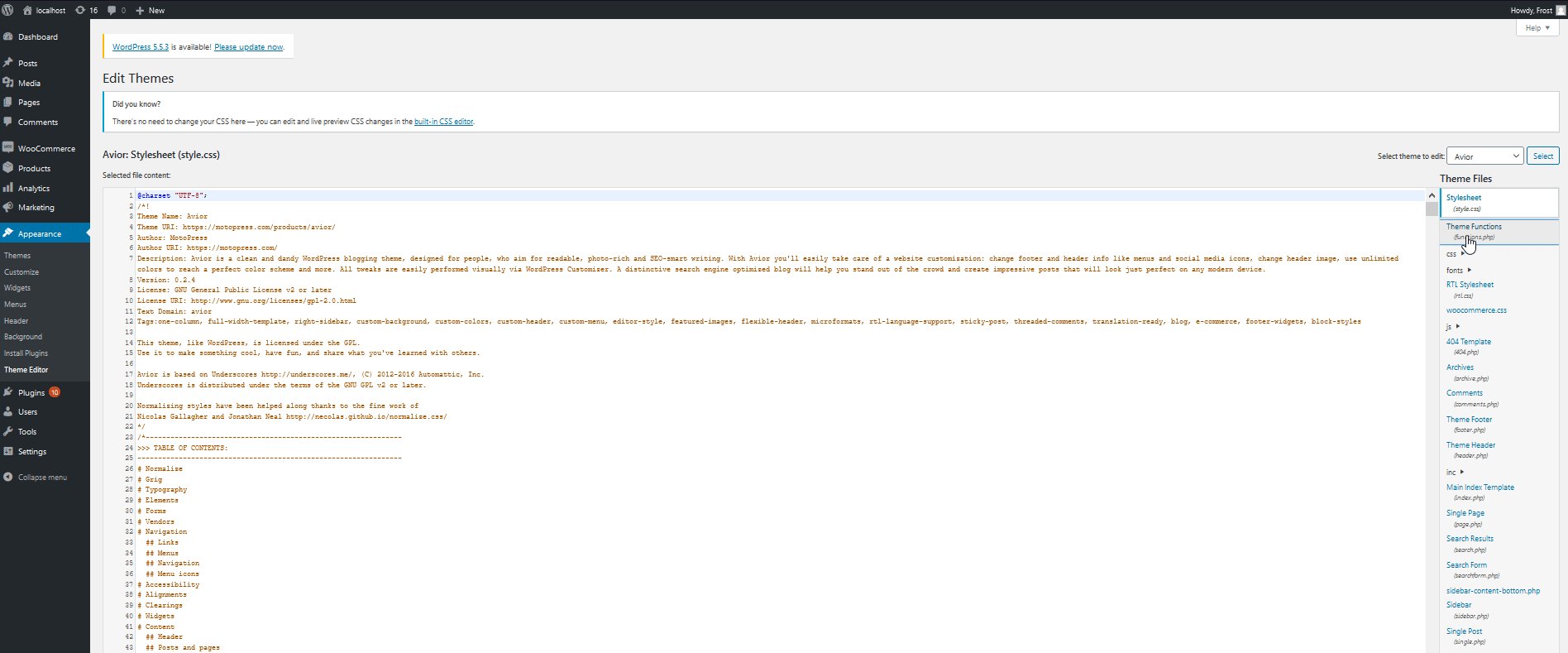
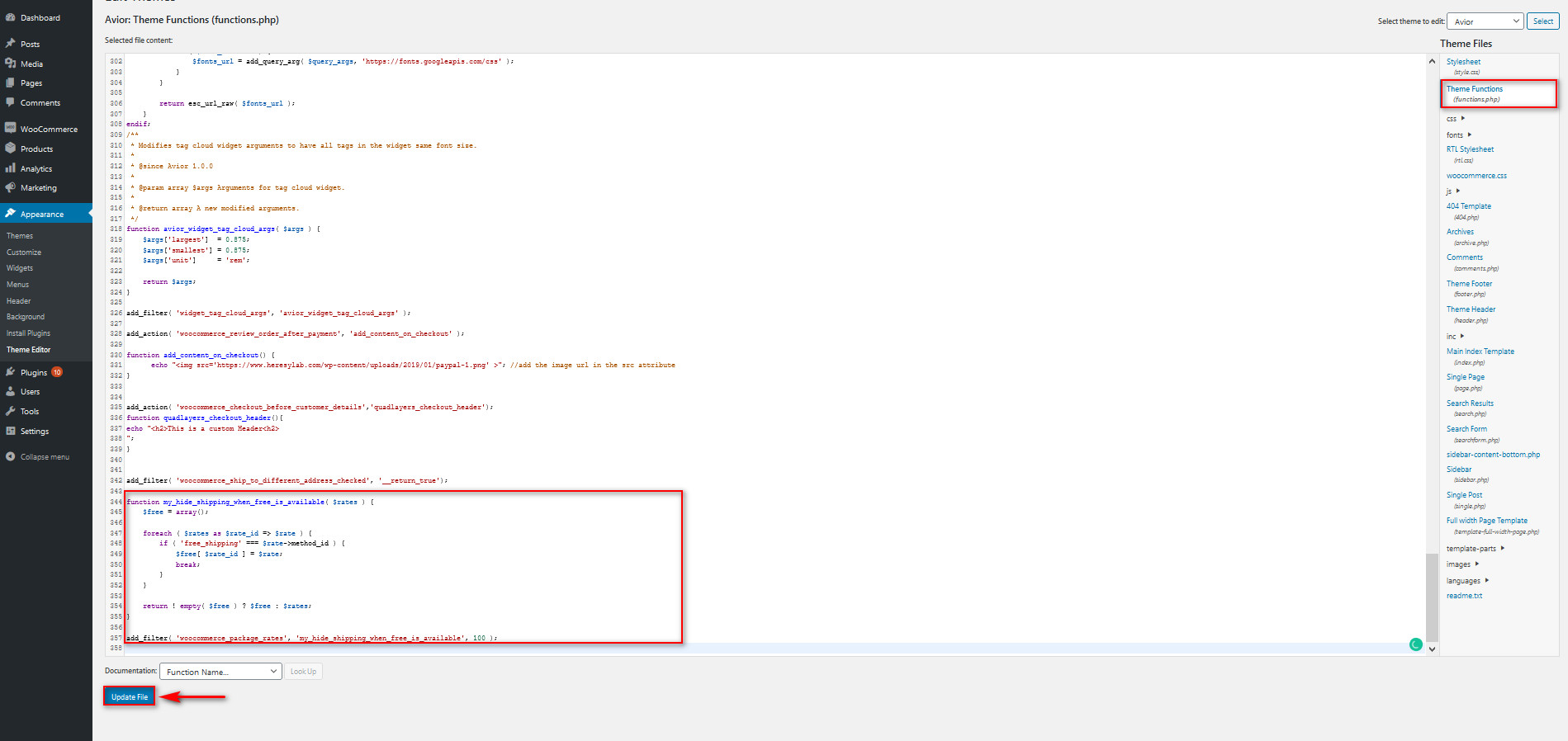
之后,在您的 WordPress 仪表板中转到外观 > 主题编辑器。 然后,单击右栏中的主题函数 (functions.php)以打开您的functions.php文件。 这就是魔法发生的地方。  将以下代码行添加到编辑器中,然后单击更新文件,如下所示。
将以下代码行添加到编辑器中,然后单击更新文件,如下所示。

add_filter('woocommerce_ship_to_different_address_checked', '__return_true'); 而已! 现在默认情况下在您的 WooCommerce 结帐页面上启用送货地址。
如何隐藏送货方式并仅显示免费送货
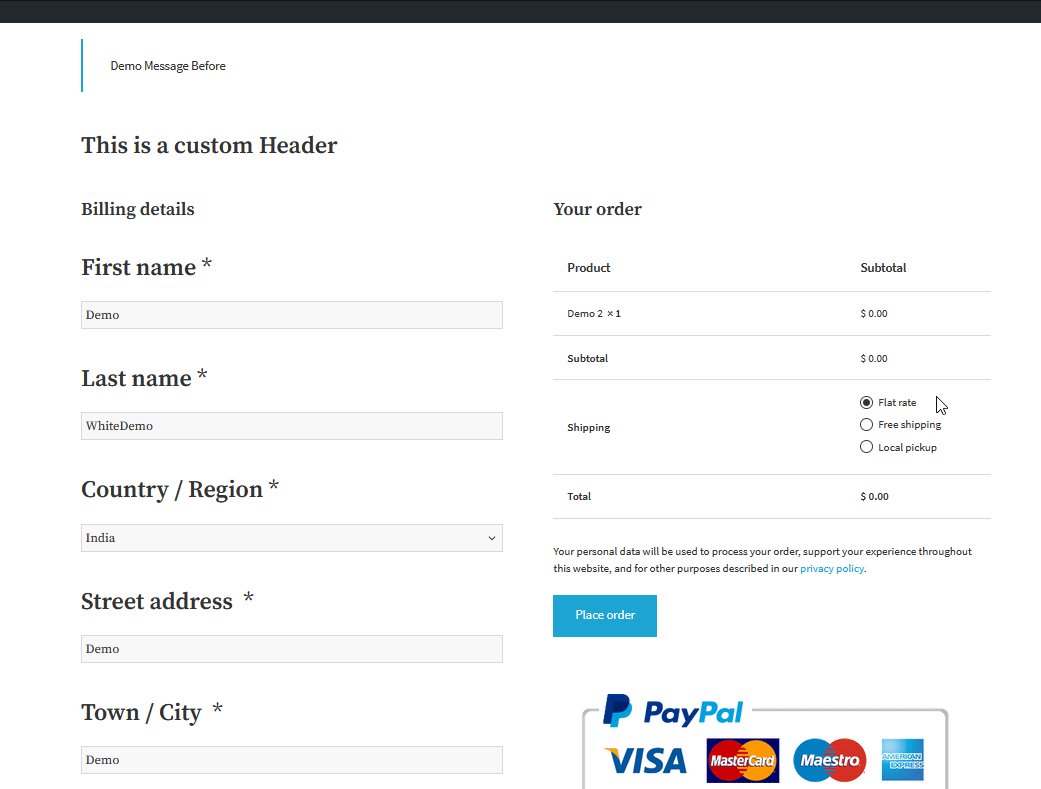
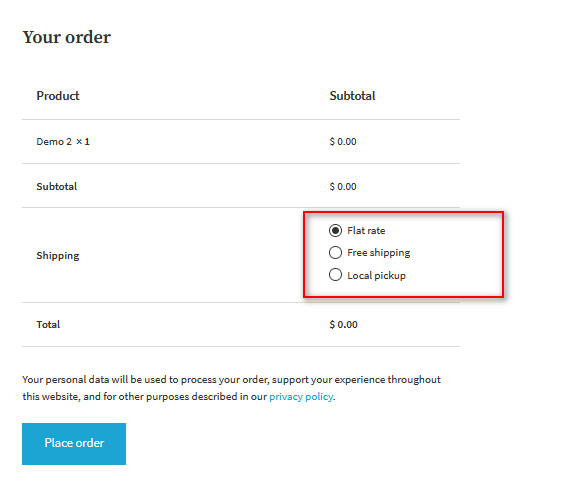
当您启用多种运输方式时,默认情况下,WooCommerce 将向您的客户显示所有运输选项。
但是,您可能只想为特定区域启用免费送货选项。 当提供免费送货服务时,您可以隐藏某些区域的所有其他送货方式,为您的购物者提供最佳购买体验。  好消息是,您可以通过将一个简单的脚本添加到您的functions.php文件中来做到这一点。 在 WordPress 仪表板中,转到外观 > 主题编辑器,然后单击右侧栏中的主题功能。 然后,在末尾粘贴以下脚本:
好消息是,您可以通过将一个简单的脚本添加到您的functions.php文件中来做到这一点。 在 WordPress 仪表板中,转到外观 > 主题编辑器,然后单击右侧栏中的主题功能。 然后,在末尾粘贴以下脚本:
功能 my_hide_shipping_when_free_is_available( $rates ) {
$免费 = 数组();
foreach ( $rates as $rate_id => $rate ) {
if ('free_shipping' === $rate->method_id) {
$free[ $rate_id ] = $rate;
休息;
}
}
返回 ! 空($免费)? $free : $rates;
}
add_filter('woocommerce_package_rates','my_hide_shipping_when_free_is_available',100);

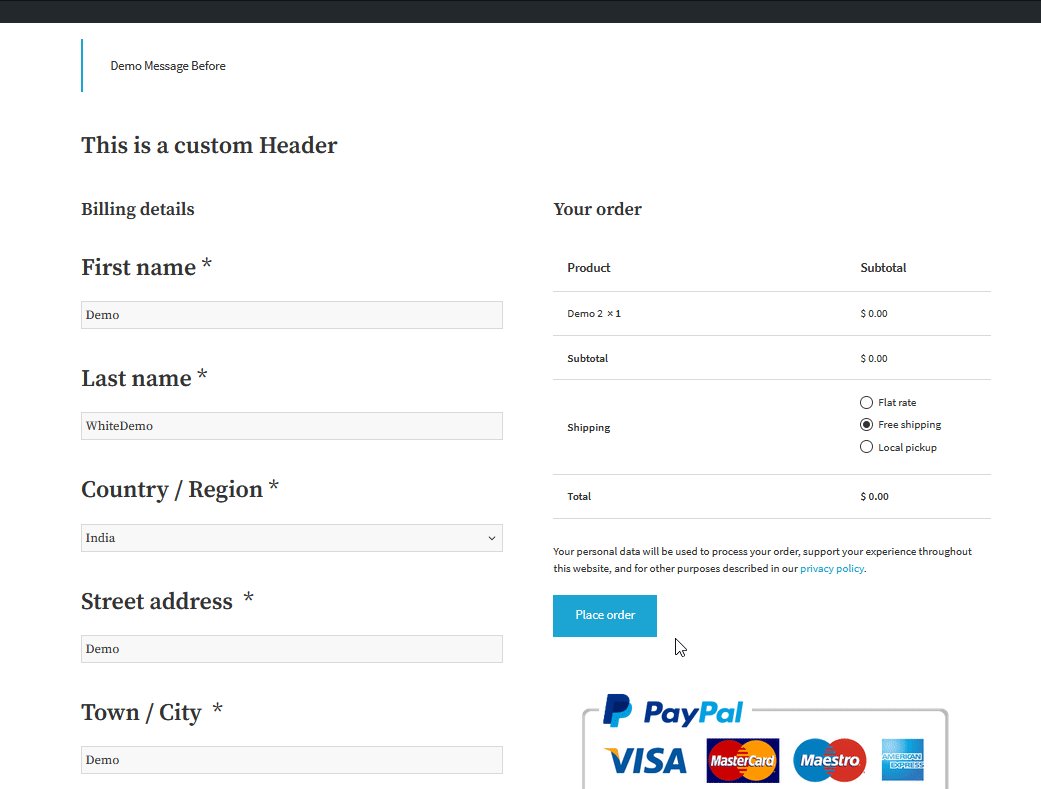
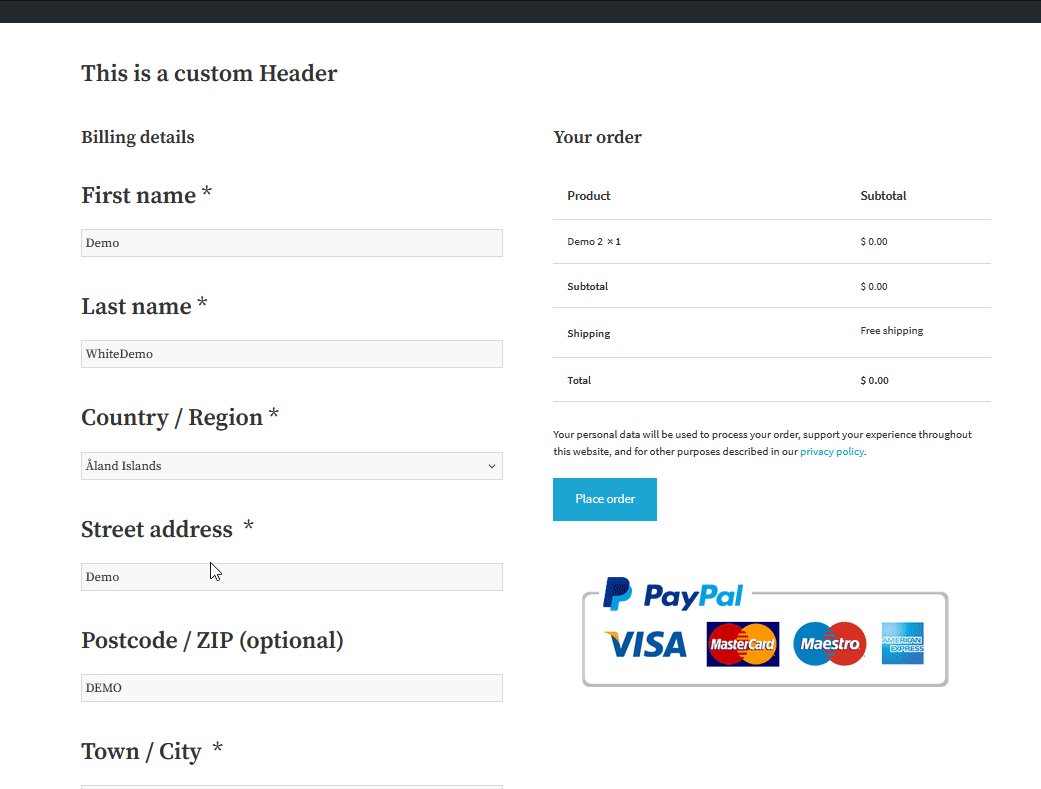
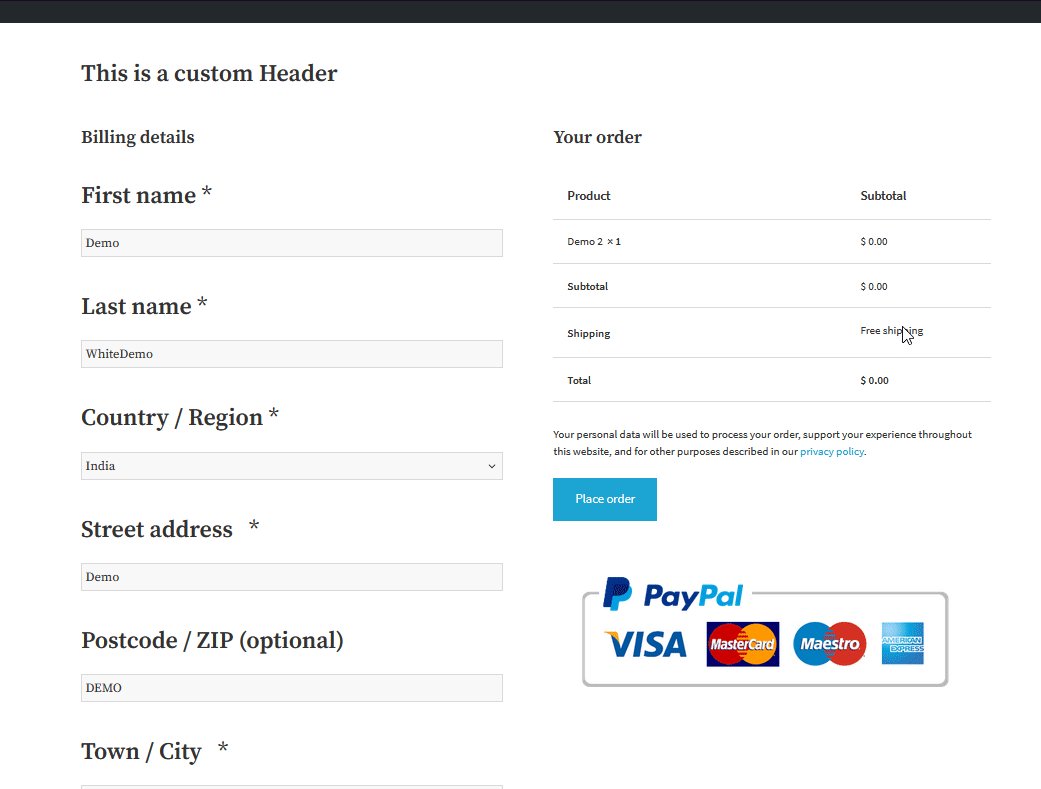
然后,单击更新文件,一切顺利。 现在,每次您的客户选择启用免费送货的区域时,所有其他送货方式都会自动隐藏。 
如何在 WooCommerce 中设置默认送货方式
同样,您也可以选择在商店中设置默认运输方式。 假设在可用的区域中,您希望将免费送货设置为默认方式。 这样,您可以保持其他运输方式可见,同时仍然方便您的用户享受其他选项的免费送货服务。 
这非常简单,可以帮助您大大改善客户体验。 需要注意的是,默认显示的送货方式是设置中最重要的送货方式。
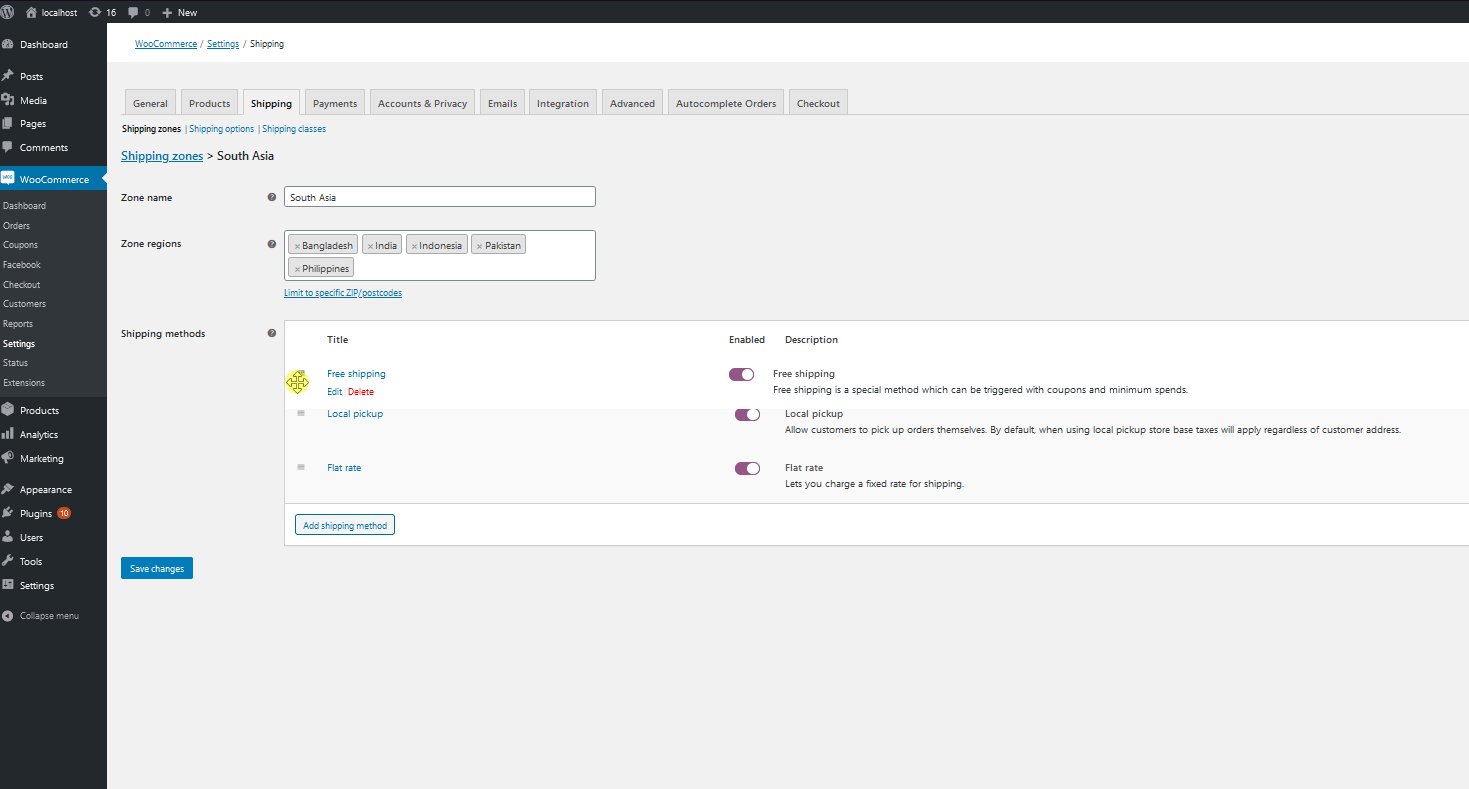
因此,要将某种运输方式设置为默认方式,只需转到WooCommerce > 设置并重新订购您的运输方式。
例如,假设您想将免费送货设置为选定区域的默认送货选项。 只需使用排序图标将免费送货拖到顶部,如下所示。  然后,单击保存更改。 现在,免费送货将成为可用地区的默认送货方式。 简短而甜蜜,不是吗?
然后,单击保存更改。 现在,免费送货将成为可用地区的默认送货方式。 简短而甜蜜,不是吗?
WooCommerce 收货地址未显示? 如何修复它
如果您的 WooCommerce 商店中未显示送货地址,您可以尝试解决以下问题:
- 未设置运输方式和/或区域:这是最常见的问题。 您必须至少设置一个区域和送货方式,否则将不会显示送货地址。 要为您的运输区域添加运输方式,请转到WooCommerce > 设置 > 运输 > 运输区域。 在那里选择您的区域并添加如上所示的运输方式。
- 强制运送到客户帐单地址:此选项会删除运送字段并将帐单地址用于帐单和运送,因此请确保禁用它。
- 主题/插件冲突:如果运送方式和区域设置正确并且强制运送到帐单地址选项被禁用,请确保与您的主题/插件没有任何冲突。 要解决此问题,请停用所有插件并仅激活 WooCommerce。 然后,切换到二十二十或任何其他默认主题,看看是否出现送货地址。
- 某些地区不允许送货:如果购物者添加了不允许送货地区的地址,他们可能无法在结帐时看到送货地址。
- 错误地址:如果客户输入的地址无效,送货地址可能不可用。
- 虚拟和可下载的产品:如果您的产品被标记为虚拟或可下载,“ Ship to a different address ”可能不会出现在结账时,因此请仔细检查产品设置是否正确。
注意:我们建议您在尝试每种解决方案后清除浏览器缓存,以确保您加载的是最新版本的网站。 如果您使用 SiteGround,本指南可以帮助您快速清除缓存。
奖励:删除 WooCommerce 邮政编码验证
拥有优化且干净的结帐页面是提高转化率的关键。 现在您已经在 WooCommerce 中启用了送货地址,您应该确保只显示对您的客户绝对必要的字段。
您可以摆脱的字段之一是邮政编码。 默认情况下,邮政编码字段是必需的,它们包括验证。 但是,这些字段并不总是必需的,因此让购物者填写它们会增加结帐过程的摩擦。 例如,非洲、中美洲和大洋洲的许多国家/地区没有或不使用邮政编码。
此外,如果用户在邮政编码字段中输入文本,WooCommerce 将显示一条错误消息,客户将无法完成订单。 这就是为什么如果不是绝对必要,禁用邮政编码验证是一个不错的选择。
要从结帐页面中删除邮政编码字段,请将以下脚本粘贴到您的子主题的functions.php文件的末尾:
// 禁用邮政编码字段
add_filter('woocommerce_checkout_fields', 'QuadLayers_remove_billing_postcode_checkout');
功能 QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
返回$字段;
}除了删除邮政编码验证之外,您还可以将其设为可选,从结帐中删除帐单字段,并编辑结帐页面字段的标签。
有关这方面的更多信息,请查看我们在 WooCommerce 中禁用邮政编码验证的完整指南。
结论
总之,在 WooCommerce 中启用和自定义送货地址将帮助您改善客户体验。 这样,您将提高转化率,并且更有可能将这些购物者转变为回头客。
在本指南中,我们向您展示了如何使用插件和从 WooCommerce 仪表板启用送货地址。 这两种方法都简单有效,因此请选择最适合您的方法。 从 WooCommerce 设置启用运输字段需要一些设置,但它非常简单,并且可以让您控制运输区域。
另一方面,结帐管理器插件是免费的,允许您一键启用送货地址。 此外,它还具有许多强大的功能来改善您的结帐。
我们还建议您为每个区域设置不同的运输区域和运输方式,以完全控制您的产品如何到达您的客户以及如何更好地管理您的业务。
最重要的是,如果您希望更轻松地处理您的网站,您还应该改进您的结帐页面。 如果您不确定从哪里开始,请查看我们关于如何优化 WooCommerce 结帐的完整指南,并了解提高转化率的不同方法。
有关如何自定义结帐的更多信息,请查看以下帖子:
- 如何编辑 WooCommerce 结帐页面
- 将自定义字段添加到 WooCommerce 结帐页面
- 如何创建 WooCommerce 直接结帐链接
您是否在商店中启用了送货地址? 你有任何问题吗? 在下面的评论部分让我们知道! 我们很高兴收到您的来信。