如何在 WordPress 中启用用户注册? (简易指南)
已发表: 2022-04-11如果您想在您的网站上建立一个繁荣的真正用户社区,您必须在 WordPress 中启用用户注册。
毕竟,用户是任何成功的 WordPress 网站的重要方面。 鼓励观众加入社区的最佳方式是允许他们通过前端注册。
好消息是 WordPress 提供了允许用户注册的默认会员功能。 随着本文的深入,我们将向您展示如何使用此功能。
现在,让我们了解为什么启用用户注册对于 WordPress 网站如此重要。
为什么要在 WordPress 中启用用户注册?
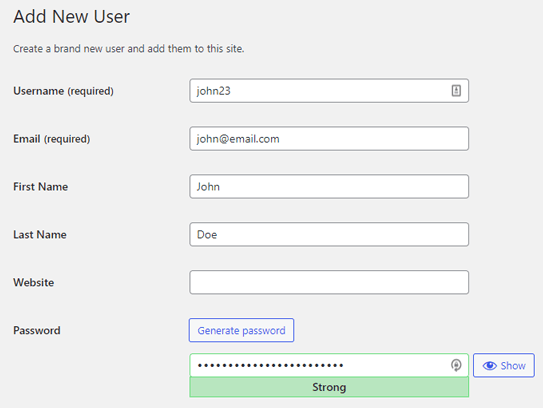
如果您熟悉 WordPress 中的用户管理系统,您可能知道站点管理员可以轻松地从仪表板创建新用户。 管理员需要做的就是输入用户详细信息并创建新用户。

听起来很简单吧? 但是,这仅在网站拥有少数用户时才可行。 管理员可能无法以这种方式创建数千个用户。
这就是为什么允许用户通过您的 WordPress 网站的前端注册自己如此重要的原因。
在 WordPress 中启用用户注册后,您的用户将能够将他们的个人信息填写到注册表单中并提交以进行注册。 系统会自动创建一个新用户,并将他们的数据保存在您的网站上。
它减少了管理员不必要的工作,同时也使用户管理过程更加方便。
不仅如此,您还可以通过自定义注册表单向用户索取所需的任何额外信息。
如果您有兴趣学习如何做,请提前阅读! 我们准备了一份分步指南,介绍如何在 WordPress 中启用用户注册。 此外,您还将学习创建自定义注册表单,您的用户将通过该注册表单进行注册。
如何在 WordPress 中启用用户注册?
允许用户注册您的 WordPress 网站比您想象的要容易。 我们通过下面这个易于理解的教程使其变得更简单。
因此,请完成每个步骤并跟随以快速启用用户注册!
1. 允许用户在您的网站上注册
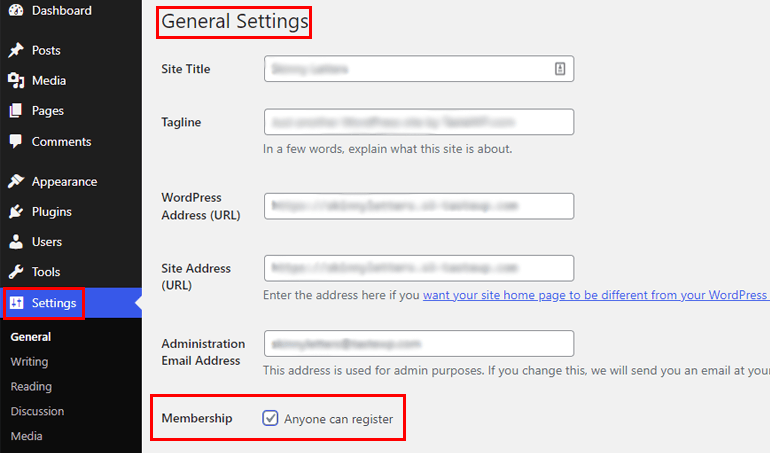
首先,您需要以管理员身份登录您的 WordPress 网站。 访问 WordPress 仪表板后,导航至Settings >> General 。

在这里,您可以看到默认情况下关闭的“会员资格”选项。 这意味着用户还不能在您的网站上注册自己。 只有管理员有权从后端创建新用户。
只需勾选任何人都可以注册选项旁边的复选框,然后单击 WordPress设置页面末尾的保存更改按钮。 现在,您的用户可以通过前端注册表轻松注册。
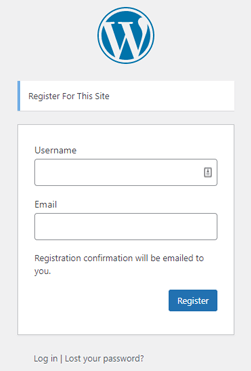
但是您将在您的网站上使用的注册表单呢? 好吧,WordPress 已经附带了一个您可以使用的默认注册表单。 但是,它带有有限的表单字段和功能,只能通过编码进行自定义。

这就是为什么您最好使用自定义字段创建新的自定义注册表单。 在下一步中了解如何执行此操作!
2.安装并激活用户注册插件
毫无疑问,在构建 WordPress 注册表单时,我们的首选是用户注册插件。 这个具有拖放表单构建器界面的初学者友好工具可让您轻松创建无限的自定义注册表单。

除了流畅的构建体验之外,您还可以获得智能用户管理工具。 例如,您可以通过表单分配用户角色、限制用户访问、通过单独的仪表板监控用户注册等。
鉴于其所有一流的功能,我们将使用这个流行的插件在本指南中创建自定义注册表单。
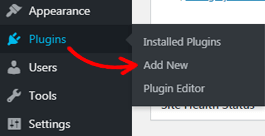
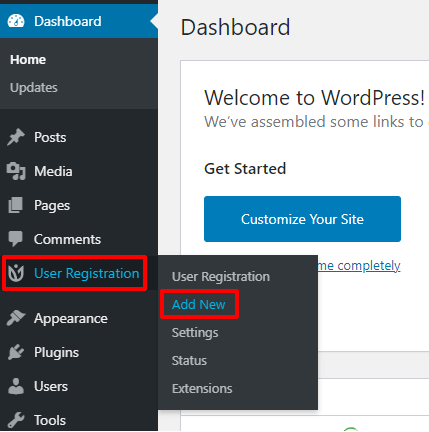
因此,首先,您需要在您的站点上安装并激活该插件。 为此,在您的 WordPress 仪表板中打开插件 >> 添加新的。

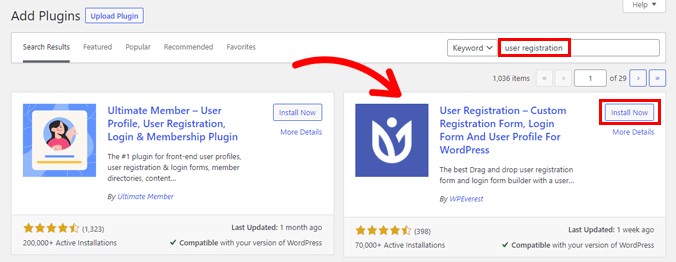
在搜索栏中搜索用户注册插件,它会显示在结果中。 现在,单击立即安装按钮开始安装过程。

确保在安装后也激活插件。

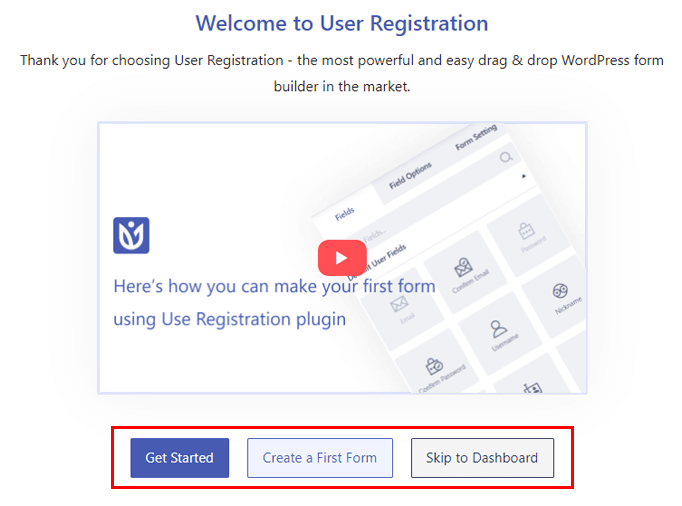
安装完成后,您会看到一个欢迎页面。 从这里,您可以开始使用插件设置或通过单击“创建第一个表单”按钮直接跳转到表单构建器。 否则,请按跳到仪表板以打开您网站的管理仪表板。

现在,让我们看一下设置过程。 只需按“开始”按钮即可开始。
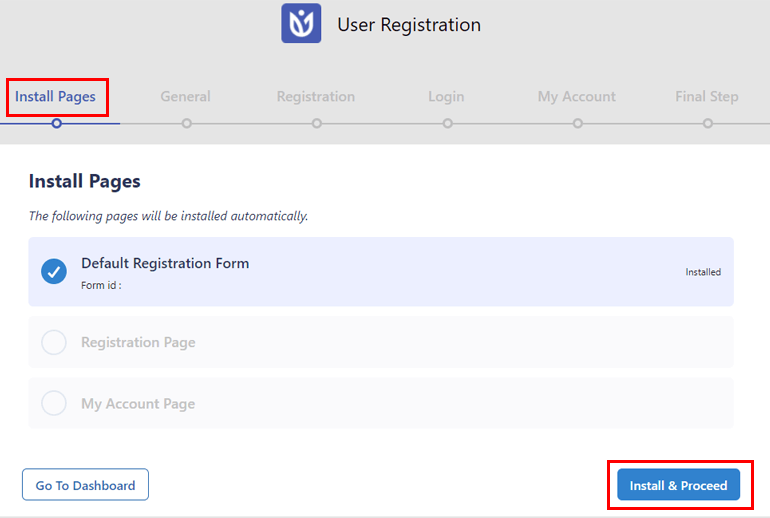
您将首先到达安装页面步骤。 该插件会自动在您的网站上安装内置的默认注册表单。 点击安装并继续按钮后,注册页面和我的帐户页面也将被安装。

您可以在仪表板的“页面”选项卡中找到这些页面。 这意味着您无需从头开始创建用户个人资料页面和注册页面; 您可以改用这些示例页面。
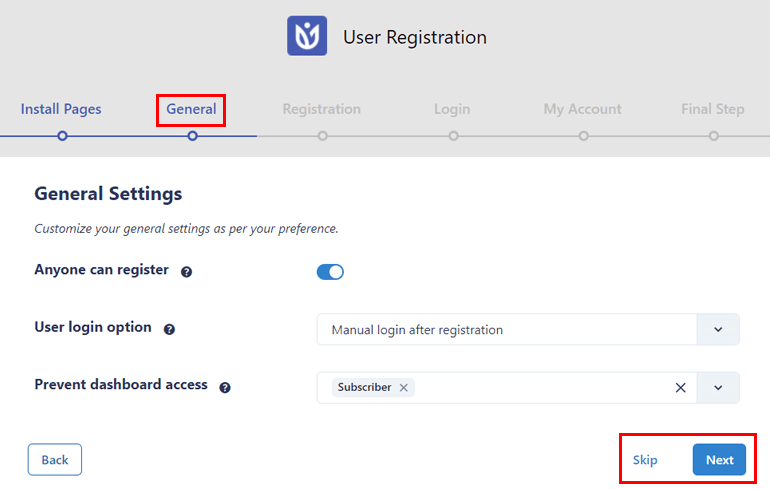
安装完成后,点击下一步进入常规选项。 如您所见,任何人都可以注册选项默认启用。 保持此状态以启用您将使用用户注册创建的前端表单的用户注册。

完成“常规”选项后,单击“下一步” 。 同样,配置Registration 、 Login和My Account的其余设置以继续进行最后一步。


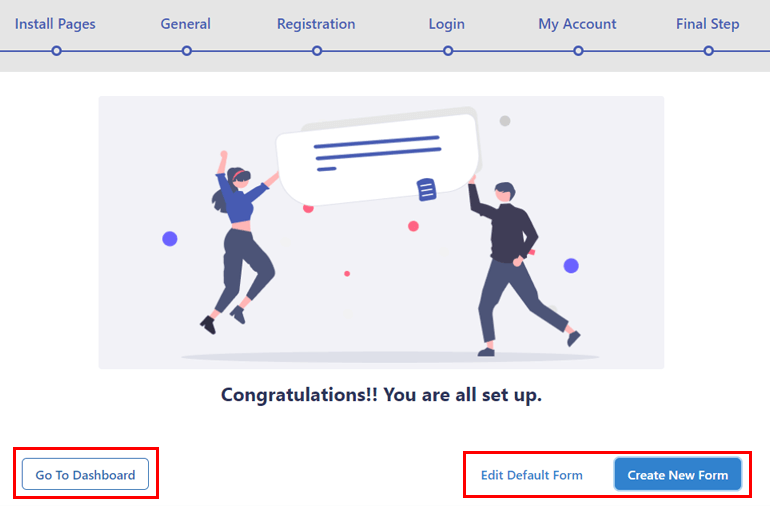
从这里,您可以转到仪表板、编辑默认表单或创建新表单。 我们将在接下来的步骤中学习如何创建一个新表单。
3. 创建一个新的自定义注册表单
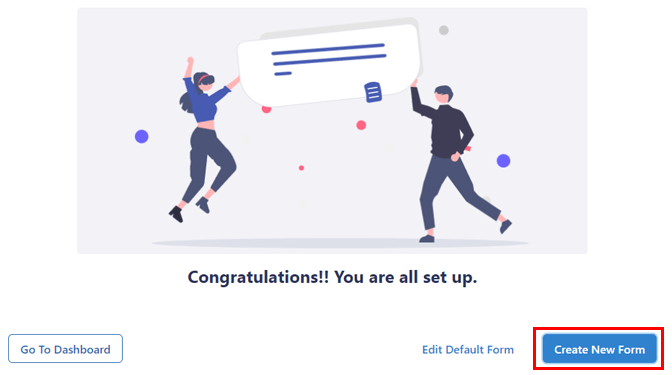
您现在已完全具备创建新的自定义用户注册表单的能力。 只需在设置过程的最后一步中单击创建新表单。

如果您已经退出设置页面,您可以打开User Registration >> Add New 。

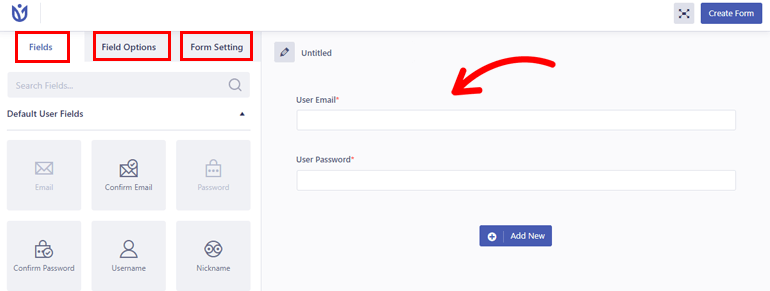
这会将您带到表单构建器,如下所示:

如您所见,所有可用的Fields 、它们的Field Options和Form Setting都整齐地放置在左侧。 在右侧,您会找到包含两个字段的实际表单:用户电子邮件和用户密码。
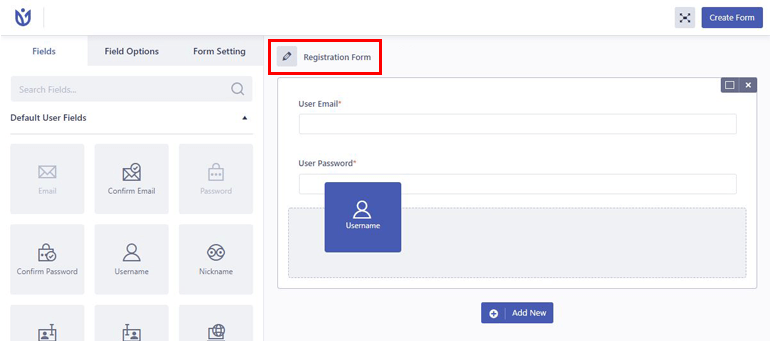
首先为表格命名,例如注册表。

现在,您所要做的就是将您需要的任何字段从左侧拖放到右侧的表单中。
在免费版本中,您可以从Default User Fields和Extra Fields中进行选择。 如果您需要更多字段,例如Advanced Fields和WooCommerce Fields ,则必须购买插件的高级版本。
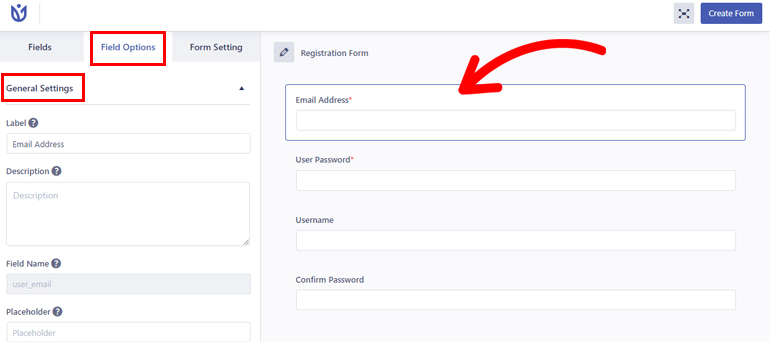
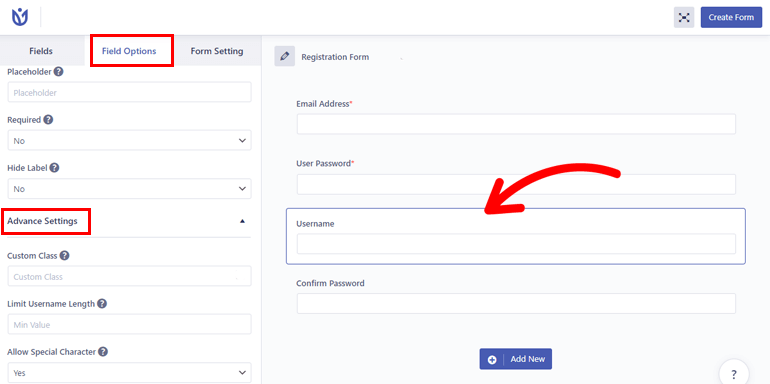
添加必填字段后,是时候自定义它们了。 只需单击您要编辑的字段,其字段选项将在左侧打开。
您会注意到,当您向下滚动时,这些选项被分类为“常规”和“高级”。 在General Settings中,您可以更改字段Label 、 Placeholder 、 Description等。

同样,高级设置允许您将自定义 CSS 添加到该字段。 根据字段,您将获得更多选项,例如限制用户名字段的用户名长度。

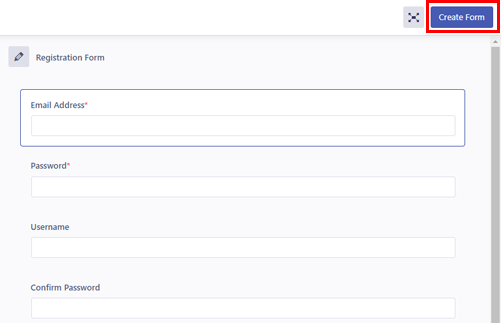
继续编辑所有字段并点击表单构建器顶部的创建表单。

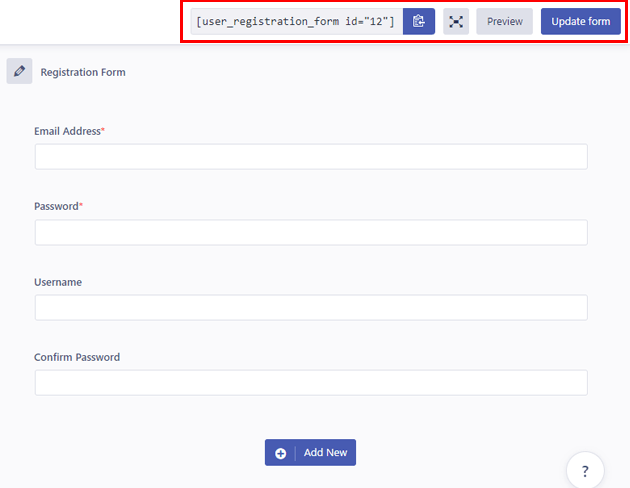
现在,您将在表单构建器顶部看到表单简码以及“预览”按钮。

同样,您始终可以进行更多自定义并单击“更新表单”按钮以保存更改。
4.配置注册表设置
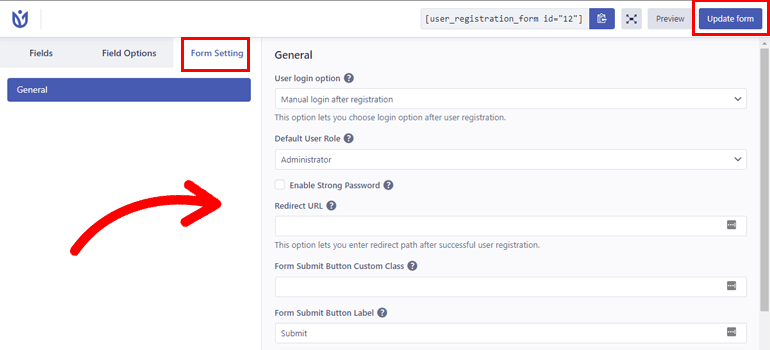
接下来是注册表单设置配置。 您可以从表单构建器的表单设置选项卡中设置各个注册表单的设置。

在这里,您将能够设置用户登录选项、选择默认用户角色以及更改表单模板。 此外,您可以启用 reCaptcha 保护、更改成功消息位置以及设置自定义成功消息文本。
完全自定义注册表单后,您可以像以前一样单击更新表单按钮。
这样,注册表单就可以显示在您的网站上。
5. 将注册表单放在您的网站上
正如我们在一开始提到的那样,在 WordPress 中启用用户注册是不够的。 在您的网站前端准备好注册表以让用户通过该表单进行注册也很重要。
我们已经在前面的步骤中创建了自定义注册表单。 剩下要做的就是在您的网站上显示表单。
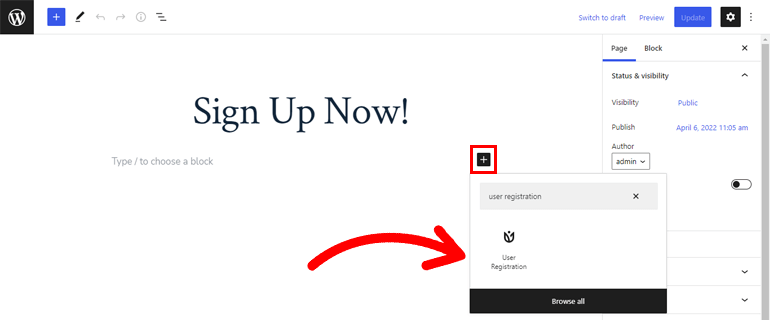
只需打开要在其中显示表单的页面或帖子,您就会被带到块编辑器。 在这里,单击块插入器 (+) 并添加一个用户注册块。

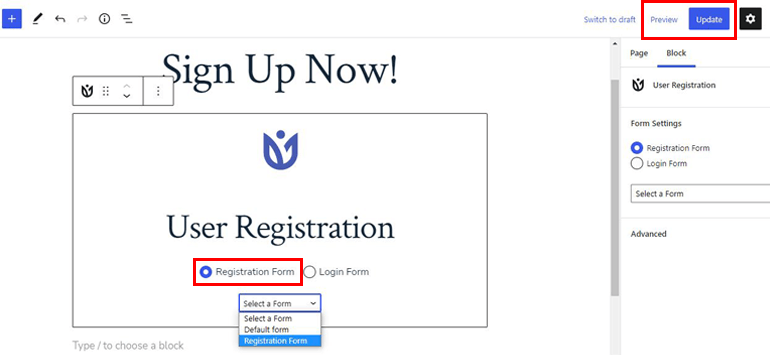
然后,选择注册表单单选按钮并从下拉列表中选择您刚刚创建的注册表单。

最后,按编辑器顶部的更新以保存表单。 您甚至可以使用“预览”按钮预览表单的外观。
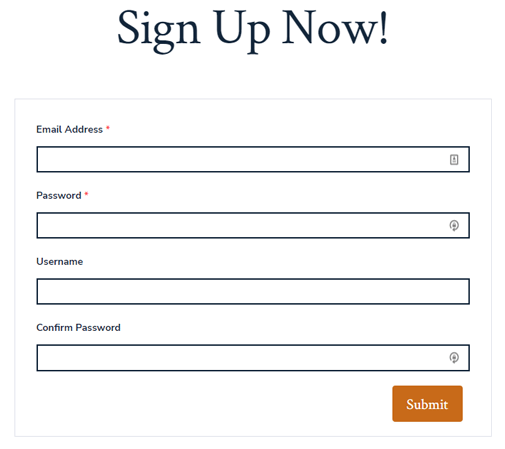
现在,此页面或帖子将在前端显示注册表单,用户可以通过该注册表单进行注册。

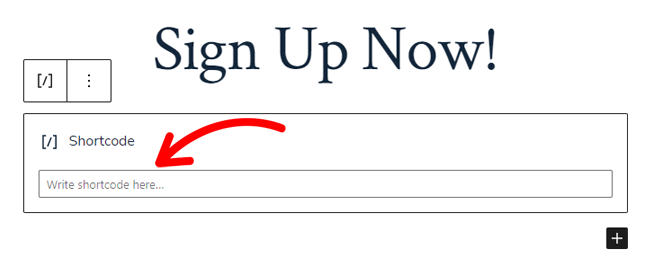
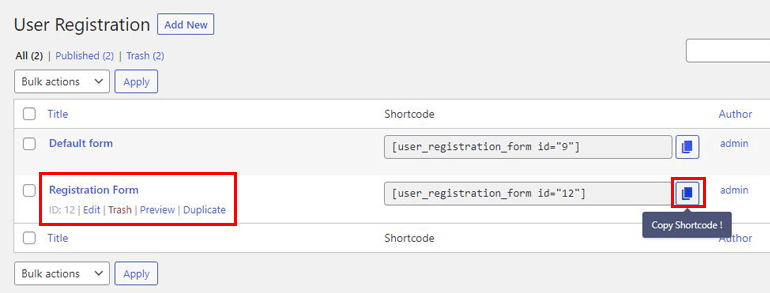
或者,您可以将简码块添加到页面或发布,而不是用户注册块。

然后,从用户注册选项卡复制表单简码并将其粘贴到简码块中。

您的注册表单将同样显示在您的网站上。
包起来
在您的 WordPress 网站上启用用户注册是一个明智的想法,这样管理员就不必从仪表板创建新用户。
使用 WordPress 提供的默认会员功能非常简单。 将此与用户注册的自定义前端注册表单相结合,您的用户将能够立即注册自己。
但是,这并不是用户注册所能做的全部。 该插件可让您阻止核心登录并用自定义登录表单替换默认登录表单。 除此之外,您还可以启用强密码并在注册表单中打开管理员批准。
如果您拥有 WooCommerce 商店,用户注册完全可以创建自定义 WooCommerce 注册表单。 所以,试试这个插件,把你的网站提升到一个全新的水平。
此外,请访问我们的博客以阅读有关用户注册插件的更多文章。 并在 Facebook 和 Twitter 上关注我们,随时了解新帖子。
