关于网络字体你需要知道的一切
已发表: 2023-02-17编者注:这篇客座文章是由 Abbey Fitzgerald 撰写的,他是一位用户体验软件工程师和网页设计师,他热爱编写代码的艺术。
排版是您所做的任何网页设计工作的基本元素。 我们受雇为客户设计网站的原因是,他们可以提供一种体验,为他们的用户提供有用的内容。 拥有坚实的排版基础将有助于以用户可以有效消费的方式显示内容。 虽然网站上可能还有许多其他设计元素,但内容是主要考虑因素,作为设计师,我们的工作是通过选择和使用排版来增强项目。
排版基础
字体与字体
在我们深入讨论排版之前,让我们回顾一下术语“字体”和“字体”。 字体是指一组印刷符号和字符:字母、数字和任何让我们在网站上放置文字的字符。 这是字母表的设计,基本上是构成那种风格的字母的形状。 当我们提到 Helvetica 时,我们指的是字体。

字体被定义为字体中的完整字符集,通常指的是特定的大小和样式。 Helvetica Bold 10 点是一种引用字体的方法。 字体特定于包含字样中所有字符和字形的文件。
这场“字体 vs. 字样”的大辩论促成了与其他设计师的精彩对话。 对于所有打字狂热者来说,我们实际上是在谈论字体,但“网络字体”在对话中使用得最多。
字体分类
当您遇到世界上许多可用的字体时,您需要熟悉它们的分类方式。 最常见的方法是按技术风格对它们进行分类:衬线体、无衬线体、脚本、显示等。字体也按其他细节分类,例如比例或等宽。 根据来源,它们可能会变得非常具体。




网络安全排版的历史
在网络的早期,我们受限于网络安全选项,这些选项非常有限。 为了让用户看到设计师想要的字体,他们的计算机上必须有可用的字体。 如果您从旧站点打开样式表,您可能会发现 Arial、Georgia、Times New Roman、Trebuchet MS 和/或 Verdana。 这些是用户机器上最有可能使用的字体,因此它们被认为是“网络安全的”,因为大多数用户可以按预期查看网站。
如果您设计网站已有一段时间,或者是长期的网络冲浪者,您可能还记得排版选项有限的日子。 就在不久前,我们在网上冲浪时一遍又一遍地看到相同的五种字体。 没有其他网络安全选项,事情开始变得乏味,有人可能会争辩说这些字体不是最适合网络的(毕竟,它们确实起源于印刷)。 但随着网络的发展,出现了更多类型选项。
什么是网络字体?
因为排版是如此重要,所以是时候庆祝已经取得的巨大进步了。 我们有如此多的字体供我们使用,以至于我们现在可以选择最适合我们用户的字体,而不必依赖我们曾经受限的相同的旧网络安全字体。
网络字体不像网络安全字体那样预先安装在用户的系统上。 我们不必依赖用户在他们的机器上拥有所需的字体。 它们来自包含的源,因此每个用户都能够看到定义的字体。 这些字体在呈现网页时由浏览器下载,然后应用于文本。
如何使用网络字体
@font-face 规则
这个广泛支持的规则允许我们从服务器下载字体,或托管它们,这样我们就可以在我们的网页上使用它们。 通过在样式表中声明@font-face规则,我们可以指定字体名称、位置和字体粗细。
这个例子展示了我们如何添加 Open Sans Regular。 您将看到源是网站项目中包含的字体文件夹。
[CSS]
@字体脸{
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
字体粗细:正常;
字体样式:正常;
}
[/CSS]上面的声明添加了字体以便可以使用。 我们实际上如何让它显示?
[CSS]
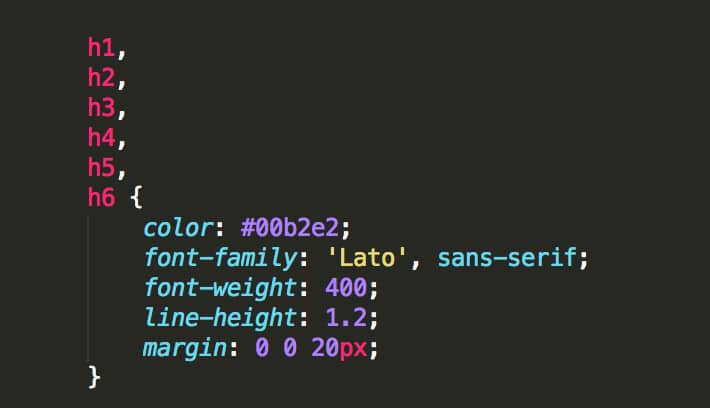
。例子{
字体系列:"Open Sans Regular", Arial, sans-serif;
}
[/CSS]您可以看到字体名称设置为“Open Sans Regular”。 这是随后将在我们的 CSS 字体堆栈中引用的字体名称,以及后备字体,以防万一由于某种原因字体未加载。 在大多数情况下,字体会加载得很好,但最好包含备用字体,以防万一。

请记住,大多数字体都有其他系列,有些字体多于其他系列。 要使用它们,请确保将每一个都包含在@font-face规则中。

格式和网络字体
当您需要多种格式时,让我们更深入地研究网络字体。 这些字体是自托管的,存储在服务器上名为“fonts”的文件夹中。 您会注意到在上一个示例中添加了一些新行。
[CSS]
@字体脸{
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") 格式("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") 格式("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") 格式("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") 格式("svg");
字体粗细:正常;
字体样式:正常;
}
[/CSS]我们必须包含不同的格式是有原因的,例如:.eot、.woff、.ttf、.truetype 和 SVG。 不同的浏览器支持不同的字体格式,因此我们需要覆盖我们的基础并提供各种浏览器可能需要的一切。
以下是浏览器列表以及它们支持的字体文件类型:
- Internet Explorer – .eot
- Mozilla Firefox – .otf 和 .ttf
- Safari 和 Opera – .otf、.ttf 和 .svg
- Chrome – .ttf 和 .svg
- 移动 Safari – .svg
字体托管
使用网络字体时,样式表需要字体本身,以便它可以在您的设计中呈现。 因此,您需要将字体文件托管在某个地方。 放置字体的位置有两种选择。 您可以使用为您托管字体的服务,也可以自行托管实际的字体文件。 这真的取决于项目,每个项目都有自己的优势。

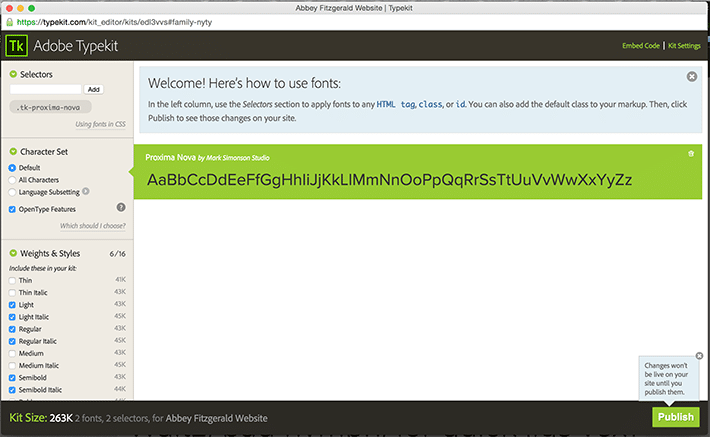
根据您采用的方法,无论是自托管还是使用 Typekit 等字体服务托管,CSS 看起来都会有所不同。 就像名字一样,工具包是用 Typekit 创建的。 这些包含您将使用的所有字体。 要引用这些文件,您需要将一个 Javascript 片段添加到 HTML 文档的头部。 这使您可以加载正确的@font-face规则。

托管服务提供商
有太多托管服务提供商无法提及,但 TypeKit、Fonts.com、H&Co(Hoefler and Company)是其中的几个选择。 基本上,他们的服务器上有字体,您可以根据您拥有的帐户类型自由使用它们。
这种方法的一些优点是:
- 一般来说,这些供应商有更多的高质量字体选择,因为他们从事排版业务。
- 字体易于使用/安装。
- 在设计过程中更改字体或进行全局更改很容易。
- 因为它们是第三方文件,所以很容易被用户缓存。
- 更少的 HTTP 请求导致性能提高
将新字体添加到您的网站非常容易。 例如,Fonts.com 提供三种不同的出版选项和高级计划会员资格。 有链接到服务样式表的 javascript(也有 Typekit)和非 javascript 选项,还有一个自托管选项。 根据您的选择,您的 CSS 看起来会有所不同。
使用注意事项
使用托管字体,少即是多。 重要的是不要使用太多,否则可能会出现性能问题。 相同字体的多个权重被认为是一个额外的集合,所以本质上你是在加载另一种字体。 最好只包含您需要的内容。
自托管
自托管网络字体非常容易。 您所要做的就是将字体文件包含在您的网络服务器上,当用户访问您的站点时,它将自动下载。
自托管的一些好处是:
- 字体传递没有 javascript 依赖,您只需要 CSS 引用。
- 快速字体渲染。
- 不依赖于字体托管提供商的正常运行时间。
- 使用免费和购买的字体,不会有订阅费或页面浏览限制。
使用注意事项
确保您拥有所有需要的格式很重要。 如果不包含格式,它将转到下一个后备字体。 确保您拥有源字体的正确路径很重要。 就像我们在前面的示例中看到的那样,源代码看起来像这样:
[代码] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/代码]

哪里可以找到好的网络字体
有这么多的网络字体可供选择; 我们很幸运拥有所有这些选择。 找到完美的字体比以往任何时候都容易。
以下是网络字体的一些重要来源:
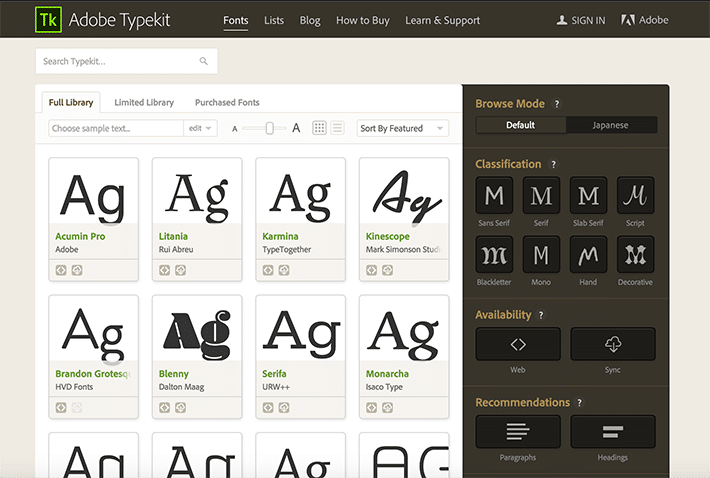
- 打字包
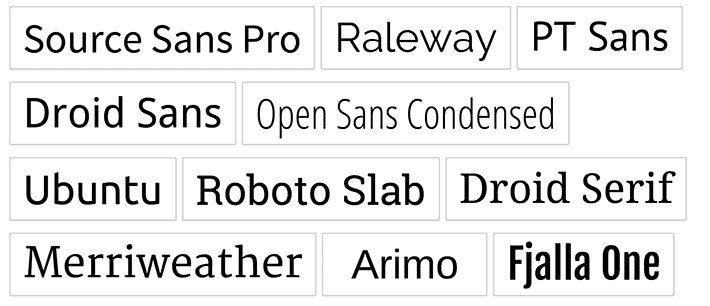
- 谷歌网络字体
- 赫夫勒公司
- Fonts.com
- 字体松鼠
创建自己的网络字体
碰巧,如果您找不到完美的字体,您可以随时创建自己的字体。 Font Squirrel 为您提供了一个网络字体生成器,可以将任何字体转换为一组用于嵌入的网络文件。 请记住,您将必须托管这些。 要了解更多信息,请查看 Font Squirrel Web 字体生成器。 请注意,在创建自己的字体时,重要的是您有权使用该字体。
网络字体是将完美字体添加到下一个网络项目的好方法。 有了各种各样的字体选项和大量优秀的资源,您不再受限于传统的网络安全选项。 Web 字体易于使用且试验起来很有趣,是为您的网站项目增添个性的好方法。
