使用 WordPress UX 打造卓越的用户体验
已发表: 2023-07-18积极的用户体验 (UX) 是成功吸引和留住客户的决定因素。 在网站创建方面,WordPress 提供了一个成熟的动态平台,具有可定制的选项,可以打造非凡的用户体验设计。 在这本全面而深入的指南中,我们深入研究了使用 WordPress UX 打造一流用户体验的基本原则和有效策略。
利用 WordPress 用户体验的优势
WordPress 以其多功能性和定制功能而闻名,为企业提供了创建迷人且用户友好的网站的工具。 WordPress 提供的广泛的主题、插件和其他自定义选项使您能够创建满足您独特需求的定制用户体验。
通过充分利用 WordPress UX 的强大功能,您可以设计具有视觉吸引力的网站,并提供轻松的导航、直观的界面和可为用户体验增加价值的内容。

在深入研究 WordPress UX 的细节之前,了解 UX 设计的基础知识至关重要。 用户体验设计的核心是以用户为中心的设计概念,它使您能够了解用户的目标、行为和需求。 同情你的目标人群可以让你设计符合他们的期望和偏好的界面和体验。
此外,可用性和可访问性是用户体验设计的重要组成部分,确保您的网站用户友好,并且所有用户(包括残障人士)都可以轻松访问。
将同理心和用户研究融入 WordPress UX 中
使用 WordPress 打造卓越的用户体验需要对用户产生同理心,并深刻理解他们的偏好和行为。 通过调查、访谈和可用性测试等技术进行用户研究可以产生有价值的见解并提供重要的反馈。 这种理解可以阐明目标受众的目标和面临的挑战。 将用户反馈集成到您的设计流程中可以迭代改进 WordPress 网站的用户体验,从而提高用户满意度和参与度。
创建直观的界面对于无缝且愉快的用户体验至关重要。 在设计 WordPress 网站时,请优先考虑构建清晰且符合逻辑的导航菜单,以引导用户轻松浏览您的网站。 合并一致且直观的界面元素(例如按钮和图标)可以增强可用性并促进用户更轻松地与您的网站进行交互。 信息架构的原则应该指导内容的组织,以增强导航和理解的便利性。

优化用户导航
提供有效的用户导航对于积极的用户体验至关重要。 WordPress 提供了一系列工具和策略来优化网站上的用户导航。 利用面包屑等功能(一种视觉导航辅助工具,概述用户在页面上的当前位置)来提供上下文并帮助用户导航回之前的页面。 搜索功能的实施可以使用户能够快速找到他们寻找的信息。
通过微调用户导航,您可以减少摩擦、简化用户流程并提升整体用户体验。
构建内容以获得用户友好的体验
组织内容对于在 WordPress 网站上提供用户友好的体验至关重要。 使用标题和副标题逻辑地构建内容,建立清晰的信息层次结构。 利用项目符号、表格和图像等工具来分解大量文本块并增强内容的可浏览性。 整个网站一致的格式风格有助于增强视觉凝聚力并增强可读性。
对许多设备采用响应式设计
在移动设备盛行的时代,确保您的 WordPress 网站在所有设备上提供出色的用户体验是不容协商的。 响应式设计使您的网站能够在各种屏幕(从台式显示器到平板电脑和智能手机)上无缝调整和显示。
WordPress 提供了大量响应式主题和插件,可以根据用户的屏幕尺寸调整网站的布局。 这可以确保您的网站保持视觉吸引力和功能高效,无论使用何种设备进行访问。
促进设计的可及性
创建包容性的用户体验在用户体验设计中至关重要。 借助 WordPress,您可以采用各种插件和最佳实践,使您的网站可供广泛的用户访问,包括那些有视觉、听觉或身体障碍的用户。 WP Accessibility 等工具可以帮助您添加跳过链接、ARIA 地标并修复常见的辅助功能问题。
请记住,可访问的网站不仅可以覆盖更广泛的受众,还可以提高 SEO 性能,因为搜索引擎通常会优先考虑遵守可访问性标准的网站。
利用 WordPress 插件的强大功能
插件可以显着增强您网站的功能和用户体验。 无论是添加联系表单、提高网站速度还是集成社交媒体,WordPress 插件都可以胜任这项工作。 虽然插件可以显着改善网站的用户体验,但必须保持更新并明智地使用它们,因为插件太多可能会降低网站的速度。 因此,请仔细选择真正能为您网站的用户体验增加价值的插件。

Brizy 网站建设者
Brizy 是一个 WordPress 页面构建器插件,提供直观的界面,无需编写任何代码即可创建令人惊叹的网页。 它提供了一个用户友好的拖放编辑器,可以简化网页设计过程,使所有技能水平的人都可以使用它。
在改进 WordPress 用户体验方面,Brizy 的价值是无价的。 其易于使用的界面和设计灵活性使网站开发人员能够创建更具吸引力、用户友好的网站。 其丰富的定制选项和预制设计可以创建独特、引人入胜的页面,从而提高用户参与度和满意度。 此外,其响应式设计功能可确保用户获得无缝体验,无论他们是在台式机、平板电脑还是移动设备上浏览。
WooCommerce 更好的可用性
WooCommerce Better Usability (WBU) 是一个 WordPress 插件,旨在增强基于 WooCommerce 的在线商店的可用性和客户体验。 由于 WooCommerce 是 WordPress 最受欢迎的电子商务平台之一,因此 WBU 对于在线销售产品或服务的企业来说通常至关重要。
WBU 通过用更具视觉吸引力和用户友好的按钮替换标准下拉选择来增强产品变化的显示。 这使客户可以更轻松地查看和选择他们想要的产品变体。
这些功能的结合使 WBU 成为改进 WordPress 用户体验的强大工具,特别是对于电子商务网站。 通过简化购物流程、减少点击和页面刷新次数以及增强产品信息的显示,WBU 可以使在线购物成为更愉快的体验,从而提高客户满意度并有可能促进销售。
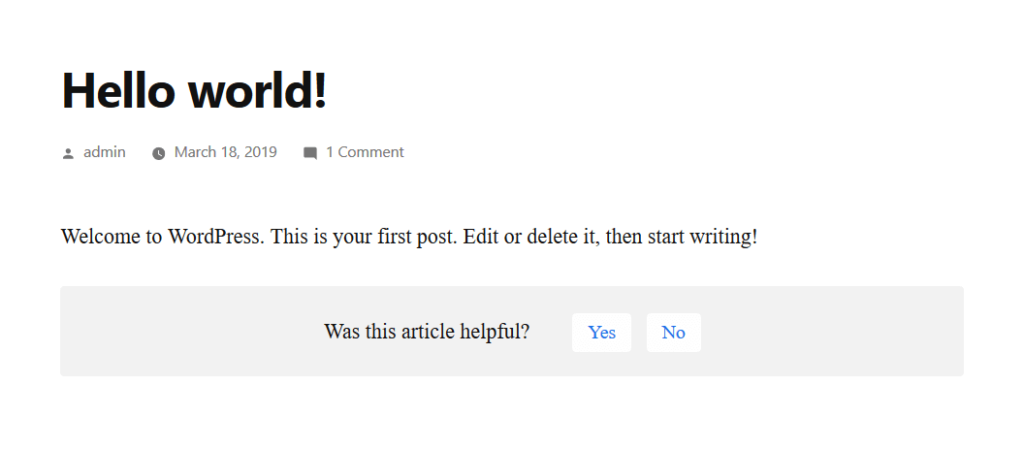
这个有帮助吗?
这个有帮助吗? by WaspThemes 是一个 WordPress 插件,使网站所有者和管理员能够收集访问者关于其内容的质量或有用性的反馈。 这个简单的工具通常在帖子或页面的末尾添加一个反馈部分,询问用户内容是否有帮助。

该插件可以通过多种方式改善 WordPress 用户体验。 首先,它为用户提供了与网站互动的直接方式,让他们感觉更加投入和受到重视。 如果用户觉得自己的意见得到重视和考虑,他们就更有可能返回网站。
从“这有用吗?”收集的数据插件可以提供有价值的见解,了解用户认为您的网站上有价值的内容。 此反馈可以帮助您改进网站上的内容,以更好地满足受众的需求和偏好。 如果特定的帖子始终被标记为没有帮助,这可能表明内容需要更新、澄清或以不同的方式呈现。
阅读我们关于最佳 WordPress 设计插件的完整综述。
网站维护时牢记用户体验
即使在网站维护和更新期间,用户体验也应始终是首要任务。 WordPress 提供维护模式和插件,可以在停机期间显示友好的消息或设计精美的页面,而不是错误消息。 即使在更新期间,让用户了解情况并保持精美、专业的外观是整体用户体验不可或缺的一部分。
通过遵循这些全面的步骤,包括理解用户、创建直观的界面、确保有效的导航、明智地组织内容以及实施响应式设计,您可以充分利用 WordPress UX 的潜力。 要了解有关将强大的用户体验设计应用于入站用户和流量的更多信息,请查看我们的创建成功登陆页面的指南。
