使用 Elementor 的简单而强大的插件创建您的下一个 WordPress 网站
已发表: 2020-11-27您是否希望向 Elementor 页面添加一些额外的功能? 那么,你可以在网站上安装一些合适的插件来扩展你的设计能力。
尽管 Elementor 本身是一个强大的页面构建器,可以立即设计您的 WordPress 网站。 但是,您仍然可以使用 Elementor 插件扩展核心插件的自定义选项。 幸运的是,市场上有大量出色的第三方 Elementor 附加组件。
那么,插件如何协助开发您的网站,它们的优势是什么?
今天在本文中,我们将详细讨论该主题并介绍 Elementor 的一些独家插件。 以前,我们分享了一些插件列表,这是另一个有更多插件的列表。
你准备好开始了吗? 让我们跳吧。
为什么需要 Elementor 附加组件

Elementor 提供不同类型的小部件和现成的模板来轻松设计 WordPress 网站。 包括必需的基本插件,您可以将设计选项扩展到无限。
HappyAddons 提供了一些独特的功能,例如无限部分嵌套或 Live Copy。 另一方面,新的架构小部件可以推动您的搜索引擎排名。 除此之外,Elementor 插件还有个人现成的模板库。 每个库都可以为您提供新的设计和外观。
Elementor 插件是由才华横溢的第三方开发人员专门为 Elementor 平台开发的插件。 它们增加了 Elementor 的功能并丰富了用户的体验。
元素
在这里,每个插件都是经过大量努力设计的,人们不需要知道一行代码就可以在网站上自定义它们。
5 个功能强大的插件,可轻松设计您的 Elementor 网站
让我们介绍一些 Elementor 的插件。 他们与 Elementor 并肩工作,并始终努力让您在为您的网站工作时更加舒适。
1. Happy Addons:丰富的 Elementor 基本小部件和插件集合

Happy Elementor 插件是 Elementor 的最大扩展之一,它为 Elementor 小部件库提供了令人惊叹的小部件。 除了免费的小部件,HappyAddons 还提供了几个高级小部件。
在过去的几个月里,这个页面构建器因其优质的外观和设计而广受欢迎。 目前,超过 80,000 人正在使用 HappyAddons 来设计他们的网站。
HappyAddons 的亮点
- 随机播放 400 多个预设:预制设计集
- 跨域复制粘贴:从一个站点复制任何内容并将其粘贴到其他站点。
- 无限节嵌套:同时使用多个节
- 浮动效果:内置运动效果部分
- 探索适用于您网站的现成模板
- 500+ 行图标
2. HT 超级

HT Mega 可帮助您使用现成的块绘制您的网站。 它有 80 多个小部件元素、91 多个页面模板、360 多个 Elementor 块等。通过使用所有这些,您可以设计 WordPress 页面或帖子令人惊叹。
但是,在专业版中,您将获得 91 多个页面模板、高级主题、42 多个自定义网格布局等等。 有不同的套餐,因此您可以根据自己的要求进行选择。
HT Mega的亮点
- 完全响应和移动友好
- 877 谷歌字体
- 跨浏览器兼容
- 视网膜就绪
- WordPress 版本:4.7 或更高版本
- 主动安装:50, 000+
3. 元素包

对于超级灵活和高级的小部件,Elementor Pack 可能是一个不错的选择。 您将获得 30 个最受欢迎的基本元素来使用 Elementor 构建网页。
Element Pack 插件在代码标准方面具有最佳实践。 除此之外,它还使用最新的 CSS、HTML5 和 PHP 7.x 技术进行了适当的验证。
元素包的亮点
- 活跃安装:10,000+
- 专业编码的小部件
- 如果您不是 100% 满意,将获得全额退款
- 来自开发商的手工设计
- 正确有效的编码
- 24/7 全天候支持免费和高级功能
- 1500+ 预制设计
4. 适用于 Elementor 的 PowerPack

这个增长最快的 Elementor 插件可以将您的 Elementor 体验提升到一个新的水平。 在这里,您将获得 60 多个创意 Elementor 小部件和扩展。 其中 30 多个小部件是免费的。
此外,PowerPack 的主要动力是专注于创造力和可用性。 使用 PowerPack 创建 Elementor 网站将比以往更快。
PowerPack 的亮点
- 强大的内容设计选项
- 包括 150 多个即用型部分块
- 新的架构小部件可提高您的搜索引擎排名
- 定期更新为您提供最新版本
- 轻量级和快速加载
- 超级友好的支持
- 活跃安装: 30,000+
- WordPress 版本: 5.0 或更高版本
5. Plus 插件

Plus Addons 拥有一支由经验丰富的设计师和开发人员组成的庞大团队,旨在满足您在创建 Elementor 网站时的需求。
但是,由于拥有大量选项,它与 Elementor 的其他插件相比更大且独一无二。 一群开发人员和设计师已经使用它并给出了积极的反馈。
Plus插件的亮点
- 80 多个强大的 Elementor 小部件
- 18+模板
- 轻量级和快速加载
- 频繁更新
- 30 天退款政策
- 兼容所有主题
这些是 Elementor 的一些独家插件
比较 Elementor 的独家插件
| 基于 | 快乐插件 | HT 超级 | 元素包 | Elementor 的 PowerPack | 加号插件 |
| 主动安装 | 90,000 | 60,000 | 10,000 | 40,000 | 10,000 |
| WordPress 版本 | 4.7 | 4.7 | 4.7 | 5 | 4 |
| 最近更新时间 | 3个星期前 | 3个月前 | 1个月前 | 1个月前 | 2个月前 |
| 5 评分 | 79 | 18 | 0 | 133 | 8 |
插件实际上是如何工作的
您可以在任何地方使用任何插件。 他们将根据您的要求工作。 但是,有两种类型的附加组件 - FREE 和 Pro。 它们都运作良好,但选择加入保费取决于您的需要。

除了在您的 WordPress 网站中安装 Elementor 之外,您还必须安装所需的插件。 您将找到该插件的小部件。 例如,我们安装了 HappyAddons。
让我们看看我们能用它做什么。
使用 Elementor 构建 WooCommerce 商店页面

Elementor 使创建令人惊叹的网页成为可能,而无需任何技术知识。 使用这个可视化编辑器,您可以在几分钟内构建动态网站。
此外,Elementor 与 WooCommerce 完全集成。 因此,如果您熟悉 WordPress,那么现在构建 WooCommerce 商店页面只是时间问题。
在 Elementor 中建立一个体育网站

一个成功的体育组织或俱乐部必须有一个网站,因为人们首先检查网站的外观。 为了值得信赖并向您的观众广播您的下一步,没有更好的选择将您的网站放在互联网上。
对于非技术人员来说,创建一个职业体育联盟网站并不是那么容易。 但幸运的是,你有 Elementor,建立一个体育网站不会花费太多时间。
在几分钟内创建一个旅游网站

2017 年,在线旅游市场价值超过 6290 亿美元。 而且,到 2020 年,它会超过 890 美元。 因此,创建旅游网站可能是一种聪明的赚钱方式。
如果您与 Elementor 合作,您可以建立一个专业的旅游网站并赚钱。 我们可以确保您不需要太多。
在这里,我们使用 HappyAddons 作为插件来向您展示该过程。 您也可以使用不同的附加组件。
Elementor 插件的优势
使用 Elementor 插件后,您将获得大量想法来自定义您的网站。 在这里,我们将看到它们的优势。

1. 设计功能强大的网站无需代码
当人们想要扩展业务时,他们会尝试建立网站。 大多数时候,每个人都喜欢最简单、最快捷的开始方式。 因此,您可以理解这些人不是编码专家。
Elementor 一直以这些人为目标,它的制造就是这样。 在这种情况下,不同的插件可以为您的网站页面提供多种设计,而无需任何代码行。 您必须根据您的业务目的调整您的设计。
2. 数千个可定制的小部件
由于可以在 Elementor 中使用多个插件,这意味着您可以使用数千个小部件。
一些插件创建了用于显示视频的最佳小部件,其中一些插件构建了一个令人兴奋的功能来显示您的照片或在线商店。

3.拖放并准备好您的网站
Elementor 的每个插件都提供拖放选项。 这意味着在创建任何页面后,您只需在表面上拖动它们即可使用它们。 此外,它节省了时间并使整个系统更容易。 让我们看看它是如何工作的——
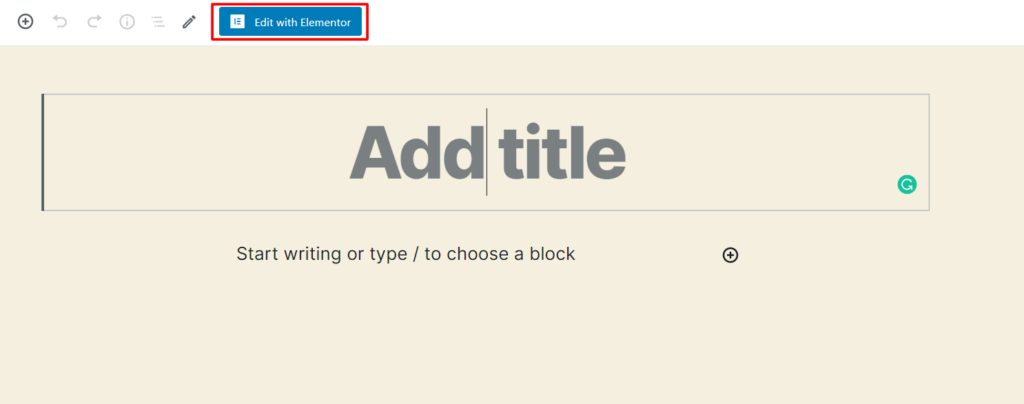
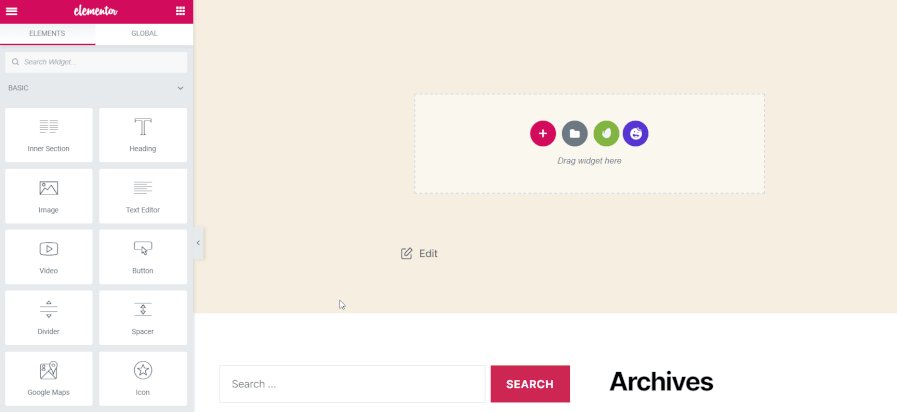
现在,创建一个新页面并单击Edit with Elementor 。

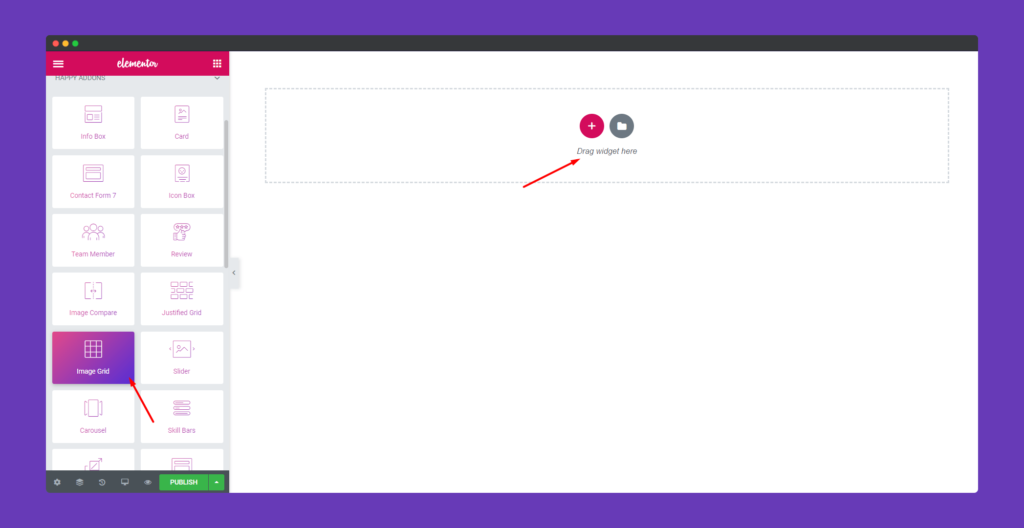
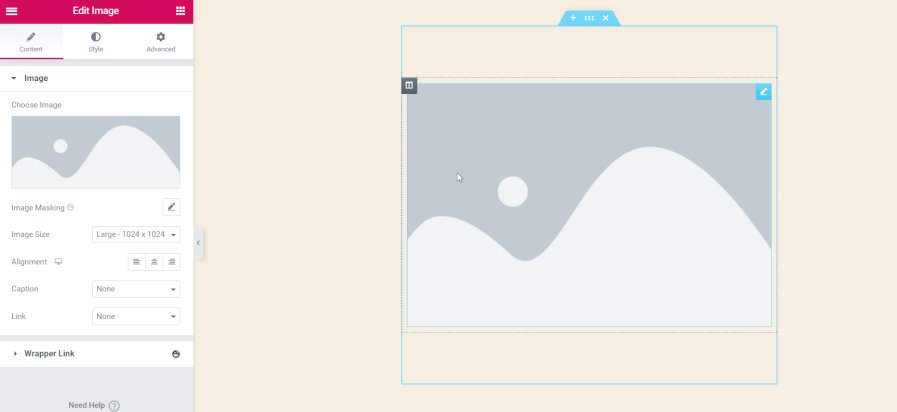
因此,您将出现在 Elementor 的全新布局中。 要自定义您的页面,您只需将所需的小部件拖放到画布中即可。 这很简单,就像下面的 GIF 一样。

之后查看来自 HappyAddons 的小部件-

4.现成的模板可用于快速设计
创建模板非常耗时。 使用现成的模板,您可以在几秒钟内设计您的帖子或页面。
而且,这就是所有 Elementor 插件所做的。 他们每个人都有多种类型的模板。
它们直接从您的 Elementor 编辑仪表板附带终极模板导入器功能。
5. 获取积木来提升你的设计技能
一些插件带来了 Blocks 等新功能。 这个独家功能可以让您的网站以零努力的方式呈现专业的外观。
您所要做的就是放置您想要的块并根据您的要求在其中添加文本或图像。 不需要太多时间。
Elementor 插件有什么缺点吗?
这些插件有一些不好的影响或缺点。 在使用它们之前,您应该了解它们。
- 有时你会发现弱模板和块
- 页面速度可以降低
- 如果您想自定义插件,您将需要自定义 CSS
- 第 3 方 Elementor 插件可能会产生问题
但是,当您获得大量设计工具来创建与您的想象相同或有时更好的网站时,所有这些都可以考虑。 只是因为在这里你的想象力只是你的限制!
在结束 Elementor 的独家插件之前
Elementor 拥有 5+ 百万活跃用户,统治着这个行业。 根据我们的经验,成功的两个主要原因是 - 用户友好性和无限插件的可用性。 此外,插件可以帮助您快速自定义 Elementor 网站。
简而言之,附加组件是 Elementor 的助手。 您使用附加组件的次数越多,创建专业网站所需的努力就越少。 这些插件对于更复杂地设计 Elementor 网站至关重要。 如果 Elementor 是一棵圣诞树,那么插件就是装饰品。
好吧,仍然对哪些 Elementor 插件适合您的需求感到困惑? 请使用下面的评论部分,让我们消除您的疑问!
