速度比较:探索极快的 Divi 5 Visual Builder
已发表: 2024-09-30作为网页设计师和开发人员,我们知道性能就是一切。等待缓慢的页面构建器加载或渲染更改可能会中断创意流程并降低生产力。这就是为什么 Divi 5 的主要目标之一是彻底改变 Visual Builder 的速度和性能。我们深入研究了 Divi 的核心结构,并从头开始重建它,以创建一个速度极快、响应速度更快的构建器。
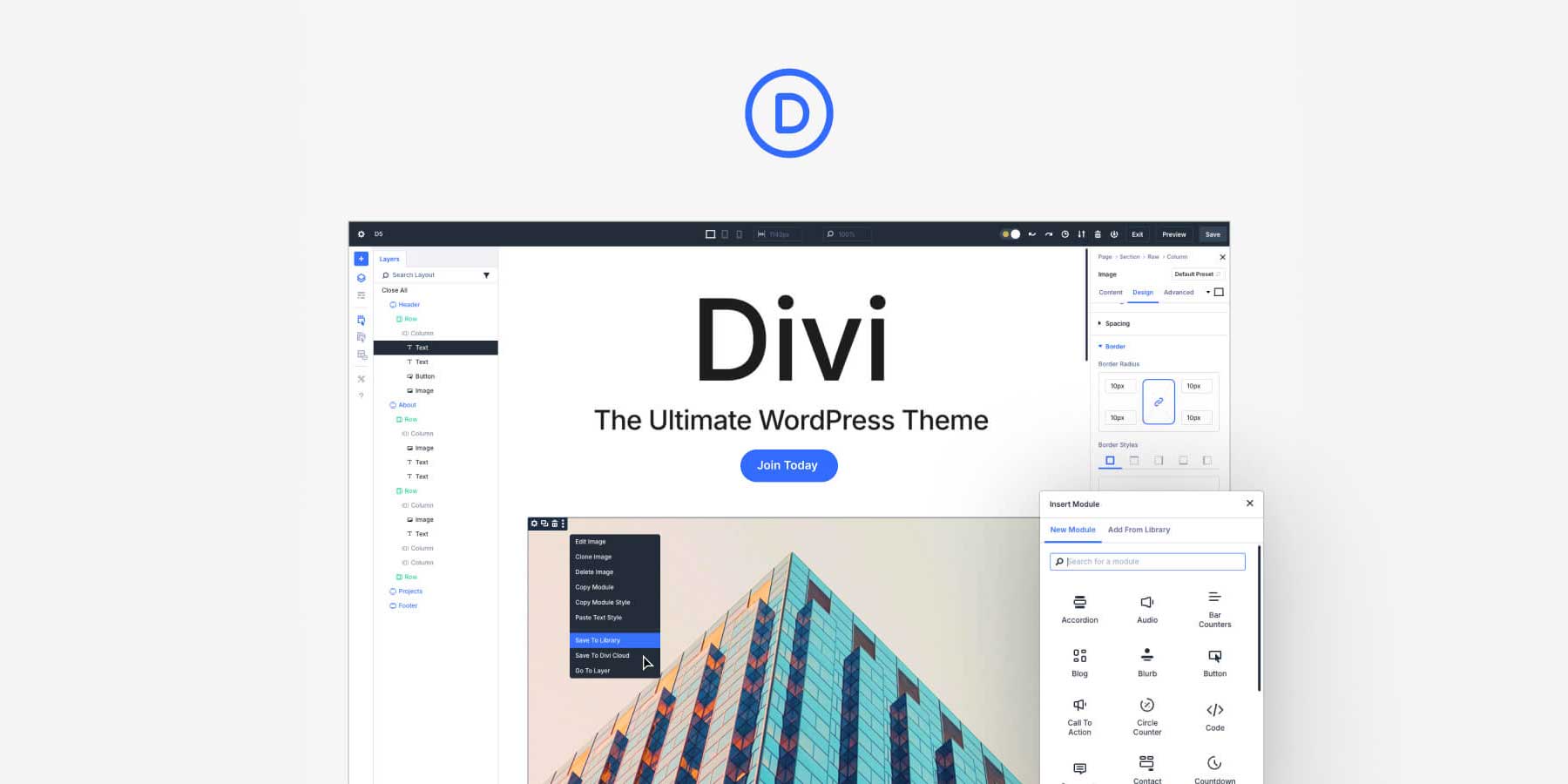
在这篇文章中,我将介绍 Visual Builder 中的性能改进,这些改进使 Divi 5 比任何以前的版本都更快。 Divi 5 Visual Builder 的所有内容都针对速度进行了优化。
现在,让我们探讨这将如何影响您的网页设计工作流程,以及为什么您永远不想再次返回较慢的页面构建器。
- 1重写一切:Divi 5 有何不同?
- 1.1 1. 改进 Visual Builder 重新渲染速度
- 1.2 2. 更快的加载时间(阅读:不再需要双重重新加载)
- 1.3 3.我们删除了所有界面动画
- 1.4 Divi 5 何去何从?
- 1.5 Divi 的未来是快速的
重写一切:Divi 5 有何不同?
Divi 5 不仅仅是增量更新。它完全重写了 Divi 的核心技术,并重点关注性能、稳定性和可扩展性。这一根本性转变让我们重新思考 Visual Builder 的核心运作方式,使其速度更快、功能更强大。
虽然 Divi 4 已经是数百万网站上的强大工具,但它的架构已有十多年的历史了。我们一直在改进它并突破它的极限,但最终是时候建立一个新的基础了。
技术债务导致加载时间变慢、重新渲染延迟和偶尔的不稳定,尤其是在处理复杂布局时。为了解决这个问题,Divi 5 团队重新构建了整个框架,优化了性能和未来的可扩展性。结果不言而喻:Divi 5 中的一切都发生得更快,从加载构建器到进行编辑和预览更改。
下载 Divi 5 Alpha 尝试 Divi 5 演示 报告 Divi 5 Bug
1. 改进 Visual Builder 重新渲染速度
当您整天使用工具时,速度很重要。即使是最微小的延迟也会随着时间的推移而加剧。在 Divi 的早期版本中,设计人员在添加新元素或调整样式时有时必须等待一秒钟才能让 Visual Builder 做出响应。在处理长文档(有数十个充满模块和自定义样式的部分)时,这一点尤其明显。
请注意 D4(左)上的样式闪烁,其中按钮需要几毫秒才能完全应用复制部分中的样式。复制该部分的速度比 D5(右)慢。
借助 Divi 5,重新渲染速度得到了显着提高,让您可以无延迟地工作。当您添加新模块、切换视图模式或调整样式时,Visual Builder 会立即响应。这种级别的响应能力会产生巨大的差异,尤其是在处理需要大量微调的复杂设计时。
但究竟是什么发生了变化,使得构建器变得如此之快?
更快重新渲染背后的技术
实现这种程度的改进的唯一方法就是从头开始。我们汲取了过去十年 Divi 开发中学到的一切,并利用现代技术创建了一个新的应用程序,消除了多年的技术债务。我们花时间审核不同的交互并找出瓶颈。我们仍在这样做,并且 Divi 5 每次更新都变得更快。
摆脱短代码也有助于提高遍历复杂设计的效率。在明天的文章中,我们将讨论为什么必须取消短代码框架以及 Divi 5 的表现如何。

您能从下面的对比视频中发现差异吗?它凸显了 Divi 5 的另一项重大改进:编辑预设时的性能改进!在 Divi 5 中,预设是基于类别的。由于所有预设元素共享同一类,因此构建器中需要的重新渲染次数更少,前端需要的 CSS 也更少。
2. 更快的加载时间(阅读:不再需要双重重新加载)
旧版本 Divi 的一个显着痛点是启动 Visual Builder 时的双重重新加载,这是由于第三方模块和插件错误地将动态数据注入 Visual Builder 的缓存而发生的。这个错误非常普遍,以至于双重重新加载成为一个常见的痛点。
Divi 5“修复”了这个问题,开箱即用,不需要缓存!由于我们没有缓存任何内容,因此缓存不会失效,并且您将永远不会再次经历双重重新加载。
加载时间得到全面改善。看看与 Divi 4 相比,Divi 5 的加载速度有多快。在我的测试中,它加载得如此之快,以至于您甚至没有机会看到我们精美的新预加载器动画。
对于从事大型项目的设计师来说,这种改进尤其明显。以前,在 Visual Builder 中打开大型项目可能需要几秒钟才能完全加载。
3.我们删除了所有界面动画
Divi 5 新界面中最显着的变化之一(超越其现代重新设计)是删除了所有动画。
在以前的版本中,动画在与构建器交互时提供视觉反馈(例如,添加新模块或切换视图模式)。虽然这些动画增加了一定程度的趣味性,但它们也在设计过程中引入了轻微的延迟,尤其是在较慢的系统上。
Divi 5的设计理念有所不同。界面只是为您服务,仅此而已。这是最小的。它不会妨碍你。它不会与您的设计竞争。它不在乎看起来很酷。它的 UI/UX 植根于速度和效率。
您是否注意到 Divi 4 使用的所有那些微妙的动画(淡入淡出、滑入淡出等)?这些不必要地让用户界面感觉更慢且响应速度更慢。在《Divi 5》中,我们采用了速度超越风格的方法。我们删除了这些动画以加快构建器的速度并使其响应更快。现在的重点完全放在功能上,确保您在构建器中执行的每个操作都尽快发生。
Divi 5 下一步将何去何从?
公开 Alpha 版正式启动。首先,我们非常感谢您的耐心等待,在过去的几个月里,我们一直在努力工作,以推出 Divi 5 的公共 Alpha 版。这不是一项小任务——我们的工作才刚刚开始。

正如尼克在周四讨论的那样,我们将花费大约一个月的时间来修复积压中的已知错误以及社区现在发现的许多错误。 Divi 5 的公共 Alpha 版在很大程度上只是一个 Alpha 版,但我们正在不懈努力,使其达到生产就绪状态。您可以通过在本地和临时站点上试用 Divi 5、找到所有可以找到的错误并将其报告给我们的支持团队来提供帮助。我们将对每个发现的错误进行分类,并在出现最紧迫的错误时对其进行处理。
下载 Divi 5 Alpha 报告 Divi 5 Bug
如果您没有临时站点或本地站点可供测试,您仍然可以使用 Divi 5 的演示版本来进行实践。这是适应新构建器重新设计和布局的好方法。这是一个很大的改变,但却是非常需要的。
尝试 Divi 5 演示
Divi 的未来是快速的
Divi 5 代表了速度和性能方面的重大飞跃。 Divi 现在更加强大,响应速度更快,重新渲染速度极快,加载时间更快,并且重新设计的构建器将实用性置于风格之上。无论您是独立的网页设计师还是大型开发团队的一员,这些改进都将使您的工作流程更快、更流畅、更高效。
如果您一直在使用 Divi 4,您一定会对 Divi 5 的速度感到惊讶。最好的部分?这只是开始。随着我们优化和扩展 Divi 5 框架,构建器只会变得更快、更强大。 Divi 网页设计的未来正在飞速发展——而我们才刚刚开始。
在接下来的几天里,我们将讨论 Divi 5 放弃短代码、深入研究站点迁移系统以及与开发人员相关的优势意味着什么。不要忘记关注并订阅以获取这些更新及更多信息。
