探索 Divi 5 迁移过程和向后兼容性系统
已发表: 2024-10-02Divi 是市场上最强大和可定制的 WordPress 主题之一。以其拖放页面构建器而闻名,用户可以轻松创建美观、专业的网站。 Divi 5 Public Alpha 的发布是一次重大升级,引入了具有性能增强和现代化界面的全新框架。
对于许多用户来说,升级到新版本的 Divi 可能会引起他们现有的 Divi 网站是否能继续正常运行的担忧。这篇文章将通过解释 Divi 5 迁移过程和向后兼容系统来解决您的担忧。
下载 Divi 5 公共 Alpha 版
- 1 Divi 5 有什么新功能?
- 2将 Divi 4 迁移到 Divi 5 Public Alpha
- 3 Divi 5 倒退模式
- 平稳过渡的4 个最佳实践
- 5今天就尝试一下
《Divi 5》有什么新内容?
在我们深入了解迁移过程之前,让我们先探讨一下 Divi 5 为何如此重要。此更新彻底改变了游戏规则,从闪电般的性能到对开发人员更加友好的代码库。
- 闪电般快速的构建器:我们从头开始重新创建了构建器,重点关注速度和效率。新版本的构建器速度快得惊人!
- 改进的性能: Divi 5 框架更精简、更高效,减少了服务器响应时间和页面大小。
- 为未来而打造: Divi 5 的框架经过了彻底的检修,使其更易于维护、更新和扩展。它删除了短代码,转而采用基于块的方法,确保与 WordPress 未来版本的兼容性。
- 精益而现代的界面:新版本的 Visual Builder 是全新的,但仍然足够熟悉,经验丰富的 Divi 用户将立即掌握它的窍门。它的构建简单、高效,并且永远不会妨碍您。
- 更简单的响应式编辑:您不再需要为单个选项启用响应式、悬停式和粘性编辑。切换视图模式并直观地进行编辑。
- 新的交互层和导航方法:新的交互层、一键编辑、层面板和面包屑使您比以往更轻松地导航您的设计。
- 可定制的界面:新的构建器界面可让您对接和组合面板以创建完美的工作区。
- 向后兼容早期版本的 Divi:由于向后的技术功能,现有的 Divi 4 网站将继续正常运行。
- 新的开发人员工具:借助更好的 API 支持,开发人员可以轻松创建 Divi 4 中无法实现的新模块和新功能。
将 Divi 4 迁移到 Divi 5 Public Alpha
️ 仅在本地或临时站点上测试迁移系统。在此阶段,很可能出现迁移错误。
过渡到 Divi 5 非常简单。从 Divi 4 切换到 Divi 5 不需要重新设计您的网站或其内容。这意味着您的所有布局和设计元素在升级后都将正常工作。
Divi 5 旨在向后兼容 Divi 4 模块,并配备一键式迁移系统,可快速将所有 Divi 4 模块转换为 Divi 5 格式。
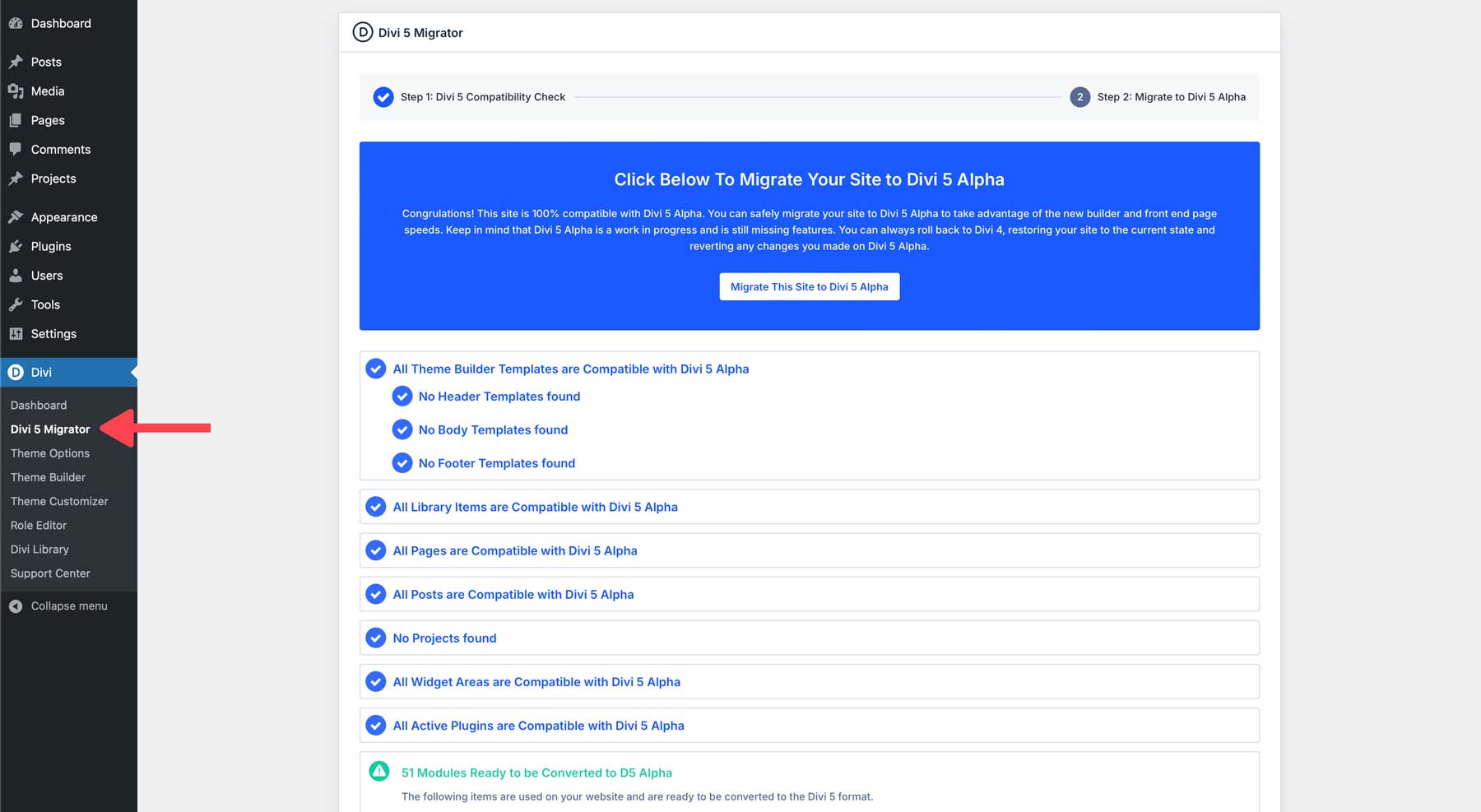
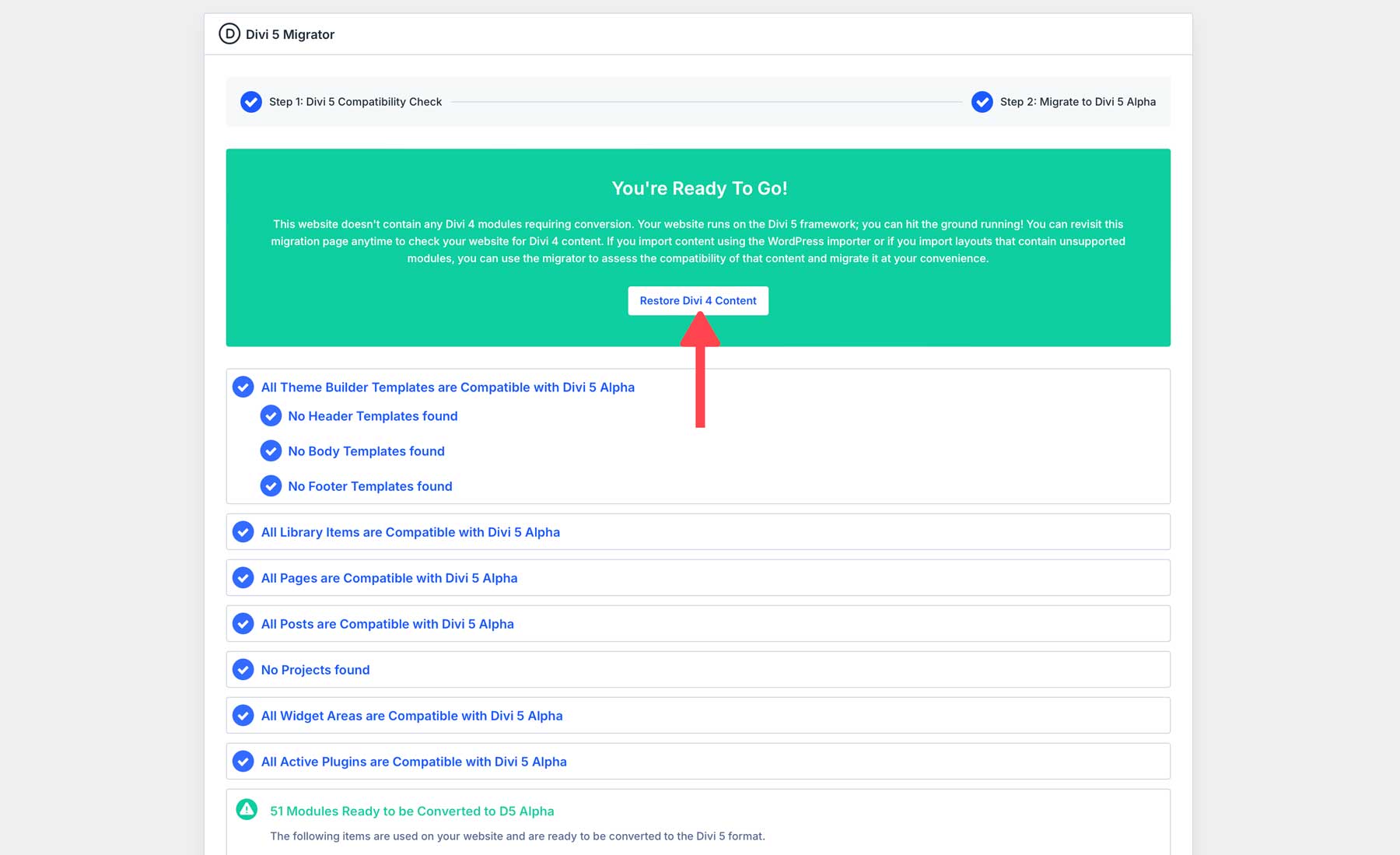
安装 Divi 5 后,您会注意到 Divi 菜单中出现一个新选项卡 – Divi 5 Migrator 。


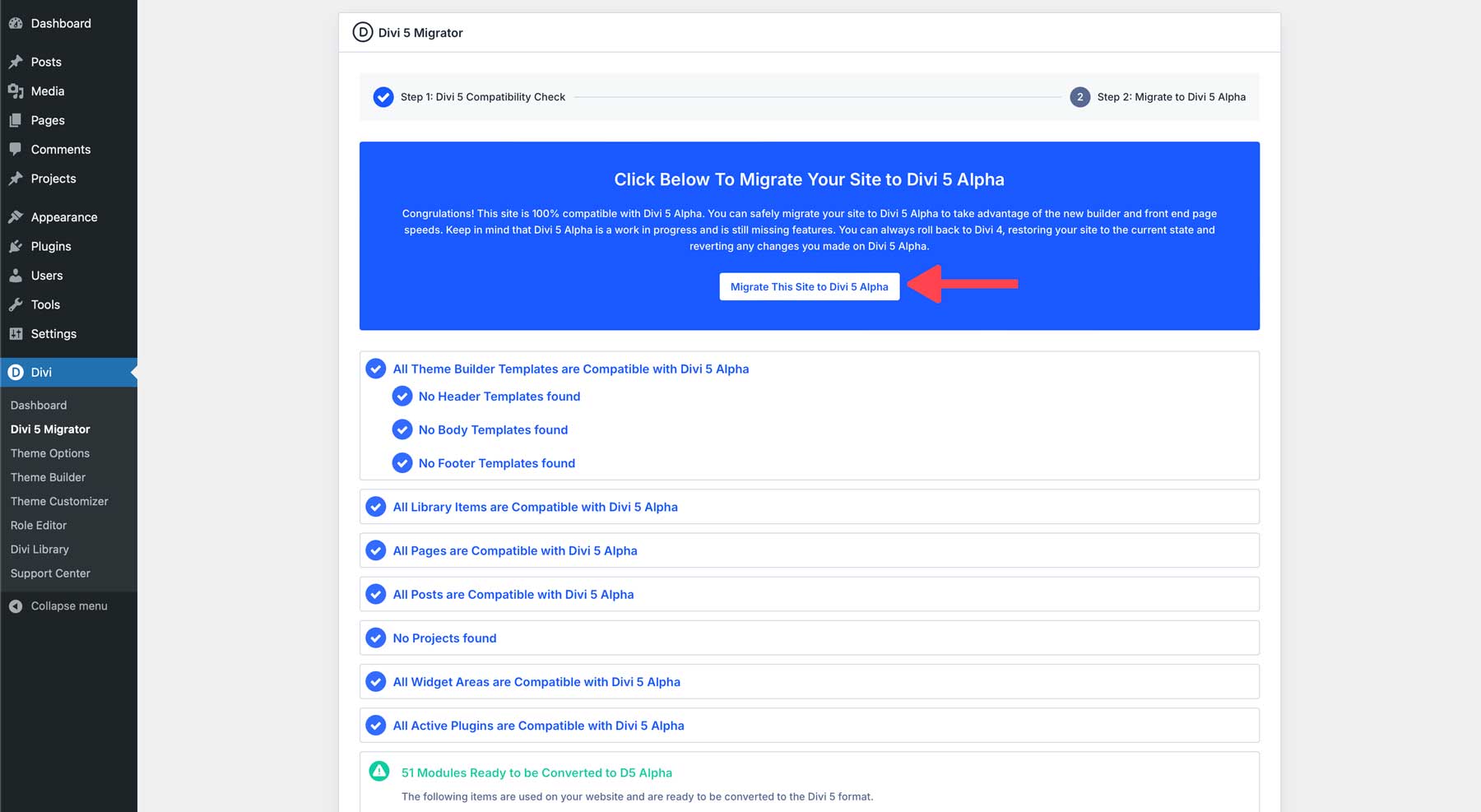
在 Divi 5 Migrator 中,主题将采取一系列步骤来确保您现有的 Divi 4 网站内容兼容。单击“将此站点迁移到Divi 5 Alpha”开始该过程。

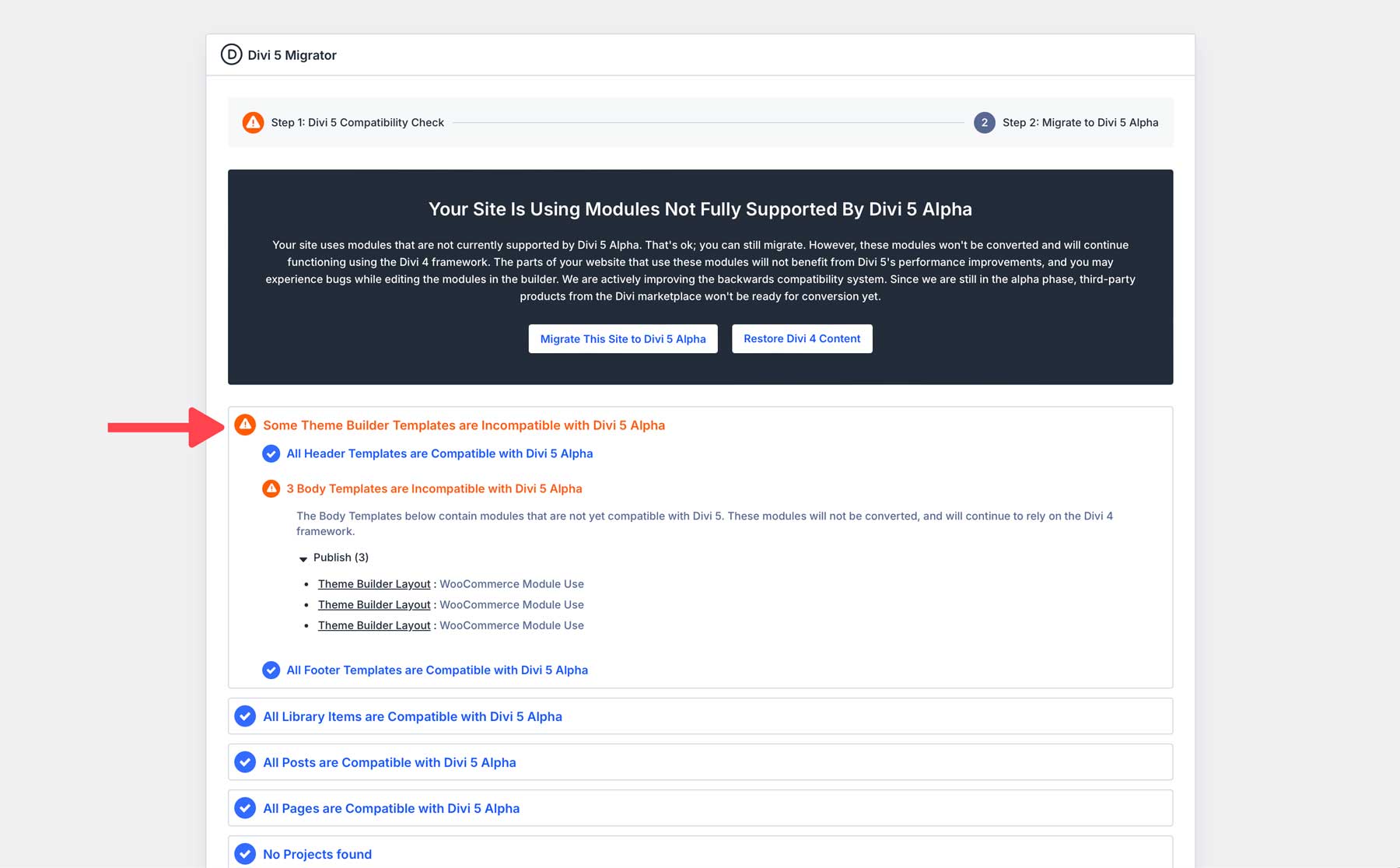
在这个早期阶段,您的某些模块(例如来自 Divi Marketplace 的模块)可能尚未准备好用于 Divi 5。没关系;这些模块将继续以向后兼容模式运行。
迁移器可以让您知道站点上的哪些模块现在无法转换。如果继续迁移,这些旧模块将不会被转换,并将在向后兼容模式下运行。
在向后兼容模式下运行的页面不会受益于 Divi 5 的所有性能改进,并且在 Visual Builder 中编辑旧模块有一些限制。但当您等待创建者构建其模块的新版本时,它有助于弥合差距。

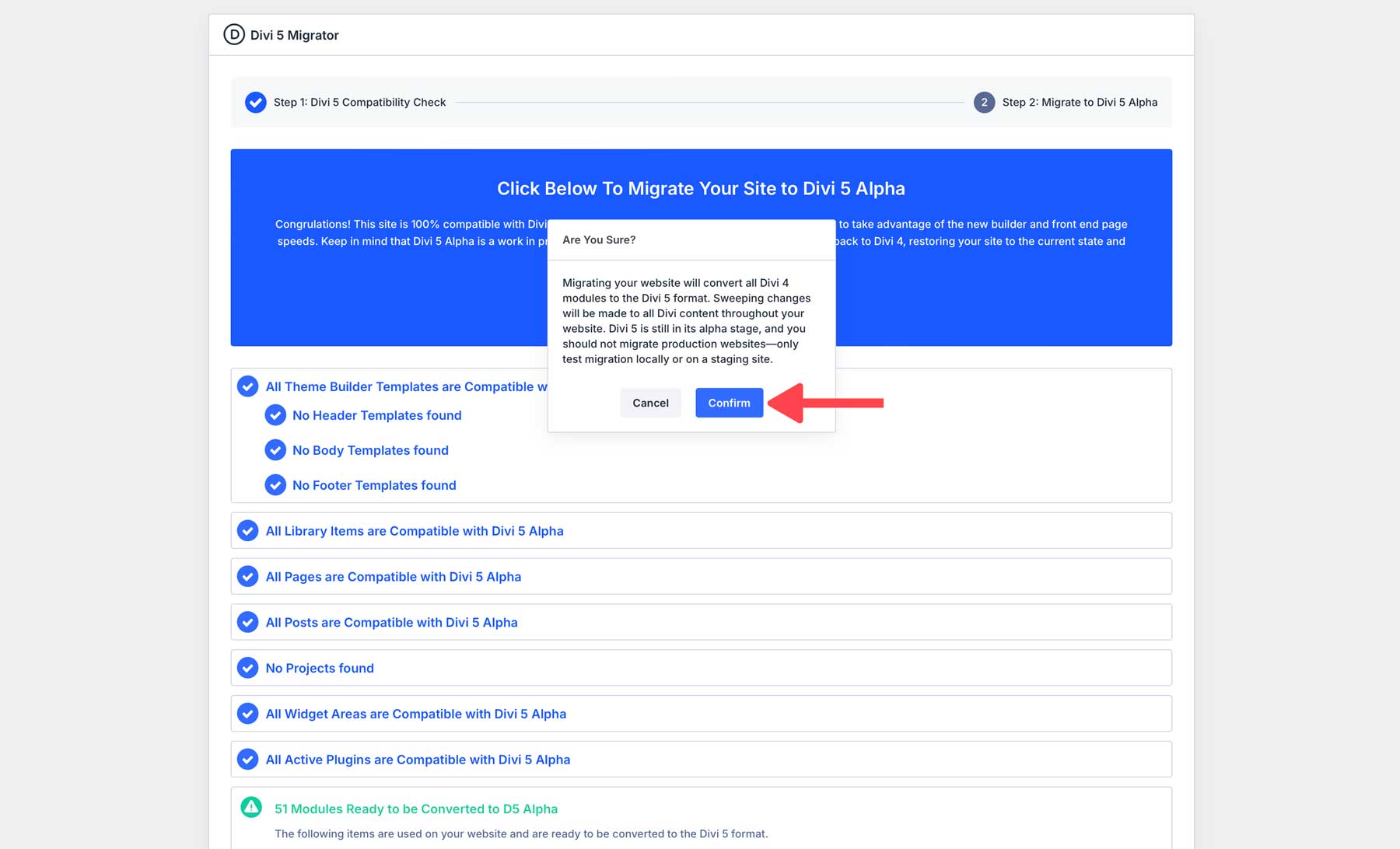
单击迁移按钮后,会出现一个对话框,要求您确认切换到 Divi 5。

在大型网站上,整个过程应该只需要几秒钟或一两分钟。完成后,如果在迁移过程中遇到任何问题,您可以快速将网站恢复到 Divi 4。

Divi 5 倒退模式
Divi 5 的设计具有向后兼容性,以确保现有的 Divi 4 网站可以继续运行而不会出现问题。向后兼容系统允许Divi 5支持旧模块,保留用户依赖的核心功能。无论您的站点使用核心 Divi 模块还是第三方扩展,Divi 5 都会确保这些元素在迁移之前和之后保持运行状态。
Divi 5 目前正处于 Alpha 阶段。您现在可能会遇到错误,但我们将确保最终版本的一切都完美运行。
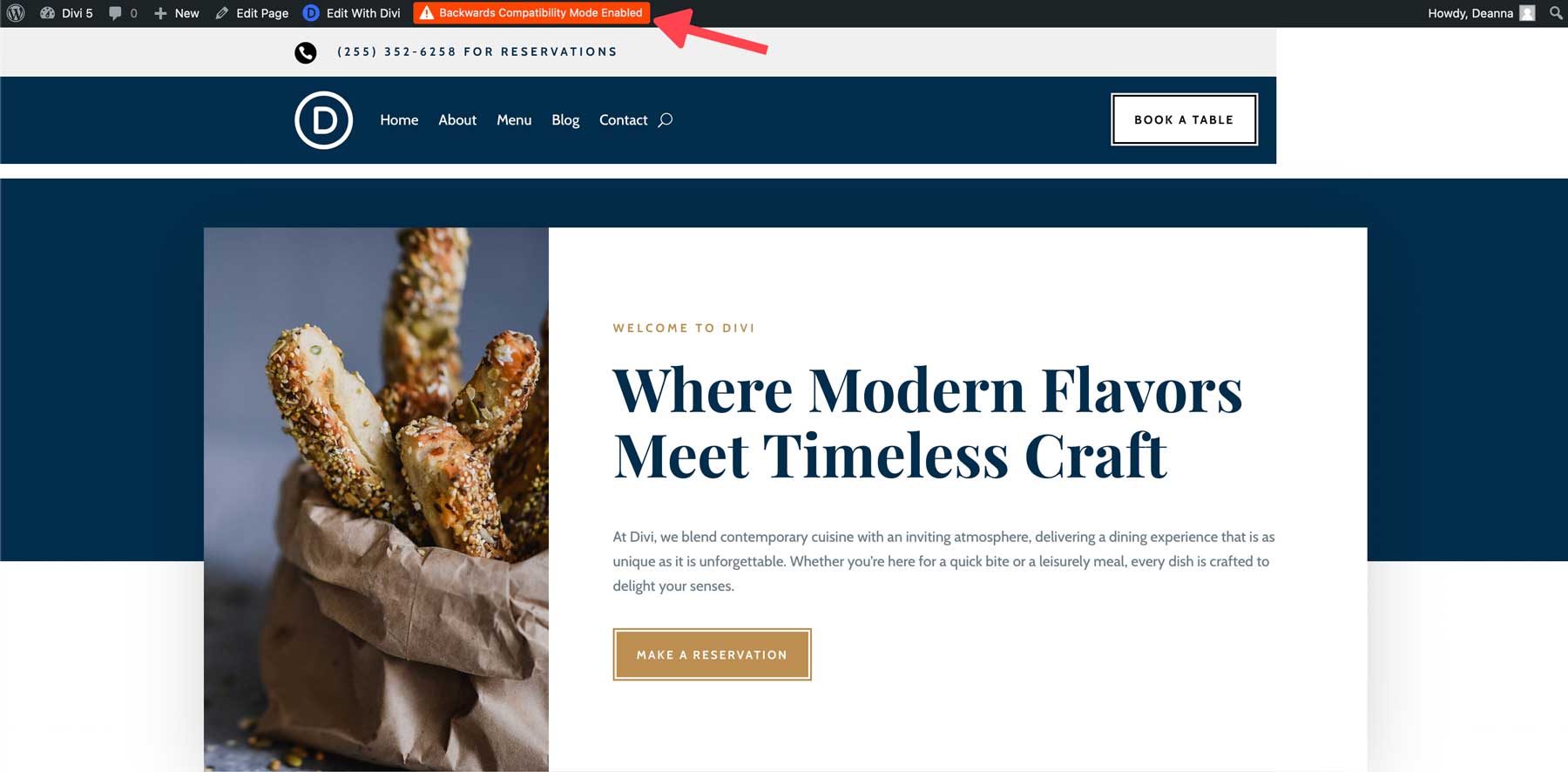
如果您网站上的页面包含旧模块,您将在网站前端看到“向后兼容模式已启用”警报。这不是一个错误,但它让您知道此页面没有受益于 Divi 5 的性能改进。
该页面包含尚未转换的模块。可能是模块尚未准备好转换,或者您尚未运行迁移器。
一旦页面迁移并且模块转换,该警报就会消失。

平稳过渡的最佳实践
在此阶段,您不应迁移生产网站。仅在本地或临时站点上测试 Divi 5 Public Alpha。
一旦我们正式推出 Divi 5,升级现有站点将变得非常容易。然而,你永远不能太小心。遵循一些最佳实践是确保平稳过渡的明智之举。
- 备份您的网站:在重大更新之前,创建整个网站备份,包括您的数据库。这确保您可以在必要时快速恢复到以前的版本。
- 在临时环境中进行测试:不要立即升级实时站点,而是首先考虑使用临时站点。这将使您能够在不影响您的实时网站的情况下查找问题。
- 检查您的插件:如果您的网站使用插件或自定义模块,请在安装 Divi 5 之前更新到最新版本。
- 测试您的子主题:如果使用带有自定义 PHP 的子主题,请确保一切正常,并考虑更新您的函数以与 Divi 5 的新 API 配合使用。
今天就尝试一下
迁移到 Divi 5 将为您的网站打开新水平的性能、可扩展性和稳定性之门。得益于向后兼容系统,您将能够不间断地升级到 Divi 5,并且知道您现有的内容、模块和自定义将继续按预期运行。
立即下载 Alpha 版并进行试用。试用一下新界面,享受闪电般快速的构建器,并帮助我们发现错误!
️ 请记住,公共 alpha 版本不够稳定,无法在生产站点上使用。但是,请享受在本地或临时站点上进行测试的乐趣。尝试一下迁移器,如果您遇到错误,请告诉我们,以便我们可以在 Divi 5 最终版本发布之前修复它。我们将确保一切都处于最佳状态。
下载 Divi 5 公共 Alpha 版
