如何在 WordPress 中导出和导入页面
已发表: 2023-01-20将页面构建器模板保存到云端! 在Assistant.Pro免费开始


默认情况下,WordPress 具有用于导出和导入整个网站或仅您的帖子和页面的内置工具。 幸运的是,这个过程变得简单多了。 使用 Assistant Pro,您可以将任何 WordPress 页面保存到 Assistant Pro 库中,并轻松将其转移到另一个网站。

在 WordPress 中导出和导入页面允许您在另一个网站上迁移和重用您的内容。 您可以使用 Assistant Pro 通过 3 个步骤完成此操作:
在这篇文章中,我们将讨论您可能想要导出或导入网站页面的原因。 然后,我们将向您展示如何使用 Assistant Pro 执行此操作。 让我们开始吧!
如果您使用 WordPress 网站,您可能需要在某些时候导出和导入页面。 WordPress 包含用于同时传输您站点的所有内容的内置功能。 但是,内容管理系统 (CMS) 并不能轻松地为特定页面执行此操作。
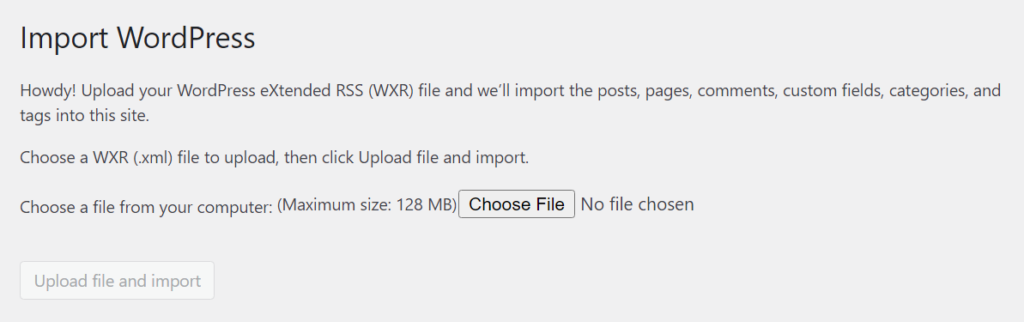
您可以创建包含帖子、页面和/或标签的 WordPress 导出文件( .xml格式)。 WordPress 在仪表板中提供了一个导入选项,可以获取.xml文件并在不同的网站上重新创建该内容:

还值得注意的是,使用.xml文件导出内容不会下载您网站上的图像和其他媒体。 WordPress可以使用其导入工具从原始网站导入这些文件。
但是,此过程通常会导致错误,因为大多数现代网站使用数百甚至数千张图像。 此外,基本的 WordPress 导入工具非常简陋,无法处理您网站的设计和设置。
考虑到这一点,如果您想将网站内容迁移到新主机,基本的 WordPress 导出和导入功能会很有帮助。 他们还可以帮助您备份整个网站。
但是,在某些情况下,您需要导出和导入特定页面,例如:
对于这些情况中的任何一种,迁移整个网站或导入其所有内容都是过分的。 如果您只想导入一个或少数几个页面,则需要使用更专业的插件。 这就是 Assistant Pro 的用武之地!
如果您以前曾在 WordPress 中导出和导入网页,您可能想知道是否有更简单的方法。 幸运的是,Assistant Pro 可以轻松地在 WordPress 中导出和导入页面。 将页面保存到 Assistant Pro Cloud Library 后,您就可以将内容直接导入第二个 WordPress 网站。
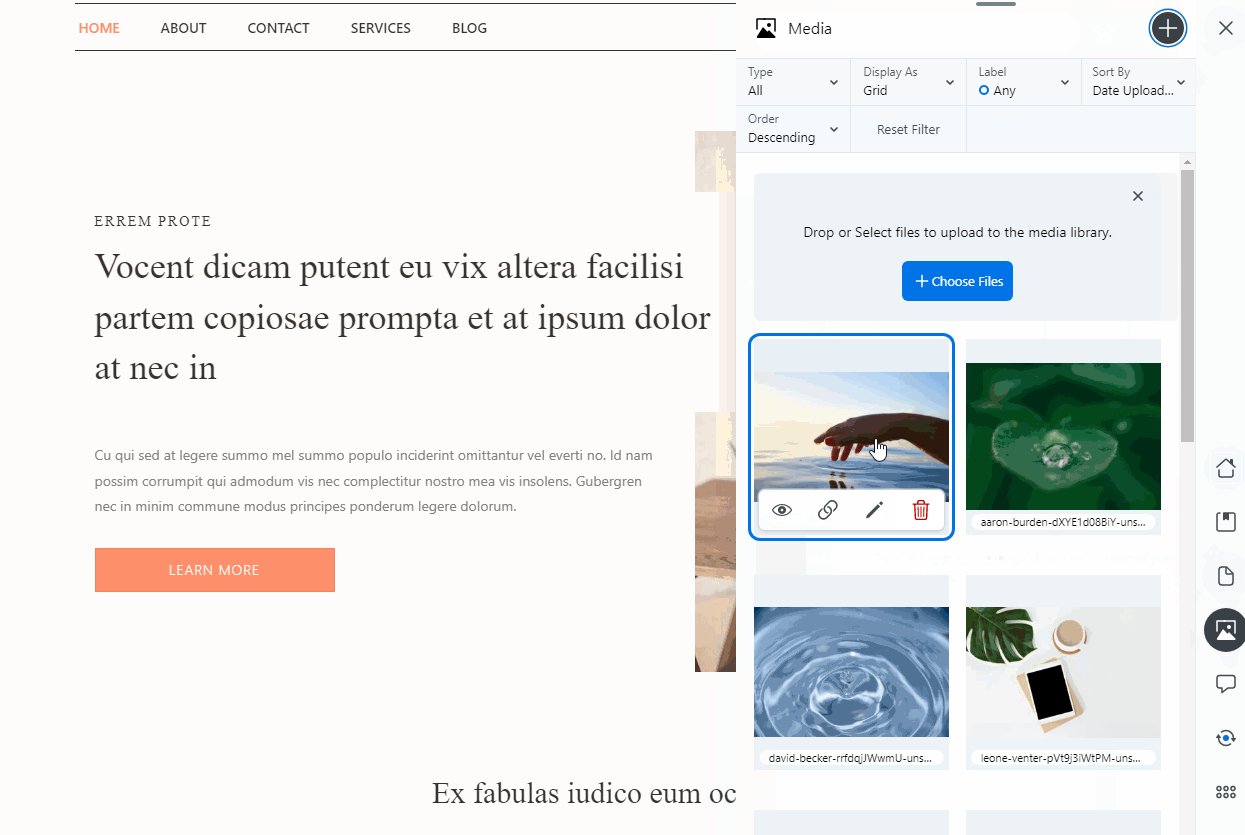
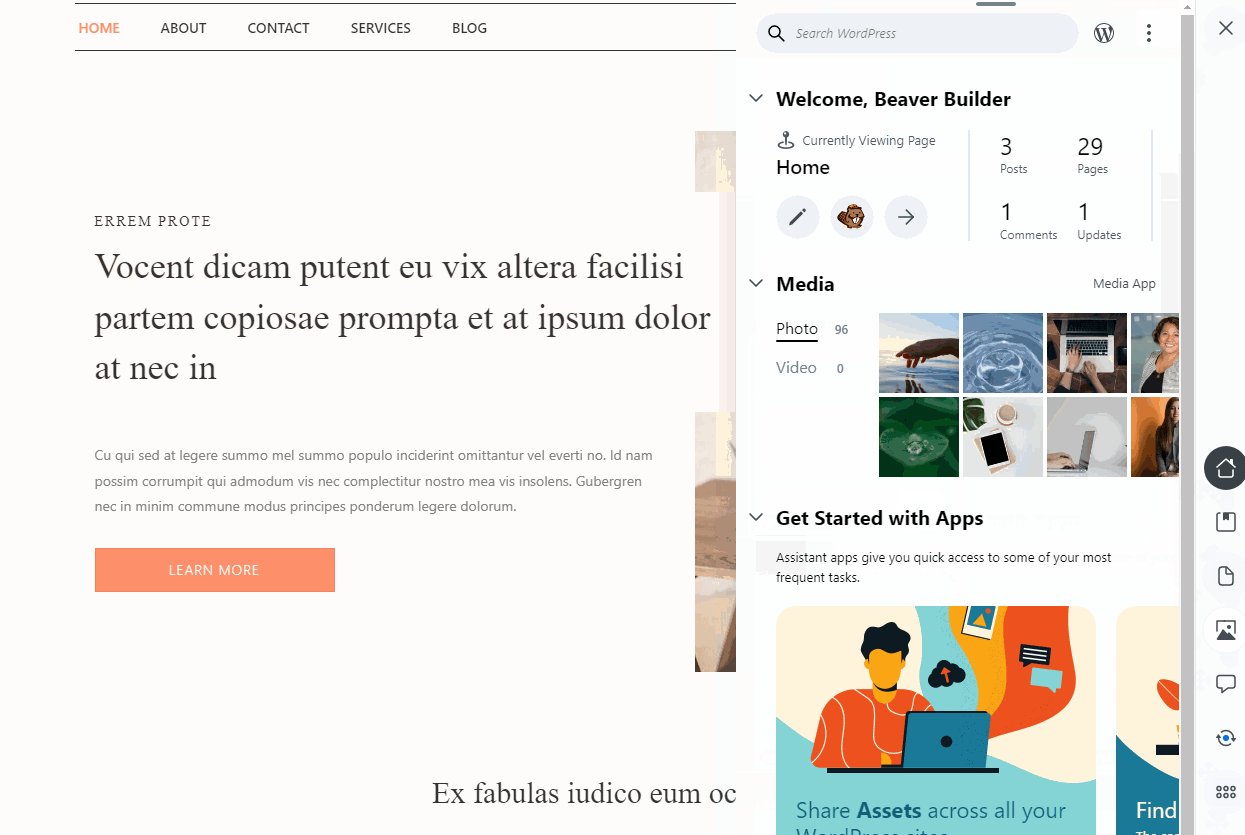
Assistant 插件的免费版本包括几个强大的功能,例如用于上传媒体文件和回复评论的工具。 在浏览您网站的前端时,您还可以访问用户友好的 Assistant UI:

使用 Assistant,管理 WordPress 网站变得更加容易,而无需每五分钟跳入仪表板。 Assistant Pro 包括一个库功能,使您能够将页面、帖子和布局保存到云中,并将它们导入其他站点。
要使用此功能,您需要一个免费的 Assistant Pro 帐户,该帐户可让您访问公共图书馆。 高级计划提供额外的设置和使用私人和团队图书馆的选项。 如果您在网站之间共享资产或作为设计团队的一部分工作,这些可能是完美的:

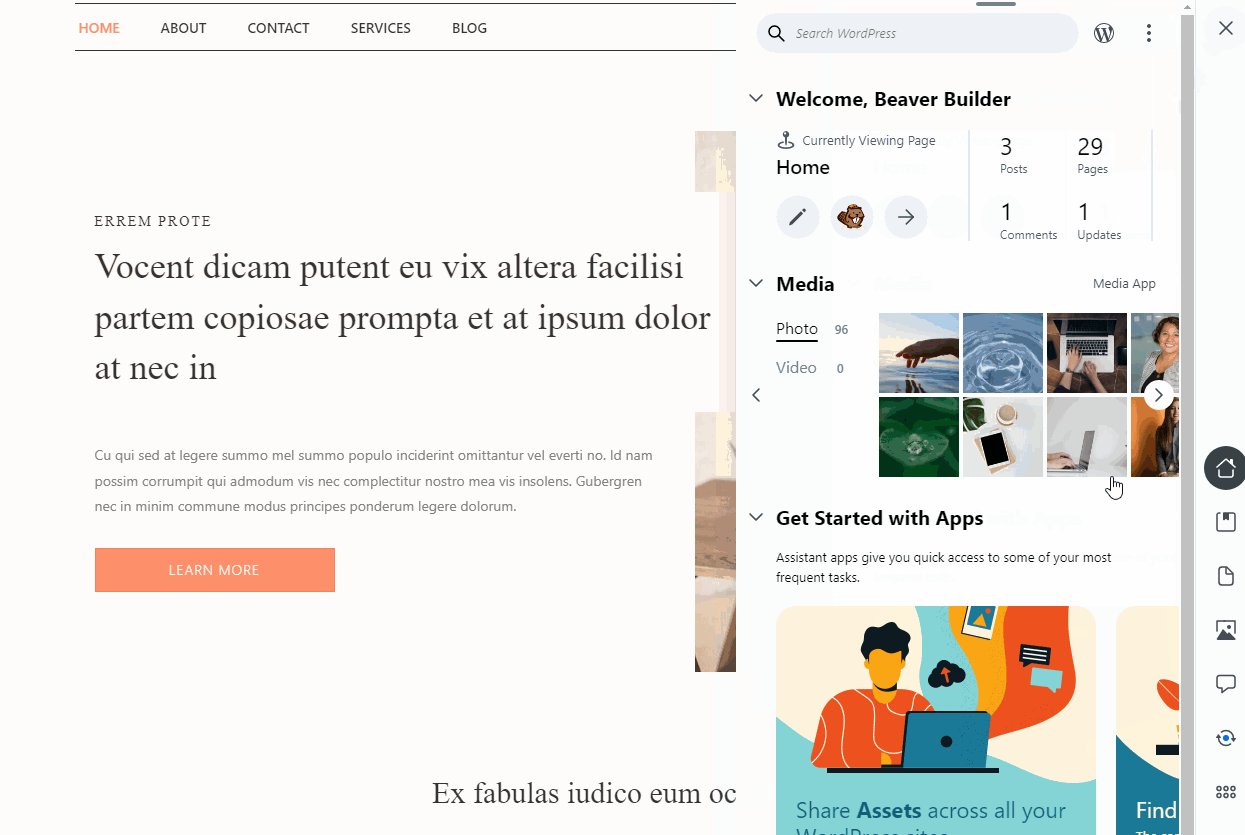
要开始使用,请在原始 WordPress 网站上安装并激活 Assistant 插件。 导航到您网站的前端,找到任意页面右上角的“助手”按钮。 单击它,您将可以访问 Assistant UI:

选择右侧菜单中“主页”图标下的“库”选项。 该插件将提示您连接到 Pro 或创建一个 Assistant Pro 帐户(如果您还没有的话):

注册过程不需要付款,您将从一个免费帐户开始。 注册后,您将可以访问 Google 助理仪表板。
在这里,您将能够从已连接到 Assistant Pro 的网站以及您的库访问资产:

现在 Assistant Pro 已成功连接到 WordPress! 如果您想了解更多信息,可以访问支持文档或观看我们的 Assistant Pro 视频课程。 在接下来的部分中,我们将回到 WordPress 并展示 Libraries 功能的工作原理。
在 Assistant Pro 中,您可以将网站页面等设计资源保存到库中。 这些库将帮助您组织内容,与您的设计团队共享,甚至将其上传到其他 WordPress 站点。
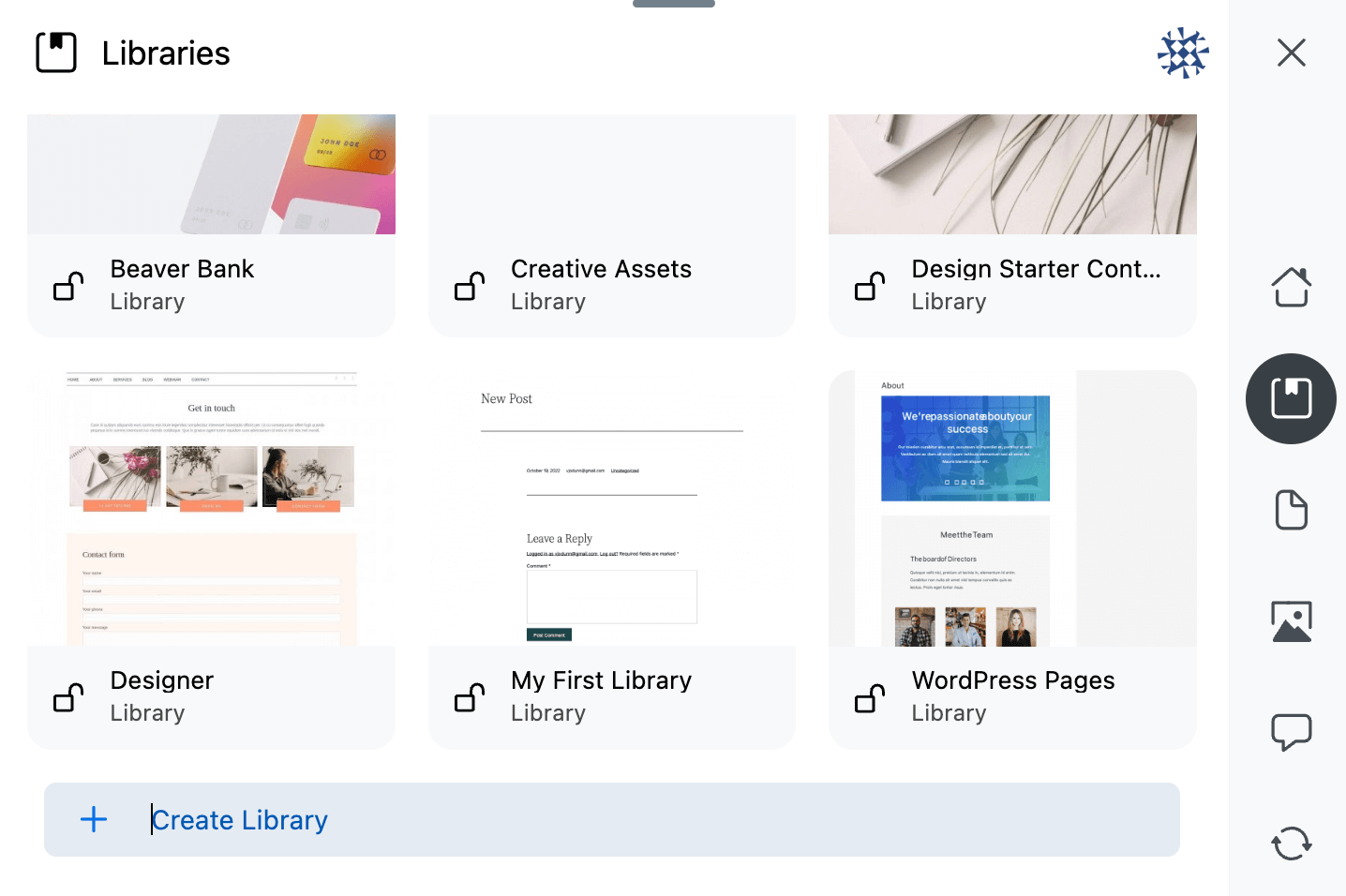
登录 Assistant 后,您要做的第一件事就是创建一个新的库来存储您的页面。 打开“助手”菜单中的“库”选项卡,然后在“创建库”文本框中输入标题。 您还可以选择默认情况下可用的“我的第一个图书馆”选项:

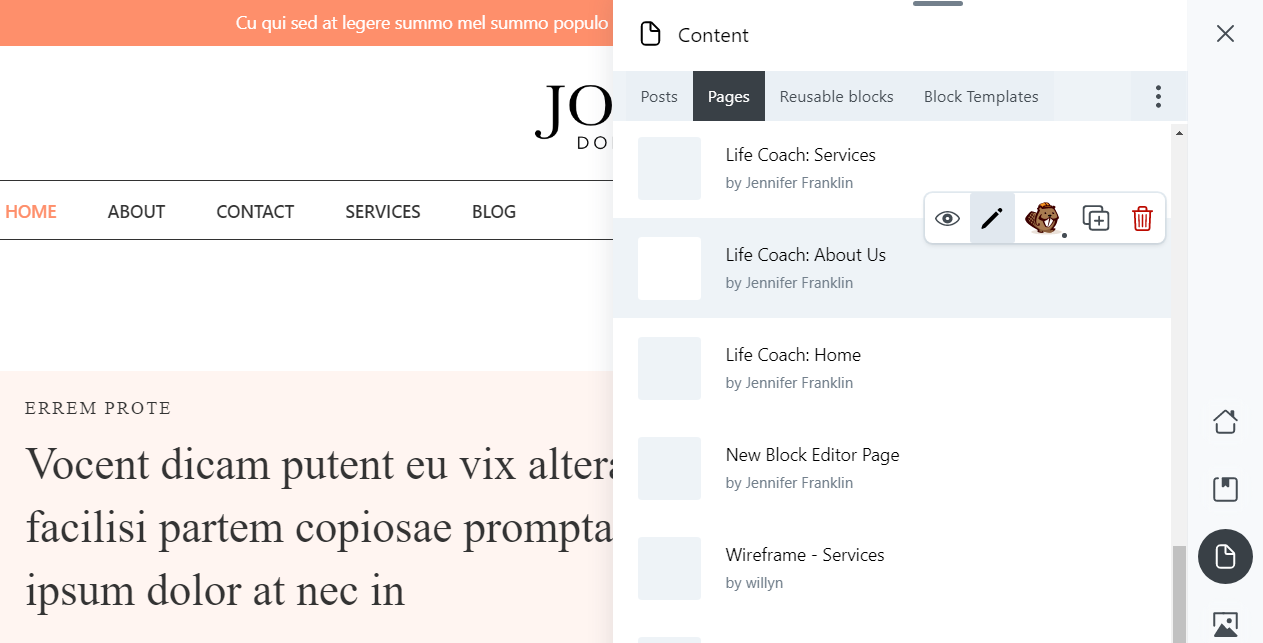
接下来,导航到“助手”菜单中的“内容”选项卡。 如果您选择帖子或页面选项卡,您将看到可以从您的网站上传到图书馆的内容列表。 要使用页面,请将鼠标悬停在页面名称上并单击铅笔图标:

然后,向下滚动到操作部分。 此菜单将为您提供几个用于导出页面的不同选项:

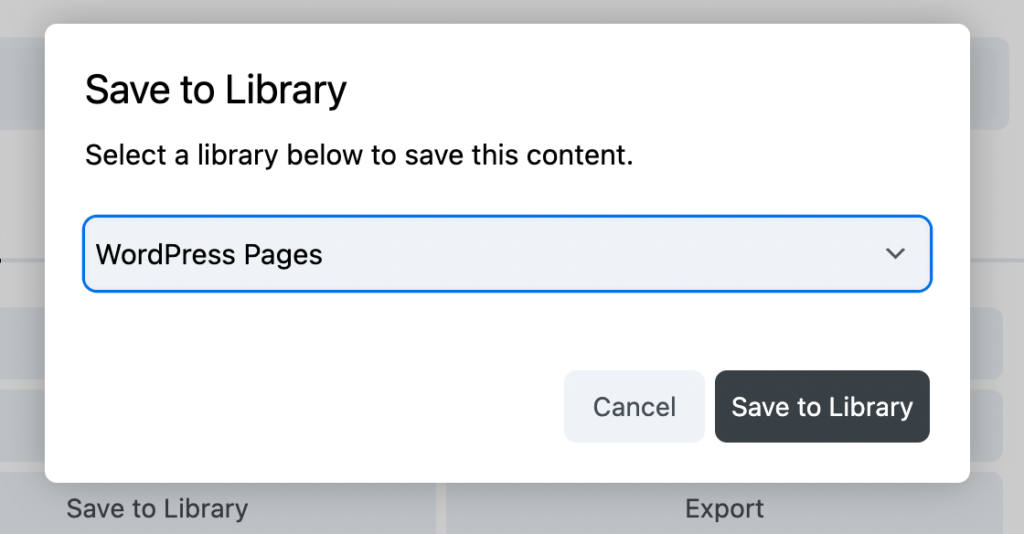
首先,您可以简单地将内容上传到助手库。 为此,请单击“保存到库”。 选择您的一个库并再次点击保存到库:

对要导出的每个页面重复此过程。 这将使您的内容在 Assistant Pro 云中随时可用。
或者,您会看到一个导出按钮。 与 WordPress 导出器一样,此按钮会将页面下载为.xml文件。 但是,它需要使用 WordPress 导入器。
现在您已将页面导出到 Assistant Pro Library,您可以将它们导入任何 WordPress 网站。 要开始使用,您需要在第二个站点上激活 Assistant 插件并重新登录您的 Assistant Pro 帐户。
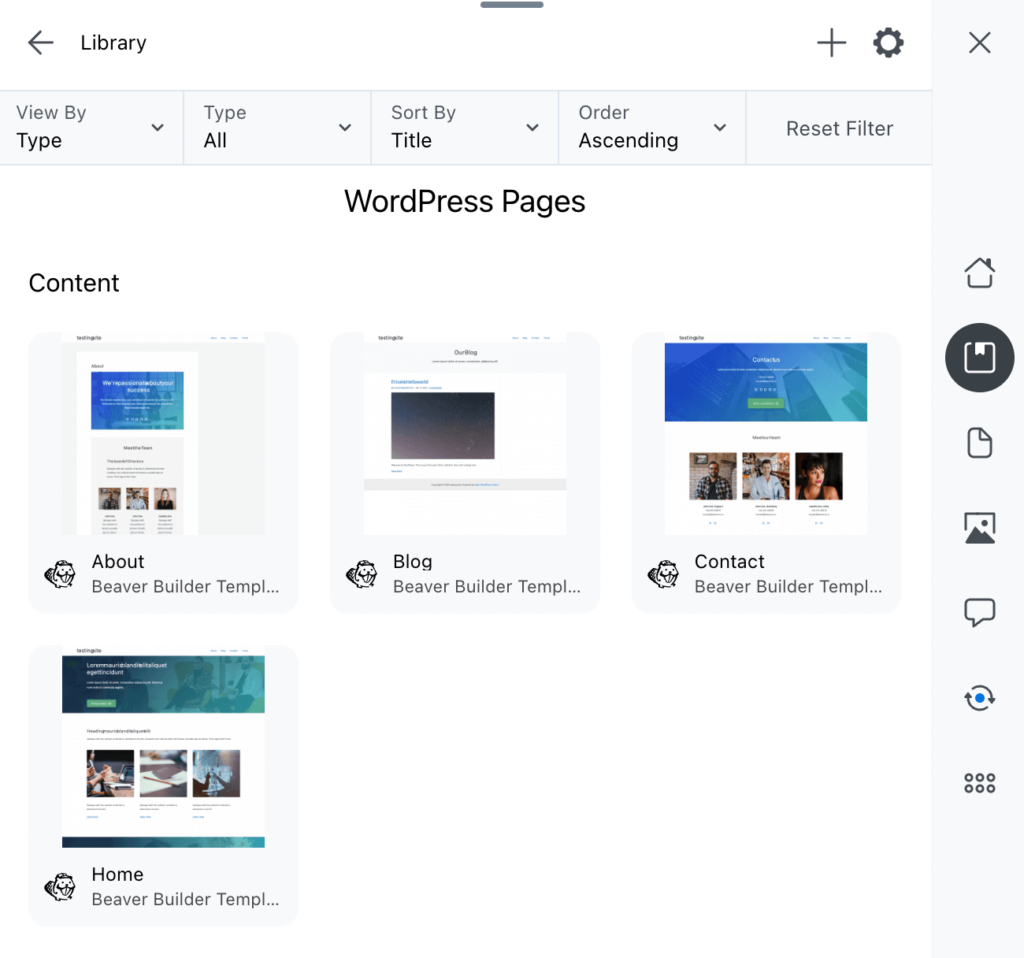
接下来,单击 Assistant Libraries应用程序。 您需要打开保存核心网页的库:

选择其中一个页面,然后在“助手”选项卡底部的“操作”菜单中查找“导入”按钮:

如果您当前正在编辑页面,则可以通过单击替换当前页面将其替换为该导入的页面。 或者您可以选择新建, WordPress 会自动为导入的内容制作一个新页面并将其添加到网站中。
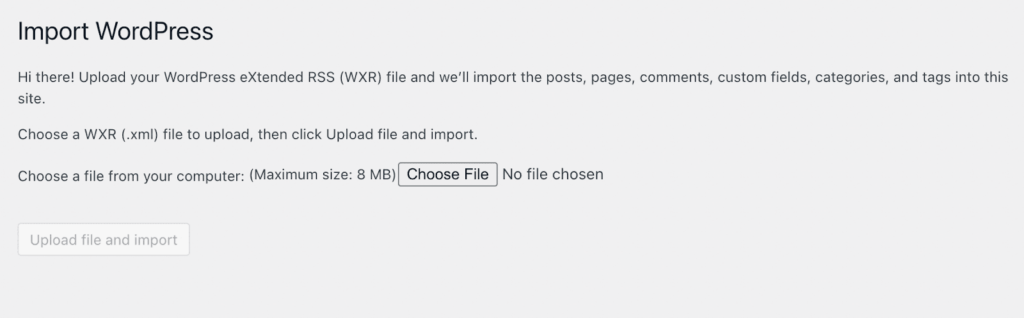
如果您在上一步中选择将页面或帖子导出为.xml文件,则需要转至工具 > 导入。 单击选择文件并在本地设备上找到它。 然后,通过选择上传文件并导入来上传它:

尽管 Assistant Pro 可以轻松使用.xml文件导出页面,但我们建议改用库功能。 此外,Assistant Pro 允许您将多个网站连接到同一个库。
此外,您在导入内容时无需下载和重新上传媒体文件(您必须处理.xml文件)。 相反,该插件会为您处理该过程。
作为开发人员或设计师,您将需要简单的方法来导出客户的核心网页并将它们导入另一个 WordPress 网站。 使用 Assistant Pro,您可以将任何页面添加到 Assistant Pro 云库。 然后,此内容将可用于导入任何 WordPress 仪表板。
回顾一下,以下是在 WordPress 中导入和导出核心网页的方法:
从今天开始节省更多时间。 在 Assistant.pro 免费开始使用。