为 Woocommerce 生成 Facebook 产品 Feed – 完整指南 [2024]
已发表: 2024-09-07Facebook 目前是全球访问量第三大的网站!
超过三分之一的 Facebook 用户也在那里购物。
为什么?答案是这样的——
当人们随机滚动花时间时,Facebook feed 中的广告和帖子会自动出现。
而且,如果有人点击某个产品,假设我点击了一个包。
Facebook 会自动在我的 Facebook 动态中推荐我附近的所有在线包袋商店。
所以,如果您有使用 WooCommerce 的在线商店,您必须关注 Facebook。
只需更少的努力,您就可以立即获得销售。
您可以在 Facebook 上建立整个商店,投放根据浏览者而变化的广告,甚至在 Facebook Marketplace 上列出您的产品。
Facebook 有许多很酷的功能,可以帮助您销售产品,而您几乎不需要做任何事情。
您所需要做的就是为 WooCommerce 创建 Facebook 产品提要。 [我们在下面用最简单的步骤展示了]
在进入该流程之前,我们先收集一些有关 WooCommerce Facebook feed 的知识:
什么是 WooCommerce Facebook 产品 Feed?
WooCommerce Facebook 产品 Feed 就像一个文件,其中包含有关您在 Facebook 市场或商店的在线商店中销售的商品的所有重要信息。
您可以使用此文件在 Facebook 上实时展示您的产品。
Facebook 商店让直接向客户销售的企业可以轻松宣传其产品。
以下是有关 Facebook 商店的一些重要事项:
- 您可以为您的产品制作目录
- 吸引更多可能想购买您的东西的人
- 将您的在线商店数据与 Facebook 连接
- 显示根据人们的喜好而变化的广告
- 让人们直接在 Facebook 上购买您的产品
Facebook 商店的一大优点是您无需成为技术专家即可开设商店。
使用正确的工具来制作 WooCommerce Facebook 产品源,您可以轻松地将您的在线商店与 Facebook 商店连接起来。
您需要在 Meta Commerce Manager 上创建一个目录,并使用一个 Facebook 目录源在两个平台上列出您的产品。
在深入讨论这些内容之前,我们先了解创建 Woocommerce Facebook 产品 Feed 所需的一些要求。
Facebook 产品 Feed 要求
对于您需要包含哪些产品信息,不同的渠道有自己的规则。
这些规则称为产品 Feed 指南。属性是您需要包含在产品 Feed 中的产品的具体详细信息。
例如,当您为 Facebook 创建产品 Feed 时,您需要包含每个产品的标题、库存情况、价格和类别等信息。这些细节称为属性。
以下是您需要在 Facebook 产品 Feed 中包含的属性的一些示例:
- ID
- 标题
- 描述
- 可用性
- 健康)状况
- 价格
- 关联
- 图片链接
- 品牌、MPN 或 GTIN(至少包含一项)
Facebook 上的每个平台(例如商店或市场)对属性的要求可能略有不同。
在创建产品 Feed 之前,请务必检查每个平台的具体指南。
现在您已经了解了属性是什么,让我们深入了解如何为 Facebook 创建产品提要。
使用产品源管理器创建 Facebook 产品源
还记得我们讨论过如何为 Facebook 制作所有产品的列表吗?
您可以通过将一些重要详细信息复制并粘贴到 Excel 文件中来完成此操作。然后,您只需在下面添加所有产品信息即可。
但是,如果您对产品进行大量更改(例如添加新产品或更改价格)怎么办?
每次进行更改时,您都需要更新列表。要消除这个麻烦,您必须使用产品提要插件。
我将使用 Woocommerce 的产品源来创建 Facebook 产品源。
这个很棒的 WooCommerce 插件可以帮助您轻松快速地将您的产品连接到 Facebook,这样您就可以花更少的时间担心它,而将更多的时间用于销售。您可以通过3 个简单的步骤创建 Facebook 产品 Feed。

所以,现在我将逐步创建 Facebook 产品提要。
生成 WooCommerce Facebook 产品提要
首先,您需要生成 Woocommerce Facebook 产品提要。
转到 WordPress 仪表板并安装 Woocommerce 的产品源。然后激活插件并设置许可证密钥。
第 1 步:为 Facebook 创建新的 feed
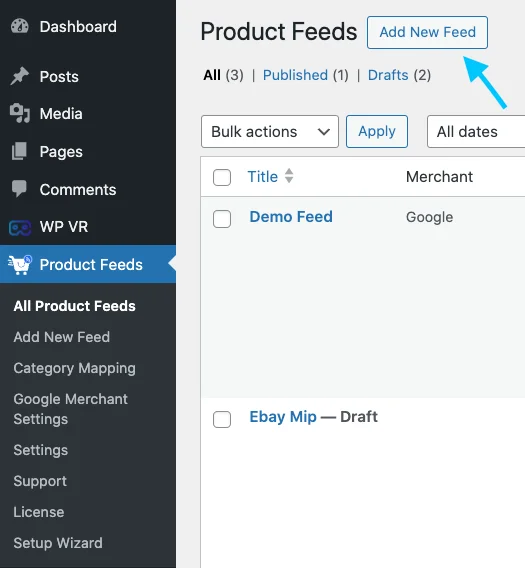
现在,转到左侧面板,然后单击插件。接下来,查找“添加新源”按钮并单击它。

这将带您进入提要创建页面:
现在,您需要执行以下操作:
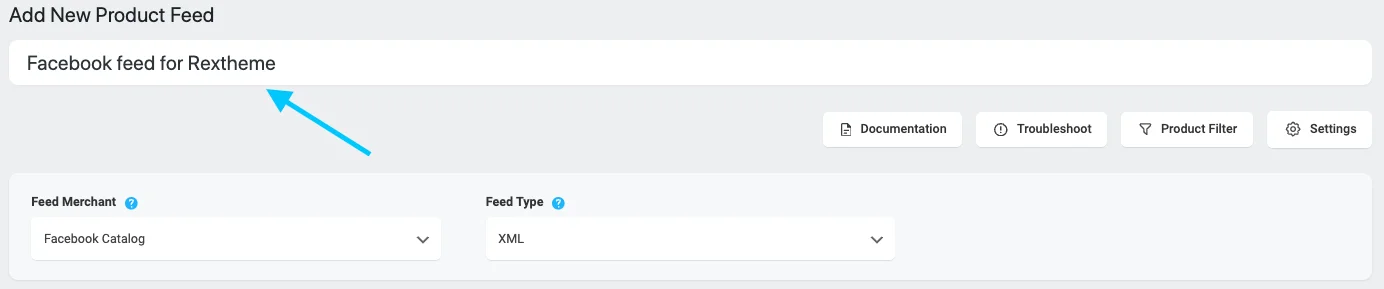
1. 在顶部,您会看到一个可以为您的 Feed 指定标题的位置。继续为您的 Feed 命名。

我将我的 feed 命名为“Rextheme 的 Facebook feed”
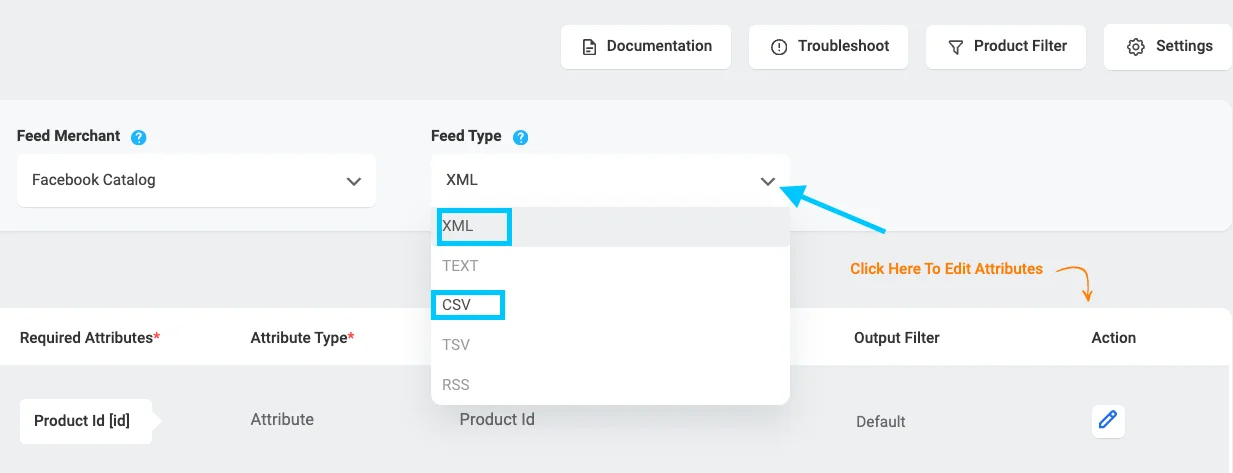
2. 在标题下方,您会看到一个下拉菜单,用于选择您首选的商家。单击选择商家选项。

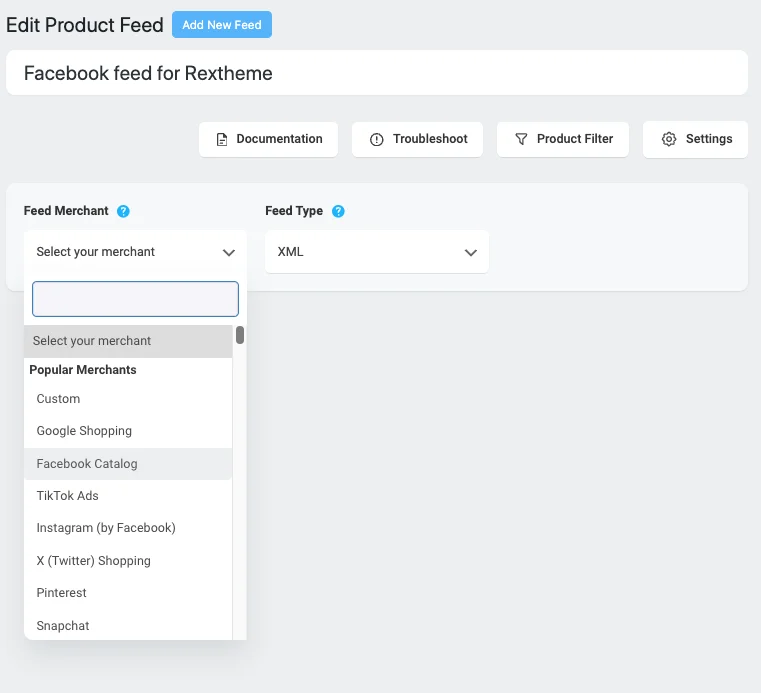
单击“Feed Merchant”下拉按钮,然后从列表中选择您最喜欢的商家或在框中搜索它们。
当您滚动时,您将找到 Facebook 目录选项。单击它,然后就可以选择您的提要类型了。
您将获得 2 种 Feed 类型:

- XML :一种使用可扩展标记语言的文本文件格式。
- CSV :一种文本文件格式,使用逗号分隔值,使用换行符分隔记录。
选择商家后,所有必要的属性都会在下面弹出。
第 2 步:映射 Facebook 属性
现在您必须将 WooCommerce 产品字段与 Facebook 属性连接起来。该插件将通过匹配正确的字段来为您完成大部分工作。
但如果您想要更加奇特和自定义,您可以使用下拉菜单自己手动连接字段。
步骤 3:将 WooCommerce 类别与 Facebook 类别映射
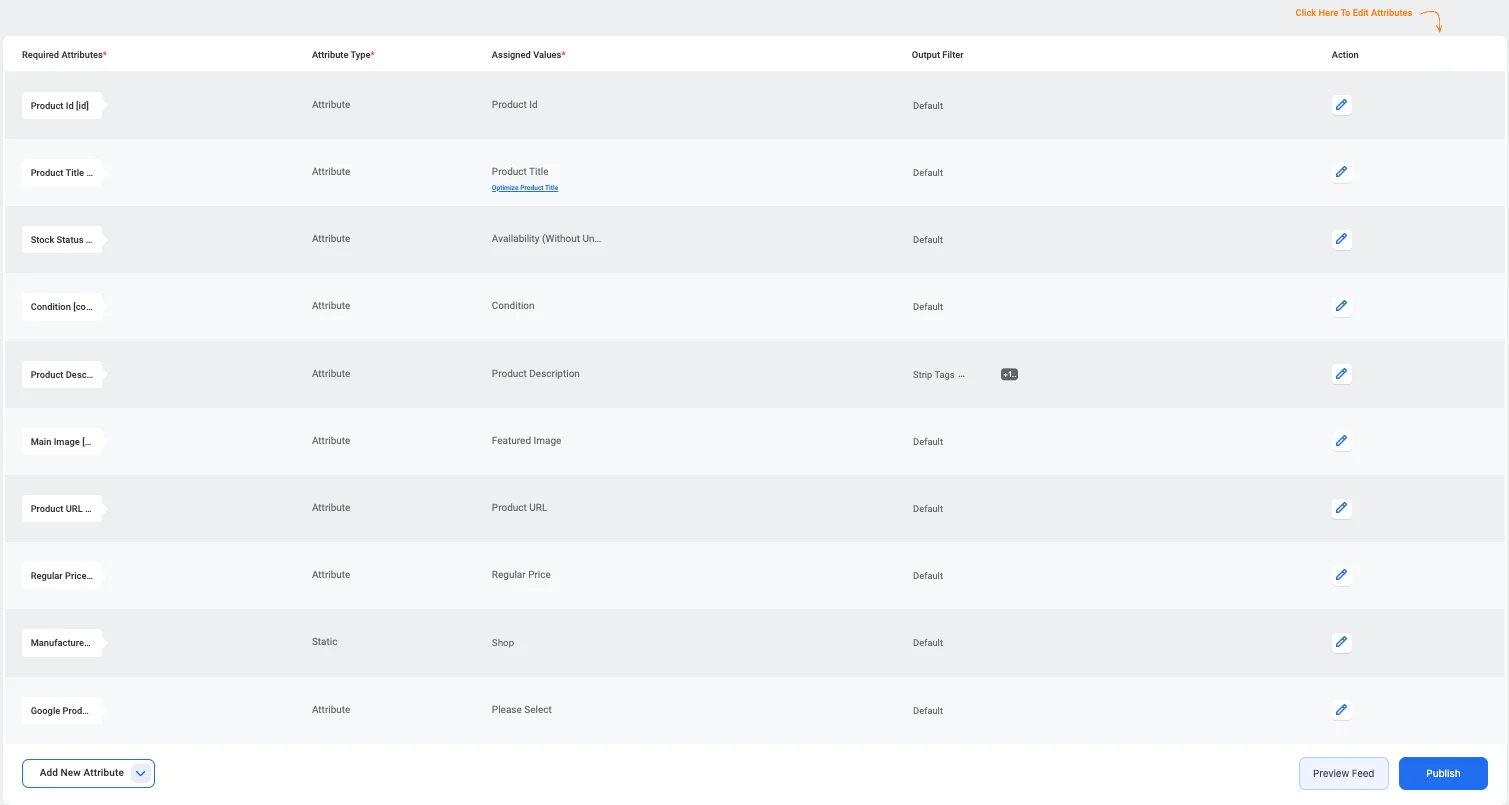
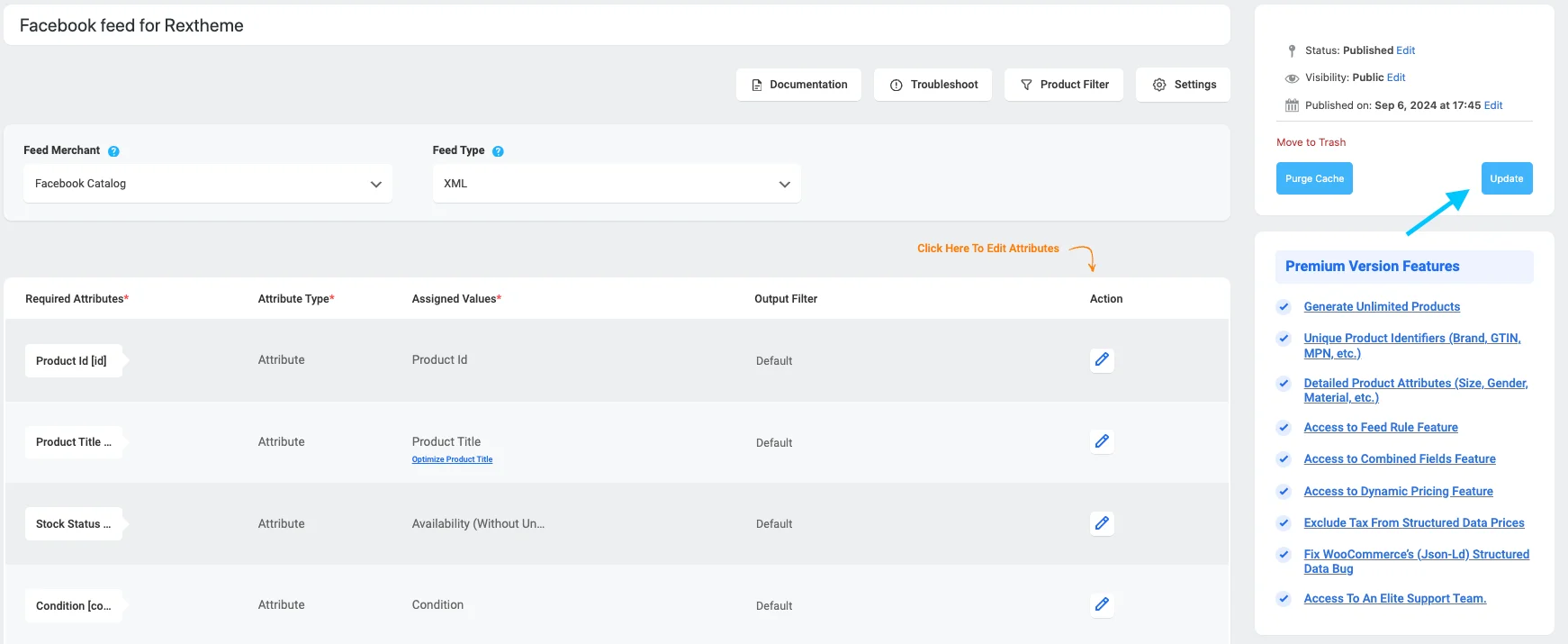
因此,一旦您被选择,您将看到下面列出了所有记录属性:

您还会发现属性已配置。
您现在要做的就是为 Facebook 分配任何未映射的属性以及正确的产品数据。
您将看到两个取消映射的属性,第一个是制造商或品牌
现在,Facebook 要求您提交品牌名称、GTL 或 MPM,以便您的 Woocommerce 商店中保存有任何品牌价值。
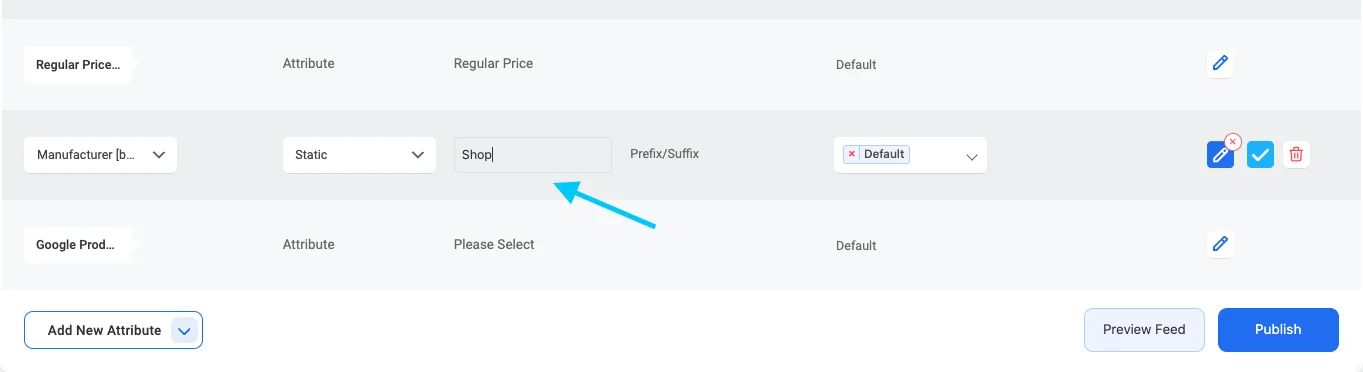
您只需从此下拉菜单中选择此选项,但如果您是唯一的制造商,则无需更改它,因为它已设置为静态。
现在选择左侧的编辑按钮。
然后您可以从这里提供您的公司名称:

然后单击正确的标记,您将被保存。
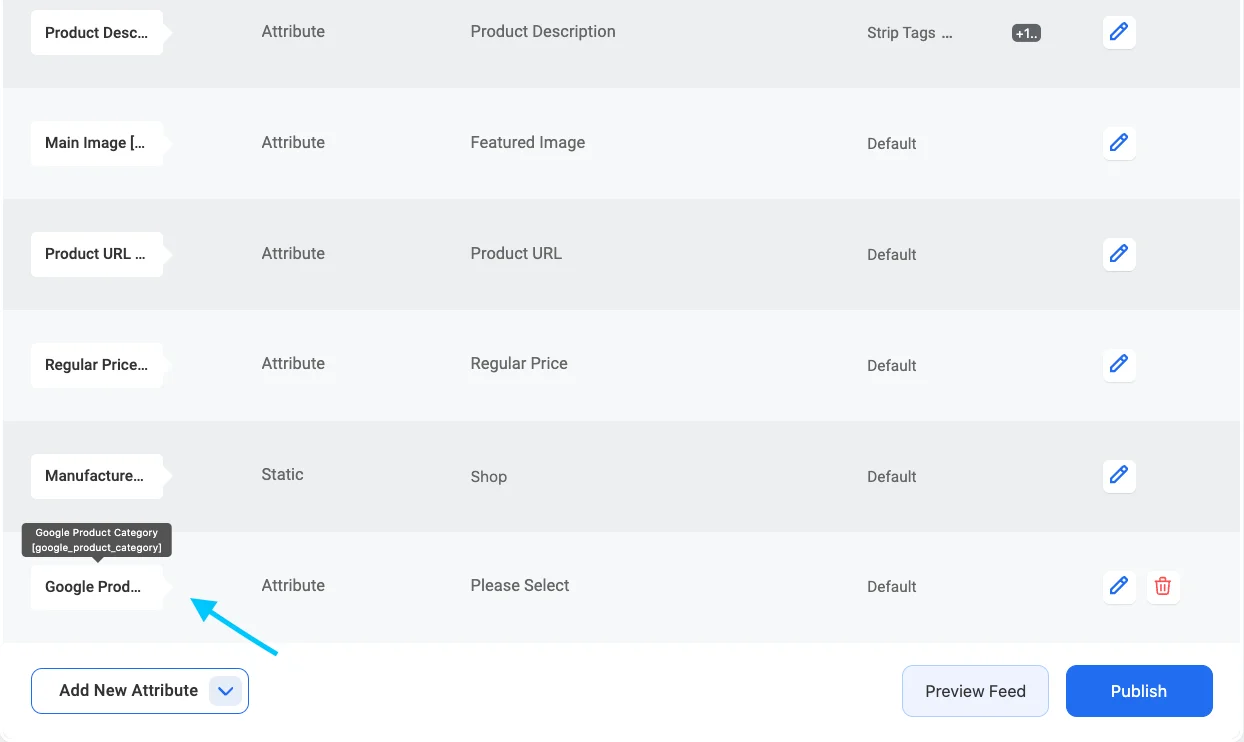
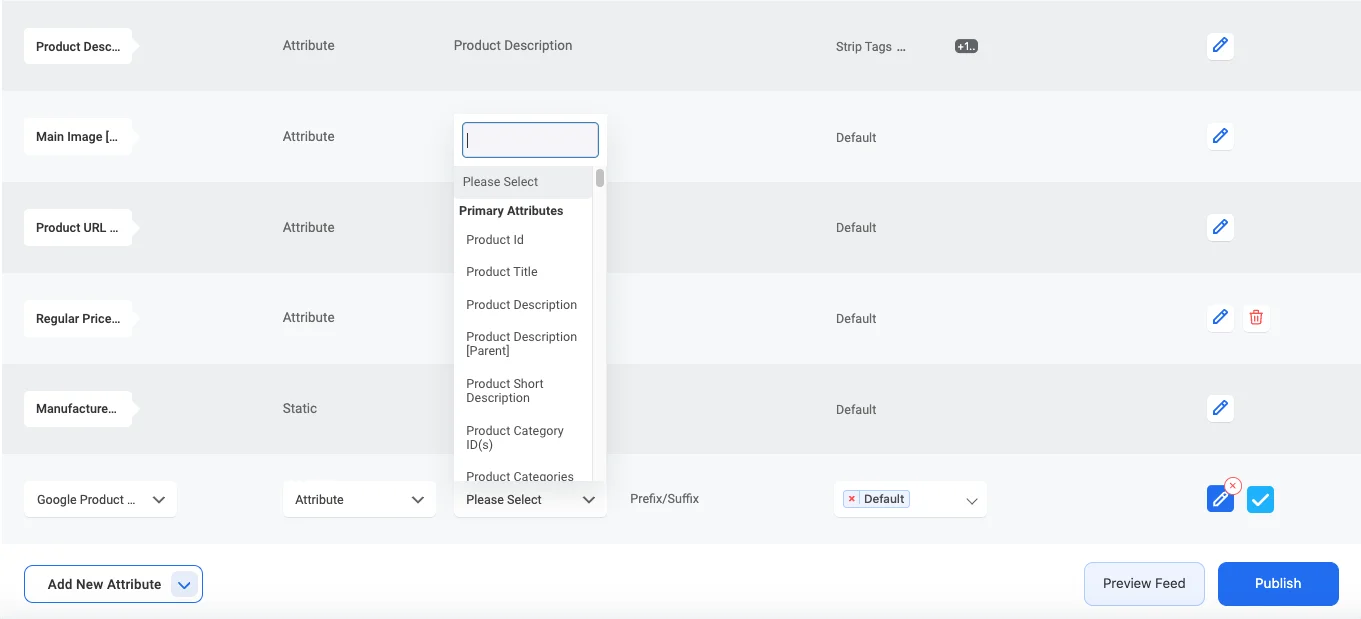
好的,现在您必须设置 Google 产品类别。
如果向下滚动,您会发现您将看到 Google 产品类别字段:

现在,填写所有其他部分并准备好与世界分享您的提要。

然后返回页面顶部并点击“发布”按钮以发布您的提要。
但是等等,它还没有完全完成!
接下来,是时候配置 Google 产品类别了。
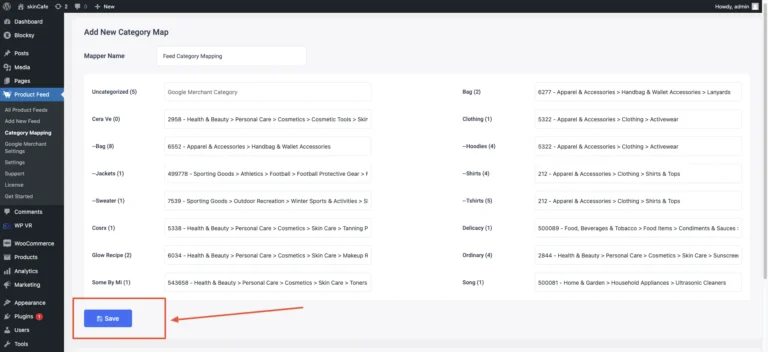
应用类别映射:
设置类别映射规则后,您可以在创建新 Feed 时选择您在“属性值”下创建的类别映射器,使其发挥作用。

首先,请确保记住您保存的映射器的名称。
单击名为“Google 产品类别”的属性的“值”选项。向下滚动,您将看到您创建的映射器。

选择您需要的映射器。对于 Google 购物,您必须将其用作 Google 产品类别属性的值。
接下来,更新 feed。返回顶部,查看左侧面板,然后单击“更新”按钮。

现在,当您更新 Feed 时,您将看到属性的值,该属性将使用基于您分配给产品的类别的映射值。
就是这样!现在您可以继续使用它为 Facebook 创建完美的产品提要。
最后的想法
当您为 WooCommerce 设置 Facebook 商店时,人们可以更轻松地查找和购买您的商品。
由于大多数人已经使用 Facebook,因此他们在 Facebook 商店上浏览您的产品会感觉很自在。
此外,您还可以使用 Messenger 和评论部分与客户实时聊天。这意味着您可以提高客户对您商店的参与度。
您只需选择正确的插件并开始生成您的 Woocommerce Facebook 产品提要。如果您不想研究插件,您可以简单地寻找 WooCommerce 最可靠的插件产品源。
我希望本文能帮助您了解有关 WooCommerce Facebook 产品源的更多信息。
如果您发现它有用,请发表评论并告诉我们!
常见问题 (FAQ)
常见问题解答 1:如何使用 Facebook 进行 WooCommerce 集成?
-将 Facebook 与 WooCommerce 集成可以极大地增强您的电子商务能力。首先在您的 WordPress 网站上安装并激活“Facebook for WooCommerce”插件。
激活后,连接您的 Facebook 帐户,然后创建一个新的 Facebook 页面或为您的企业选择一个现有页面。接下来,在 Facebook 商务管理中设置您的产品目录。在插件中配置产品同步设置,以确保您的 WooCommerce 产品在 Facebook 上准确呈现
常见问题 2:如何将网站与 Facebook 页面集成?
首先将 Facebook 社交插件添加到您的网站,例如“赞”和“分享”按钮以及评论功能。在您的网站上安装 Facebook Pixel 以进行全面的跟踪和分析。实施 Facebook 登录,为用户提供简单的身份验证方法。添加 Facebook 页面插件以直接在您的网站上展示 Facebook 页面的提要。为您的网页创建 Facebook Open Graph 标签,以控制您的内容在 Facebook 上共享时的显示方式。
