FAQ 设计:包含 10 个最佳 FAQ 网站示例的终极指南
已发表: 2023-01-05尽管常见问题解答经常随着时间的推移而被忽略,但它们是提供优质客户服务的重要组成部分。 它们不仅可以帮助客户,还可以帮助您的员工优化工作。
消费者避免了致电客户服务以获得基本查询解决方案的麻烦,公司的工作人员可以为重复查询提供预先写好的答案。 这对双方来说都是双赢的。
因此,如果您计划为您的公司创建一个常见问题解答部分或中心,本指南可以帮助您实施可靠的常见问题解答设计。 让我们开始。
什么是FAQ设计?
2020 年的一项研究表明,69% 的客户最初尝试自己解决问题,而不是立即联系企业。
这使得 FAQ 设计对于电子商务至关重要。 事实上,所有伟大的企业都将“常见问题解答”(FAQ) 部分、页面或门户作为其网站的一部分。
FAQ 网站列出了消费者通常面临的问题,并试图提供直接的解决方案。 这些问题可能是如何使用公司产品、营业时间、成本和其他类似问题。
换句话说,设计常见问题解答部分(或知识中心)可以让您的公司比您网站上的其他页面更好地回答和预测客户的需求。
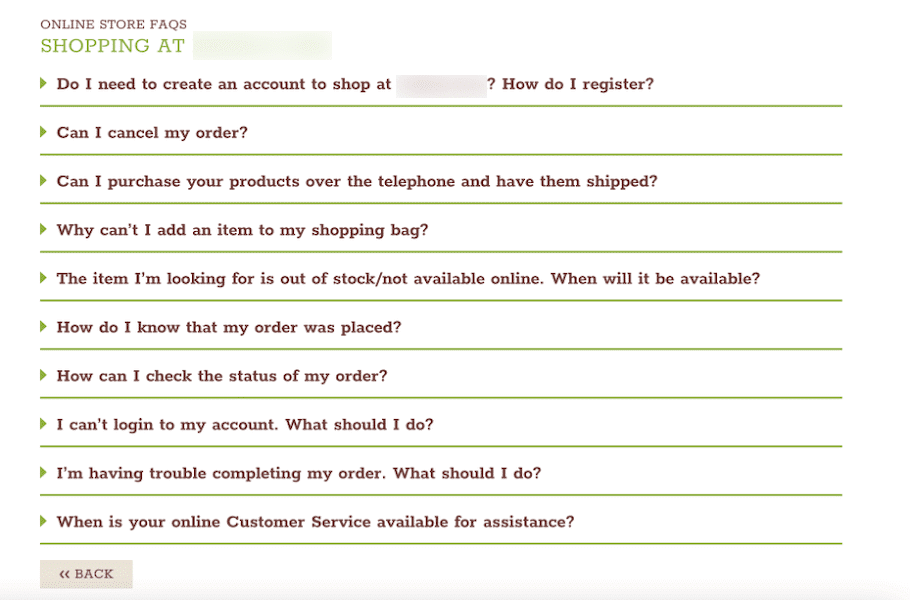
以 Eataly 为例。 这家意大利小众杂货商有一个网页,专门回答客户关于在线购买的问题。
它的 FAQ 设计解决了人们在网上购物时遇到的几个操作问题。 问答包括简单的询问,例如如何拒绝订单、如何监控您的包裹等。

如本示例所示,高效的常见问题解答网站设计可以帮助您教授、交流并轻松引导客户浏览您网站上的信息。 它可以帮助实现您建立的客户支持目标和结果。
为什么 FAQ 网站设计很重要?
根据 NICE 2022 年的一项调查,81% 的买家更喜欢自助服务系统。 随着时间的推移,常见问题解答的重要性发生了很大变化。 因此,如今,常见问题解答网站、页面或部分对您的业务至关重要。
人们始终需要帮助和指导。 他们并不总是有兴趣致电或访问您的商店。 而且他们没有耐心等待超过几分钟。
无论他们需要什么信息,都必须能够立即以客户喜欢的形式获得。 常见问题解答网站有助于满足此要求。
此外,解决用户的需求、挑战、查询和愿望是获得良好排名并出现在搜索引擎结果页面 (SERP) 的特色片段中的最佳方式之一。
因此,创建常见问题解答网站或页面不仅可以满足现有客户的需求,还可以为您的网站带来流量并产生新的买家。
相关的 FAQ 设计通常包含一组核心页面和不同的类别来组织问题。 这样,访问者可以快速获得与搜索相关的问题的答案。
FAQ 网站设计的另一个好处是加快客户从最初的互动到成为买家的旅程。 那是因为您已经消除了潜在的信息障碍,无论是教育性的还是与可信度相关的。
FAQ 设计入门
虽然创建常见问题解答网站或部分可能看起来很容易,但可能会过度设计并使页面难以理解。 在设计常见问题解答页面时,请使用下面给出的建议来确保设计最适合您的目标市场。
确定您的常见问题
您的常见问题解答网站或页面必须回答买家对您的商品、解决方案和业务提出的典型问题。
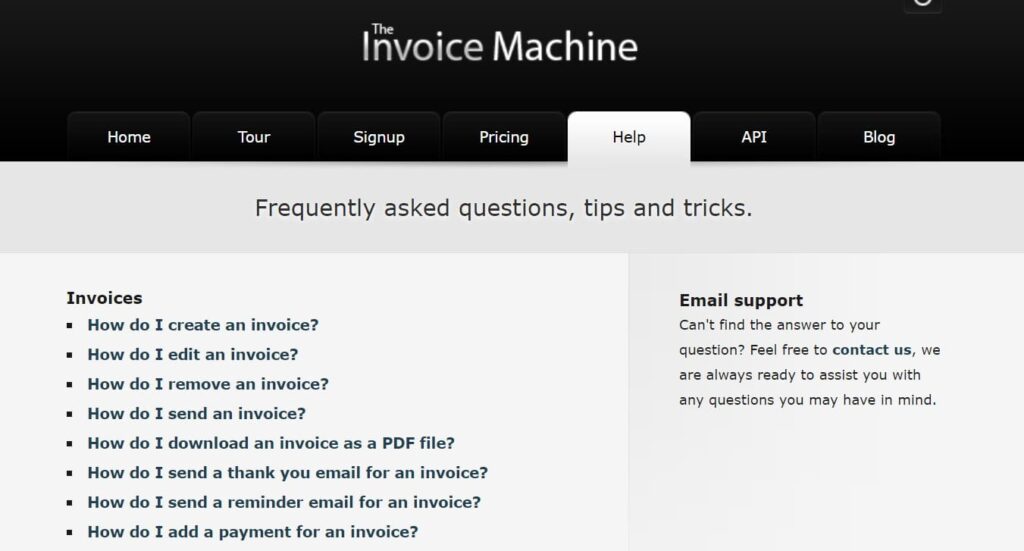
例证:Invoice Machine 的 FAQ 设计。 很明显,该公司已经对创建此页面的潜在客户的查询类型进行了全面研究。

那么你怎么知道要解决哪些问题呢? 找出此类查询的理想方法是访问您的客户服务记录并确定客户经常联系的问题。
如果您使用客户支持解决方案,您将不会在查找常见问题时遇到困难。 或者与您的销售代表和支持代理进行头脑风暴会议,以了解他们被反复询问的主题。
尽管您拥有的信息非常适合为当前的受众服务,但通常需要回答许多级别的问题。
要找到此类问题,您可以寻找 Google 趋势、竞争对手网站和 Answer The Public 等资源。 回答 In-SERP 问题的机会一直在增加。
回答人们在搜索引擎中提出的问题是一个巨大的未开发策略。 因此,您应该通过突出您的常见问题解答材料并开发引人入胜的内容格式来正确解决主题,从而成为这一趋势的一部分。
组织问题和答案
许多访问者寻找关于特定主题的各种相关查询。 因此,当您不按特定顺序放置所有查询时,客户可能会很累。
每个品牌都有不同的问题组织方式。 适合您公司的理想常见问题解答网站设计会根据用户的要求和使用您的产品的难易程度而变化。
作为一般经验法则,根据产品教程、帐户设置、付款等大类对问题进行分组是有益的。
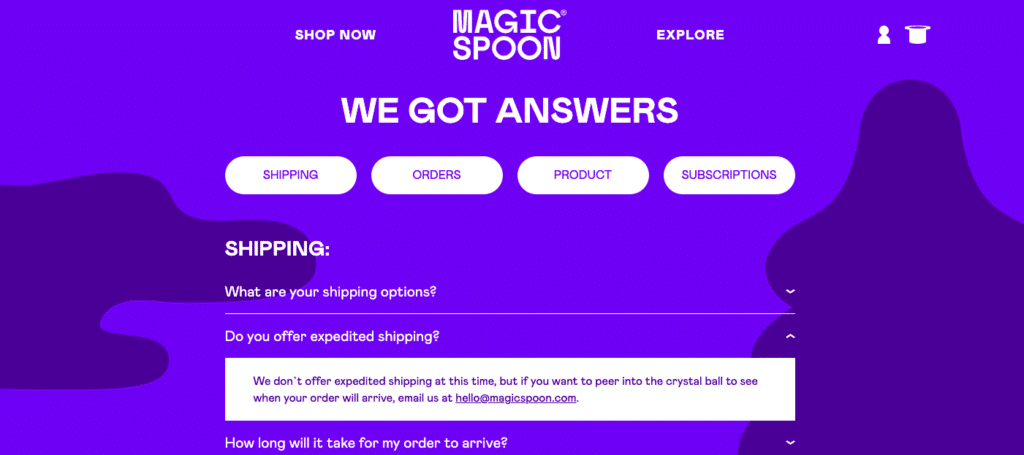
例如,Magic Spoon 就是使用这种技术的品牌之一。 它的常见问题解答页面使用起来非常简单。 该公司已对整齐堆积在标题为“We Got Answers”的页面上的查询进行了分类。 这使得读者很难忽视它们。

根据您的品牌经营的商品及其拥有的商品数量,您的常见问题解答设计会有所不同。 它可以有一个包含查询集合的页面或许多连接的页面。
写直截了当的答案
当谈到常见问题解答设计时,“越多越好”这句话是一种误解。 包含大量内容的常见问题解答网站可能会变得复杂,迫使访问者努力寻找所需的信息。
不要写冗长而富有诗意的句子,而要写直接而简洁的回复。 简而言之,设计一个易于理解且切题的常见问题解答页面。
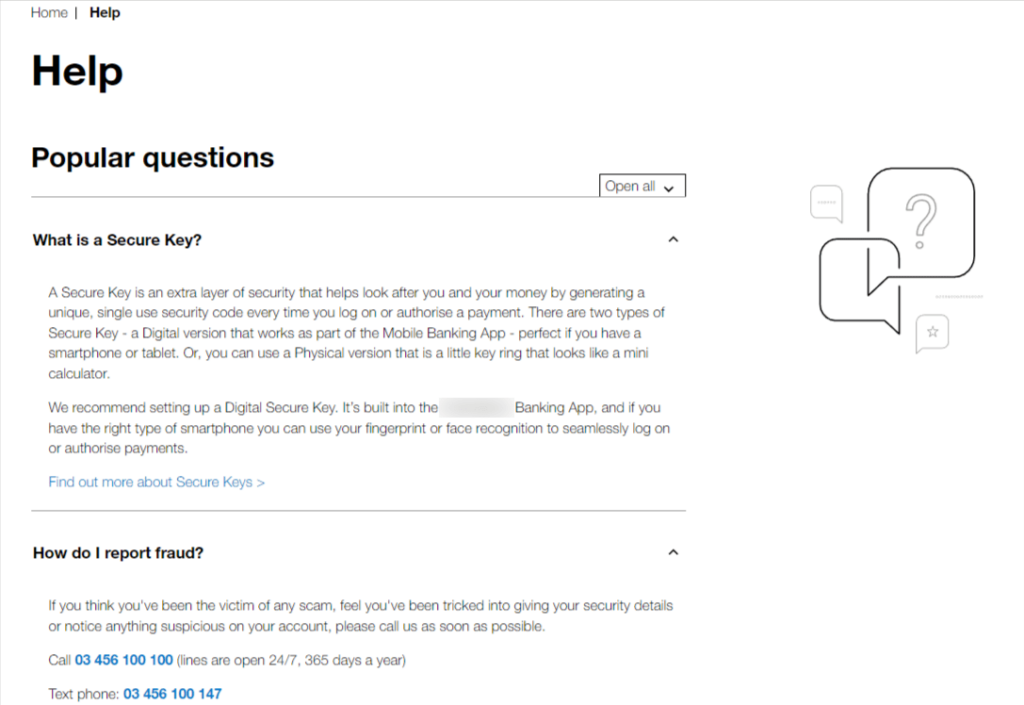
以 First Direct 的 FAQ 设计为例。 通常,很难将棘手和沉闷的与金钱相关的话题变得简单易懂。 尽管如此,这一部分还是很成功的。

轻松找到答案
在一页上提供所有常见问题可能会奏效。 但是大多数买家可能会觉得这种 FAQ 设计很累人,尤其是当您有很多问题和答案时。
很多时候,当访问者通过一个查询登陆常见问题解答页面时,他们必须通读大量不相关的查询才能获得问题的答案。
如果您的常见问题解答网站设计已经有多个页面,那么您应该考虑的下一个重要组成部分是您的菜单。
您的买家没有时间浏览许多页面来获得一个答案。 因此,您需要确保您的导航栏易于使用并产生令人满意的结果。
如果客户可以使用搜索选项来查找他们的查询或类似的术语,那将会更简单、更快捷。
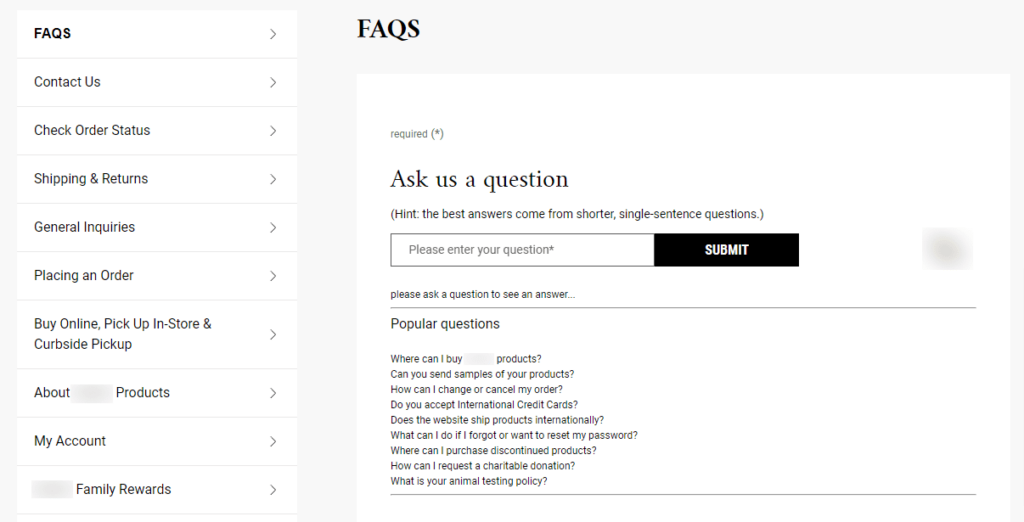
例证:Kiehl 的 FAQ 设计在列表中呈现不同的类别,展示其出色的用户体验。 借助侧边栏菜单,访问者可以快速访问他们需要的任何部分。
此外,FAQ 网站设计在顶部有一个查找选项,供访问者搜索特定主题。 还有一个称为热门问题的部分,可帮助访问者通过按一下按钮找到解决方案。


但请记住,仅向常见问题解答网站添加搜索框是不够的。 在编写常见问题解答页面时,请考虑在标题和正文内容中使用搜索词。 您的访问者应该能够发现包含与他们正在寻找的内容相似的关键字的页面。
不要忘记其他支持渠道
常见问题解答的目的是为希望快速解决小问题或问题的买家提供第一线支持。
它们不应替代您的客户服务人员或知识库。 事实上,FAQ 页面应该作为一种快速而随意的解决方案来补充您的客户服务渠道。
如果您的买家有无法在常见问题解答网站的帮助下解决的疑问,您必须允许他们立即联系您的客户服务人员。
您可以通过三种方式执行此操作:
- 增加现场帮助栏目
- 提供一个链接来启动新的帮助台票
- 在页脚中提及您的客户支持团队的联系电话
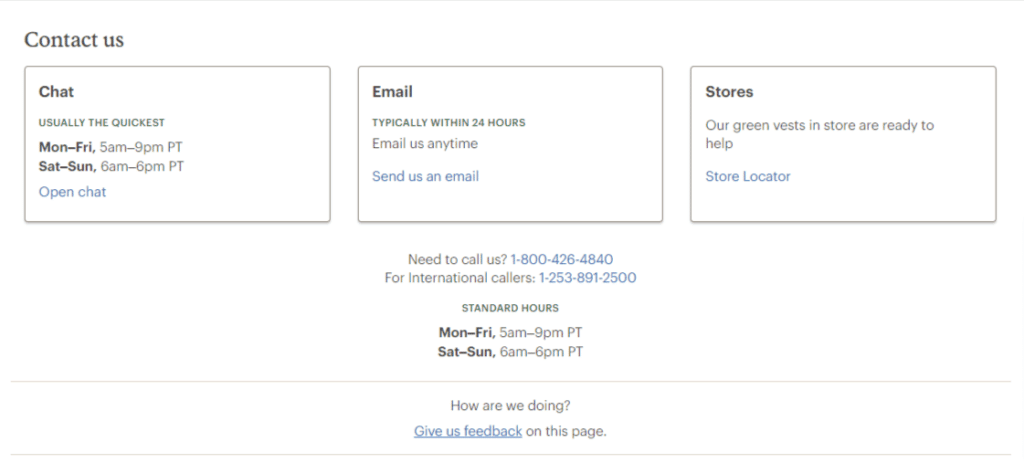
关键是您的买家应该能够避免返回主页查看您品牌的联系信息。 例如,REI 的 FAQ 设计包括实时支持和通话活跃时间等部分。

如果客户访问常见问题解答但没有找到解决方案,他们知道下一步该怎么做。 准确提及通话时间和联系方式对让客户放心有很大帮助。
向客户提供常见问题解答
当您的 FAQ 设计完成后,就可以发布了。 并使潜在客户可以轻松地从您网站的其他部分访问常见问题解答。
大多数企业都包括从站点的主要网站菜单访问常见问题解答的选项。 这使人们可以在需要帮助时轻松访问常见问题解答页面,无论他们在网站上的位置如何。
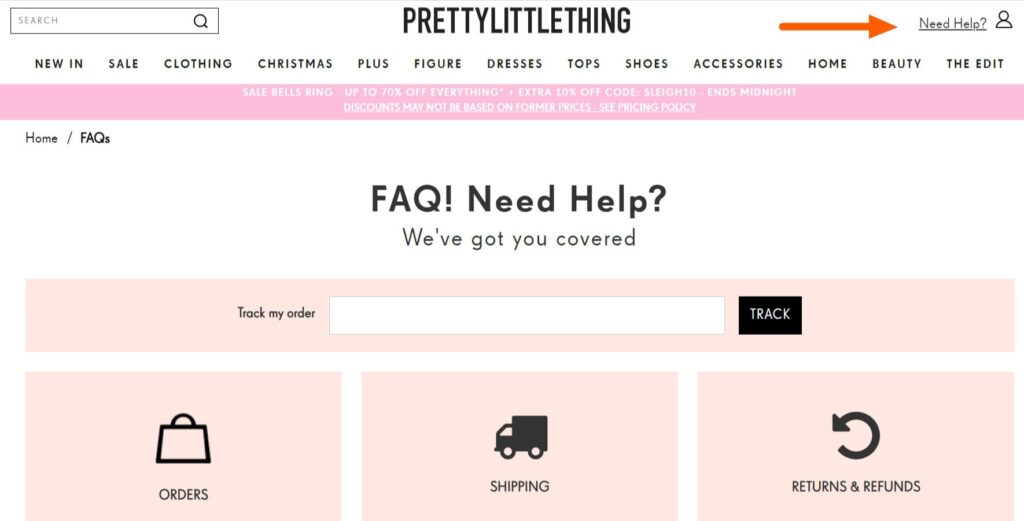
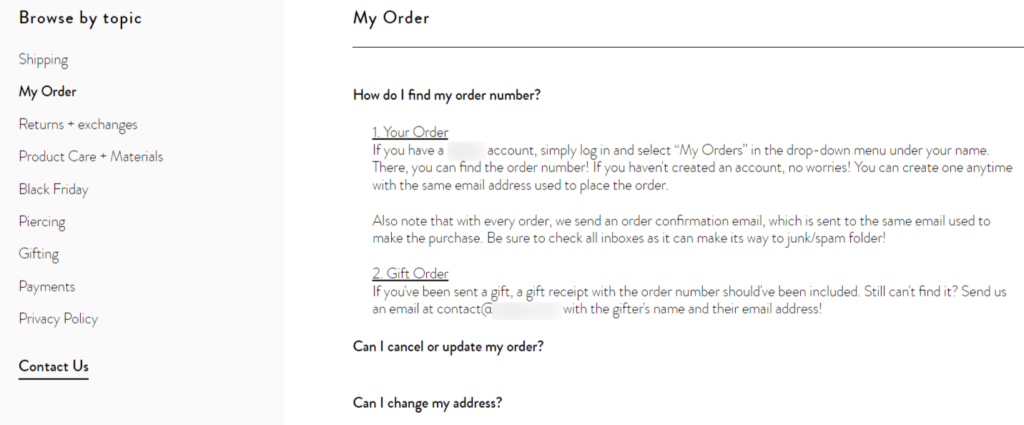
例如,Pretty Little Thing 确保买家可以轻松访问他们的常见问题解答页面。 客户可以使用网站每个网页末尾的主要网站菜单和部分来访问常见问题解答部分。

如果您已经有一个信息中心,您可能希望将常见问题解答作为其中的一部分。 此外,确保您的常见问题解答设计对搜索非常友好,并且包含大量搜索者可能会使用的短语。 这将使访问您网站的用户能够快速找到它。
确保简单的 FAQ 设计
您可能正在考虑使用鲜艳的颜色、模板或笑话让您的 FAQ 网站设计看起来更加乐观。
根据您的业务及其品牌,使您的常见问题解答设计生动可以成功。 但是买家并不想在您的常见问题解答网站上闲逛和玩乐。
一般来说,FAQ 页面最好设计成结构简单、布局简洁、易于使用和理解的页面。
让我们以 Mejuri 的常见问题解答部分为例。 它表明高质量的信息中心不需要很多花哨的花里胡哨的东西。 它也不应该密密麻麻地堆满文字。
左侧的主题使浏览每个问题变得非常简单和有序。

当您点击任何类别时,您会看到买家常见的一系列查询在浅色背景上变得可见。 点击查询将在查询下方显示解决方案。
跟踪常见问题解答的有效性
现在您的常见问题解答部分可以运行,买家将开始使用它来有效地找到他们常见问题的答案。 现在您需要跟踪您的常见问题解答部分的表现。
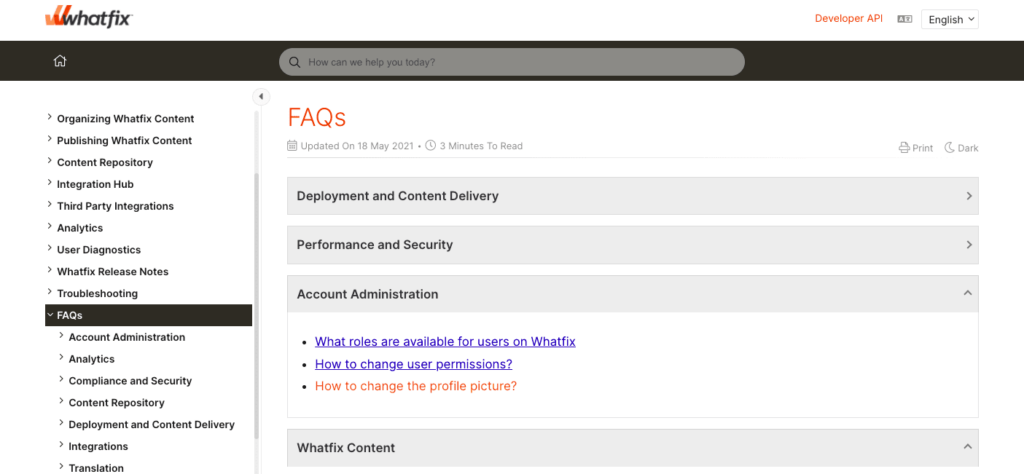
恰当的例子:Whatfix FAQ 页面。 在这里,借助时尚的下拉菜单,查询被分为不同的部分。 您可以通过单击相关链接查看某个部分下的所有查询。 这会将您定向到另一个网页,您可以在其中找到对查询的深入答复。

此外,搜索字段位于网页的开头,以帮助客户找到他们需要的精确数据。
因此,如果您要分析 FAQ 网站的表现,您可以从监控客户的行为开始。 您可以看到他们点击的链接、他们在查找单词后采取的步骤,以及他们是否幸运地找到了他们要找的东西。
另一种方法是查看您最初用于以数字方式设计常见问题解答页面的 CRM 信息。 回到您最初选择的主题来划分您的客户问题。 你发现现在和过去的情况有什么变化吗? 还是您的听众面临同样的问题?
您是否发现涉及最频繁查询的案例数量有所下降? 如果您的回答是肯定的,这意味着您的常见问题解答部分运作良好。
保持最新
随着公司的扩张,您必须向 FAQ 网站添加更多详细信息,以涵盖随着时间的推移出现的新查询。
例如,如果您启动了一项附加功能,则必须修改您的常见问题解答以包含有关使用和调整新设置的信息。
这表明您重视客户。 您提供的是您的员工了解如何充分利用的定期更新。
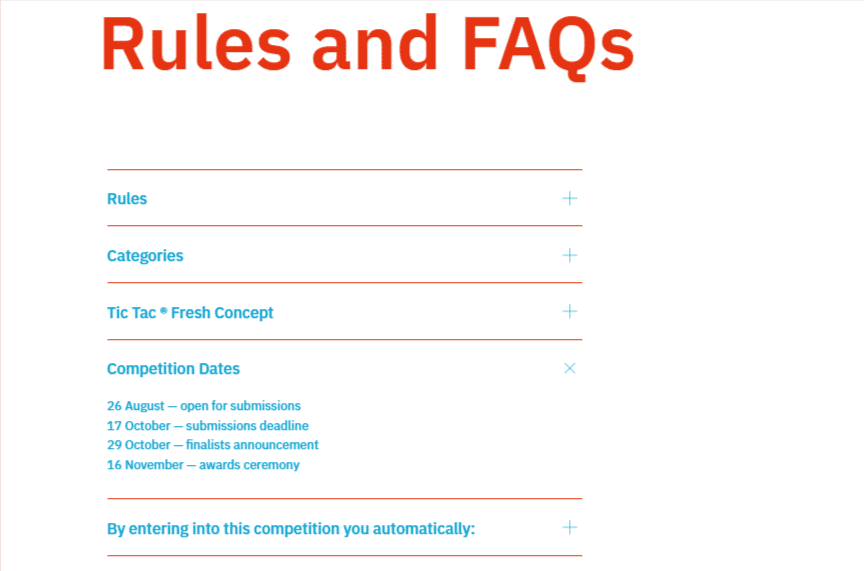
如果您需要灵感,只需看看 Young Book Design Awards 常见问题解答网站设计中精心安排的部分。
由于他们每年都会举办比赛,因此他们会通过常见问题解答向新申请者提供基本信息。 这包括参加比赛的指南、重要日期和其他技术规定。

该组织定期进行赠品。 因此,它确保始终向参与者提供准确的信息。
关于常见问题解答网站设计的最终想法
常见问题解答有可能提高员工的效率,并为消费者提供他们需要的详细信息。 常见问题解答网站是您的受众动态和不断变化的需求不仅得到满足而且经常预见和超越的地方。
因此,它必须被视为一个不断发展的信息库,提供给您的目标读者。 因此,请继续利用本文为您创建一个常见问题解答部分,为您的消费者提供他们所需的准确答案。
如果您想节省更多时间,请考虑使用 Heroic FAQs 插件来满足您的 FAQ 设计需求。 它通过专业和可定制的布局处理常见问题解答设计的所有方面。 因此,一旦您通过用户友好的编辑器添加了问题和答案,就可以开始了。
