7 个最快的 WooCommerce 主题 (2023)
已发表: 2023-06-30正在加载网站...
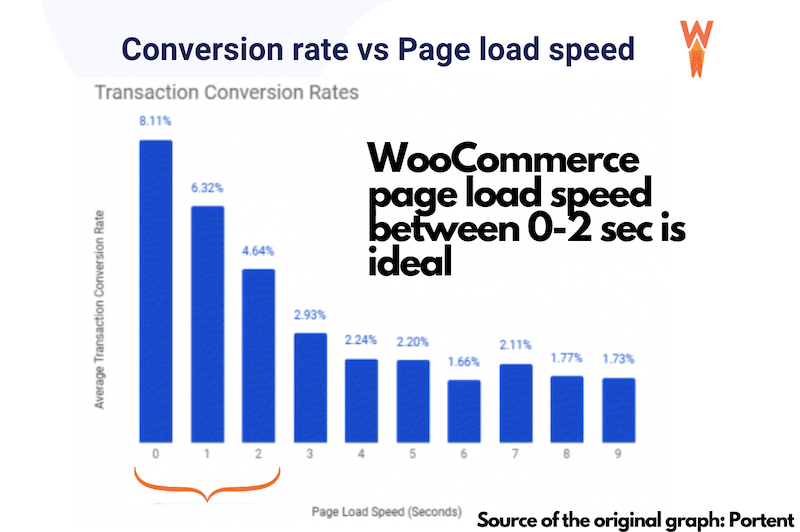
您是否正在寻找快速的 WooCommerce WordPress 主题? 我们编制了 7 个主题的列表,您可以将其用于您的下一个电子商务项目! 在线商店通常意味着大量图像、文本、视频、评论和支付网关,不幸的是,这些可能会影响性能。 您的客户不会喜欢缓慢的 WordPress 网站,并且如果页面需要永远加载,则可能不愿意完成任何购买。 实际上,Portent 进行了一些关于网站速度对转化率影响的研究,您可以在下图中看到相关性。 页面加载时间越长,转化率就越低。

在本文中,您将找到可用于下一个项目的 7 个 WooCommerce 主题。 作为奖励,为了防止您在途中失去销售和客户,我们将分享一些关于优化您的 WooCommerce 网站并使您的在线商店比以往更快的提示。
让我们深入了解一下。
7 个最快的 WordPress 主题 + 测试数据
我们选择了市场上最受欢迎的 WooCommerce 主题,以下是我们提出的候选名单:
- 店面
- Astra(+ Pro WooCommerce 附加组件)
- Flatsome(+ UX 主题构建器)
- Avada(融合 WooCommerce 构建者)
- 迪维(迪维 WooCommerceBuilder)
- 成为主题(BeBuilder)
- The 7(Elementor 页面构建器)
我们对每个主题进行了一些公平的性能测试,这应该有助于您的选择。
让我们来看看数据吧!
1. 店面
由 WooCommerce 自己开发的非常基本的免费主题。 该主题由 WooCommerce 核心开发人员构建和维护,这避免了兼容性问题。 定制选项有限,但如果您想推出一个简单的在线商店,它就可以满足您的需求。

Storefront 主题的性能结果:
- PageSpeed 移动得分:85/100
- 首次内容绘制:2.1 秒
- 最大内容绘制:1.7s
- 累积布局偏移:2.8s
- 速度指数:1.3s
- 交互时间:1.3s
- 总阻塞时间:0 ms
- 总加载时间:2.1s
- 总页面大小:990 KB
- HTTP 请求:18
2. 阿斯特拉
Astra 是最好的 WooCommerce WordPress 主题之一,因为它具有轻量级代码、用户友好的界面以及数千个适合您下一家商店的入门模板。 WooCommerce 的高级附加组件允许您创建自定义支付页面、添加高级产品库、过滤器和无限制滚动以创建 Pinterest 等网站。

Astra 主题(和 WooCommerce 附加组件)的性能结果:
- PageSpeed 移动得分:83/100
- 第一次内容绘制:2.2s
- 最大内容绘制:1.7s
- 累积布局偏移:2.1s
- 速度指数:1.1s
- 交互时间:1.3s
- 总阻塞时间:0 ms
- 总加载时间:2.5秒
- 总页面大小:990 KB
- HTTP 请求:16
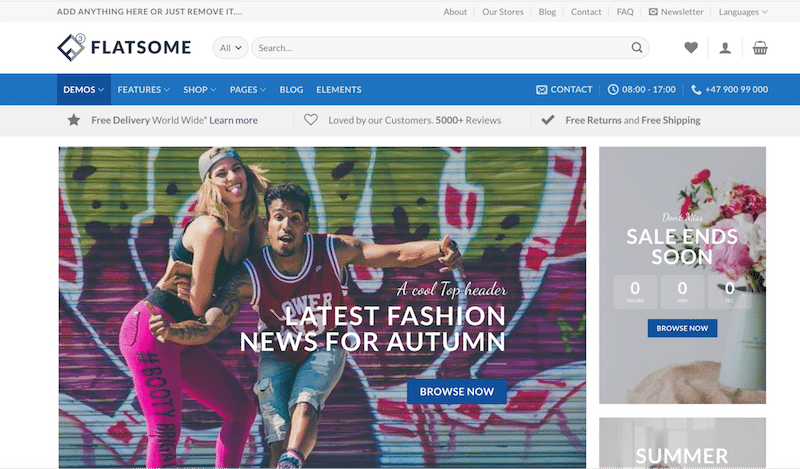
3.扁平化
Themeforest 上排名第一的畅销 WooCommerce 主题是多用途且响应式的 WooCommerce。 它配备了用户体验构建器和一些有趣的在线商店选项,例如实时搜索、添加到愿望清单、销售气泡选项、更改每行的产品数量或目录模式选项(如果您不想显示)任何价格。

Flatsome 主题的性能结果:
- PageSpeed 移动得分:81/100
- 首次内容绘制:2.5 秒
- 最大内容绘制:1.7s
- 累积布局偏移:1.6s
- 速度指数:1.3s
- 交互时间:2.5秒
- 总阻塞时间:0 ms
- 总加载时间:2.7s
- 总页面大小:997 KB
- HTTP 请求:18
4.Avada(+ Fusion Woo Builder)
它多年来一直是 Envato 上销量第一的主题,库中有数千个易于自定义的模板。 Avada 附带 Fusion Builder,允许您从页眉到页脚构建网站。 它还具有强大的 WooCommerce 小部件,允许用户构建定制的在线商店。 您还可以使用他们的构建器来构建自定义产品和商店页面。

Avada 主题的性能结果:
- PageSpeed 移动得分:78/100
- 第一次内容绘制:2.9s
- 最大内容绘制:1.8s
- 累积布局偏移:1.6s
- 速度指数:1.3s
- 交互时间:2.6s
- 总阻塞时间:0 ms
- 总加载时间:2.8s
- 总页面大小:998 KB
- HTTP 请求:17
5. Divi(+ Divi WooCommerce 构建器)
Divi 是一个强大的 WooCommerce 主题,这要归功于它的可视化 WooCommerce 构建器。 Elegant Themes 是最早将 WYSIWYG 引入 WordPress 的公司之一。 我们承诺您可以使用 Divi 框架直观地构建所有内容,而无需触及任何一行代码。 WooCommerce 构建器和模块允许您快速创建自定义产品和商店页面。

Divi 主题的性能结果:
- PageSpeed 移动得分:75/100
- 首次内容绘制:4.1 秒
- 最大内容绘制:1.5s
- 累积布局偏移:2.8s
- 速度指数:2.4s
- 交互时间:1.2s
- 总阻塞时间:0.1 ms
- 总加载时间:3.1s
- 总页面大小:1.2 MB
- HTTP 请求:19
6. BeTheme (+ BeBuilder)
BeTheme 是一款多用途网站构建器和最畅销的 WordPress 主题,拥有 650 多个预建网站(采用现代设计)。 他们的 BeBuilder 还与 WooCommerce 兼容,他们甚至推出了查询生成器来构建循环和动态网站。 我们承诺您可以构建所需的 WooCommerce 网站并设计可转换的多功能商店和单一产品布局。 您可以使用现成的模板或创建自己的模板。

BeTheme 主题的性能结果:
- PageSpeed 移动得分:72/100
- 首次内容绘制:4.1 秒
- 最大内容绘制:3.9s
- 累积布局偏移:2.8s
- 速度指数:1.9s
- 交互时间:1.7s
- 总阻塞时间:0.5 ms
- 总加载时间:3.6秒
- 总页面大小:1.3 MB
- HTTP 请求:21
7.The7
这是排名第一的 Elementor 主题,为 WooCommerce 提供了大量自定义功能。 The7 拥有 60 多个预建的虚拟网站以及专属模板,可帮助您轻松开设在线商店。 您可以使用高级 WooCommerce 主题生成器为店面、产品页面和列表、结帐、购物车等构建有吸引力的模板。 亮点是您可以轻松修改任何 WooCommerce 页面并添加高级过滤器以改善用户体验。

The7 主题的性能结果:
- PageSpeed 移动得分:70/100
- 第一次内容绘制:4.4s
- 最大内容绘制:4.3s
- 累积布局偏移:2.9s
- 速度指数:1.2s
- 交互时间:1.5s
- 总阻塞时间:0 ms
- 总加载时间:4.1s
- 总页面大小:1.5 MB
- HTTP 请求:25
性能结果汇总表
下面我们总结了每个 WooCommerce 主题的性能结果。 我们使用 Lighthouse 的全球“PageSpeed 移动得分”对它们进行排名。
| PageSpeed 移动得分 | 总加载时间 | 最大的内容涂料 | 第一次内容丰富的绘画 | |
店面 | 85/100 | 2.1秒 | 1.7秒 | 2.1秒 |
| 阿斯特拉 | 83/100 | 2.5秒 | 1.7秒 | 2.2秒 |
| 平坦的 | 81/100 | 2.7秒 | 1.7秒 | 2.5秒 |
| 阿瓦达 | 78/100 | 2.8秒 | 1.8秒 | 2.9秒 |
| 迪维 | 75/100 | 3.1秒 | 1.5秒 | 4.1秒 |
| 成为主题 | 72/100 | 3.6秒 | 3.9秒 | 4.1秒 |
| 七号 | 70/100 | 4.1秒 | 4.3秒 | 4.4秒 |
要点:
- 没有一个主题在移动设备上出现红色,它们的全球表现都介于橙色和绿色之间。
- Storefront、Astra 和 Flatsome 似乎是最快的前 3 名。
- The7 似乎是“最慢的”,这对于所有可用的高级定制来说是有意义的。 不过,性能仍然可以接受,在最后一节中,我们将展示如何将所有 KPI 设为绿色!
我们如何测试主题
选择的依据是受欢迎程度、下载或销售量、库模板和质量评论。 性能测试是使用以下性能工具进行的:

- PageSpeed 见解
- GTmetrix
这两种工具均由 Lighthouse 提供支持。 他们分析您网站的性能和用户体验。 以下是我们在测试中使用的 10 个 KPI(在移动设备上测量) :
来自 PageSpeed Insights:
- PageSpeed 移动得分
- 第一次内容丰富的绘画
- 最大的内容涂料
- 累积布局偏移
- 速度指数
- 互动时间
- 总阻塞时间
来自 GTmetrix:
- 总加载时间
- HTTP 请求
- 总页面大小
然后,我们选择了 7 个将自己定义为 WooCommerce 友好的主题,因为它们带有与在线商店相关的附加组件或特定自定义:产品页面或结账流程自定义、高级图库、个人帐户页面等。
测试场地
我们为每个主题构建了一个真实的 WooCommerce 网站。 在所有情况下,主页都有一个带按钮的英雄横幅、1 个号召性用语、4 个带文本的图标、3 条客户评论、1 个广告和 12 个产品。 当然,我们在每次测试中都使用相同的图像和产品,我们只是在各轮测试之间交换了主题。

我们为每个主题进行了全新安装,并使用相同的服务器进行每个主题的速度测试(服务器位于伦敦)。
| ️ 免责声明:这些性能测试是在位于伦敦的服务器上运行的,并且我们自己构建了每个电子商务页面。 我们提供的结果来自我们自己的经验,结果可能会根据您的项目而有所不同。 |
使用 WP Rocket 提供额外的性能提升
WP Rocket 是优化任何 WooCommerce 主题(包括我们列表中的主题)的最佳缓存插件之一。 您的在线商店的性能和 Core Web Vitals 分数将在激活后显着提高。
为了了解 WP Rocket 对速度的影响,让我们看看它在 the7 中的实际应用,这是我们在功能和自定义方面测试的最完整的主题之一。
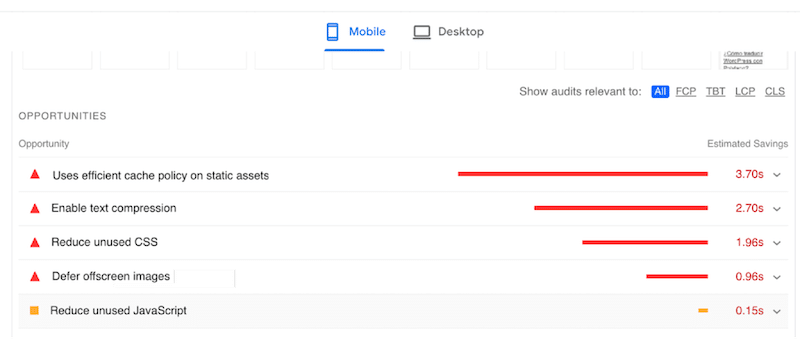
以下是 Lighthouse 标记的性能问题,列在“机会”选项卡下:

Lighthouse 建议使用缓存、启用文本压缩、减少未使用的 CSS/JS 以及推迟屏幕外图像(通过延迟加载优化图像)。
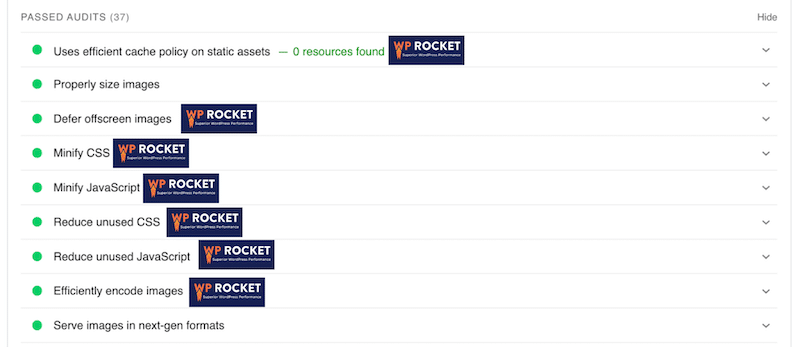
在测试站点上使用 WP Rocket 后,我们注意到我们的问题已转移到“通过审核”部分:

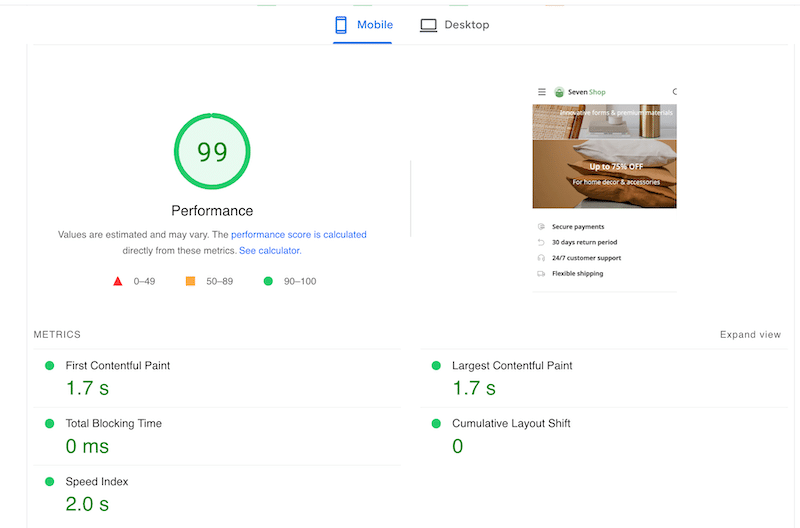
但还有更多的事情要做。 得益于 WP Rocket,我们所有的性能 KPI 都得到了改善,包括 PageSpeed Insights 上的移动得分。 性能得分为 99/100。

WP Rocket 还提高了 Core Web Vitals 分数(全部为绿色)并减少了总加载时间(从 4.1 秒到 1.9 秒)。 它还减少了页面大小和 HTTP 请求数量,如下表所示:
| 绩效关键绩效指标 | The7 Score(无 WP Rocket) | The7 Score (与 WP Rocket) |
| PageSpeed 移动得分 | 70/100 | 99/100 |
| 第一次内容丰富的绘画 | 4.4秒 | 1.7秒 |
| 最大的内容涂料* | 4.3秒 | 1.7秒 |
| 累积布局偏移* | 2.9秒 | 0秒 |
| 速度指数 | 1,2 | 2秒 |
| 互动时间 | 1.5秒 | 1秒 |
| 总阻塞时间 | 0毫秒 | 0毫秒 |
| 总加载时间 | 4.1秒 | 1.9秒 |
| 总页面大小 | 1.5MB | 680 KB |
| HTTP 请求 | 25 | 8 |
*核心网络生命力
| 以下是有关在 WordPress 上测试和提高 Lighthouse 性能分数的更多提示。 |
为了解决所有 PageSpeed Insights 警告并提高性能,我们使用了以下 WP Rocket 功能:
- 文本压缩和缓存 - 这两个功能都会在插件激活后自动激活。 你不需要做任何事情。

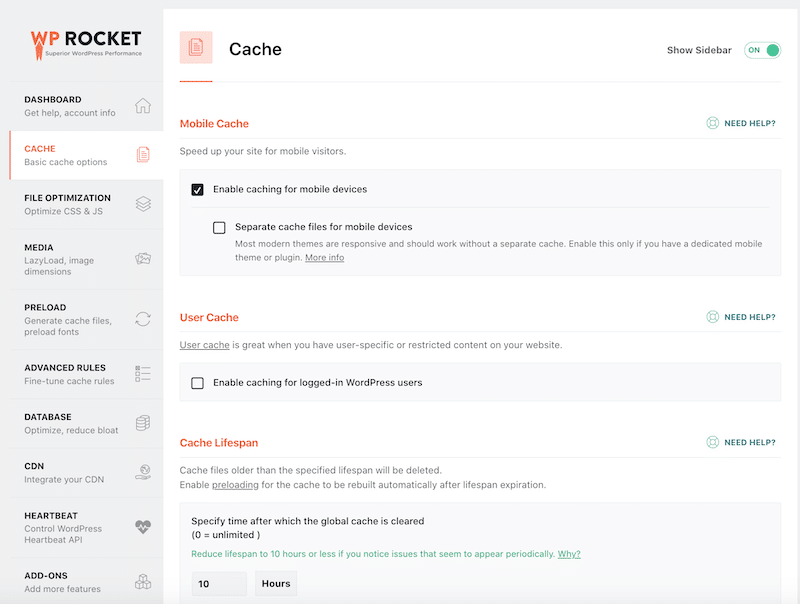
您还可以在 WordPress 管理中心的高级缓存选项卡中设置自己的选项:

| 想要了解有关 WooCommerce 页面缓存的更多信息? 阅读我们的 7 个技巧,了解如何在 WooCommerce 网站上实施缓存 |
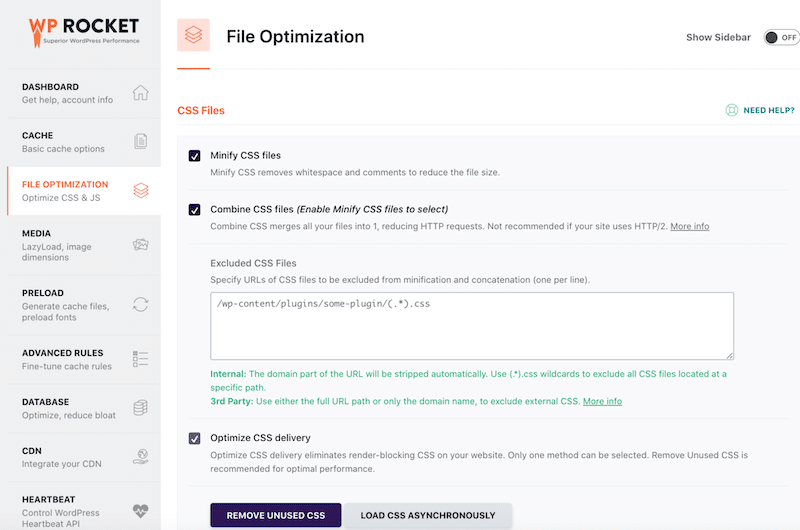
- CSS 代码优化 - 从文件优化选项卡中,我们选择了优化 CSS 交付按钮(使用方便的删除未使用的 CSS选项)。 我们还缩小并组合了 CSS 代码,以帮助浏览器更快地下载和处理这些文件。

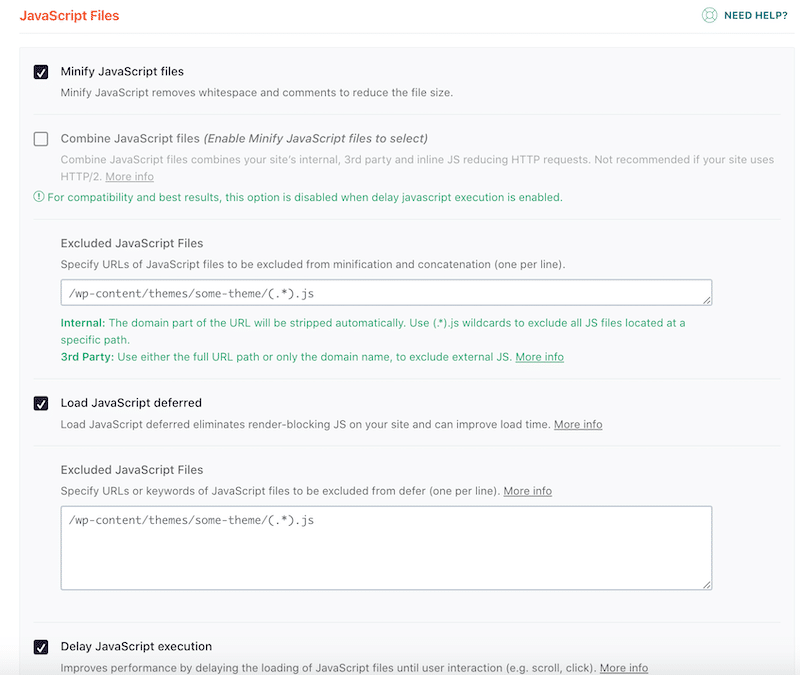
- JavaScript 代码优化 – 在文件优化选项卡中,还有一些选项可用于优化 WordPress 网站的 JavaScript。 在我们的例子中,我们压缩了 JS 文件,延迟加载 JS,并延迟了 JS 执行:

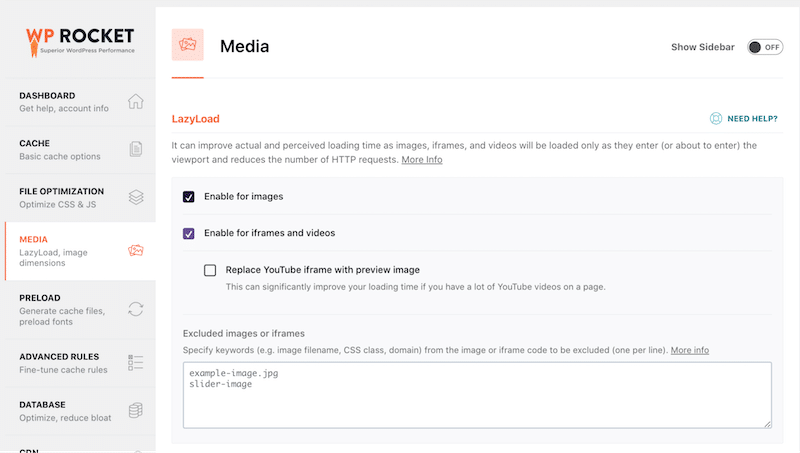
- Lazyload – 推迟屏幕外图像(并优先加载位于视口中的图像):

最适合您的 WooCommerce 主题是什么?
虽然我们无法就特定主题提供建议,因为它高度依赖于您的设计和技术规格,但以下是一些建议:
- 如果您需要一个默认具有 WooCommerce 外观和感觉的简单在线商店,没有任何高级设计或选项,那么请使用 Storefront。
- 如果您是一名自由职业者,正在寻找一个包含许多演示的主题,以便向不同行业的客户展示,那么 Divi、BeTheme 和 the7 可能是您的最佳选择。
- 如果您是 Elementor 的狂热用户,那么 Astra 和 The7 可能是您的最佳选择。
- 如果您想使用 WPBakery Page Builder ,那么 7 主题就是您的最佳选择。
- 如果您计划上传数千个产品,像 Astra 或 OceanWP 这样的轻量级主题可能更明智。 它们都配备了先进的 WooCommerce 功能,因此您可以在几分钟内创建自己的商店。
- 如果您需要创建自己的单一产品布局和商店页面并向您的网站添加动态数据,请选择与任何其他 WooCommerce 构建器配合良好的主题。
- 如果您想从 Themeforest 获取主题,请选择 Avada,它多年来一直在 Themeforest 上排名第一。
- 如果您在两个主题之间犹豫不决,请查看他们的演示并记住在多个设备上查看它们。 许多销售都是在移动设备上进行的!
最后,我们的最后建议是选择一个具有最新更新、快速支持、准确文档和深入教程的安全主题。 您还可以查看一些受欢迎的 YouTube 用户,他们会审查所有这些主题并在他们从头开始建立在线商店时录制他们的屏幕。
包起来
现在,您应该能够为您的下一个项目选择正确的 WooCommerce 主题!
无论如何,无论您选择哪个主题,WP Rocket 都是提高 WordPress 网站速度、优化 Core Web Vitals 以及修复 PageSpeed Insights 性能审核的最简单方法。 此外,30 天退款保证让您无需承担任何风险。
