2023 年 10 个最快的 WordPress 主题(免费和付费)
已发表: 2023-03-06您是否正在寻找一个快速的 WordPress 主题来开始您的下一个项目? 我们为您做了繁重的工作,并对最常用的 WordPress 主题进行了一些速度测试。 在本指南中,我们分享了 Divi 或 Avada 等轻量级和更可定制的主题的性能。 我们还向您展示了如何优化您的主题并使您的网站更快,这应该有助于您为下一个开发项目选择合适的工具。
为了进行分析,我们选择了市场上最流行的主题(免费和付费),以下是我们的候选名单:
5个轻量级主题
- 你好
- 阿斯特拉
- 海洋WP
- 生成新闻
- 凯登斯
页面生成器附带的 5 个主题
- Avada(融合生成器)
- Divi(Divi 生成器)
- BeTheme (BeBuilder)
- 7(元素页面构建器)
- Salient(WPBakery 页面构建器)
让我们回顾一下每个主题的性能结果:
10 个最快的 WordPress 主题 + 测试数据
1. 你好
由 Elementor 开发并为其页面构建器量身定制的纯香草免费主题。 它仅占用 6kb 的内存资源,因此,如果您单独使用主题,自定义选项将受到限制。

Hello 主题的性能结果:
- PageSpeed 移动评分:90/100
- First Contentful Paint:3.1s
- Largest Contentful Paint:1.8s
- 累积布局偏移:2.9s
- 速度指数:1.4s
- 交互时间:1.4s
- 总阻塞时间:0 毫秒
- 总加载时间:2.2s
- 页面总大小:990 KB
- HTTP 请求:13
2.阿斯特拉
Astra 是最受欢迎的免费 WordPress 主题之一,因为它具有轻量级代码、用户友好的功能和数以千计的即用型模板。

Astra 主题的性能结果:
- PageSpeed 移动端得分:91/100
- First Contentful Paint:2.1s
- 最大内容绘画:1.9s
- 累积布局偏移:2.8s
- 速度指数:1.3s
- 交互时间:1.4s
- 总阻塞时间:0 毫秒
- 总加载时间:2.1s
- 页面总大小:890 KB
- HTTP 请求:12
3.海洋WP
轻巧且高度可扩展,它将使您能够创建几乎任何类型的网站。 这是一个完全响应的主题,在移动设备上看起来很棒,并且有自己的翻译工具。 它有许多使用 Gutenberg(WordPress 编辑器)和流行的构建器(如 Elementor 或 Beaver Builder)构建的模板。

OceanWP 主题的性能结果:
- PageSpeed 移动得分:88/100
- First Contentful Paint:1.1s
- 最大内容绘画:2.9 秒
- 累积布局偏移:1.8s
- 速度指数:2.3s
- 交互时间:1.4s
- 总阻塞时间:0 毫秒
- 总加载时间:3.2s
- 页面总大小:996 KB
- HTTP 请求:13
4.生成新闻
GeneratePress 是一个轻量级主题,专注于可用性和速度(全新的 GeneratePress 安装增加不到 10kb 的页面大小)。 该主题充分利用了块编辑器 (Gutenberg),使您可以更好地控制内容的创建。

GeneratePress 主题的性能结果:
- PageSpeed 移动得分:86/100
- First Contentful Paint:3.3 秒
- Largest Contentful Paint:1.7s
- 累积布局偏移:2.8s
- 速度指数:1.3s
- 交互时间:2.5s
- 总阻塞时间:0 毫秒
- 总加载时间:3.1s
- 页面总大小:890 KB
- HTTP 请求:12
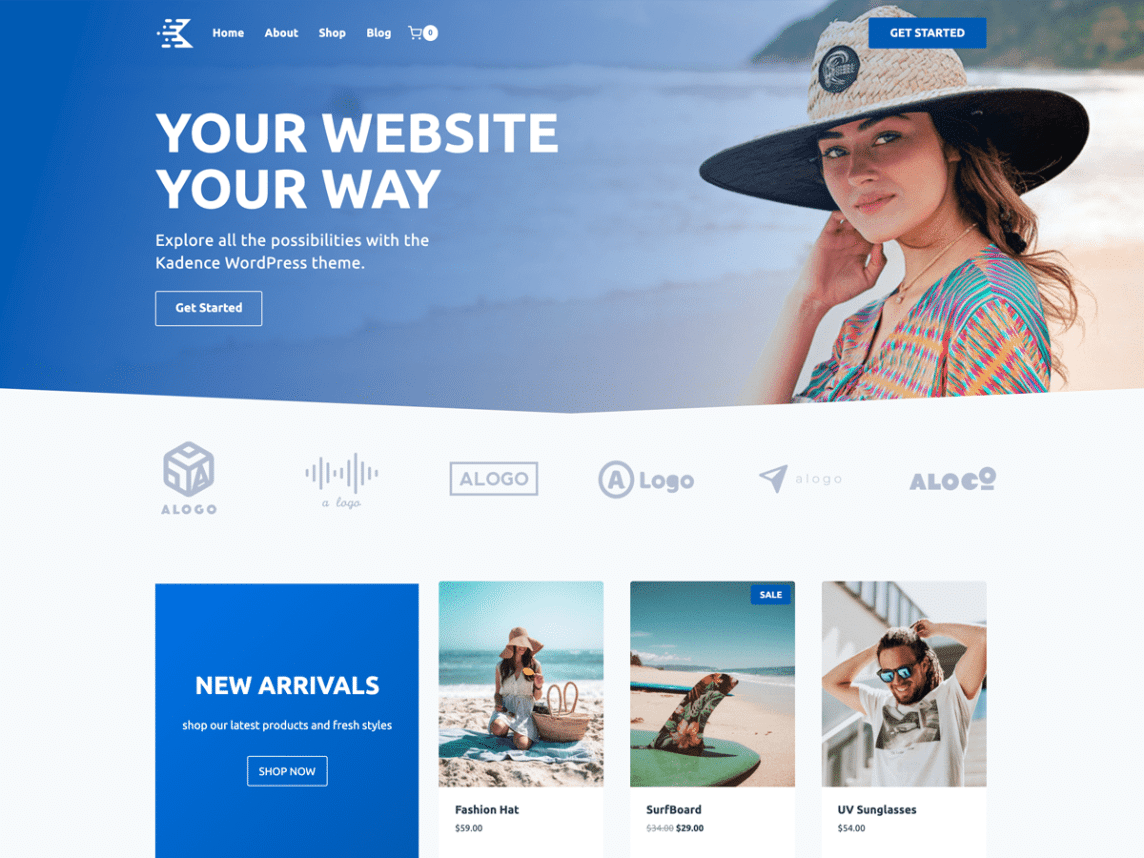
5.凯登斯
Kadence Theme 是一个轻量级但功能齐全的 WordPress 主题,适用于漂亮的快速加载网站。 开发人员使演示易于访问,并构建了一个拖放式页眉和页脚构建器,可在几分钟内构建任何类型的页眉。 多用途模板库有不同的设计,可以适应数百个项目。

Kadence 主题的性能结果:
- PageSpeed 移动评分:89/100
- First Contentful Paint:3.1s
- 最大内容绘画:1.9 秒
- 累积布局偏移:2.9s
- 速度指数:1.3s
- 交互时间:1.7s
- 总阻塞时间:0.3 毫秒
- 总加载时间:2.8s
- 页面总大小:898 KB
- HTTP 请求:10
| ️ 重要提示:下一个主题将随其页面构建器一起提供(或与 Elementor 或 WP Bakery 捆绑在一起)。 这就是为什么它们在一个单独的部分中,结果来自一个新的测试站点,在页面构建器中具有相似的元素。 |
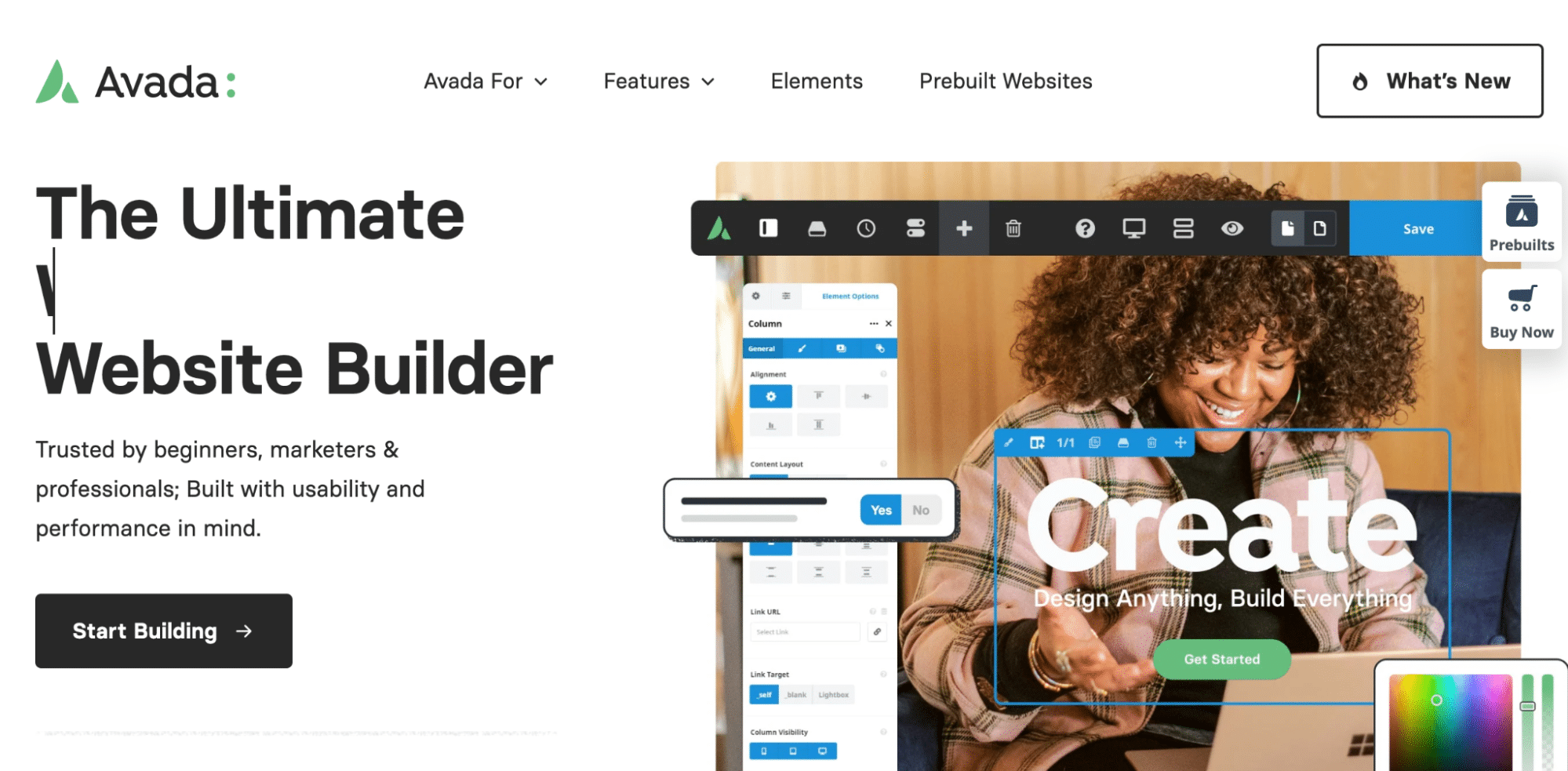
6. Avada(+ Fusion Builder)
多年来在 Envato 上排名第一的销售主题。 库中有数以千计易于自定义的模板。 它是一个网站构建器,借助强大的 Fusion Builder,您可以从页眉到页脚构建您的网站。 Avada 100% 由同一个团队在内部维护,不依赖于第三方工具。

Avada 主题的性能结果:
- PageSpeed 移动得分:87/100
- First Contentful Paint:3.1s
- Largest Contentful Paint:1.5s
- 累积布局偏移:1.7s
- 速度指数:1.5s
- 交互时间:2.4s
- 总阻塞时间:0 毫秒
- 总加载时间:2.4s
- 页面总大小:998 KB
- HTTP 请求:12
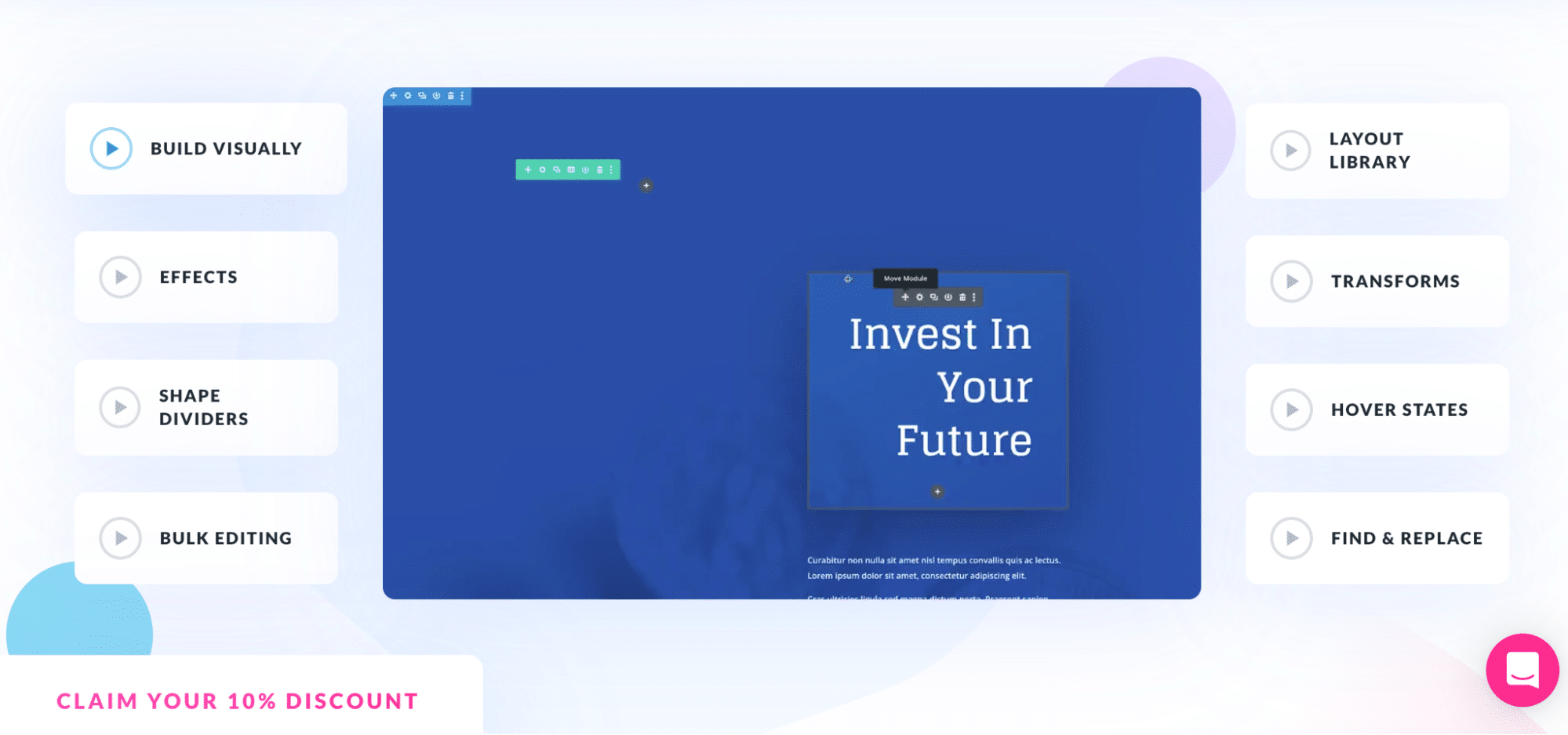
7. Divi(+ Divi 生成器)
由于其可视页面构建器,Divi 是一个强大的主题。 Elegant Themes 是首批将 WYSIWYG 引入 WordPress 的公司之一。 您可以使用 Divi 框架直观地构建所有内容,而无需接触任何一行代码(也无需安装和配置任何插件来带来额外的功能)。

Divi 主题的性能结果:
- PageSpeed 移动得分:84/100
- First Contentful Paint:4.1s
- Largest Contentful Paint:1.1s
- 累积布局偏移:1.8s
- 速度指数:1.4s
- 交互时间:1.1s
- 总阻塞时间:0.1 毫秒
- 总加载时间:3.1s
- 总页面大小:1.2 MB
- HTTP 请求:14
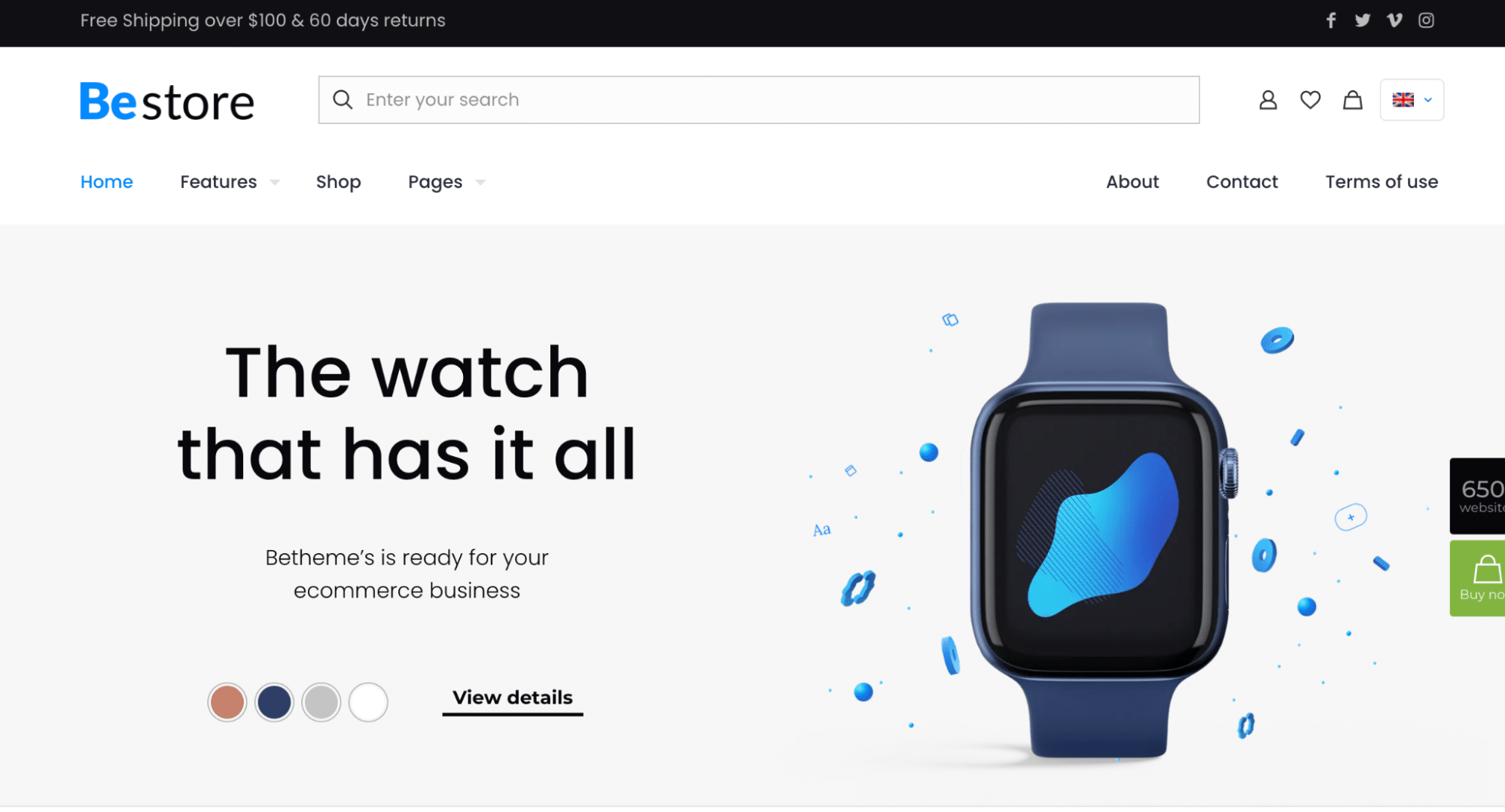
8. BeTheme(+ BeBuilder)
BeTheme 是一个多功能网站构建器和最畅销的 WordPress 主题,拥有 650 多个预建网站(具有非常现代和流行的设计)。 他们的 BeBuilder 也与 WooCommerce 完全兼容,他们最近推出了一个查询构建器来构建动态网站。

BeTheme 主题的性能结果:
- PageSpeed 移动评分:80/100
- First Contentful Paint:4.1s
- 最大内容绘画:2.9 秒
- 累积布局偏移:3.8s
- 速度指数:1.9s
- 交互时间:1.4s
- 总阻塞时间:0.2 毫秒
- 总加载时间:4.1s
- 总页面大小:1.4 MB
- HTTP 请求:15
9. The7(+元素)
它是销量第一的 Elementor 主题,可从 WordPress 仪表板提供大量自定义。 The7 拥有 60 多个预建的虚拟网站,其中包含适用于 Elementor、WPBakery Page Builder 和 Slider Revolution 的独家模板。

The7 主题的性能结果:
- PageSpeed 移动得分:81/100
- First Contentful Paint:2.4s
- Largest Contentful Paint:1.8s
- 累积布局偏移:2.9s
- 速度指数:1.1s
- 交互时间:1.2s
- 总阻塞时间:0 毫秒
- 总加载时间:3.8s
- 总页面大小:1.1 MB
- HTTP 请求:16
10. Salient(+ WPBakery Page Builder 的定制版本)
Salient 提供对专业模板库的访问,其中有 400 多种模板可供选择。 他们以 WP Bakery Bakery 页面构建器为基础,并向其添加了一些额外的功能。 最后,基于 Themeforest 上的 5700 个评分,Salient 的平均评分为 4.8(满分 5)。

Salient 主题的性能结果:
- PageSpeed 移动得分:82/100
- First Contentful Paint:2.5 秒
- Largest Contentful Paint:1.7s
- 累积布局偏移:1.8s
- 速度指数:1.9s
- 交互时间:1.2s
- 总阻塞时间:0.35 毫秒
- 总加载时间:3.8s
- 页面总大小:987 KB
- HTTP 请求:13
测试结果表
您将在下面找到每个主题的性能结果摘要。 我们使用“PageSpeed 移动得分”KPI 对它们进行排名,但总加载页面指标也很重要,所以不要忘记查看该行。
轻量级主题
| 关键绩效指标 | #1 阿斯特拉 | #2 你好 | #3 凯登斯 | #4 海洋WP | #5 生成新闻 |
| PageSpeed 移动端得分 | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| 第一次内容丰富的绘画 | 2.1秒 | 3.1秒 | 3.1秒 | 1.1秒 | 3.3秒 |
| 最大的内容油漆 | 1.9s | 1.8s | 1.9s | 2.9s | 1.7s |
| 累积版图转移 | 2.8s | 2.9s | 2.9s | 1.8s | 2.8s |
| 速度指数 | 1.3s | 1.4s | 1.3s | 2.3秒 | 1.3s |
| 互动时间 | 1.4s | 1.4s | 1.7s | 1.4s | 2.5秒 |
| 总阻塞时间 | 0 毫秒 | 0 毫秒 | 0.3 毫秒 | 0.2 毫秒 | 0 毫秒 |
| 总加载时间 | 2.1秒 | 2.2秒 | 2.8s | 3.2秒 | 3.1秒 |
| 页面总大小 | 890 KB | 990 KB | 898 KB | 996 KB | 890 KB |
| HTTP 请求 | 12 | 13 | 10 | 13 | 12 |
页面构建器附带的主题
同样,排名基于 PageSpeed 移动得分。

| 关键绩效指标 | #1 阿瓦达 | #2 迪维 | #3 突出 | #4 The7 | #5 成为主题 |
| PageSpeed 移动端得分 | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| 第一次内容丰富的绘画 | 3.1秒 | 4.1s | 2.5秒 | 2.4s | 4.1s |
| 最大的内容油漆 | 1.5秒 | 1.1秒 | 1.7s | 1.8s | 2.9s |
| 累积版图转移 | 1.7s | 1.8s | 1.8s | 2.9s | 3.8s |
| 速度指数 | 1.5秒 | 1.4s | 1.9s | 1.1秒 | 1.9s |
| 互动时间 | 2.4s | 1.1秒 | 1.2秒 | 1.2秒 | 1.4s |
| 总阻塞时间 | 0 毫秒 | 0.1 毫秒 | 0.35 毫秒 | 0 毫秒 | 0.2 毫秒 |
| 总加载时间 | 2.4s | 3.1秒 | 3.8s | 3.8s | 4.1s |
| 页面总大小 | 998 KB | 1.2MB | 987 KB | 1.1MB | 1.4MB |
| HTTP 请求 | 12 | 14 | 13 | 16 | 15 |
要点:
- 所有主题在 PageSpeed Insights 上的评分从可接受到非常好。 就性能而言,有橙色或绿色,没有红色。
- Astra 似乎是轻量级主题中速度最快的,移动端为 91/100,页面加载为 2.1 秒。
- Avada(拥有自己的构建器)也以 87/100 的移动端得分和 2.4 秒的页面加载率位居榜首。
我们如何测试主题
我们的选择基于 2023 年的受欢迎程度、Envato 上的大量下载或销售以及质量评论。 然后我们通过以下性能工具进行审计:
由 Lighthouse、 PageSpeed Insights和GTmetrix 提供支持,它们都可以分析您网站的性能和用户体验。 最重要的 KPI 是 Core Web Vitals,它随附一份详细报告,说明您的页面如何执行以及需要改进的地方。 这就是为什么我们在测试中包含以下 10 个指标——在移动设备上测量:
来自 PageSpeed Insights:
- PageSpeed 移动端得分
- 第一次内容丰富的绘画
- 最大的内容油漆
- 累积版图转移
- 速度指数
- 互动时间
- 总阻塞时间
来自 GTmetrix:
- 总加载时间
- 页面总大小
- HTTP 请求
然后,我们选择了 10 个主题,分为两类:
#1带有简约方法的免费轻量级主题,更像是启动网站的基本画布:
- 你好
- 阿斯特拉
- 海洋WP
- 生成新闻
- 凯登斯
#2另一个类别包含带有它们自己的页面构建器的“更重”的主题。 我们认为将 Avada(及其 Fusion 构建器)与像 Astra 这样的轻量级主题进行比较是不公平的。 因此,第二类的主题如下:
- Avada(融合生成器)
- Divi(Divi 生成器)
- BeTheme (BeBuilder)
- The 7(Elementor/WP Bakery 页面构建器)
- Salient(WPBakery 页面构建器)
测试地点
对于第一类,我们使用 WordPress 编辑器构建了一个真实的测试站点,我们使用块创建了一个带按钮的英雄横幅、5 个带图片的推荐、1 个号召性用语(带图像的完整部分)、4 个图标和文本、2 个标题和 2 个副标题以及 8 个带图片的服务。

对于第二类,我们确保每次构建一个页面时,每个构建器中都包含类似的元素:带有图像和按钮的英雄横幅、带有图标和文本的 3 个服务、2 个图像(我们重复使用相同的图像)、 2 个文本元素、3 个图标列表和一个带有标题、子标题和按钮(完整部分)的号召性用语部分。

通过对每个主题遵循相同的测试场景和相同的内容,我们可以进行公平的性能比较分析。 我们为每个主题做了一个新安装,并使用相同的服务器进行每个主题的速度测试。
| ️ 重要提示:这些测试是在位于法国的服务器上执行的,我们自己构建了每个页面。 我们提供的结果来自我们自己的经验,结果可能会因您上传的图片大小、您使用的内容量甚至您在世界各地的位置而有所不同。 |
使用 WP Rocket 提供额外的性能提升
WP Rocket 是最好的 WordPress 缓存插件之一,只需点击几下即可优化任何主题。 它还可以提高您网站的性能和您的 Core Web Vitals。
要了解 WP Rocket 对速度的巨大影响,让我们看看 BeTheme 的实际效果,这是我们测试中“最慢”的主题。
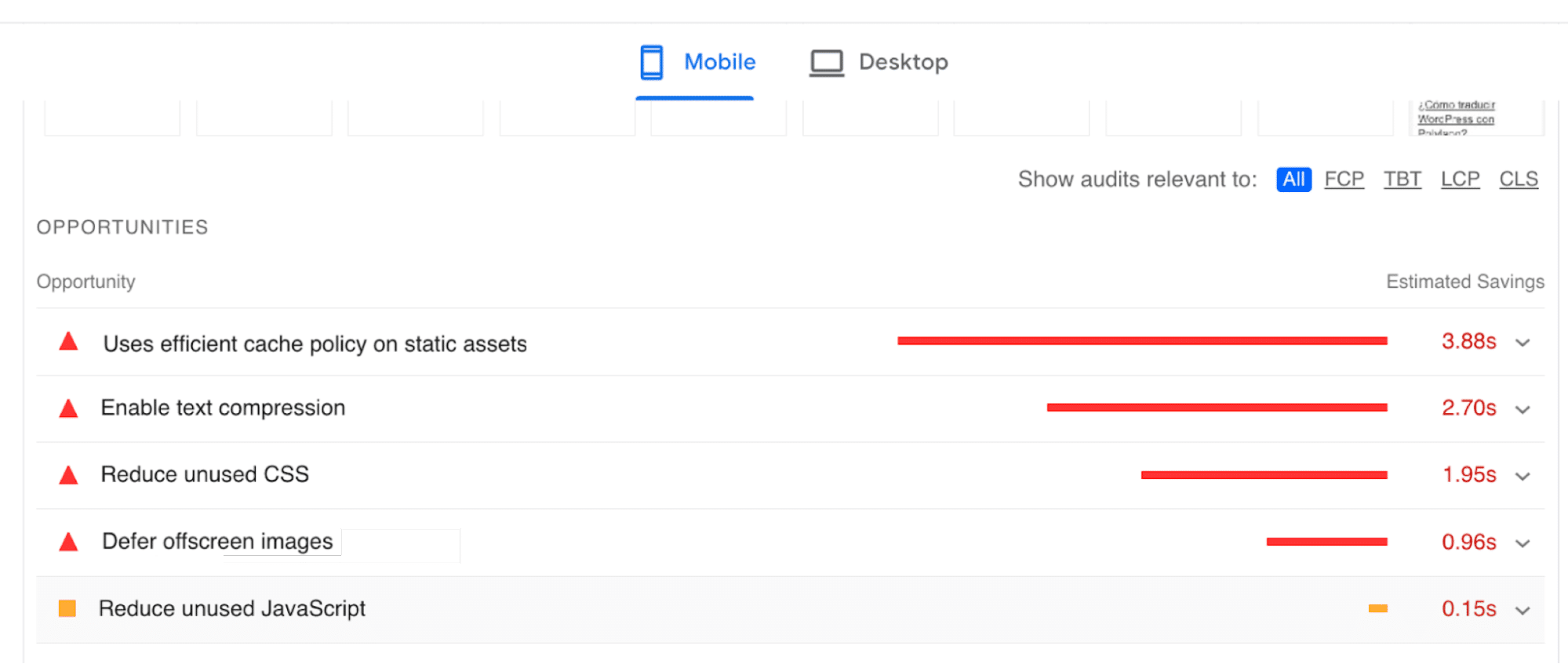
作为记录,Lighthouse 标记了一些问题,列在“机会”选项卡下:

这些建议包括使用缓存、启用文本压缩、减少未使用的 CSS/JS 以及延迟屏幕外图像。
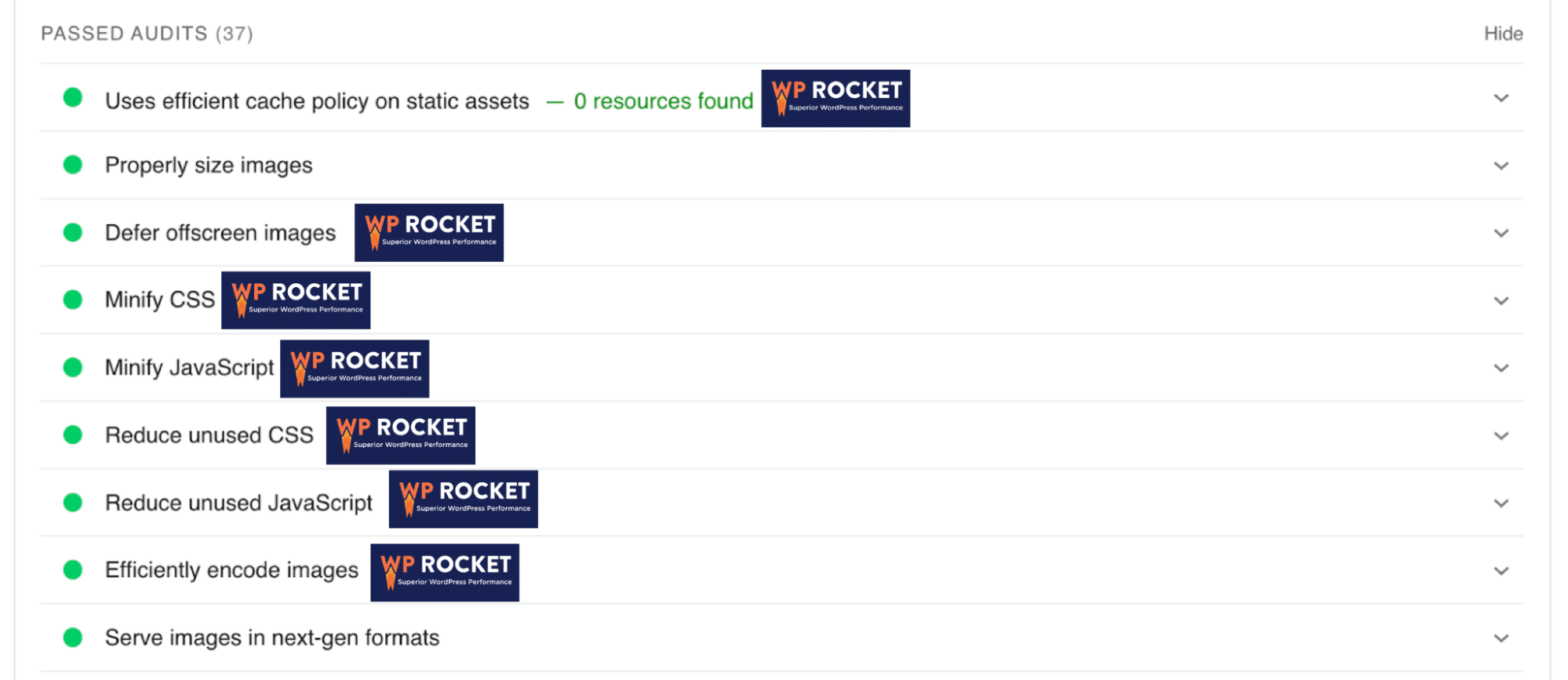
我们在那个测试站点上激活了 WP Rocket,我们注意到了一个巨大的改进:

由于 WP Rocket 也提高了 PageSpeed Insights 分数(我的网站以 98/100 变为绿色)分数,我们所有的性能 KPI 也得到了改善。
WP Rocket 还提高了 Core Web Vitals 分数并减少了总加载时间(从 4.1 秒到 2.1 秒)。 WP Rocket 还减少了页面大小和 HTTP 请求的数量:
| 绩效关键绩效指标 | BeTheme 乐谱(无 WP 火箭) | BeTheme 乐谱 (WP Rocket) |
| PageSpeed 移动端得分 | 80/100 | 98/100 |
| 第一次内容丰富的绘画 | 4.1s | 2.1秒 |
| 最大的内容绘画* | 2.9s | 1.8s |
| 累积布局转变* | 3.8s | 1.1秒 |
| 速度指数 | 1.9s | 1秒 |
| 互动时间 | 1.4s | 1秒 |
| 总阻塞时间 | 0.2 毫秒 | 0 毫秒 |
| 总加载时间 | 4.1s | 2.1秒 |
| 页面总大小 | 1.4MB | 780 KB |
| HTTP 请求 | 15 | 8个 |
*核心网络生命力
为了修复所有 PageSpeed Insights 警告并提高性能 KPI,我们激活了以下 WP Rocket 功能:
- 在激活插件时实施缓存和文本压缩:

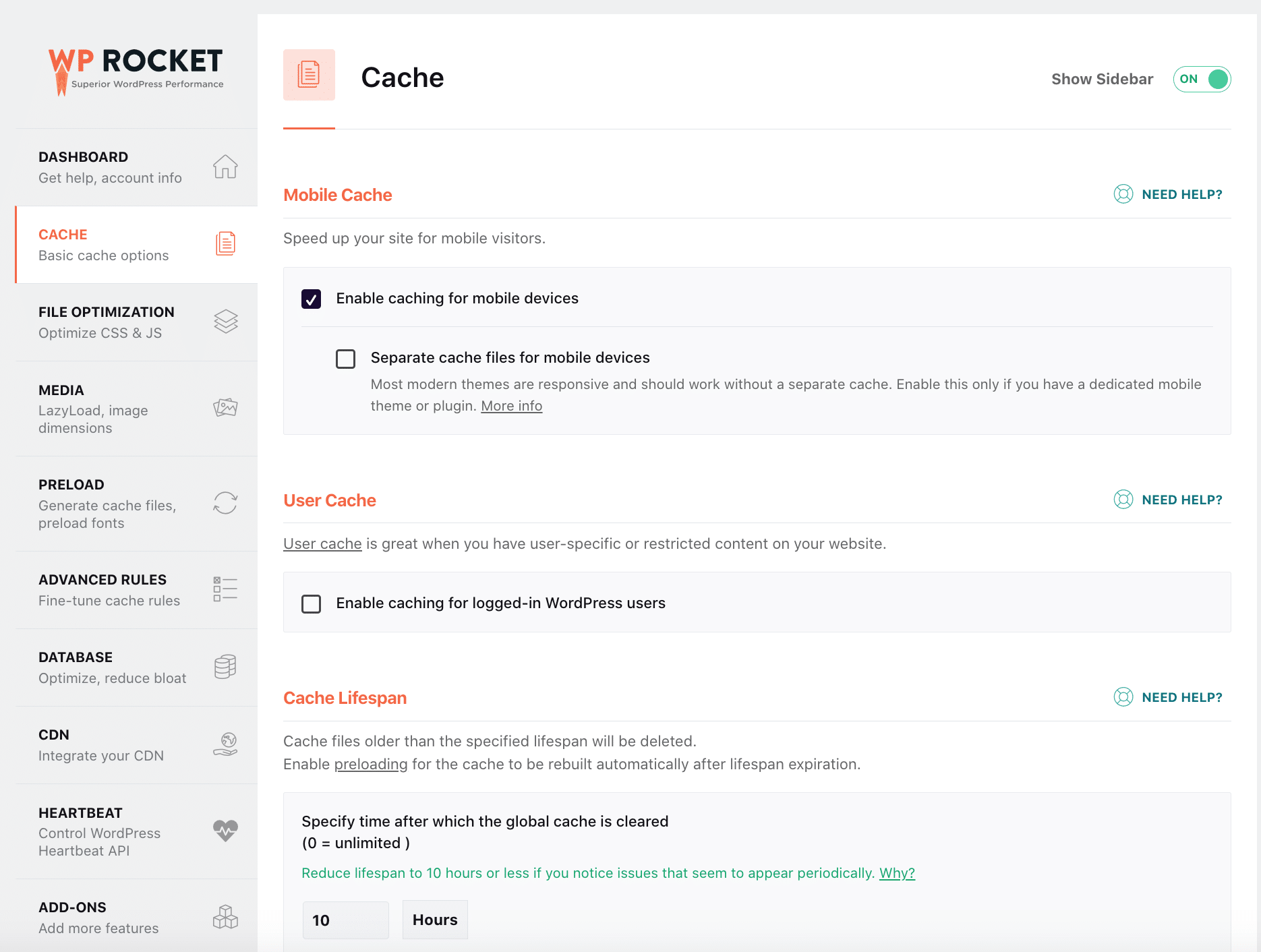
您还可以从 WordPress 管理员的缓存选项卡中调整您自己的选项:

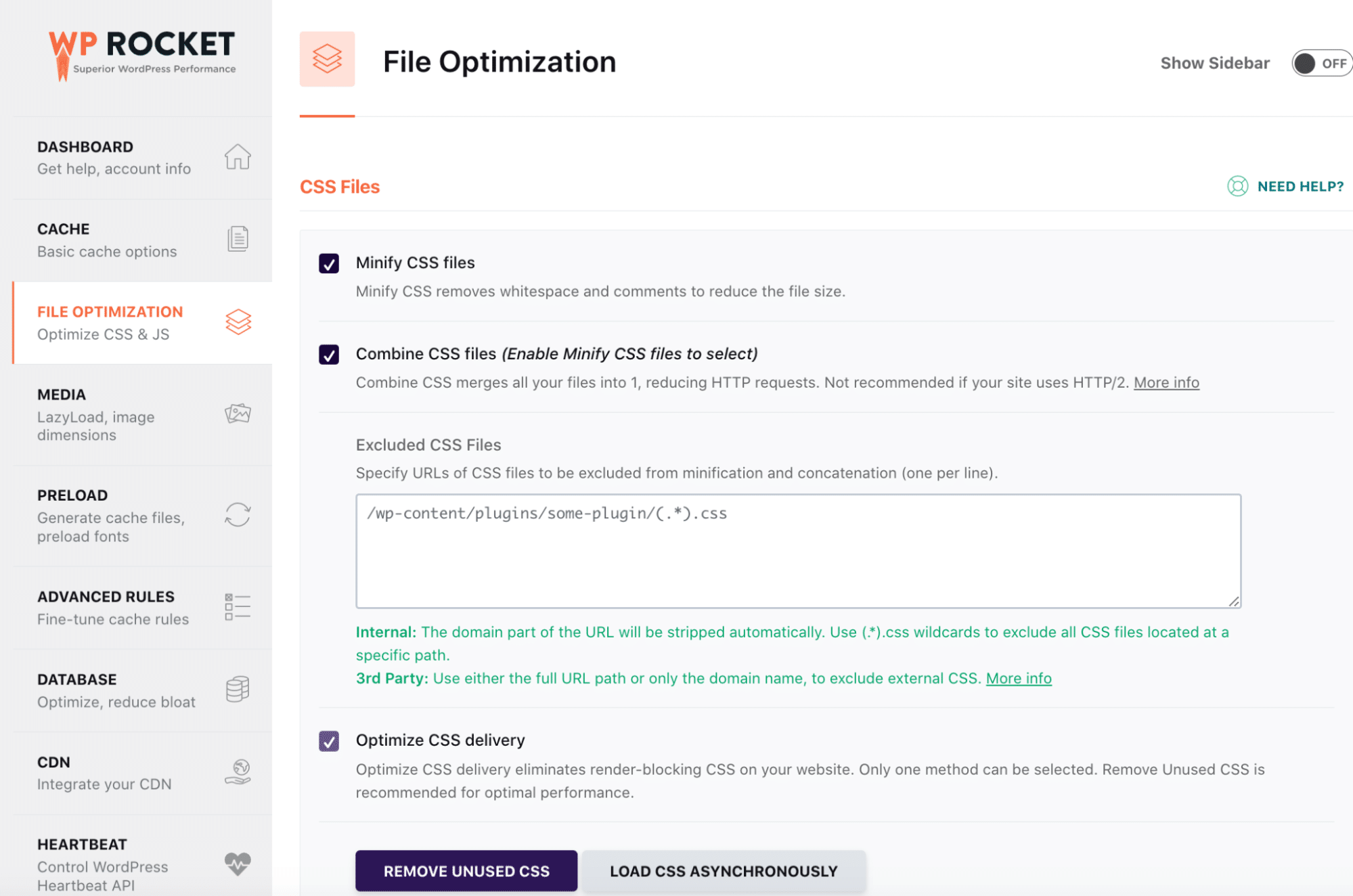
- 用于减少未使用 CSS 的文件优化选项卡(以及其他 CSS 优化功能):

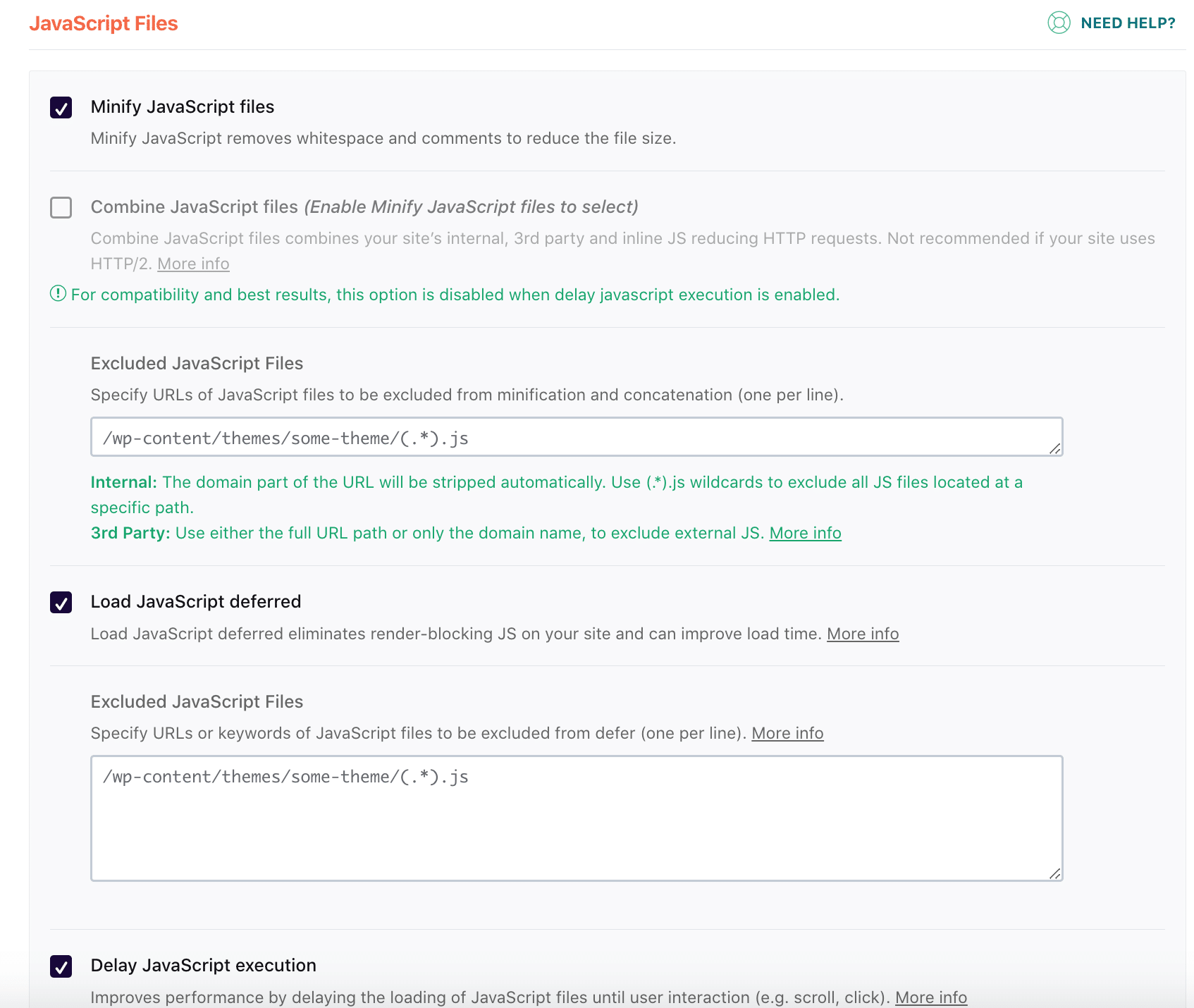
- 专门优化 JS 的小节:

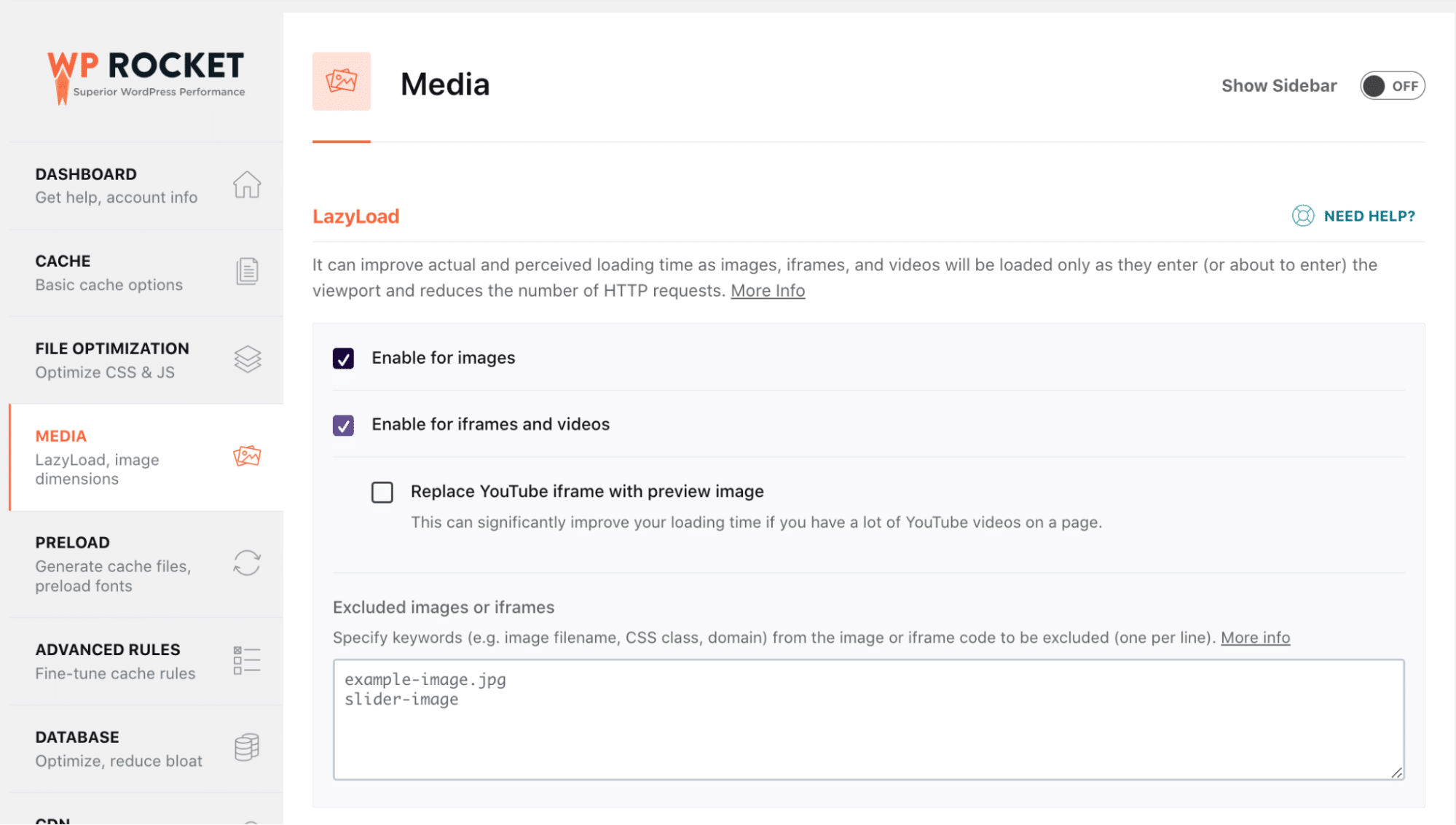
- 推迟屏幕外图像的延迟加载功能(并仅加载位于折叠上方的图像):

哪个主题最适合您?
几乎不可能向您推荐一个单一的主题,因为它取决于您的具体需求和客户简介,但这里有一些要点:
- 如果您的客户愿意接管他的网站、更新内容并访问 WordPress 仪表板,那么选择带有页面构建器的主题可能会更容易(例如 BeTheme 或 7)。
- 如果您是一名自由职业者,正在寻找具有针对不同行业精心设计的演示的主题,那么 Divi 和 BeTheme 可能是您的最佳选择。
- 如果您计划创建一个包含数千种产品的高级 WooCommerce 网站,像 Astra 这样的轻量级主题可能更明智。 此外,它还具有高级 WooCommerce 功能。
- 如果您需要创建自己的表单和产品布局并将动态数据添加到您的网站,那么与 Elementor Pro 捆绑在一起的主题是一个不错的选择。 Elementor 是首批推出 WooCommerce 构建器的公司之一,允许您立即构建自己的产品模板和商店页面。
- 如果您在几个主题之间犹豫不决,请安装其中一个演示并在移动设备上查看它们。 建立网站时,响应能力应该是必不可少的。
- 如果您是网络和设计机构,Divi 提供 Divi Cloud,您可以在其中轻松存储项目并与团队共享。 协作和潜在的修改可以从任何地方更快地完成。
最后,选择具有快速支持、最新更新和准确文档的主题。 例如,OceanWP 有一个学院,提供网络研讨会和教程以充分利用该主题。
包起来
现在,您应该能够为您的下一个项目决定并选择正确的 WordPress 主题。 请记住,无论您为下一个项目选择哪个主题,WP Rocket 都是提高 WordPress 网站速度并通过 PageSpeed Insights 性能审核的最简单方法。
