如何使用 PostX 插件添加特色滑块
已发表: 2022-05-23您可以使用一组 WordPress 滑块插件来增强网站布局,方法是使用特色帖子滑块,而不仅仅是特色帖子。 WordPress 插件商店提供了多种插件来增加您网站的功能和适应性。
无论您是刚入门还是老手并正在寻找易于使用且具有视觉吸引力的插件,PostX 无疑是最佳选择之一。
此外,如果您使用时尚的特色滑块插件来增强他们的体验,网站访问者和读者更有可能访问并留在您的网站上。
什么是特色滑块?
特色滑块是一种令人惊叹的美学增强功能,您可以将其添加到任何网站。 使用它来增强文章的内容非常有帮助。 当您想为博客文章提供强大的视觉效果时,在文章中添加特色滑块是一种很好的方法。 此滑块利用盒装样式,因此可以显示在任何 WordPress 页面或帖子上。
它解决了什么目的?
因此,如果您刚刚开始或试图使您的网站或博客更具吸引力,您需要为读者创造魅力因素。 特色滑块是人们经常忽略的许多方面之一。
对于每个网站,材料的呈现方式都是独一无二的。 特色滑块是使您的品牌信息更具吸引力的好方法。
假设您想以交互方式和明确的方式宣传最重要的新闻、更新或功能。 在这种情况下,您需要一个可以通过 PostX 获得的特色帖子滑块。
对于任何提供各种新闻、更新或其他信息的网站来说,特色帖子滑块都是必不可少的。 根据一项研究,特色滑块吸引访问者的可能性是普通网站或标准网站的四倍。
话虽如此,现在让我们专注于使用 PostX 在您的网站上使用特色滑块。
如何使用 PostX 正确添加特色滑块?
安装 PostX
首先,您需要从 WordPress 目录安装 PostX 插件。

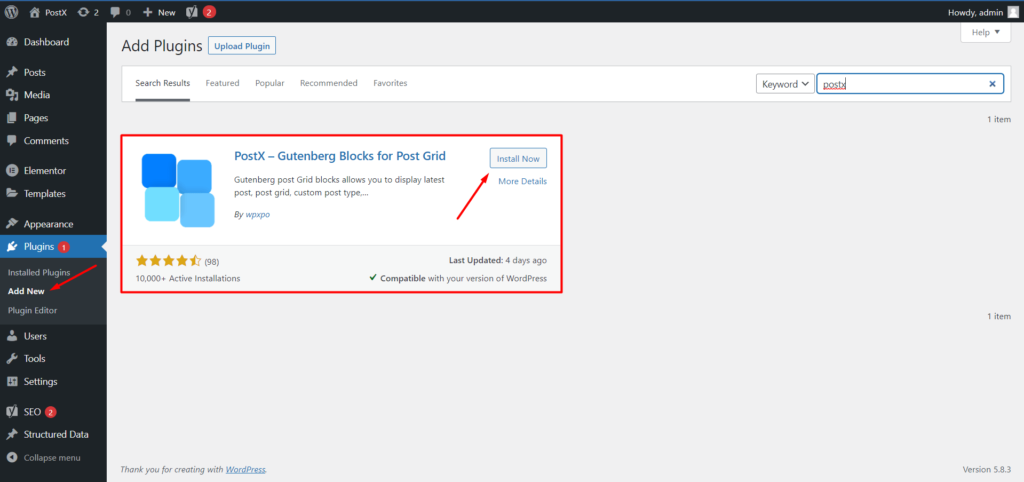
添加新插件:
- 转到插件部分,然后单击添加新的。
- 搜索PostX并单击立即安装选项。
- 单击激活按钮完成安装。
导入/添加滑块
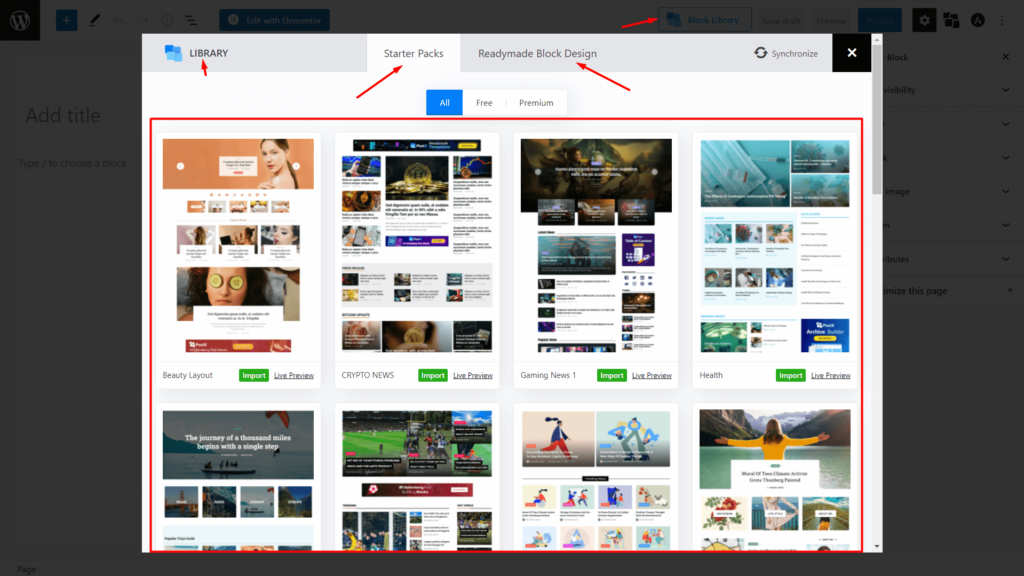
现在转到要添加滑块的页面。 要导入特色滑块块,请单击块库。 块库中有两个可用选项:入门包和现成的块设计。

单击现成的块设计,您将获得从块库中选择的各种选项。 选择帖子滑块块(与您的利基一起使用的那个)并单击导入按钮,您的页面上就会有滑块。

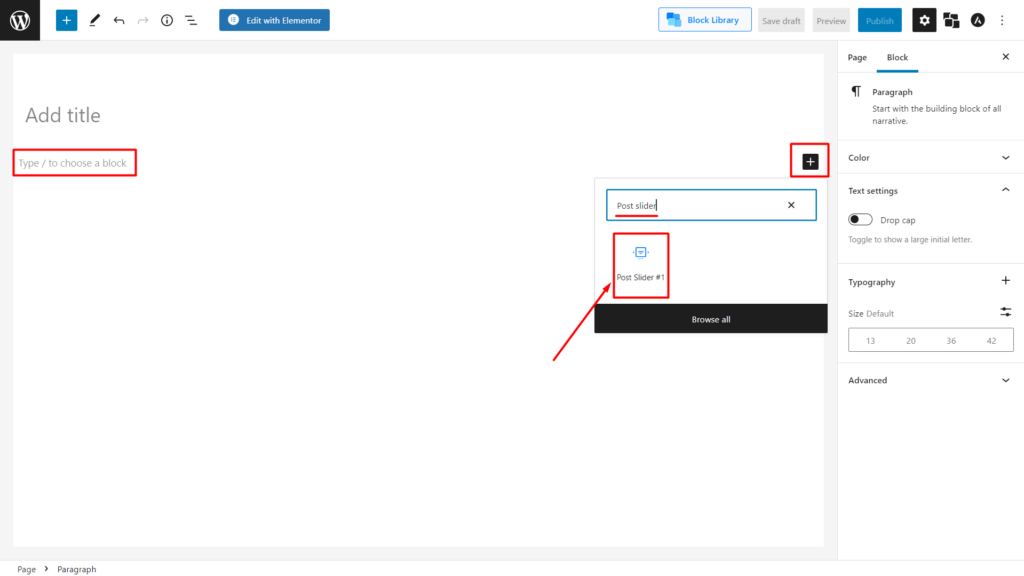
但是,如果您要从头开始创建网站并自定义所有内容,该怎么办。 好吧,PostX 让你回来了。 您也可以输入“/”然后写帖子滑块来获取它或单击添加块(左侧的加号图标)将其添加到您的页面。
定制
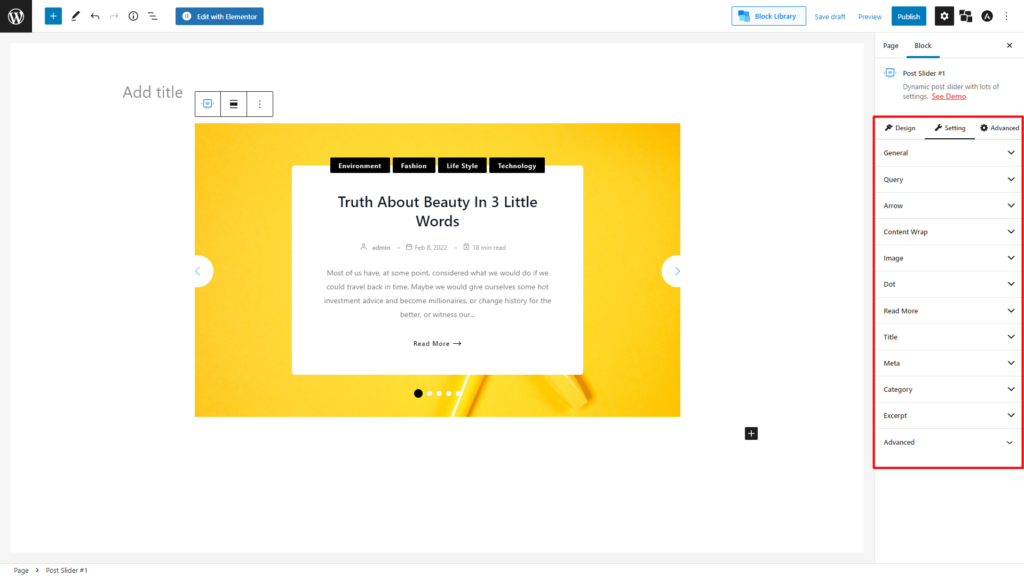
导入或添加帖子滑块后,您将在右侧栏中看到以下自定义选项。

- 一般的
- 询问
- 箭
- 内容包装
- 图片
- 标题
- 元
- 类别
- 先进的
现在让我们进入一些细节。
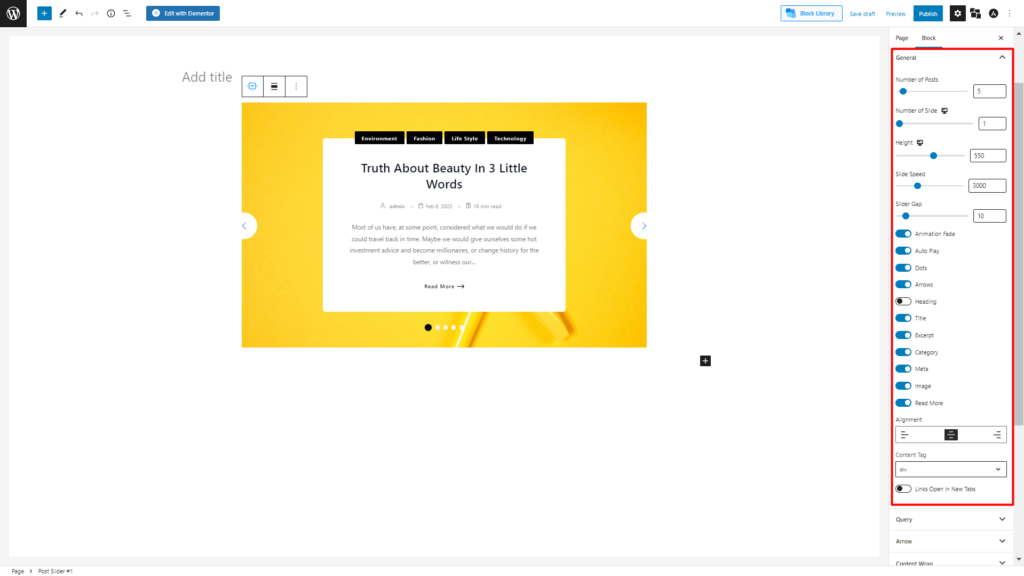
一般的
您可以在常规自定义设置中根据您的优先级配置以下内容。

- 帖子数
- 载玻片数
- 高度
- 滑动速度
- 滑块间隙
PostX 有两个横向滚动条来增加变量和数字框。
之后,您会发现一些可点击的切换选项。 哪个是:
- 动画淡入淡出
- 自动播放
- 点
- 箭头
- 标题
- 标题
- 摘抄
- 类别
- 元
- 图片
- 阅读更多
是的,我们也没有忘记对齐。 您会发现 3 个选项:左对齐、居中对齐和右对齐。
我们还添加了一个可点击的切换选项,以便您可以在新选项卡中打开链接。
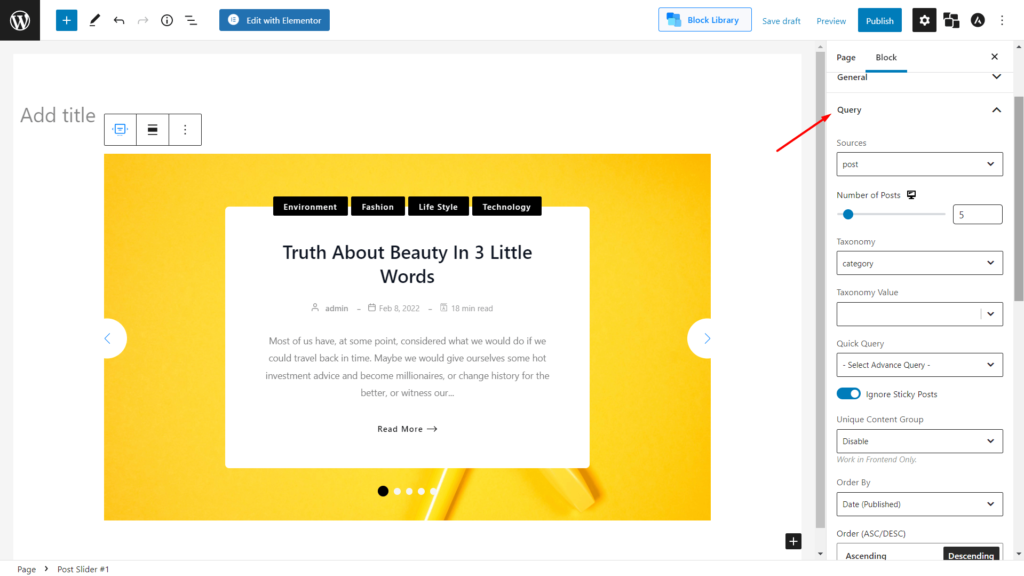
询问
在这里,您将获得特色滑块最重要的自定义选项。

首先,您可以选择帖子。 以下选项将让您完全自由地选择要在特色滑块中显示的帖子。
- 自定义选择
- 具体帖子
- 邮政
- 页
- 自定义帖子类型
之后,您可以选择要展示的帖子数量。
如果您想按帖子、类别或其他分类对您的特色滑块进行排序,您可以在此处找到它。 我们做了一些市场调查,发现很多人想要展示他们的热门帖子(观看次数最多); 您将在此处找到该设置。 此外,您将有一些排序选项,例如按数字、字母、作者姓名等排序。
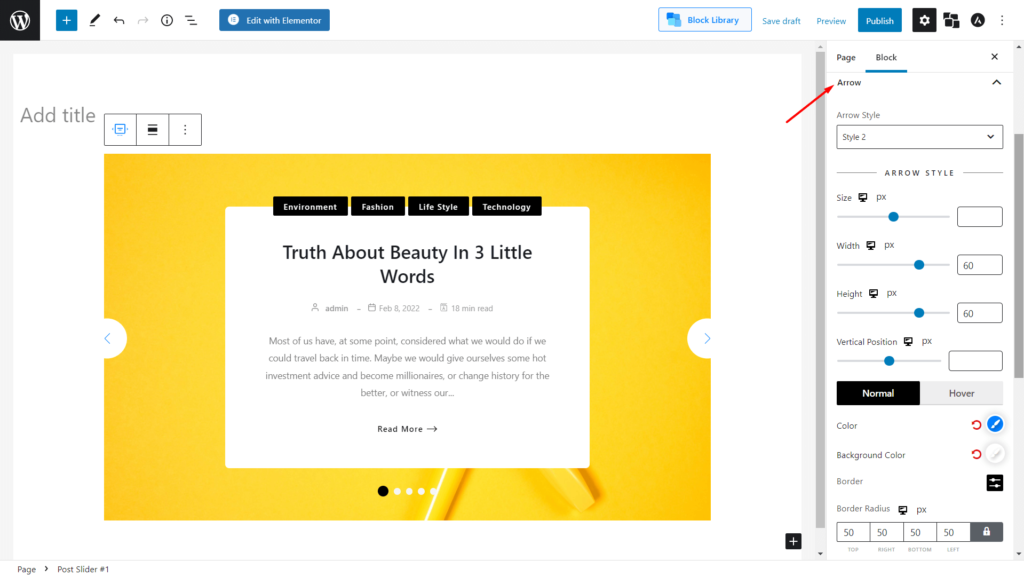
箭

您需要放置完美的箭头来制作诱人的滑块,您可以在此处选择。 您可以修改它们的大小、位置、颜色等。 更不用说使用 PostX 插件,您将获得所有这些以及更多。 您可以更改常规颜色、悬停颜色、边框配置等。
附加选项
虽然有更多可定制的选项,例如内容包装、更改和定位标题和元数据,但您会比其他人获得更多。 我们已经包含了配色方案,因此您可以更轻松地制作与您的主题相似的特色滑块。
最重要的是,我们还为所有 CSS 爱好者保持开放,因此您也可以相应地添加 CSS 类。
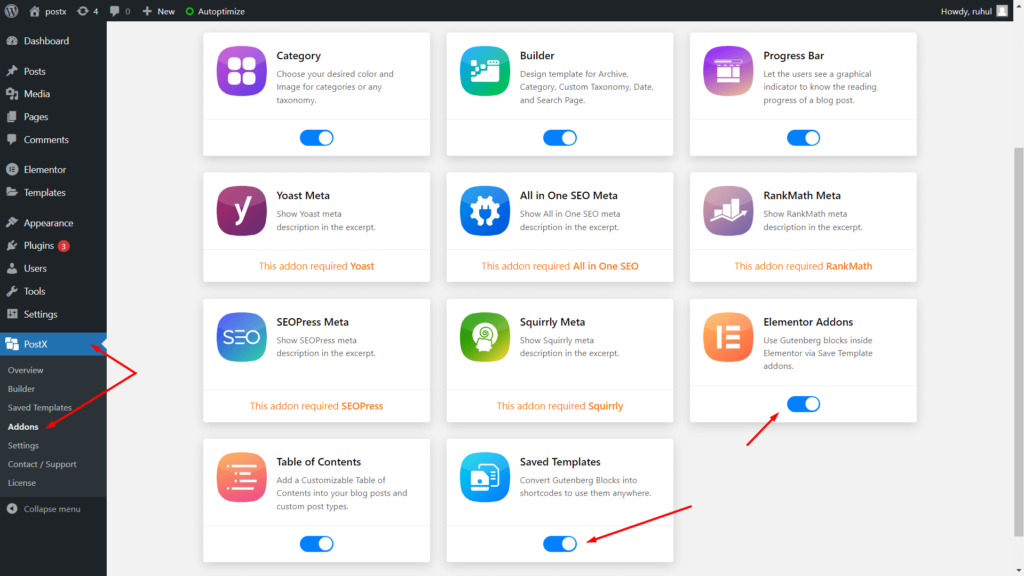
带有 Elementor 的 PostX (Gutenberg) 滑块
是的! 你没听错。 您可以将 PostX 等 Gutenberg 插件与 Elementor 一起使用。 通常,人们将 WordPress Gutenberg 编辑器用于 Gutenberg Post Sliders,但我们的特色滑块也可用于 Gutenberg 以及 Elementor、Oxygen 和 Divi 构建器!

为此,首先,单击 WordPress 主页左侧边栏中的PostX ,然后单击插件。 您需要激活Elementor 插件和保存的模板。

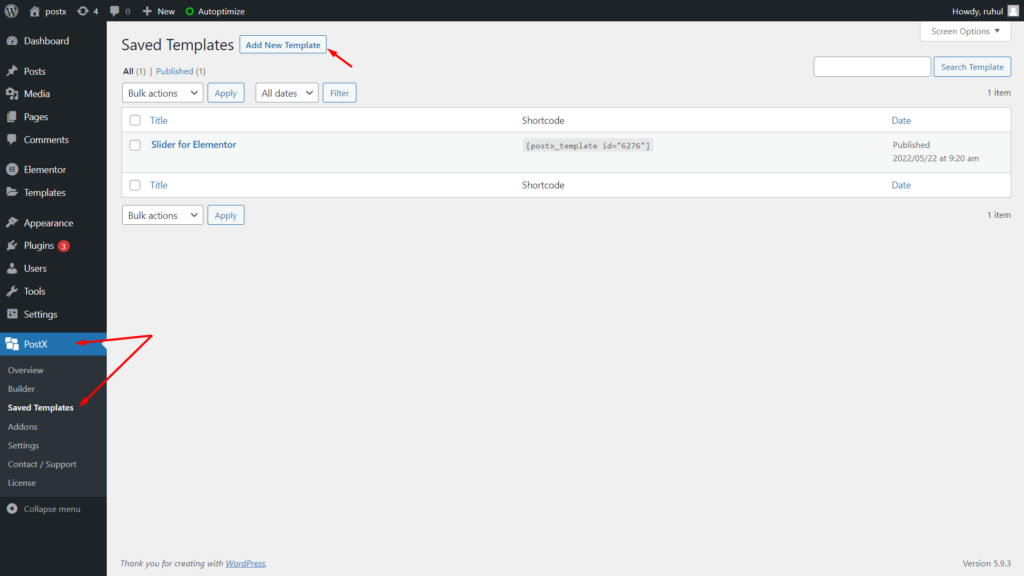
之后,从PostX的下拉菜单中转到已保存的模板。 单击添加新模板。 当新页面打开时,根据您的选择命名您的模板。

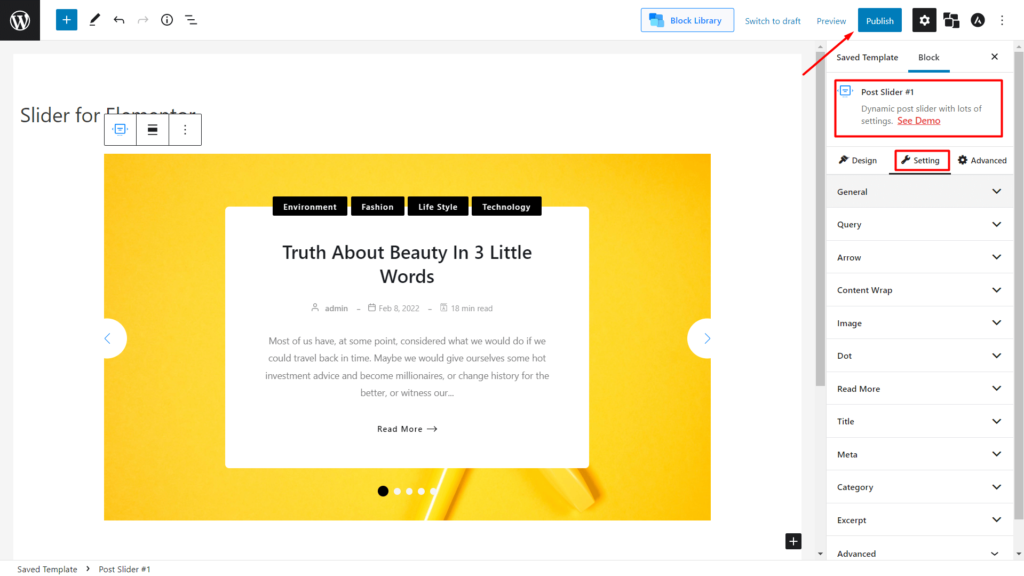
然后将Post Slider添加到页面并进行适当的自定义。 然后点击右上角的发布,保存的模板就完成了。

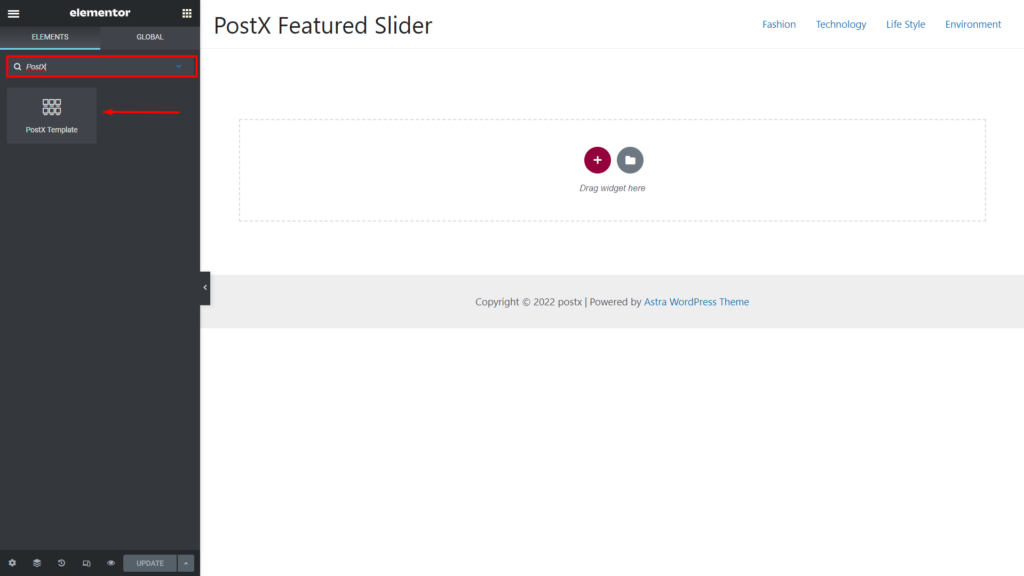
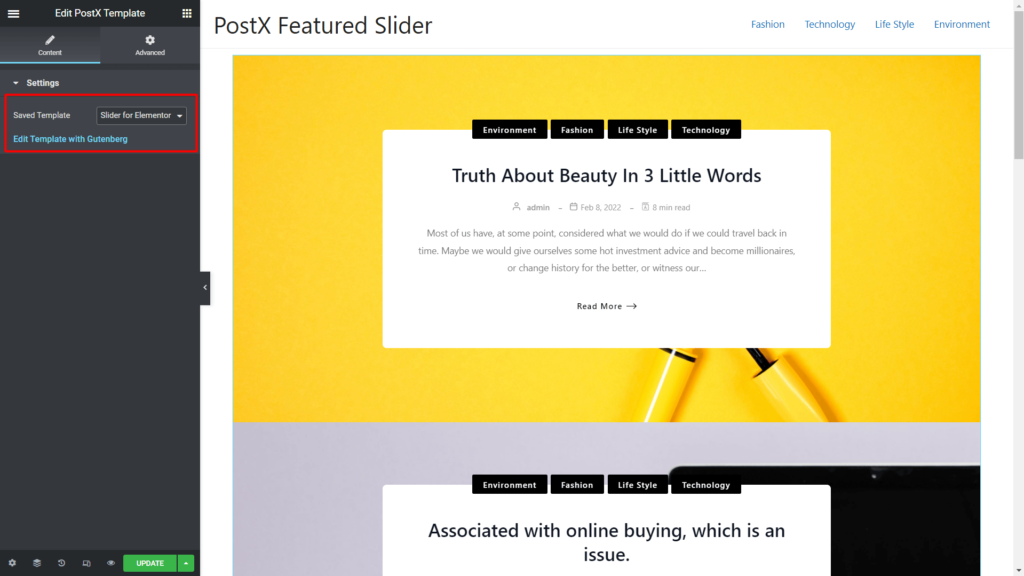
之后,当您使用 Elementor 时,搜索PostX 模板。 然后像往常一样拖放。 然后您将看到带有下拉菜单的已保存模板选项。 按您保存的名称选择您保存的模板。您的特色滑块。


瞧! 大功告成,您会看到特色滑块栩栩如生。 您还将在下拉菜单下方看到使用 Gutenberg 进行编辑的选项。
结论
我们对特色滑块的概述到此结束。 我们希望您现在可以将滑块添加到您的网站。 如果您有任何问题,请在下方留言,我们会尽快回复。
![WordPress 折扣:黑色星期五和网络星期一特卖[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress 折扣:黑色星期五和网络星期一特卖[2021]

如何在 2222 主题中编辑 WordPress 侧边栏?

如何按类别添加 WooCommerce 过滤器

最佳万圣节 WordPress 销售和折扣
