FetchPress 评论:WordPress 版本控制
已发表: 2023-07-06作为插件或主题开发人员,您可能会使用 git 进行 WordPress 版本控制 - 特别是当您与团队合作时。 但即使是许多单独工作的开发人员也会使用版本控制来保持 git 技能的新鲜感或帮助跟踪项目过程中的更改。
如果您有一个可靠的工作流程,利用 git 和 GitHub、BitBucket 或 GitLab 等服务的某种组合,那就太好了。 但是,一旦您推送更改或合并拉取请求,您仍然必须使用 SSH 或 FTP 在站点上部署更新的文件。 这是一个额外的步骤,会占用宝贵的时间。
如果您可以自动将这些提交直接部署到您的 WordPress 网站会怎么样? 有了 FetchPress,您就可以做到。 简单地说; 如果您在 WordPress 开发时使用版本控制,则需要使用 FetchPress。 我已经使用自己的代码和 GitHub 帐户测试了该插件,在这篇 FetchPress 评论中,我很高兴向您展示它是如何工作的。
使用 FetchPress 挂钩 Git
Fetch Press 是一个 WordPress 插件,它可以连接到您的远程 git 存储库,并在您发出推送或合并拉取请求时自动部署您的代码。

使用 FetchPress,您可以同步任何公共或私有存储库。 无论您的存储库存储在 Github、Bitbucket 还是 GitLab 上,您都可以使用 FetchPress 快速同步和部署您的主题或插件代码。 您可以停止使用 SSH 或 FTP 浪费时间,而将更多时间花在编写代码上。
如何使用 FetchPress 进行 WordPress 版本控制
让我们逐步了解 FetchPress 的设置和使用。 它很容易使用,但我将在测试插件时完成这些步骤,并向您展示如何设置。
安装和设置
首先,您需要获取 FetchPress 插件。 您可以通过在 https://fetch.press 创建帐户来免费试用。 设置帐户并登录后,您可以从帐户页面下载插件。
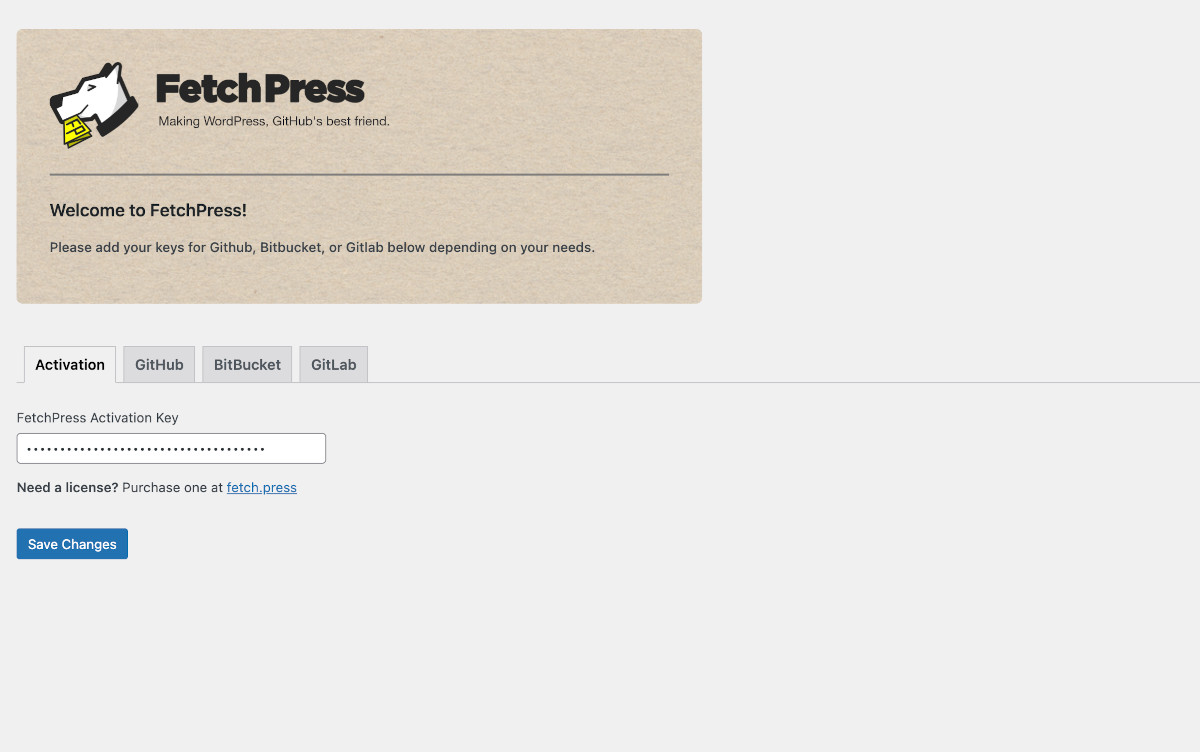
下载插件后,只需像安装其他插件一样在您的 WordPress 网站上安装并激活该插件即可。 如果您已经购买了站点规划,则可以在主菜单的第一个选项卡上输入您的许可证。

如果您没有许可证,您可以将 FetchPress 与所有公共存储库一起使用。 购买许可证的优点是您可以将其与私有存储库一起使用。 在本次评测中,我使用 GitHub 测试了付费版本,不过您也可以使用 GitHub、BitBucket 或 GitLab。
连接 GitHub
要允许部署私有 GitHub 存储库,您需要一个访问令牌。 如果您曾经通过其他服务授权访问您的 GitHub 帐户,那么您会熟悉该过程。 在 FetchPress 中,导航到 GitHub 选项卡。 单击“获取 GitHub 令牌”按钮,这将打开一个请求访问您的 GitHub 帐户的模式。
复制您收到的令牌并将其粘贴到 WordPress 网站上的 FetchPress GitHub 令牌字段中。 单击“保存更改”,就这样 - 您已连接! 就是这么简单。
添加插件
我已经为我一直在开发的插件拥有一个私有 GitHub 存储库,所以我已经准备好开始了。 这个过程非常简单。
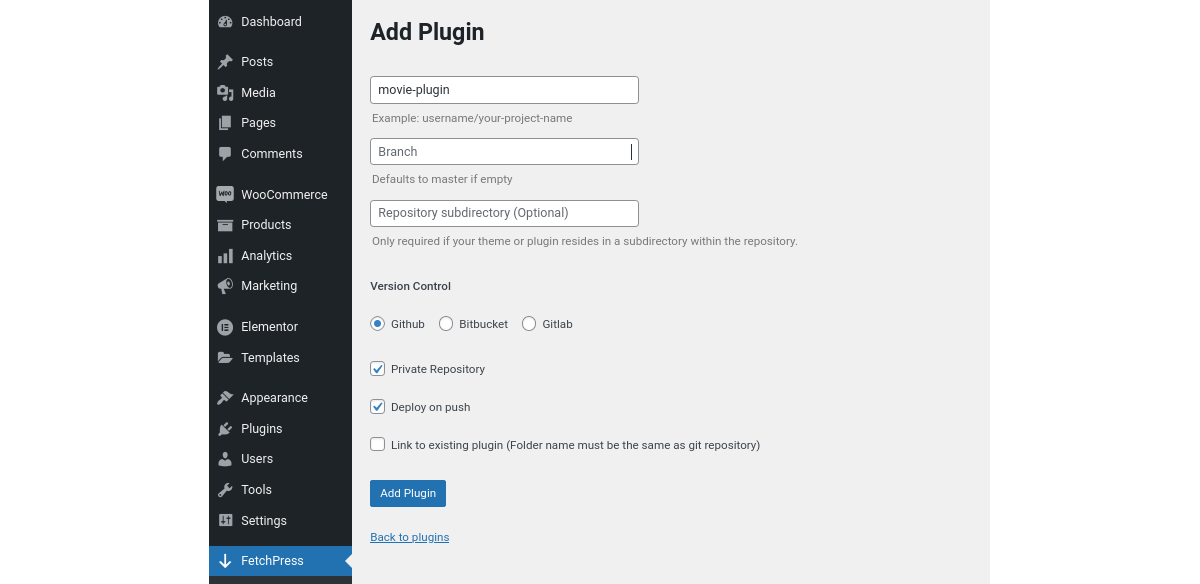
在 FetchPress 管理栏菜单中,单击“添加插件” 。 在“添加插件”屏幕上,使用顶部的字段输入有关您的插件的信息。

存储库:输入您的用户名/项目名称
分支:如果留空,则默认为主分支。
存储库子目录:此字段是可选的 - 仅当您的主题或插件位于存储库内的子目录中时才需要。
版本控制和其他选择
选择您正在使用的版本控制服务旁边的单选按钮; GitHub、BitBucket 或 GitLab。
然后根据需要选择“私有存储库” ,如果是公共存储库则不选中它。 如果您选择Deploy on Push ,FetchPress 会设置一个 Webhook,只要将更改推送到分支,该 Webhook 就会自动从存储库部署您的代码。 如果您的网站上已存在该插件,您需要选择链接到现有插件。 您需要确保现有插件文件夹名称与 git 存储库的名称匹配。

完成所有选择后,单击“添加插件”按钮。 您将收到一条消息,告诉您它已成功安装 - 或者,就我而言,如果未成功安装。 我为此苦苦挣扎了几分钟,直到我意识到我已将我的主分支命名为“main”。 因为我将“分支”字段留空,所以无法正确同步。 如果你的主人有不同的名字,需要注意一些事情。
如果您收到插件已成功安装的消息,您可以使用消息中的便捷链接激活它。
添加主题
您还可以从存储库添加主题并将其同步到您的 WordPress 网站。 它的工作原理与添加插件完全相同。
管理您的主题和插件
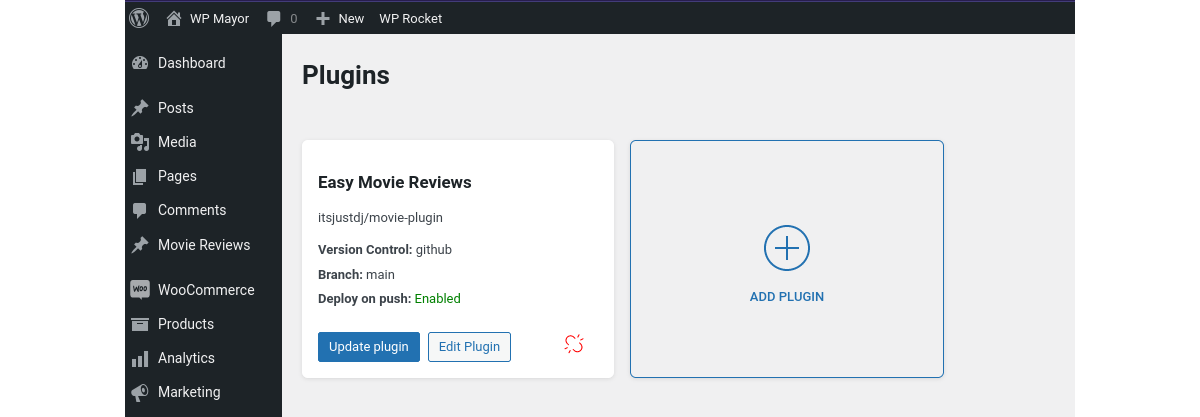
FetchPress 为您安装和同步的每个主题或插件创建一张“卡”。 您可以通过管理菜单中的主题或插件项目访问它们。

管理非常简单。 每张卡上有三个选项用于管理每个插件或主题:
更新:如果您在设置插件或主题时没有选择“推送部署” ,则需要手动更新。
编辑:单击“编辑插件”(或主题)按钮会将您带到现在熟悉的最初设置屏幕。 您可以进行任何选择(例如选择“推送时部署”)或编辑文件夹、分支或存储库子目录的名称。
取消链接:单击断开的链接图标将断开主题或插件与您的存储库的同步。 它将保持安装状态,但不再通过 FetchPress 更新。
测试 FetchPress 同步
让我们通过对我之前安装的电影评论插件进行一些更改来看看它是如何工作的。
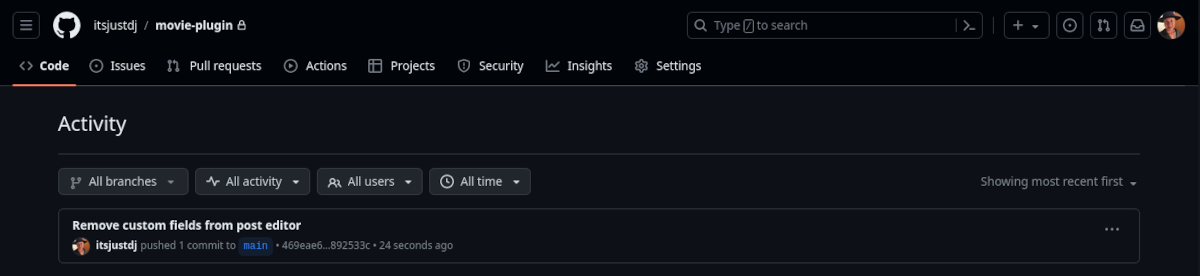
首先,我在本地计算机上进行了代码更改,然后像平常一样将它们推送到 GitHub。 我可以在我的活动中看到推送的提交。

然后,我返回到测试站点,在 FetchPress→Plugins 中,单击Update Plugin 。 FetchPress 通过一条消息给我竖起大拇指,说:“您的插件“Easy Movie Reviews”已成功升级。” 到目前为止,一切都很好,但我需要看看我的更改是否真正同步。
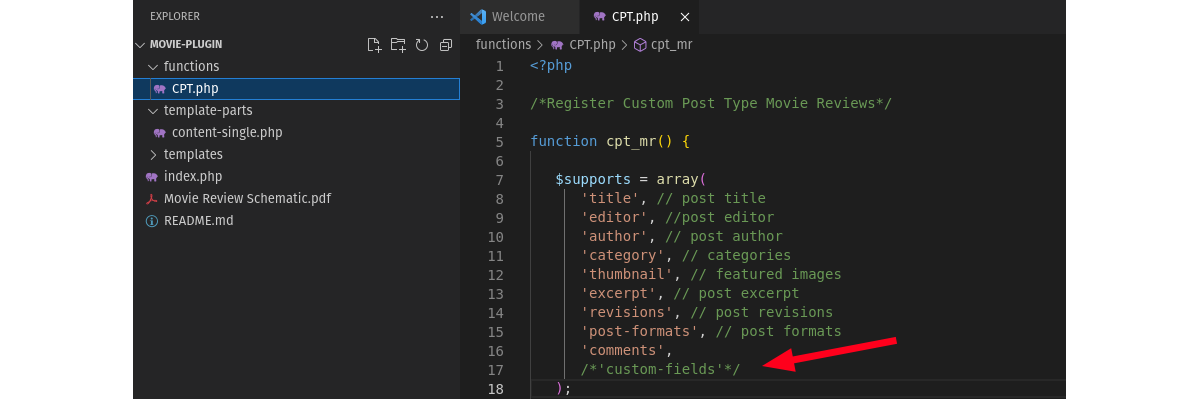
不幸的是,我的代码更改非常小,以至于不会很明显。 所以我检查了测试站点的插件文件夹中的插件代码。

成功! 我可以看到我更改的代码行已更新,正如我预期的那样,并推送到了 GitHub。
FetchPress 定价
正如我提到的,您可以通过在 FetchPress 网站上创建帐户来免费试用 FetchPress。 当您准备好添加站点规划时,就可以上线了。

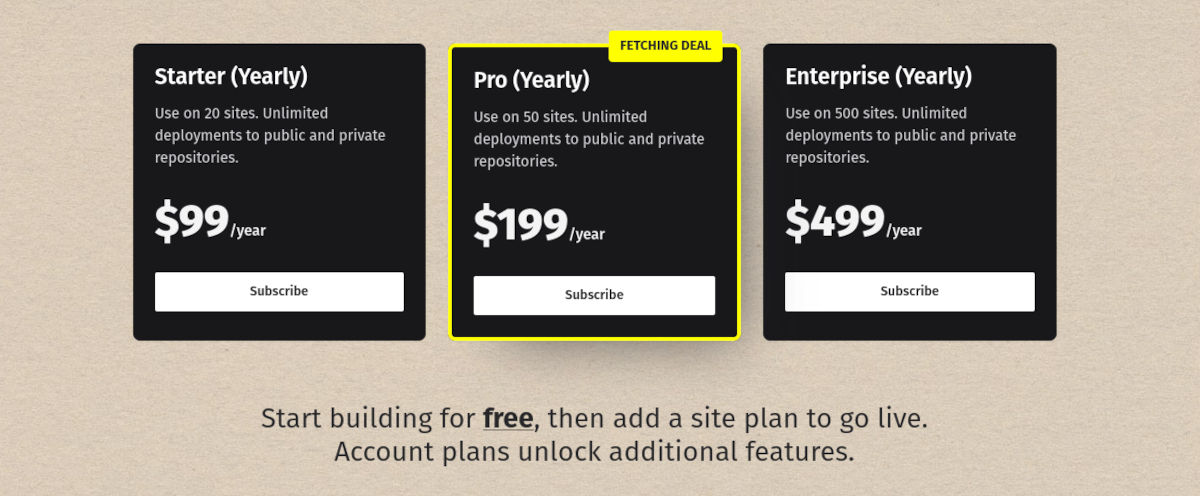
网站计划均基于年度订阅模式,分为三层:
起动机
每年只需 99 美元,您就可以获得最多 20 个站点的许可证,并且可以无限制地部署到私有和公共存储库。
专业版
Pro 为您提供最多 50 个站点的许可证,每年价格为 199 美元,并且可以无限制地部署到私有和公共存储库。
企业
您可以在最多 500 个企业级网站上使用 FetchPress,每年费用为 499 美元。 与其他方法一样,它包括对私有和公共存储库的无限部署。
FetchPress 魅力十足
当我找到一个可以正常工作的插件时,我总是感到很高兴,FetchPress 就是其中之一。 界面简单且直观。 它显然是为开发人员设计的,因为他们不会用大量过度、臃肿的菜单来侮辱你的智力。 FetchPress 开门见山,言出必行。 这并不是说它的用户界面没有吸引力——它只是不妨碍您并且使配置变得容易。
如果您在开发 WordPress 时使用版本控制,则需要使用 FetchPress。
