2023 年用于原型制作的 5 大 Figma 替代品
已发表: 2023-01-21有很多开发人员使用 Figma 作为制作软件原型和线框图的主要工具。 许多其他专业人士,如工程师、艺术家、业务分析师、视觉设计师等,也发现它对于处理矢量图形是不可或缺的。 有充分的理由,Figma 是采用最广泛的 UI 设计平台。 在本文中,您将了解用于原型制作的前 5 个 Figma 替代品。

目录
什么是菲格玛?
Figma 是一种基于 Web 的 UI 原型工具,可在设计、测试和发布产品用户界面期间促进团队合作。 版本控制、项目管理、讨论板、用户级访问控制、插件开发和单点登录等功能都可用 (SSO)。
使用该平台的矢量网络、笔和圆弧工具,设计师可以在不合并或连接到路径原点的情况下绘制图形,从而允许他们创建饼图、手表屏幕或时钟。 团队可以使用自动布局功能根据填充、方向和空间等参数自动调整按钮和列表等 UI 元素的大小。
Figma 的用户可以将视频组件或动画的 GIF 上传到他们的原型,并利用悬停、点击和按钮按下交互来模拟真实场景。 团队成员可以一起修改设计、密切关注修订、做笔记、查找最近提交的文件以及分发指向这些设计的链接。
另请阅读:建立一个完整的网站通常需要多长时间?
前 5 个 Figma 替代品
1. 远见

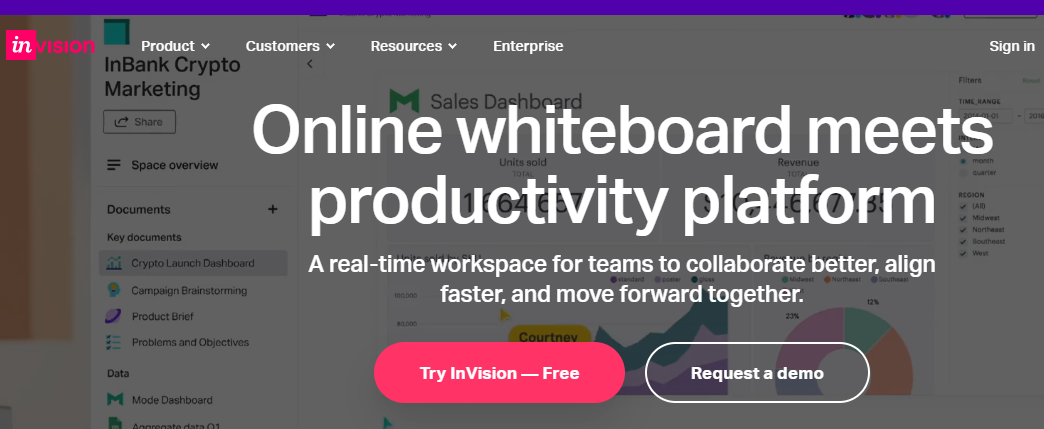
对于希望创建高保真在线和移动原型的设计和开发团队,InVision 是一个可以从头到尾促进这一过程的平台。 InVision 基于矢量的图形和可修改层让团队能够快速将概念转化为用户界面设计。 无需编写任何代码,用户就可以创建、维护、审查、改进和测试数字产品原型; 他们还可以实时协作并获得反馈以改进他们的工作。
用户可以在 InVision 的帮助下简化整个产品设计过程。 数字白板允许团队通过素描、绘图和线框图想法进行头脑风暴,并从团队中的每个人那里获得输入。 借助 InVision 的屏幕设计工具,您可以使用其基于矢量的绘图功能、可自定义的分层以及内置的动画过渡和微交互,将静态屏幕转变为功能原型。
每当对设计进行修改时,团队中的每个人都会立即收到通知,并同步数据。 设计人员可以随时升级到最新版本或将所有更新恢复到早期版本。 最重要的是,用户只需在 Sketch 或 InVision 中单击一下,即可将更新推送或拉取到他们的库中。
另请阅读:用户体验设计师的最佳免费线框工具
2.AdobeXD
使用实时动画工具,各种规模的组织都可以受益于 Adobe XD,这是一个内部部署的原型程序。 平面设计师可以创建线框或模型,并在移动、桌面和平板电脑平台上查看它们。

通过及时向前和向后移动项目,团队可以将 2D 照片转换为 AR 和 VR 应用程序的 3D 视觉效果。 在 Adobe XD 中,专家可以轻松制作自定义形状、模型和按钮,软件会根据需要自动调整其组件的大小或位置。 此外,管理员可以通过复制联系人列表、照片库、菜单和其他列表等元素来构建具有可编辑内容的网格。
该平台使公司能够在一个线程中与团队成员或客户共享设计、征求建议和回复批评。 使用 Adobe XD,管理员可以通过将资产与以前使用的设计、动画、徽标、颜色、字体等同步来重复使用资产。
另请阅读:如何启动直销店:设置指南
3.Axure RP

Axure RP 是一种在云端或本地使用的原型制作系统,使企业能够制作可工作的软件原型和线框,然后将其发送给开发人员。 一些亮点是团队合作、笔记、版本历史、分析、动画、数据输入和小部件库。
该软件的内置连接和流程图制作功能让用户可以在生产开始之前规划客户旅程并创建线框图。 Axure RP 是一种原型制作工具,可让设计人员在交互式元素和条件逻辑的帮助下测试和改进他们的工作。 同一团队的成员可以在公共资产库上进行协作,并提交他们的想法以供其他人使用。 UX 设计师可以添加规范和红线,以及文档和代码导出。
团队可以通过使用 Axure RP 与第三方平台(如 Sketch、Microsoft Teams、Slack 等)的界面发布评论和通知来实时协作。 此外,管理员可以按角色限制对设计材料的访问并相应地分发它们。
另请阅读:增强设计的 Web 开发线框工具
4. Lucidchart- Figma 替代品
使用基于 Web 的图表工具 Lucidchart,创建图表既快速又简单。 立即创建流程图、组织结构图、线框、UML 和思维导图等图表! Lucidchart 是超过 300 万人的首选工具。 Lucidchart 是最流行的图表工具之一,包含许多有用的附加功能。 这不是一个详尽的清单,但我们已经涵盖了一些最重要的清单。
广泛的快捷键集是 Lucidchart 最显着的功能之一。 顾名思义,它们旨在加快通常繁琐的任务,因此您应该会看到由于使用它们而导致的输出显着增加。 在分层方面,Lucidchart 也很出色。 这些使您能够开发一个清晰、直观的结构,通过在图表中嵌套图表,该结构易于掌握。
使用 Lucidchart,您可以将其目的定义到最后一个细节。 执行此操作时,将出现一个简化的仪表板,其中包含指向最有用功能的快速链接。 根据您的喜好,您可以从一个空白文档开始,也可以在构建您的第一个图表之前选择一个预制模板。 其余的就像使用用户友好的编辑器将组件从库中拖放到适当位置一样简单。
另请阅读: 5 种让您的观众满意的互动工具
Balsamiq- Figma 替代品

快速线框图软件 Balsamiq Wireframes 将纸质绘图的熟悉性和易用性与数字工具的灵活性相结合,使您的作品更易于访问和修改。 此外,它有助于创建产品概念的数字绘图,从而可以更快速、更全面地理解产品概念。 模型包括实施响应式设计所需的配色方案和字体信息。
任何软件界面都可以使用此工具进行线框设计,并且可以包含在任何流程中。 您可以通过在其中插入链接来模拟点击 PDF 页面。 这个用户界面线框图工具包括几个与线框图、用户体验和原型设计相关的附加功能。
艺术家对 Balsamiq 组件的涂鸦般的使用所创造的界面效果非常引人注目。 Balsamiq 组件资源的所有 Big、Button、Common、Layout、Markup、Media、Text 和 iPhone 类别。 这是通过“快速添加”提供的。 此外,简化的搜索工具提高了所选零件的效率。
另请阅读:九大用户体验工具

Figma 替代品的结论
有几个标准会影响您认为是最好的或真正的 Figma 选项的产品。 尽管它们具有独特的位置、功能集和专业领域,但这五个工具是最好的 Figma 替代品之一。 立即了解您自己和您的喜好,为您选择理想的工具。
有趣的读物:
什么是“People Also Ask”框,以及如何在 Google 中对其进行排名?
程序员的生产力工具:生产力助推器
测试自动化的最佳实践:如何最大限度地发挥自动化的优势?
5 个适用于 WordPress 的最佳餐厅在线订购系统
