Figma 到 Beaver Builder:设计和构建 WordPress 网站
已发表: 2025-01-16免费海狸生成器模板!开始使用Assistant.pro


对将 Figma 设计转换为 WordPress 网站感到好奇吗?流畅的设计到开发工作流程对于节省时间和提供一流的结果至关重要。借助 Figma 进行设计和 Beaver Builder 进行网站创建,您将拥有两个强大的工具来提升您的网页设计流程。
在本指南中,我们将引导您使用 Beaver Builder 将 Figma 设计转变为功能齐全的 WordPress 网站。这种简化的工作流程非常适合客户项目或个人网站,可确保每次都能获得视觉上具有凝聚力的高性能结果。
Figma是一款强大的设计工具,因其直观的界面、实时协作功能以及创建像素完美设计的能力而受到设计师的青睐:

Beaver Builder是一款用户友好的 WordPress 页面构建器,允许开发人员和设计人员使用拖放界面创建响应式网站,而无需编写大量代码:

这些工具共同帮助您:
这种强大的组合弥合了创造力和功能之间的差距,确保您的设计不仅看起来令人惊叹,而且还能在网络上无缝执行。准备好了解如何将您的愿景变为现实了吗?让我们开始吧!
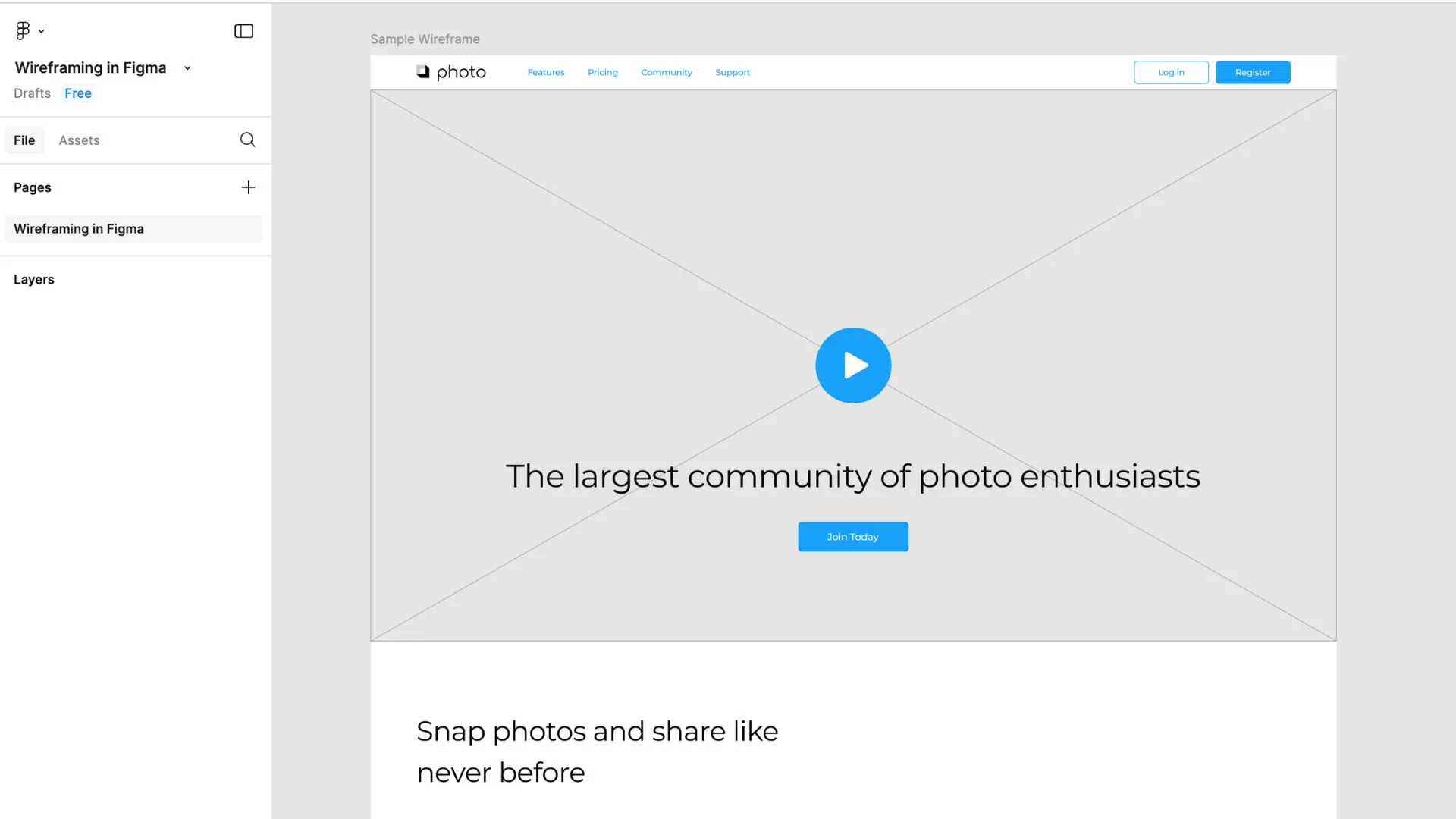
在深入研究高保真设计之前,首先在 Figma 中创建线框。线框就像网站的蓝图,概述了基本结构和布局,而不会陷入视觉细节。这一关键步骤可确保您对标题、导航、部分和页脚等基本元素的去向有一个清晰的路线图:

利用 Figma 的网格和布局工具保持一切整洁和对齐,这不仅可以改善视觉平衡,还可以简化稍后将设计转换为功能性网站的过程。一致性是关键,因此使用网格来保持不同部分之间的比例间距和对齐。
在构建时,花时间清晰且描述性地命名图层 - 想想“页眉导航”、“英雄图像”或“页脚链接”。有组织的层使调整设计或将工作移交给开发团队变得更加容易。通过使用组织良好的线框图奠定坚实的基础,您将为更顺畅的设计到开发工作流程奠定基础。
一旦您的线框图获得批准,就可以过渡到高保真设计,将您的愿景变为现实。在此阶段中,您将添加视觉细节,使您的网站不仅功能齐全,而且引人入胜且美观。重点关注以下要素:
当您构建高保真设计时,通过预览其外观和功能来测试它。当您将设计转化为 Beaver Builder 时,精心设计的高保真原型将简化开发过程。
组织良好的 Figma 文件对于从设计到开发的顺利过渡至关重要。通过有效地构建图层和资产,您可以使导出过程变得无缝,并为 Beaver Builder 中的高效实施奠定基础。
以下是确保一切正常的方法:
通过深思熟虑地组织您的设计,您可以在导出过程中节省时间,并在将资源导入 Beaver Builder 时最大程度地减少混乱。干净且结构良好的设计文件为设计人员和开发人员之间更顺畅的工作流程以及更好的协作奠定了基础。

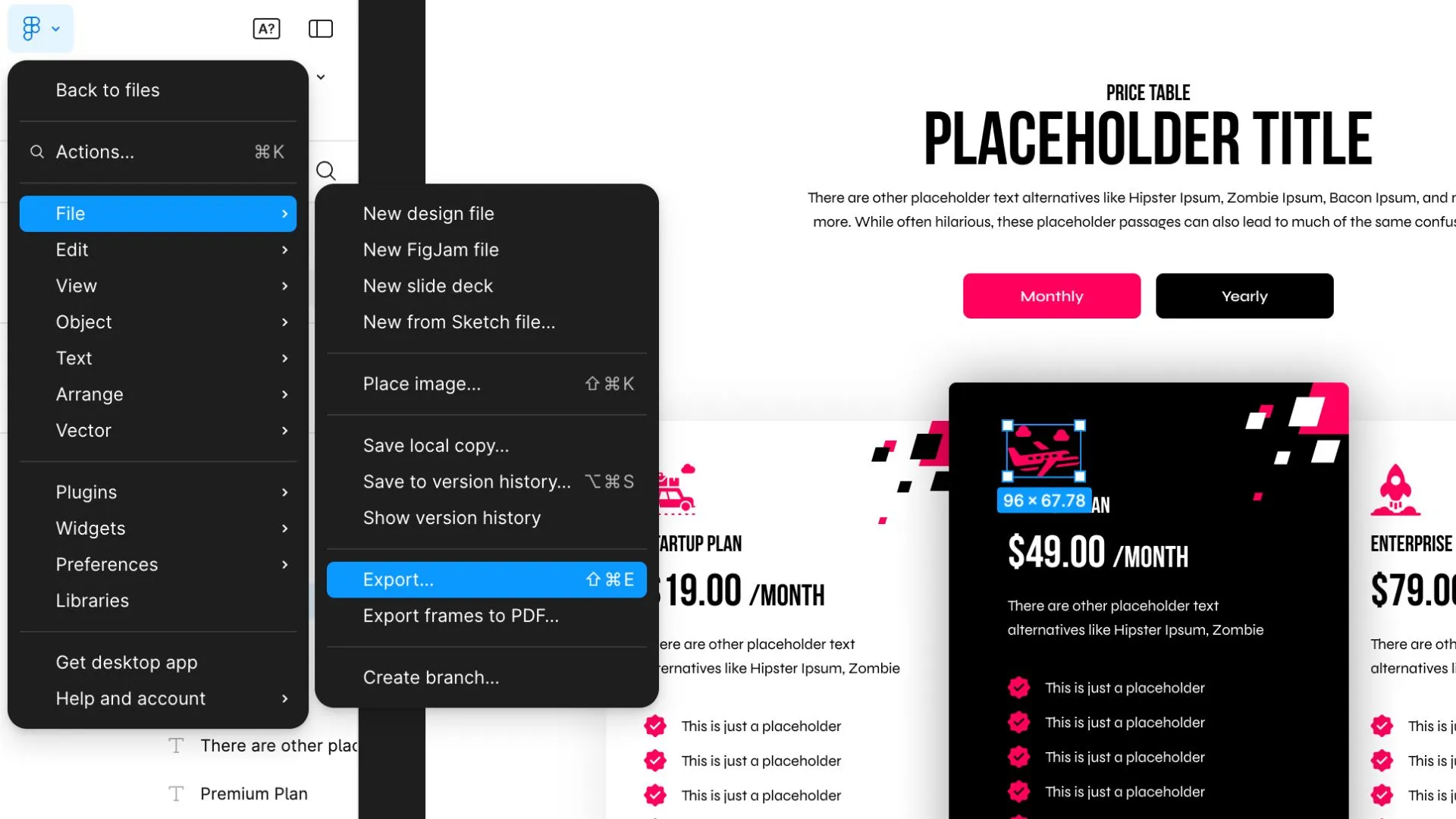
从 Figma 导出设计元素是将视觉设计转变为功能齐全的网站的关键一步。 Figma 的导出工具非常直观,允许您定制资产以满足您网站的特定需求:

以下是如何充分利用导出流程:
图像:对于照片和其他光栅图像,请根据您的用例选择适当的格式:
图标和徽标:将图标和徽标导出为SVG 文件。这种格式确保了可扩展性,同时又不失清晰度,这意味着您的图标和徽标在所有设备(从小型移动屏幕到大型桌面显示器)上都将看起来清晰。 SVG 文件也是轻量级的,可以缩短页面加载时间。
背景:对于部分或整页背景,导出为高质量JPG或PNG文件。使用 JPG 作为照片背景可以减小文件大小,而不会过多影响质量。如果背景需要透明度或精细细节,请选择 PNG。
通过掌握 Figma 的导出工具并根据您网站的需求定制设置,您将确保从设计到开发的顺利过渡,同时保持网站的精美、专业外观。
准确的设计规范是 Figma 中的视觉设计与其在 Beaver Builder 中的实现之间的桥梁。 Figma 可以轻松提取这些细节,以便开发人员可以精确地重新创建您的设计。
以下是如何有效收集和组织必要的规格:
版式:
间距:
颜色:
通过彻底记录这些规范,您可以确保最终的实现符合您的设计,同时最大限度地减少猜测和修改。将这些详细信息保存在有组织的样式指南或共享文档中,以简化与团队的协作。
将 Figma 设计变为现实,首先要在 WordPress 网站上安装和设置 Beaver Builder。海狸生成器新手?您可能对我们的从哪里开始感兴趣?视频:如下:
配置全局样式。您可以在此处定义将在您的站点中应用的基本设计元素,例如:
Beaver Builder 与各种 WordPress 主题配合得很好。为了获得最佳结果,请使用轻量级主题(例如 Beaver Builder 主题)或其他兼容主题(例如 Astra 或GeneratePress)。自定义主题的设置以符合您的设计。这包括调整页眉、页脚和布局配置以匹配 Figma 中概述的结构。
Beaver Themer 允许您为页眉、页脚、存档甚至动态内容区域(如博客文章或产品页面)创建自定义布局。例如,如果您的 Figma 设计包括一个独特的博客文章模板,具有特定的排版、特色图像放置和元数据样式,您可以在 Beaver Themer 中轻松构建此布局并在整个站点范围内应用它。该插件可确保您的网站保持一致的外观,同时节省您重复设计任务的时间。
安装和配置 Beaver Builder 工具后,您就可以开始将 Figma 设计转换为功能齐全、视觉效果令人惊叹的 WordPress 网站了。
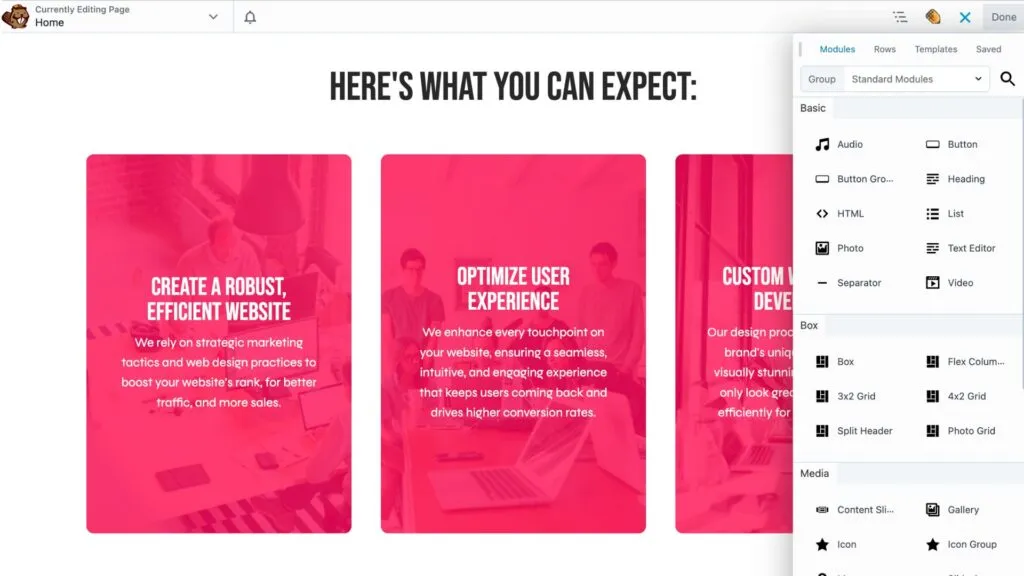
首先在 WordPress 中创建一个新页面,然后选择 Beaver Builder 编辑器从一张白纸开始。这种方法可确保您的页面不会因不必要的元素而混乱,从而使您能够完全控制复制 Figma 设计。进入前端编辑器后,您可以轻松地将行、列和模块等元素直接拖放到页面上。这个直观的界面使您可以实时查看更改,从而可以轻松地动态调整布局和设计。
将您的页面结构与 Figma 的线框和高保真设计相匹配。使用 Beaver Builder 中的行和列来复制基于网格的布局并调整间距以反映您的设计规范。添加文本、图像或按钮等模块,并自定义其属性以与 Figma 排版、颜色和样式保持一致。例如,如果您的 Figma 设计包括带有标题和文本的三列功能部分,您可以使用 Beaver Builder 的框、标题和文本模块来无缝地重新创建:

使用 Beaver Builder 的边距和填充设置来精确复制 Figma 的间距。调整对齐设置以确保元素像素完美。
如果您的设计包含重复元素,例如号召性用语横幅或感言,请使用 Beaver Builder 的保存行、列和模块功能来节省时间。您可以创建这些组件一次,保存它们,然后在多个页面中重复使用它们,从而确保一致性和效率。
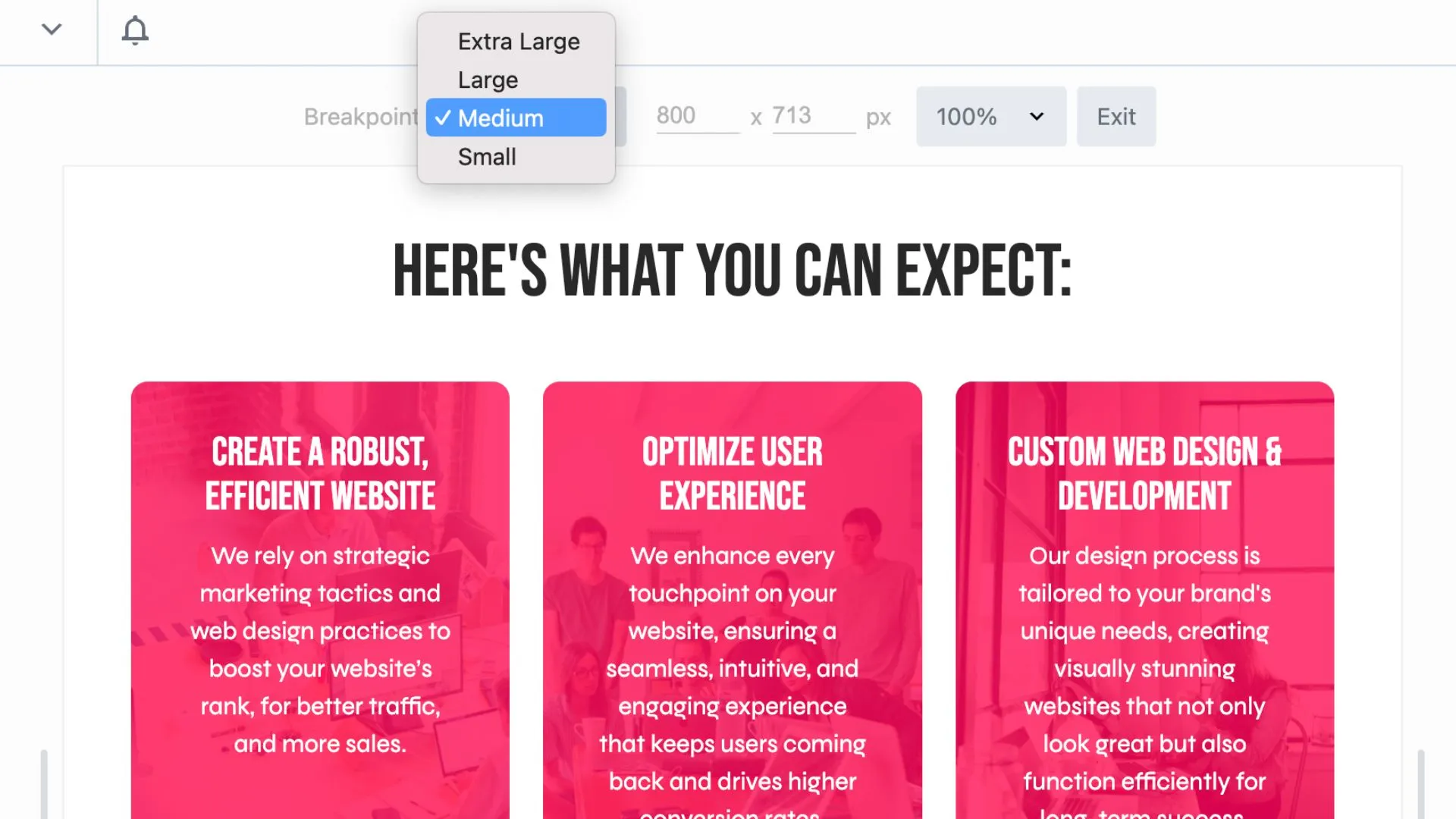
一个出色的网站不仅具有视觉吸引力,还必须能够跨设备无缝运行。借助 Beaver Builder 的响应式编辑工具,您可以轻松调整移动设备、平板电脑和桌面视图的布局。直接在编辑器中在设备预览之间切换,以识别需要调整大小或重新定位的任何元素。微调字体大小、边距和填充,以确保您的设计在较小的屏幕上保持其完整性:

速度和性能对于用户满意度和 SEO 至关重要。通过GTmetrix等工具运行您的网站,以评估加载时间并确定需要优化的区域。使用 TinyPNG 或 ImageOptim 等工具在不牺牲质量的情况下压缩图像来优化图像。缩小 CSS 和 JavaScript 文件以减小其大小,并考虑使用缓存插件来提高整体页面加载速度。确保您的网站在各种浏览器和连接速度下高效运行。
协作是交付精美最终产品的关键。与团队成员、客户或利益相关者共享暂存链接以收集反馈。使用专为管理网页设计客户(例如 Atarim)而设计的可用工具来组织评论并系统地解决任何更改。此反馈阶段是完善用户体验并捕获被忽视的细节的机会,例如拼写错误、损坏的链接或设计中的不一致。
通过彻底测试和完善您的网站,您可以自信地推出一款精美、专业的产品,该产品不仅满足设计预期,而且在所有平台和设备上都能完美运行。
遵循这个简化的工作流程可以改变您的网页设计流程,缩小创造力和功能之间的差距,同时提供卓越的结果:
通过利用这些优势,您不仅可以提高工作效率,还可以为您的团队和客户创造无缝的体验。
将您的设计从 Figma 过渡到 Beaver Builder 是 WordPress 网页设计工作流程的游戏规则改变者。通过利用这两种工具的优势,您可以创建令人惊叹的响应式网站,精确轻松地将您的设计变为现实。
准备好将您的工作流程提升到新的水平了吗?立即尝试我们的 Beaver Builder 演示,亲自体验其中的差异!
发表评论取消回复