如何将 Figma 转换为 WordPress 2023(指南)
已发表: 2023-05-05- 将 Figma 设计转换为 WordPress 网站的重要性
- Elementor WordPress 页面构建器简介
- 了解 Figma
- 设置 WordPress 和安装 Elementor
- 导出 Figma 资产
- 使用 Elementor 设计 WordPress 网站
- 改进和优化
- 结论
将Figma 转换为 WordPress是近年来广受欢迎的一种趋势。 在本文中,我们将仔细研究这两个平台,以及为什么将 Figma 设计转换为 WordPress 网站至关重要。
我们还将讨论 Elementor,这是一个功能强大的 WordPress 页面构建器,可以使转换过程无缝且用户友好。
Figma 是一个综合性的设计平台,为各行各业提供设计、原型制作和构建解决方案的工具。 Figma 拥有 Zoom、Spotify 和 Material Design 等知名用户,已成为 UI 和 UX 设计师的首选平台。
另一方面,WordPress 是一种流行的内容管理系统 (CMS),在全球范围内用于创建网站、博客和电子商务平台。 据 W3Techs 称,WordPress 为互联网上超过 40% 的网站提供支持。
如果您想尝试但没有现成的设计,请在此处查看我们的文章以及现成的免费 Figma 模板
将 Figma 设计转换为 WordPress 网站的重要性
出于多种原因,将 Figma 设计转换为 WordPress 网站至关重要。 首先,它允许设计师在所有设计中保持一致性和可用性,确保网站与品牌的视觉标识保持一致。
其次,它简化了开发过程,因为开发人员可以轻松地将 Figma 设计转化为功能性 WordPress 主题。
最后,它促进设计人员和开发人员之间的协作,防止沟通不畅并确保最终产品满足客户的期望。
Elementor WordPress 页面构建器简介

Elementor 是一个一体化的网站构建器,我们将在将 Figma 设计转换为 WordPress 网站的过程中使用它。 它提供了一个拖放界面,使其成为初学者和寻求快速解决方案的人的理想方法。
借助 Elementor,您可以轻松构建自定义主题、设计单独的页面并向每个页面添加内容。
此外,它还允许通过其高级选项构建复杂的设计。
Elementor 与各种 WordPress 主题兼容,允许您在将 HTML 代码传输到 WordPress 网站时混合主题和页面构建器。
这种兼容性可确保平稳过渡并最大限度地减少转换过程中可能出现的潜在问题。
总之,将 Figma 设计转换为 WordPress 网站对于寻求有凝聚力的在线形象的企业来说是至关重要的一步。
借助 Elementor 这样的平台,流程变得更易于访问和高效,使设计人员和开发人员能够有效协作并更快地交付更好的产品。
最后,您还可以使用 WordPress FSE 主题而不是 Elementor。
了解 Figma

Figma 是一个强大的设计平台,可为设计师和团队提供广泛的特性和功能。 其主要设计功能包括矢量编辑工具、原型制作、响应式设计和自动布局。
这些工具使设计人员能够高效地创建像素完美的 UI 和 UX 设计、线框和模型。
此外,Figma 的实时协作功能允许团队同时处理同一个文件,确保无缝的设计过程。
此功能对于远程团队或从事复杂项目的团队特别有用,因为它消除了文件版本控制的需要并简化了设计交接。
为 WordPress 转换准备 Figma 设计
为 WordPress 转换准备 Figma 设计对于确保顺利过渡和保持设计的完整性至关重要。
适当的准备有助于最大限度地减少潜在的错误,并减少转换过程中花费在调整上的时间。
通过优化您的 Figma 设计文件并有效地组织它们,您可以轻松地促进转换过程并确保您的 WordPress 网站准确反映您的原始设计。
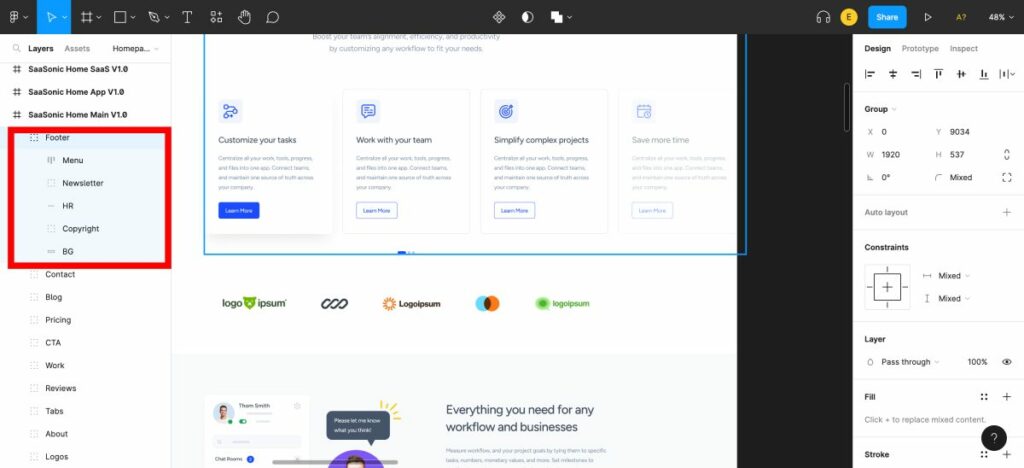
有效组织和构建 Figma 设计文件的技巧

1.使用命名约定:为您的图层、框架和组件建立一致的命名约定,使开发人员更容易理解您的设计文件的结构。 这也有助于保持不同项目和团队成员之间的一致性。
2.与组相关的元素:将您的设计元素组织成组或框架,以便在转换过程中更轻松地导航文件和定位特定元素。
3.使用组件和样式:利用 Figma 的组件和样式功能来保持设计元素的一致性。 这不仅简化了设计过程,而且确保您的 WordPress 网站保持一致的外观和感觉。
4.优化图像和资产:压缩图像和其他设计资产以减小文件大小并提高 WordPress 网站的性能。 这可以使用 Figma 的内置优化工具或第三方插件(如 TinyImage)来完成。
5.利用插件:利用 Design Lint、Unsplash 和 Stark 等 Figma 插件来提高设计效率并自动执行重复性任务。 这些插件可以帮助您保持设计标准,简化您的工作流程,并最终使 WordPress 转换过程更加顺畅。
通过遵循这些提示并利用 Figma 强大的设计特性和功能,您可以有效地为 WordPress 转换准备设计文件并创建无缝的高质量网站。
设置 WordPress 和安装 Elementor
在将 Figma 设计转换为 WordPress 之前,您需要安装并运行 WordPress。

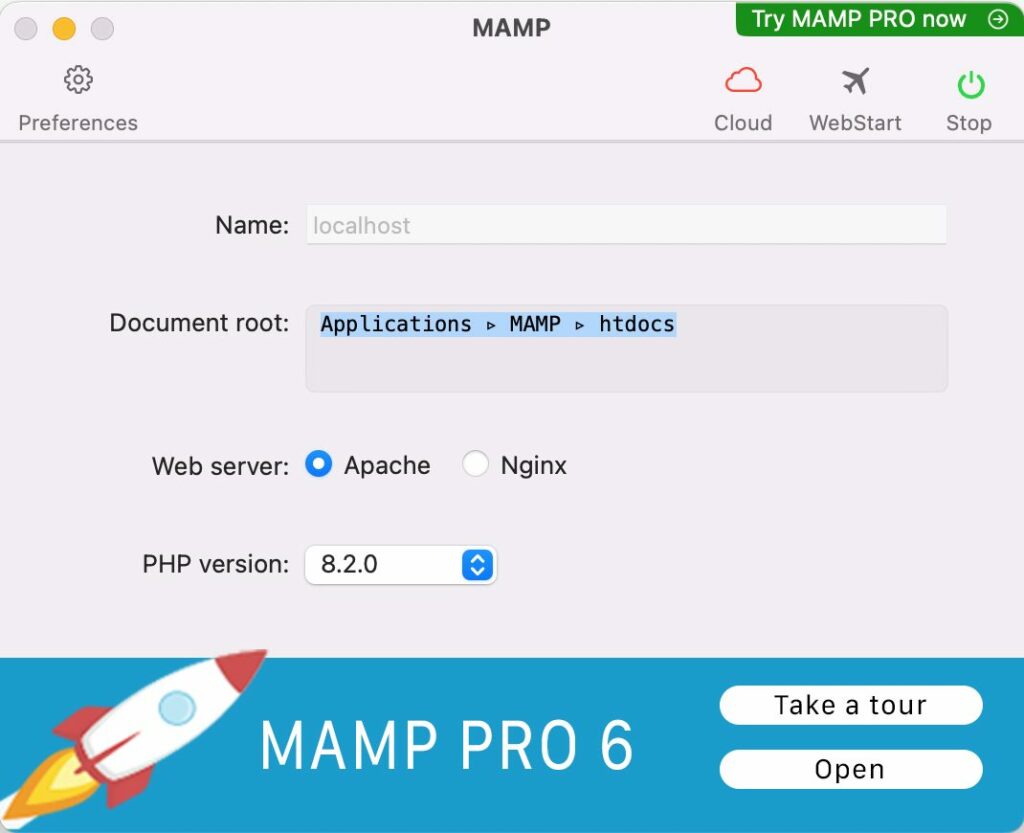
有两种主要方法可以做到这一点:设置本地服务器或选择网络托管服务提供商。 如果您是 WordPress 新手,像 MAMP 或 Local 这样的本地服务器可能是试验和学习的不错选择。 您还可以在此处查阅我们的指南,了解如何在本地安装 WordPress
对于实时网站,您需要选择可靠的网络托管服务提供商。 一些流行的选项包括 Bluehost、Hostinger 和 WP Engine。 这些提供商提供各种定价计划和功能以满足不同的需求。
配置 WordPress 设置
选择托管服务提供商后,您需要配置 WordPress 设置并创建新安装。 这通常涉及创建数据库、上传 WordPress 文件以及按照安装提示进行操作。 大多数托管服务提供商都提供一键式安装过程,使其快速简便。
这是我们关于如何安装 WordPress 和配置它的完整指南。
安装后,您需要配置网站的基本设置,例如网站标题、标语和固定链接结构。 这将有助于您网站的整体用户体验和 SEO。
在 WordPress 中安装和激活 Elementor 插件
设置完 WordPress 后,就该安装并激活 Elementor 插件了。 Elementor 是一个功能强大、用户友好的页面构建器,可以轻松地将您的 Figma 设计转换为功能齐全的 WordPress 网站。
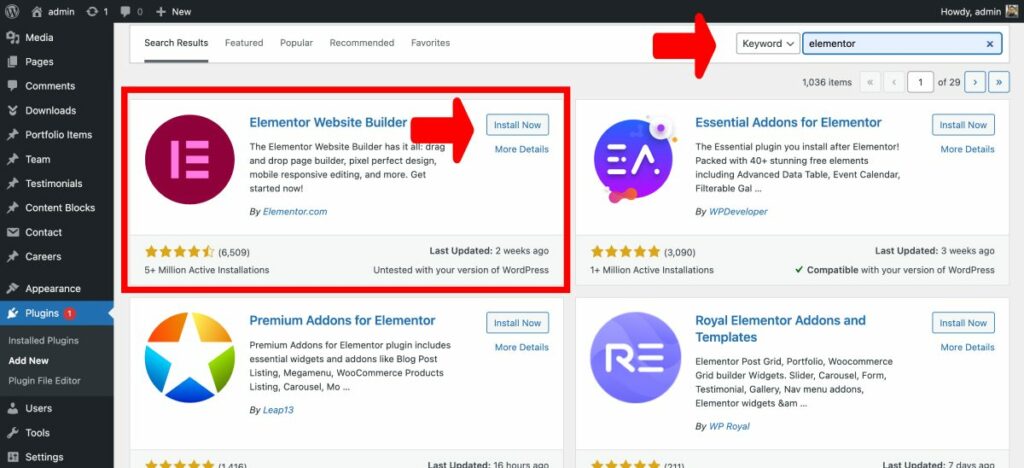
要安装 Elementor,请转到您的WordPress 仪表板,导航至“插件” ,然后导航至“添加新插件” 。 搜索“Elementor”并单击“立即安装”,然后单击“激活” 。

激活后,您将可以访问 Elementor 的拖放界面,让您可以轻松地在 WordPress 中重新创建您的 Figma 设计。
如果您想阅读更深入的指南,请阅读:如何安装 WordPress 插件
使用像 Elementor 这样的页面构建器非常适合初学者和有经验的用户,因为它简化了设计过程并允许快速完成项目。
凭借其广泛的可定制块库,您可以设计与您的 Figma 原型完美匹配的独特主题和页面布局。 此外,Elementor 与 WordPress 的无缝集成确保了内容传输的顺畅,使整个转换过程变得轻而易举。
将 Figma 设计转换为 WordPress 可以是一个顺利的过程,尤其是当您使用像 Elementor 这样的页面构建器时,它提供了一个易于使用的拖放界面。
这种方法非常适合初学者和想要快速完成工作的人。 了解如何导出 Figma 资产并正确组织它们以实现高效的转换过程至关重要。 在本节中,我们将讨论从 Figma 导出设计资产并组织它们以便于访问。
导出 Figma 资产
从 Figma 导出资产是转换过程中至关重要的一步。 这包括图像、图标和字体,稍后将在您的 WordPress 主题或页面构建器中使用。
Figma 使导出资产变得简单,您甚至可以使用一些有用的插件来简化流程。 让我们深入了解从 Figma 导出设计资产的步骤。
从 Figma 导出设计资产(图像、图标、字体)
要从 Figma 导出设计资产,请按照以下步骤操作:
- 选择要导出的图层或对象。 您可以使用图层面板或直接在画布上单击。
- 打开右侧边栏中的导出面板。
- 选择所需的文件格式(PNG、JPG、SVG 等)并相应地调整设置。
- 单击“导出”按钮将资产保存到您的计算机。
如需更直观的解释,您可以查看有关从 Figma 导出资产的 YouTube 教程。
组织和保存导出的
正确组织导出的资产对于无缝转换过程至关重要。 以下是组织资产的一些提示:
- 创建反映 Figma 设计层次结构的文件夹结构。 这将使您在 WordPress 网站上工作时更容易找到特定资产。
- 为您的资产使用描述性文件名,包括图像、图标和字体。 这将帮助您在转换过程中快速识别正确的文件。
- 考虑使用 Google Drive、Dropbox 或 OneDrive 等云存储服务来存储您的资产。 这将使您可以更轻松地从任何设备访问您的文件,并在需要时与您的团队共享这些文件。
通过执行这些步骤,您将拥有一个有组织且易于访问的设计资产库,可以在 Figma 到 WordPress 的转换过程中使用。
总之,从 Figma 导出和组织您的设计资产是转换过程中至关重要的一步。
按照上述步骤并使用有用的资源,如 YouTube 教程和社区插件,您将顺利地从 Figma 设计创建一个令人惊叹的 WordPress 网站。 请记住选择像 Elementor 这样可靠的页面构建器,以获得无缝且用户友好的体验。
在将 Figma 设计转换为 WordPress 网站时,选择合适的 WordPress 主题在确保您的网站外观和功能符合预期方面起着至关重要的作用。
在本节中,我们将讨论如何选择与 Elementor 兼容、符合您的 Figma 设计并满足您的网站要求的主题。
探索元素

Elementor 是一种流行的 WordPress 页面构建器,允许用户使用简单的拖放界面设计他们的网站。 为确保与 Elementor 无缝集成,必须选择与此页面构建器兼容的 WordPress 主题。
两个强烈推荐的与 Elementor 配合良好的通用主题是Specular 、 Astra和Hello Elementor 。 Astra 是一款轻量级、可定制的主题,具有出色的性能和灵活性,而 Hello Elementor 是 Elementor 团队打造的官方主题,确保最佳兼容性和流畅运行。
选择与 Figma 设计一致的主题
选择 Elementor WordPress 主题时,必须考虑它与您的 Figma 设计和网站要求的匹配程度。
为此,请仔细查看Figma 项目的设计元素和布局,并将它们与可用主题进行比较。
请记住,某些主题可能需要额外的自定义来匹配您的设计,因此选择提供必要的灵活性和自定义选项的主题至关重要。
此外,请考虑您的网站要求,例如性能、响应能力和可访问性。
安装并激活所选的 WordPress 主题
选择合适的 WordPress 主题后,就可以在您的网站上安装并激活它了。 为此,请按照以下简单步骤操作:
- 登录到您的 WordPress 仪表板并导航至外观 > 主题。
- 单击页面顶部的“添加新”按钮。
- 使用搜索栏搜索所需的主题或上传您从第三方来源下载的主题。
- 单击“安装”按钮,安装完成后,单击“激活”按钮以在您的网站上启用该主题。
安装并激活主题后,您现在可以开始使用 Elementor 页面构建器自定义您的网站主题,确保它符合您的 Figma 设计并满足您的网站要求。
在下一节中,我们将讨论如何使用流行的页面构建器 Elementor 将 Figma 设计转换为 WordPress 网站。 Elementor 是初学者和专业人士的理想工具,因为它提供了一个用户友好的拖放界面,简化了设计过程。

此外,在将 Figma 设计转换为 WordPress 网站时,使用 Elementor 可以节省时间。 让我们深入了解您需要遵循的步骤:
使用 Elementor 设计 WordPress 网站
首先在您的 WordPress 仪表板中创建一个新页面。 此页面将用作 Figma 设计转换的画布。
为此,请导航至页面 > 添加新页面。 给你的新页面一个反映设计目的的标题,然后点击“发布”。
启动 Elementor 的实时编辑器

发布新页面后,就可以启动 Elementor 的实时编辑器了。 单击“使用 Elementor 编辑”按钮,这将打开可视化设计界面。
Elementor 的实时编辑器允许您在自定义设计时查看实时更改,确保最终结果与您的 Figma 设计紧密匹配。
使用 Element 或设计页面布局
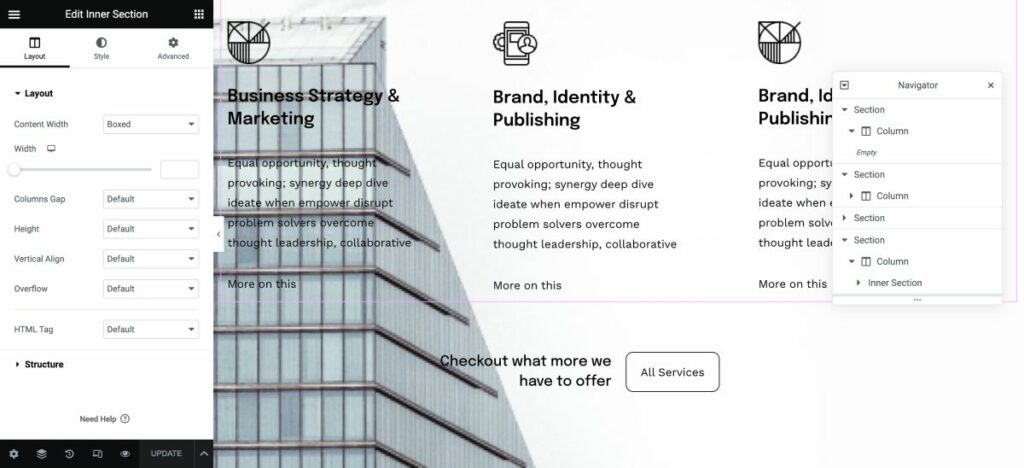
打开 Elementor 的实时编辑器后,您现在可以开始设计页面布局。 利用拖放界面添加和自定义各种元素,例如文本、图像和按钮,以匹配您的 Figma 设计。
Elementor 提供了广泛的预构建块,您可以使用它们来构建自定义主题。 在设计每个页面时,您可以轻松添加内容以确保从 Figma 无缝过渡到 WordPress。
将 Figma 设计组件转换为 Elementor 小部件和部分
将 Figma 设计转换为 WordPress 时,您首先需要将设计组件转换为 Elementor 小部件和部分。 这是一个简单的过程,涉及:
- 将 Figma 设计组件导出为图像或 SVG 文件
- 将导出的组件导入 Elementor
- 将 Figma 组件映射到相应的 Elementor 小部件和部分
如需视觉参考,您可以观看此 YouTube 视频,该视频演示了将 Figma 设计转化为 Elementor 的过程:
使用 Elementor 的小部件添加元素
将 Figma 组件映射到 Elementor 小部件和部分后,您就可以开始向 WordPress 网站添加各种元素,如图像、文本、标题、按钮等。
Elementor 提供了范围广泛的小部件,可以轻松创建所需的布局和设计。
例如,您可以使用 Image 小部件添加图像,使用 Heading 小部件添加标题,使用 Button 小部件添加交互式按钮。
只需将小部件从 Elementor 面板拖放到您的页面上,然后根据需要对其进行自定义。
样式化元素
将 Figma 设计转换为 WordPress 的最后一步是设置页面元素的样式以匹配原始 Figma 设计。 Elementor 提供广泛的自定义选项,使您可以微调每个元素的外观,确保像素与您的 Figma 设计完美匹配。
Elementor 中可用的一些自定义选项包括:
- 排版:调整字体大小、样式和颜色以匹配您的设计
- 间距:控制元素周围的边距和填充以实现精确定位
- 颜色:将背景颜色、渐变或图像应用于元素
- border and shadow:给元素添加border、border-radius、box-shadow
用 Elementor 用户的话来说,“使用像 Elementor 这样的页面构建器是最简单的,因为它完全是关于拖放的,这使它成为初学者的理想方法。” 所以继续尝试吧,您会惊讶于在 WordPress 中将 Figma 设计变为现实的速度如此之快!
在将 Figma 设计转换为功能齐全的 WordPress 网站时,集成动态内容和功能对于无缝和引人入胜的用户体验至关重要。
合并 WordPress 动态内容
WordPress 提供了各种动态内容选项,例如帖子、页面和自定义帖子类型,以帮助使您的 Figma 设计栩栩如生。 通过使用这些选项,您可以确保您的网站保持新鲜和最新,因为内容会在添加新信息时自动更新。
要将动态内容合并到 Figma 到 WordPress 的转换中,您需要创建自定义模板并将它们分配给相应的内容类型,例如博客文章或产品页面。
这将允许动态内容在您的 Figma 设计中无缝显示。
添加交互元素、表单和其他所需功能
Elementor 的小部件和插件提供了大量选项,用于将交互式元素、表单和其他所需功能添加到 Figma 到 WordPress 的转换中。 借助 80 多种可用的设计元素,您可以轻松地向您的网站添加引人入胜的功能,例如滑块、画廊和社交媒体图标。
此外,Elementor 庞大的插件库允许进一步的定制和功能,例如添加联系表单或电子商务功能。
改进和优化
将 Figma 设计转换为 WordPress 网站时,实施响应式设计原则至关重要。
这可确保您的网站在各种设备(例如智能手机、平板电脑和台式机)上的外观和功能都达到最佳状态。
实现响应能力的一种有效方法是使用灵活的网格和布局,以及可扩展的图像和媒体查询。
我建议您使用 Flex Box 容器:
测试网站的响应式设计
一旦您实施了响应式设计原则,就必须测试您的网站在不同浏览器和设备上的响应能力和兼容性。 3个
这确保了访问者的无缝用户体验,无论他们的首选设备或浏览器如何。
要测试您的网站,您可以使用各种工具,例如 BrowserStack、LambdaTest 或 Responsinator。 这些平台模拟您的网站在不同设备和浏览器上的显示方式,使您能够识别并修复可能出现的任何问题。

此外,在实际设备上进行手动测试也很重要,因为这可以帮助您发现在模拟环境中可能不明显的问题。
通过采用响应式设计原则并彻底测试您的网站,您将确保为访问者提供无缝的浏览体验。
这不仅可以提高用户满意度,还有助于提高您网站的搜索引擎排名,因为 Google 和其他搜索引擎会在其搜索结果中优先考虑适合移动设备的网站。
将 Figma 设计转换为 WordPress 时,优化性能和速度对于提供令人满意的用户体验至关重要。
优化图像
要关注的一个方面是优化图像和媒体文件以加快加载时间。 大图像会显着降低网站速度,因此在不牺牲质量的情况下压缩图像至关重要。

有各种可用的工具,例如 TinyPNG 和 Smush,可以帮助您实现这一目标。 此外,使用响应式图像并以 WebP 格式提供它们可以进一步提高网站的性能。
Figma 的 WebP Images 插件在这方面很有用。
我们还编写了有关如何在 WordPress 中调整图像大小和优化图像的指南。
使用缓存和缩小
缓存和缩小资产是提高网站性能的另一种有效策略。 缓存涉及临时存储经常访问的数据以减少服务器负载,而缩小是指在不影响其功能的情况下从代码文件中删除不需要的字符的过程。
这两种技术都可以通过 W3 Total Cache 和 WP Super Cache 等性能优化插件来实现。 这些插件可以显着提高您网站的加载速度和整体性能。
修复问题和错误
在测试转换后的 WordPress 网站时,您可能会遇到需要解决的问题或错误。 必须及时识别并解决这些问题,以确保无缝的用户体验。
例如,您可能需要调整 CSS 属性或微调 HTML 结构以修复布局问题,或者您可能需要优化图像以提高网站性能。
检查损坏的链接、确保您的网站对 SEO 友好以及使用 W3C 标记验证服务等工具验证您的代码也很重要。
此外,必须测试您网站的加载时间并对其进行优化以确保出色的用户体验。 GTmetrix 和 Google PageSpeed Insights 等工具可以帮助您分析和改进网站的性能。
结论
总体而言,将 Figma 设计转换为 WordPress 网站需要仔细规划和执行以确保成功启动。 通过努力准备您的 WordPress 网站,将您的 Figma 设计转移到实际环境中,并执行彻底的检查和测试,您将顺利推出一个精美的专业网站,展示您的设计技能并满足用户的需求。
作为该领域的专家,我亲眼目睹了使用 Figma 和 Elementor 等平台如何为客户带来惊人的结果。
借助 Figma 强大的设计功能和 Elementor 的用户友好页面构建,创建一个无缝的 Figma 到 WordPress 网站从未如此简单。
不要犹豫,探索这些工具和资源,帮助您创建一个让您在竞争中脱颖而出的出色网站。
正如我们在本文中探讨的那样,将 Figma 设计转换为 WordPress 是一个简单的过程,尤其是在使用 Elementor 作为您选择的页面构建器时。
Figma 的一体式设计平台与 Elementor 的强大功能相结合,可以无缝高效地创建网站。 让我们回顾一下这个过程,并讨论为什么 Elementor 是 WordPress 用户的游戏规则改变者。
借助 Figma 和 Elementor 的强大组合,创建视觉效果惊人且功能强大的 WordPress 网站从未如此简单。
我们鼓励您深入了解 Elementor 的功能和自定义选项,并通过 Figma 社区探索可用的丰富资源。 在将 Figma 转换为 WordPress 时,这两个工具堪称天作之合。
作为 Codeless 的联合创始人之一,我带来了开发 WordPress 和 Web 应用程序方面的专业知识,以及有效管理托管和服务器的记录。 我对获取知识的热情以及对构建和测试新技术的热情驱使我不断创新和改进。
专业知识:
Web开发,
网页设计,
Linux系统管理,
搜索引擎优化
经验:
通过开发和设计一些最流行的 WordPress 主题(如 Specular、Tower 和 Folie),在 Web 开发方面拥有 15 年的经验。
教育:
我拥有工程物理学学位和材料科学与光电子学硕士学位。
推特、领英
