将设计系统令牌从 Figma 导出到 WordPress
已发表: 2022-12-09大规模运行一个站点或一系列站点的主要挑战之一是确保设计的一致性和与设计系统的合规性。 通常,设计系统的定义存在于 Figma 中,但在代码中手动实现。 如果在开发过程中对系统进行任何更改或在重新设计时进行大规模替换,则定义和实现就会不同步。
为了解决这一挑战,我们创建了一个工具来保持 Figma 中的设计系统与 WordPress 主题同步。 我们一直在我们自己的网站 wpvip.com 上使用它,并发现它在确保一致性的同时极大地简化了这个过程。
我们的目标是为设计系统提供单一的真实来源,这样设计和实现之间就不会脱节。 通过使用 Figma Tokens 插件,我们创建了这个单一的事实来源,将我们所有的设计令牌保存在版本控制系统中,并在主题代码中自动更新设计系统。
这个过程是这样的:
- 设计系统在 Figma 文档中定义。
- 我们利用 Figma Tokens 插件来定义 Figma 中使用的设计标记。
- 使用 Figma Token 的 GitHub 存储,我们将令牌导出到存储库。
- 使用 vip-design-system-bridge 工具,我们通过 theme.json 自定义部分将设计标记插入 WordPress。
- 在代码和 CSS 中,我们使用 WordPress 生成的——wp——自定义类来引用设计标记。
这使得设计系统更改和重新主题易于推送到代码中。 当在 Figma 中进行更改时,它们会与 Figma 令牌同步,并且我们运行 vip-design-system-bridge 工具。 然后在我们的主题配置中更新设计标记,而无需更改其他代码或 CSS。
我们已经将示例设计系统和主题组合在一起,以演示从 Figma 到 WordPress 的过程。 在这篇文章中,我们将介绍以下步骤:
- 制作示例设计系统的副本。
- 使用 Figma Tokens 插件添加设计标记。
- 在 Figma 中更改颜色标记并导出新的设计标记。
- 使用 VIP 的本地环境管理器运行 WordPress 的本地副本以查看示例 WordPress 主题。
- 使用 vip-design-system-bridge 工具使用新的设计标记更新 WordPress 主题。
这些资源也可帮助您入门:
- Figma 中基于 Material 3 Design Kit 模板的简单设计文档系统。
- 用于与 Figma 令牌集成的设计令牌集。
- 示例 WordPress 主题配置为使用设计系统提供的颜色和排版。
设置 Figma 代币
我们将从设计器工作流程开始,使用 Figma 中的设计系统并导出设计标记。
要安装 Figma Tokens,请登录 Figma 并访问 Figma Tokens 插件页面。 在右上角,单击“试用”按钮。 在下一页上,单击“运行”按钮。 安装后,该插件将可用于 Figma 文档。
1. 获取设计系统的副本
我们将在 Figma 中使用基于 Material 3 Design Kit 模板的小型设计系统作为示例。
- 打开示例 Figma 设计系统。 我们将制作此文档的本地副本以与 Figma Tokens 插件一起使用。
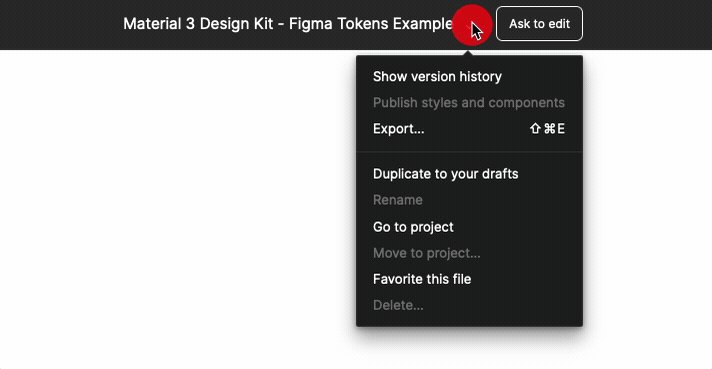
2. 在文档标题的右侧,点击向下箭头并选择“复制到您的草稿”:

3. 在页面底部的弹出窗口中,点击“打开”按钮:

2.连接Figma Tokens设计代币
我们已经创建了一组设计令牌,可以使用 Figma 令牌将其导入到设计系统文档中。 这些设计令牌是使用 Figma Tokens 插件直接在 Figma 中创建的。 以下是将 Figma Tokens 插件连接到现有设计令牌的方法:
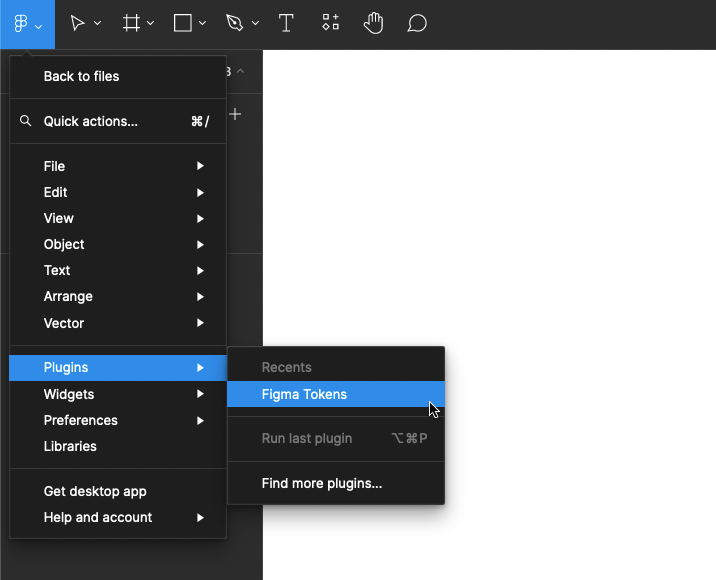
- 打开上一步中的 Figma 文档。 在页面左上角,单击主菜单按钮并选择插件 -> Figma Tokens。

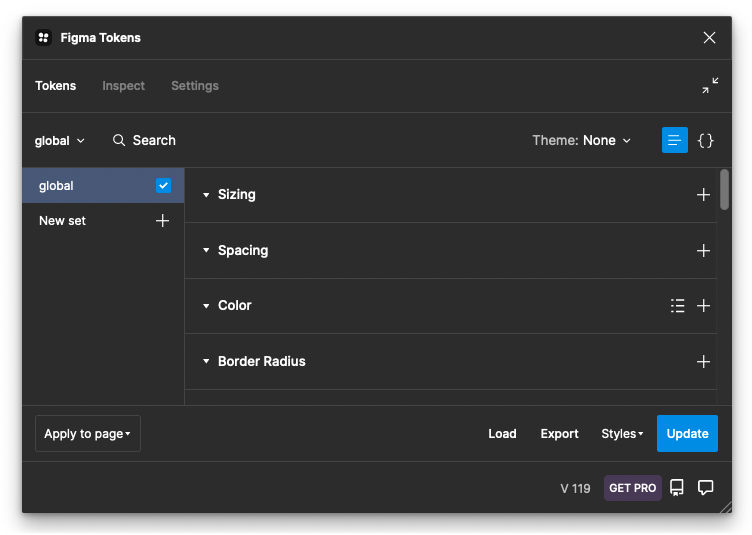
2. Figma Tokens 启动后,选择“开始”按钮。 您应该会在下一页看到一组空的标记:

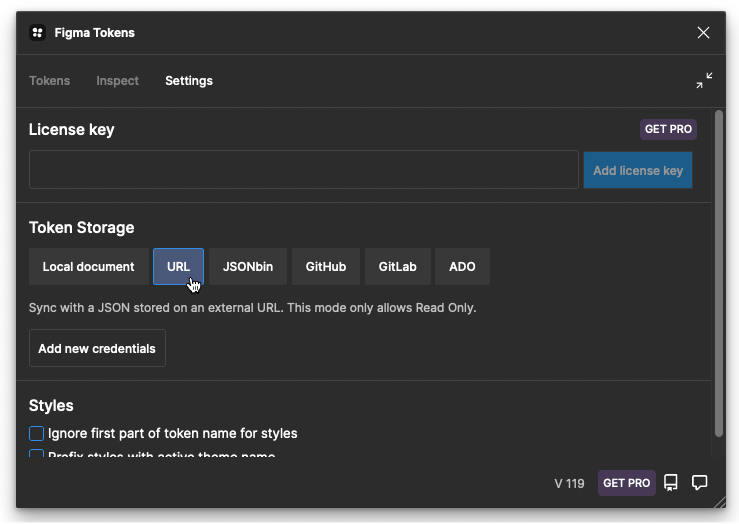
3. 在插件顶部,单击“设置”选项卡。 在“令牌存储”部分下,单击“URL”按钮:

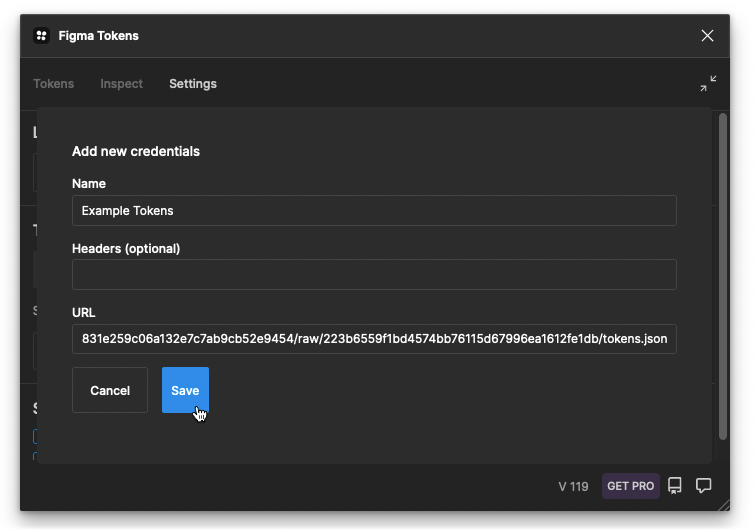
单击“添加新凭据”按钮。 在“名称”字段中,输入任何名称(例如,Example Tokens)。 在 URL 框中,输入此 URL:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. 结果应该是这样的:

5. 在“令牌存储”下,单击“本地文档”按钮。 在确认弹出窗口中,单击“是,设置为本地”。
6. 由于 Figma Tokens 中的一个小错误,需要刷新页面以允许编辑从 URL 导入的令牌。 请注意,在实际设计过程中,可以通过 GitHub 令牌存储选项同步令牌——仅本教程示例需要此步骤。
- 将令牌存储选项更改为“本地文档”后,重新加载页面。
- 通过插件菜单重新打开 Figma Tokens。
7. 在 Figma 代币中,转到“代币”选项卡以查看所有代币。 使用左侧的复选框,选择“global”、“material-3-color”和“material-3-text”标记集。 您现在应该能够在主面板中查看类型和颜色设计标记:

“全局”集代表设计系统中可用的完整调色板和排版选项。 “material-3-color”集包含设计系统使用的命名设计标记颜色,例如“theme/light/primary”和“theme/light/background”。 “material-3-text”包含设计系统使用的排版选项。
注意:本教程使用 URL 令牌存储来简化设置。 在真正的设计系统文档中,应该使用版本化的令牌存储系统,如“GitHub”或“GitLab”。 这些允许从 Figma 直接拉取令牌并发布到存储库。
3.更改设计令牌并导出
本节将介绍将背景的设计令牌更改为新值,以及导出更新的令牌文件以用于设计系统。
- 在 Figma Tokens 中,单击“material-3-color”颜色集。 接下来,在“Light Theme”部分下的 Figma 文档中,选择“Background”块,可以看到在 Figma Tokens 中选择了匹配的设计令牌:

2. 在 Figma Tokens 中,右键单击背景色标记并选择“编辑标记”。 将值更改为 {color.error.70}(或您选择的其他调色板颜色标记)并单击“更新”:

如上所示,选定的背景色块应更改以匹配新的颜色标记。
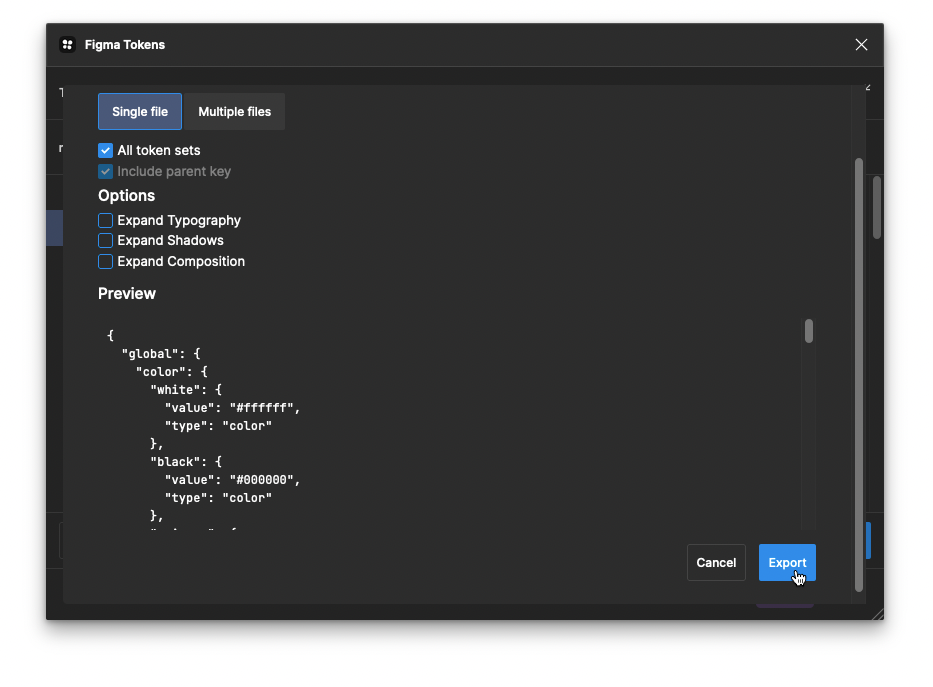
3. 在 Figma Tokens 插件的右下方,点击“导出”。 选中“所有令牌集”,然后转到对话框底部并单击“导出”按钮。

注意:当使用像“GitHub”这样的版本化令牌存储系统时,令牌更改可以直接推送到存储库分支,而不是通过浏览器下载。
WordPress 的设置工具
在接下来的两个步骤中,我们将使用从 Figma 导出的设计令牌来更新本地运行的 WordPress 主题。 使用这些工具需要一些 GitHub、运行终端命令和 npm 的经验。 继续使用以下工具:
下载或克隆 vip-design-system-bridge 存储库的副本。 WordPress VIP 客户还可以直接使用他们现有的 WordPress 代码,并附带一份 token-theme 主题。
- 安装 vip dev-env 终端工具,该工具用于运行 WordPress 副本并查看令牌更改:
$ npm install -g @automattic/vip注意:您可能还需要安装 Node.js 和 Docker Desktop 作为 vip dev-env 的先决条件。 有关详细信息,请参阅此文档页面上的先决条件部分。
4. 运行 WordPress 的本地副本
要查看我们的设计令牌更新,请使用 npm 和 vip dev-env 运行 WordPress 的本地副本。 确保安装了 VIP CLI 并在本地下载了 vip-design-system-bridge 存储库的副本。
- 使用本地下载的 vip-design-system-bridge 存储库文件夹,运行这些命令以创建本地 WordPress 网站:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2.安装完成后,运行此命令启动环境
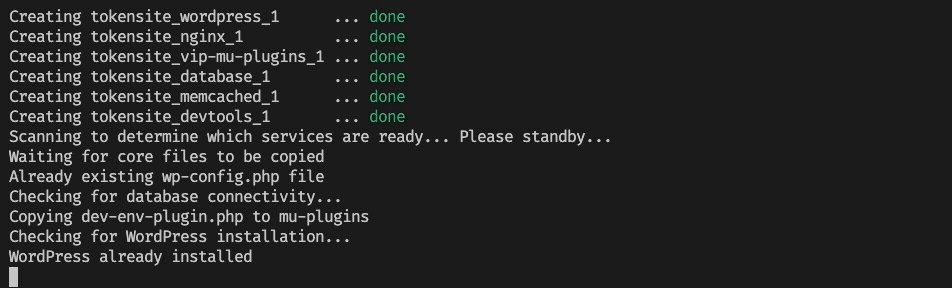
vip dev-env start --slug=token-site结果应如下所示:

3.接下来,通过运行激活令牌主题:
vip dev-env exec --slug=token-site -- wp theme activate token-theme本地版本的 WordPress 现在应该在启用我们的令牌主题的情况下运行。
4.访问本地运行的WordPress实例http://token-site.vipdev.lndo.site/。 您应该会看到一个使用简化的 Material 3 UI 主题的 WordPress 页面:

5.使用令牌更新WordPress主题
现在默认主题可见,我们可以就地更新我们的主题并查看令牌更改的结果。
在终端中导航到下载的 vip-design-system-bridge 存储库,并为令牌处理脚本安装 npm 依赖项:
cd vip-design-system-bridge/ npm install接下来,运行以下命令。 更新 –tokenPath 以匹配步骤 3 中下载的 tokens.json 的路径:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwrite以下是此命令中使用的标志的细分:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.运行上面的命令时,它应该产生以下输出:
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.json现在令牌已在 WordPress 中更新,请访问 http://token-site.vipdev.lndo.site/ 或刷新页面。 您应该看到背景颜色已更改为 Figma 中分配的标记值:

综上所述
我们已经演示了为设计系统创建单一事实来源并将其推送到 WordPress 主题的端到端过程。 但是,这篇文章没有涵盖一些重要而复杂的主题,例如为 Figma 令牌创建令牌的过程,以及设计可以利用这些令牌的 WordPress 块主题。
也就是说,我们希望这为那些在 WordPress 中努力实现设计系统的人提供了一个有用的过程,并且示例代码可以用作起点。
有关相关的设计系统主题,请参阅以下资源:
Figma Tokens 插件——入门。
作者

Automattic 高级软件开发人员 Alec Geatches
居住在台湾台北的企业 WordPress 开发人员和设计系统爱好者。

Gopal Krishnan,Automattic 高级软件开发人员
Gopal 致力于 WordPress VIP 的解耦 WordPress 产品,对设计系统和古腾堡感兴趣。 他居住在澳大利亚悉尼,最近刚从加拿大搬来。

