如何按属性过滤 WooCommerce 产品
已发表: 2022-10-11您是否拥有具有多种属性的 WooCommerce 产品? 如果是这样,允许您的客户按属性过滤产品会非常方便并改善您商店的用户体验。 如果您正在寻找分步指南,我们已经为您提供服务。 在本文中,我们将展示如何添加产品过滤器以按属性过滤 WooCommerce 产品。
但首先,让我们看看产品属性是什么以及我们为什么需要它们。
什么是产品属性?
产品属性是根据每个产品的特性分配给每个产品的值。 一个产品可以有多个属性。 例如,如果您正在经营一家销售手机的网店,您需要为您销售的每部手机添加品牌、操作系统、屏幕尺寸、软件和 Android 版本。
这样,您将拥有一个组织良好的商店,并且可以为访客提供更好的体验。 网上商店最常用的属性是:
- 牌
- 颜色
- 尺寸
- 重量
等等。
但是您可以轻松地从您的 WooCommerce 设置中创建自定义产品属性并为其分配值。
现在您了解了产品属性。 接下来,让我们看看为什么需要添加产品过滤器来按属性过滤产品,以及它如何提供帮助。
为什么我们需要按属性过滤产品?
一些客户根据他们的质量、风格或个人喜好偏爱某些品牌或风格。 他们也可能在寻找特定的颜色、尺寸、重量等。为了帮助他们找到他们正在寻找的东西,我们需要提供几个产品过滤器,以便他们可以轻松过滤掉不需要的结果。 让我们用一个很好的例子向您解释这一点。
假设我们有一家卖衣服的 WooComemrce 商店。 现在我们的一些客户会寻找特定类型的连衣裙。 他们可以根据颜色、尺寸、款式甚至等级来寻找衣服。
这就是 WooCommerce 属性可以提供帮助的地方。
通过在列出(或更新)产品时向产品添加自定义属性,我们就有更好的机会进行更多转化并产生更多收入。 例如,如果客户正在寻找衣服尺寸大 (L) ,他可以轻松使用尺寸属性。 一旦他选择了大尺寸,搜索结果或商店页面中将忽略所有其他尺寸,WooCommerce 将仅显示在大属性下分配的所有产品。
这样,客户将获得用户友好的体验,因为他们可以很快找到他们想要的产品。 正如我们所提到的,这将提高转化率并降低跳出率。
因此,如果您想充分利用您的在线业务,您需要在 WooCommerce 商店中使用按属性过滤产品的功能。
如何按属性过滤 WooCommerce 产品
我们有两种方法可以添加产品过滤器,按属性过滤 WooCommerce 产品。
- 默认过滤器
- 专用插件
我们将在下面向您展示这两种方法。 因此,您可以根据要求选择您喜欢的方式。
事不宜迟,让我们开始吧。
1) 默认方法
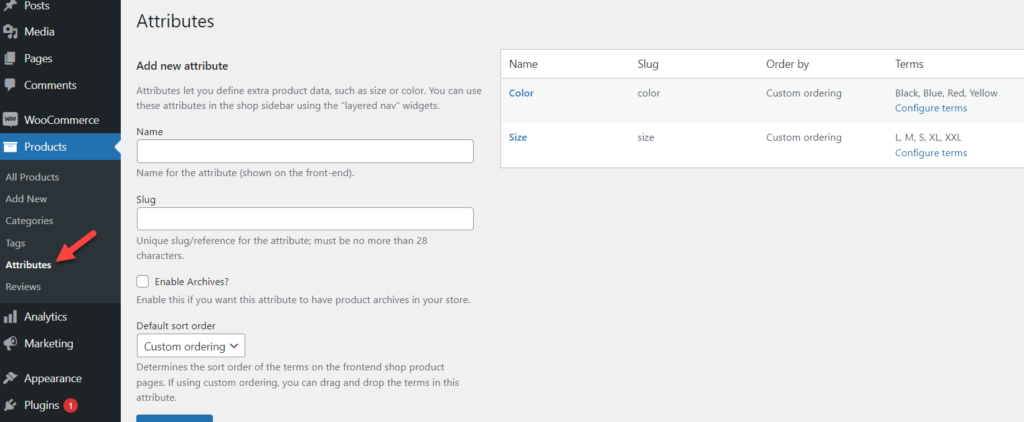
在这里,我们将向您展示如何在不使用第三方插件或工具的情况下添加过滤器。 首先,登录到您的 WordPress 安装并确保您已创建足够的属性并将它们分配给产品。 在Products > Attributes下,您可以看到所有可用的选项。

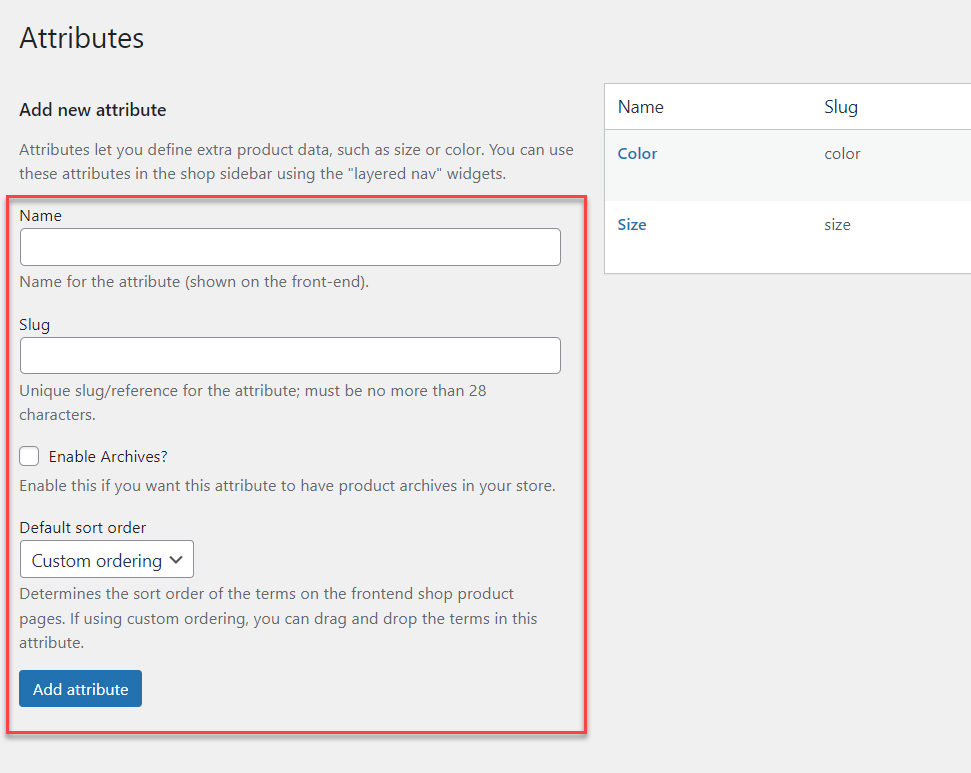
添加新属性
如果您需要创建一个,请随意使用页面的左侧部分。

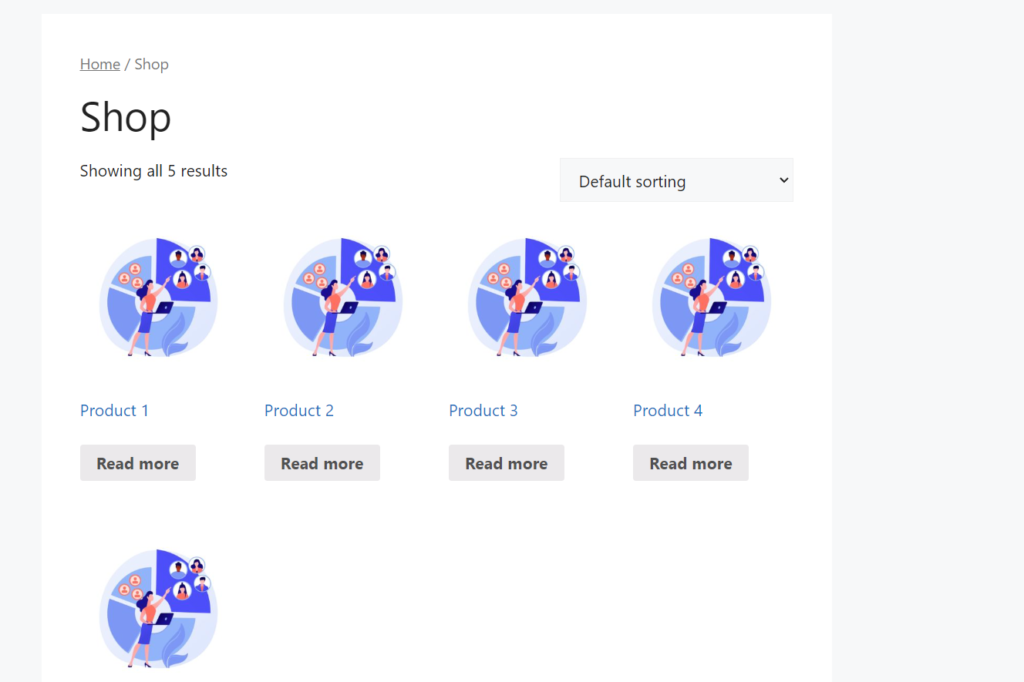
我们的本地 WordPress 安装创建了一些属性并分配给了产品。 所以,我们不需要任何额外的属性,我们可以继续前进。 如果您查看我们的样品店,您可以看到我们列出的所有产品。

在下一节中,我们将向您展示如何显示一个允许客户过滤属性的小部件。
配置和显示产品过滤器小部件
首先,转到WP 管理仪表板并导航到外观 > 小部件。 
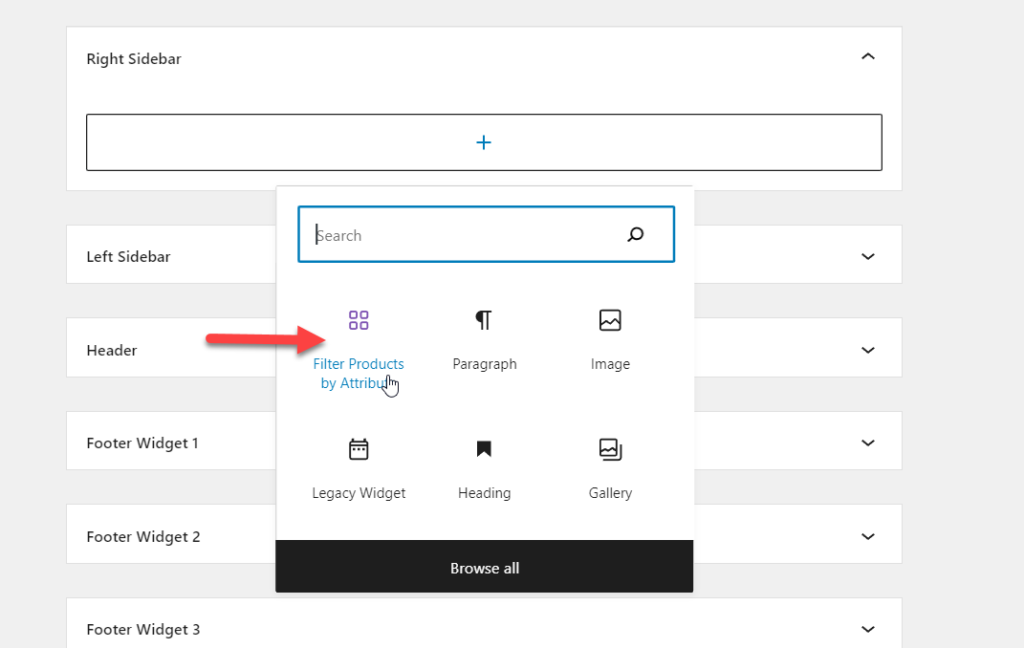
我们将在右侧边栏小部件区域内添加小部件。 因此,在小部件部分中,搜索Filter Product by Attribute 。

将小部件添加到右侧边栏小部件区域。

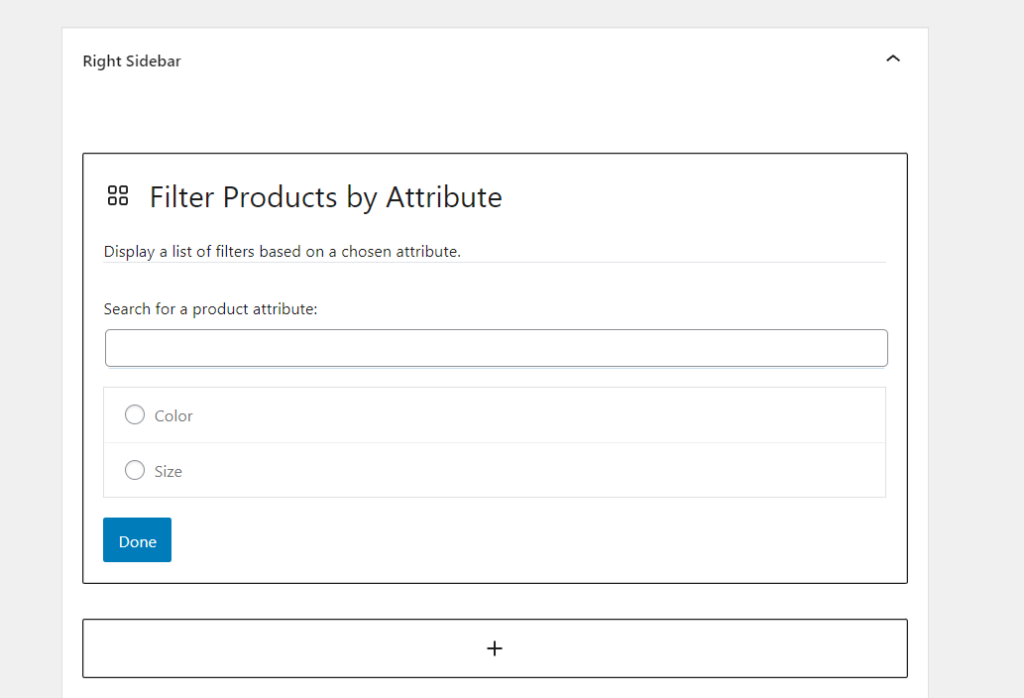
该小部件只需要最少的配置。 您需要选择要使用的产品属性。 该小部件将显示您的 WooCommerce 商店中可用的所有属性。 在我们的例子中,可用的两个属性是
- 颜色
- 尺寸
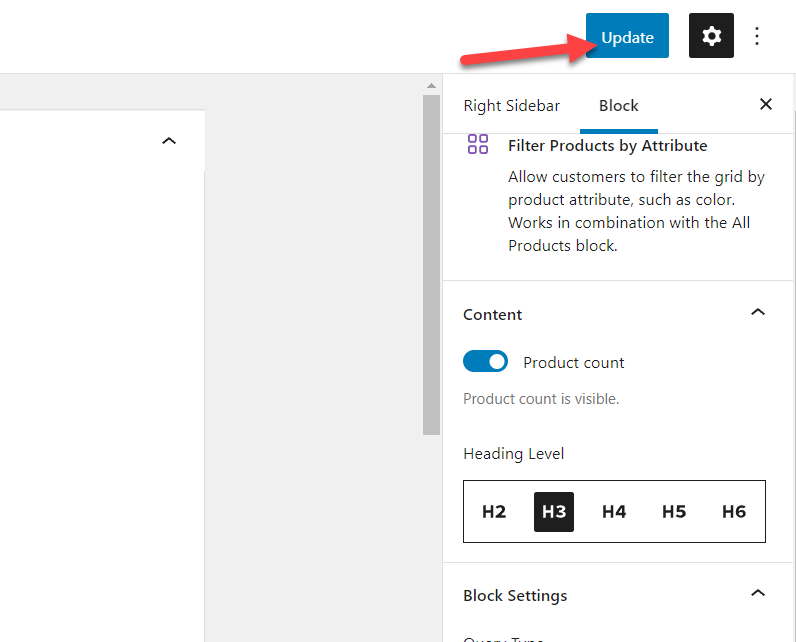
选择属性,最终的小部件配置将如下所示。

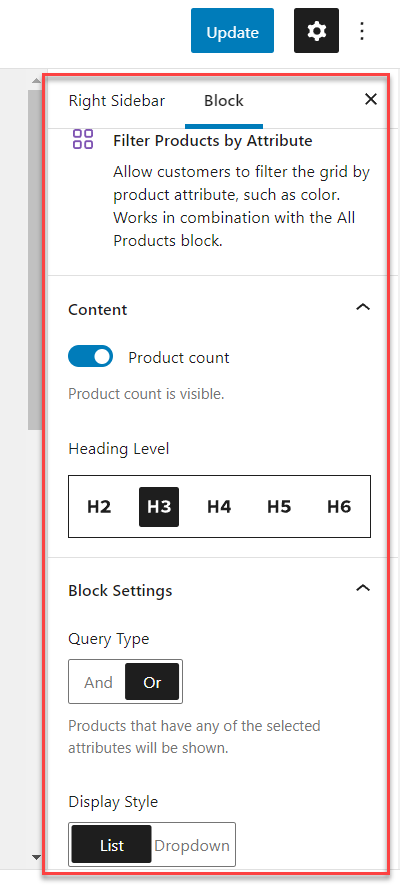
您还可以在页面右侧查看块配置。

完成小部件的修改后,更新设置。

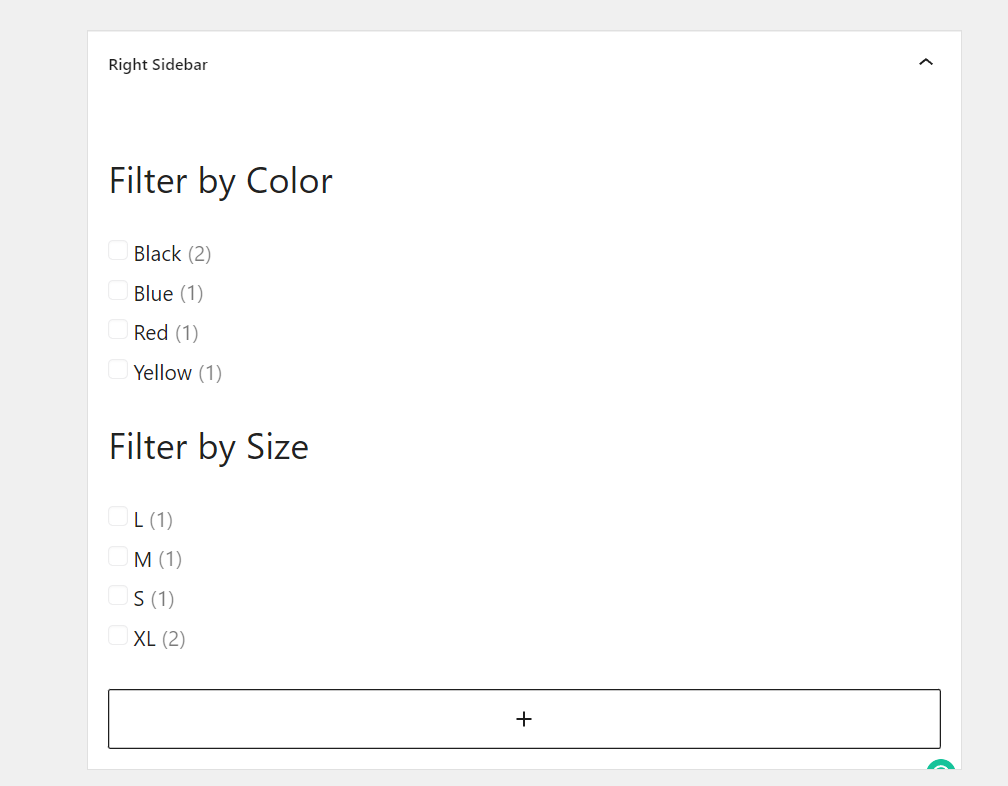
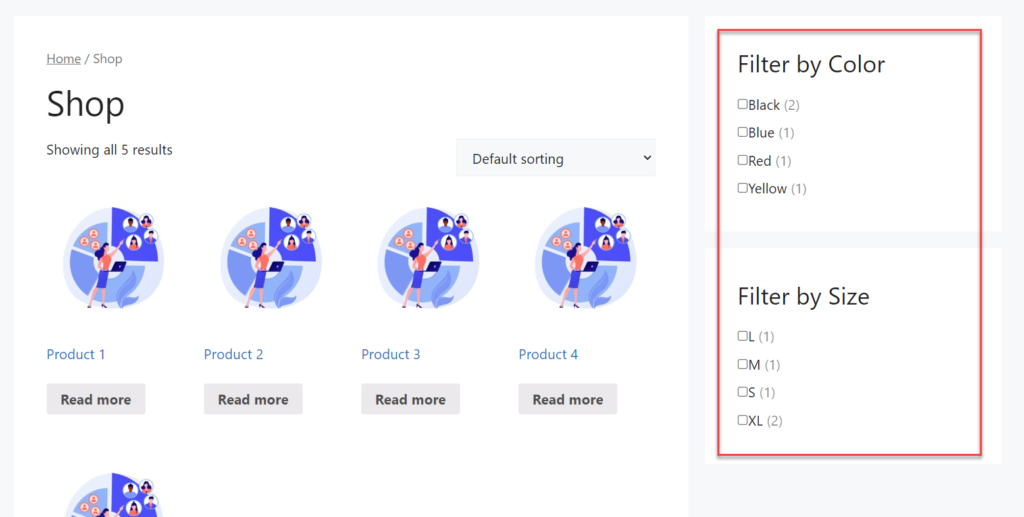
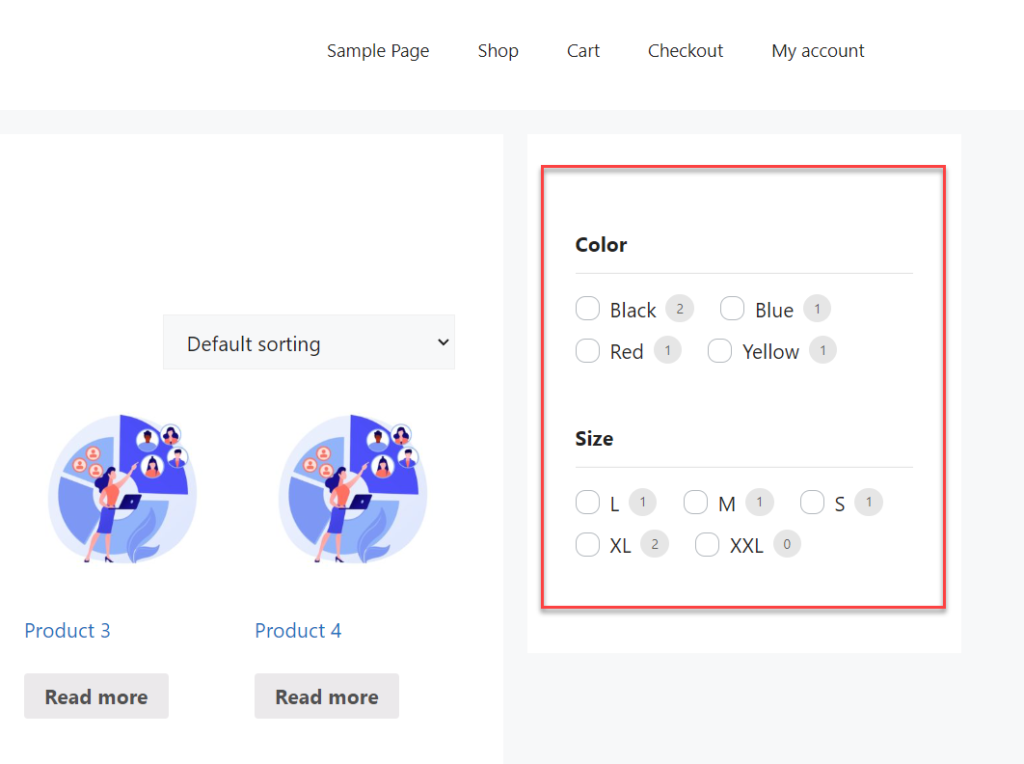
现在,转到您网站的前端并检查右侧边栏。

正如您在屏幕截图中看到的,过滤器将根据您的自定义显示在前端。 因此,如果您已将新属性添加到商店并希望将其添加到小部件区域,则必须重新访问小部件并选择新属性,如前所述,以更新小部件。 重新配置小部件后,您将在前端看到新的过滤器显示。
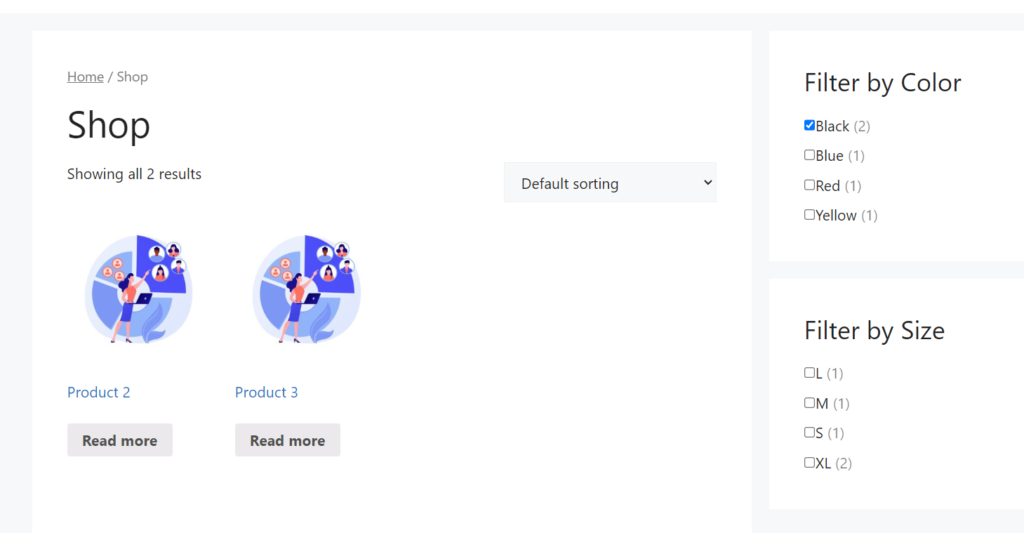
如果您或您的客户选择任何属性,商店结果将相应修改。 在这里,我们将属性颜色设置为黑色,它显示了我们的两个与黑色匹配的产品。

而已!
这是您无需使用第三方工具或额外代码即可按属性过滤 WooCommerce 产品的方法。
2) 插件方法
如果您更喜欢使用插件将过滤器添加到您的 WooCommerce 商店,则此部分适合您。 在这里,我们将向您展示如何使用插件来管理上述任务。 有几个插件可用于过滤 WooCommerce 产品。 如果您正在寻找最好的产品过滤器插件,我们有一个专门的帖子,其中包含最好的插件来帮助您完成工作。
对于演示,我们将选择Themify – Product filter。 它是一个免费且功能丰富的 WordPress 插件,可在 WordPress 存储库中免费使用。
安装并激活插件
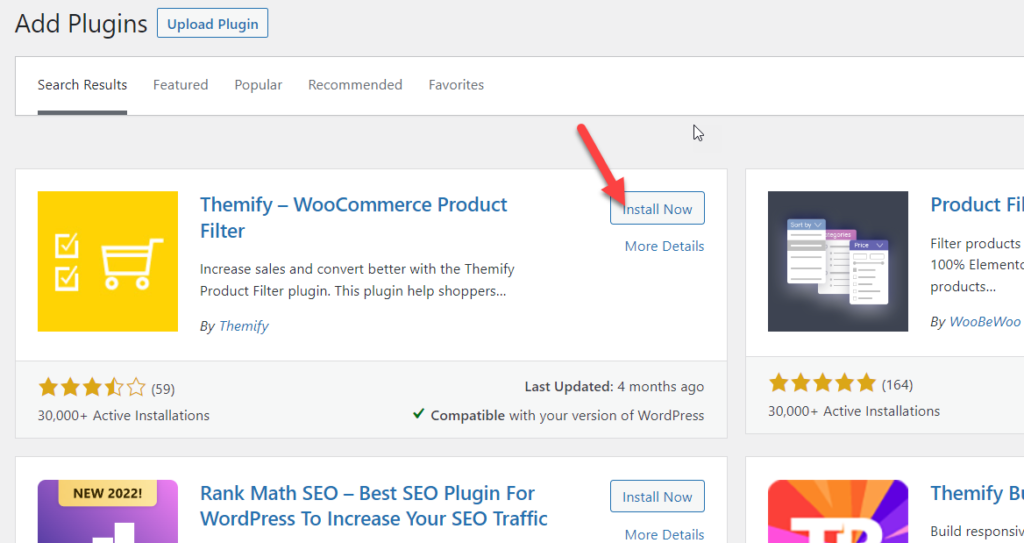
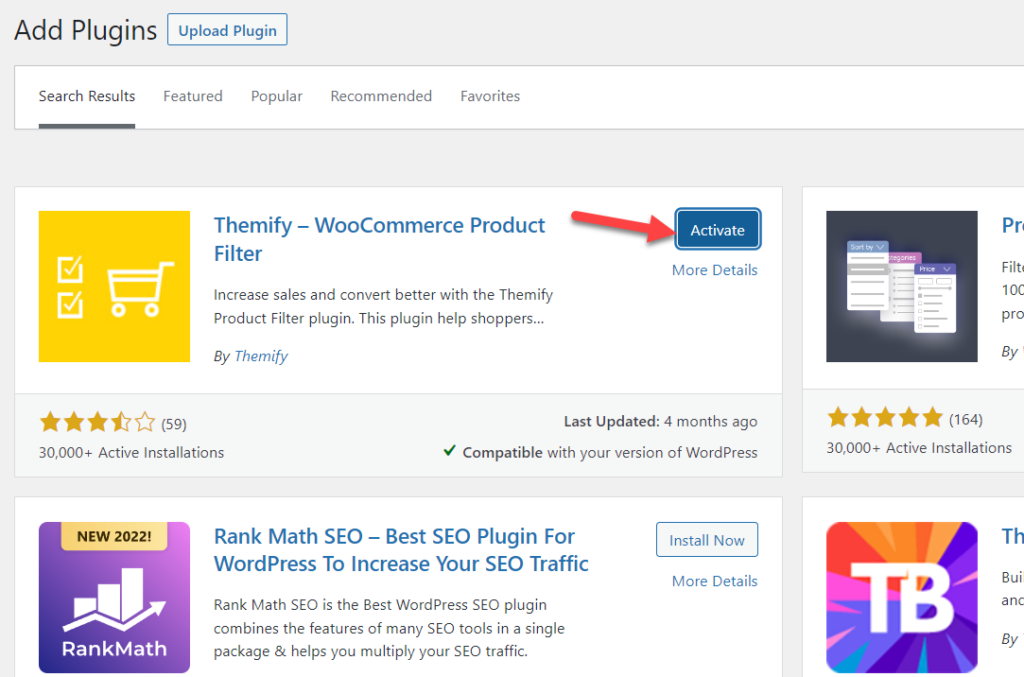
您要做的第一件事是在您的 WordPress 网站上安装并激活产品过滤器插件。 转到插件 > 添加新插件并搜索插件。 找到正确的后,单击“立即安装”按钮进行安装。

安装插件后,点击激活以在您的站点上激活它。

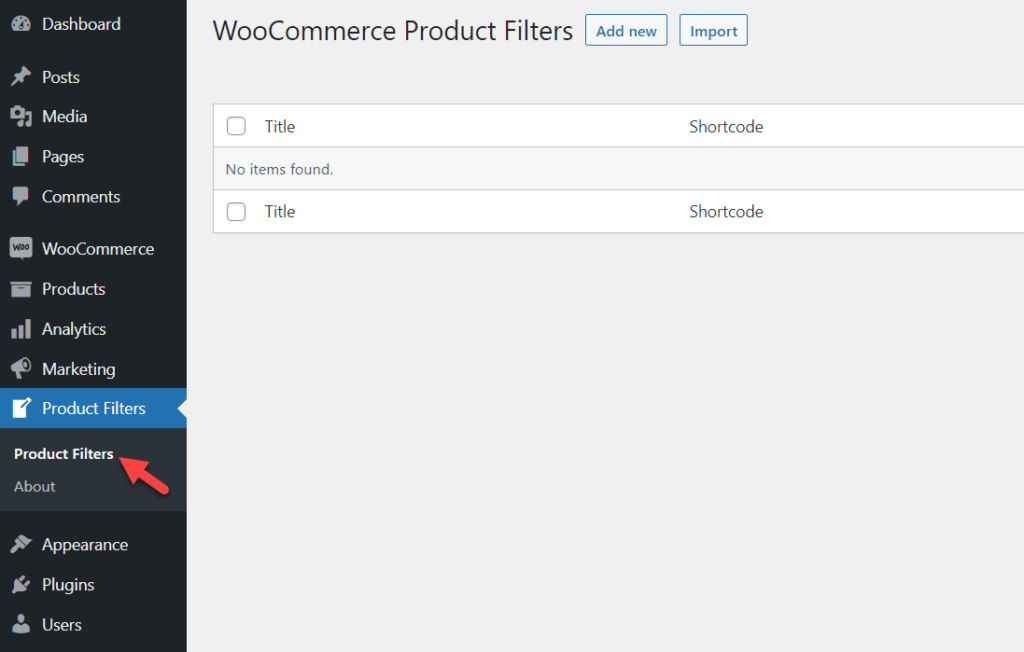
激活后,您可以在 WordPress 仪表板的左侧看到插件设置。


使用插件添加新过滤器
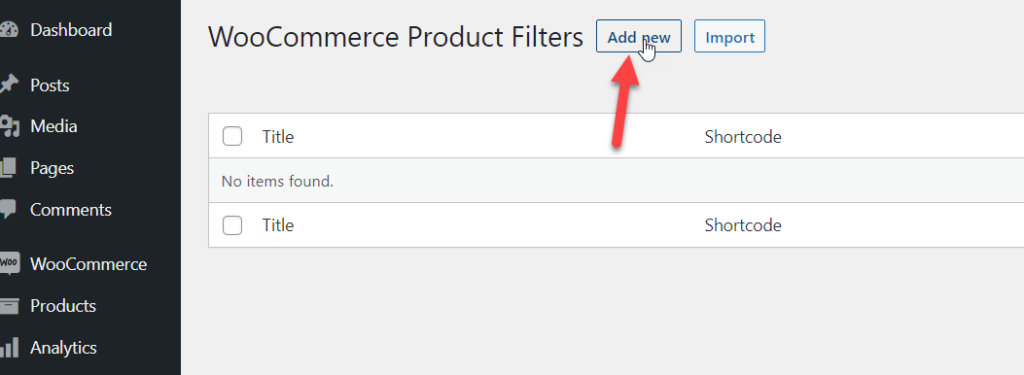
您可以从那里创建新的过滤器,或者如果您有现有的过滤器,您可以轻松地导入它们。 在这种情况下,我们将制作一些过滤器。

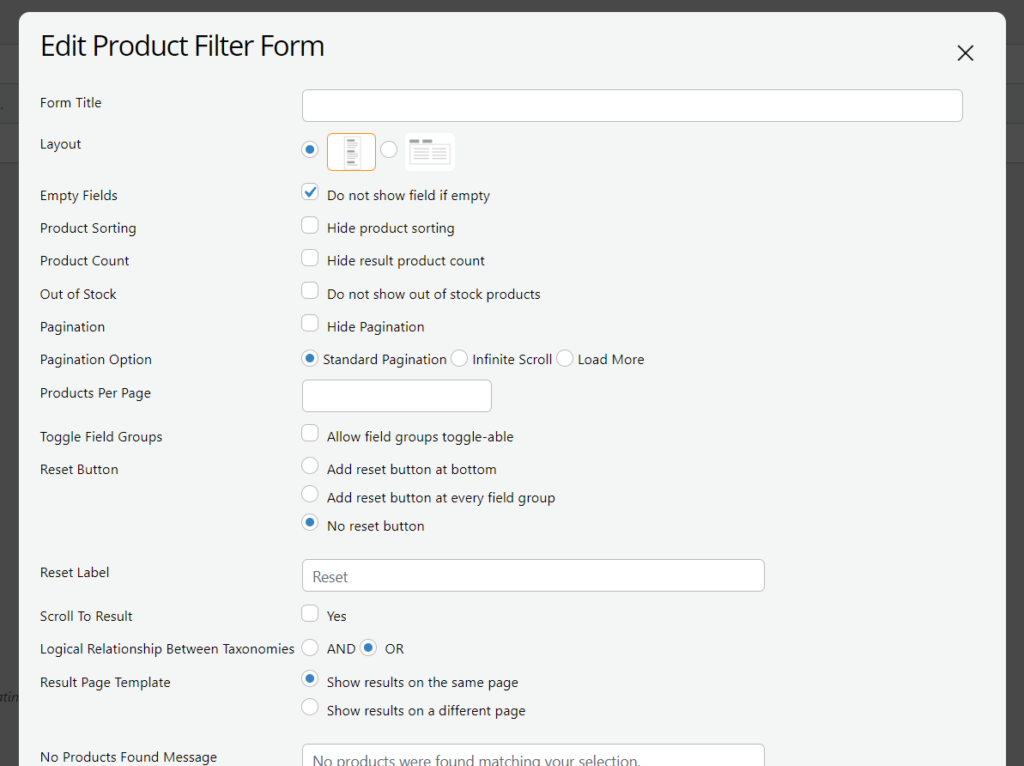
单击添加新的,将出现一个灯箱,其中包含您必须自定义的所有参数。

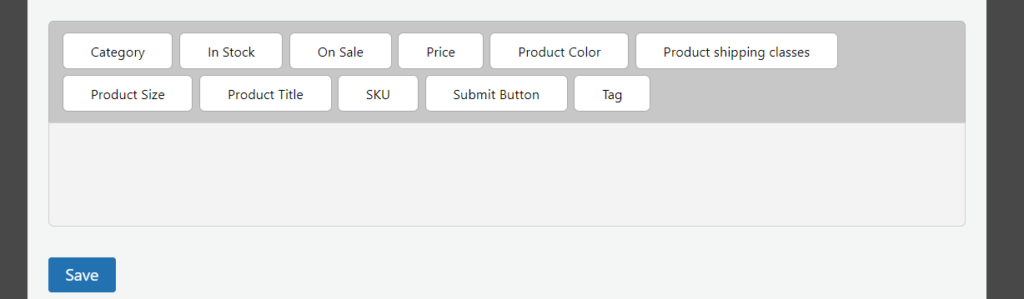
您可以根据自己的喜好选择它们。 如果向下滚动到底部,您将看到一个带有可自定义属性的框。

这就是你需要修改的地方。 默认情况下,插件不会在前端显示任何属性。 因此,您必须将需要显示的属性拖到框的底部。
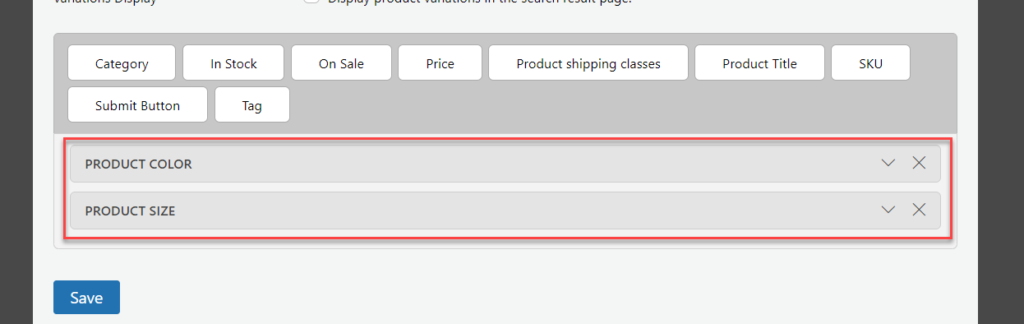
在这种情况下,我们创建了颜色和尺寸属性并将它们分配给一些产品。 因此,我们将在活动区域中删除这些属性。

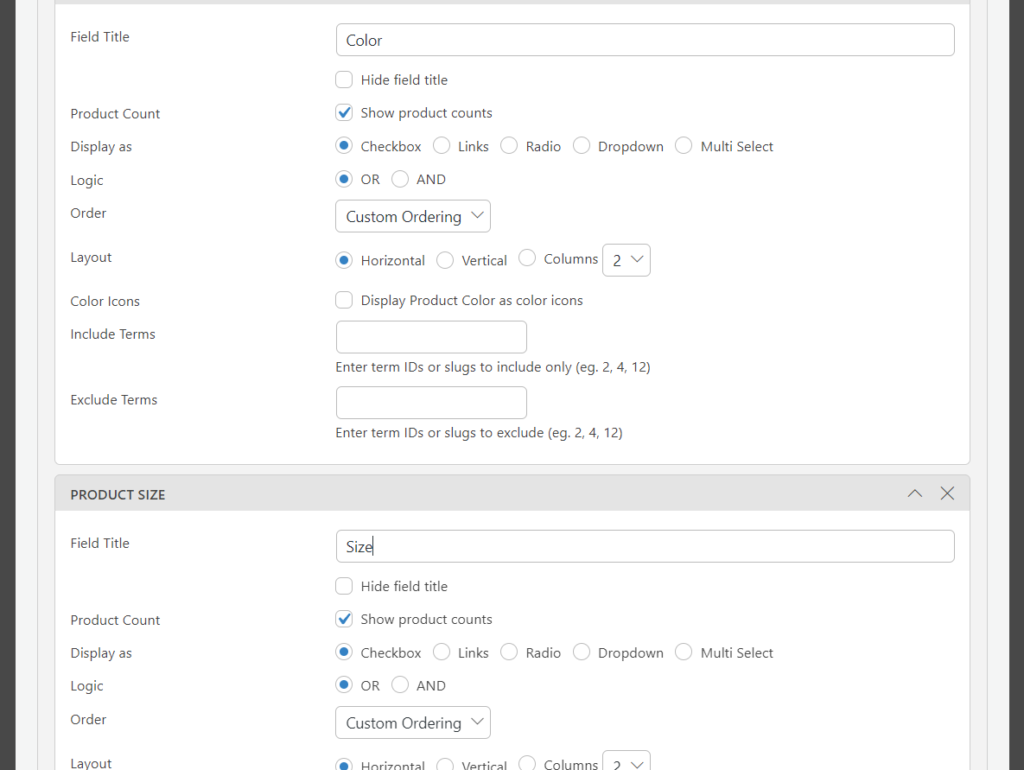
每个选项都是可定制的。 您可以添加标题并修改类似的内容。

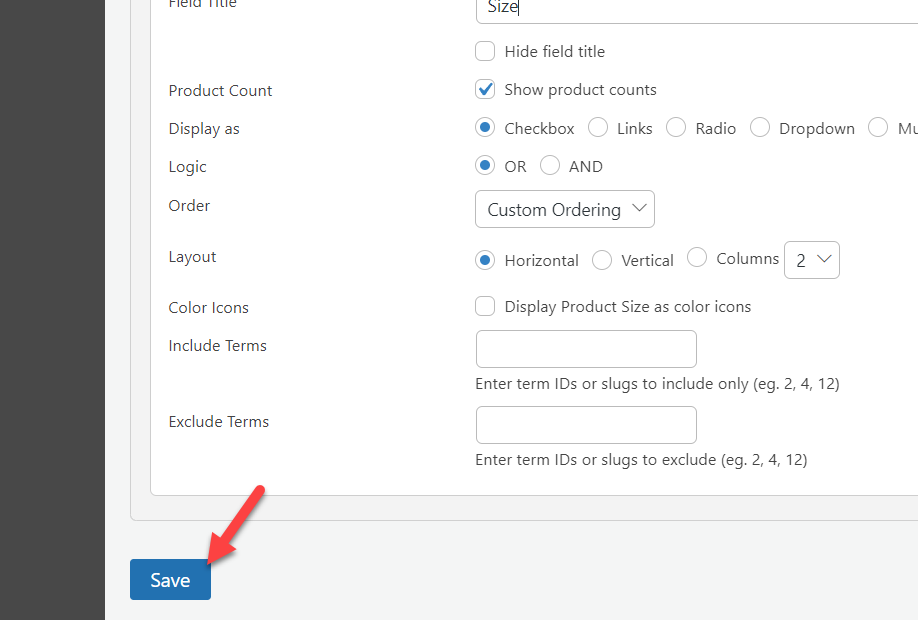
完成修改后,保存它。

显示产品过滤器
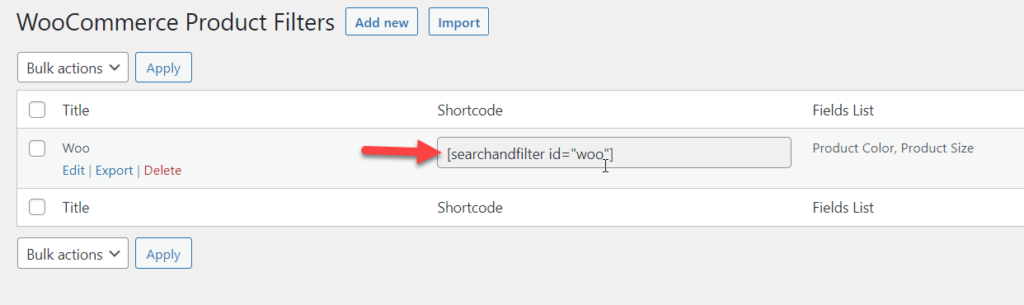
该插件将为该配置创建一个新的简码。 您可以从插件的设置中看到唯一的简码。

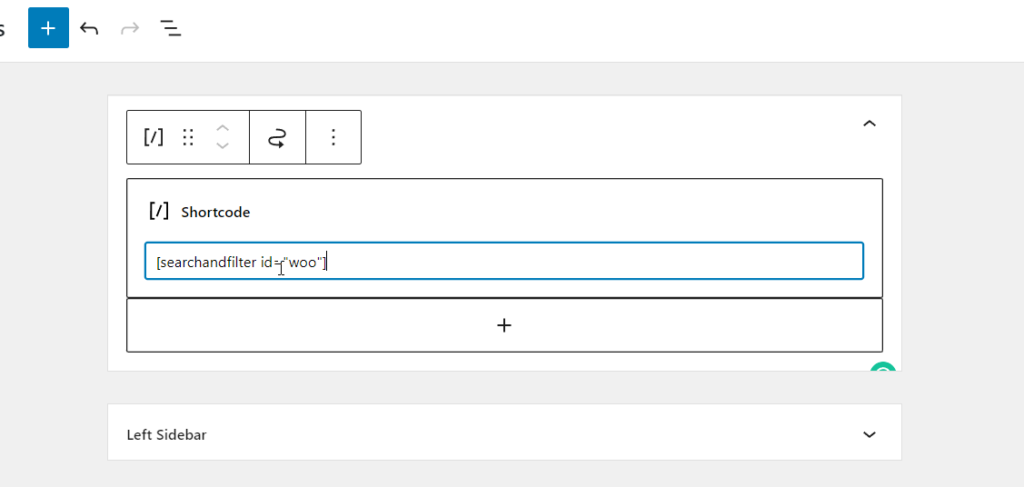
从那里复制简码并访问任何小部件区域。 在这种情况下,我们将使用右侧边栏中的过滤器选项。 因此,将新的简码块添加到右侧边栏小部件区域并粘贴简码。

更新设置后,从前端检查您的 WordPress 网站。 您将看到正在运行的过滤器。

最好的事情是您可以随时修改过滤器。 因此,通过这种方式,您可以使用插件添加产品过滤器,以允许您的客户按属性过滤 WooCommerce 产品。
奖励:如何添加 WooCommerce AJAX 产品过滤器
每当客户更新他们的过滤器时刷新网页非常烦人,并可能导致购物车放弃。 这会对您的在线业务产生负面影响。
为了优化体验,您可以使用一种称为AJAX的技术。 AJAX 是 Web 开发人员用来加载所需数据而不导致额外页面加载或刷新的常见做法。
这可以帮助您提高转化率,因为客户不会对每次额外的页面加载感到恼火。
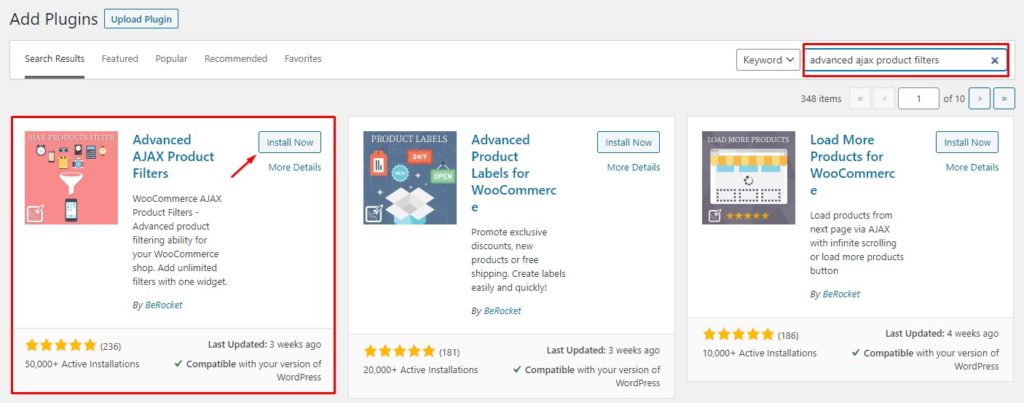
为此,我们将使用 Advanced AJAX Product Filters 插件来完成此任务。 它是您可以将 WooCommerce AJAX 产品过滤器添加到您的商店的最佳插件之一。
您需要做的第一件事是在您的 WooCommerce 安装中安装并激活插件。 为此,您必须转到Plugins > Add New 。 之后,您可以搜索插件并安装并激活它。

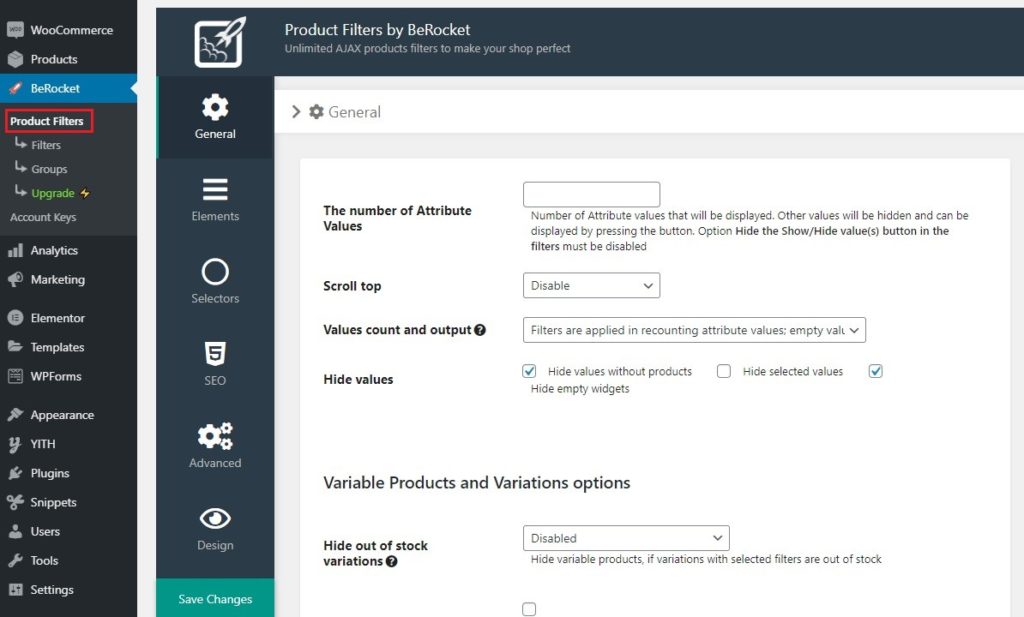
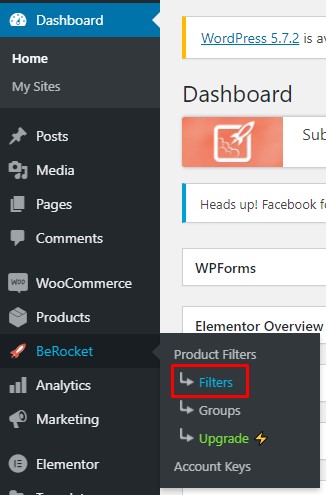
激活后,您可以在 WordPress 仪表板的左侧看到插件的设置。 转到那里的产品过滤器选项。

这是插件的通用配置区域。 从那里,您可以修改值和所有内容。 例如,如果您需要创建新过滤器,请选择过滤器选项,如下所示。

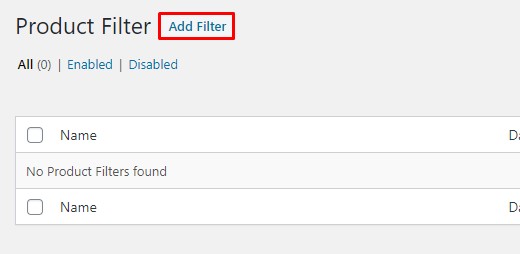
添加新过滤器
单击添加过滤器按钮以在您的 WooCommerce 商店中创建过滤器。

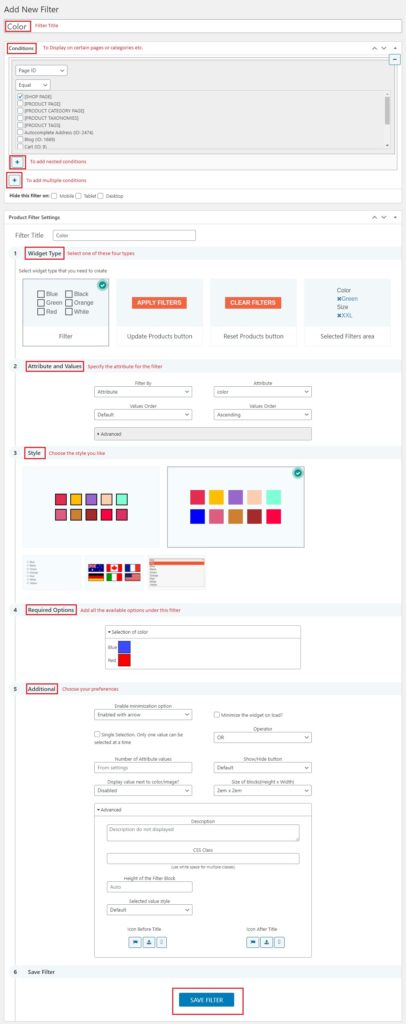
在下一页上,您将看到可以使用过滤器执行的每个自定义选项。

修改完所有内容后保存过滤器,一切顺利。
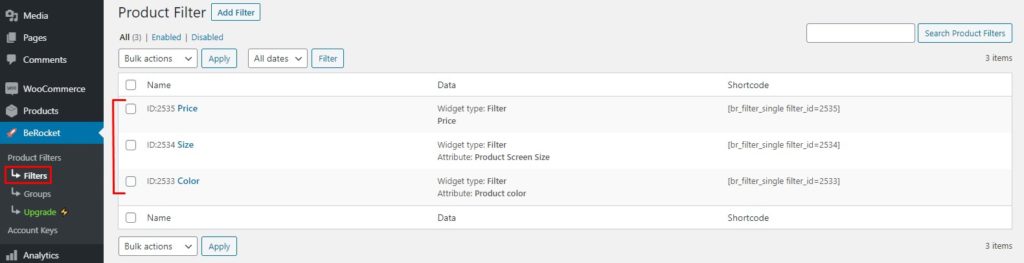
从现在开始,您可以看到BeRocket > Filters下的所有过滤器。

您可以根据需要创建任意数量的过滤器或修改现有过滤器。 与此类似,您还可以创建过滤器组。 因此,当您需要在一个组下分配多个过滤器时,此功能会很方便。
显示 AJAX 过滤器
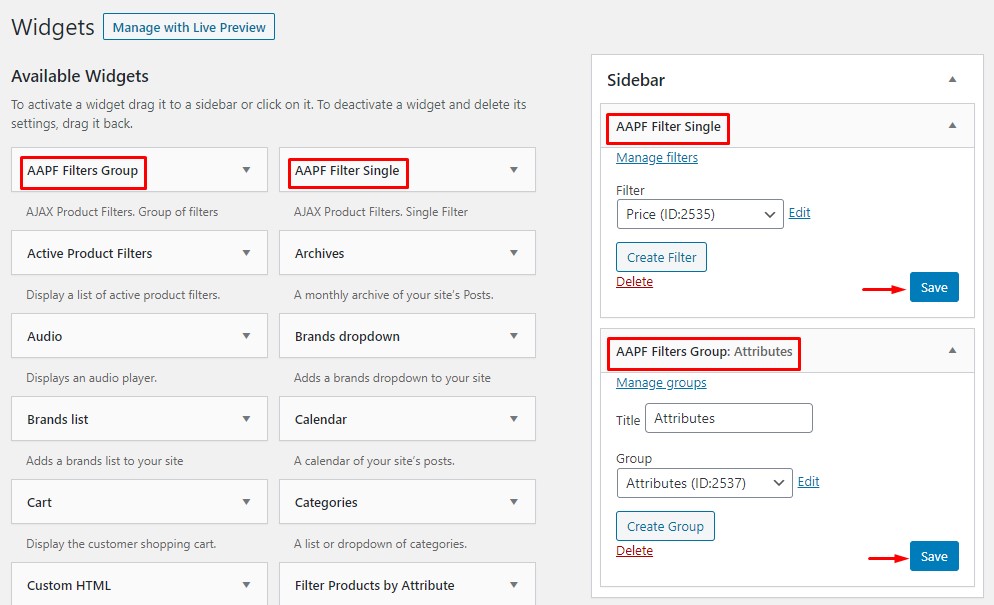
下一步是在前端显示过滤器。 为此,您可以使用短代码或插件附带的专用小部件。 小部件是您可以使用的最简单的选项。 您需要做的就是转到小部件部分并使用AAPF 过滤器小部件。

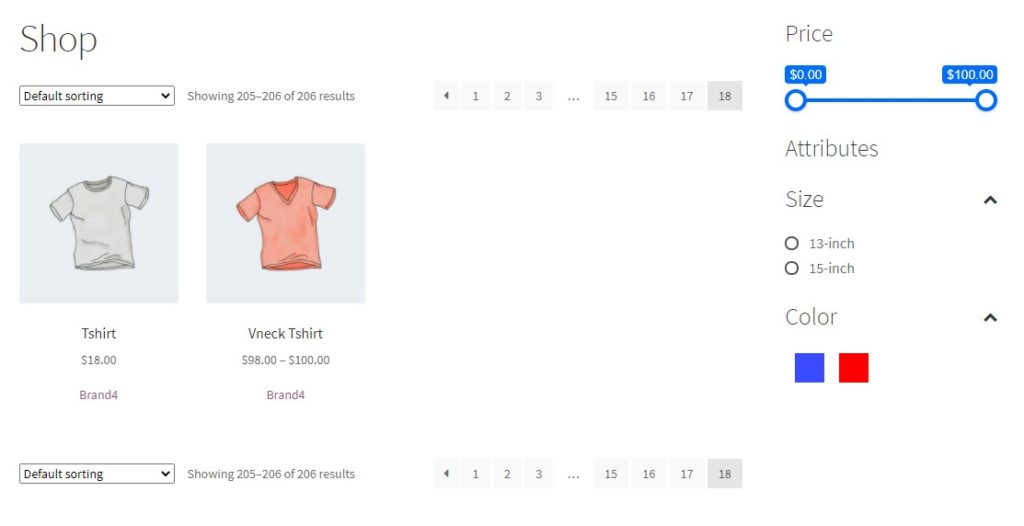
您可以根据自己的喜好修改过滤器和过滤器组。 因此,AJAX 过滤选项将出现在您的 WooCommerce 商店的前端。

这样,您可以使用 Advanced AJAX Product Filters 插件为您的 WooComemrce 安装添加过滤选项。
但是,您可以使用此插件实现更多功能。 如果您有兴趣,请查看我们关于如何添加 WooCommerce AJAX 产品过滤器的专门文章。
结论
在本文中,我们介绍了两种添加产品过滤器以按属性过滤 WooCommerce 产品的方法。
- 默认方法
- 插件方法
如果您需要一种易于使用的方法,则首选默认方法。 您不需要使用任何额外的代码或其他自定义。 为产品分配属性后,您可以使用专用的 Gutenberg 块在 WooCommerce 安装的前端显示该属性。
另一方面,您可以使用插件来做同样的事情。 但这会花费你更多的时间。 但是,如果您需要更多配置/自定义选项,则插件方法可能非常适合。 关于插件方法最好的部分是您将完全控制创建的小部件。
因此,请根据您的使用和偏好选择一种方法。
我们希望本指南可以帮助您将所需的过滤器添加到您的 WooCommerce 商店。 那么,您将使用哪种方法,为什么? 默认方法还是插件方法?
让我们在评论中知道!
如果您对其他类似文章感兴趣,可以查看我们的博客存档或浏览这些精选文章:
- 最佳 WooCommerce 产品搜索插件(比较)
- WooCommerce 提示以优化您的在线商店
- 如何添加带有变体的 WooCommerce 产品属性:2 种方法
