寻找最佳 WordPress Speed 插件:6 个插件和 6,000 个真实网站测试
已发表: 2021-07-21谷歌的一项研究表明,如果您的网站加载时间超过 3 秒,则跳出的概率会增加 32%。 鉴于此,网站性能对于电子商务商店或任何其他类型的网站至关重要。
通过插件向您的网站添加功能的自然成本可能会对网站速度产生影响。 即便如此,一些插件旨在加速您的网站。 反过来,这可以提高转化率、降低跳出率并提高您的自然搜索排名。
WordPress 速度插件可以以多种方式工作; 一些通过压缩图像或缩小 JavaScript 来优化您的内容,而另一些则通过内容交付网络 (CDN) 将您的内容移动到“更接近”用户的服务器上。 还有一些插件可以让浏览器优先考虑页面中最重要的部分。
过去,很多重点都放在了更快的托管性能上。 对于现代网络而言,最终用户的设备和网络等瓶颈至关重要。 这就是为什么性能插件可能比切换托管服务提供商产生更大的影响的原因。
在这篇文章中,我们将看看一些一流的解决方案,以确定 WordPress 的最佳速度插件。
我们将在测试中加入 Jetpack Boost。 这是我们的产品,我们喜欢它,但我们鼓励您深入研究数字并自行判断。 简而言之,这些数字使 Boost 在每个类别中都处于领先地位——接下来我们将对此进行更多介绍。
我们如何进行测试
在我们进入测试本身之前,让我们概述一下我们做了什么。 总共有六个插件(我们稍后会介绍它们)。 我们为每个竞争插件查看了 1,000 个真实站点。
这些站点都是跨各种托管环境的实时站点。 这让我们获得了关于 WordPress 速度插件如何在野外执行的准确且具有代表性的结果。
这是对 1,000 个站点的大规模测试,它提供了一个不偏不倚的观点,以了解哪个 WordPress 速度插件至高无上。 这让您真正了解顶级 WordPress 插件将如何影响您的网站,以及最终使用哪个插件。
还值得注意的是,此测试基于站点的随机样本。 更重要的是,我们没有控制任何托管服务提供商、流量数量或任何其他指标。
我们使用 Google PageSpeed Insights API 进行测试。 测试于 2021 年 6 月进行了一周以上。有两个指标可以确定性能:
- 第一个内容涂料(FCP) 。 这测量了第一个图像或文本何时显示在屏幕上。
- 最大的内容涂料(LCP) 。 人们认为这是最重要的指标。 它测量最大的内容何时呈现在屏幕上,相对于页面首次开始加载的时间。
它们共同构成了网站加载性能和速度的准确图景。 让我们开始吧!
哪个是最好的 WordPress 速度插件? 6 个经过测试的顶级解决方案
我们精心挑选了最好的 WordPress 速度插件,其中大部分都在 WordPress.org 上免费提供:Jetpack Boost、WP Rocket、Hummingbird、WP-Optimize、W3 Total Cache 和 LiteSpeed Cache。
WordPress.org 上可用的插件之间的安装量超过 400 万次,BuiltWith 报告称 WP Rocket 被用于超过 200 万个实时站点。 这意味着超过 600 万个实时 WordPress 网站激活了其中一个插件。 这也意味着这些是市场上最流行的 WordPress 速度插件 - 非常适合与 Jetpack Boost 进行比较。
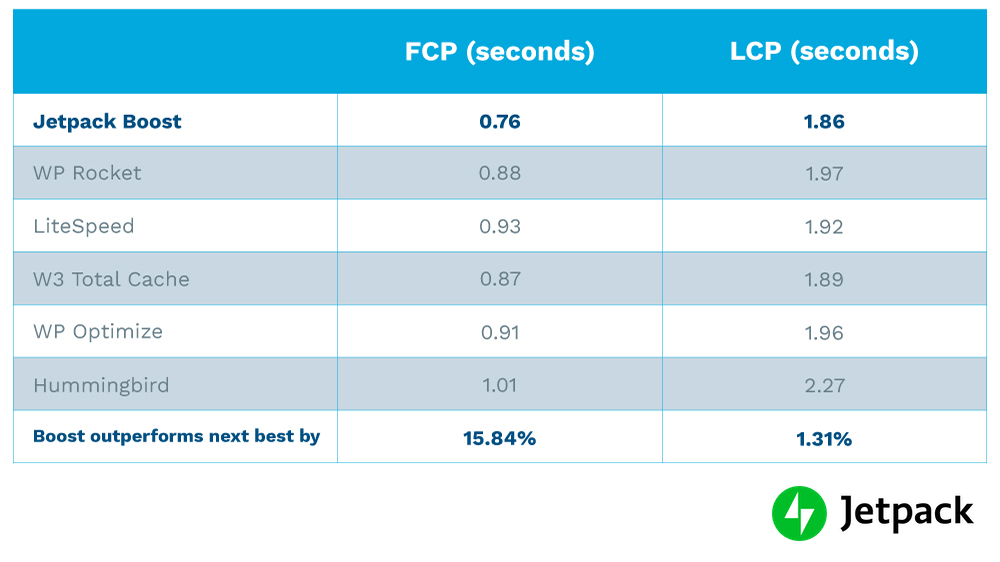
以下是结果的概述:

每个插件都经过了 First Contentful Paint 和 Largest Contentful Paint 测试。 结果以秒为单位。
Jetpack Boost 的性能优于此列表中的其他产品,尤其是对于 FCP。 每个插件之间的数字对于 LCP 来说更接近,但 Jetpack Boost 仍然赢得了比赛。
此外,Boost 比我们在很大程度上测试的所有插件的平均值要好——FCP 接近 18%,LCP 接近 6%。 这些数字很大,显示了插件的真实质量。
不过,如果您想了解有关这些结果的更多信息,让我们从 Jetpack Boost 开始,这是我们列表中的第一个插件。
1. 喷气背包助推器
Automattic(制造 WooCommerce 和 WordPress.com 的同一家公司)的 Jetpack Boost 致力于为您提供与世界领先网站相同的性能优势,而无需摆弄先进的技术概念。
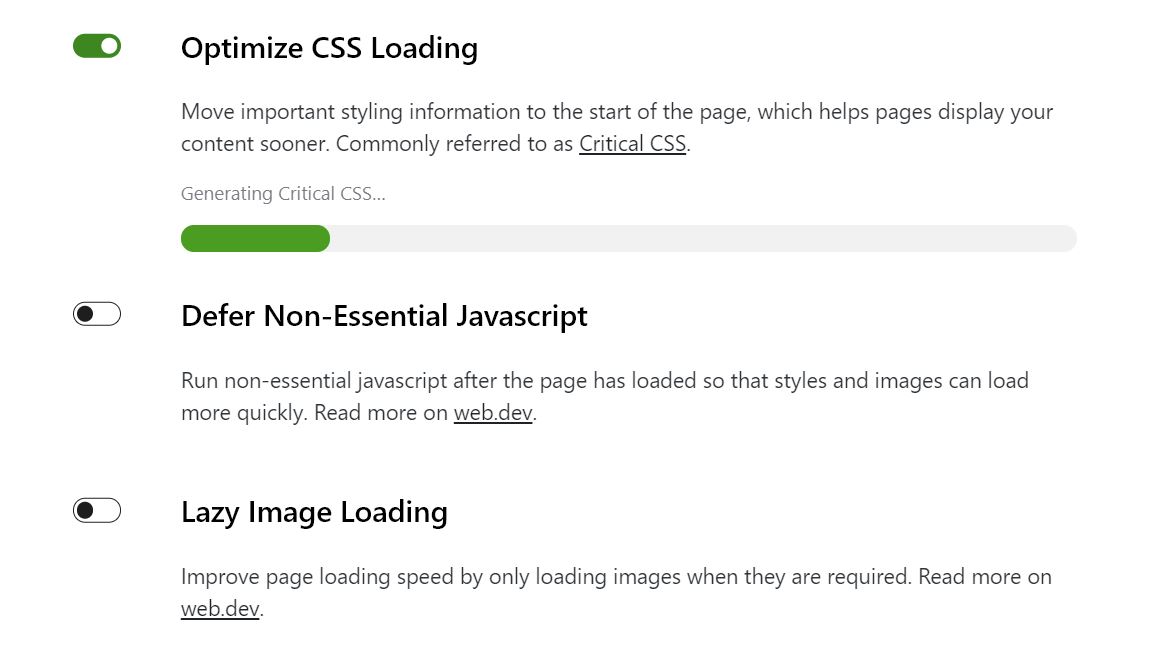
它有一个简单的界面,任何人都可以轻松理解和使用,无论他们的技能水平如何。 正如我们稍后将看到的,您可以打开或关闭三种设置。
您在 Jetpack Boost 中获得的功能包括优化每个页面的 CSS 结构、将非必要的 JavaScript 延迟到页面加载后,以及延迟图像加载。 这意味着仅当用户滚动到页面上放置图像的位置时才会加载图像。
从表面上看,我们列表中的其他插件似乎比 Jetpack Boost 具有更多功能。 不过,我们的插件遵循一种新的、独特的 WordPress 速度优化方法。
Jetpack Boost 并没有提供数百个可能会让普通用户感到困惑的自定义设置,而是非常固执地认为什么适用于大多数网站,并默认为您做出这些决定。 因此,您无需付出额外努力即可立即获得性能提升。
设置 Jetpack Boost
由于 Jetpack 团队已经为您确定了大部分默认设置,因此设置插件既快速又简单。
首先,在 WordPress 插件目录中搜索“Jetpack Boost”以安装并激活插件。 然后,单击左侧边栏菜单中的 Jetpack Boost。 您会看到一个欢迎屏幕出现。 单击开始以创建 WordPress.com 帐户或登录到现有帐户。

在下一个屏幕上,只需一个一个打开性能模块。

总而言之,您可以在两分钟内设置插件。
Jetpack Boost 的网站性能
如报告所示,FCP 指标完全在 1.8 秒基准内。 LCP 也很棒,有一个健康的 1.86 秒——远低于基准。
在此测试中,该插件击败了我们测试的所有其他 WordPress 速度插件。 其中大多数是领先的竞争者。 事实上,这些数字告诉我们,Jetpack Boost 的性能比第二好的插件 W3 Total Cache 分别高出近 16% 和 2%。 更重要的是,它的设置时间更短,成本为零。
Jetpack Boost 在网站速度方面拥有出色的数字,只需两分钟的努力。 这使其成为 WordPress 最佳速度插件位置的有力竞争者。
2.WP火箭
WP Rocket 是我们在此列表中唯一的优质解决方案,并拥有狂热的粉丝群。

它提供标准页面缓存,还为您提供缓存预加载、浏览器缓存和电子商务优化。
您还可以通过最少的点击次数将 WP Rocket 与大量 CDN 集成。 作为替代方案,您也可以使用开发人员提供的 RocketCDN。
设置 WP Rocket
WP Rocket 的 80% 的缓存功能默认开启。 这意味着,一旦您安装并激活插件,您几乎不需要做任何事情。
您可以切换许多其他设置——这是优化的最后 20%——但我们只测试了插件的默认设置。
就像 Jetpack Boost 一样,设置大约需要两到三分钟,因为您不必切换或调整任何设置。 当然,我们是这种方法的拥护者,但真正的质量将在测试中。
WP Rocket 的网站性能
虽然 WP Rocket 兑现了其网站速度快的承诺,并且整体数据令人印象深刻,但 Jetpack Boost 的表现更好。
FCP 和 LCP 的数字分别为 0.88 和 1.97,比 Boost 全面落后整整十分之一秒。 这可能看起来不多,但对您的访问者来说可能是永恒的。
更重要的是,Boost 是免费的,而 WP Rocket 是一个高级解决方案。 当然,这两种工具的设置时间都很短,但鉴于结果和价格落后,Boost 是最好的选择。
3. LiteSpeed 缓存
LiteSpeed Cache 是另一个流行的 WordPress 缓存插件。 它利用服务器级缓存来加速您的网页。
即便如此,LiteSpeed 是一种服务器端技术。 除非您是高级网站管理员,或者您使用采用 LiteSpeed 的主机,否则您不太可能使用它的所有功能——尤其是缓存。

更重要的是,试图理解界面以及为什么需要某些服务器规范才能使用插件可能会令人困惑。
LiteSpeed Cache 提供对象缓存、浏览器缓存、OPcode 缓存、多 CDN 支持、HTTP/2 CSS/JS 推送、Cloudflare API、DNS 预取,以及与 WooCommerce 和 Yoast SEO 等流行插件的兼容性。 此外,您可以选择减少 HTML、CSS 和 JavaScript,包括内联 XML 和 CSS。
设置 LiteSpeed 缓存
重申一下,如果您不使用 LiteSpeed 服务器,则您无法使用任何缓存功能。
但是,如果您有支持 LiteSpeed 的服务器,则可以安装并激活该插件。 默认情况下将启用基本缓存功能,您可以从LiteSpeed Cache > Cache进行修改。 但是,有几个设置需要完成,这可能需要一段时间。
使用 LiteSpeed 缓存的网站性能
尽管 LiteSpeed Cache 获得了好评,但 Jetpack Boost 在这里的表现优于 WordPress 速度插件。
虽然它确实超过了基准,但它与 Boost 相去甚远。 FCP 的 0.93 和 LCP 的 1.92 的指标并不匹配,特别是因为它在每个类别中都落后于 Boost 的十分之二。
记住我们的随机测试样本,Jetpack Boost 可能是您的首选解决方案,即使您运行的是 LiteSpeed 服务器。
4. W3总缓存
W3 Total Cache 是一个全面的 WordPress 缓存插件。 它提供了许多功能来优化您的网站以获得高性能。
它可以通过缓存站点的几乎每个部分来提高性能,包括 CSS、JavaScript、页面、帖子、搜索结果和 RSS 提要。
其他值得注意的功能包括页面、帖子、HTML、CSS 和 JavaScript 的缩小,以及对 CDN 集成的支持。
然而,这个插件的一个缺点是拥有如此多的功能使得对于没有技术知识的用户来说有点复杂。 如果您是 WordPress 世界的初学者,后端选项可能会让您感到困惑。
设置 W3 总缓存
在 WordPress 管理仪表板中激活插件后,转到Plugins > Installed Plugins 。 在已安装插件列表中,找到 W3 Total Cache 并单击Settings 。

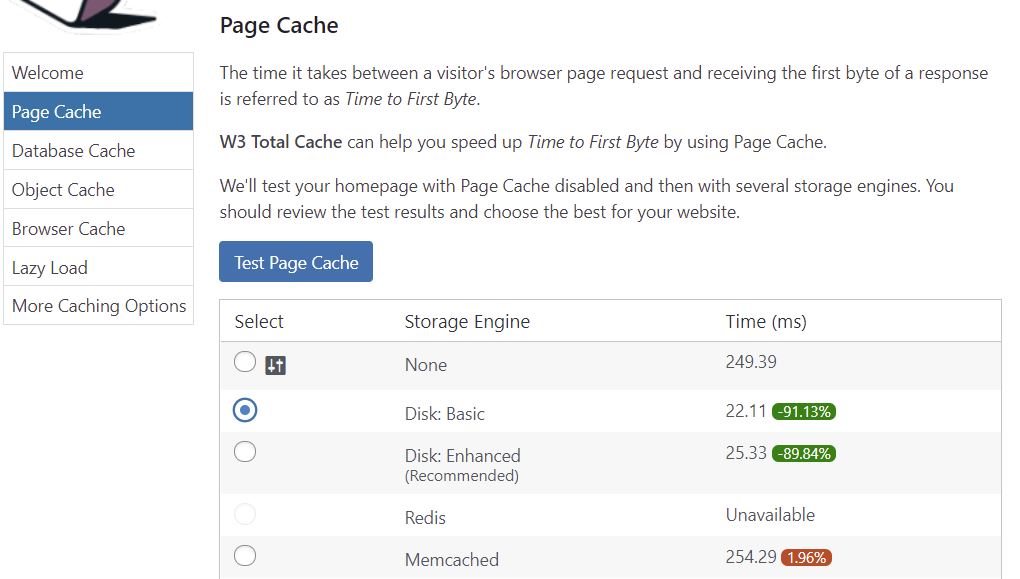
接下来,您将看到设置指南。 点击下一步以获取页面缓存设置、运行测试并选择显示最佳性能的存储选项。

接下来,只需按照指导的步骤来类似地配置数据库缓存、对象缓存等设置。 总的来说,我们花了大约 7-8 分钟来完成这些步骤并设置缓存。
使用 W3 总缓存的网站性能
考虑到完成基本配置需要多长时间,我们预计性能会得到显着提升。
当然,这个和 Jetpack Boost 都是免费插件。 不过,Boost 的设置时间非常快,测试后的数字也更好。 它在所有类别中都领先于 W3 Total Cache 约十分之一。 虽然 0.88 (FCP) 和 1.97 (LCP) 还不错,但它们无法与 Boost 匹敌。
5. WP-优化
WP-Optimize 是 WordPress 最佳缓存插件中另一个众所周知的解决方案。 它最初是一个数据库优化器,但后来在其核心产品中添加了缓存功能。
因此,它现在是一个多合一的解决方案,可以在您的网站上启用缓存、优化数据库和压缩图像。
它加载了一些基本功能,例如特定于设备的缓存、缓存预加载、高级缓存排除规则、浏览器缓存以及 CSS、HTML 和 JavaScript 的缩小。
设置 WP-Optimize
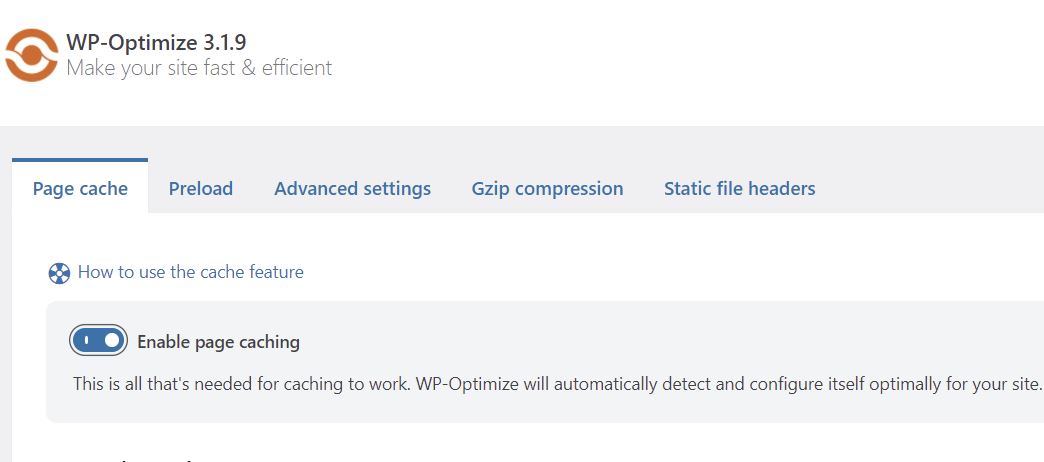
激活 WP-Optimize 插件后,转到WP-Optimize > Cache > Enable Page Caching 。 保存设置。

但是请注意,您的页面仅在用户访问它们时才会被缓存。 要立即缓存页面,您需要再执行一步——预加载页面。
我们的团队花了几分钟时间才弄清楚这一点,因为文档有点误导。 它提到一旦我们启用缓存,页面就会开始缓存,但事实并非如此。
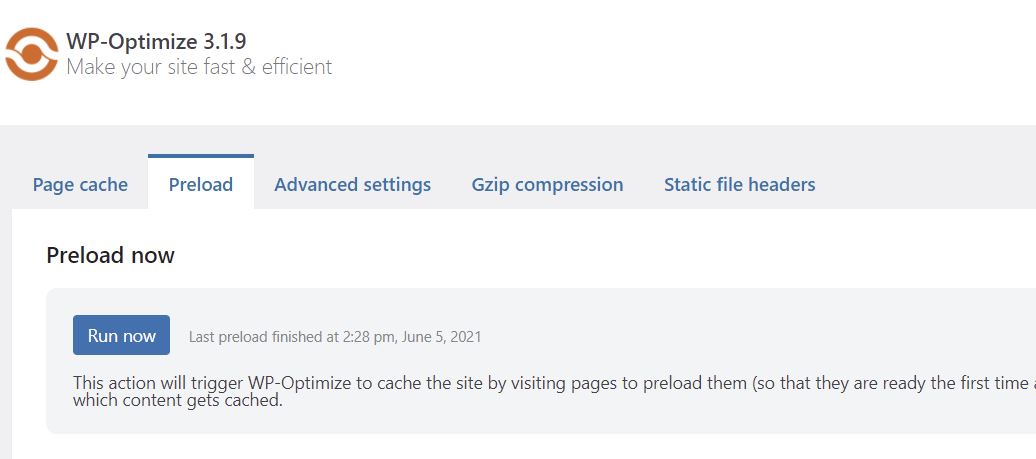
要预加载页面,请转到页面缓存选项卡旁边的预加载选项卡,然后单击立即运行。

根据您网站上的页面数量,预加载过程可能需要 5 到 15 分钟。
从激活到启用缓存并确定预加载步骤的总时间约为 5 分钟,这比我们迄今为止测试过的其他插件要长。
使用 WP-Optimize 的网站性能
这是我们迄今为止看到的一种模式,但 WP-Optimize 的性能数据无法在我们测试的所有 1,000 个随机站点中经受住 Boost。 0.91 等结果使 WP-Optimize 落后于 boost 约 0.15 秒。
尽管该插件在 LCP 上的表现要好得多,但它仍然落后于 Boost。 事实上,它已接近 LCP 的两秒基准,而 Boost 则相去甚远。
6.蜂鸟
由 WPMU DEV 开发的 Hummingbird 是 WordPress 速度领域的一个成熟的入口。
它的缓存功能包括浏览器缓存、页面缓存、RSS 缓存和 Gravatar 缓存。 它还与 Cloudflare 等 CDN 集成。
Hummingbird 是功能最丰富的插件之一。 但是,如果您是初学者级别的 WordPress 用户,那么各种选项可能会让人不知所措。
虽然蜂鸟会在激活时尝试绘制并解释所有内容,但您可能无法清楚地了解您需要做什么或使用什么。
设置蜂鸟
在您的 WordPress 管理仪表板中安装并激活插件后,转到Hummingbird > Caching > Page Caching以打开缓存功能。 单击激活。

从那里,您可以配置缓存预加载、排除某些页面或帖子以及为移动设备启用缓存等选项。 接下来,有单独的部分用于浏览器缓存和其他形式的缓存。
这里有很多设置需要去一一了解,所以我们还是坚持默认设置,看看性能是如何变化的。 使用默认配置,设置时间不到两分钟。
蜂鸟的网站性能
尽管 Hummingbird 是 WordPress 速度插件中的老手,但它无法在我们的随机样本大小上触及 Jetpack Boost 的数字。
与 Jetpack Boost 相比,它落后了近十分之三。 最大的 Contentful Paint 脱颖而出,蜂鸟和 Boost 相差近半秒。
这种比较没有竞争对手,Boost 在性能、可用性和价格方面都比蜂鸟更胜一筹。
结果在:哪个是最好的 WordPress 速度插件?
在这篇文章中,我们测试了六个速度最快的 WordPress 插件。 除了 WP Rocket 之外,其中大部分都可以在 WordPress 插件目录中免费获得。
鉴于您可以花两分钟时间安装免费的 Jetpack Boost 插件,投资回报率 (ROI) 令人震惊。
Jetpack Boost 在每个领域都击败了所有其他插件——其中一些插件具有多年的出色性能。 Boost 提供了引人注目的价值:显着提高您的网站速度和简单的设置。 数字表明,Boost 在各个领域都表现最佳,某些指标比平均水平高出 18%。
为 WordPress 找到最佳速度插件的实验的真正赢家不是插件,而是您的网站访问者。 通过让他们更快地访问您的网站,您将为获得出色的用户体验铺平道路,从而获得更多转化。
