如何获得较低的首次内容绘制分数以提高网站速度
已发表: 2023-08-13如果某个网站加载时间超过 2 秒,您愿意等待吗? 可能不会。 事实上, 42%的人表示他们会离开功能不佳的网站(顶级设计公司的一项研究)。 网站性能对于任何网站都非常重要,首次内容绘制(FCP)是 Google 在评估页面加载速度时考虑的因素之一。
不同网站的加载速度和时间各不相同。 与简单网站相比,复杂网站需要更多时间。 您可以使用各种指标来衡量速度并使用数据来提高网站的性能和用户体验。
但为了获得更准确的数据,您需要考虑首次内容绘制(FCP),并且还需要了解最大内容绘制(LCP)。 这两个术语是用户对页面加载速度的感知。 当然,谷歌强调了它的优先级。
那么,FCP 和 LCP 如何帮助您了解网站的表现? 在这篇博客中,我们将逐步介绍整个事情。
阅读我们的博客后,您将了解 LCP 和 FCP 以及如何使用它们来提高站点的性能。 这就是我们要介绍的内容 -
- 什么是第一内容绘画?
- 测量第一层内容涂料的方法
- 是什么导致首次内容绘制得分不佳?
- 为什么您应该将首先内容绘制视为 SEO 问题?
- 如何改进首次内容绘制?
- 第一个内容绘制的示例
- 第一个内容绘制 (FCP) 与最大内容绘制 (LCP) – 为什么 2023 年你不能忽视它们
- 最大的内容油漆是什么?
- 如何测量最大的内容涂料?
- 是什么导致最大内容绘画得分不佳?
- 为什么您应该将最大的内容油漆视为 SEO 问题?
- 如何改进最大的内容油漆?
- 图像如何影响最大的内容绘画?
- 最大内容绘画的示例
- 常见问题解答
让我们开始吧-
什么是第一内容绘画?

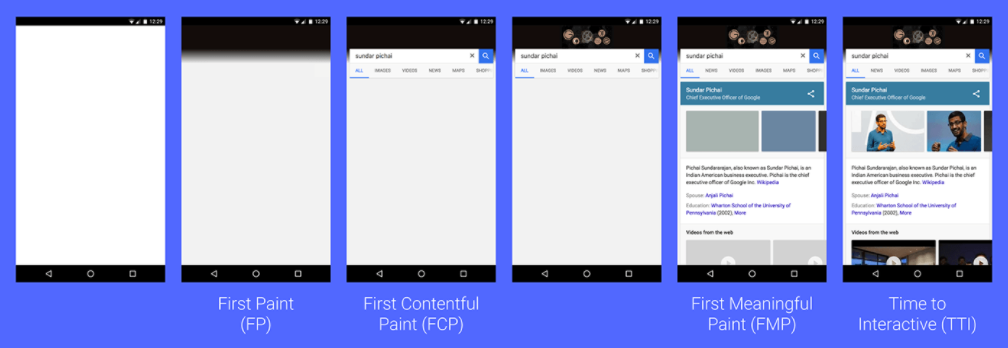
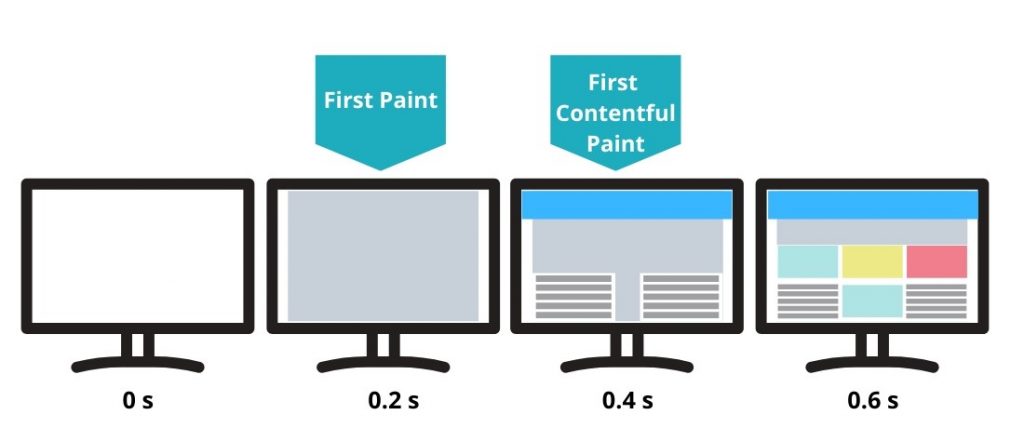
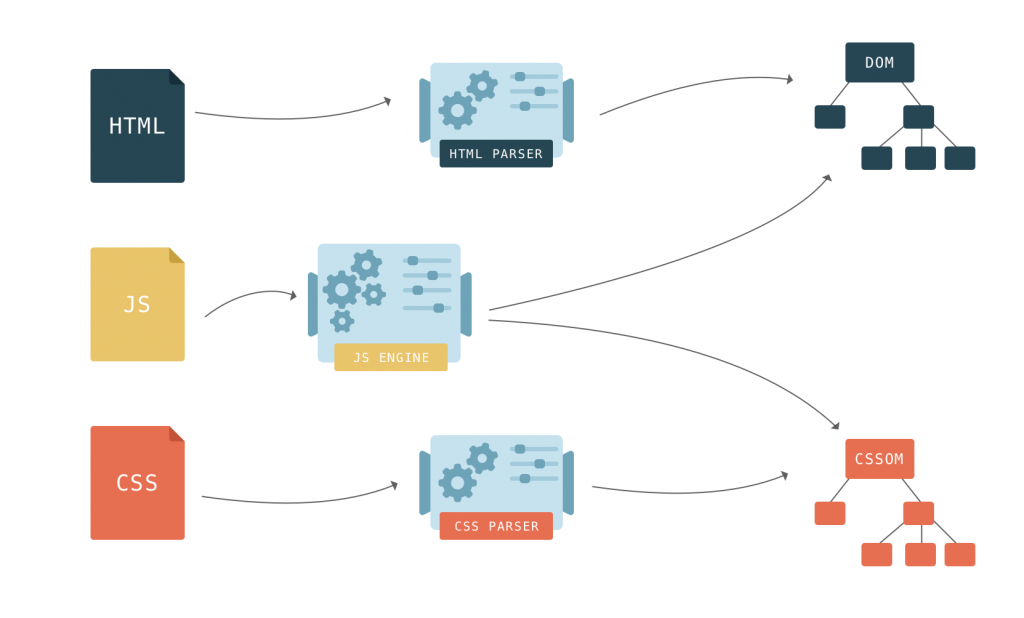
首次内容绘制是加载页面所需的总时间。 上图更简单地定义了该术语。 这是一个用户友好的指标,有助于测量页面加载速度。 浏览器需要为 FCP 呈现一些内容。
首次内容绘制(FCP) 是指浏览器渲染 DOM(文档对象模型)中的第一部分内容,向用户提供页面实际加载的第一个反馈。 问题“它发生了吗?” 当第一个内容绘制完成时,为“是”。
莫兹拉
但它与传统工具有什么不同呢?
它测量用户浏览您的网站后浏览器显示第一部分文档对象模型 (DOM) 内容(例如图像、文本、SVG 和非白色元素)所需的时间。
FCP 分数越高,内容加载越慢。
衡量任何网站首次内容绘制的工具
您可以通过实验室测试和现场工具来测量它。 有各种工具可以帮助测量首次内容绘制。 其中一些工具是:
- 网页测试
- 灯塔
- 页面速度洞察
- 搜索控制台
- Chrome 用户体验报告
- Chrome 开发工具。
此外,您可以使用 Paint-Timing API 在 Javascript 中测量FCP 。
是什么导致首次内容绘制得分不佳?

影响 FCP 分数的原因有多种。 如果您知道它们如何影响您的分数,您可以避免它们调整整体性能。 下面列出了其中一些原因。
1.渲染阻塞脚本和外部样式表
渲染阻塞是指某些因素导致文档对象模型 (DOM) 渲染出现问题。 浏览器必须在执行任何进一步操作之前处理这些特定的代码障碍。 尽管其中许多都很重要,但您可以推迟它们以提高分数。
为了增强用户体验,如果渲染文档对象模型 (DOM) 不需要 JavaScript 文件,则需要将这些文件从网站标题中移出。 另外,您可以稍后加载它们。 或者,如果您希望网站发挥最佳性能,您可以完全摆脱渲染阻塞资源。
2. JavaScript 文件可能导致首次内容绘制得分较低

JavaScript 是降低网站速度的罪魁祸首之一。 与其他处理相比,它在处理时需要大量资源,并且最终也会花费大量时间。 此外,大型 JavaScript 文件可能会降低性能,从而导致更多问题。
3.基于文本的大型资产可能导致低分
您无法完全删除重要的基于文本的文件,例如 HTML 和 JavaScript。 您所能做的就是始终减少它们以提升性能。 最好的方法是压缩这些文件。
另一种方法是删除不相关的字符以及空格。 它将创建一个紧凑的文件,该文件占用的空间比原始文件少得多。
FCP 分数高的其他一些原因是:
- 字体加载时间慢
- 服务器响应时间慢 (TTFB)
- 高请求数和大传输量
- 未使用或效率低下的 CSS
- 首屏基于脚本的元素
- 首屏延迟加载
- 不在首屏内嵌图像
- DOM 大小过大
- 多页面重定向。
但请记住,FCP 占总性能得分的 10%。 因此,权重较大的分数将对您的整体表现得分产生更大的影响。
为什么您应该将首先内容绘制视为 SEO 问题?

是的你应该。
对于任何网站来说,可靠的 SEO 策略是必须的。 没有它,网站排名就会受到影响。 Google 使用 First Contentful Paint 作为评估网站性能的指标。
那么,它如何影响SEO?
对于搜索引擎机器人来说,SEO 是网站排名的方面之一。 当谈到最佳的 SEO 实践时,您无法避免页面加载速度。 FCP分数将帮助您提高加载速度,让您的网站向更高的搜索引擎排名迈进一步。
如何改进首次内容绘制?
由于某种原因,您的网站可能会获得较低的 FCP 分数。 您可以通过多种方式改进它以获得高分和表现。 具体如下:
- 为您的网站使用缓存
- 摆脱未使用的 CSS
- 远离大型网络有效负载
- 避免延迟加载首屏图像
- 优化站点的文档对象模型 (DOM) 大小。
让我们看看详细信息——
为您的网站使用缓存
减少 TTFB(第一个字节时间)的一种方法是通过缓存。 如何? 嗯,缓存有助于减少服务器处理时间并帮助您提高网站加载速度。
摆脱未使用的 CSS

未使用的 CSS 可能会消耗大量字节。 另外,它还会减慢浏览器的渲染树构建速度。 浏览器在构建树时需要确认节点适用的 CSS 规则。 未使用的 CSS 越多,浏览器花费的时间就越多。 您可以使用 Chrome DevTool 的覆盖范围选项卡来查找它们。
远离大型网络有效负载
为了加快您的网站速度并提高 FCP 分数,请不惜一切代价避免大负载,即大文件大小。 它不仅会使网站失去较高的搜索引擎排名,而且还会花费大量金钱。
另外,有效负载越高,页面越大,从而提高页面加载速度和下载时间。 当您减少网络请求的总体大小时,它将改善用户体验。

避免延迟加载首屏图像
如果您的网站包含大量图像内容,并且您希望提高“首次内容绘制”分数。 然后避免延迟加载图像。 由于它们依赖于 JavaScript,浏览器将花费大量时间来渲染图像,这会影响分数。
优化站点的文档对象模型 (DOM) 大小

大型文档对象模型 (DOM) 可能会对您的首次内容绘制分数产生负面影响。 在加载的主要阶段,未优化的树将包含用户不可见的节点。
此外,较大的文档对象模型需要更多时间来处理样式和计算节点,这可能会对渲染产生负面影响。 此外,它还会耗尽任何设备的内存。
提高 FCP 分数的其他方法有:
- 预先连接到所需的来源
- 避免多页面重定向
- 预加载密钥请求
- 通过高效的缓存策略提供静态资源
- 最小化关键请求深度
- 确保文本在 Webfont 加载期间保持可见
- 保持较低的请求数量和较小的传输大小。
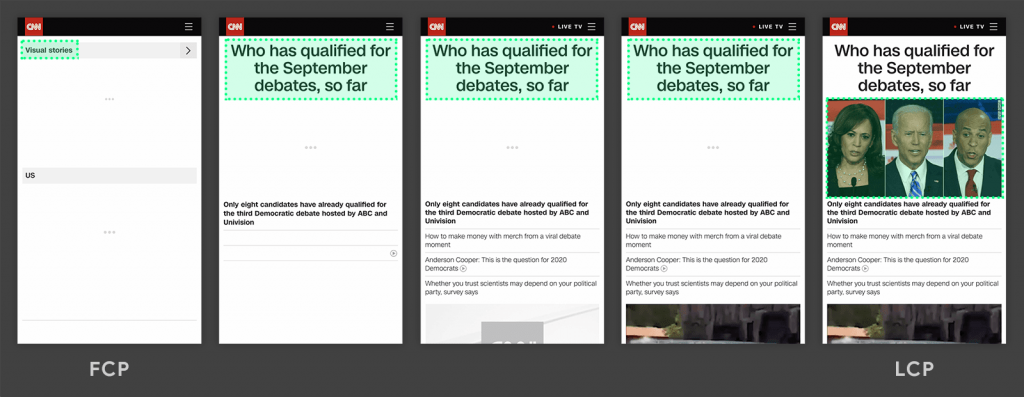
第一个内容绘制的示例
任何网站都应该通过适当的优化来实现快速加载时间和降低跳出率。
迟早,您未优化的网站将落后于竞争对手。 如果加载时间太长,大多数用户都会离开网站。 因此,网站优化应该是任何网站所有者的首要任务。
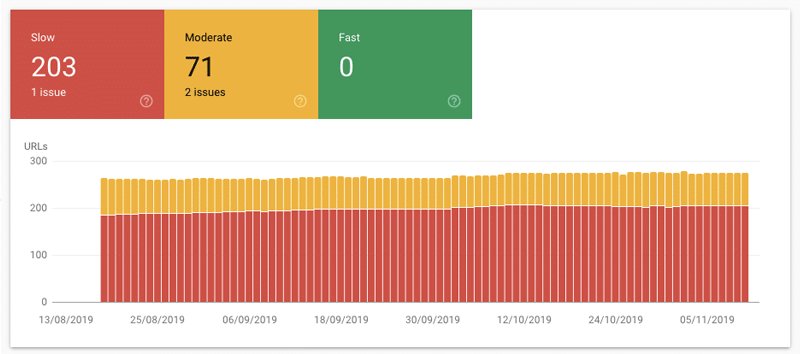
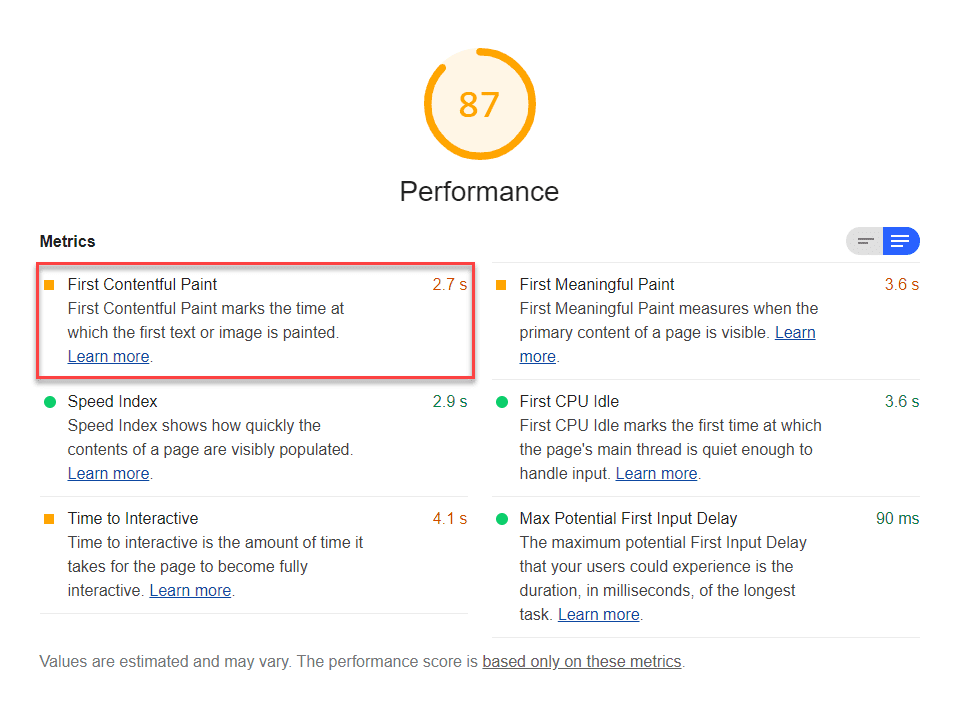
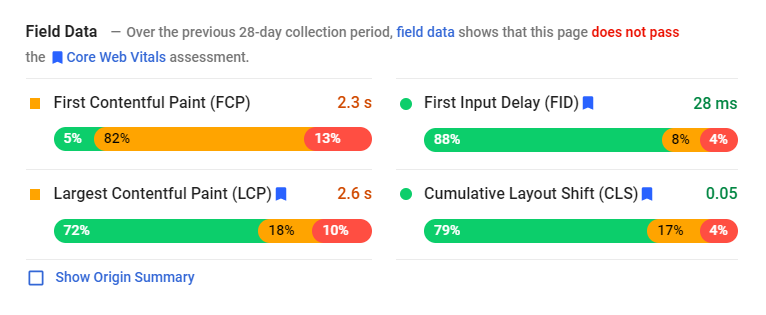
此示例显示了优化后网站的结果。 使用了多种工具,例如页面速度洞察和热图。

这些工具将为评估提供所需的基本信息,例如首次输入延迟 (FID)、首次内容绘制 (FCP)、铅磁铁点击次数和参与率。
要了解优化的影响,需要查看网站优化前的数据。 分数会让您知道网站哪些地方需要改进。
进行优化后,您可以找到平均页面加载速度。
然而,更高的速度可以为排名带来好处。 但实际上,这只不过是几个数字,没有多大价值。 然而,它确实有助于网站在搜索引擎中获得排名。
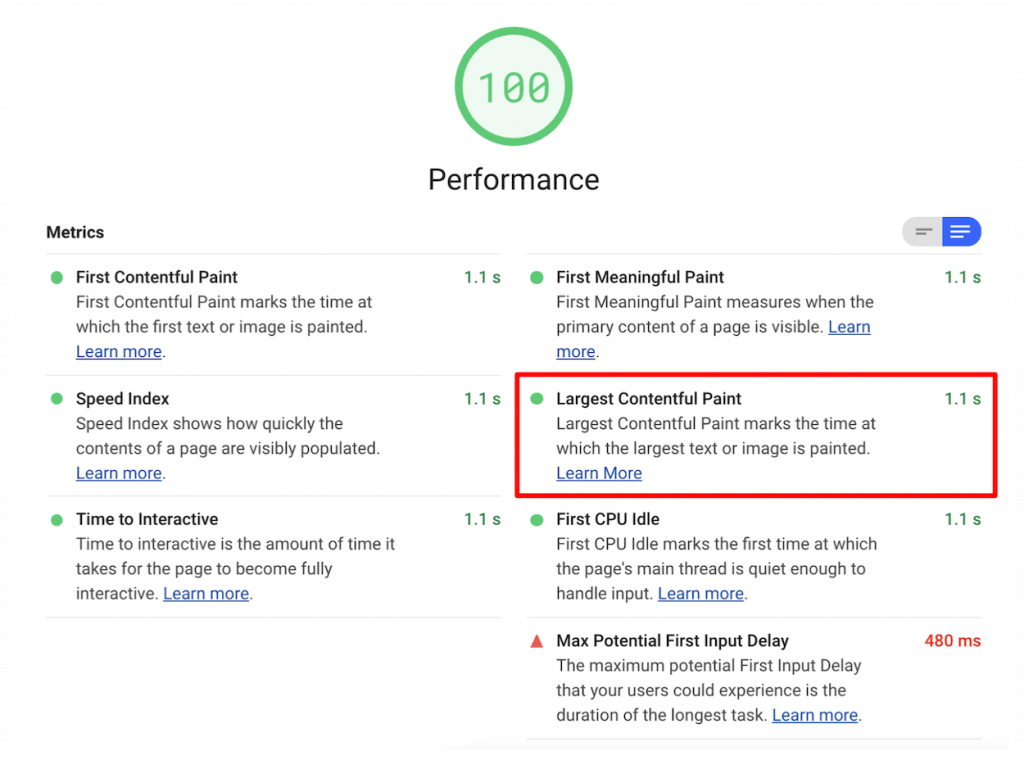
实验室数据将显示以下指标:
- 第一次内容丰富的绘画
- 速度指数
- 最大的内容涂料
- 互动时间
- 总阻塞时间
- 累积布局偏移
实验室数据可能不足以更好地了解分数。 这就是为什么同时使用实验室和现场数据是理想的。
各种案例研究试图了解良好的首次内容绘制分数将如何使网站受益。 大多数结果表明,具有出色性能的优化网站的首次内容绘制得分有所提高。
但是,什么是好的 First Contentful Paint 分数呢? 首次内容绘制应在 1 秒内发生,且不得超过此时间。

第一个内容绘制 (FCP) 与最大内容绘制 (LCP) – 为什么 2023 年你不能忽视它们

谷歌最近宣布他们将使用FCP来评估网站速度排名。 但是,为什么这些指标被认为比传统的速度测试更好呢?
那么,FCP 将使您对站点的性能有一个可靠的了解。 如果您想提高其性能以为用户提供积极的用户体验,这些指标至关重要。 最终,他们会花更多时间浏览您的网站。
另一方面,最大内容绘制提供了有关页面主要内容下载所需时间的信息。 并且,可以与用户进行交互。
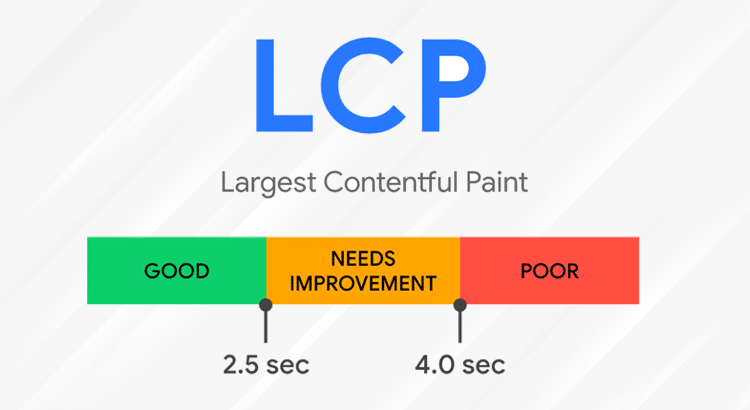
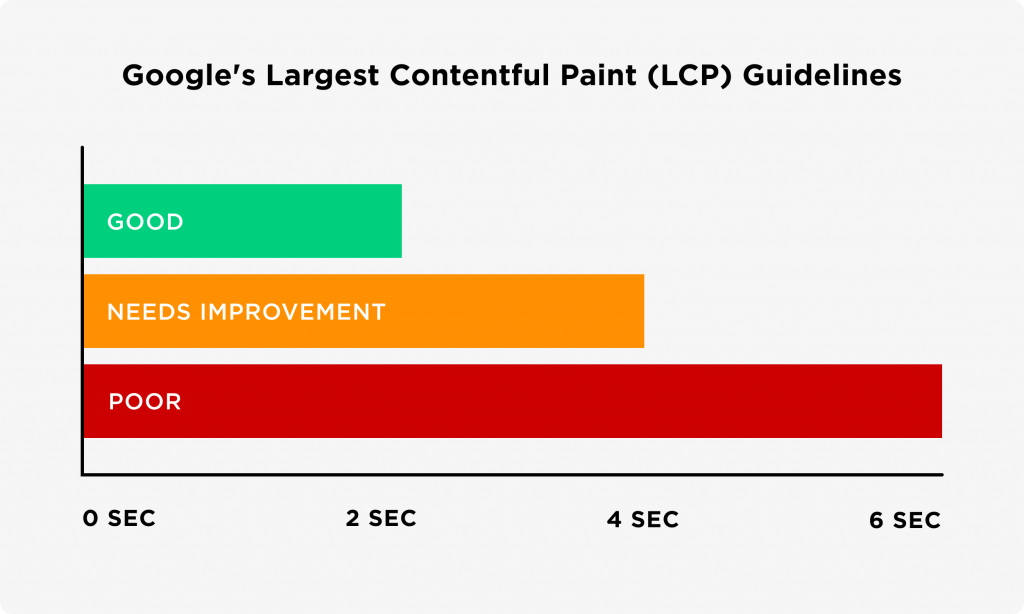
最大的内容油漆是什么?

最大内容绘制是另一个关键指标,它有助于衡量最大元素何时变得可见并准备好进行用户交互。
LCP 会计算相关元素的加载时间,以便为用户提供更好的用户体验,例如图像标签、图像、带有 CSS 的背景图像和文本元素。
Google Web Vital 还包括最大内容绘制指标来衡量网站加载速度。
简而言之,它是易于理解的指标之一。 只需从网站中获取任何最大的元素(文本、图像或LCP 动画)并优化其加载时间。
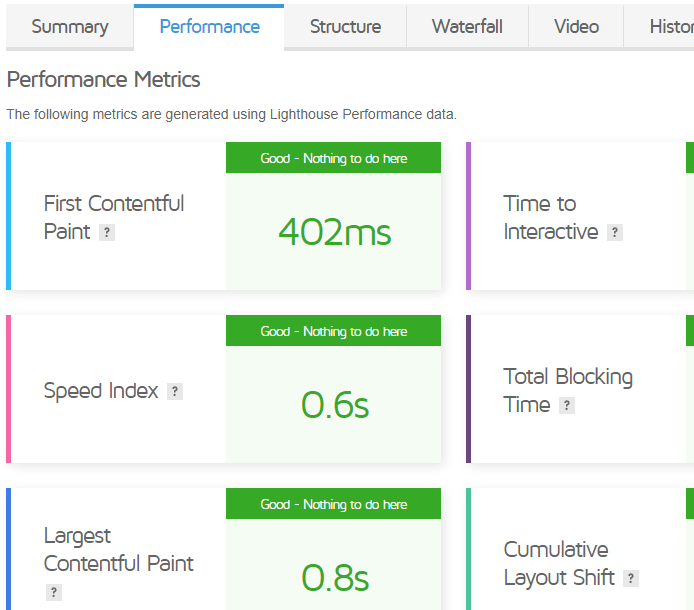
如何测量最大的内容涂料?

要了解您网站的最大内容绘制,您需要测量分数。 测量 LCP 的两种方法。 并且,他们是:
- 现场方法可帮助您直接从网站进行测量。
- 通过使用实验室模式,您可以获得分数。 对于这种方法,您可以使用多个实验室工具进行测量,例如 Chrome DevTools 和 Lighthouse。
您可以使用的其他工具有:
- GTMetrix
- Chrome体验报告
- 网页测试
- 页面速度见解。
是什么导致最大内容绘画得分不佳?

有多种原因会影响您的最大内容绘画得分。 这些可能因站点而异。 如果您了解这些,您就可以优化您的网站以提高分数。 一些常见的原因如下:
客户端渲染可能会损害您的分数
许多网站使用客户端 JavaScript 逻辑来呈现网站页面。 使用大型 JavaScript 包时需要小心,因为它可能会损害分数。 如果没有适当的优化,用户将面临网站内容加载时间延迟的负面体验。
然而,可以考虑多种优化,例如预渲染和服务器端渲染。
资源加载时间缓慢会影响 LCP 分数
除了增加 JavaScript 和 CSS 阻塞时间之外,还有不同类型的元素会对您的 Largest Contentful Paint 分数产生负面影响。 其中一些要素是:
- <视频> 元素
- <img> 元素
- 块级元素
渲染阻塞 JavaScript 和 CSS
在浏览器继续显示任何内容之前,需要将 HTML 标记解析为文档对象模型 (DOM) 树。 但是,如果遇到任何同步 JavaScript 标签或外部样式表,此过程将停止。 这些都会导致最大内容绘制的延迟。
服务器响应时间慢

浏览器首先需要接收内容,然后才能在屏幕上显示任何内容。 如果服务器延迟发送内容,最终会导致页面加载缓慢。 快速的服务器将确保提高页面加载速度。 因此,它还将提高最大内容绘画得分。
要测量服务器时间响应,您可以使用第一个字节的时间 (TTFB)。
您是否还应该考虑将最大的内容绘制作为 SEO 问题?
是的你应该。
对于 Google 来说,最大的内容绘制在 SEO 排名方面起着至关重要的作用。 它占 Lighthouse 6.0 性能得分的百分之二十五 (25%)。 这种特殊的表现形式使其成为一个需要考虑的重要指标。
增强的用户体验将带来更高的排名。 如果网站之间存在激烈的竞争,试图在搜索引擎首页的前十名中占有一席之地,那么最大的内容油漆对于让网站取得领先地位至关重要。
如何改进最大的内容油漆?

由于此指标很重要,因此您需要确保最大内容绘制得分保持较高,以使您的网站比竞争对手更具优势。
与首次内容绘制类似,您也可以通过以下一些方法调整您的最大内容绘制分数。 其中一些含量最大的油漆改进方法如下:
- 避免使用 JavaScript 延迟加载图像
- 优化服务器,提高LCP分数
- 优化您网站的图像
- 使用缓存存储网站页面资源
- 利用浏览器提示
- 尝试使用内容交付网络来提高分数
避免使用 JavaScript 延迟加载图像

但为什么? 浏览器必须完成加载 JavaScript 的繁琐工作。 之后,它需要解析它,然后再次等待执行,然后才能渲染图像。 所以,这需要很多时间! 一个好的做法是将此任务留给浏览器。
优化服务器,提高LCP分数
网站的加载时间很大程度上取决于服务器。 这就是为什么您需要找到一个信誉良好的服务器来提供更好的基础设施来帮助网站提高其性能。 如果服务器速度不够快,您的站点用户将看到一个空白页面,直到服务器完全响应。
优化您网站的图像
使用不正确的图像尺寸会损害您的最大内容绘画得分。 如果浏览器加载图像的时间过长,网站加载速度就会变慢。 请务必检查您的托管服务是否有推荐的特定大小。
使用缓存存储网站页面资源
通过在服务器端缓存系统中缓存HTML页面,可以有效地减少整体响应时间。 您可以使用反向代理来充当缓存服务器。 您可以使用云系统(Azure 和 Firebase),因为它们有自己的缓存系统。
利用浏览器提示
您可以使用多种浏览器提示(例如延迟、预渲染、预加载和预取)来提高最大内容绘制分数。 特定的浏览器提示适用于某些操作。 例如,对与最大内容绘画内容不相关的文件使用延迟浏览器提示。
尝试使用内容交付网络来提高分数
CDN 服务有助于使您的浏览器速度足够快,适合您所在地理区域之外的用户。 用户距离您的位置越远,浏览器请求需要移动来加载网站所需的时间就越长。 为了使图像加载速度更快,您还可以使用内容交付网络服务。
这些技巧将帮助您轻松调整WordPress网站中的最大内容绘制。
您可以了解使用 WordPress 写博客的 10 个关键因素。
图像如何影响最大的内容绘画?

网络上最常见的内容之一是图像。 并且有充分的理由! 它们具有互动性,可以毫不费力地吸引注意力。 任何网站都带有一系列横幅、广告、产品图片等形式的图像。
我们需要确保使用的图像不会影响最大内容绘制。 正如我们之前所看到的,使用错误的尺寸会增加网站加载时间,最终弄乱分数。
另外,请确保异步解码图像,这是一种不常见的优化方法。 选择现代图像格式。 尽管减小图像尺寸会影响质量,但此方法会在减小尺寸的同时保持原始图像质量。 作为回报,它将提高最大内容绘画得分。 此外,您可以查看 Largest Contentful Paint StackOverflow 以获取更多提示。
最大内容绘画的示例

Largest Contentful Paint 的示例与 First Contentful Paint 类似。 您需要特定的工具来找出分数。 你必须记录网站优化前的数据。 为此,您将需要最大内容绘画分数。
要获取 Web Vitals 指标,您需要使用Lighthouse 版本 6 。 用户选择 Chrome 开发工具选项卡来进行性能审核。 图像一显示,最大的内容绘画就开始行动。
当谈到良好的最大内容绘画得分时,图像非常重要。 不过,也有例外。
一项案例研究发现,Largest Contentful Paint 还考虑了图像以外的元素,例如 H1 标题,这是通过使用 Chrome DevTools 发现的。
简而言之,通过案例研究,您需要优化整个网站而不仅仅是图像,以获得所需的最大内容绘制分数。
关于 First Contentful Paint 的一些用户疑问的解答

问题 1:Google 如何定义 SEO 中的 Largest Contentful Paint?
回答: Google 将最大内容绘制定义为站点中“最大内容元素”的渲染时间,以在用户视口中获得可见性。
问题2:最大内容绘制问题是什么意思?
答:如果您在搜索控制台中看到“桌面或移动设备中的时间超过 4 秒”错误,则意味着服务器需要超过 4 秒的时间来渲染视口中最大的可见元素。 如果分数超过 4 秒,对 Google 来说就是一个糟糕的分数。
问题 3:如何减少 WordPress 网站的最大内容绘制?
回答:提高 WordPress 网站最大内容绘制分数的一些方法是选择更好的主机、使用 CDN、优化图像和使用缓存。
问题 4:如何在 Final Cut Pro 中增加 First Contentful Paint?
答:要增加首次内容绘制,您可以实现多种方法,例如减少服务器响应时间、避免延迟加载图像、优化文档对象模型 (DOM) 的大小以及消除渲染阻塞资源。
问题 5:如何摆脱 WordPress 中的渲染阻塞资源?
答案:要摆脱渲染阻塞资源,您需要选择现成的插件。 对于免费的解决方案,您可以结合使用 Async JavaScript 和 Autoptimize,这是由同一开发人员开发的两个插件。
问题 6:如何找到阻塞渲染的脚本?
答案:使用 Google PageSpeed Insight 工具来访问特定文件,这些文件是渲染阻塞的。 PageSpeed Largest Contentful Paint 分数将告知您可以消除的阻塞页面的确切文件。
问题 7:图像是否被视为渲染阻塞?
答案:不,图像不会阻塞渲染。 如果它们位于蓝色文档对象模型 (DOM) 行,您可以忽略它们。 然而,为了安全起见,一个好的做法是在出现任何问题时优化图像。
问题8:如何找到最大的Contentful Paint?
答案:要计算 Largest Contentful Paint,您需要块级元素,可以是 <main> 和 <section> 元素。 您可以考虑任何包含 Largest Contentful Paint 文本元素的块级元素进行计算,但它必须是最大的元素。
在首次内容绘制中获得低分并提高网站的性能!

对于任何网站来说,如果您想在搜索引擎结果中排名靠前以获得更好的可见性,加载速度至关重要。 许多网站所有者未能理解速度优化的必要性,这损害了他们的网站。
您需要考虑第一内容绘制和最大内容绘制分数。 这些分数将帮助您了解网站主要内容的加载速度以及是否准备好进行用户交互。
这里讨论的策略将帮助您提高上述分数。 FCP 和 LCP 分数都是至关重要的指标,因为它们对应于用户将在屏幕上看到的内容。
如果您对 FCP 和 LCP 还有其他疑问,请在下面的评论部分给我们留言。
祝你有美好的一天!

