如何改善 WordPress 网站的首次输入延迟 (FID)
已发表: 2023-07-18我们最近开始了一个关于 Google 核心网络生命指标的新系列,其中有一篇关于 Largest Contentful Paint 的文章。 在这里,我们想继续讨论下一个候选:首次输入延迟或简称 FID,以及如何在 WordPress 中改进它。
接下来,我们将深入探讨什么是 FID 以及如何针对它优化您的 WordPress 网站。 您将学习理解和测量首次输入延迟、您应该追求什么值以及如何在必要时改进它。
请注意,本文假设您已经熟悉 Google Core Web Vitals 及其对用户体验和搜索引擎优化的影响。 如果您对此有任何疑问,请查看本系列的第一篇文章或我们关于Core Web Vitals的独立帖子。
什么是首次输入延迟? 定义
因此,正如已经提到的,FID 是衡量网站用户体验的三个指标之一,Google 将其视为判断网站用户友好程度的核心价值。 这也是他们搜索算法的一部分,所以如果你在这方面得分很差,你的搜索排名就会受到影响。
然而,第一输入延迟到底是什么?
简而言之,FID 量化了用户与网页交互的时间(例如单击按钮)和浏览器能够响应该交互的时间之间的延迟。 这反映了网页的响应能力。

Largest Contentful Paint 计算网页需要多长时间才能对访问者有用,而 FID 则通过执行访问者想要的任何操作(即使在加载期间)来衡量网页保持有用的程度。 当然,如果您的网站响应速度更快,就会带来更好的用户体验。
您可能通过自己的互联网使用情况了解到这一点。 您是否曾经访问过一个需要很长时间才能对您的输入做出反应的网站? 你不喜欢那样,是吗? 那么,您的网站访问者也不会。
FID是如何计算的?
FID 以毫秒 (ms) 为单位进行测量。 为了计算它,浏览器会跟踪页面上发生用户交互的时刻以及浏览器主线程处理该交互所需的时间。 FID 分数表示两个事件之间的延迟。 因此,较低的 FID 分数表明该页面具有高度交互性并且可以快速响应用户输入。
说到这里,你可能会有疑问:什么是“主线程”? 什么才算是互动?
答案如下。
主线程基本上是浏览器的工作管道。 渲染和运行网站所需的所有进程都通过它运行。 如果它一直很忙,则需要更长的时间才能对新输入做出反应。

至于什么算作交互,可以是单击链接、点击按钮、使用下拉菜单、文本字段、复选框或单选按钮,以及按下键盘上的按键(例如Esc关闭弹出窗口)。
FID 的原因是什么?
首次内容绘制(当第一个页面元素出现在浏览器窗口中时)和交互时间(当页面首次可用并响应用户输入时)之间的首次输入延迟通常最高。
基本上,输入延迟源于当用户尝试做某事时浏览器忙于其他事情。 在这种情况下,它无法及时响应输入,导致站点访问者等待时间。
在技术方面,常见的罪魁祸首是:
- 浏览器需要解析和执行的大型 JavaScript 文件
- 它必须等待的渲染阻塞资源
- 繁重的计算、DOM 操作或资源密集型进程
- 网络连接速度慢或延迟高可能导致获取网站文件和其他资源的延迟
- 阻塞主线程的活动,例如繁重的动画、长时间运行的 CSS 过渡或大图像处理
关于首次输入延迟,需要注意的最后一件事是,它将在 2024 年 3 月被另一个称为下次绘制交互 (INP) 的指标取代。但是,目前我们正在使用 FID,因此仍然很重要你会熟悉它。
如何测量第一个输入延迟
您可以使用与其他 Core Web Vitals 几乎相同的工具来测试网站的 FID:
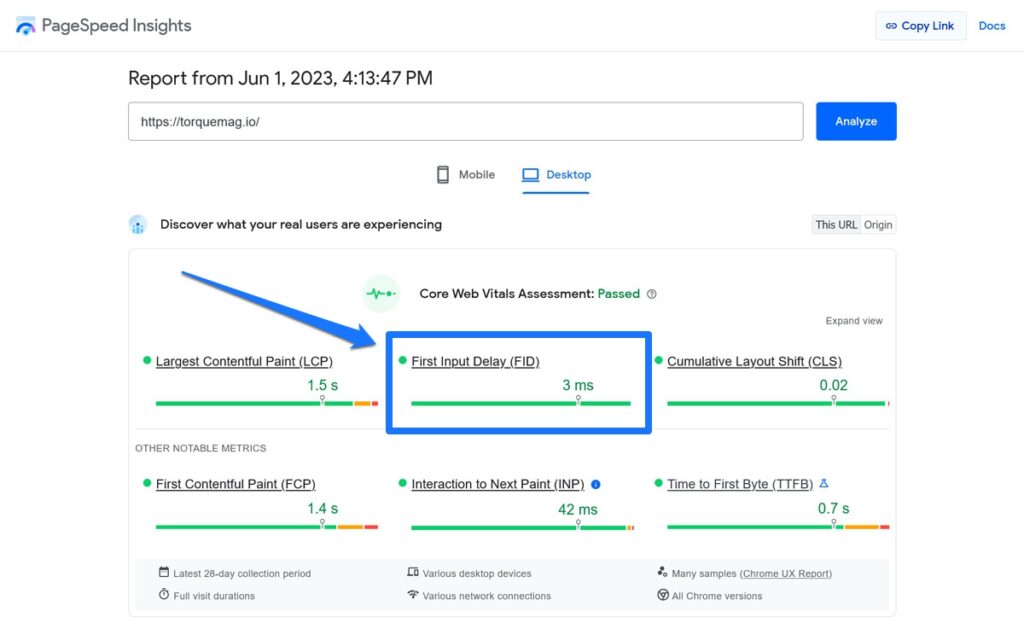
- PageSpeed Insights — 只需输入您的页面 URL 即可收到包含您的 FID 值的报告。
- Chrome 用户体验报告——谷歌通过其浏览器从许多网站收集并编译真实的用户体验数据。 您可以通过不同的工具访问这些数据,包括此处提到的工具。
- Search Console — Google Search Console 中的 Web Vitals 报告可让您了解 FID 读数错误的页面。
- web-vitals JavaScript 库 — 如果您更倾向于技术,您可以将此 JavaScript 库构建到您的网站中,并从那里获取有关 Core Web Vitals 的信息。
大多数这些工具只是在结果中显示 FID 值,以便您知道自己正在处理什么。

需要注意的是,该指标需要真正的用户交互。 这不是您可以在实验室类型的环境中模拟的东西。 因此,最好的来源是真实的用户数据,例如来自 CrUX 报告的数据。
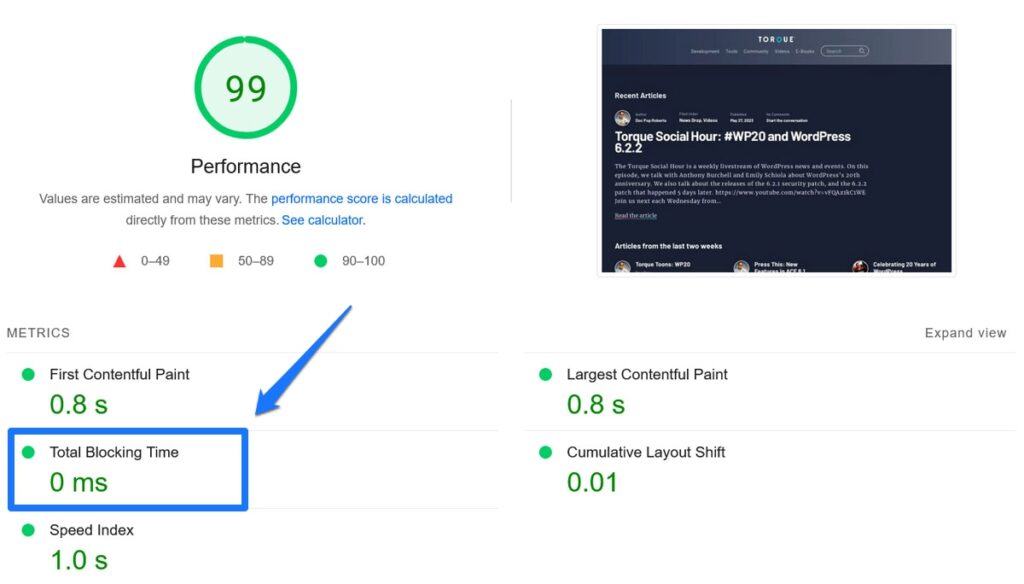
如果您想事先在实验室环境中测试您的网站,那么最好的代理指标是总阻塞时间。 例如,您还可以在 PageSpeed Insights 中找到这一点。

此外,重点关注您网站上真正最糟糕的 FID 情况,它会告诉您最多的问题所在。
什么是合适的首次输入延迟?
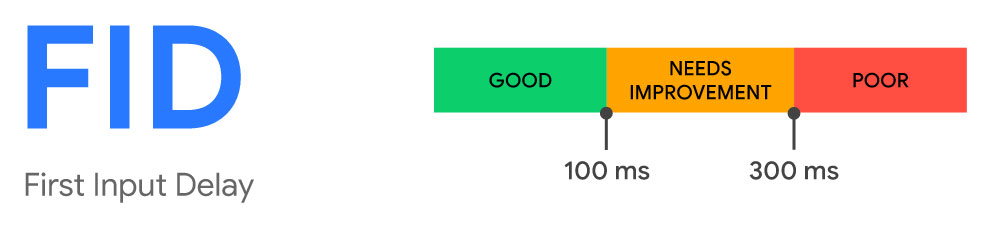
只剩下一个问题:你应该瞄准什么数字? 良好的 FID 分数通常低于 100 毫秒。 100 到 300 毫秒之间的分数被认为需要改进。 超过 300 毫秒就表明用户体验很差。

因此,考虑到这些基准,让我们学习如何改善网站上的首次输入延迟。
如何改善 WordPress 网站的首次输入延迟
改进 FID 主要涉及优化网页性能并减少任何可能延迟浏览器对用户输入响应的阻塞任务。 后者最常见的罪魁祸首是大量或不正确地使用 JavaScript。 因此,下面的大部分措施都将集中于此。 但是,您还可以做其他事情。
一般绩效改进措施
我们已经介绍过的许多关于如何改进 Largest Contentful Paint 的技术也适用于您想要改进 FID 的情况,包括:
- 优化您的网站环境- 一般来说,您的网站速度越快,资源交付的速度就越快,从而减少交互时间。 因此,投资优质的托管、主题和插件。 此外,减少网站上插件的数量并保持更新。 另外,实现缓存和压缩。
- 实施 CDN — 内容交付网络可以缩短服务器和用户之间的距离,从而加快文件交付速度。
- 消除渲染阻塞资源——网站中任何阻碍加载过程的部分都会对用户体验和核心网络生命的所有部分产生负面影响。 从您的网站中消除它们有助于解决该问题。 有关阻塞渲染 JavaScript 的更多详细信息如下。
有关更多提示,请查看我们关于如何加快 WordPress、如何减少服务器请求以及如何测试网站速度的文章。

减少、推迟、异步和缩小您的 JavaScript
如前所述,JavaScript 通常是导致 FID 结果不佳的主要因素。 以下是如何优化网站上的标记,使其不会成为问题。
降低整体加价
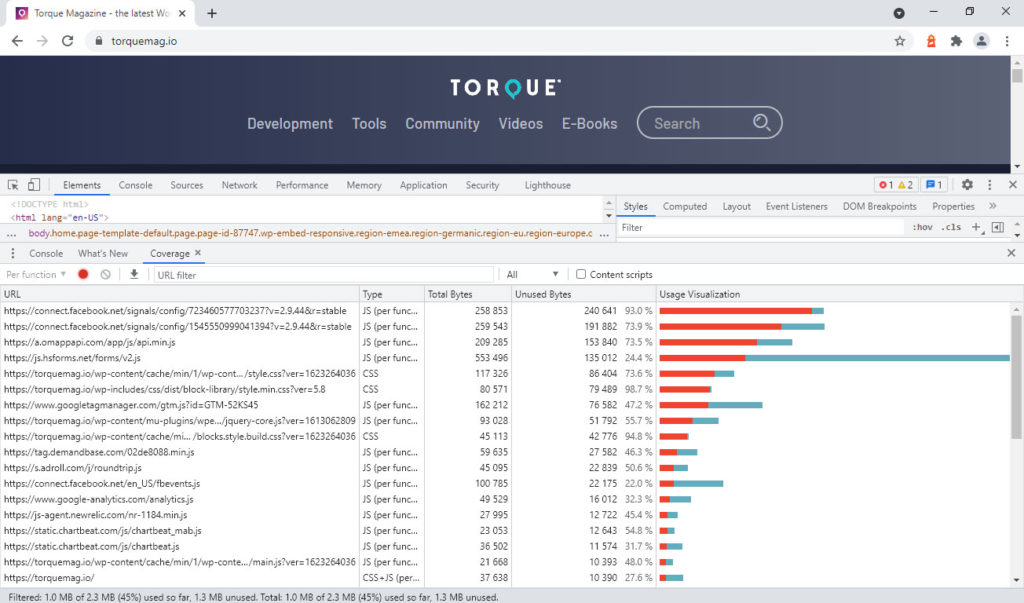
当然,您能做的最好的事情就是减少页面上的整体 JavaScript。 检查浏览器开发人员工具中的“覆盖范围”选项卡,以查找网页上未使用的 JavaScript。

看看它对于您的整个网站是否有必要,或者您是否可以完全删除未使用的 JavaScript。
在 WordPress 中,过多的 JavaScript 通常是由于过多的插件或主题造成的,这些插件或主题带有大量花哨的功能,导致首次输入延迟。 因此,如果您想摆脱它,请检查是否有办法消除其中一些或切换到更精简的版本。
异步和延迟脚本
之后,下一步是优化 JavaScript 到浏览器的交付。 这里的主要问题是,除非另有说明,否则当浏览器在网站标记中遇到 JavaScript 脚本时,它会停止渲染 HTML,直到下载并执行该脚本。 这也称为上面提到的“渲染阻塞资源”。
然而,有一些方法可以解决这个问题,它们基于两个关键字:
-
async– 将其添加到脚本调用中允许浏览器在后台下载它,而无需暂停页面的处理。 它只会在下载后执行,独立于页面的其余部分。 -
defer– 与async非常相似。 它告诉浏览器不要等待脚本,而是继续构建页面。 但是,在这种情况下,当页面的其余部分完全构建后,它将最后加载脚本。
下面是在实践中使用async和defer的样子:
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> 正如您可以想象的那样,这两种方法都可以在页面加载期间节省大量时间。 它们的主要区别是: defer保持脚本在文档中出现的相对顺序,而async使用脚本下载完成的顺序。
您可以使用两者来稍后加载未使用的和非关键的 JavaScript。 这包括第三方脚本,例如分析。
缩小 JavaScript 以加快下载速度
最后,对于确实加载的 JavaScript,请务必将其缩小。 缩小意味着删除所有标记和代码格式,这些标记和代码格式只是为了使文件对人类可读。

它进一步减小了文件大小,并使浏览器下载速度更快。 有很多工具可以做到这一点,包括下面的插件推荐。
分解长任务
除了减少网站上的整体 JavaScript 并改善交付之外,您还可以通过将剩余内容分解为更小的块来优化 WordPress 网站上的首次输入延迟。 如果您的页面上有很多“长任务”,这尤其适合。
您问什么是长期任务?
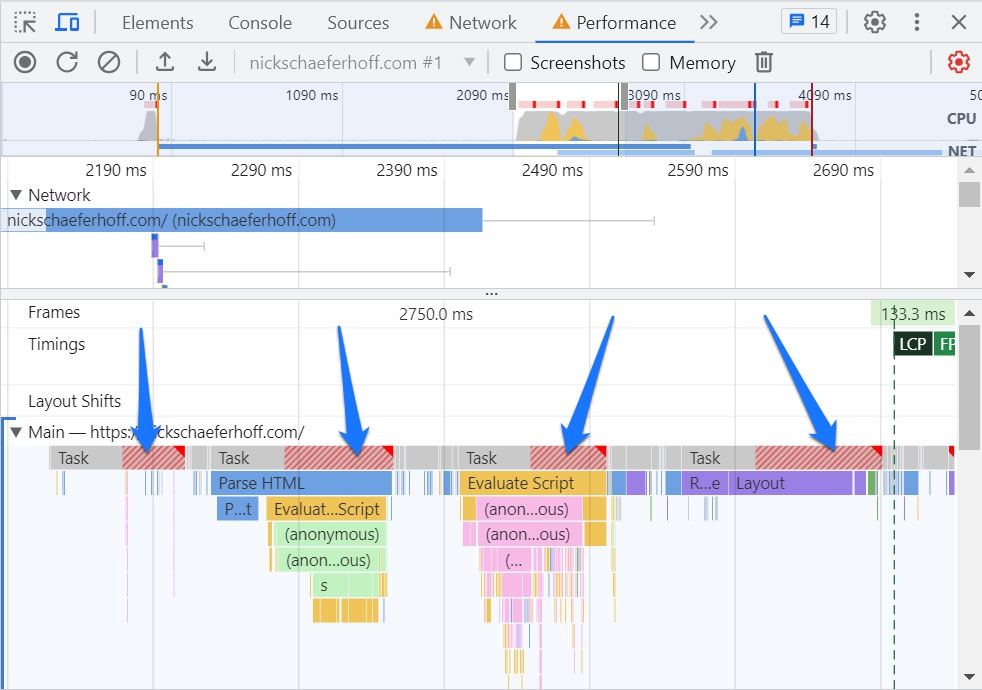
任何阻塞主线程超过 50 毫秒的事情。 您可以在 Chrome 开发者工具中看到这些标有红旗的内容。

如果将它们切成更小的部分,则可以异步加载它们,从而减少主线程中的不间断工作。
你是怎样做的?
通过使用代码分割。 它允许您有条件地加载 JavaScript 块,以便从一开始就只加载极其重要的代码。 其余的只有在必要时才会发挥作用。 您还可以将任务分解为更小的单独功能。 两者都是保持页面响应能力的方法。
有关如何处理长时间任务的更多技术提示,请查看此资源。
改善 FID 的有用 WordPress 插件
我们知道优化 JavaScript 文件并不是每个人都喜欢的,特别是如果您不是开发人员。 因此,我们编译了一些 WordPress 插件和工具,可以帮助您改善首次输入延迟值。
- 资产清理 – 该插件允许您禁用未使用的 CSS 和 JavaScript、预加载字体、缩小文件、推迟 JavaScript 等。
- 飞行脚本 — 允许您延迟非关键 JavaScript 的执行,直到没有用户活动为止。
- 插件管理器 - 更改插件在站点上加载的顺序,并有选择地在选定的页面或内容类型上关闭它们。
- Autoptimize — 可以自动组合和缩小 CSS 和 JS 文件,以及添加
async和defer脚本。 它也非常容易使用。 - WP Rocket — 一个付费缓存插件,可以完成我们上面讨论的很多事情。 一般来说,大多数缓存插件都提供类似的功能。
最后的想法:WordPress 中的首次输入延迟
FID 是构成 Core Web Vitals 三大要素的指标之一,它衡量网页的交互性。 由于没有人喜欢缓慢的网络体验,因此这是用户体验的重要组成部分。 通过专注于改善首次输入延迟,网站所有者和开发人员可以提供响应更快的用户体验,并最终提高用户满意度和参与度。
上面,我们介绍了如何衡量、测试和改进 WordPress 网站上的 FID。 虽然优化 JavaScript 对于技术水平较低的用户来说可能有点遥不可及,但您仍然可以采取很多措施来提高网站的整体性能,包括 FID。 希望您现在觉得有能力这样做。
您还有其他改善 WordPress 网站首次输入延迟的技巧吗? 在下面分享您的想法和建议!
