修复缓慢的 WordPress 网站:前端优化指南!
已发表: 2024-03-04没有人喜欢一个缓慢的网站,因为它不仅让用户感到沮丧,而且还会导致重大损失。 这不仅仅是失去访客的问题;还有。 它延伸到谷歌排名的下降和对收入的切实打击。 为了强调这一点,请考虑 Akamai 研究的结果:
网站加载时间仅仅 100 毫秒的延迟就会使转化率降低 7%。
这一惊人的统计数据强调了网站速度与其财务成功之间的关键联系。 确保快速的网站性能不仅可以增强用户体验,而且也是维持和增加收入的关键因素。
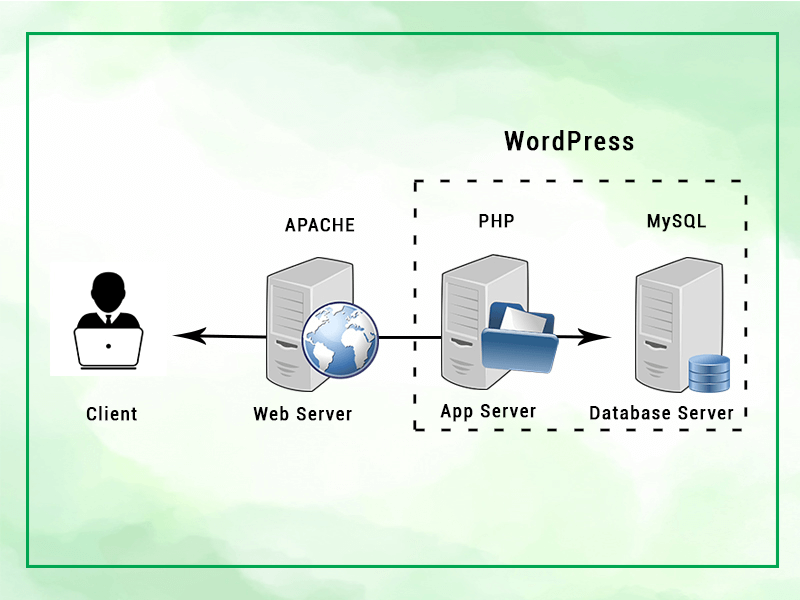
为了解决这个问题,这里提供了一份入门指南,帮助改进慢速站点,专为希望深入研究前端优化领域的 WordPress 网站所有者而设计。 要开始这一旅程,首先必须对正常 WordPress 安装的构成有一个基本的了解。

无论是在我的专业工作还是个人生活中,我的优化理念都围绕着两个关键原则:减少和重用。 在 WordPress 中,“减少”是指一组旨在最大限度地减少资源使用的策略。 这涉及针对较小的文件大小进行优化、减少文件请求的数量以及确保更高效的代码执行。 这些操作不仅增强了 WordPress 网站的性能,还有助于提供更加简化和用户友好的体验。
另一方面,在这种情况下,“重用”是指在我们的设置的各个级别上利用缓存。 这意味着智能地存储和重用数据和资源,而不是重复生成或请求它们。 缓存可以发生在不同的层,包括浏览器缓存、服务器端缓存和通过内容交付网络的缓存。 通过实施这些策略,我们可以显着缩短加载时间并减少服务器负载,从而使网站更具弹性和响应能力。
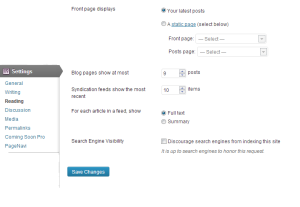
因此,让我们开始优化网站,对于本文而不是理论,我们还在 Linode 具有 2 GB RAM 的单核 VPS 上创建了一个网站,稍后我们也可以在其中探索高级技术。 这是一个标准的 WordPress 安装,主题为 Shopay,因此它还有一些额外的插件可以查看,也是一个稍重的 WooCommerce 网站。 我们还导入了它的演示并安装了以下常用插件,这是导入演示后的样子 -
我们将使用 WP Rocket 进行优化,因为它在选项和功能之间具有最佳平衡。
第 1 步:创建基线
在开始任何优化项目之前,我们需要确定我们所处的位置以及我们将使用的工具。 以下是我们建议开始使用的一些常见网站和工具,它们将帮助我们对变更进行基准测试 –

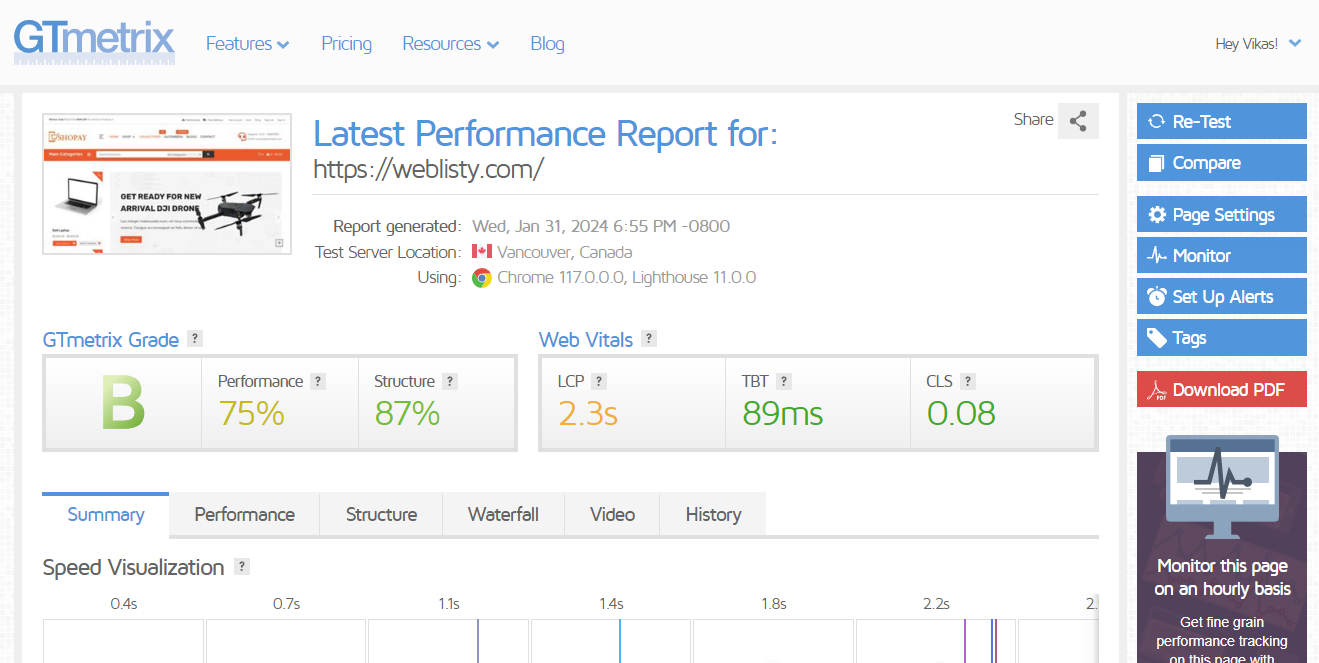
- GTMetrix :这是一个分析网站性能的在线工具。 它使用 Google Lighthouse 及其自己的评分系统提供有关页面加载时间、页面大小和其他关键性能指标的报告。 GTmetrix 根据速度和效率评估网站,提供优化见解和建议,以改善用户体验和网站功能。
- 查询监控器 — WordPress 对于开发人员和网站管理员来说是一个强大的工具。 它直接在 WordPress 管理仪表板中提供数据库查询、PHP 错误、HTTP API 调用等的详细分析。 该插件对于诊断性能问题特别有用,因为它允许用户查看哪些插件、主题或设置正在影响站点性能。

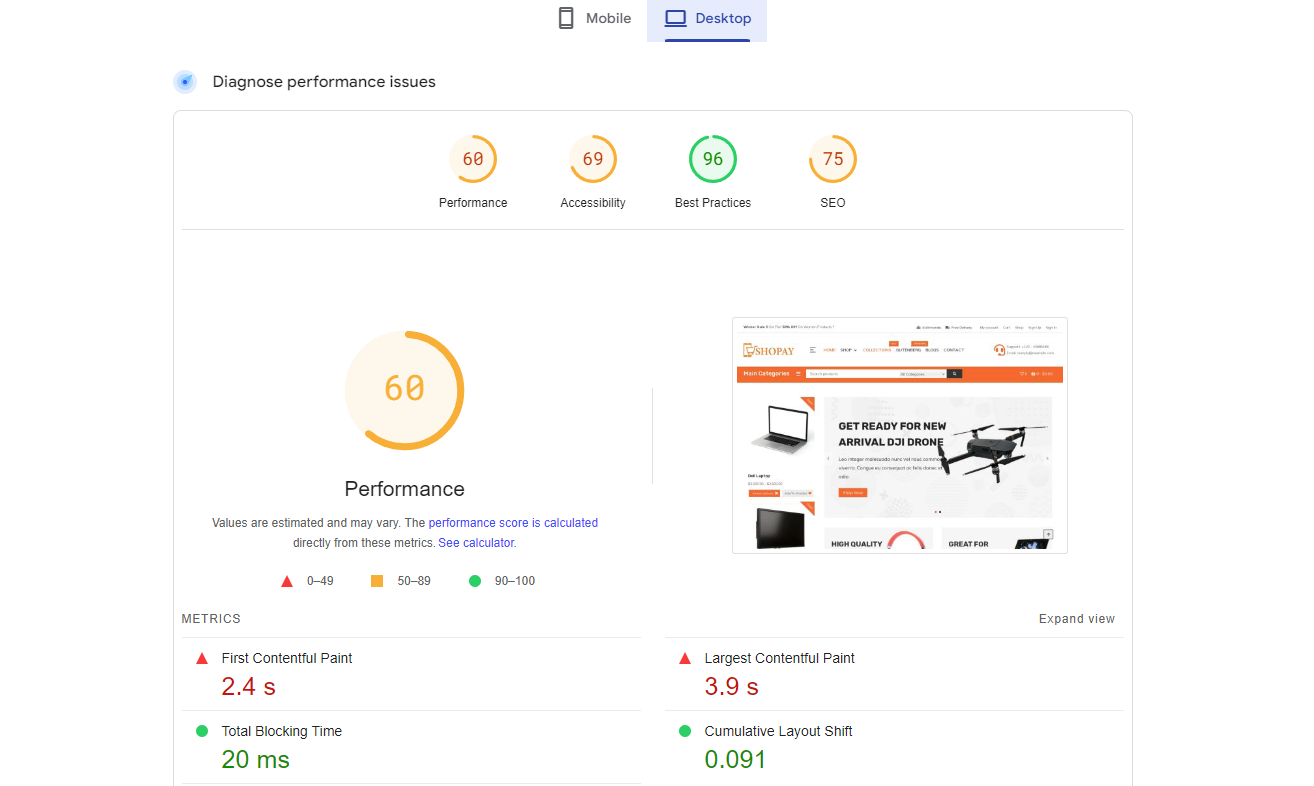
- PageSpeed Insight — 它是 Google 提供的一种工具,可以分析网页内容,然后生成建议以提高该页面的速度。 它为移动和桌面版本的页面性能提供分数,范围从 0 到 100。分数越高表示性能越好。
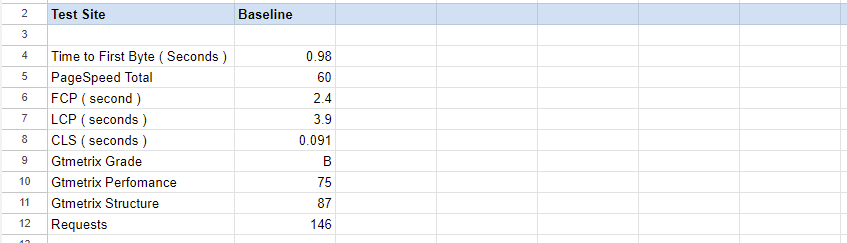
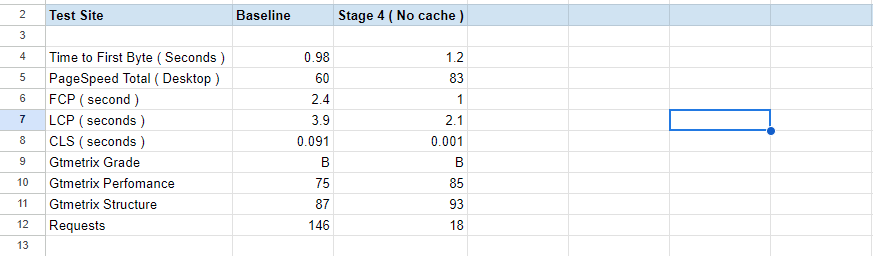
您可以创建一个 Google 表格,并对您尝试使用这些工具优化的页面进行基准测试,并将数字放入 Excel 表格中,我们将在每次更改后对其进行监控。
对于测试站点:还不错,但可以做得更好

第 2 步:检查您的托管
在大多数情况下,用户站点并不是罪魁祸首,而是它们所运行的主机。 在共享主机行业中,存在大量过度销售以及将太多站点放在同一服务器上的情况。 有时,如果在 VPS/专用服务器上,您的站点负载可能会导致分配的资源耗尽。 并非所有这些工具都有效,但它们将帮助您了解是否需要升级到更好的主机。

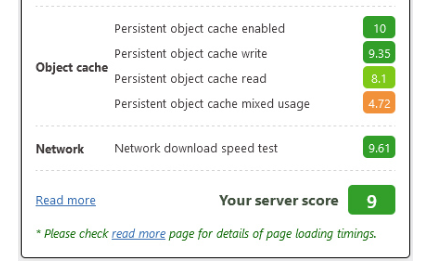
- 基准测试:为此,您可以使用名为 wpbenchmark 的 WordPress 插件。 这将快速对主机的各个部分进行基准测试,包括 CPU、磁盘和数据库。 有时它可以快速帮助您找出瓶颈。 保持8+的目标应该没问题。

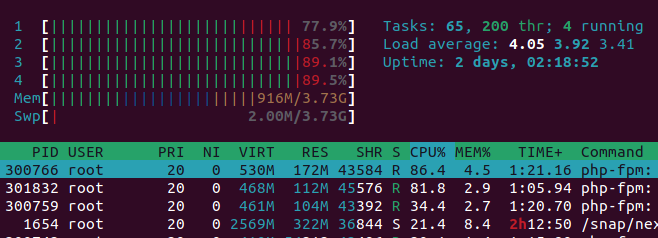
- 服务器负载:您可能需要 SSH 登录才能访问命令行,您可以在其中运行命令行top或htop 。 查看服务器报告的负载量以及哪些进程正在使用服务器。
如果您发现您的服务器过载或性能不佳,或者在运行 top 时看到明显的窃取。 然后您应该联系您的主机,如果他们无法解决负载,您可以考虑更改它们。
对于测试站点:服务器得分为 8+,服务器负载最小,查询监视器上的时间为 0.93 秒。
第三步:减少请求
减少 HTTP 请求数量对于加快网页加载速度至关重要,因为每个请求都会花费时间。 更少的请求意味着客户端和服务器之间的连接和数据传输更少。 这可以更有效地利用带宽和服务器资源。
我们将在此步骤中安装 WP-Rocket,因为它具有接下来几个步骤所需的大部分功能。

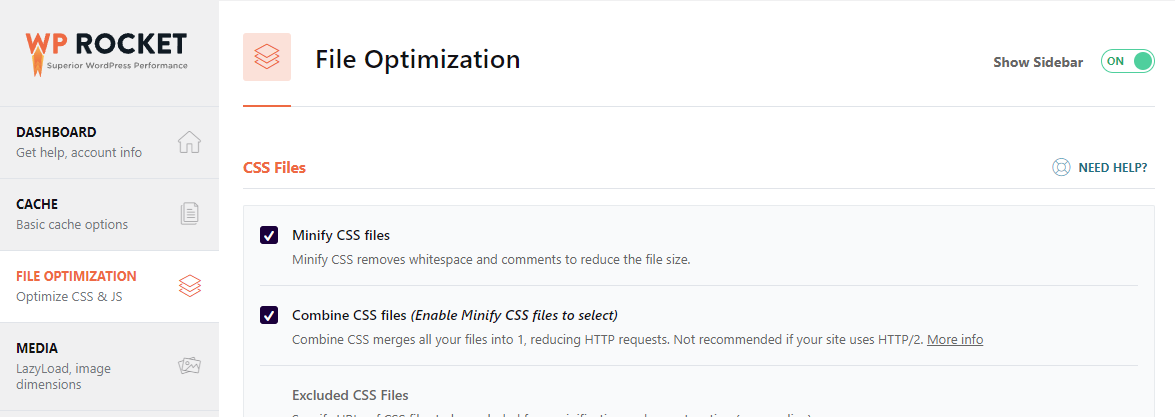
- 缩小:WordPress 优化中的缩小涉及通过删除不必要的字符来压缩 CSS 和 JavaScript 文件,从而减小其大小。 下一步合并这些文件。 此过程显着减少了 HTTP 请求的数量并缩短了页面加载时间。

- 延迟和延迟 JS 执行:“延迟”延迟 JavaScript 的加载,直到 HTML 完全加载之后,防止 JS 阻塞页面渲染。 另一方面,“延迟 JS 执行”仅在用户与页面交互(如单击或滚动)时加载 JavaScript,从而减少初始加载时间并提高用户对网站速度的第一印象。 这些方法还减少了请求数量和初始 CPU 负载。

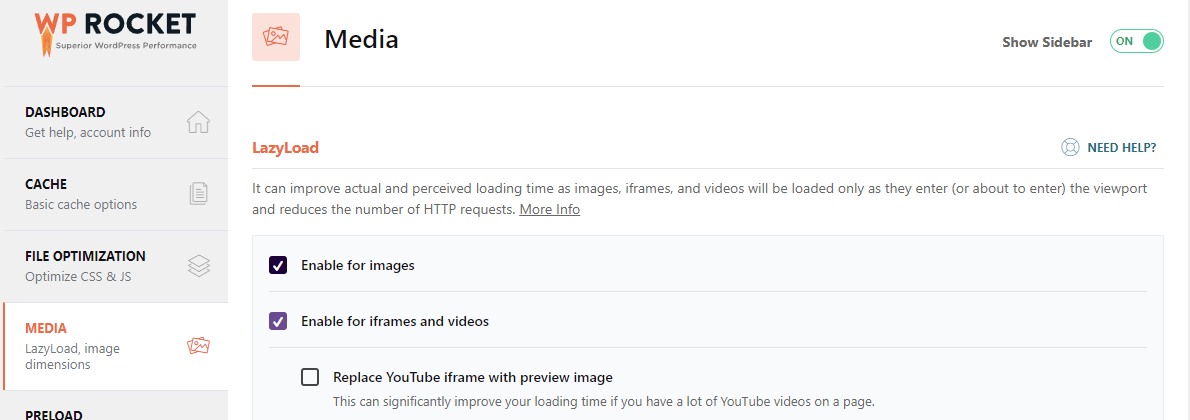
- 延迟加载图像:延迟加载不是一次加载网页上的所有图像,而是推迟图像的加载,直到它们即将进入用户的视口。 这意味着仅在需要时才加载图像,即用户滚动页面时。 这种方法显着减少了初始加载时间,为用户和服务器节省了带宽,
- iframe 和嵌入:加载第三方嵌入还可以添加大量请求,它们也可以延迟加载或在有人单击时加载。
为了文章的目的,我们目前禁用了页面缓存 -
第 4 步:减小文件大小
减少文件大小是 Web 性能优化的关键策略。 它可以加快页面加载时间,因为较小的文件需要更少的下载时间。 这不仅通过提供更快的内容访问来增强用户体验,而且还为用户和服务器节省了带宽。
- 图像优化:常见技术包括使用响应式图像、采用 WebP 格式以及优化 JPEG 大小。 响应式图像可确保根据用户的设备提供正确的图像尺寸,从而缩短加载时间并提高视觉质量。 与 JPEG 和 PNG 等传统格式相比,WebP 格式提供了卓越的压缩和质量特性。 通过压缩算法优化 JPEG 大小可减少文件大小,而不会显着降低质量,从而确保更快的加载时间和更好的用户体验。
- 压缩 JS 和 CSS :此过程最大限度地减少这些文件的大小,删除不必要的字符,如空格、换行符和注释。 因此,浏览器下载和解析这些文件所需的时间更少,从而加快页面渲染速度。

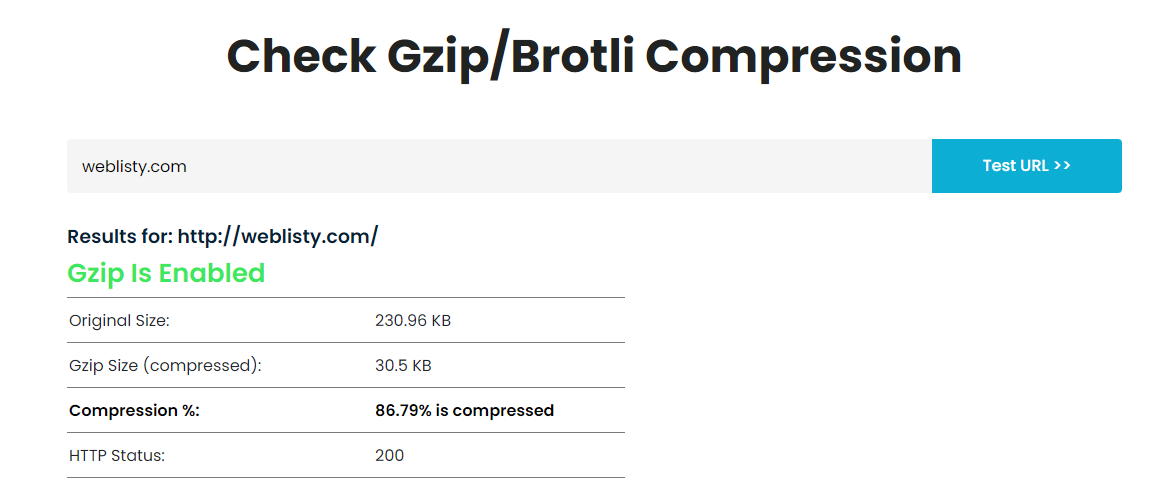
- Gzip 支持:它涉及在将 HTML、CSS 和 JavaScript 等 Web 文件发送到浏览器之前对其进行服务器端压缩。 这种压缩显着减小了文件大小,从而提高了传输速度和页面加载时间。
对于测试站点:我们的服务器默认启用 gzip。 新的数字。

第 5 步:减少插件数量
最大限度地减少 WordPress 中的插件数量可以提高网站速度和性能,因为更少的插件意味着要加载的代码更少。 它还通过减少潜在的漏洞来提高安全性。 简化插件可以使网站维护更轻松并减少兼容性问题。
- 减少插件数量:首先,识别并删除不经常使用的插件。 这些通常会不必要地消耗资源,并可能减慢您的网站速度。 在可能的情况下,用自定义代码替换插件功能; 这减少了对第三方代码的依赖,并且通常可以更加高效和简化。 此外,考虑使用第三方服务来实现以前由插件处理的功能。
- 每页插件:如果不可能减少插件数量,则可以选择在特定页面/用户级别或内容类型上运行页面。 用于此目的的一个常见插件是 Plugin Organizer 插件。
- 主题构建器与原生:主题构建器提供了更大的灵活性和易用性,非常适合没有开发经验的用户,因为它们允许通过简单的拖放界面进行自定义设计。 然而,对于更复杂的网站,原生主题通常由于其优化的代码而更优越,这可以带来更好的性能和更快的加载时间。
如果您看到运行 WordPress 的热门网站(例如 techcrunch.com、time.com),您会发现大多数网站都具有本机主题并运行最少数量的插件。
对于测试站点:我们禁用了不需要的插件。
第 6 步:重用请求(又名缓存)
WordPress 中的缓存是一项强大的技术,可以显着提高网站性能和速度。 它涉及存储网站内容的副本,例如生成的页面或查询结果,以便更快地向回访者提供服务。 此过程减少了服务器的负载,因为它不需要每次访问都重新生成相同的内容。

- 页面缓存:此技术无需在每次页面加载时加载和处理 PHP 脚本,从而显着加快响应时间。 因此,它可以减少服务器负载并提高网站性能,尤其是在流量大的情况下。 一些常见的插件是{提及插件}
- 对象缓存:这种方法存储数据库查询结果,减少频繁请求时重复查询数据库的需要。 通过缓存这些对象(例如用户数据或发布信息),服务器可以快速检索并提供这些数据,而无需重新处理相同的查询。
- 浏览器缓存:这涉及在用户浏览器本地存储网站资源,例如样式表、图像和 JavaScript 文件。 一旦这些资源在第一次访问时下载完毕,浏览器就不需要在后续访问时重新加载它们。 这显着减少了回访者的加载时间和带宽使用量。
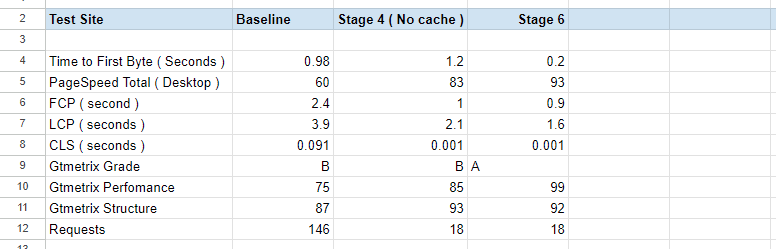
对于测试站点:我们已使用 WP-Rocket 启用页面缓存、Redis 对象缓存、浏览器缓存也在标头中设置(有助于重复查看)。 新数字

第 7 步:应用程序级缓存
应用程序级缓存使用 Varnish、Nginx FastCGI 或 LiteSpeed Cache 等工具,在 WordPress 之外运行,并且可以在服务器级别缓存整个网页。 这种类型的缓存非常高效,因为它直接提供缓存内容,完全不需要加载 WordPress。 它通常比 WordPress 特定的缓存插件更快,后者仍然涉及一些 PHP 和数据库处理。
- 应用程序缓存:在大多数情况下,这需要您的主机支持执行缓存的应用程序。 这些总是比简单的基于 WordPress 插件的缓存更快,并且可以在很大程度上扩展。
- 边缘缓存:这涉及将 Web 内容的副本存储在地理上分布的服务器上,更靠近世界各地的用户。 这显着减少了远离源服务器的用户的首字节时间 (TTFB),因为内容是从最近的数据中心提供的。 我们将在下一节中介绍这一点。
对于测试站点:我们的服务器上有可用的清漆,对于边缘缓存,我们将使用 Cloudflare APO(5 美元/月)。
第 7 步:使用 CDN
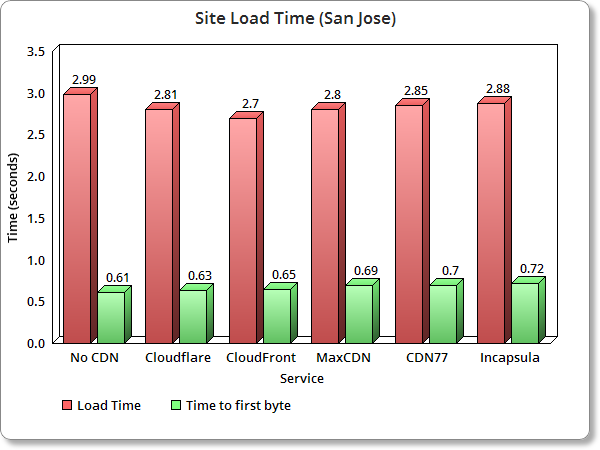
使用内容交付网络 (CDN) 可以显着提高网站性能和速度。 CDN 将网站内容分发到多个全球服务器,确保用户从最近的位置访问数据,并减少加载时间。 它还有助于平衡流量负载和处理高流量,防止服务器过载
- 静态资产缓存:通过在全球 CDN 服务器上缓存图像、CSS 和 JavaScript 文件等静态资产,这些元素加载速度更快,因为它们是从最近的服务器传递给用户的。 这大大减少了这些资产的加载时间,特别是对于地理位置远离原始服务器的用户而言。
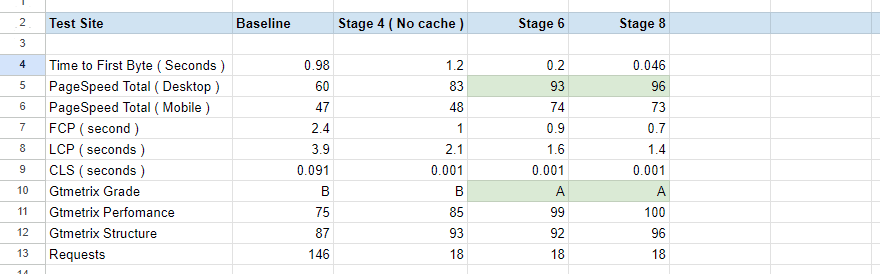
对于测试站点:我们已将 DNS 移至 Cloudflare 并启用 APO 进行边缘缓存。 类似的 TTFB 现在应该可以在全球范围内使用。

第 8 步:基本防火墙和机器人
防火墙通过阻止不相关的机器人和爬虫程序来有效减轻服务器负载,这些机器人和爬虫程序通常会消耗不必要的资源。 此操作可防止这些自动化脚本使服务器过载,从而保留带宽和 CPU 效率。 因此,防火墙可确保服务器容量专用于合法流量,从而增强网站性能和稳定性。 这可以全面改善用户体验,提供更快的访问速度和更可靠的网站交互。
- WordPress 级别:WordPress 级别的防火墙为许多设置提供了简单的安全解决方案,针对常见威胁提供了易于实施的保护层。 虽然它有效地阻止了许多有害的请求和攻击,但它在 PHP 级别运行,这意味着不良代理仍然可以通过触发 PHP 进程来消耗服务器资源。 它们提供了简单性和安全性的平衡,使其成为满足基本需求的流行选择。 为此,我们推荐 Wordfence。
- 基于反向代理:在流量到达服务器之前对其进行过滤,从而阻止网络边缘的恶意请求。 这种方法可以防止不良代理消耗服务器资源,因为不需要的流量永远不会到达 WordPress 站点的 PHP 层。 此外,这些服务还提供额外的好处,例如 DDoS 防护和 CDN 功能,从而提高安全性和网站速度。 这使它们成为保护和优化网站的更全面、更有效的解决方案。 我们建议为此使用 Cloudflare,因为免费计划还可以为大多数网站提供足够的保护。
第 9 步:针对核心 Web 生命力进行优化
现在基础知识已经就位,我们终于对核心 Web 生命体进行了优化,首先您可以获取用于克隆的插件“禁用 JS”,并确保您的网站在启用或禁用 Javascript 时看起来相同。 接下来,我们开始优化 Core Web Vitals 的 3 个最重要的参数

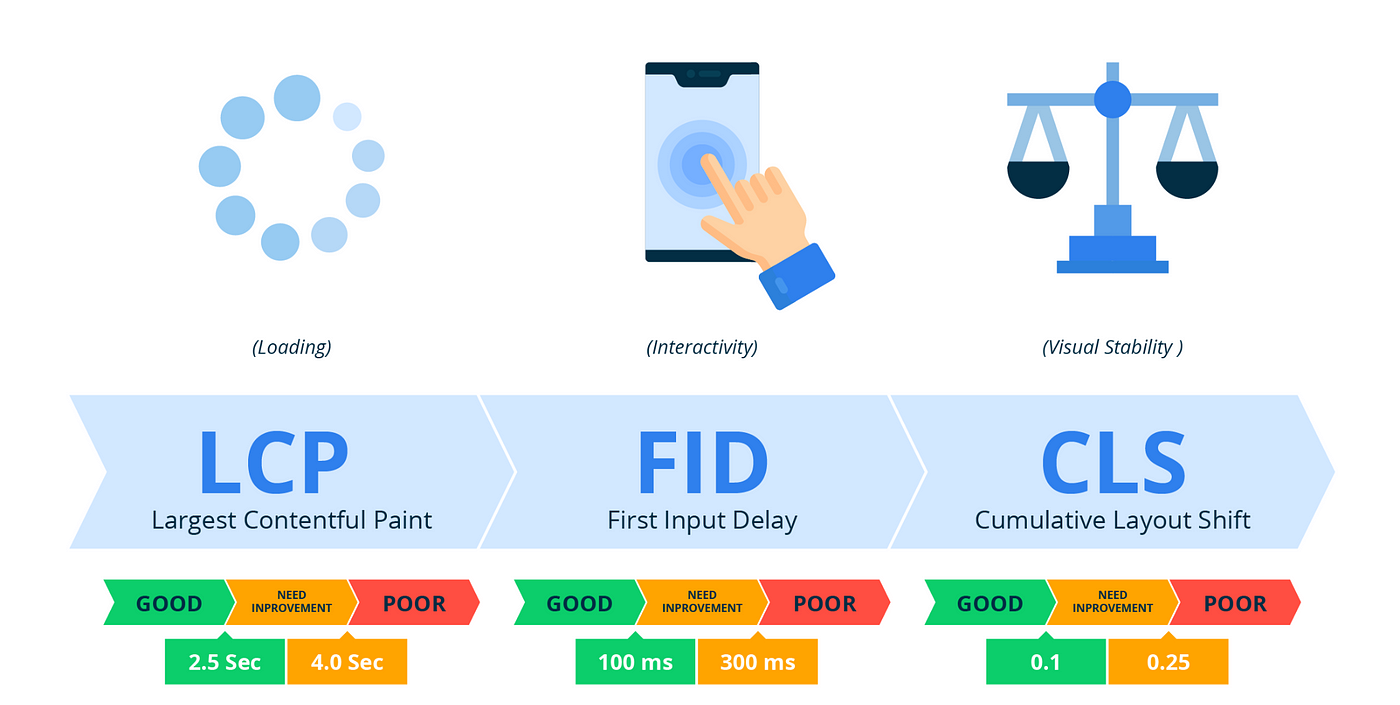
三参数 LCP、FID 和 CLS 都应该是绿色才能获得良好的分数,这里有一些优化它们的技巧
- 针对 LCP 进行优化:最大内容涂料 (LCP) 是加载性能的衡量标准。 如果你已经完成了上述图像优化、webp 使用和延迟加载等改进,那么在桌面版本中应该很容易获得 90 分以上的分数。为此需要的优化是:
— 改进图像尺寸和基于 WebP 的图像
— 延迟加载图像、iframe 等资源
— 减少请求并优化 CSS 和 JS - 优化 FID :首次输入延迟 (FID),测量交互性。 为此所需的优化是之前介绍过的:
— 延迟 Javascript 以提高页面交互的速度
— 避免在开始时加载第三方脚本 - 优化 CLS :累积布局偏移 (CLS),用于测量视觉稳定性。 这主要意味着网站加载时布局不会移动,一些快速的方法是指定图像和视频尺寸并确保网站在禁用 JS 的情况下看起来相同(在 Chrome 中您可以使用)。 一些快速提示
— 指定图像和视频的尺寸
— 避免首屏动态内容
— 保留广告和其他此类动态内容加载的空间。
我希望按照这些步骤操作后,您应该能够使您的网站速度更快。 如果您有任何其他想法和建议可以在前端方面做出重大改进。

Puneet Sharma 是 SMTP 和 WordPress 优化专家。 凭借 10 多年的经验和承诺,他在各种平台上创建了有效的电子邮件设置,以吸引潜在客户并提高转化率。