如何修复 Divi Builder 超时错误? (8个简单的方法)
已发表: 2020-07-04如果您是 Divi 用户,在某些时候,您可能在使用 Divi Builder 时遇到超时错误。 此错误不允许构建器加载并阻止用户更改他们的主题。 好消息是有一个简单的方法可以解决这个问题。 在本指南中,我们将教您如何通过几个简单的步骤修复 Divi Builder 超时错误。
什么是 Divi Builder 超时错误?
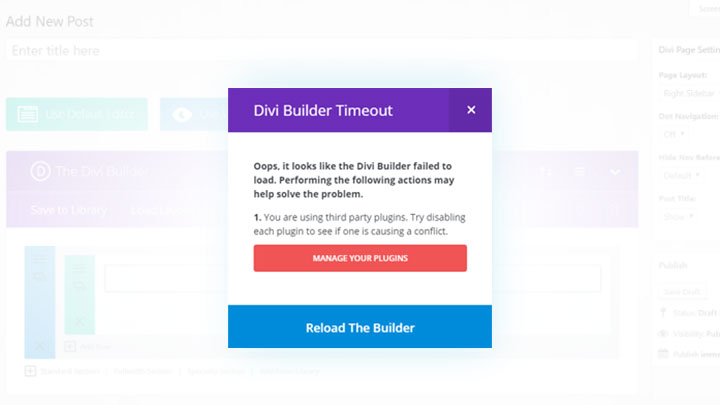
Divi Builder 超时错误会阻止模块加载。 相反,它会显示一个弹出窗口,其中包含一些错误消息,说明某些插件可能存在问题。 或者更糟糕的是,有时根本没有错误消息,所以 Builder 不断加载和加载。

与 Divi 联系表问题类似,超时错误相当普遍,并影响了许多 Divi 用户。 现在,让我们更好地了解这个问题的潜在原因。
为什么会发生 Divi Builder 超时错误?
在大多数情况下,Divi Builder 超时错误是由于您的 PHP 配置中的一些限制而发生的。 如果服务器配置的 PHP 值较低,则某些脚本可能无法正常工作,正如我们在最大执行时间错误指南中看到的那样。 因此,如果 Divi Builder 达到该限制,则可能会出现问题并且 Divi Builder 可能无法加载。
使用与 Divi Builder 不兼容的插件或主题也可能导致超时错误。 其他一些可能的原因是 PHP 版本过时或不兼容、Divi 版本过时、Apache 内存等。
在本指南中,我们将向您展示如何修复 Divi Builder 超时错误的 8 个最常见原因。
如何修复 Divi Builder 超时错误?
有几种方法可以修复 Divi Builder 超时错误。
- 升级 PHP 版本
- 增加 PHP 限制
- 扩展 Apache 内存限制
- 清除缓存
- 清除本地存储
- 插件冲突
- 儿童主题冲突
- 更新 Divi
现在,让我们深入了解它们中的每一个。
注意:在我们开始之前,我们建议您对您的站点进行完整备份。 如果您不确定如何操作,请查看我们的指南,了解如何备份您的 WordPress 网站。
1)升级PHP版本
大多数 WordPress 托管公司在其系统中为 PHP 设置了默认版本。 但你总是可以改变它。 如果 Divi Builder 由于 PHP 不兼容而无响应,您可以对其进行更新。
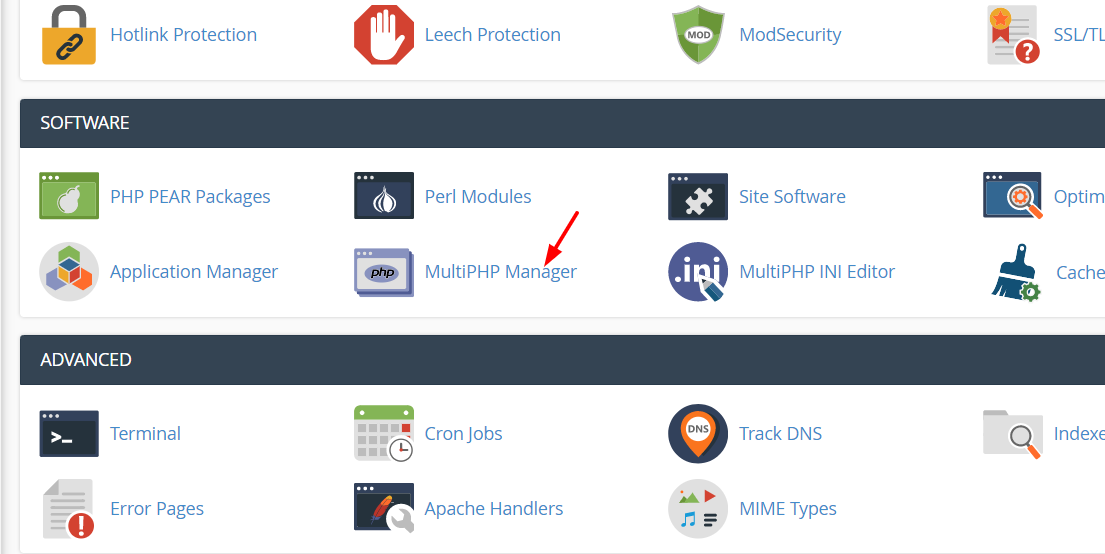
如今,大多数托管公司在其服务器上使用 PHP 7.0 或更高版本。 要更改它,请登录到您的cPanel并在Software部分下,您将看到一个名为MultiPHP Manager的选项。

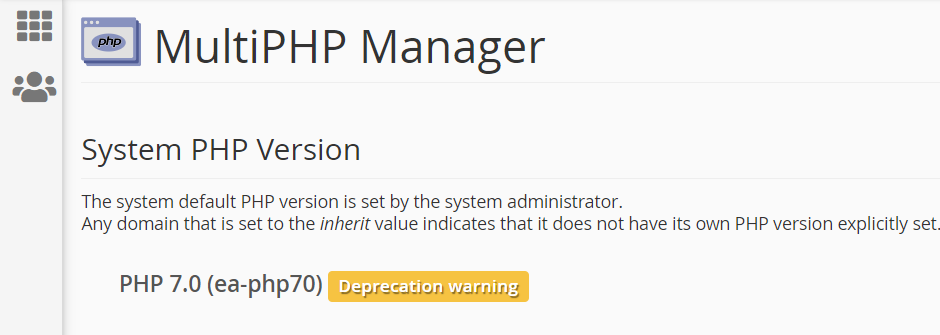
打开它,您将看到系统管理员启用的 PHP 版本。

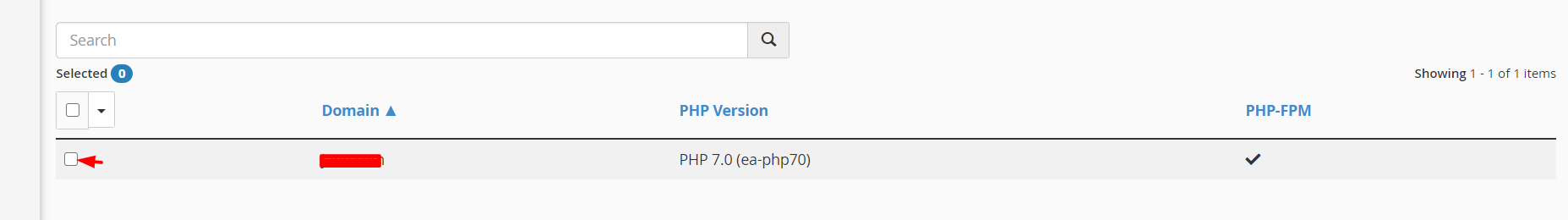
如您所见,在此示例中,我们运行的是 PHP 7.0。 在同一页面上,您将看到所有域。 因此,只需选择您要为其更新 PHP 版本的那个。

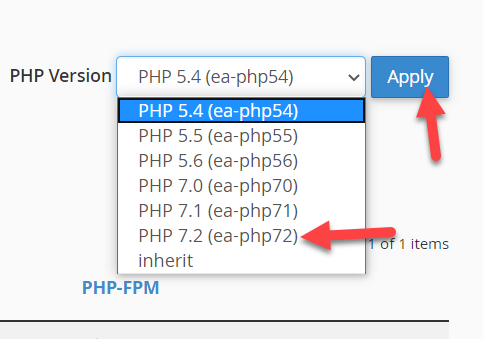
在本节上方,您将在下拉列表中看到所有可用的 PHP 版本。

选择您想要的版本并单击应用以立即更新 PHP 版本。

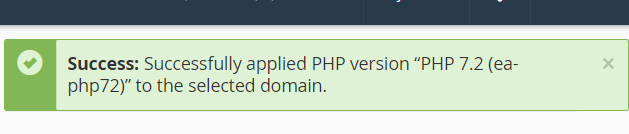
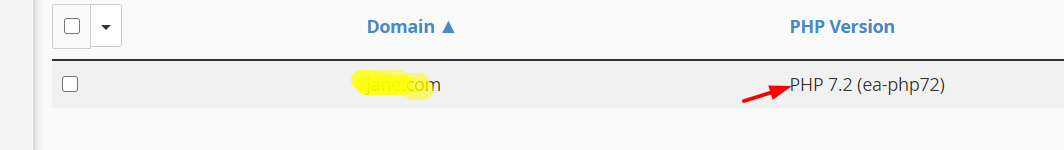
之后,您将在域部分看到更改。

注意:在此之前,我们建议您对您的主题和插件与您计划使用的 PHP 版本进行兼容性检查。 某些插件与最新版本的 PHP 不兼容,您可能会遇到问题。 如果更新后遇到问题,可以回滚到以前的版本。
2) 增加 PHP 限制
修复 Divi Builder 超时错误的另一个选项是增加 PHP 限制。 如果您为服务器配置了较低的 PHP 限制,则可能会导致问题,因此最好增加限制。 通常,服务器配置如下所示:
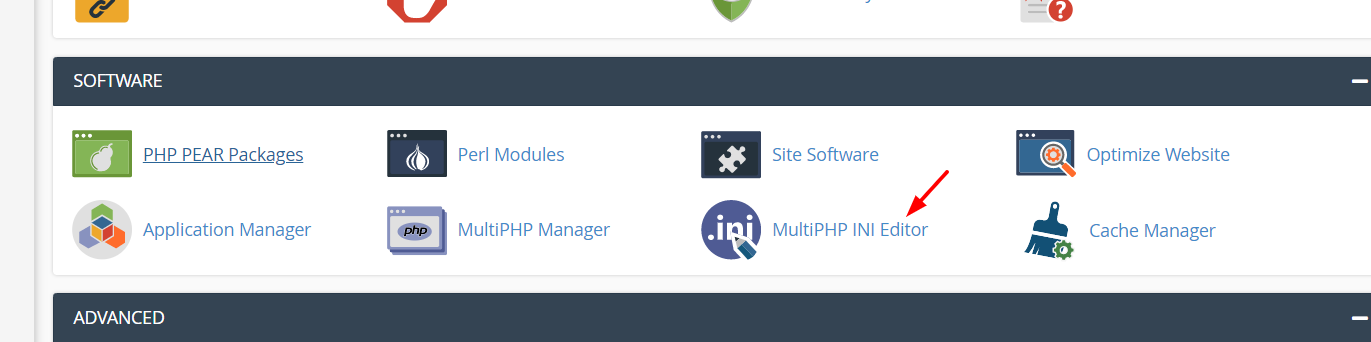
memory_limit 256M post_max_size 128M max_execution_time 300 upload_max_filesize 64M max_input_time 600 max_input_vars 6000因此,如果您的服务器上发生 Divi Builder 超时错误,您可能需要考虑提高 PHP 限制。 您可以通过cPanel执行此操作。 登录到您的cPanel并转到软件部分下的MultiPHP INI 编辑器。

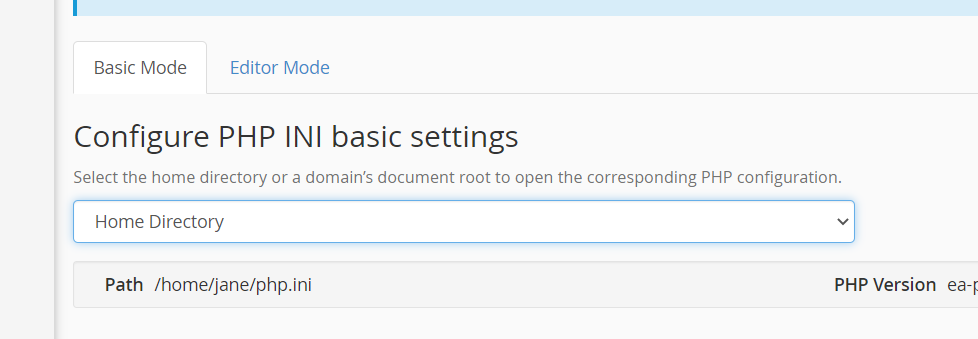
打开它并选择您需要编辑 PHP 限制的目的地。 在此示例中,我们将选择主目录。

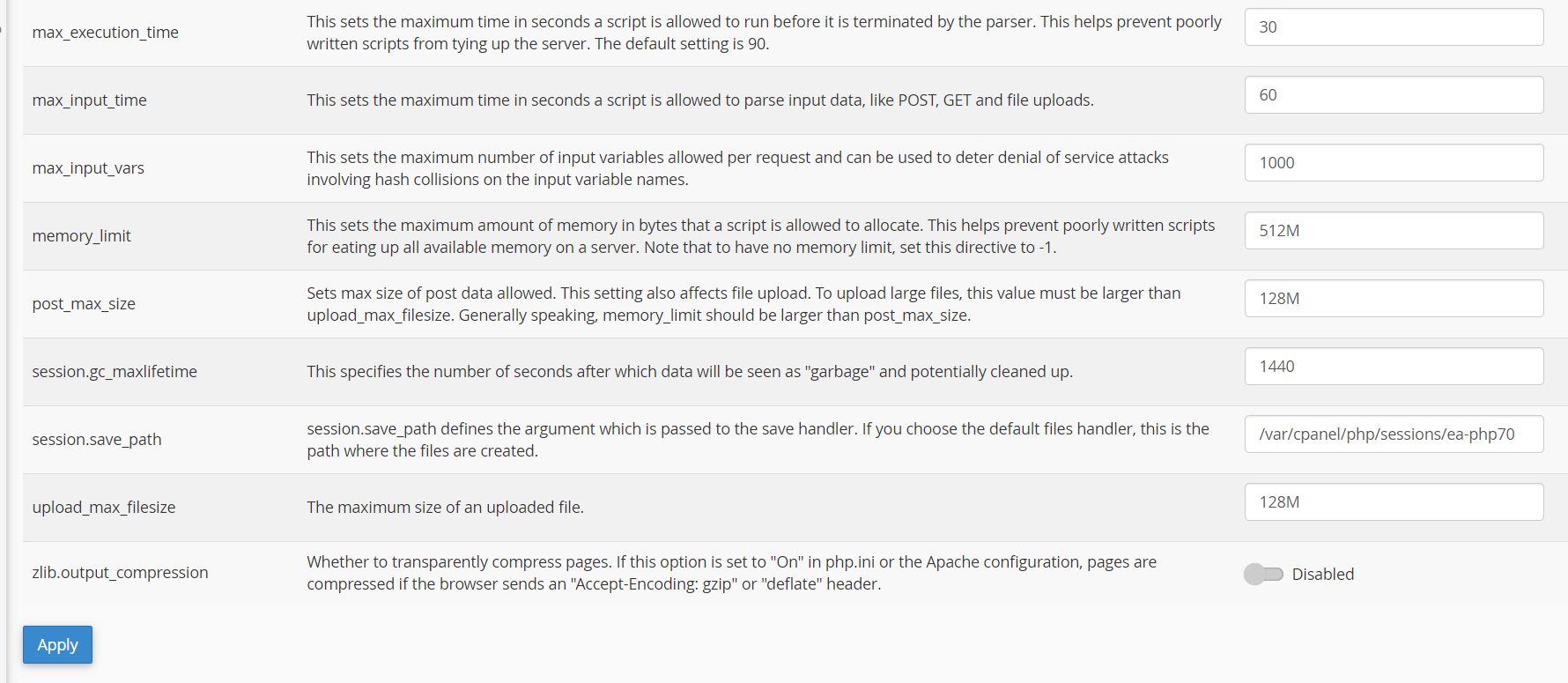
在那里,我们还将看到所有当前的 PHP 限制。

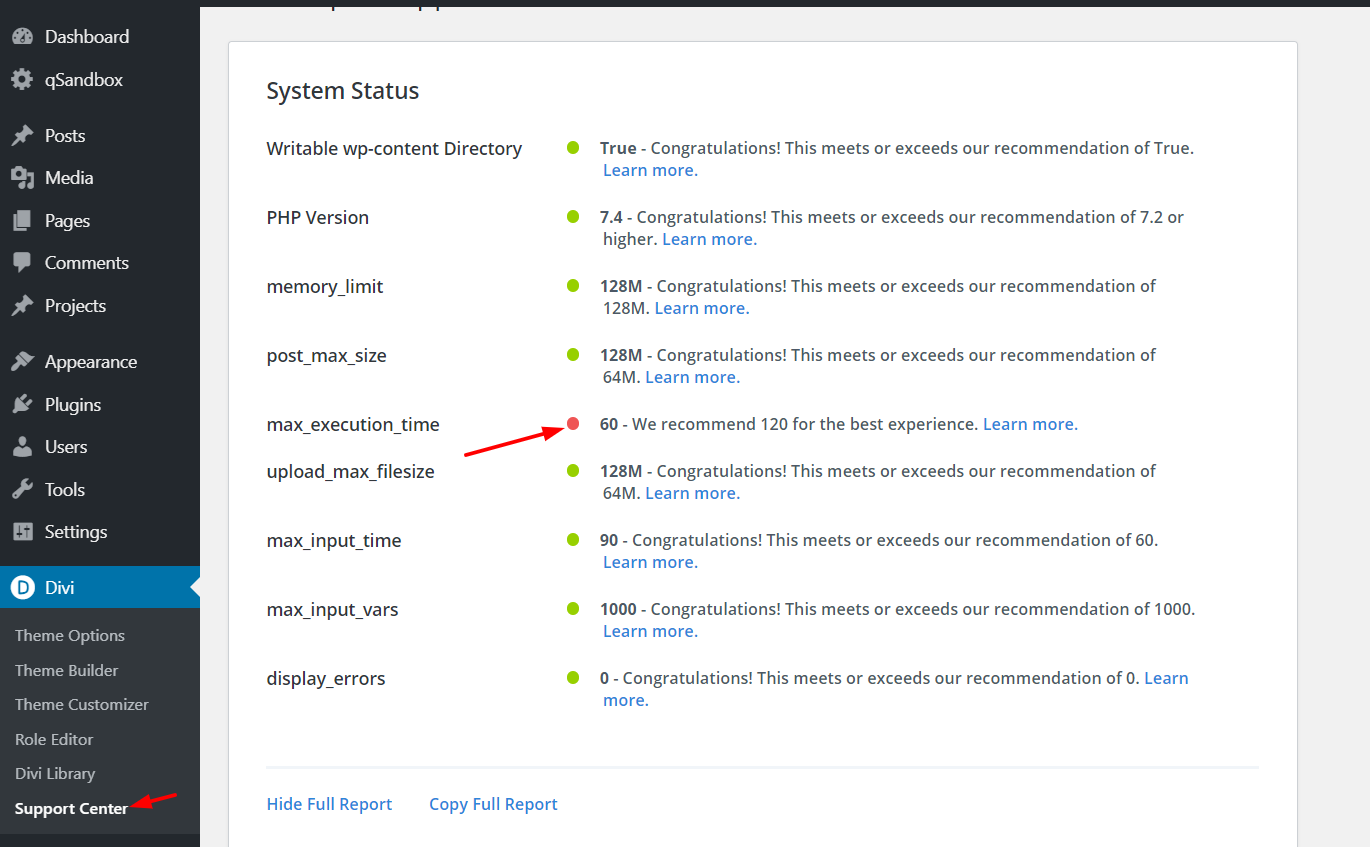
如果您的服务器配置了低限制,您可能需要增加它。 此外,在 Divi 支持中心,您可以查看网站需要多少内存才能获得更好的性能。

因此,您可以根据此报告调整值。
这是 Divi Builder 超时错误的最常见原因之一。 提高 PHP 限制是修复它的最佳方法之一。
3) 扩展 Apache 内存限制
Divi Builder 超时错误的另一个常见原因是 Apache 内存限制。 因此,要修复它,您必须增加编辑htaccess的限制。
要扩展 Apache 内存限制,请转到您的cPanel > 文件管理器。 然后,选择.htaccess文件,点击编辑,添加如下代码:
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>
保存更改,就是这样!
4) 清除缓存
建议您定期清除 WordPress 中的缓存。 为此,您可以使用众多缓存插件之一,这些插件可以帮助您更快地加载网站,并可能解决 Divi Builder 的超时问题。

您需要做的就是清除缓存。 在这里,我们将向您展示如何使用WP Fastest Cache来做到这一点。
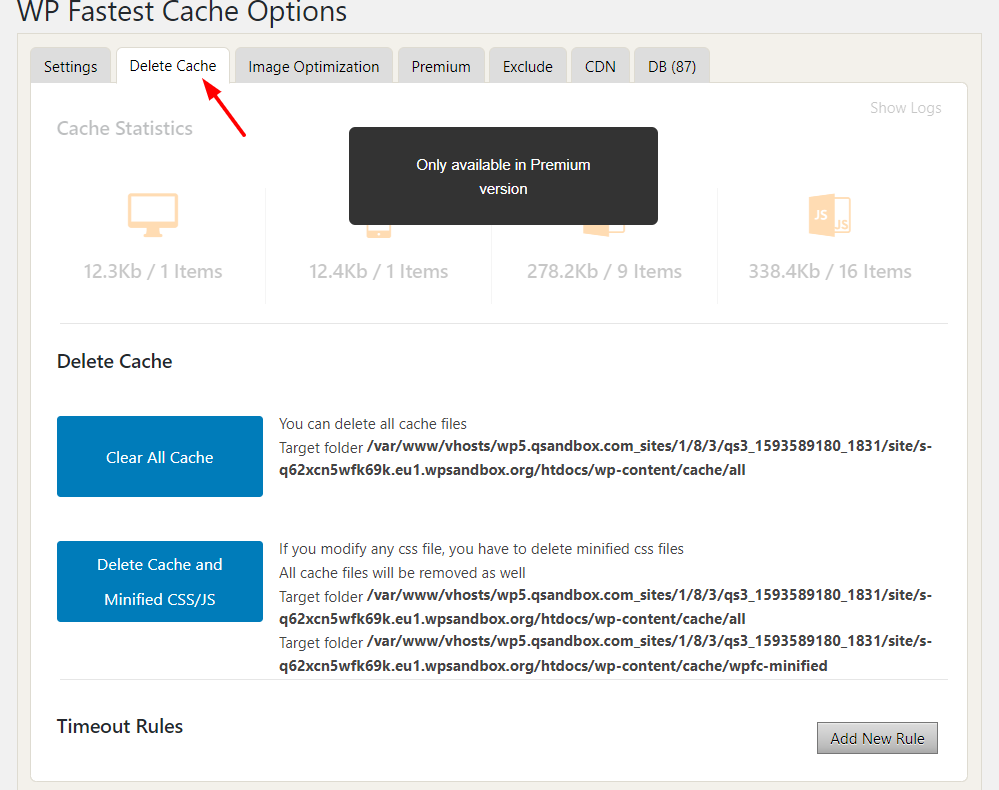
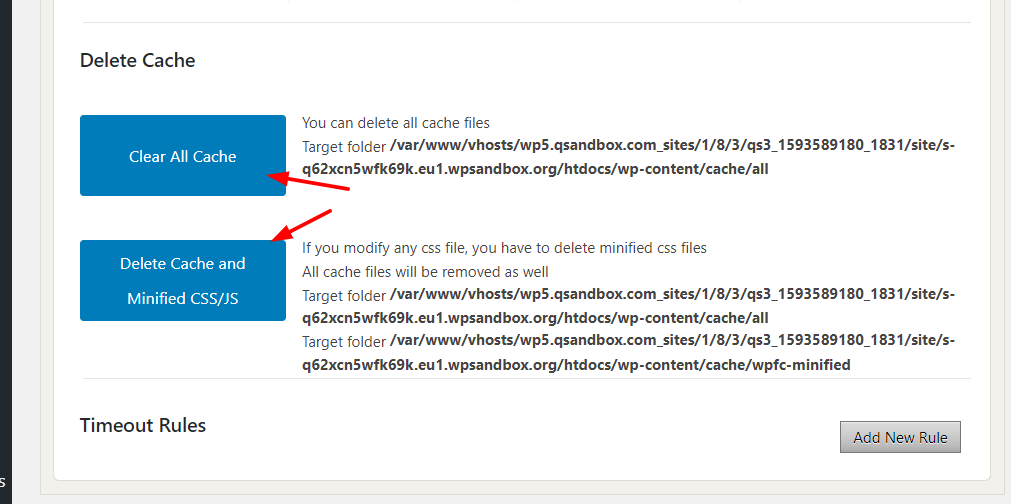
首先,登录您的 WordPress 站点并转到缓存插件的设置页面。 然后,转到删除缓存选项卡。

从那里,您将能够删除所有缓存文件或缓存文件和缩小的静态文件。

我们建议您同时删除缓存和缩小的 CSS/JS 以完全刷新您的网站。
在某些情况下,由于服务器缓存副本而发生 Divi Builder 超时错误。 因此,如果您遇到问题,您可能想尝试一下。
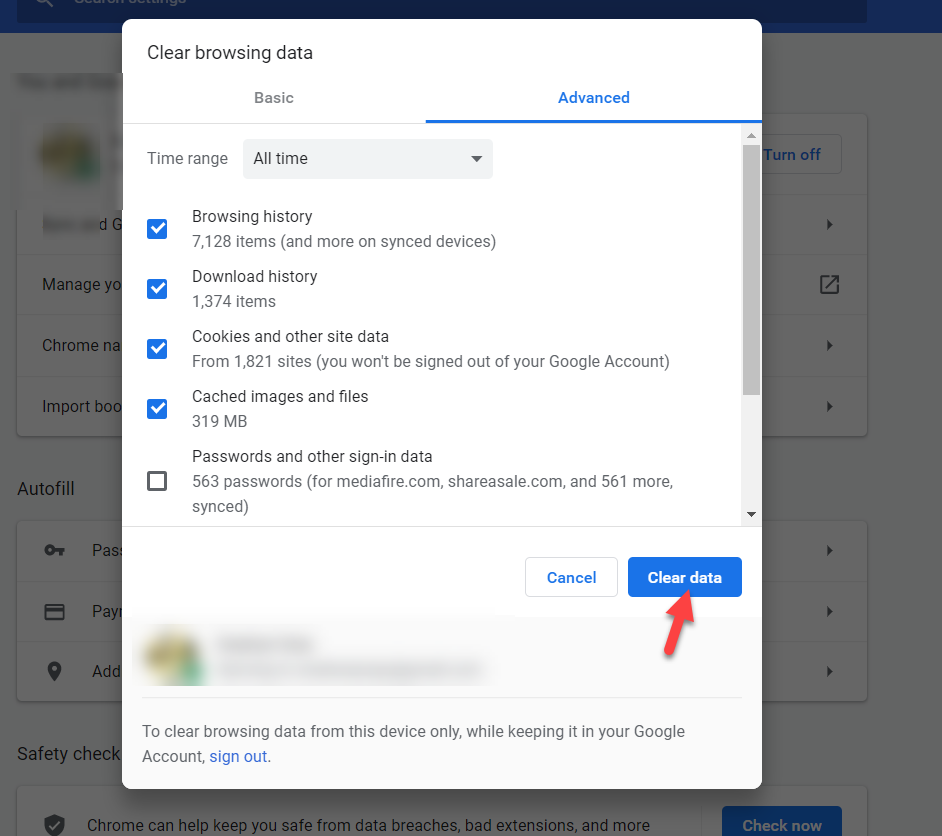
除了 WordPress 缓存,您还可以清除浏览器缓存。

最后,如果您使用 CDN 进行性能优化,我们建议您清除 CDN 缓存。 登录您的 CDN 帐户,转到缓存部分,然后清除缓存。
5) 清除本地存储
修复 Divi Builder 超时错误的另一个可能解决方案是使用 Chrome 开发工具清除本地存储。 这非常简单,只需点击几下。
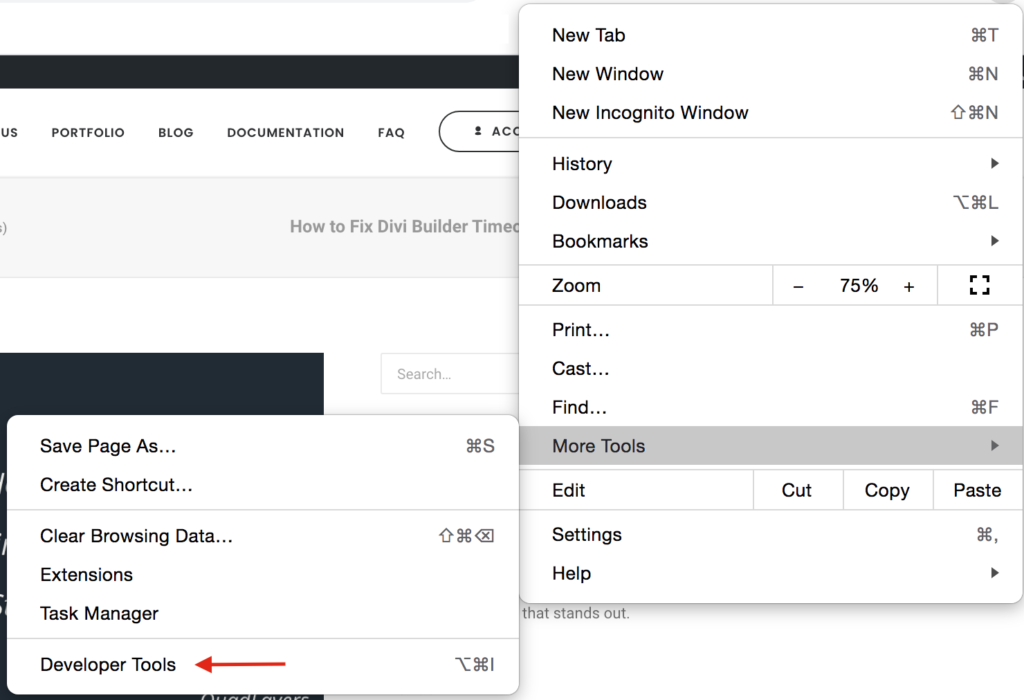
因此,当您在页面上并遇到超时错误时,请按 F12 或转到Chrome > More Tools > Developer Tools 右上角的 3 个点来打开 Chrome 开发者工具。

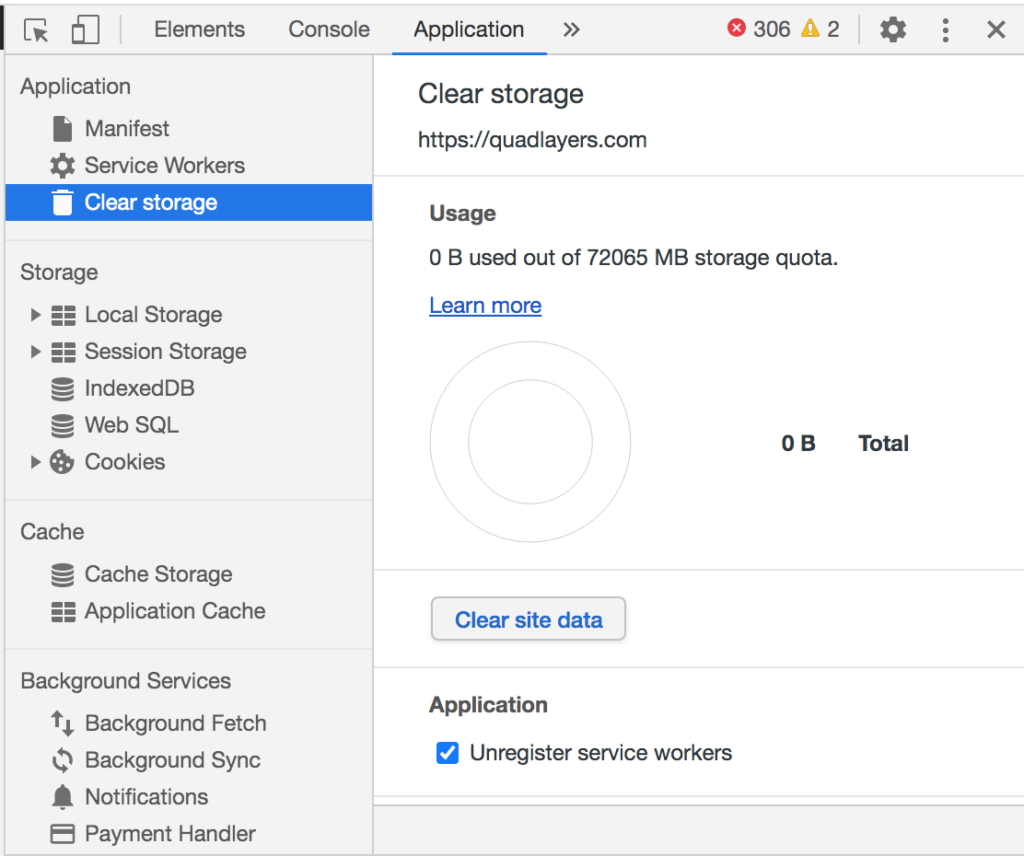
然后,转到应用程序选项卡 > 清除存储,然后按清除站点数据。 请记住,这将使您退出该站点。

而已! 如果本地存储导致 Divi Builder 超时错误,这将立即修复它。
6) 插件冲突
Divi Builder 超时错误显示一个弹出消息,提示某些插件可能存在问题。 因此,潜在的解决方案之一是确保与您的附加组件没有冲突。
大多数网站使用多个 WordPress 插件,这可能会导致问题。 所以,检查你的插件是强制性的。 您将需要禁用站点上所有活动的附加组件。
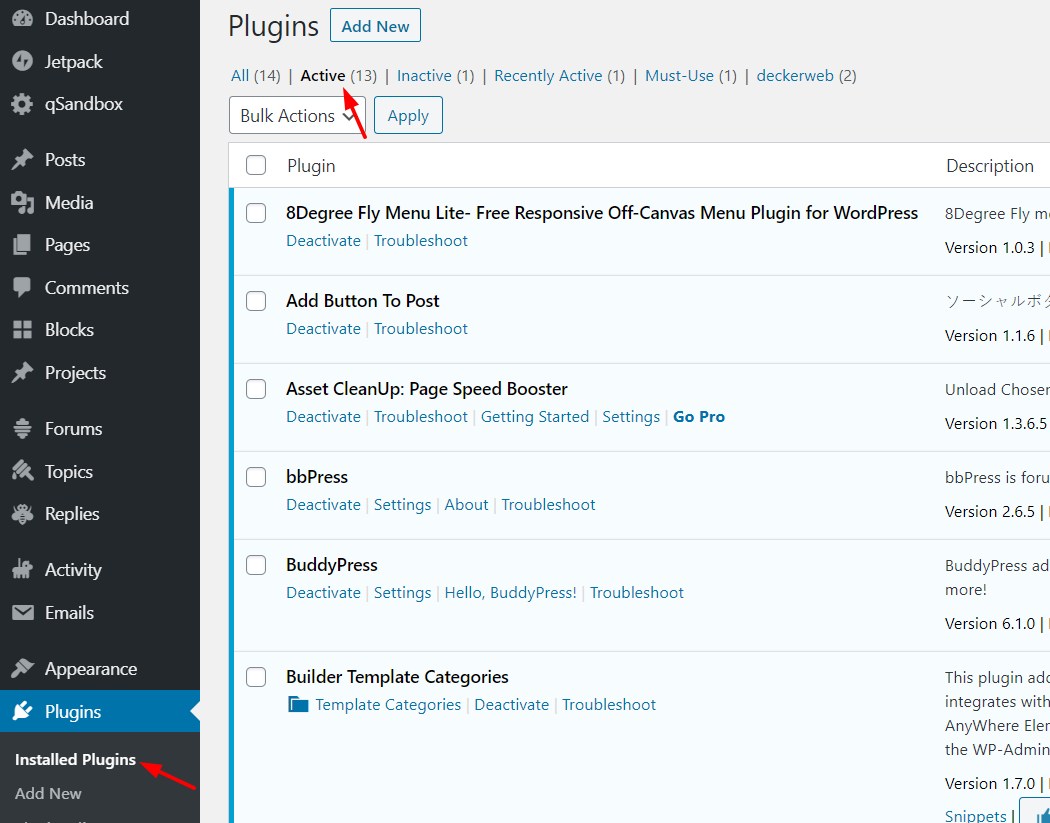
有一个简单的方法可以做到这一点。 登录到您的 WordPress 站点并转到已安装的插件部分。

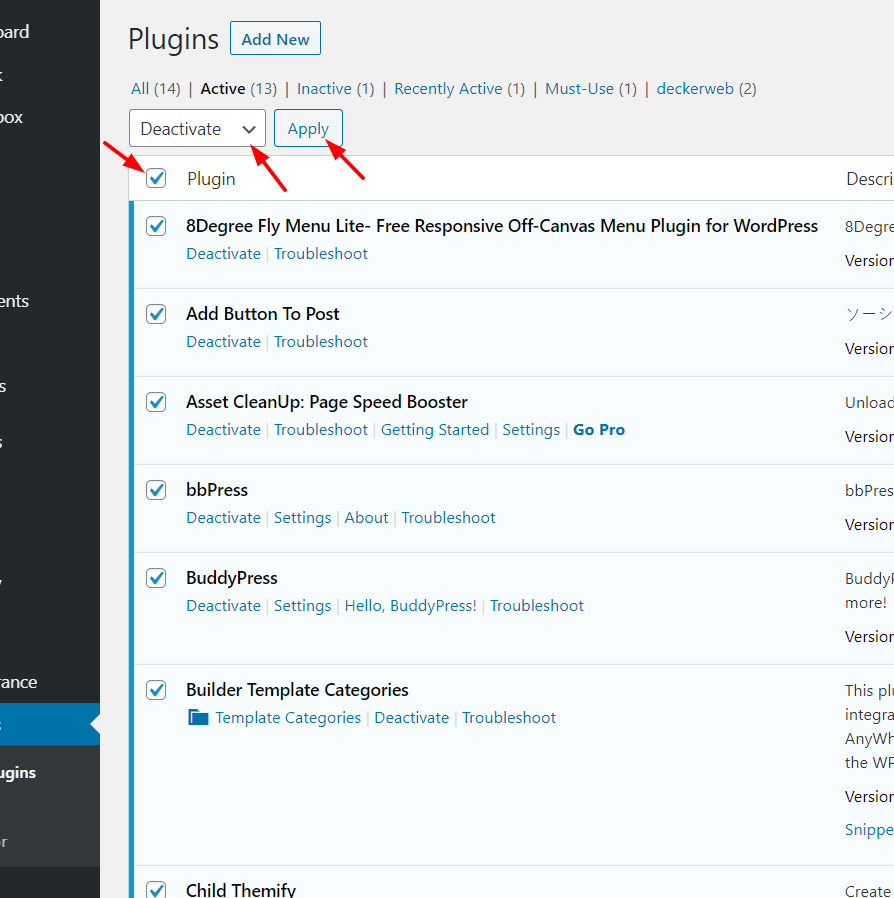
您可以批量禁用它们,而不是一一停用它们。 只需选择所有插件,从下拉列表中选择停用选项,然后应用它。

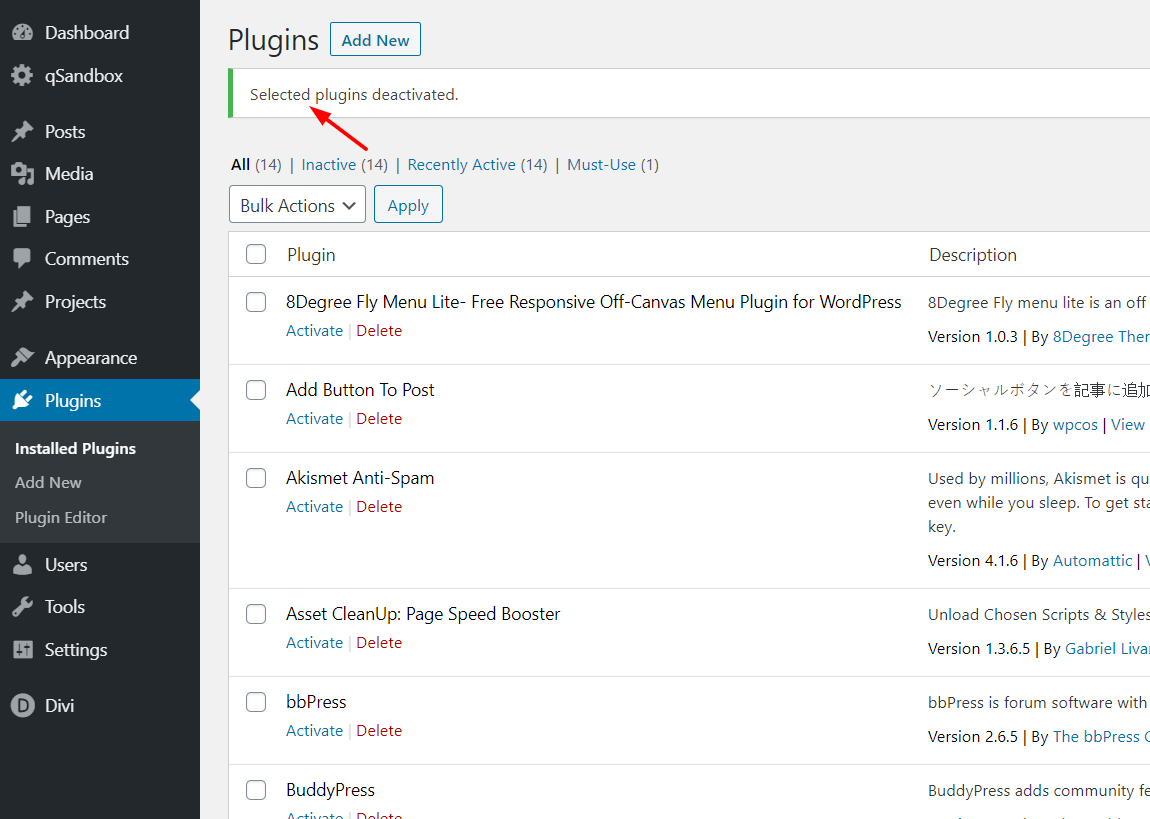
然后,您将看到一条消息,确认您已停用所有插件。

然后,检查与 Divi Builder 的兼容性问题。 您需要逐个激活插件并尝试使用Divi Builder,直到找到有问题的插件。
如果 Divi 构建器在激活特定插件后停止工作,那就是导致问题的原因。 您需要考虑更新它,联系支持团队寻求解决方案,或寻找替代方案。
7) 儿童主题冲突
拥有子主题是 WordPress 的最佳实践之一。 但是,这可能是 Divi Builder 超时错误的原因。
因此,如果您使用的是子主题并且 Divi 构建器未加载,您可能需要尝试禁用子主题并回滚到 Divi 父主题。
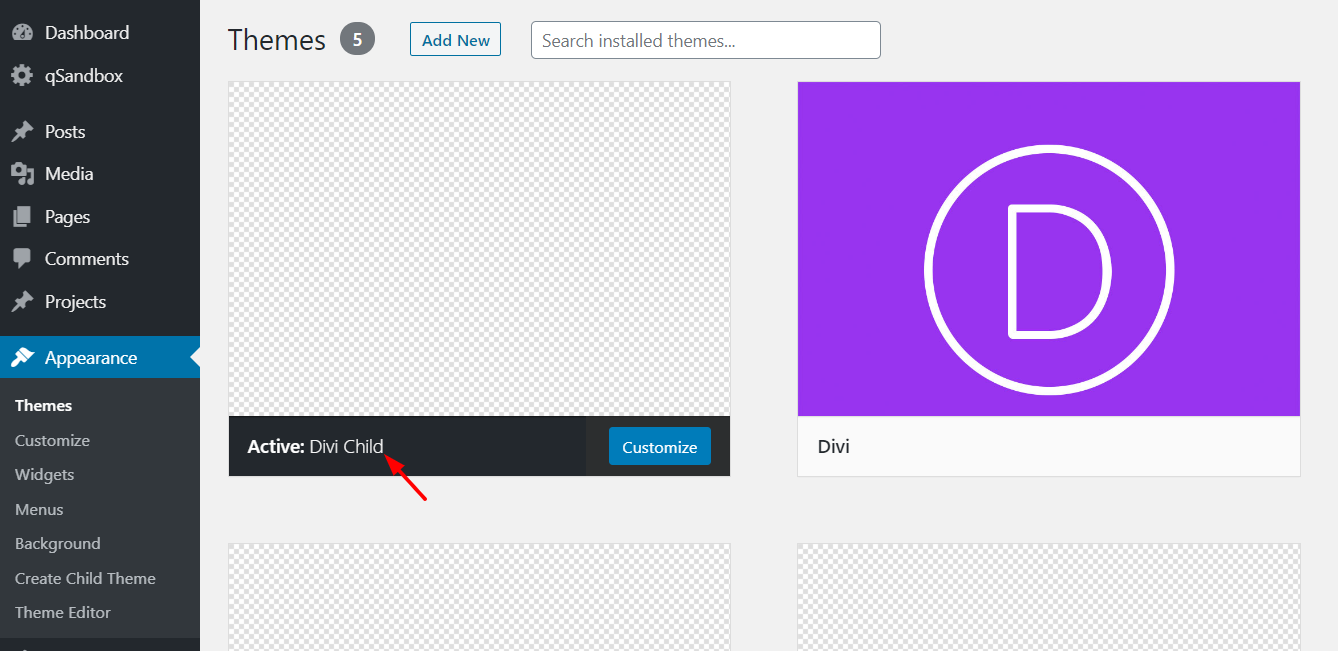
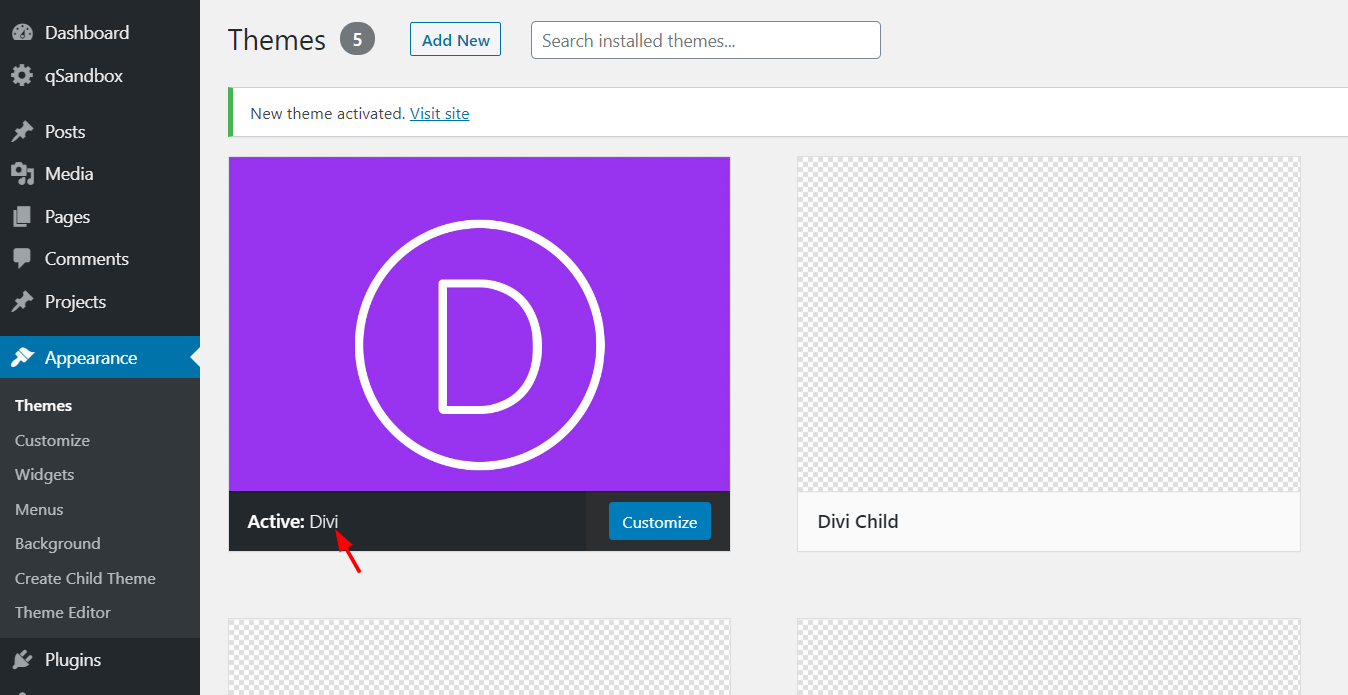
为此,在您的 WordPress 仪表板中,转到外观 > 主题。 在那里,您将看到当前活动的主题。

您需要做的就是将您的主题切换回 Divi 父主题。

之后,检查 Divi builder 问题是否仍然存在。 如果您解决了问题,您就会知道与您的子主题存在冲突。 您可以联系 Divi 支持团队来帮助您。
8) 更新 Divi 主题
您必须始终保持您的主题和插件是最新的。 每次更新都包括新功能、更好的安全性、错误改进等。
因此,如果您运行的是过时版本的 Divi 主题,您可能会遇到超时错误。 您需要做的就是确保您运行的是可用的最新版本。
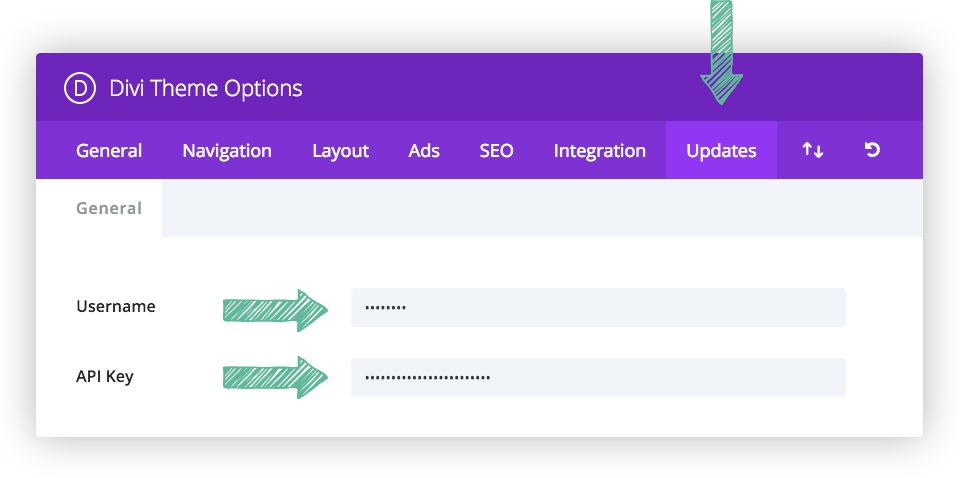
您可以使用 FileZilla 等 FTP 客户端或从 WordPress 后端手动更新 Divi。 在 Divi 主题设置页面中,转到更新部分。

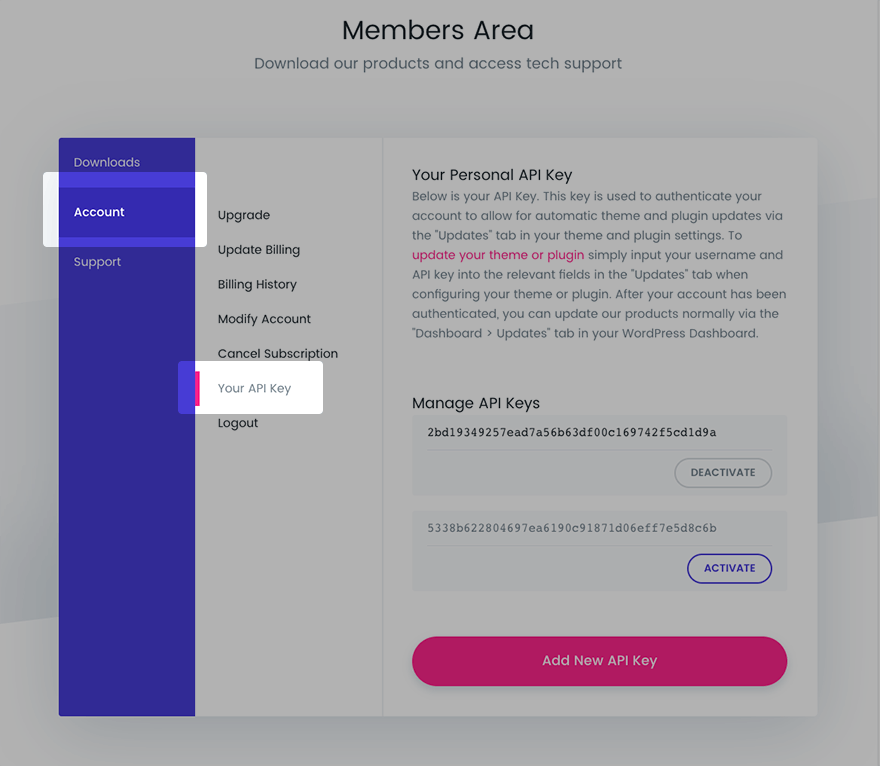
从优雅主题的会员区获取 API 密钥。

然后,保存更新选项,您就可以开始了。
这样,当有新版本的 Divi 可用时,您可以直接从 WordPress 更新页面对其进行更新。
结论
总而言之,超时问题非常普遍,影响了许多 Divi 用户。 可能有很多可能的原因,因此在本指南中,我们向您展示了修复 Divi Builder 超时错误的不同方法。
- 升级PHP版本
- 增加 PHP 限制
- 展开 Apache 内存限制
- 清除缓存
- 清除本地存储
- 插件冲突
- 儿童主题冲突
- 更新Divi
所有这些方法都非常简单,即使您是初学者也可以应用它们。 只需按照我们的指南,您将在几分钟内修复它。 但是,其中一些涉及编辑一些 WordPress 文件。
因此,如果您想确保在尝试任何这些解决方案之前不会丢失任何东西,我们建议您对您的网站进行完整备份。
最后,有关充分利用 Divi 的更多教程,您可以查看以下一些帖子:
- Divi 联系表不起作用? 这是解决方法!
- 如何在 Divi 中隐藏和删除页脚?
- 如何在 Divi 商店页面中添加添加到购物车按钮?
您知道 Divi Builder 超时问题的任何其他修复吗? 什么方法对你很有效? 在下面的评论部分让我们知道。
