如何修复 Elementor 编辑器未在您的网站上加载的问题
已发表: 2022-01-26在您的网站上寻找“Elementor Editor Not Loading”问题的解决方案? Elementor Editor 可能由于多种原因无法加载。 这可能是由您的网络托管服务器问题、PHP 内存限制不足、其他插件冲突等等引起的。
如果您在加载 Elementor 编辑器时遇到问题并想摆脱它,以下指南将为您提供帮助。
在这篇博客中,我们将向您展示解决 Elementor Editor 无法加载问题的 8 种可能方法。
让我们按照这个分步指南进行操作。
修复 Elementor 编辑器未加载错误的 7 种可靠方法

以下是修复 Elementor 不加载问题和错误的 7 种可能方法-
- 启用切换编辑器加载器
- 检查其他插件冲突
- 更新 PHP 版本并增加 PHP 内存限制
- 更新 Elementor 最新版本
- 检查 .htaccess 文件
- 增加 Apache 服务限制
- 更改您当前的主题
奖励:使用编码良好的 Elementor 插件来避免任何类型的问题
1.启用切换编辑器加载器
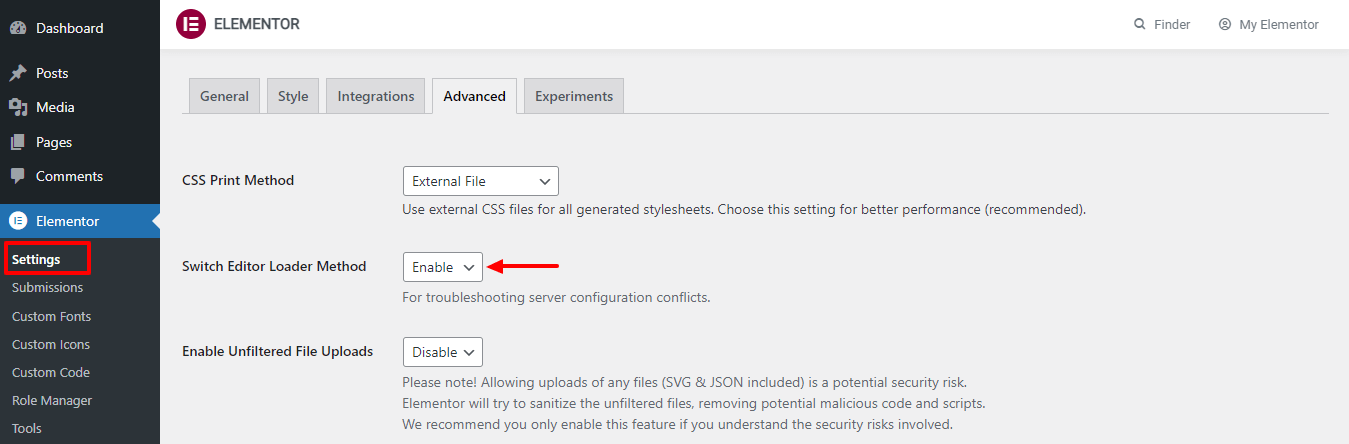
由于服务器配置冲突,未加载 Elementor 编辑器。 Elementor 可能提供了解决此问题的选项。 您可以通过转到Elementor-> Settings-Advanced区域来修复它。 在这里,您需要启用Switch Editor Loader Method 。

启用此选项后,再次检查它是否解决了问题。
2.检查其他插件冲突
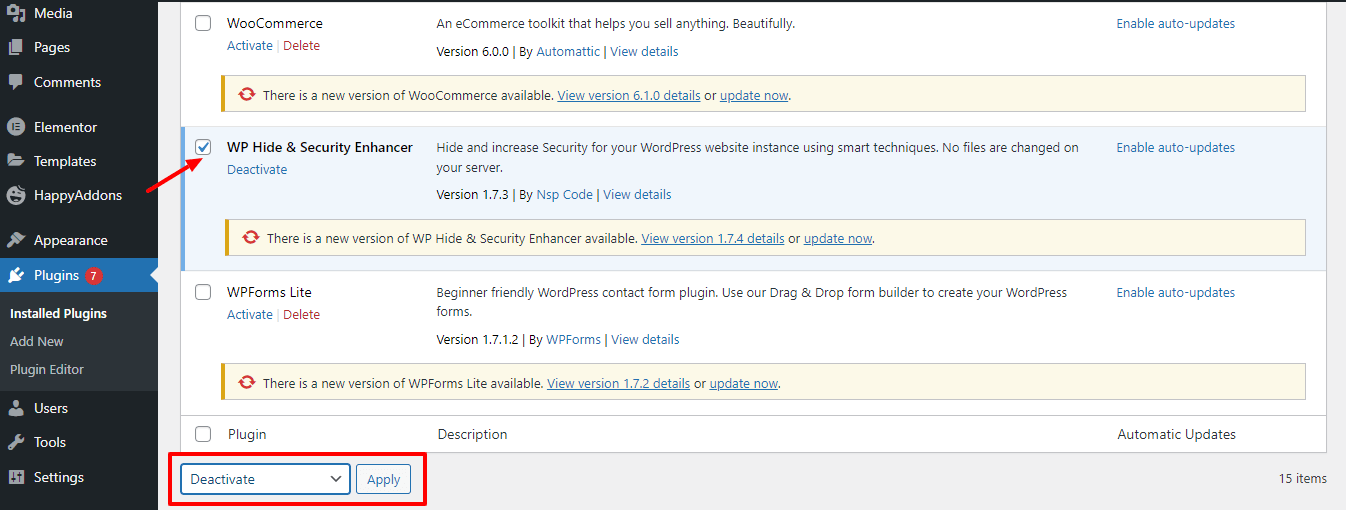
由于您用于 WordPress 网站的其他插件冲突,Elementor 编辑器有时无法工作。 这就是为什么你应该检查每个插件。 您可以停用除 Elementor 之外的所有插件。 然后一一激活,仔细观察是哪个插件导致错误。
如果您找到插件,请再次停用该插件并联系插件公司解决问题。

确保使所有插件保持最新。 因为这是另一个可能导致 Elementor 编辑器无法加载的因素。
3.更新PHP版本并增加PHP内存限制
由于一些常见的 WordPress 错误(例如未更新服务器 PHP 版本或增加 PHP 内存限制),您的 Elementor 小部件面板未加载。 因此,每当您创建 WordPress 网站时,您都应该更新服务器 PHP 版本并提高 PHP 内存限制。
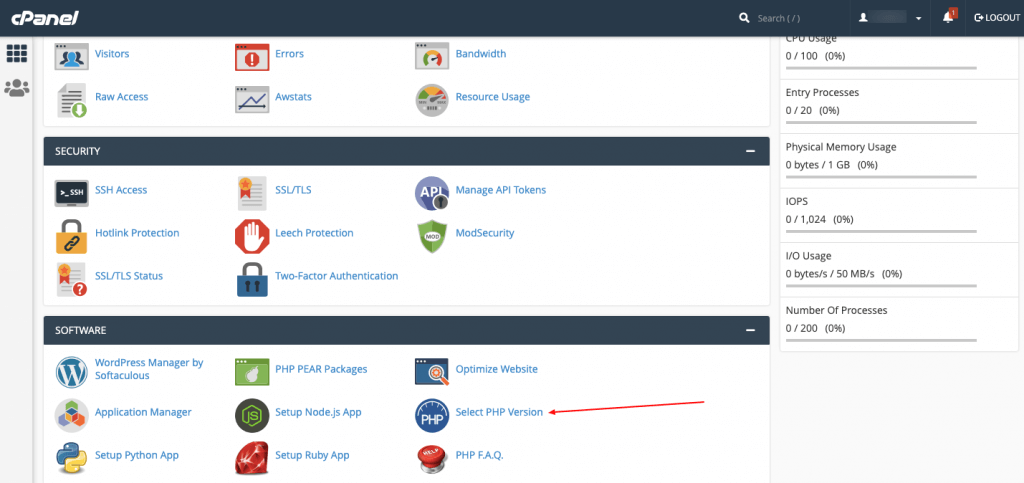
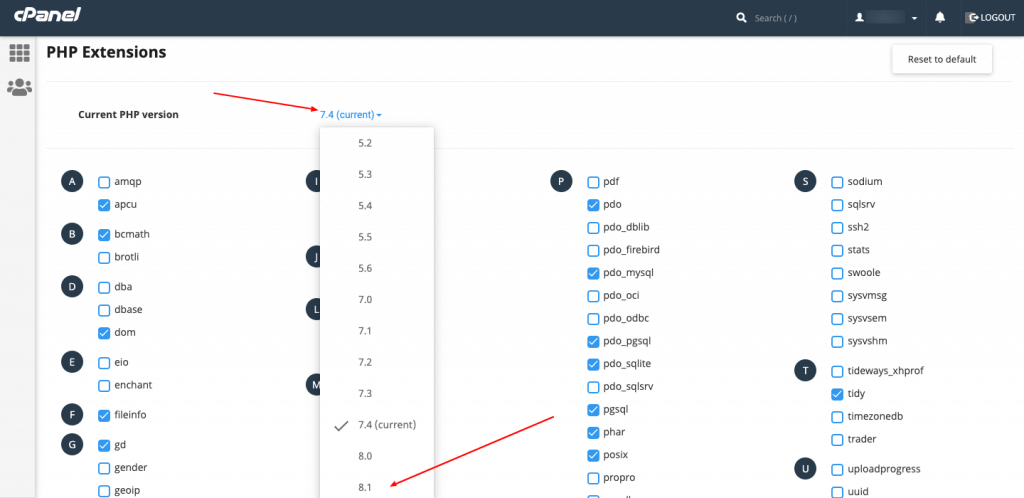
要更新您的服务器 PHP 版本,首先,登录到您的 cPanel 帐户,然后找到Select PHP Version并打开它。

在下一页上,您将获得更新最新 PHP 版本的选项。

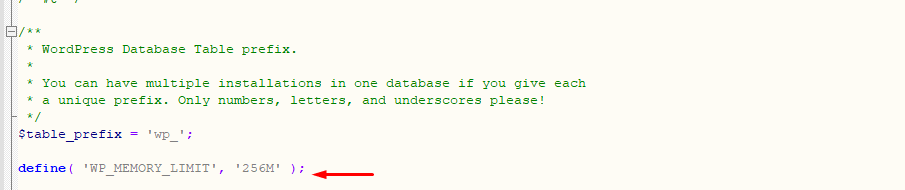
您可以通过使用 cPanel 编辑wp-config.php文件来增加 PHP 内存限制。 登录到您的 cPanel 帐户后,转到public_html->yourwerbsite->wp-config.php 。
最后,您需要粘贴以下代码。
define( 'WP_MEMORY_LIMIT', '256M' ); 
4.更新Elementor最新版本
这不是主要原因,但有时较低版本的 Elementor 插件会阻止编辑器加载。 因此,最好使用最新版本的 Elementor 并在需要更新时定期更新。
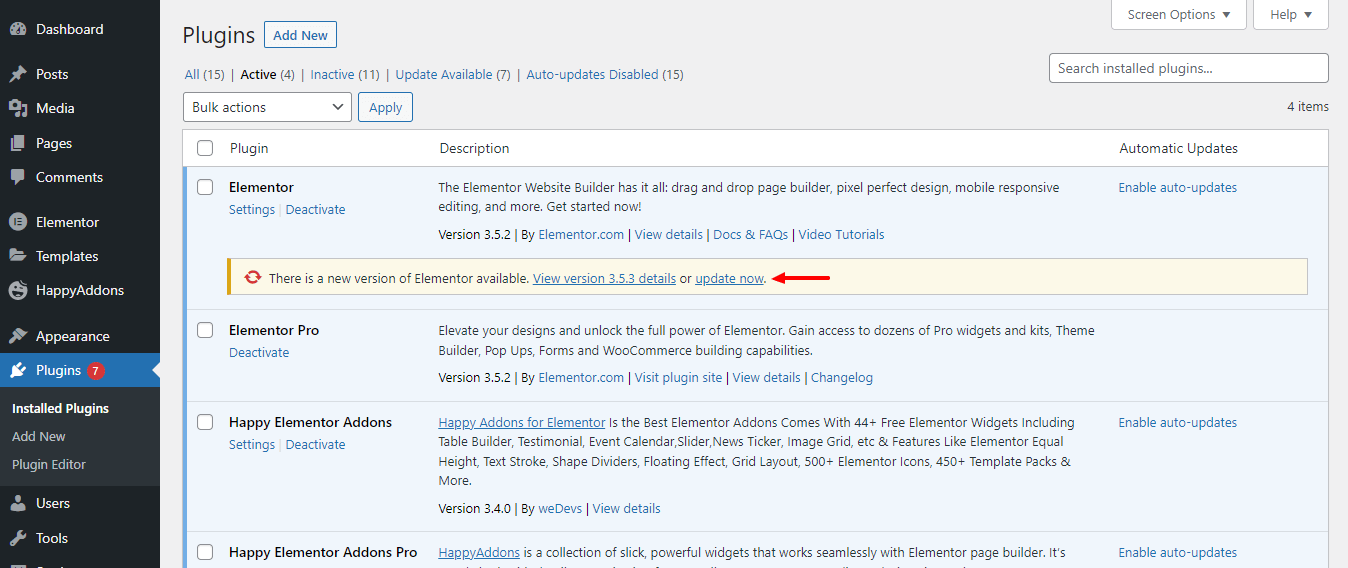
您可以通过转到Dashboard–>Plugins–>Installed Plugins区域轻松更新 Elementor 插件。 然后找到插件并单击立即更新链接以完成工作。

5.检查.htaccess文件
.htaccess(超文本访问)文件是 Apache 分布式服务器配置文件,用于设置特定目录的服务器配置。 使用此文件,您可以在您的网站上进行必要的更改,例如错误处理、重定向到特定 URL、用户权限、授权等。
好吧,.htaccess 文件中的错误设置也可能无法加载您的 Elementor 编辑器面板。 您可以通过使用默认内容创建新的 .htaccess 文件来解决此问题。 但请确保备份现有的 .htaccess 文件。
查看本指南并了解有关 .htaccess 文件的更多信息。
6.增加Apache服务限制
如果您的网站超出 Apache 服务器限制,您的 Elementor 编辑器可能无法正确加载。 通过将以下代码添加到 .htaccess 文件中,您可以增加 Elementor 站点的 Apache 服务器的限制并解决问题。
<IfModule mod_substitute.c> SubstituteMaxLineLength 30m </IfModule> LimitRequestBody 99999997. 改变你当前的主题
与插件一样,您当前激活的主题也可能是 Elementor 加载问题的原因。 如果您尝试其他方法但无法解决问题,那么您应该更改当前主题并激活默认 WordPress 主题。

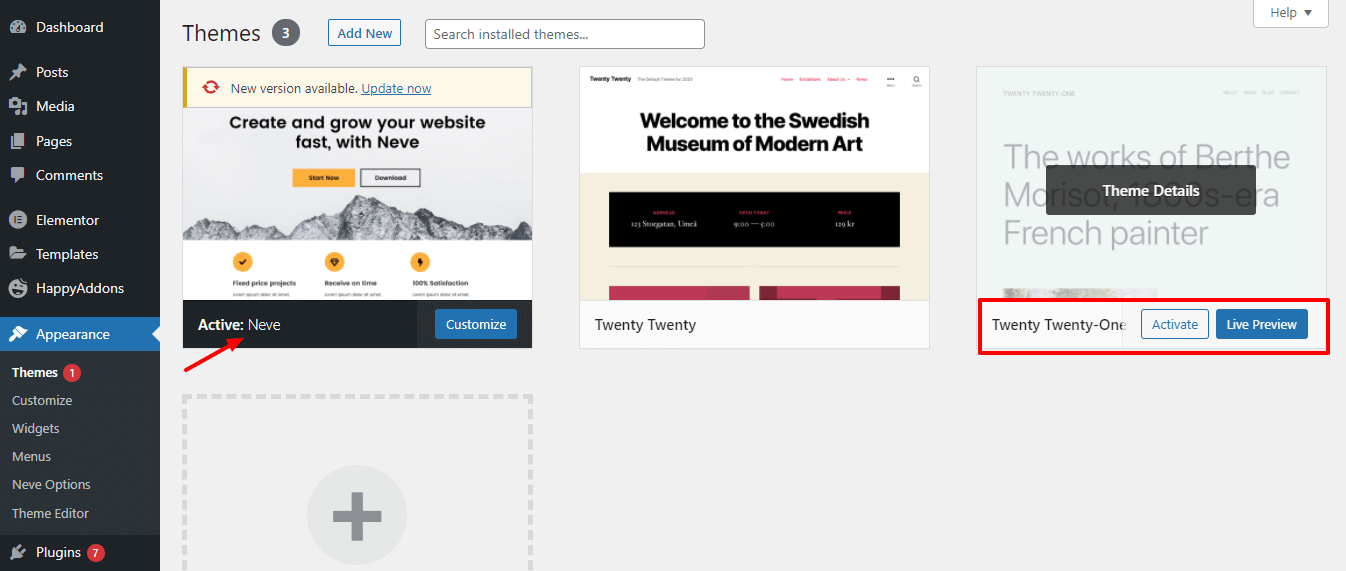
转到您的网站后端区域Dashboard–>Appearnnce–>Themes 。 并更改您当前的主题。 在这里,您注意到我们使用了Neve主题,我们需要对其进行更改并激活Twenty Twenty-1主题。

如果您打算使用 Elementor 创建网站,Elementor 建议您使用 Hello Elementor 主题。
阅读有关 Elementor Hello 主题的更多信息,并了解推荐使用 Elementor 的原因。
奖励:使用编码良好的 Elementor 插件

如果您需要其他 Elementor 插件来设计您的网站,那么您应该选择最好的一个。 因为有时您的 Elementor 编辑器可能由于使用第三方插件小部件和功能而无法加载。
Happy Addons 是合适的 Elementor 插件之一,它帮助全球超过200,000多名用户建立了他们梦想中的网站。 这个强大的附加组件带有 97 多个小部件和 20 多个解决问题的功能。 您还可以获得 70 多个预制模板和 400 多个现成的块,这些块很容易在您的网站上实施。
为了提供更好的用户体验,Happy 最近改进了其设置向导。 借助其仪表板–>分析功能,您可以有效地管理所有免费和专业的小部件。 您可以通过单击打开和关闭未使用的小部件。
所以试试这个代码简洁、轻量级的 Elementor 插件,让你的网站像专业人士一样无错误。
轻松解决您的 Elementor 编辑器未加载错误
网站错误是提高跳出率的重要因素,对搜索引擎产生不利影响,最终会失去您的网站排名甚至产品转化率。 出于这个原因,您应该始终维护您的网站并尝试使其没有错误。
在本指南中,我们展示了 8 种行之有效的方法来解决 Elementor 编辑器未加载错误。 保持耐心并尝试承担每一种方式。 找出阻止您的 Elementor 网站加载的原因并正确解决。
如果本指南解决了您的问题,请在您的社交渠道上分享此博客。 不要忘记订阅我们的时事通讯以获取有用的免费 WordPress 和 Elementor 教程。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
