Elementor 自托管视频不工作:AZ 故障排除
已发表: 2022-10-08Elementor 是一个简单但功能强大的拖放式 WordPress 页面构建器。 它可以帮助您轻松构建和设计具有不同类型内容、媒体和布局的 WordPress 网站。 即使您没有编码或设计技能,您仍然可以自己创建一个漂亮的网站。
也就是说,据报道它存在一些问题。 Elementor 自托管视频无法正常工作是您在使用 Elementor 时可能遇到的最常见问题之一。 此外,有时也会发生 Elementor 视频小部件无法在移动设备上运行以及 Elementor 背景视频声音无法正常运行的情况。
如果您正在为这些错误而苦苦挣扎,您可以在此处找到几种可能的解决方案。 继续阅读!
- Elementor 自托管视频不工作的原因
- 修复自动播放视频在 Elementor 中不起作用
- 排除 Elementor 视频自动播放无法在移动设备上运行的问题
- 解决 Elementor 背景视频声音不工作的问题
- 额外提示:保护您的 Elementor 自托管视频
Elementor 自托管视频不工作的原因
Elementor 通过启用“自动播放”选项允许您的视频在加载页面后自动播放。 此功能适用于任何视频源,从自托管视频到来自 YouTube 等第三方平台的嵌入式视频。
但是,发生错误时,页面加载后自动播放功能将无法使用。 在 Elementor 中无法自动播放视频并不是一个严重但令人讨厌的问题。 要解决问题,您首先需要找出导致它的罪魁祸首。
如果您打开图像叠加选项,它将为您的视频生成自定义缩略图。 叠加图像会覆盖视频自动播放选项。 这就是您的视频可以自动播放的原因。
此外,如果视频未静音,某些网络浏览器(例如 Google)不允许自动播放视频。 每个浏览器都有自己的自动播放规则。 因此,您应该阅读这些政策以了解某些浏览器是否支持自动播放。
修复自动播放视频在 Elementor 中不起作用
请按照以下指南对 Elementor 自托管视频无法正常工作的问题进行故障排除:
#1 禁用叠加图像
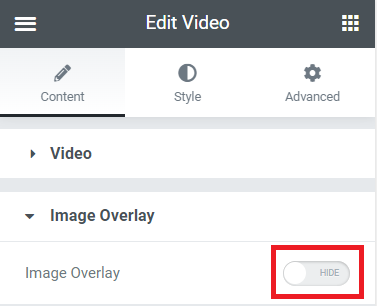
首先,您需要检查“图像叠加”选项是否已打开。 如果是,只需禁用它。
- 在“使用 Elementor 编辑”屏幕中,导航到“内容”选项卡。
- 选择隐藏以关闭图像叠加选项。

#2 静音你的视频
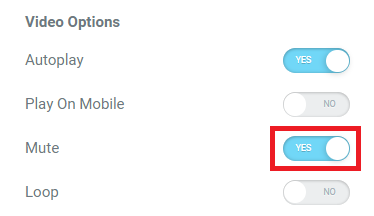
如果问题仍然存在,您应该尝试将视频静音。 请记住,即使没有声音或音频,您也必须将视频静音。
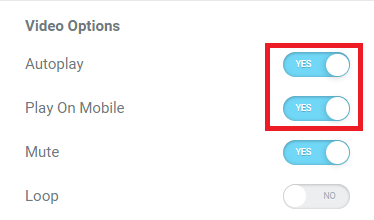
- 在“使用 Elementor 编辑”屏幕中,转到“内容”选项卡。
- 启用视频选项菜单下的静音按钮。

#3 使用 Elementor 插件
您还可以使用附加组件来解决自动播放问题。 市场上有许多提供具有自动播放功能的视频小部件的 Elementor 插件。 这里有一些最好的。
自定义轮播自动播放

自定义轮播自动播放扩展允许您创建具有无限数量幻灯片的自定义轮播。 您可以在每张幻灯片中包含任何类型的内容并将其设置为自动播放。 此外,它还允许您控制每次幻灯片更改之间的时间。
Elementor 的视频小部件

使用 Elementor 插件的 Video Widget 优化您的视频不再是一项复杂的任务。 它使您能够使用自定义缩略图、播放按钮等将视频嵌入到页面或帖子中。
Elementor 的终极插件

Elementor 插件的 Ultimate Addons 为您提供了 Elementor 内容优化的一体化解决方案。 它的视频小部件支持自动播放、缩略图、加载时间、播放按钮等。
您已经尝试了上述所有解决方案,但 Elementor 自托管视频仍然无法正常工作? 然后有必要联系专家寻求帮助,因为冲突很可能发生在您网站的某个地方。
排除 Elementor 视频自动播放无法在移动设备上运行的问题
如果您的自动播放视频在台式机上完美运行,但在移动设备上无法正常运行,以下是解决方法。
- 在“使用 Elementor 编辑”屏幕中,转到“内容”选项卡。
- 打开“自动播放”选项后,将显示“在移动设备上播放”按钮。 只需激活按钮。


有时,您的自动播放视频在移动设备上运行良好一段时间后,突然就无法使用了。 移动视频小部件实际上并没有显示视频应该在哪里。
换句话说,您可以在移动响应式编辑器中查看您的视频。 但是,当您在手机上查看实时站点时,没有视频出现。
要解决此问题,您应该先尝试清除所有缓存。 如果它仍然不起作用,只需禁用自动播放选项。
解决 Elementor 背景视频声音不工作的问题
您可以通过生成播放和静音按钮来修复 Elementor 背景视频声音故障。 在本节中,我们将引导您完成如何实现这一目标。 但请注意,此方法仅适用于 Elementor 中的自托管视频。 它不适用于 Youtube、Vimeo 或任何其他流媒体平台视频。
采取以下步骤为 Elementor 自托管背景视频创建静音按钮。
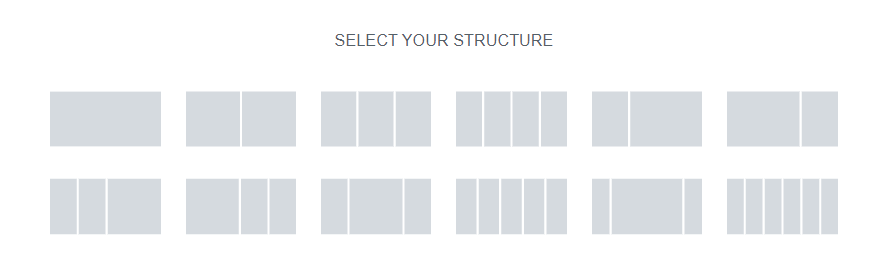
- 选择页面空白部分中的+图标,然后选择所需的部分结构。

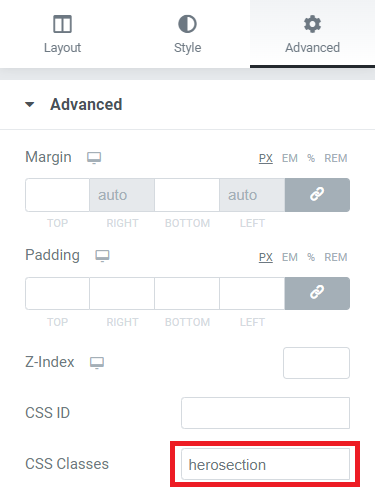
2. 在Advanced选项卡中,在CSS Classes部分输入“herosection” 。

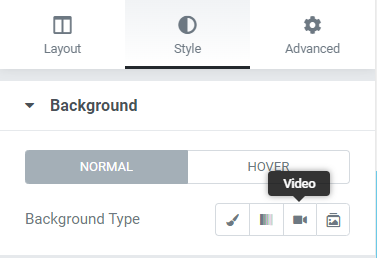
3. 在样式选项卡中,从背景类型属性中选择视频选项并粘贴您的视频链接。

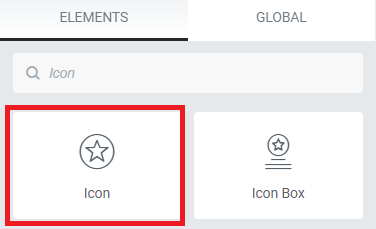
4. 导航到元素菜单并将图标小部件添加到您的页面。

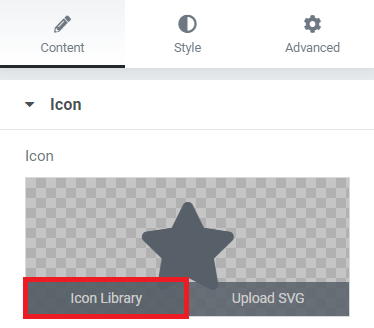
5. 在内容选项卡中,打开图标库。

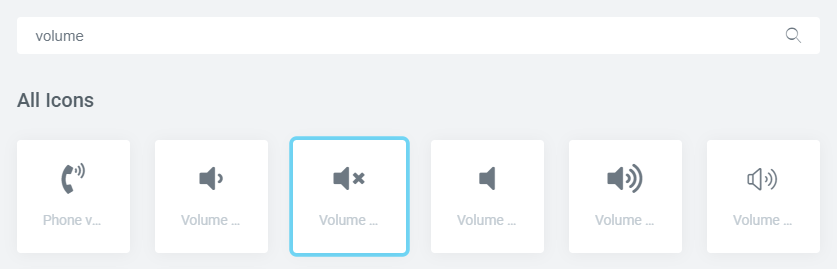
6. 搜索音量图标并按下插入按钮。

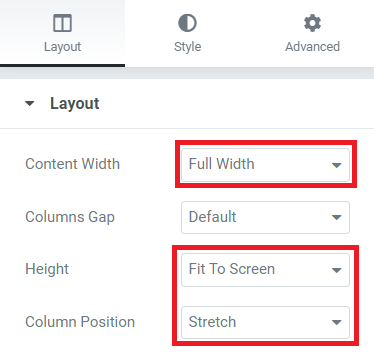
7. 在Layout部分,将Content Width设置为Full Width ,将Height设置为Fit To Screen ,并将Column Position设置为Stretch 。 这有助于您定位图标。

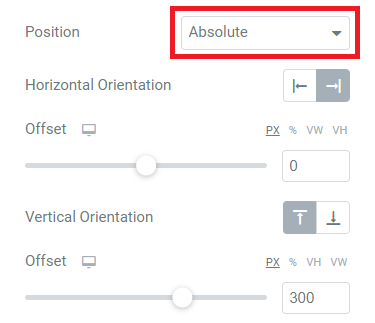
8. 在图标的高级设置下,在位置下拉菜单中选择绝对。 现在,您可以通过修改“水平方向”和“垂直水平”选项来根据自己的喜好配置图标的位置。

您创建的静音按钮可让您静音和取消静音您的视频。 这可以帮助您解决 Elementor 背景视频声音无法正常工作的问题。
额外提示:保护您的 Elementor 自托管视频
PDA Gold 的保护 WordPress 视频和音频扩展提供了一个简单的解决方案来嵌入和保护您的自托管视频。 该插件允许您的高级用户在线观看您的视频,但阻止他们下载视频。
它会禁用检查元素工具,因此您可以防止直接访问和共享视频文件 URL。 此外,该插件还可以帮助您阻止大多数流行的视频下载器,包括 IDM。
不要让 Elementor 自托管视频不再困扰您!
Elementor 自托管视频不工作错误的发生有多种原因。 这可能是因为您打开了叠加图像或视频声音。
只需禁用这些选项,您就可以解决问题。 如果问题仍然存在,激活 Elementor 插件可能是最后的解决方案。 有了我们的指南,是时候让恼人的 Elementor 自托管视频不工作错误不再困扰您了!
如果您发现我们的指南有用,请不要忘记订阅我们的网站以获取最新更新。
