WordPress 中的核心 Web Vitals 评估失败:如何修复
已发表: 2024-07-09因此,您的 WordPress 网站未通过 Core Web Vitals 评估,您想知道如何修复它。 如果你感到担心,那就没有错。 糟糕的性能确实会破坏用户体验,赶走读者和客户,并最终损害您的搜索排名。
因此,如果您的网站未能通过评估,尽快纠正问题非常重要。
值得庆幸的是,有很多策略可以扭转局面,本指南将引导您完成这些策略。 下面,我们将介绍通过 Core Web Vitals 评估的重要性、如何确定您的网站是否未通过评估,以及扭转局面的可行步骤。 最后,我们还将讨论维护 Core Web Vitals 状态的有效措施,以便您不再遇到此问题。
为什么您需要关注核心网络生命
Core Web Vitals 是 Google 定义的一组指标。 他们衡量网站可用性的各个组成部分。 它们中的每一个都量化了用户如何看待网站的性能和响应能力的不同方面。 这就是为什么这很重要:
- SEO 影响– 谷歌已经明确表示,页面体验(Core Web Vitals 衡量的内容)是一个主要的排名因素。 因此,符合这些标准的网站比不符合这些标准的网站更有可能在搜索引擎结果中排名更高。
- 更好的用户体验——当今的用户期望快速、响应灵敏且视觉稳定的网站。 当人们登陆你的网站时,他们不想花十秒钟等待它可用。 如果您的网站表现良好,访问者更有可能停留更长时间,与您的内容互动,并在未来返回。
- 成本效益- 改善核心网络生命不仅有利于您的用户和搜索引擎优化。 它可以直接为您节省资金,特别是如果您使用的是根据资源使用情况收费的网络主机(例如云托管)。 与未通过核心 Web Vitals 评估的网站相比,高效编码和优化良好的网站通常消耗更少的服务器资源。
如何知道您是否未通过核心网络生命评估
当您检查 Core Web Vitals 时,需要处理大量信息。 此外,还有很多方法可以监控它们。 最常见的工具之一是 Google PageSpeed Insights。 让我们浏览一下它提供的信息,以了解您的 Core Web Vitals 状态。
了解报告
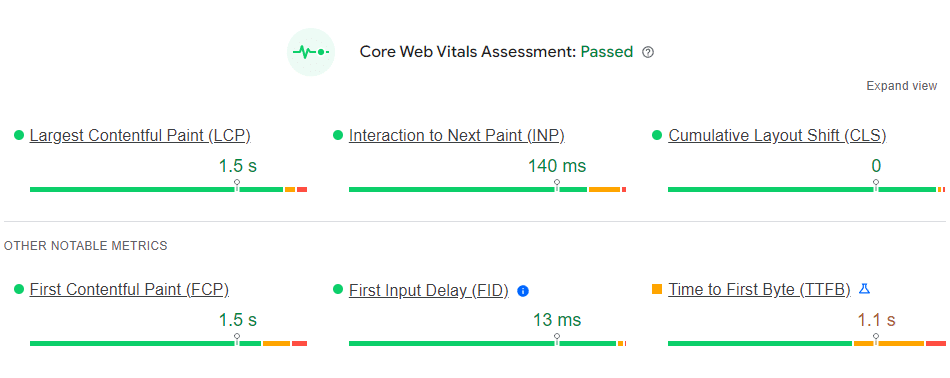
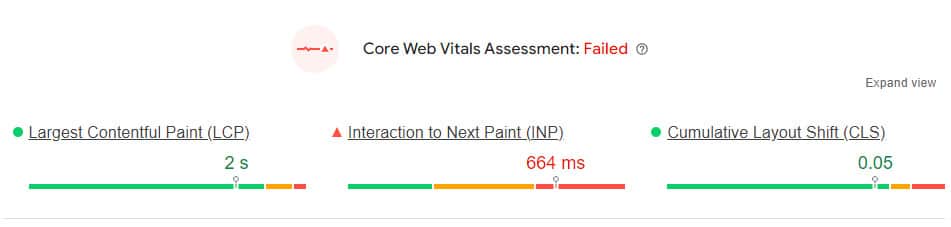
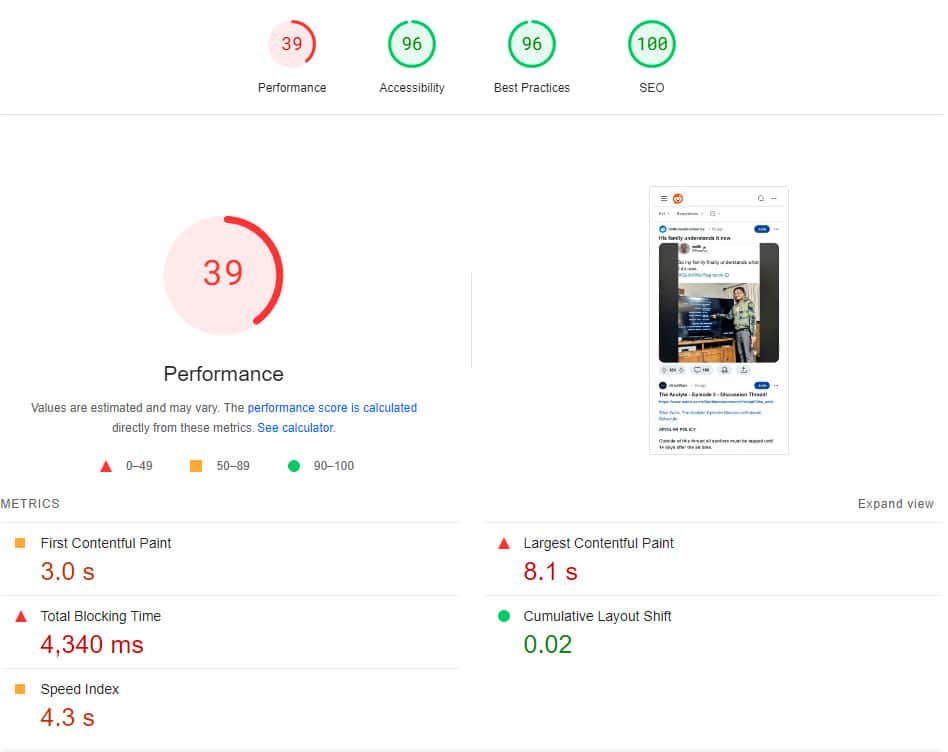
当您通过 PageSpeed Insights 运行网站时,Core Web Vitals 评估会突出显示在顶部。

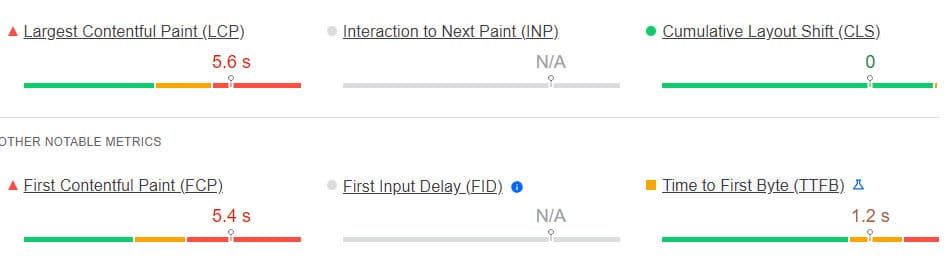
它主要由六个指标组成,其中三个最重要:最大内容绘制(LCP)、与下一次绘制的交互(INP)和累积布局移位(CLS)。 每个指标都带有颜色编码的性能分数,您可以通过(绿色)或失败(黄色或红色)。
需要注意的是,如果您没有通过三个主要指标中的任何一个,这将自动导致整体 Core Web Vitals 评估失败。

因此,这就是您的大部分优化工作应该进行的地方。 下面详细介绍一下。
其他三个指标:首次内容绘制 (FCP)、首次输入延迟 (FID) 和首字节时间 (TTFB) 不会影响您的 Core Web Vitals 评估。 然而,它们确实会影响您的表现得分,并可能阻止您获得令人垂涎的满分 100 分。

对于这两种评估,请务必在移动和桌面视图之间切换,因为您的性能是针对每个网站版本单独计算的。

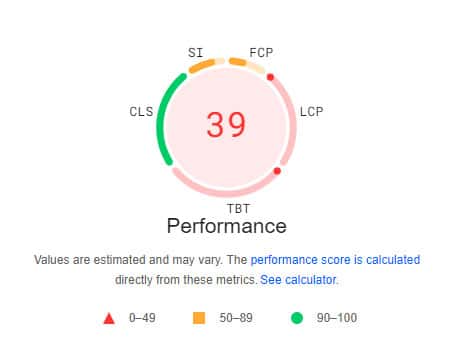
除了对您遵守 Core Web Vitals 的总体通过/失败评估之外,PageSpeed Insights 还可以为您提供网站在各个方面的问题的详细信息。 您可以在诊断性能问题下找到摘要。

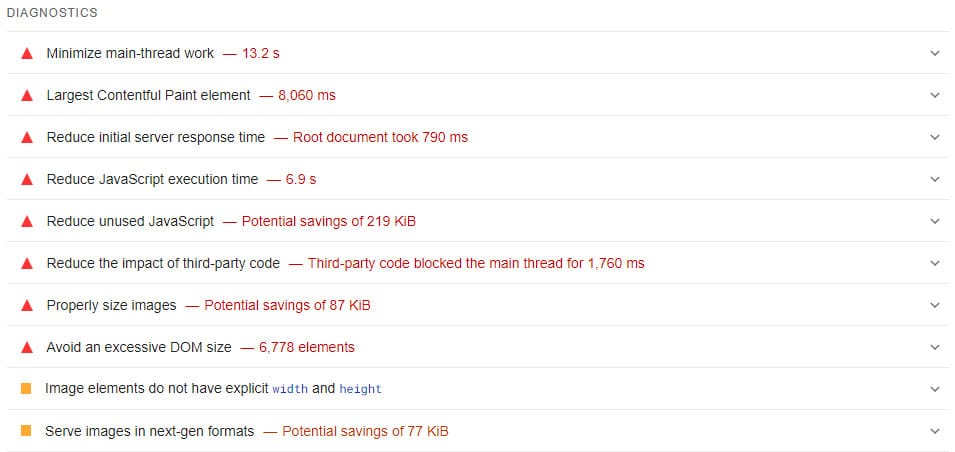
再往下,在“诊断”下,它为您提供了可操作的提示,以提高您的核心网络生命分数。

单击每个列表项以获取问题的详细说明以及如何修复它。
核心网络生命体征评估:不适用
您可能会遇到这样的问题:您的 Core Web Vitals 报告显示“不适用”、“数据不足”、“不适用”或类似内容。

这意味着 PageSpeed Insights 还没有足够的数据来对此特定指标做出判断。
要理解这一点,重要的是要知道该报告由现场数据和实验室数据组成。 前者是根据 Google Chrome 浏览器测量的访问者在您网站上的真实体验收集的。 另一方面,实验室数据是在受控条件的环境中计算的。
因此,如果您发现 WordPress 网站的 Core Web Vitals 评估中的某些数据不可用,通常是因为尚未与您的网站进行足够的现实交互来生成报告。
这与失败不同。 您的网站可能已经确定了所有指标,但 Google 还没有数据来绘制准确的图景。 你只需要等待更多的访客
衡量核心网络生命力的其他方法
除了 PageSpeed Insights 之外,还有其他方法可以检查您的 Core Web Vitals,包括 Google Search Console、Chrome DevTools(内置 Lighthouse)和 Chrome 用户体验报告 (CrUX)。

但是,请注意,这些工具对现场数据和实验室数据的使用存在差异。 PageSpeed Insights 通常是最简单的解决方案。
如何修复 WordPress 中失败的核心 Web Vitals 评估
如前所述,Core Web Vitals 涉及三个关键指标,您必须优化每个指标以获得及格分数。 因此,让我们详细讨论每一个问题,为什么你可能会失败,以及如何改进。
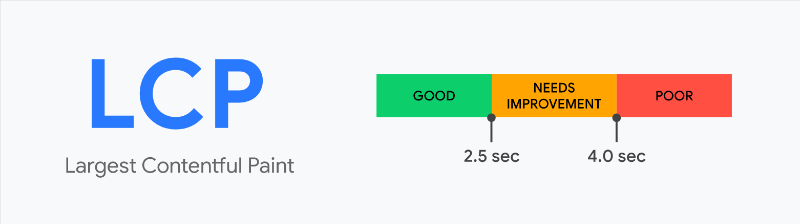
最大内容涂料 (LCP)

LCP 测量最大的可见内容元素(例如图像、视频或大文本块)出现在屏幕上所需的时间。 长 LCP 表明您的页面速度很慢,这可能会让用户感到沮丧。 通过 LCP 会在页面首次加载后 2.5 秒内发生。 超过 4 秒表示页面非常慢。
有几个因素会对 LCP 产生负面影响,包括:
- 服务器响应时间慢– 如果您的服务器响应速度慢,则会延迟网页的加载。
- 臃肿的主题和插件——WordPress 提供了大量的主题和插件,但并非所有主题和插件都是一样的。 过多的功能和糟糕的编码会显着降低您的网站速度,就像安装太多插件一样。
- 渲染阻塞资源– 阻止页面快速显示的 CSS 和 JavaScript 文件。
- 未优化的资源- 视频和图片等太大或未压缩的元素需要更长的时间才能加载。
- 客户端渲染– 在客户端渲染内容的过多 JavaScript 会降低 LCP 的速度。
那么,如何修复出现故障的 LCP? 在诊断中查找这些元素(参见上面的示例)。
- 最大的内容绘制元素- 报告将指出页面上最大的元素以及加载所需的时间。 如果它是红色的,则需要解决它。 PageSpeed Insights 可能建议您预加载它。
- 减少服务器响应时间– 不良的 LCP 通常是由缓慢的 Web 主机引起的。 如果您使用共享托管计划,请考虑升级到更好的计划或切换到更快的主机。 这些计划可能价格实惠,但由于许多网站使用相同的服务器资源,通常不可靠且缓慢。
- 避免巨大的网络负载– 如果您的页面非常大或加载大量脚本,您的报告将指出是什么消耗了用户的网络
- 消除渲染阻塞资源- 缩小 CSS 和 Javascript,推迟非关键代码,以便在主要内容之后加载,并且仅内联首屏内容所需的 CSS。 如果您的诊断显示此错误,报告将准确指出哪些脚本导致了问题。
- 有效编码图像并调整图像大小- 压缩图像和其他媒体并调整其大小,以避免加载大文件。 我们的姐妹图像优化器插件 Imagify 可以处理这个问题。 当安装在您的 WordPress 网站上时,它会自动压缩您上传的任何图像并调整其大小。 它还可以批量优化图像,将其转换为下一代图像格式,并且非常易于使用。 您的 Core Web Vitals 报告甚至会准确显示哪些图像导致了问题。
- 通过高效的缓存策略提供静态资源- 启用缓存,以便访问者浏览器保留不经常更改的网站文件,以加快后续访问速度。 下面,我们还将解释如何使用我们自己的 WP Rocket 插件来缓存您的网站等。
- 延迟屏幕外图像– 延迟加载图像和视频,直到用户滚动到它们。 检查您的报告以了解哪些资产有问题。
与下一个油漆的相互作用 (INP)
INP 测量从用户首次与您的网站交互(例如单击按钮或链接)到页面响应该交互的时间。 要通过,您的得分需要低于 200 毫秒,而超过 500 毫秒则意味着您的网站更新速度很慢。

这些因素会导致 INP 过高:
- 大型 Javascript 文件– 过多的 Javascript 文件或低效的代码可能会延迟响应时间。
- 主线程阻塞——阻塞主线程时间过长的任务会阻止浏览器快速处理交互。
- 第三方脚本– 加载外部脚本是向站点添加功能的简单方法。 然而,字体、广告、社交媒体小部件和分析都会给您的网站带来压力,但并非所有这些都是必不可少的。
以下是如何使用 Core Web Vitals 诊断修复 INP 分数失败的方法:
- Minify CSS和Minify Javascript – WP Rocket 可以帮助您通过缩小和压缩来减小 JavaScript 和 CSS 文件的大小。
- 减少未使用的 CSS和减少未使用的 Javascript – 使用 defer 或 async 属性在主要内容之后加载非必要的 JavaScript。 Google 会指出您网站上未使用的脚本。
- 避免长主线程任务- 分解长 Javascript 任务并将其卸载给 Web Worker 以减少输入延迟。
- 减少第三方代码的影响并最大限度地减少第三方使用- 仅在必要时加载第三方脚本并异步加载它们,这样它们就不会阻塞主线程。
- “没有带有宽度或初始比例的 <meta name=”viewport”> 标签” – 未能包含此内容可能会导致某些设备出现巨大的输入延迟。
累积布局偏移 (CLS)

CLS 通过量化用户遇到意外布局变化的频率来衡量网站的视觉稳定性。 它是通过将元素移动的距离乘以受其移动影响的屏幕份额来计算的。 通过的 CLS 分数为 0.1 或更低,而超过 0.25 意味着元素可能会意外移动并导致不必要的点击。
这就是 CLS 发生的原因:
- 未指定的图像尺寸- 当图像、广告和其他没有定义尺寸的嵌入物最终使用的空间比浏览器最初为其保留的空间少或多时,很容易导致布局变化。
- 字体加载缓慢– 出现较晚的 Web 字体可能会导致文本移动。
- 注入内容– 初始加载后添加到页面中的内容(例如广告或弹出窗口)可以移动其他元素。
如何通过遵循 Google 的诊断提示来改进 CLS:
- 避免较大的布局变化- 您的报告将特别突出显示具有较大布局变化的元素,以便您可以纠正原因。
- 图像元素没有明确的宽度和高度- 始终指定图像、视频和其他嵌入内容的尺寸属性。 你的报告围捕了违法者。
- 使用外观延迟加载第三方资源- 为延迟加载的元素提供相同尺寸的占位符,并为广告、iframe 和其他动态嵌入保留空间。
- 确保文本在网页字体加载期间保持可见- 预加载字体等关键资源,以便浏览器立即可以使用它们。
- 避免 DOM 大小过大——除了占用大量内存之外,这还会导致页面移动。
使用性能插件
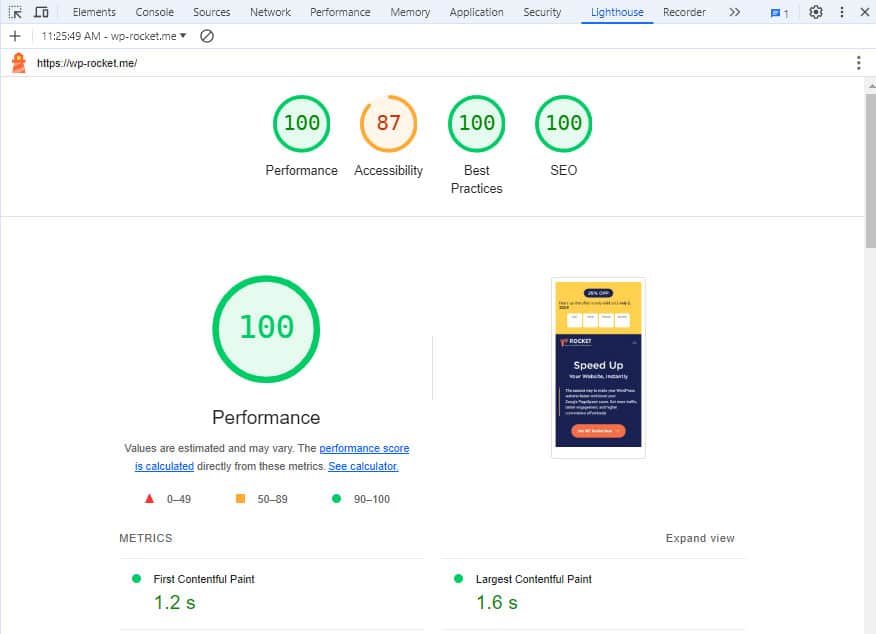
如果上述措施听起来超出了您的技能水平,那么帮助您的 WordPress 网站通过未通过的 Core Web Vitals 评估的一个简单方法是使用像 WP Rocket 这样的性能插件。 我们在上一节讨论缓存以改进 LCP 时已经提到过它。

自动改进
一旦激活,WP Rocket 会自动实现许多性能改进,包括:
- 页面缓存– 这意味着创建页面的静态 HTML 版本,这样访问者就不必每次都向您的服务器请求它们。 WP Rocket 也将这一点应用到了移动设备上。 默认情况下,上述浏览器缓存也会处于活动状态。
- GZIP 压缩– 与 zip 文件一样,这会缩小您的网站文件,使其下载和处理速度更快。
- 首屏图像优化– 由于页面上方的图像通常最终成为 LCP 元素,因此 WP Rocket 现在默认对它们进行优化,以提高这一 Core Web Vitals 指标。
- 各种其他改进– WP Rocket 还会分析您的网站设置并进行许多其他优化,例如更好地处理 Google Web 字体或禁用 WordPress 表情符号。
手动选项
上述所有操作都无需您费力,这意味着只要将 WP Rocket 出现在您的网站上,就会自动改善其 Core Web Vitals 评估。 此外,您还可以手动应用我们上面讨论的更多内容,包括:
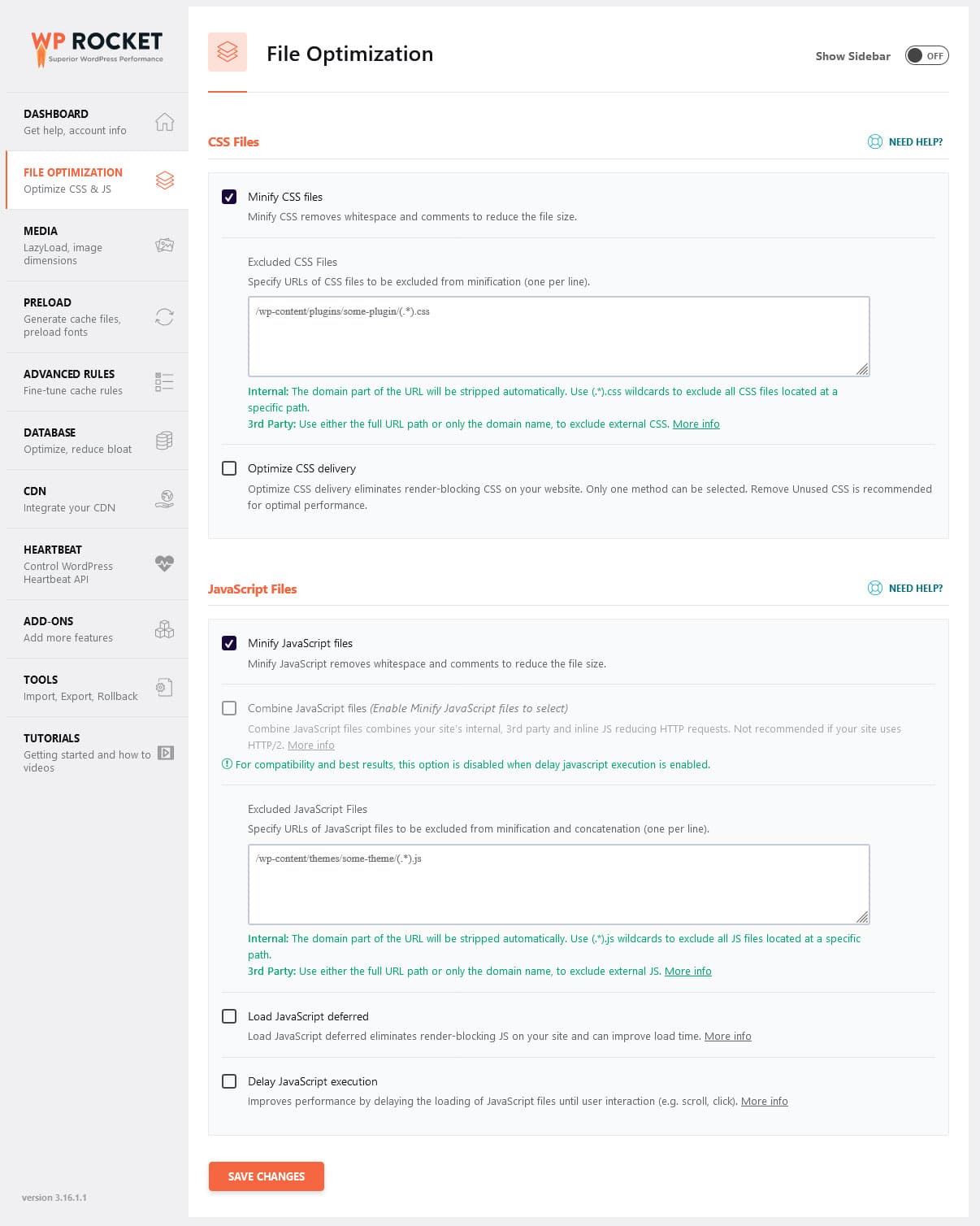
- 预加载– 您可以选择预加载缓存、链接、外部文件和字体,以改善网站的首次访问。
- 文件优化– 该插件允许您缩小 CSS 和 Javascript 文件,延迟、延迟或异步加载它们,并自动删除未使用的代码。
- 媒体选项– 延迟加载您的图像、视频和嵌入内容。 自动将高度和宽度声明添加到没有它们的图像中。 使用 Imagify 压缩并进一步优化您的图像。
- 数据库优化– WP Rocket 可以清理您的数据库,删除可能降低网站速度的不必要数据。
最好的部分:您只需点击几下鼠标,就可以在易于使用的界面中完成所有这些操作,从而快速改进网站的性能和 Core Web Vitals 标记。
维护核心网络生命线的最佳实践
按照上述步骤,让您的核心网络生命评估达到预期的效果。 然而,获得及格分数只是一个开始。 您还需要投资以保持这种状态。 就是这样。
定期监控和测试
持续监控网站的性能非常重要。 使用 Google Search Console 和 PageSpeed Insights 等工具持续检查最重要页面的性能。 进行更新或更改后定期测试您的网站,以确保它们不会对您的指标产生负面影响。
让 WordPress 保持最新状态
如果您运行的是过时版本的 WordPress,则应强烈考虑升级。 每次 WordPress 核心更新都会带来更多性能改进和其他增强功能,使您的网站更快、更稳定。
插件和主题也是如此。 如果它们已经过时,您可能会错过主要的性能增强。 定期删除任何不必要的插件和主题,这些插件和主题也可能会减慢您的网站速度。
安装CDN
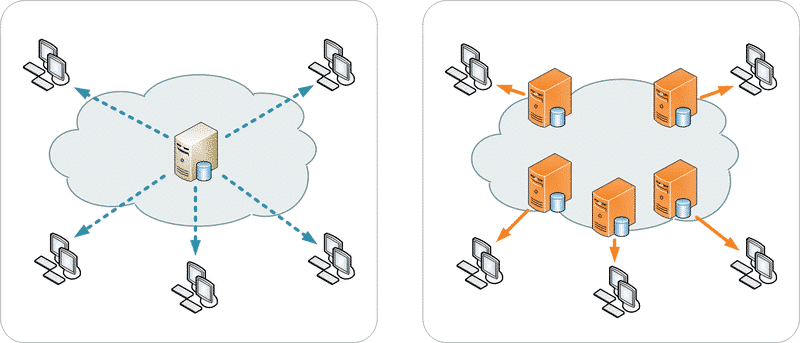
CDN 可以通过将您的内容分发到全球多个服务器来显着缩短网站的加载时间。 它使访问者能够从距离他们最近的位置接收您的网站数据。

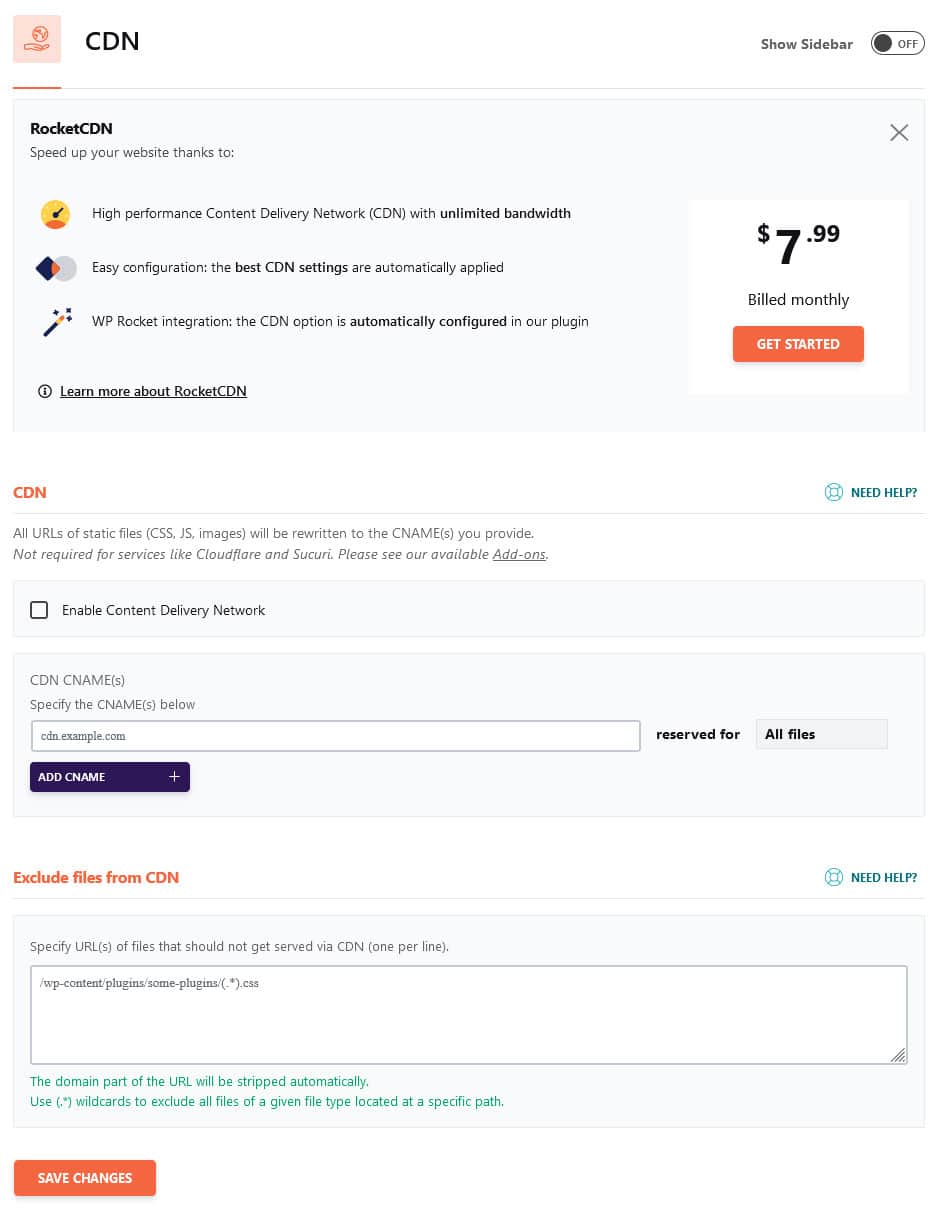
RocketCDN 是经济实惠且功能强大的 CDN 的一个很好的例子。 WP Rocket 中的配置是自动的,因此您无需处理令人困惑的设置。

立即通过核心网络生命评估
如果您未通过核心网络生命评估并且不知道如何解决它,请不要绝望。 通过了解根本问题并采取直接行动来解决这些问题,您可以做出重大改进。 像 PageSpeed Insights 这样的工具会准确地告诉您需要做什么才能让您的 WordPress 网站重回正轨。
如果您需要一点帮助,请转向 WP Rocket。 我们强大的性能插件旨在有效、舒适、大规模地解决导致 Core Web Vitals 报告失败的问题,无论您的技术技能如何。
