特色图片不显示 WordPress:12 种简单的修复方法
已发表: 2022-11-20WordPress 特色图片未显示是您作为网站所有者可能会遇到的最常见的问题之一。 这不是一个严重的问题,因为它不会影响您网站的结构和功能。 但是,特色图像的消失会对您网站的外观和界面产生负面影响。
最常见的情况是 WordPress 特色图片根本没有显示。 但在某些情况下,特色图片无法正常工作。 例如,它们显示在错误的位置、复制或不出现在社交媒体上。
今天,我们将介绍有关 WordPress 特色图片未显示的所有内容以及如何摆脱这种烦恼。
让我们开始吧!
- 什么是 WordPress 特色图片?
- #1 正确上传精选图片
- #2 使用特色图片而不是封面图片
- #3 修复 HTTP 图片上传错误
- #4 解决主题或插件冲突
- #5 禁用延迟加载
- #6 修改 WordPress 管理仪表板设置
- #7 更改用户查看特色图片的权限
- #8 删除重复的特色图片
- #9 调整看起来不正确的特色图片
- #10 修复特色图片未显示在博客文章库页面上
- #11 修复 WordPress 特色图片未在社交媒体上显示的问题
- #12 安装特色图片插件
什么是 WordPress 特色图片?
WordPress 特色图片显示为您的内容的缩略图。 换句话说,它就像您的帖子或页面的封面,类似于一本书的封面。
通常,特色图片应该形象化您内容的主要思想。 其目的是吸引访问者的注意力并留下良好的第一印象。 这就是为什么用特色图片代表您的帖子有利于您的 SEO 工作并为您的网站带来更多流量。
默认情况下,您可以将特色图片添加到 WordPress 中的所有帖子和页面。 不应将特色图片与博客文章的第一张图片混淆。 它通常作为主要图像显示在您的博客文章列表中或在社交媒体上共享时。
为了说明这一点,当您创建博客帖子的提要时,特色图片将自动显示。 通过这种方式,您可以展示帖子的可视化组合,而不是一堆纯文本链接。

此外,每当您在社交媒体上分享您的帖子时,该帖子的特色图片都会自动出现。 您无需在每次共享时都生成同一图像的第二个版本。 它将从原始内容中提取。

您可以在此处了解有关 WordPress 特色图片及其优势的更多信息。 现在让我们继续讨论如何修复特色图片不显示 WordPress 问题。
#1 正确上传精选图片
首先,您应该正确上传特色图片以避免错误。 如果您已经了解上传过程,则可以跳过此部分。
如果您是 WordPress 新手,请执行以下步骤以确保您以正确的方式进行操作。 请注意我们使用的是经典编辑器。
- 在您的 WordPress 管理仪表板中,导航至Posts → Add New以创建新的博客文章。 Pages也是如此。 您可以选择“所有帖子”选项以将特色图像添加到生成的帖子中。

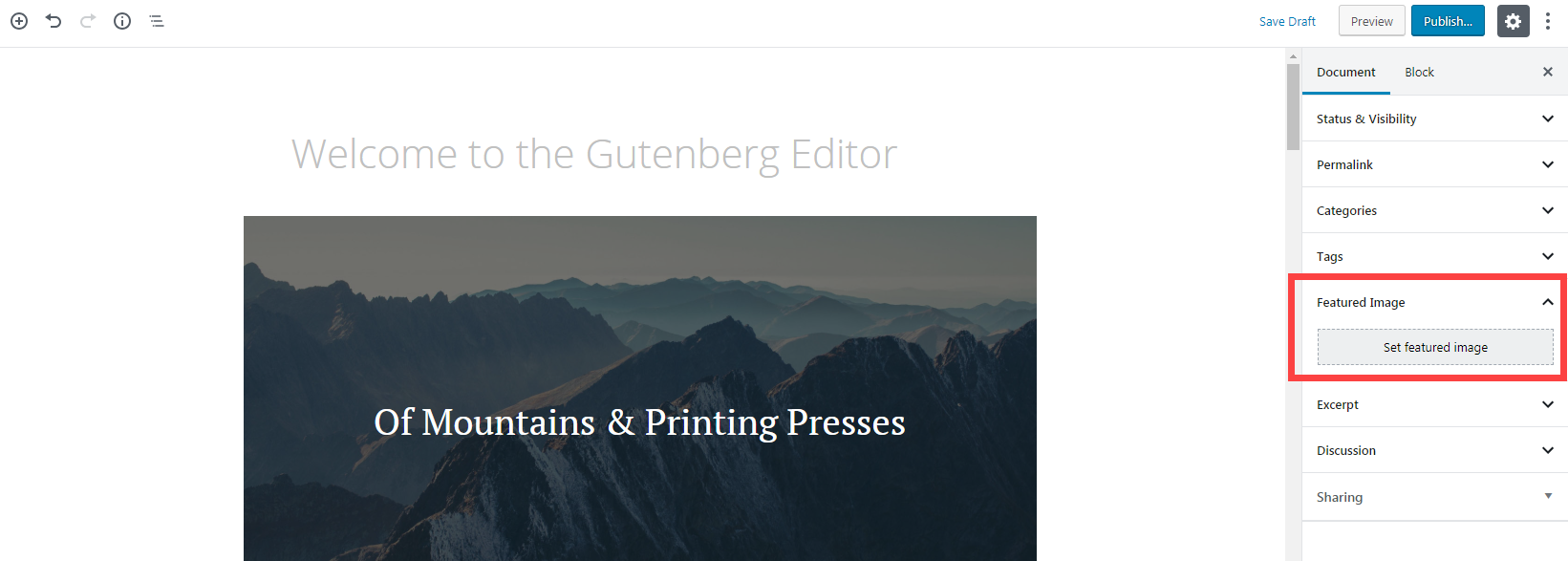
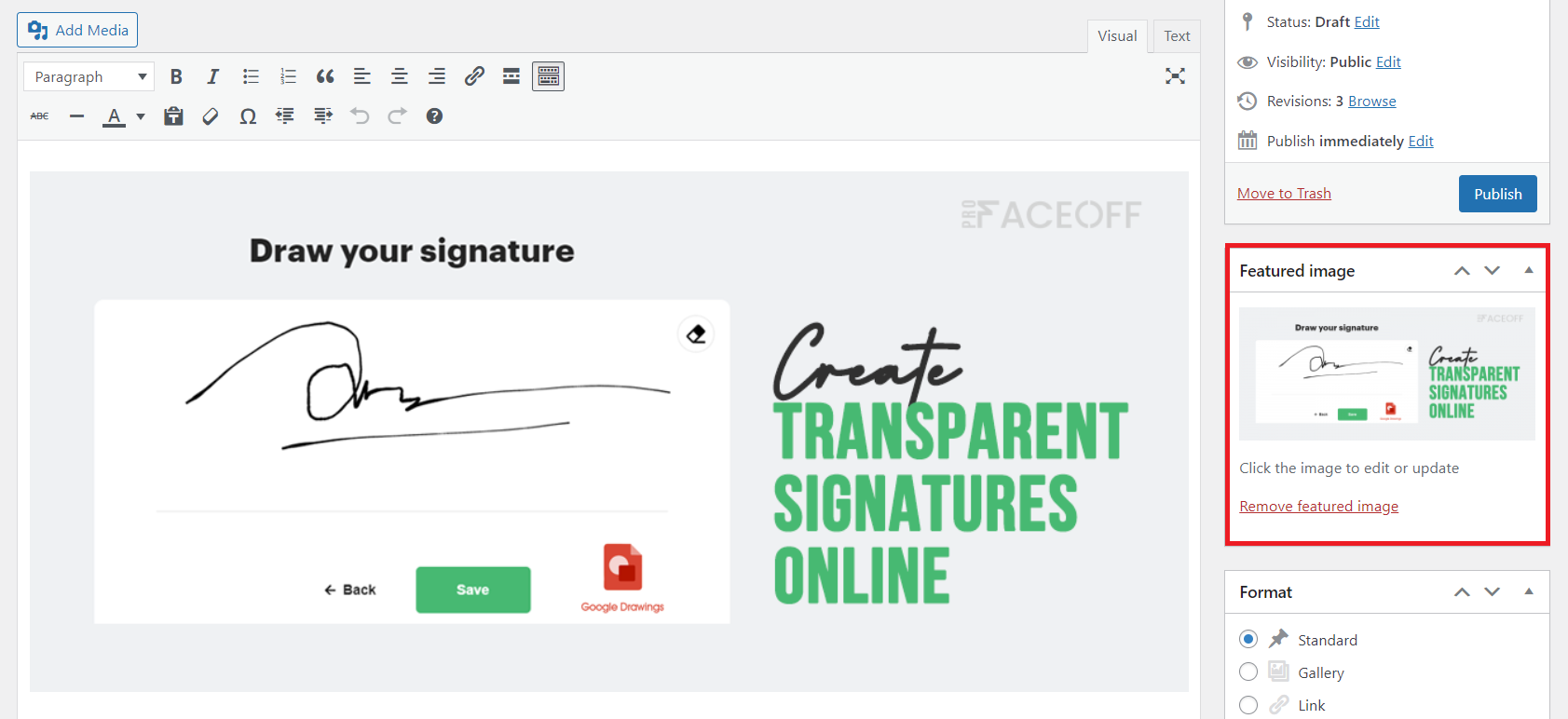
2. 向下滚动到右侧面板中的特色图片部分。 单击设置特色图像并上传您想要的图像,或选择媒体库中的现有图像。

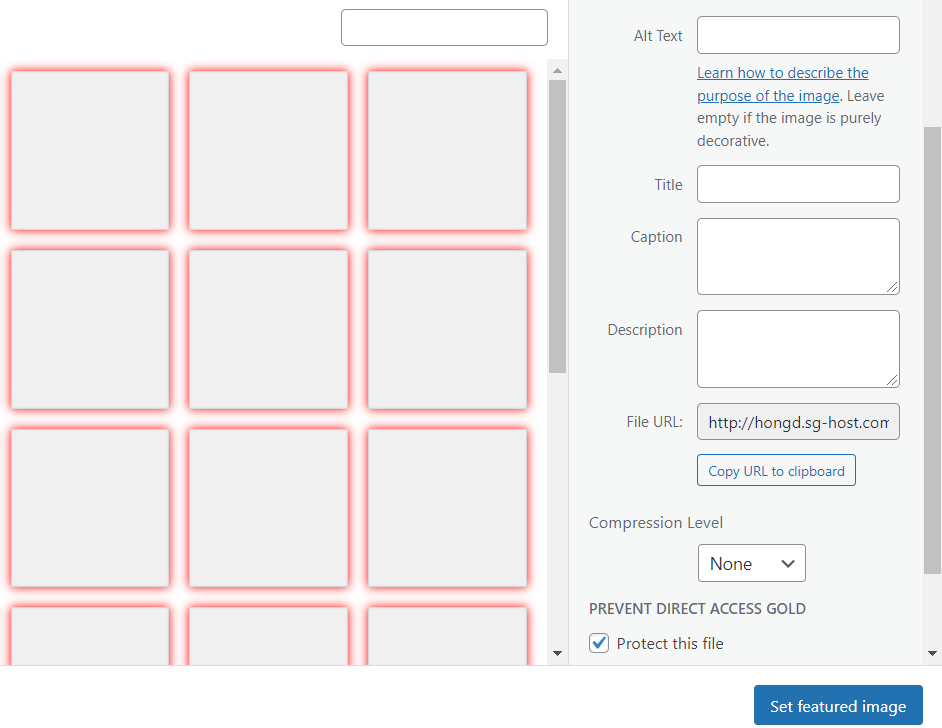
3. 如有必要,设置图像的替代文本和标题、标题、描述和压缩级别。
4. 点击设置特色图片按钮完成。

#2 使用特色图片而不是封面图片
对于那些使用 Gutenberg 编辑器的人来说,问题有时是由于封面图像和特色图像之间的混淆而发生的。 最常见的错误是实现封面图像并假设它像特色图像一样工作。
事实上,封面和特色图片的功能相似,在帖子顶部显示大图片。 但是,它们在本质上有一些区别。
封面图片是指放置在帖子内容区域中的全宽照片。 简而言之,封面图片可以在您的帖子或页面的任何位置,而不仅仅是开头。 然而,特色图片用作主要图片,显示在文章的开头。
如前所述,特色图片会出现在帖子提要或社交分享帖子中。 同时,封面图像或任何嵌入图像不会出现在帖子内容区域以外的其他地方。
为避免出现此问题,请确保您使用的是特色图片而不是封面图片。 特色图片部分位于任何帖子和页面的右侧设置面板中。 它与帖子内容分开。

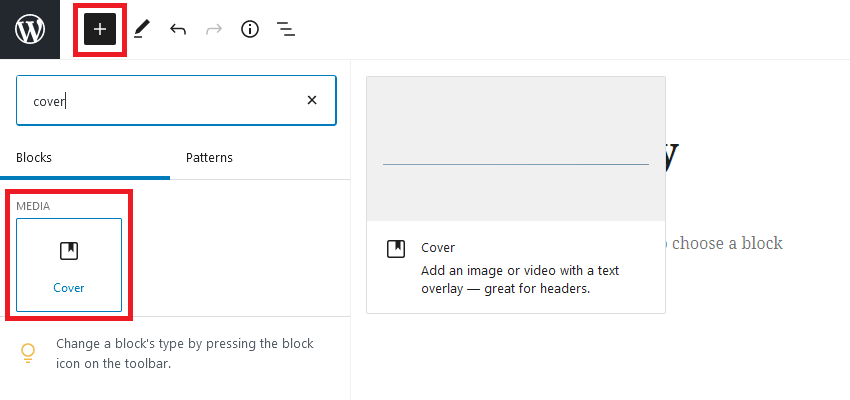
相比之下,可以通过单击+按钮将封面块直接插入到帖子内容中。

#3 修复 HTTP 图片上传错误
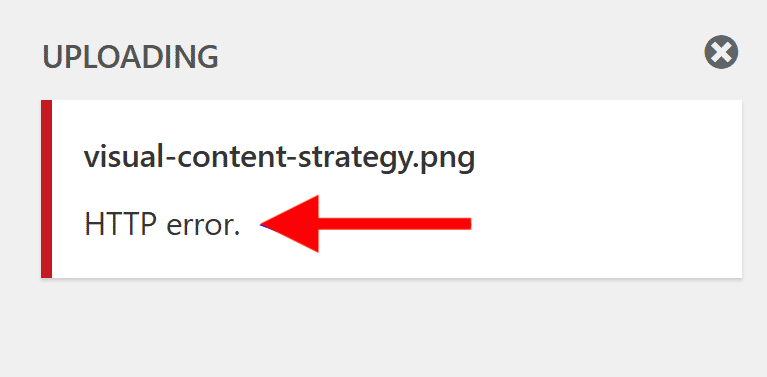
HTTP 错误通常发生在文件上传过程中。 WordPress 将在文件名下方显示“HTTP 错误”消息。

将特色图片上传到 WordPress 时出现 HTTP 错误的可能原因有 2 种。 它可能来自内存限制或图像格式。
一旦您超过了 PHP 内存限制,WordPress 将阻止所需的脚本显示特色图像。 由于默认的 PHP 内存限制只有 32MB,扩大它可以解决这个问题。
第二种可能是您的特色图片格式错误。 例如,它们超过了 PHP 最大文件上传大小或具有不允许的名称。
有多种方法可以修复 HTTP 问题。 我们发布了有关修复 WordPress 中的 HTTP 上传错误的分步指南。 查看更多详细信息。
#4 解决主题或插件冲突
主题或插件冲突被列为特色图片未显示 WordPress 的最常见原因。
不同的主题有不同的特色图像设置。 某些主题会自动阻止这些图像并需要手动设置才能显示它们。 其他一些主题可以将它们呈现在与预期不同的位置。
在这些情况下,我们建议检查您的 WordPress 主题设置或联系主题的支持团队寻求帮助。
另一方面,插件冲突通常是由于代码过时而发生的。 在极少数情况下,可以访问您的媒体库的插件也可能导致 WordPress 特色图片不显示。
这是解决插件冲突的途径:
- 更新您网站上所有已安装的插件,并检查您的特色图片是否显示。 如果是,则可能是代码过时导致的错误。
- 如果问题仍然存在,请停用所有插件以查看特色图片是否显示。
- 如果问题消失,您的插件之一就是根。 将它们一一重新激活。 每次重新激活插件后,检查您的精选图片是否正常运行。 检测到原因后,将其卸载。
- 如果停用插件不能解决问题,请重新激活它们并继续使用其他方法。
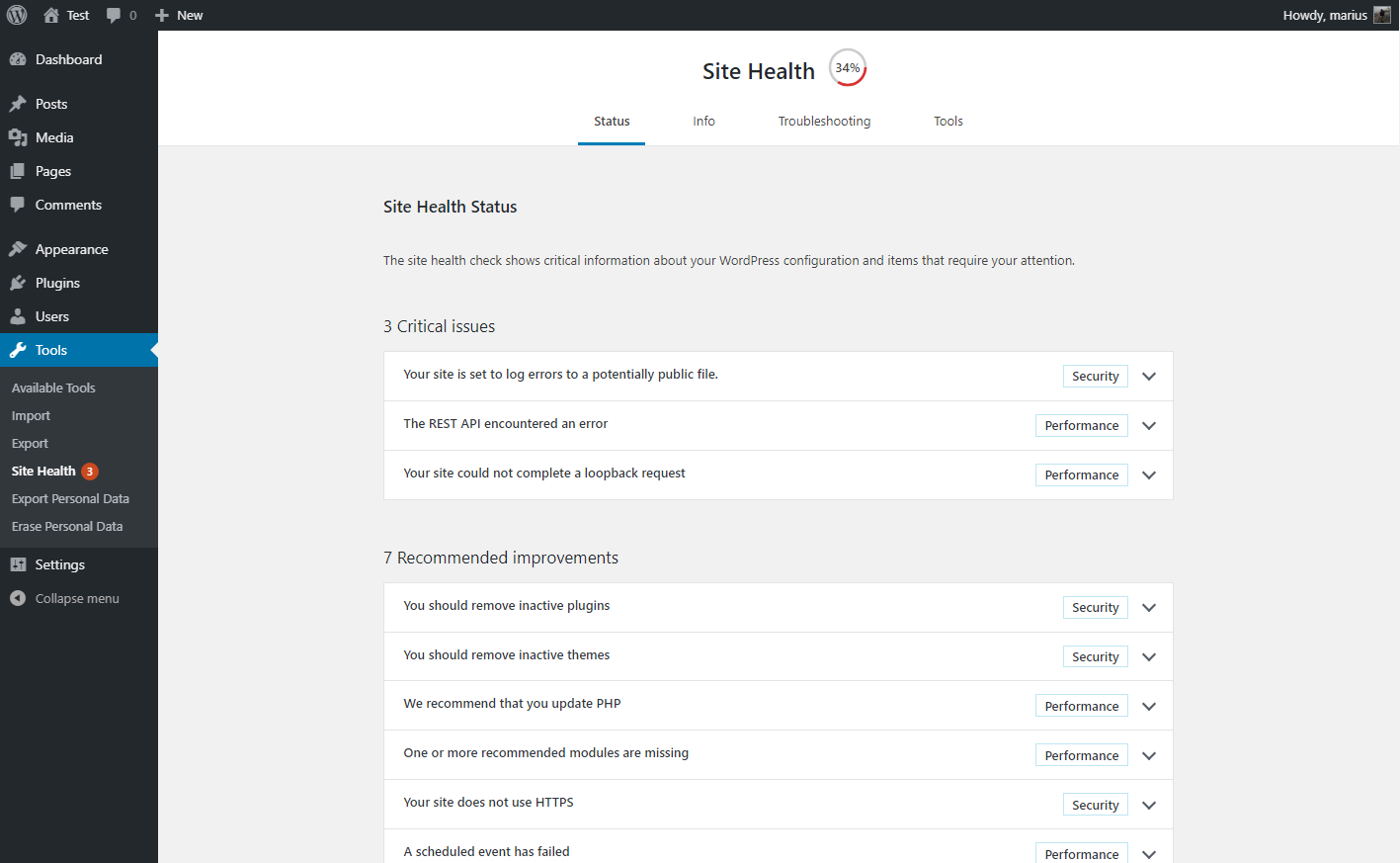
您可以安装 Health Check 插件来检测主题和插件中的配置错误,并执行故障排除。

#5 禁用延迟加载
延迟加载可帮助您优化图像以提高网站性能和加载时间。 它通过延迟加载媒体文件来执行。 换句话说,直到用户向下滚动到它的确切位置,图像才会加载。
这就是为什么有时延迟加载插件会阻止您的特色图片显示或快速加载的原因。
解决此问题的第一步是查找并禁用具有延迟加载功能的插件。 之后,清除缓存,并查看您的 WordPress 特色图像是否显示。
不想关闭此功能? 您可以仅对帖子的第一张图片禁用延迟加载。 一些插件使您能够将某些照片排除在延迟加载之外。 因此,请仔细查看插件的功能或联系其支持团队寻求帮助。
#6 修改 WordPress 管理仪表板设置
不正确的 WordPress 仪表板设置可能会导致特色图片无法显示在您的帖子列表或 WordPress 编辑器中。 值得庆幸的是,处理这个问题并不困难。
当特色图片在您的页面和帖子列表中不可见时,解决方法如下:
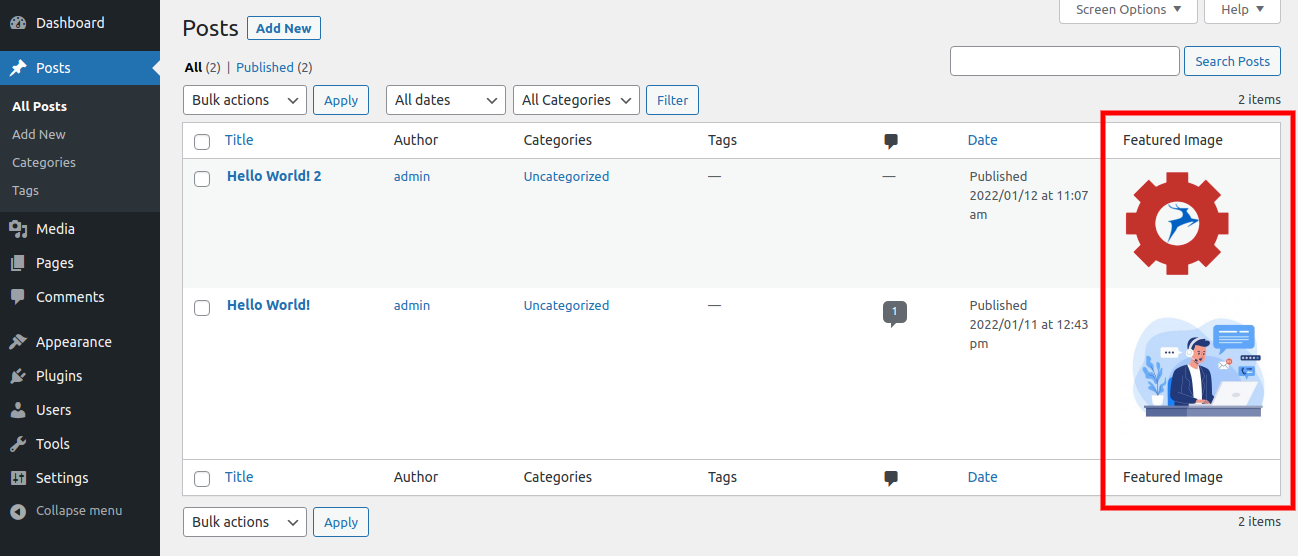
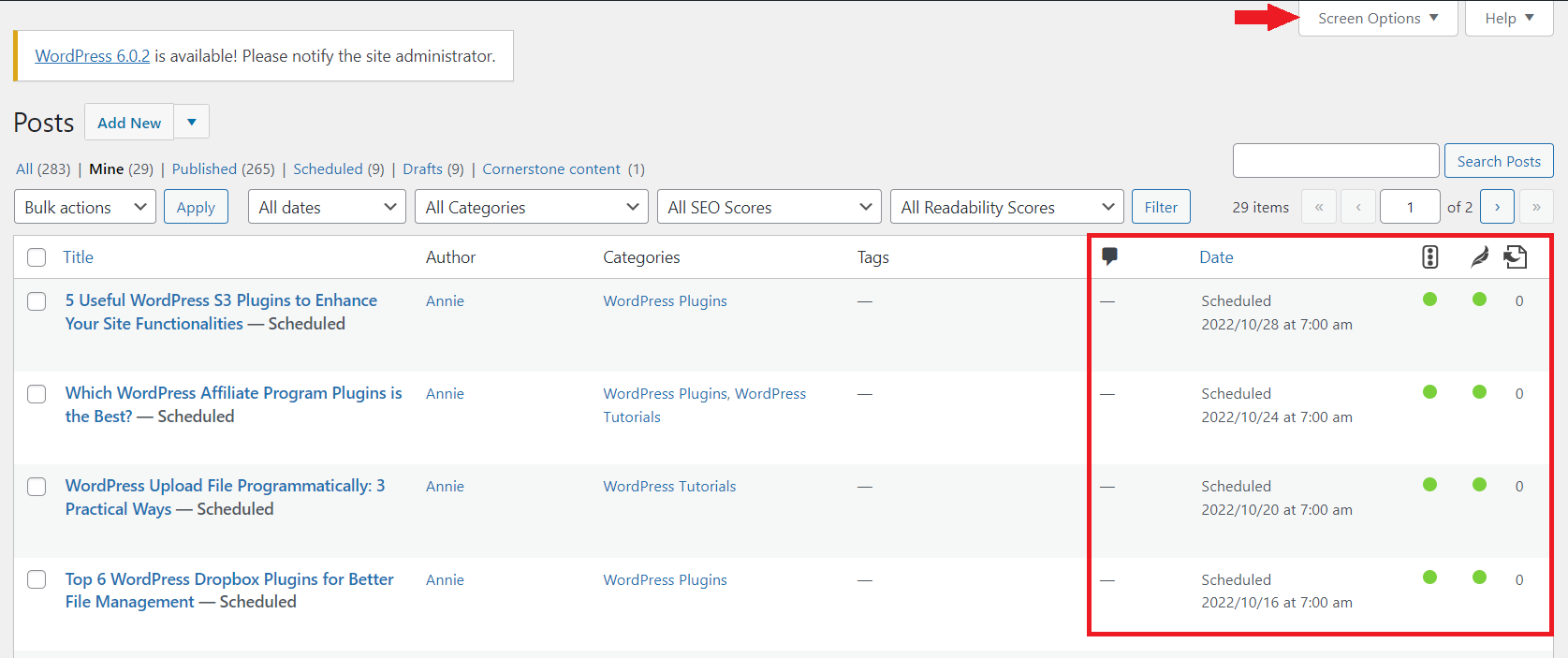
- 在您的 WordPress 管理面板中,导航至Posts → All Posts 。 现在,您应该会在日期列旁边看到特色图片列。

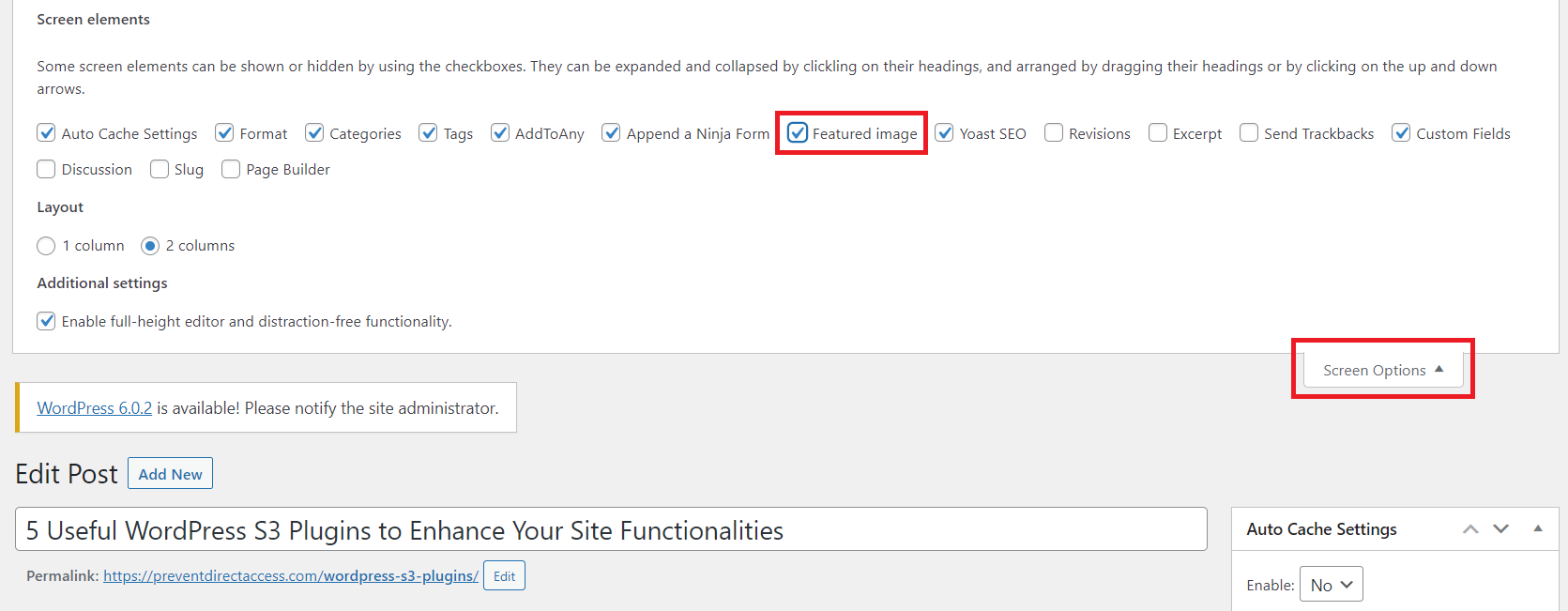
2. 如果没有,很可能是您禁用了它。 要打开它,请转到右上角的“屏幕选项”选项卡。

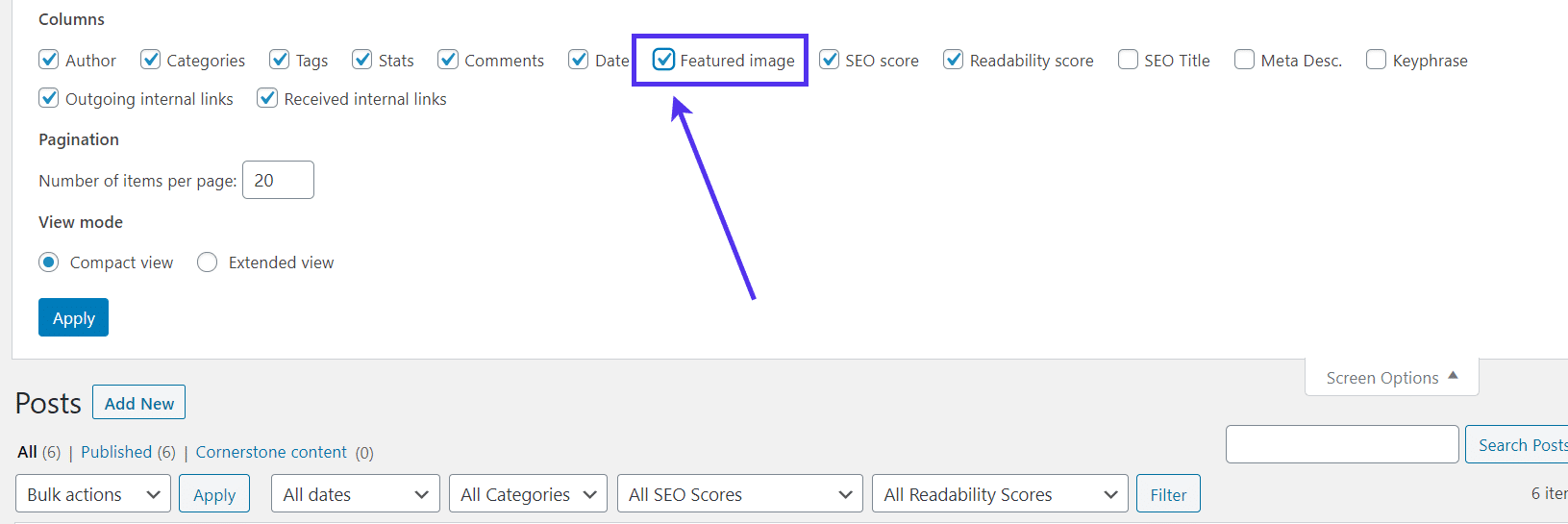
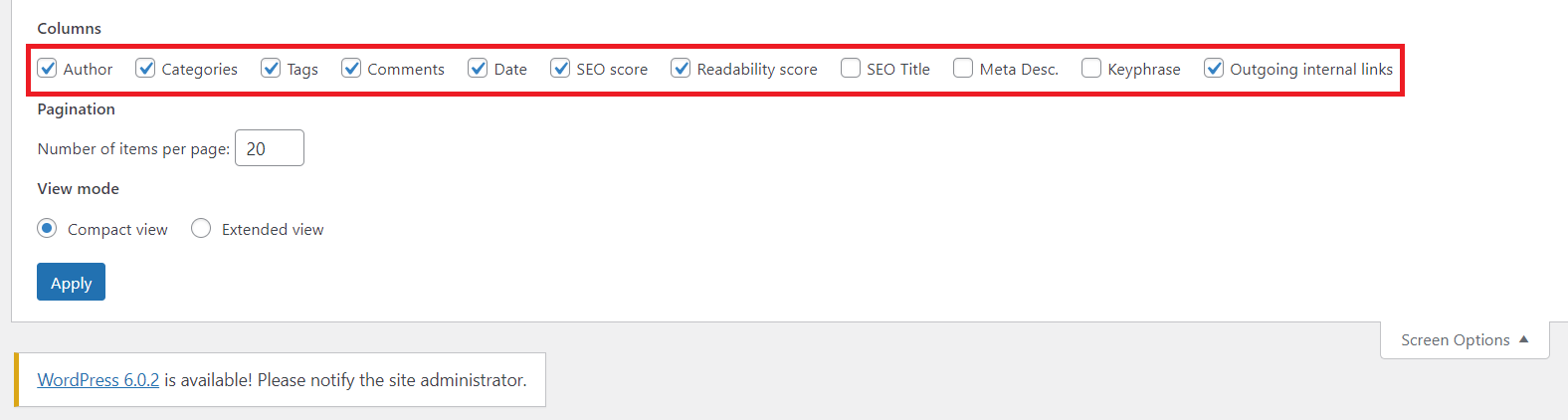
3. 选中特色图片框以在帖子列表中显示它。

如果您在Screen Options中找不到Featured image复选框,则您当前的主题可能不支持此功能。

很可能缺少启用特色图片功能的代码。 要解决此问题,请将以下代码插入主题的 functions.php 文件中:
add_theme_support('post-thumbnails', array(
'邮政',
'页',
'自定义帖子类型名称',
));重新加载仪表板并清除缓存。 然后,检查特色图片部分现在是否出现在您的列表中。
另一个难题是当您发现缺少用于上传和插入特色图片的特色图片字段时。 此字段位于任何 WordPress 帖子和页面编辑屏幕上。


单击屏幕选项并标记特色图像复选框以在帖子编辑器中显示它。

对于使用最新 WordPress 版本的用户,请遵循以下指南:
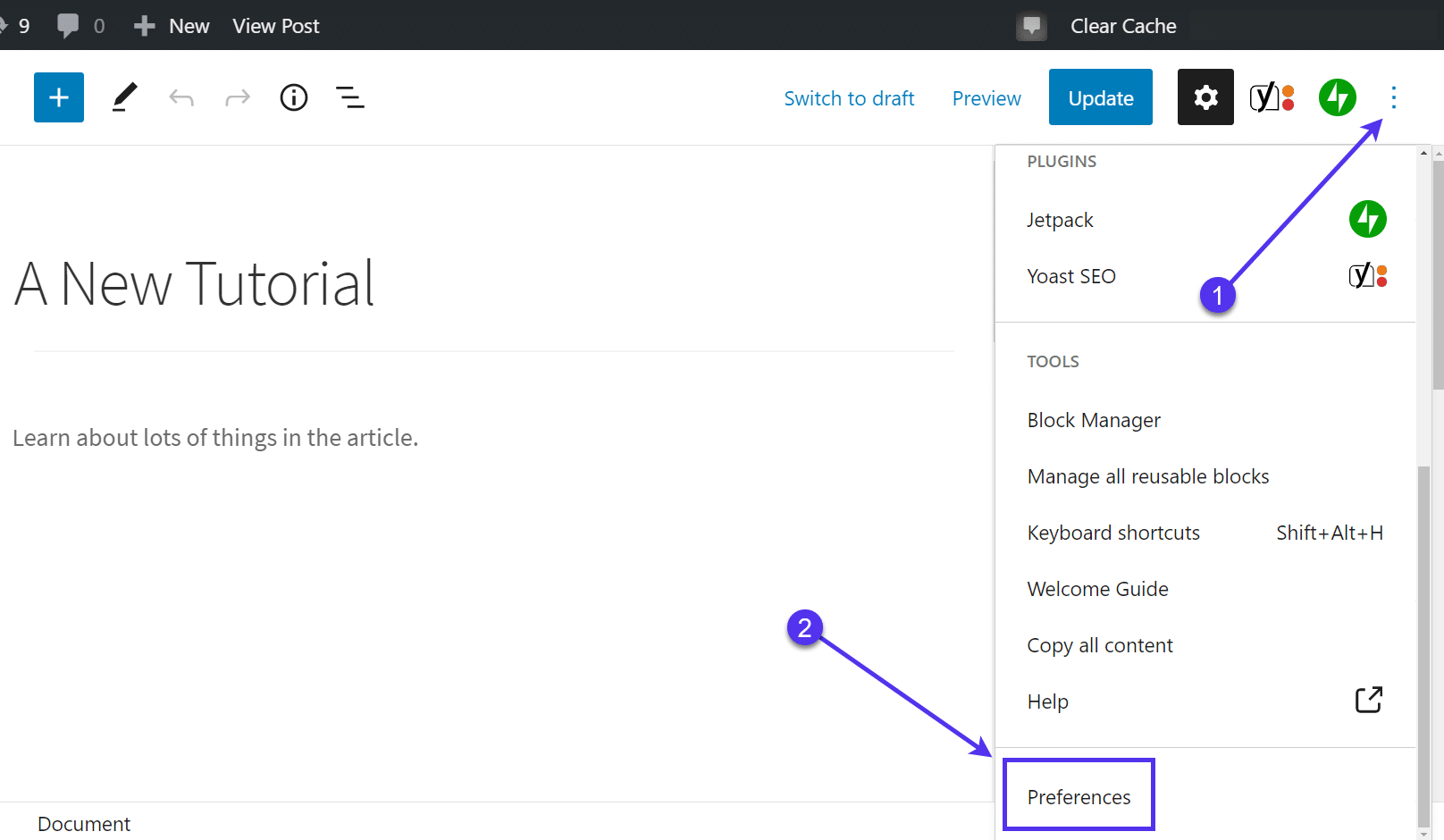
- 单击右上角的三个点⋮符号并向下滚动以找到首选项选项。

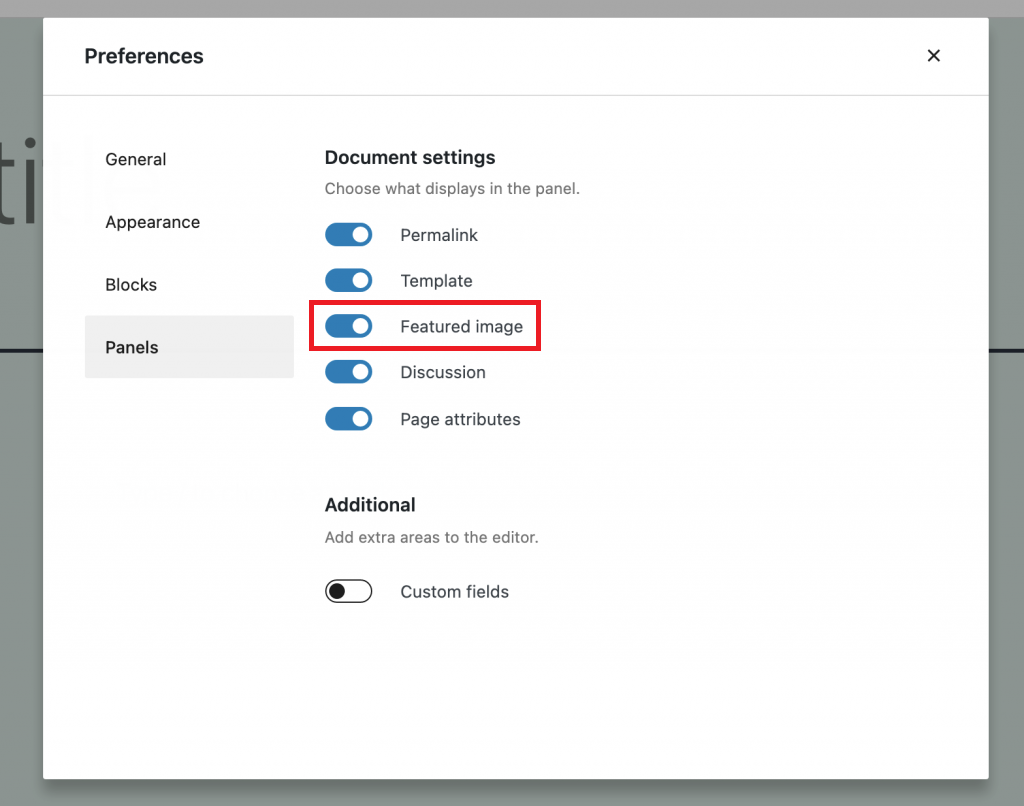
2. 在Panels子菜单中,将Featured image选项切换为 on。

#7 更改用户查看特色图片的权限
默认情况下,WordPress 中有 6 种用户角色:超级管理员、管理员、编辑、作者、贡献者和订阅者。 每个角色都有不同的读取、写入或编辑文件的权限。
如果您分配的角色无权访问这些文件,您将无法查看特色图片。 这种情况可以有两种形式:
- 您无法在 WordPress 后端仪表板中查看特色图片。
- 特色图片未显示在您的前端界面中。
在前者中,您需要向管理员或超级管理员询问访问权限。 如果您是管理员,请执行以下步骤更改用户权限:
- 转到管理面板中的用户→所有用户。
- 选择您要编辑的用户。
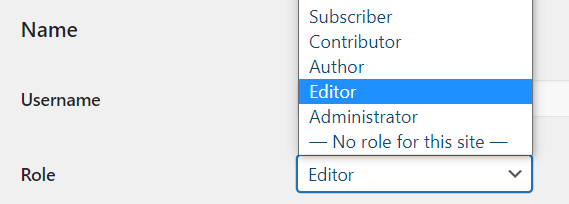
- 向下滚动到Role下拉菜单并选择Editor 。 您分配给此角色的用户现在可以访问媒体库。 他还可以上传、编辑和查看所有特色图片。

在第二种情况下,这是因为您激活了文件保护插件,例如 PDA Gold。 此插件可保护您的精选图像免遭未经授权的访问和查看。 这就是为什么标准访问者会在内容上看到未加载的图像。

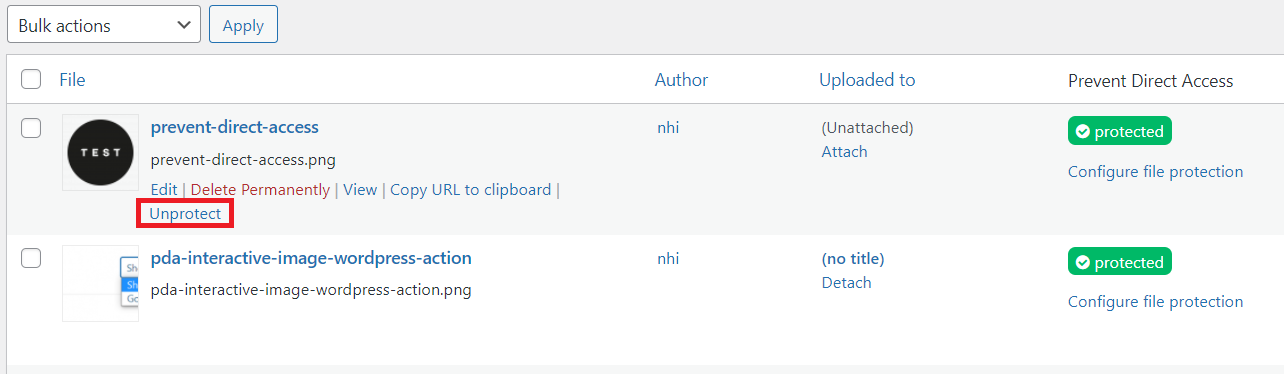
要摆脱这种情况,必须取消对文件的保护或授予用户查看它们的权利。
- 在您的 WordPress 管理仪表板中打开媒体库。
- 点击所需图像下方的取消保护按钮。

#8 删除重复的特色图片
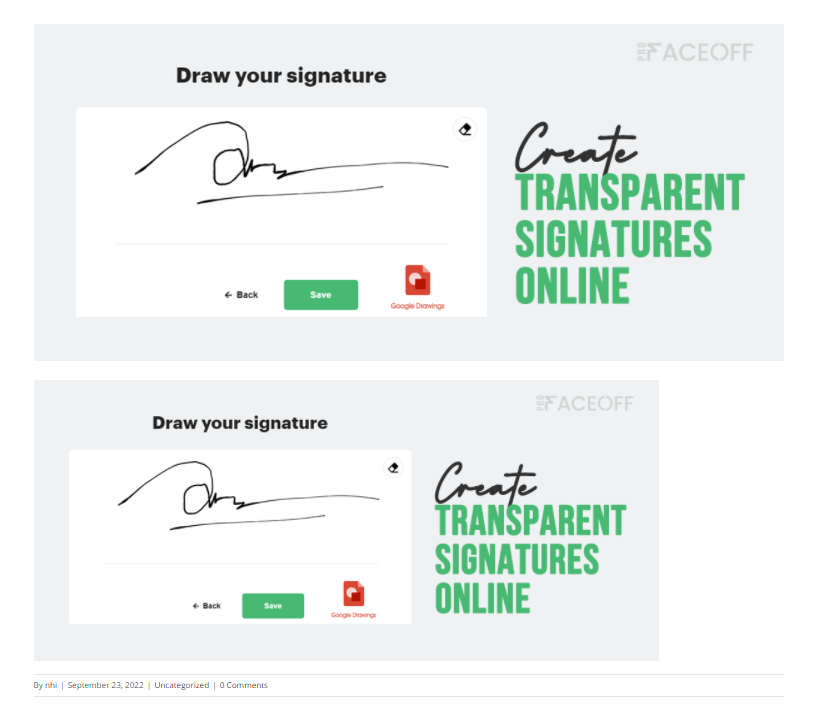
使用一张图片作为特色图片和内容图片是 WordPress 用户经常犯的错误。 在这种情况下,两个相同的图像堆叠在一起,导致视觉体验不佳。

您应该打开帖子编辑器并找到特色图片部分。 然后检查它是否显示与您内容中的第一张图片相同的图片。

您可以删除特色图像或内容图像来解决问题。 我们建议删除内容图像,以保持您的特色图像在前端界面中的精美显示。
#9 调整看起来不正确的特色图片
您已经了解了如何在 WordPress 中正确设置特色图片。 现在,是时候检查您帖子的特色图片并确保它始终看起来正确。 影响特色图片外观的一些最常见问题涉及格式和位置不当,例如:
- 特色图片未以正确的尺寸显示。
- 它没有聚焦、模糊或拉伸。
- 它显示在意想不到的位置。
幸运的是,这些都不是困难的情况。 WordPress 已经包含了几个图像编辑工具,以确保特色图像始终看起来完美。 操作方法如下:
为特色图片选择合适的尺寸
特色图片没有推荐的尺寸。 我们建议使用 1200 x 628 像素或 1000 x 450 像素的图像。 这将帮助您的精选图片保持美观而不会被模糊或裁剪。
更改默认特色图像尺寸
一些 WordPress 主题有自己的图像大小标准。 所以有必要先检查你的主题。 如果您没有使用任何主题,请按照以下步骤通过 WordPress 设置修改图像尺寸:
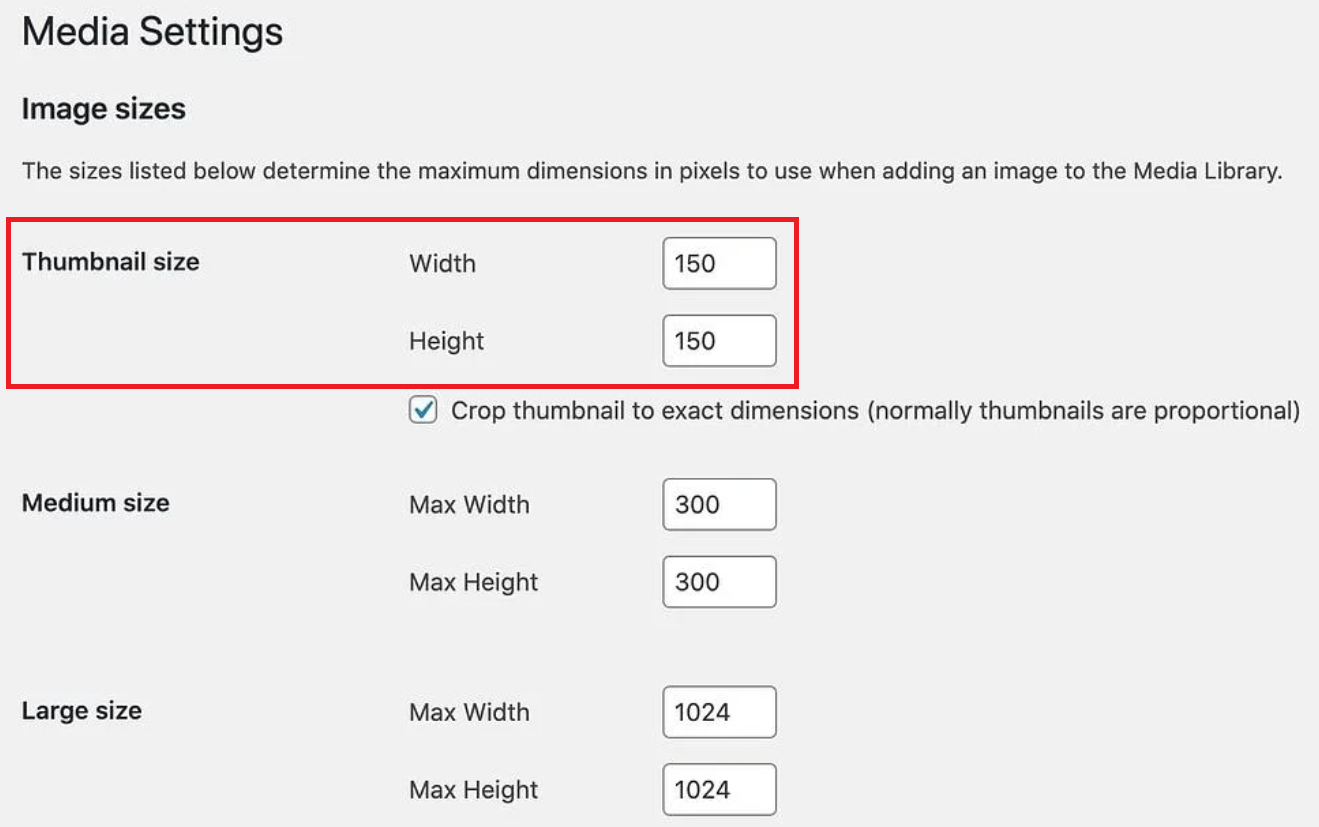
- 前往 WordPress 仪表板中的设置→媒体。
- 在缩略图大小字段中确定特色图像的新大小。

3. 点击保存更改按钮完成。
在 WordPress 中编辑特色图片
WordPress 使您能够编辑帖子或页面中的特色图片。
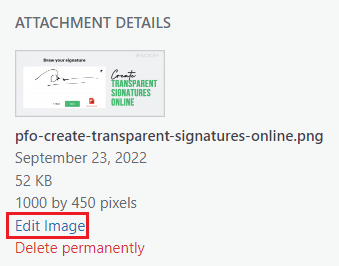
- 打开帖子并滚动到特色图片部分。
- 选择图像并单击编辑图像。

3. 现在,您可以缩放、裁剪、旋转和翻转图像。
4. 按保存按钮保存您的更改。
修改特色图片的位置
要将特色图片移动到另一个位置:
- 转到您正在使用的页面或发布 HTML 模板文件,并在文件中搜索此代码:
the_post_thumbnail();
2. 剪切代码并将其粘贴到页面/帖子模板中的所需位置。
请记住在对代码进行任何调整之前备份您的 WordPress 网站。 您最好编辑子主题而不是核心 WordPress 文件。
#10 修复特色图片未显示在博客文章库页面上
有时,您博客的特色图片不会出现在您网站的帖子库页面上。

您可以利用第三方帖子画廊插件为您的网站创建帖子提要。 如果没有显示特色图片,请咨询插件的开发人员。 在本教程中,我们将仅介绍如何使用内置的古腾堡编辑器修复特色图片。
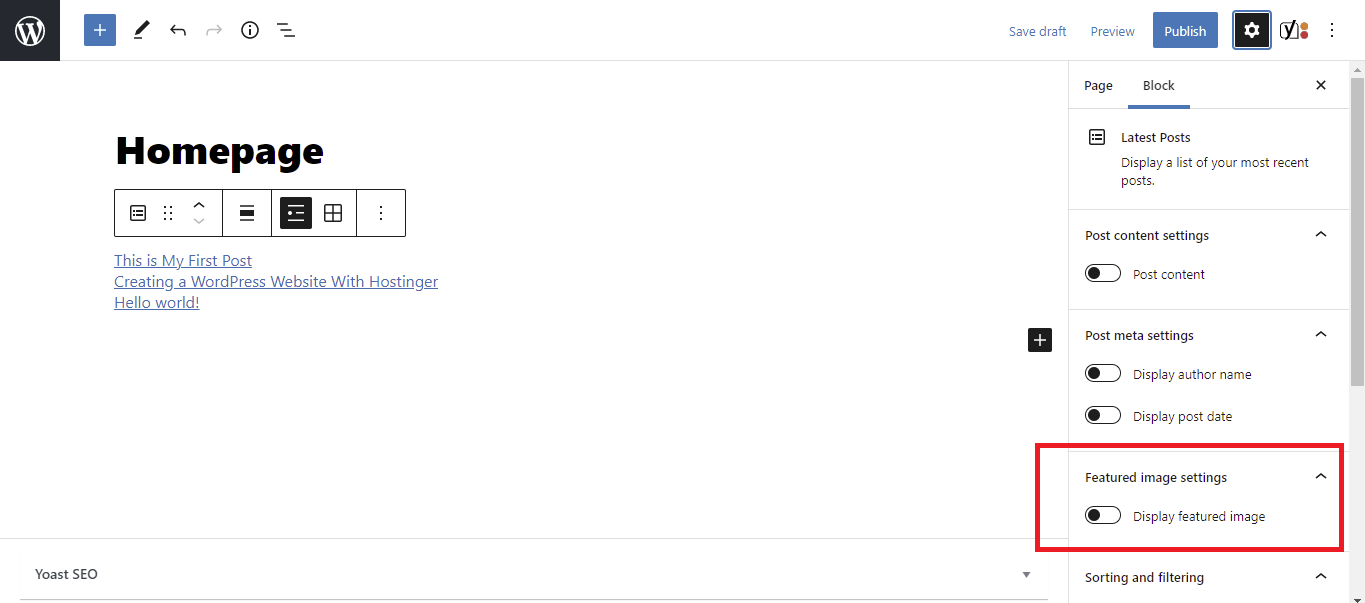
- 导航到页面→添加新内容以创建博客画廊页面。
- 在Block选项卡中,启用Display featured image选项。

3. 如有必要,调整特色图像设置,例如大小、对齐和发布元数据。 完成后,点击发布。
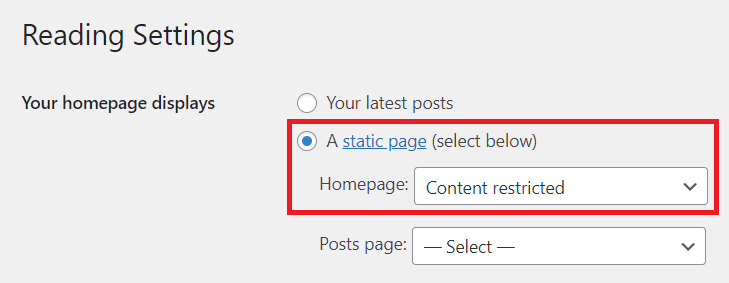
4. 在您的 WordPress 管理仪表板中,转到设置→阅读。
5. 在您的主页显示部分中选择一个静态页面,然后在主页下拉菜单中选择您创建的页面。

6. 点击保存更改。
启用显示特色图片选项后,WordPress 将自动从最新帖子中检索特色图片。 如果您没有为帖子分配特色图片,它将留下一个空白区域。
您可以为所有帖子设置默认特色图片,我们将在接下来的部分中介绍。
#11 修复 WordPress 特色图片未在社交媒体上显示的问题
除了帖子库页面外,当您在社交媒体平台上分享帖子时,还会显示精选图片。
脸书和推特
在 Facebook 和 Twitter 上的特色图片不显示方面,您经常会遇到以下问题:
- 没有特色图片显示。
- 您的 Facebook 分享帖子显示了错误的特色图片。
- 您必须从帖子中提取的几张图片中选择一张。
这些担忧源于类似的原因。 这可能是因为 Facebook 在从您的网站访问开放图表数据时遇到问题。 或者,根本没有开放的图形数据。 修复它的最简单方法是安装一个开放图形插件。
WhatsApp的
当您在 WhatsApp 聊天中粘贴帖子 URL 时,它只会获取没有特色图片的标题。 这通常是由不完整的缩小尝试消除不必要的 HTML 引起的。 如果您正在使用任何 minify HTML 插件,请将其禁用并检查特色图片是否有效。
#12 安装特色图片插件
为确保未显示 WordPress 错误的特色图片永远不会出现在您的网站上,最好安装插件。 许多 WordPress 插件可用于帮助您编辑和优化您的特色图片。 让我们浏览一些最好的列表:
来自 URL 的特色图片——使用外部图片、视频或音频作为帖子或 WooCommerce 产品的特色媒体。
默认特色图片 – 为您的所有帖子或页面创建默认特色图片。
自动特色图片 – 从帖子或页面中的第一张图片自动生成特色图片。
快速精选图片 – 批量设置、替换和删除精选图片。
Mailchimp 的 RSS 中的特色图像——立即将图像发送到 RSS,用于 Mailchimp RSS 电子邮件活动、ActiveCampaign、Infusionsoft、Hubspot 等。
特色图片管理员拇指 – 将特色图片列添加到帖子列表视图的管理列中。
在所有单个页面/帖子上隐藏特色图片 - 在其选项卡中查看时隐藏页面和帖子的所有特色图片。
轻松修复特色图片不显示 WordPress!
建立一个令人惊叹的网站却发现特色图片没有正确显示是令人沮丧的。 这也可能会损害您的品牌。
我们介绍了 12 种方法来修复特色图片不显示 WordPress 错误。 有了我们的指南,排除错误并确保最佳视觉体验将不再复杂。
所以,让我们把这个节目带到路上吧!
您可能会遇到类似的问题,例如 WordPress 图片不显示或媒体库不显示图片。 查看我们的教程了解更多详情。
最后,不要忘记订阅我们的网站以随时了解最新信息!
