如何轻松修复 WordPress 中的杠杆浏览器缓存
已发表: 2023-02-02您想了解如何修复 WordPress 中的浏览器缓存吗?
页面速度是用户体验的重要组成部分。 请求的页面在用户浏览器中加载所需的时间对他们是否留在您的网站上有重大影响。
此外,页面加载时间取决于许多因素——浏览器缓存是其中之一。 在本教程中,我们将讨论如何修复 WordPress 中的浏览器缓存。 它也是许多页面速度分析工具推荐的性能优化技巧之一。
首先,我们将探讨什么是浏览器缓存,然后我们将研究在使用和不使用插件的情况下修复 WordPress 中浏览器缓存的不同方法。
什么是利用浏览器缓存警告?
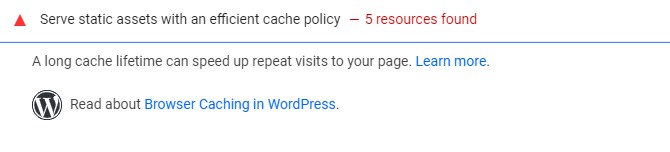
利用浏览器缓存是 Google PageSpeed Insights 返回的众多诊断之一,作为提高分数的建议,例如:

Google 建议使用浏览器缓存来提高页面加载速度和性能。 简单地说,缓存就是用户的浏览器保存您网站页面的静态副本。 然后,在以后的访问中,此内容可能会更快地重新加载,因为浏览器不需要访问您站点的服务器来获取必要的资源。
但是,每个缓存的资源都必须有一个过期日期。 当您网站上的内容变旧时,这会警告浏览器,允许他们用更新的内容替换缓存的副本。
如果您在性能测试结果中收到利用浏览器缓存的警告,这肯定意味着以下两种情况之一:
- 您的站点或第三方服务器缺少 Cache-Control 或 Expires 标头。
- 所需的标头存在,但到期时间很短。 因此它对性能没有影响。
此警告的解决方案包括解决其中一个或两个问题。
修复 WordPress 中的利用浏览器缓存(2 种方法)
您可以使用两种方法来修复 WordPress 中的杠杆浏览器缓存,具体取决于导致它的原因。 让我们从使用 WordPress 插件开始。
方法 1:使用插件修复 WordPress 中的杠杆浏览器缓存
如果您使用的是 WordPress 缓存插件,它可能已经提供了浏览器缓存。
现在让我们看看如何使用一些常见的缓存插件修复利用浏览器缓存。
可湿性火箭

WP Rocket 是可用的最有效的 WordPress 缓存插件。 即使您不了解复杂的缓存和速度术语,它仍然可以帮助您优化网站的性能。
所有推荐的缓存设置都将开箱即用地加速您的 WordPress 网站。
要使用 WP Rocket 修复杠杆浏览器缓存,您需要做的就是安装并激活插件。 有关更多详细信息,请参阅我们关于如何在 WordPress 中安装插件的指南。
就是这样。
WP Rocket 将自动激活浏览器缓存并使用适当的规则更改您的 .htaccess 文件。
要了解更多信息,请查看我们完整的 WP Rocket 评论。
LiteSpeed缓存
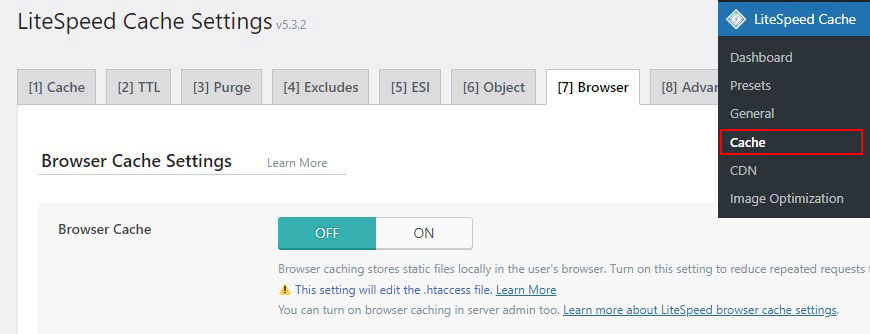
LiteSpeed Cache 是另一个缓存插件,允许您通过启用该功能来修复利用浏览器缓存。 激活插件后,从 WordPress 仪表板转到LiteSpeed Cache » Cache 。 然后,导航到“浏览器”选项卡并启用“浏览器缓存”选项。

另外,您还可以设置到期时间。 但是,请记住,此选项将应用于您网站上的所有缓存文件。
WP 最快的缓存
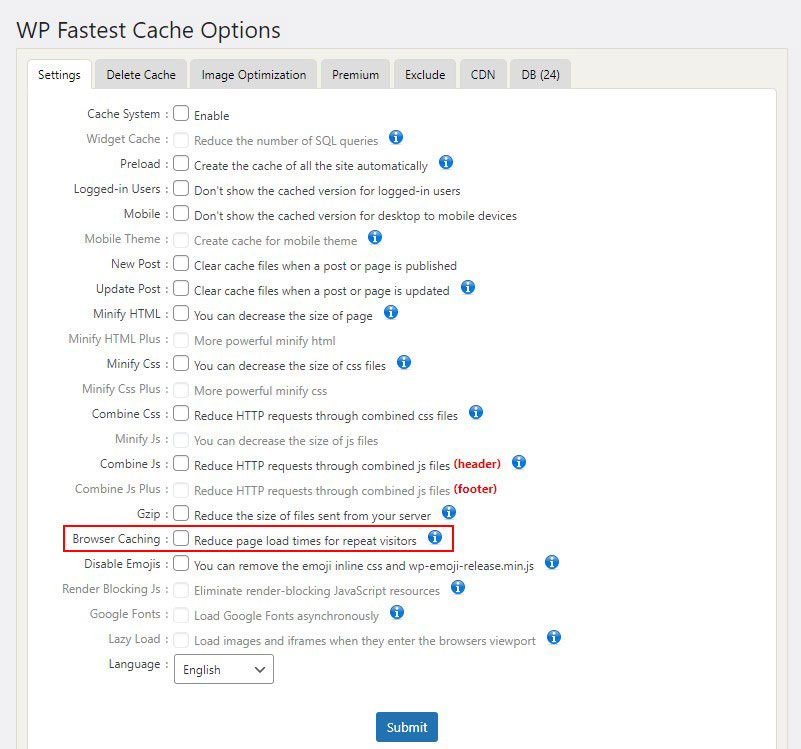
如果您正在寻找具有很多功能的免费缓存插件,WP Fastest Cache 可能是一个不错的选择。 它支持免费的浏览器缓存、GZIP 压缩和缩小。
激活后,转到“设置”选项卡并选中“浏览器缓存”复选框。

W3 总缓存
W3 Total Cache 是另一个最好的 WordPress 缓存插件。 它允许您自定义一系列缓存选项。
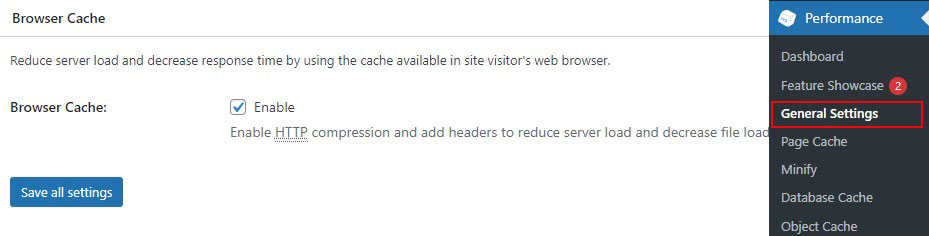
激活后,转到性能»常规设置,然后向下滚动到浏览器缓存并选中旁边的框以启用(如果未选中)。

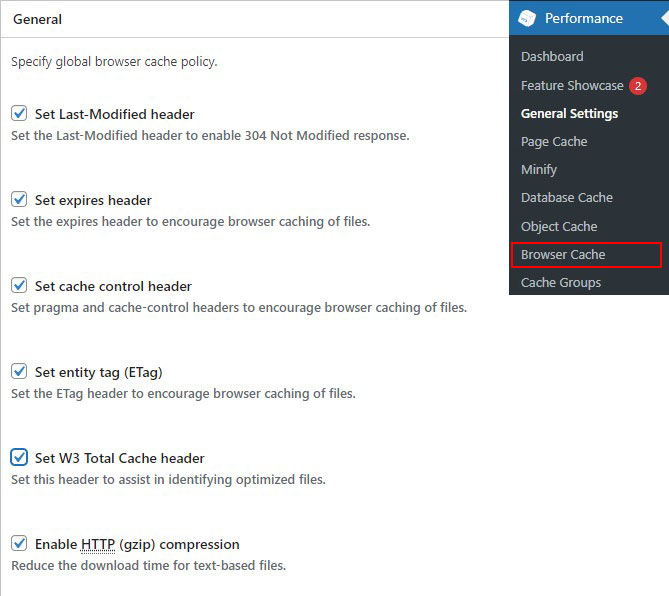
接下来,转到性能 » 浏览器缓存。 在General下,选中前五个框。 这些启用启用浏览器缓存的标头(从您的服务器发送到浏览器的 HTTP 指令)。

最后,您需要为特定文件类型设置到期时间。 过期标头告诉浏览器将站点文件的副本存储多长时间。
您可以为 CSS 和 JavaScript 文件、HTML 和 XML 文件以及媒体文件设置单独的过期标头。
利用浏览器缓存

它不是缓存插件; 相反,它是一个浏览器缓存插件。 您可以从 WordPress.org 插件目录下载它。
为什么要改用这个插件? 如果您不想安装完整的缓存插件,Leverage Browser Caching 插件只关注一个特定的活动。 如果您只需要解决利用浏览器缓存错误的方法,这可能会奏效。
它也很简单:当您激活它时,它会立即开始工作,您可以通过停用它来停止它。
它的工作原理是将浏览器缓存代码直接添加到 Apache 服务器的 .htaccess 文件中。
方法 2:在不使用插件的情况下修复 WordPress 中的利用浏览器缓存
如果您不想安装插件,可以通过更改 Web 服务器设置来利用浏览器缓存。 如果这样做,您的 Web 服务器将指示访问者的浏览器将特定资源保存在浏览器缓存中。 浏览器会在本地保存这些文件一段时间,并在后续的页面访问中使用。

配置您的网络服务器以告诉访问者的浏览器开始缓存因服务器而异。 在本教程中,我们将了解如何在两个最常见的 Web 服务器Apache和Nginx中启用浏览器缓存。
注意:在您自定义您的 WordPress 代码之前,我们建议您备份您的 WordPress 站点。 查看一些最好的 WordPress 备份插件。
修复 Apache 中的浏览器缓存
要解决 Apache 服务器利用浏览器缓存的问题,您需要将代码添加到 .htaccess 文件中。
要编辑此文件,您必须首先使用 FTP 客户端或主机的文件管理器工具登录到您的 WordPress 主机帐户。
连接后,您应该能够在您网站的根文件夹中看到您的 .htaccess 文件。
然后,要启用浏览器缓存,请添加缓存控制和过期标头。
缓存控制标头指示 Web 浏览器应如何执行缓存。
expires 标头允许缓存并指示 Web 浏览器在删除某些文件之前应存储多长时间。
要添加过期标头,请将以下代码添加到您的.htaccess文件中:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ##此代码根据类型设置不同的缓存到期日期的文件。
然后,要启用缓存控制,请添加以下代码: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch>此代码指定缓存何时过期。 上例中的缓存将在 90,000 秒后过期。
保存 .htaccess 文件并重新启动 Apache 以使更改生效。
修复 Nginx 中的利用浏览器缓存
如果您在 Nginx 网络服务器上托管您的 WordPress 博客,您可以通过编辑服务器配置文件来修复浏览器缓存错误。
您的托管人决定您如何编辑和访问此文件,因此如果您需要帮助,请联系他们。
然后,要添加过期标头,请添加以下代码:
此代码将为各种文件类型设置到期时间。 location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } 然后,添加缓存控制标头,添加以下代码: location ~* location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; }此代码指定缓存何时过期。 它通知您的服务器上面列出的文件类型在 14 天内不会更改。
WordPress 利用 Google Analytics 的浏览器缓存
如果您使用 WordPress Google Analytics 插件,您可能仍然会遇到利用浏览器缓存的问题,即使所有配置都正确。
这是因为 Google Analytics 将默认过期时间设置为两小时,以确保您尽快获得更新。
您可以使用名为 Complete Analytics Optimization Suite (CAOS) 的免费插件优化您网站对 Google Analytics 的使用。 CAOS 插件自动在本地托管 Google Analytics,并完全解决您看到的任何利用浏览器缓存的错误。
如果您是初学者,请查看我们关于如何将 Google Analytics 添加到 WordPress 网站的综合指南。
结论
您已经了解了如何利用浏览器缓存来提高站点速度。 有两种方法可以做到这一点:将代码添加到 .htaccess 文件和安装缓存插件。 激活后,您将看到它如何提高页面速度。
我们希望本教程能帮助您了解如何修复 WordPress 中的浏览器缓存。
要了解有关 WordPress 速度和性能的更多信息,请查看这些有用的资源:
- 如何加速 WordPress 网站
- 如何清除 WordPress 中的缓存
- 最好的 WordPress 缓存插件
最后,在 Twitter 上关注我们,定期更新新文章。
