如何修复缓慢的 WooCommerce 商店并加快速度
已发表: 2022-03-26缓慢的网站是失去客户的最简单方法。 客户往往很容易因网站速度慢、加载时间长和延迟而感到反感。 这就是为什么网站速度应该是绝对优先事项,您还应该修复缓慢的 WooCommerce 网站。 让您的 woo-commerce 商店保持快速响应。 但首先,让我们看一下如何跟踪网站的速度以及为什么要考虑这样做。
为什么您的 WooCommerce 网站速度很慢,为什么要修复它?
随着时间的推移,当您运行 WooCommerce 商店时,您可能会注意到您的网站速度变慢。 这意味着您的页面加载时间更长,您的内容无法正确加载,或者您的网站上出现白色图像和内容。 这些显然对您的业务很不利,因为它们会使您的客户非常不耐烦。
事实上,研究表明,绝大多数用户认为眨眼对减速的影响太大了。 同样,如果加载时间超过 3 秒,超过 53% 的移动用户倾向于离开网站。 这意味着如果您的网站使用缓慢且笨拙,您可能会在眨眼间失去潜在客户。
此外,在搜索引擎排名方面,SEO 还会考虑您的网站加载速度。 因此,缓慢的网站会降低 SEO 分数和降低您的业务的可发现性。 这就是为什么 WooCommerce 企业的网站速度绝对值得关注的原因,您应该不断跟踪您的网站时间。 不仅如此,您还应该考虑网站流量以及高峰流量时间如何影响您的网站速度。
现在,无论您只是担心 WooCommerce 速度变慢,还是您已经遇到了 WooCommerce 网站速度慢的问题; 我们已经为您服务了。 我们精心策划的帮助您修复缓慢的 WooCommerce 网站的提示列表将帮助您追踪任何关注点以及如何处理它。 但首先,我们需要检查如何检查 WooCommerce 页面速度以及可以使用哪些工具。
如何衡量您的 WooCommerce 页面速度:
您可以使用许多工具来衡量您的WooCommerce 商店速度。 这些工具可让您轻松跟踪各种指标,例如:
- 加载时间
- 响应能力
- 页面大小
- 申请金额
- 响应第一个请求所需的时间
其中许多网站还根据这些指标为您提供大致准确的性能等级。 如果需要,有些甚至可以为您提供有用的提示来提高性能。 您可以为此使用无数免费和高级工具,并且使用这些工具中的大多数在概念上是相似的。
以下是我们个人推荐的一些:
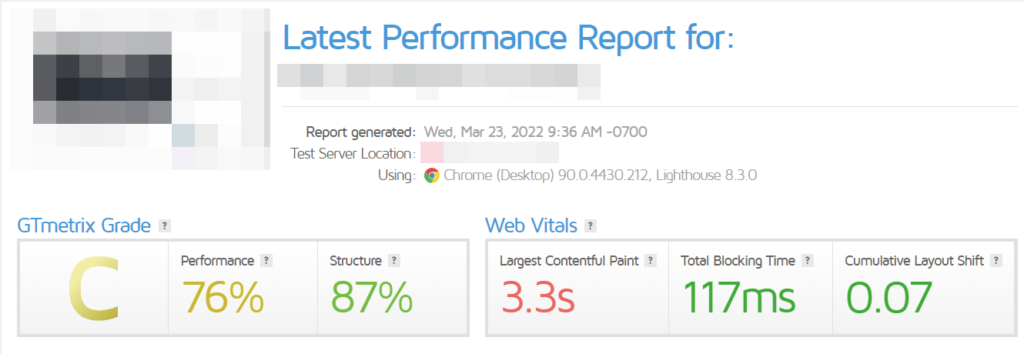
- GTMetrics
- 王国
- 谷歌页面速度洞察

当然,要考虑的重要一点是指标并不是一切,您应该对这些报告持保留态度,并将它们用作衡量网站性能方面的不足之处。 而且您不必只使用一个; 如果您愿意,您可以选择使用多个来查明具体的关注点。
如何修复缓慢的 WooCommerce 网站?
一旦确定了性能指标,您可能会对您的网站可能缺乏的区域有一个粗略的了解。 无论您是否有优化 WooCommerce 页面速度的正确想法,您都可以使用以下提示来修复缓慢的 WooCommerce 网站并提高页面加载速度。
在我们开始之前,请确保您已为您的 WordPress 网站正确设置了 WooCommerce。 之后,让我们从尝试修复缓慢的 WooCommerce 页面时最重要的问题开始:
1) 选择为 WooCommerce 构建的良好托管服务提供商
您应该关心的第一件事是您的托管服务提供商。 在网站速度、安全性甚至定价方面,适当的托管服务可以真正改变游戏规则。 不同的网站涵盖具有不同功能的不同定价计划。 此外,使用正确的计划和托管服务可为您提供 SSL 加密、专用 SEO 工具、更好的缓存选项、CDN 等功能。
最常见的是,糟糕的托管计划通常是 WooCommerce 页面缓慢的主要原因。 由于 WooCommerce 页面和元素的数量庞大,WooCommerce 网站需要比其他网站更多的资源。 由于他们需要在后端和前端顺利运行,因此在选择托管服务提供商时应注意某些品质。
这包括:
- 更高的内存限制和可扩展的基础架构。
- 服务器级缓存选项和 WooCommerce 特定缓存的选项。
- 大量的 CPU 资源和较高的 CPU 限制。
- Cloudflare 集成选项以确保安全。
- 自动每日备份并保证最短的停机时间。
将这些作为重点,我们编制了最佳 WordPress 托管服务列表,您可以在此处查看。 我们强烈推荐的一些包括:
- 主人爸爸
- 蓝主机
- 场地
- WP引擎
2) 使用快速优化的 WooCommerce 主题
在网站速度方面,优化的 WooCommerce 主题可以让世界变得与众不同。 它们还使用专用的 WooCommerce 元素(例如迷你购物车、专用的 WooCommerce 页面、浮动图标、特色横幅等)帮助您提高网站的可用性。 如果您遇到网站速度变慢的问题,那么更改您的 WordPress 主题是修复缓慢的 WooCommerce 页面的快速解决方案。
特定的 WooCommerce 主题(例如 Divi、Storefront 等)经过全面设计,可在速度和电子商务功能方面完善 WooCommerce 主题。
但是,不同的 WooCommerce 主题具有不同的功能,在选择 WooCommerce 网站时还有其他问题。 这包括:
- 良好的电子商务和在线商店设计。
- 移动友好且响应迅速。
- 与其他 WooCommerce 插件的兼容性。
- 良好的整体 UX/UI 和专门为电子商务网站构建的导航设计。
- 社交媒体整合。
如果您正在寻找完美的 WooCommerce 主题以确保为您的网站提供最佳加载速度,我们建议您在此处浏览我们的精选列表。
作为候选名单,我们推荐以下主题:
- 迪维
- 店面
- 扁平的
3) 使用缓存插件启用缓存
缓存是修复缓慢的 WooCommerce 网站的重要组成部分。 简单来说,缓存只是让您存储资源以便下次更快地加载您的网站。 使用您的网站缓存,服务器使用网站缓存提前加载您的网站页面,这是减少加载时间并在每次用户加载您的网站时降低服务器负载的好方法。
但是,在缓存 WooCommerce 网站方面存在一些问题。 一方面,您应该确保可以从缓存中排除动态 WooCommerce 页面。 这包括您的购物车页面、结帐页面和我的帐户页面。
缓存适用于产品页面或商店页面等静态内容,但如果您缓存购物车或结帐页面等动态内容,它可能会产生问题。 缓存动态 WooCommerce 页面会产生诸如购物车未正确更新、帐户页面中缺少用户详细信息等问题。 因此,我们强烈建议您从缓存中排除这些页面。
现在,如果您正在寻找一种简单的解决方案来改善您的网站加载时间,我们建议您使用 WordPress 缓存插件。 在为 WooCommerce 缓存插件方面有很多选择,其中一些建议包括:
- WP火箭
- W3 总缓存
- WP 最快的缓存
4) 为您的网站使用 CDN 服务:
使用 CDN 或内容交付网络是修复缓慢的 WooCommerce 网站的另一个步骤。 CDN 的工作方式与缓存类似,不同之处在于这些缓存的内容保存在全球网络上的多个服务器中。
Cloudflare 是最常见的 CDN 服务器之一,它可以让您的网站从 CDN 的服务器加载。 这样,当视图加载您的网站时,您的网站将被传送到靠近它们的 CDN 服务器。 这允许最小的延迟,并确保您的网站查看者可以轻松访问您的网站,并且问题数量最少。

这还可以让您确保在高流量期间没有减速,因为所有缓存的内容都是从 CDN 服务器而不是您的托管服务提供商自己的服务器提供的。 并且由于 CDN 服务器具有大型跨网络,因此您可以确保在保持网站速度方面不必担心高流量。
因此,如果您正在寻找我们推荐使用的最佳 CDN 服务:
- Cloudflare
- 苏库里
- 堆栈路径
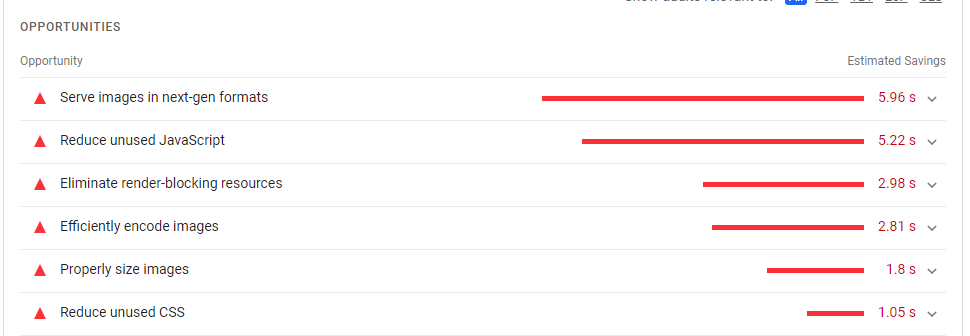
4)优化和压缩您的图像
如果您正在经营商店或博客,图像是您应该考虑优化/图像压缩的东西。 如果你的页面有很多图片,这对于 WooCommerce 商店和产品画廊来说很常见,优化你的图片是必须的。 图像优化通常是通过图像压缩过程完成的,它可以让您在很大程度上保持图像质量,同时降低图像大小。 较小的图像尺寸意味着要为您的页面加载的数据更少。 这样,您可以通过使用压缩图像显着提高您的网站速度。
您可以选择使用两种不同的方式压缩图像:
- 带插件
- 手动
使用诸如 Shortpixel Image Optimizer 之类的图像压缩插件,您可以确保您的所有图像都在您的网站上自动优化。 您可以使用有关您网站的特定规则配置您的图像压缩插件,例如压缩方法和要从压缩中排除的特定内容等等。
手动压缩图像的方法只是使用 Tiny PNG、Shortpixel 在线压缩工具、EZgif 等在线图像压缩工具来压缩图像。 使用这些工具,您可以手动压缩您的图像,然后您可以将其上传到您的网站以满足您的媒体要求。 虽然这是一种更繁琐的方法,但您可以选择为您的页面手动压缩哪些图像,这样只有您网站上的特定图像保持压缩状态。 如果您想了解有关如何为 WordPress 压缩图像的更多信息,我们建议您在此处阅读我们的文章。
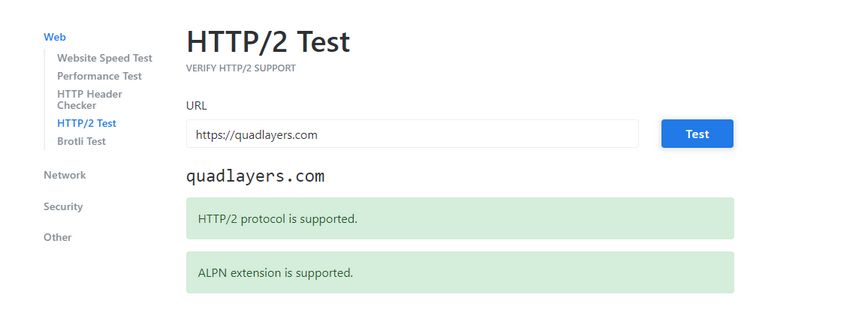
5) 将您的网站切换到 HTTP/2
2015 年,全世界引入了HTTP/2 ,它承诺提供更好的网站性能、更好的 SEO 排名和减少延迟。 更新后的协议还带来了更好的安全性和更好地处理资源密集型资产的能力。 这就是为什么如果您的托管服务提供商允许,我们强烈建议您更新到 HTTP/2。 要检查您的网站是否可以更新到 HTTP/2,您可以使用 KeyCDN 提供的此工具。 此工具是检查您的网站是否支持 HTTP/2 协议的好方法。


如果您的托管服务提供商没有这样做的选项,那么也许考虑转移到不同的提供商。 同样,您可以参考我们的最佳 WooCommerce 托管服务提供商列表,为您找到新的选择。
6)减少JS执行时间和服务器响应时间
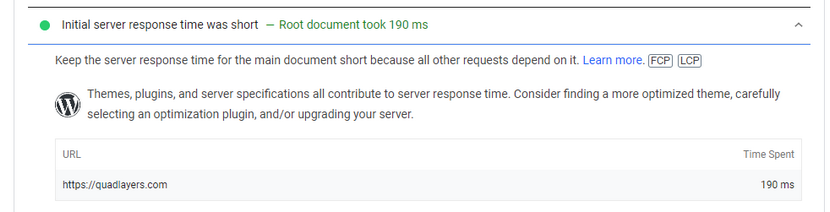
与您网站的其他内容相比, Javascript的加载时间往往更长。 因此,优化您的 JS 内容也是提高 WooCommerce 网站速度的关键部分。 使用工具来检查您的网站速度,例如 Pagespeed。 在减少 JS 执行时间和服务器响应时间方面,网络为您提供了很好的建议。
提高 JS 执行时间的主要技巧归结为以下基本点:
- 压缩你的 JS 代码。
- 删除任何不必要的 JS 代码。
- 确保所有脚本都在最后运行。
- 延迟您的 Javascript 执行。

此外,如果您想继续拥有更高的页面速度,请考虑减少服务器响应时间。 这意味着确保您的服务器响应时间保持在 200 毫秒以下。

为了保持服务器响应时间较短,您可以考虑采用以下提示:
- 仔细选择您的托管计划,以便您知道您有足够的资源用于您的网站。
- 随着时间的推移定期优化您的网络服务器。
- 考虑摆脱服务器中的膨胀并为服务器内容使用压缩。
- 优化和更新您的网站数据库。
7)更新PHP版本:
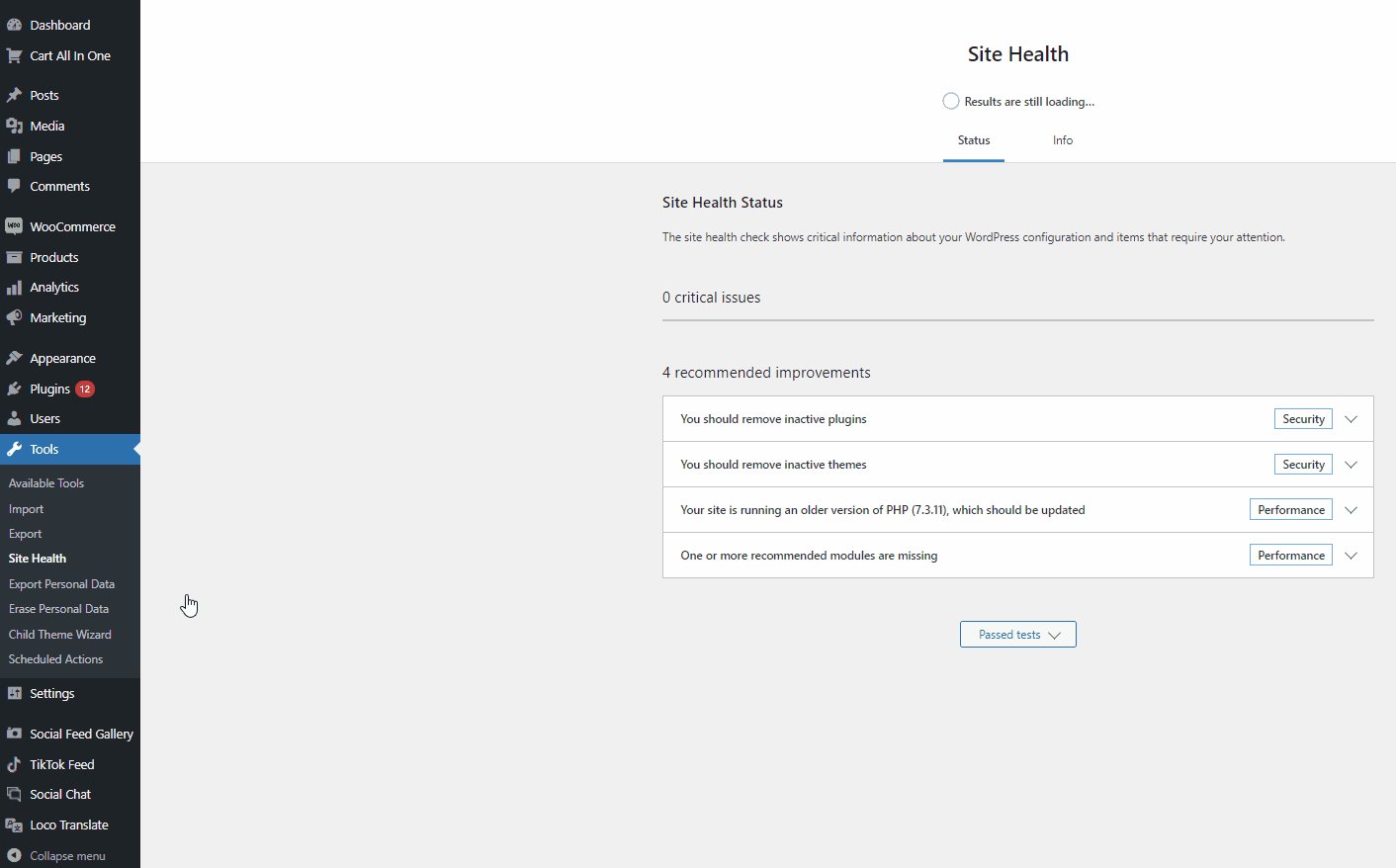
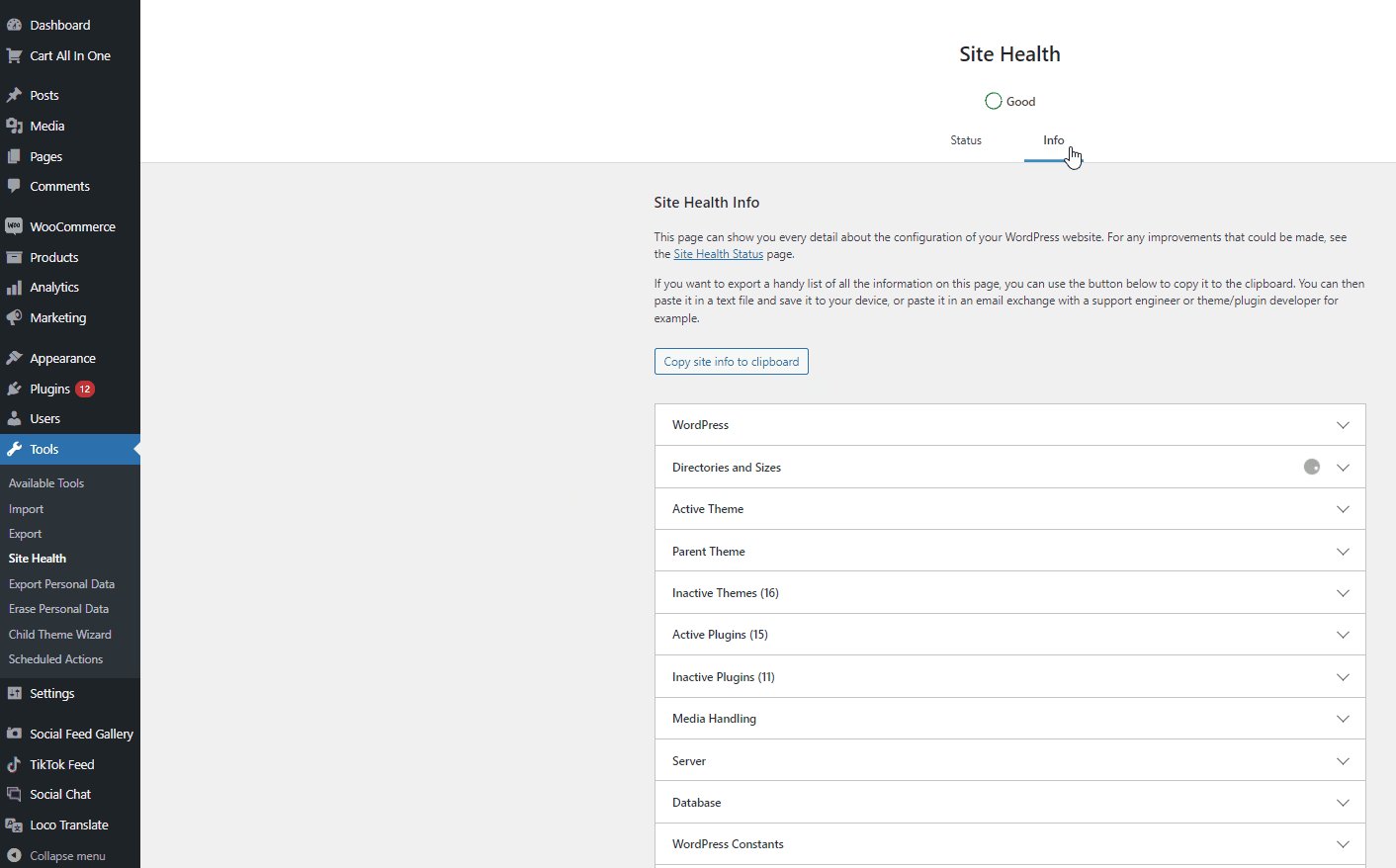
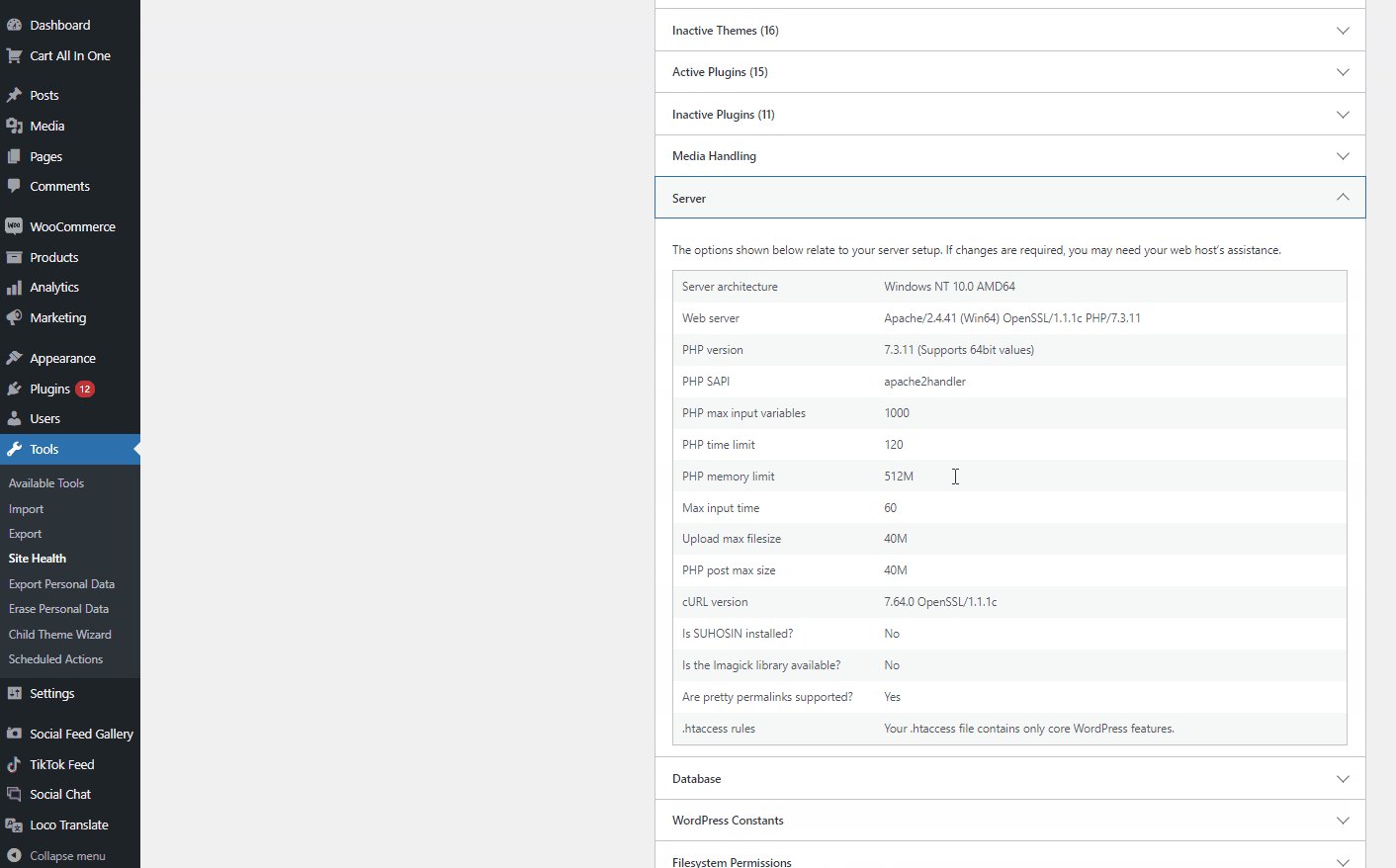
较新的PHP 版本会优化网站速度和请求响应时间。 此外,随着新更新的推出,WooCommerce 本身已经过优化以适应较新的 PHP 版本。 因此,我们强烈建议您将 PHP 版本更新到 8.0,并在发布新更新时继续更新。 您可以通过单击工具 > 站点运行状况轻松检查当前的 PHP 版本。 然后单击信息选项卡,然后单击服务器下拉选项。 此处应列出您的 PHP 版本以及其他服务器详细信息。

要更新您的 PHP 版本,您可以登录您的托管服务提供商的帐户并使用PHP 版本管理器工具来更新您的域的 PHP 版本。 此过程因不同的托管服务提供商而异,因此我们建议您参考他们的文档以了解有关此过程的更多信息。
8)图像和视频的延迟加载:
您还可以考虑为您的网站媒体内容启用延迟加载。 延迟加载只是让您延迟加载媒体内容,直到您的观众点击它。 这样,在需要之前不会将较重的资源加载到您的页面上。 使用延迟加载及其优化技术,您可以选择延迟加载离屏图像和视频。
这意味着在您向下滚动到延迟加载的内容之前,它们不会被加载。 甚至像Instagram Feed Gallery这样的插件也为用户提供了延迟加载选项。 这样,如果您的提要包含大量图像,提要将延迟加载所有图像,直到您的查看者向下滚动到图像。
这种优化技术非常适合您的产品目录、商店档案和大型产品画廊。 使用延迟加载,您可以确保只加载正在查看的图像。启用延迟加载也很容易。 您可以使用专用的延迟加载插件,例如:
- WpRocket的延迟加载
- 本机延迟加载
- Smush 图像压缩插件
或者,您可以通过将 'loading = “lazy”' 属性添加到图像或 iframe 代码来手动启用延迟加载。 例如:
<img src=”demo_image.jpg” alt=”...” loading=”lazy”> <iframe src=”youtube.com/?watch=democode” title=”...” loading=”lazy”></iframe>
9) 优化您的 WordPress 数据库:
随着时间的推移和越来越多的客户使用您的网站,您的 WooCommerce 数据库将积累大量不必要的条目和膨胀。 但是如果有足够的时间,您的数据库的大小将变得足以影响您网站的速度。 因此,我们强烈建议您对您的网站数据库进行常规优化。 虽然您可以手动优化您的 WooCommerce 数据库并清除条目以及改进您的数据库架构和索引,但您也可以考虑使用 WordPress 插件来优化您的数据库。 如果您愿意,您也可以使用这些工具来自动化优化过程。
因此,如果您正在考虑使用 WP 插件进行数据库优化,我们建议:
- WP-优化
- Wp 扫描
当然,我们强烈建议您在进行数据库优化过程之前备份您的网站。 这不仅可以保护您免受网站崩溃的影响,还可以确保备份您的旧条目以防万一。
10) 管理主题、插件和扩展
您的 WordPress插件和主题脚本也可能导致您的网站速度变慢。 一些插件往往比其他插件更需要资源,如果你想确保最佳的网站速度,我们建议避免使用这些插件。 因此,如果您希望修复缓慢的 WooCommerce 商店速度,您应该跟踪可能有问题的插件和脚本。
要检查您的插件和主题是否存在问题,我们建议您执行以下快速步骤:
- 切换到店面主题。
- 禁用您可能正在运行的任何自定义脚本。
- 除了您的核心插件和 WooCommerce 之外,停用您的 WordPress 插件。
在此之后,我们建议单独激活每个插件,以隔离导致减速的主要原因。 或者,您也可以使用 Query Monitor 之类的插件来跟踪资源密集型插件。 然后,一旦找到罪魁祸首,您就可以选择停用它们或在必要时使用替代方法。
奖励:优化 WooCommerce 结帐:
现在,您的 WooCommerce 页面并不是您应该优化以获得最大利润的唯一内容。 您从商店到结帐页面本身的 WooCommerce 体验应该进行定制,以确保您留住客户并且不会失去任何可能的潜在客户。 这就是为什么您应该优化您的 WooCommerce 内容本身。 这包括所有内容,例如:
- 产品页面
- 商店页面
- 购物车页面
- 结帐页面
- 我的帐户页面。
此外,您还可以考虑使用WooCommerce Checkout Manager等插件来优化您的 WooCommerce 结帐流程。
结帐页面可以轻松定义您的潜在客户是否已转换。 事实上, 70% 的购物者在结账时会放弃购物车。 这应该很容易强调您的结帐页面的重要性以及优化它的重要性。 这包括删除不必要的结帐字段并添加为您的网站完美设计的自定义字段。
这就是为什么我们精选了一些提示来帮助您自定义结帐体验的原因。 让我们在下面查看其中的一些。
WooCommerce 结帐优化提示:
- 通过为您的业务添加自定义字段并将某些字段设置为可选字段来自定义您的结帐流程。
- 您还可以考虑通过删除运输字段部分、为您的字段设置默认值以及删除您的可选运输字段表单来缩短整体结帐流程。
- 在您的 WooCommerce 产品上添加直接购买按钮,以便您的客户可以直接转到您的结帐页面。
- 提供安全可靠的交易和支付选项(Paypal、Stripe 等)
- 为虚拟和可下载产品启用自动完成订单,以便您的订单立即完成。
- 您可以在此处使用我们的专用指南了解这些以及将它们集成到您的网站上的各种方式。
结论:
到此结束我们关于如何修复缓慢的 WooCommerce的指南。 请记住,良好的 WooCommerce 网站速度等于更好的转化率和客户满意度。 用户舒适度和网站速度可以轻松地在 SEO、增加利润等方面奖励您。 让我们快速总结一下在考虑如何修复缓慢的 WooCommerce 网站时应该牢记的要点:
- 定期测量您的网站速度并跟踪结果。
- 考虑使用支持 WooCommerce 的托管服务提供商,并使用完全能够在高峰时段处理您的网站流量的托管计划。
- 启用缓存和 CDN 选项以提高网站加载速度。
- 跟踪您网站上的资源密集型插件,并尽可能避免使用许多插件。
- 考虑选择以网站速度为优先的优化 WooCommerce 主题。
现在上面的列表肯定不完整,如果您有任何建议,我们很乐意将其添加到我们的列表中。 我们也喜欢听听您的意见,以及您如何找到修复缓慢的 WooCommerce 网站的解决方案。 请在评论部分告诉我们您的想法以及我们的提示是否对您有所帮助。 我们很高兴收到您的来信!
此外,如果您正在寻找其他方法来优化您的 WooCommerce 商店体验,为什么不查看我们的其他一些指南,例如:
- 如何在 WooCommerce 中创建可预订产品
- 如何创建 WooCommerce 即将推出的页面
- QuadLayers 关于如何将虚拟产品添加到 WooCommerce 的指南
