修复 WooCommerce 添加到购物车按钮不显示的 6 种方法
已发表: 2023-01-05全球 43% 的网站使用 WordPress 运行,它无疑是最受欢迎的内容管理系统 (CMS)! 它的流行完全归功于它的易用性。 即使您对编码或网页设计一无所知,您也可以在几分钟内启动您的网站。
您可以使用插件灵活地更改 WordPress 网站的外观和功能。 如果您打算经营一家电子商务商店来销售产品或服务,WooCommerce 是最佳选择。
不幸的是,虽然 WooCommerce 流行且功能强大,但有时会遇到问题。 用户经常遇到的一个问题是 WooCommerce 添加到购物车按钮不显示错误。 我们将在本指南中向您展示如何修复它!
- 什么是 WooCommerce?
- 了解 WooCommerce 添加到购物车按钮不显示错误
- #1 将 WooCommerce 更新到最新版本
- #2 输入 WooCommerce 产品信息
- #3 解决插件冲突
- #4 修复编码问题
- #5 检查不兼容的主题
- #6 摆脱服务器问题
什么是 WooCommerce?
WooCommerce 指的是 WordPress 电子商务插件。 简而言之,您可以安装 WooCommerce 并将其集成到您的 WordPress 网站中,将其变成电子商务商店。 它为您提供了开始在 WordPress 网站上销售实体和数字产品所需的所有工具!

最好的部分是什么? WooCommerce 是开源的,完全免费使用。 这就是为什么这个插件在中小型企业主中非常受欢迎的原因。
了解 WooCommerce 添加到购物车按钮不显示错误
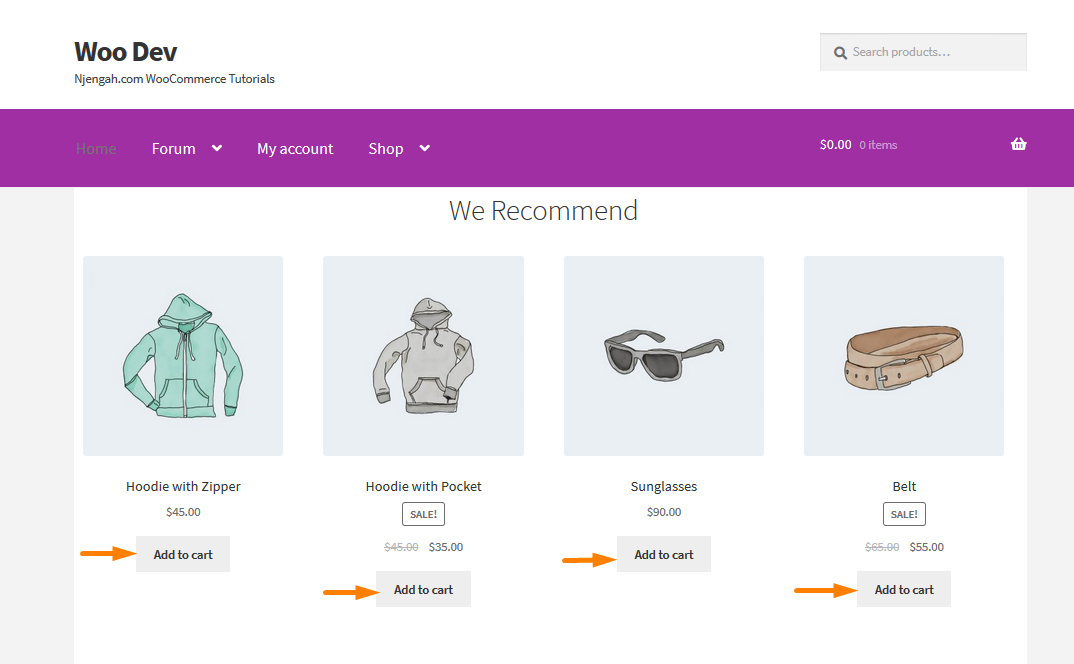
WooCommerce 的主要功能之一是为您的网站提供“购物车”功能。 客户可以将他们想要的产品放入购物车,然后轻松结账。

但是许多 WooCommerce 用户报告了一个令人费解的问题。 出于某种原因,人们可以用来将产品添加到购物车的按钮不起作用。 单击时,它要么不执行任何操作,要么显示一条错误消息。 在某些情况下,该按钮甚至根本不显示!
发生这种情况的原因有很多。 下一节将向您展示最常见的原因并与您分享修复方法。
#1 将 WooCommerce 更新到最新版本
这是一个很常见的问题。 WooCommerce 的开发人员不断推出新的更新和补丁来解决兼容性问题、错误或故障。 如果您安装的版本不是最新的,某些功能(例如“添加到购物车”按钮)可能会出错。
修复非常简单,您可能已经猜到它是什么了。 将 WooCommerce 更新到最新版本!
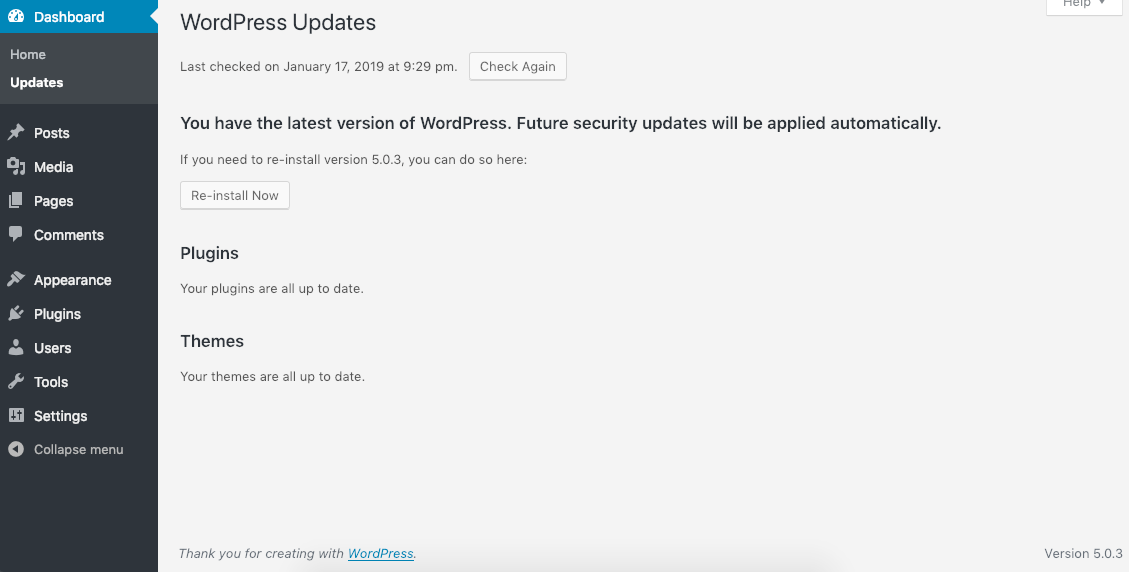
登录到 WordPress 管理面板。 在左侧的菜单栏中找到“更新”选项卡。 您可以从“更新”选项卡检查并安装 WooCommerce 的最新更新。

如果有任何新的更新,请单击立即更新提示以下载并安装它。 最后一步是检查问题是否已解决。
没有新的更新或 WooCommerce 添加到购物车按钮不显示错误,即使在更新后仍然存在? 继续下一节。
#2 输入 WooCommerce 产品信息
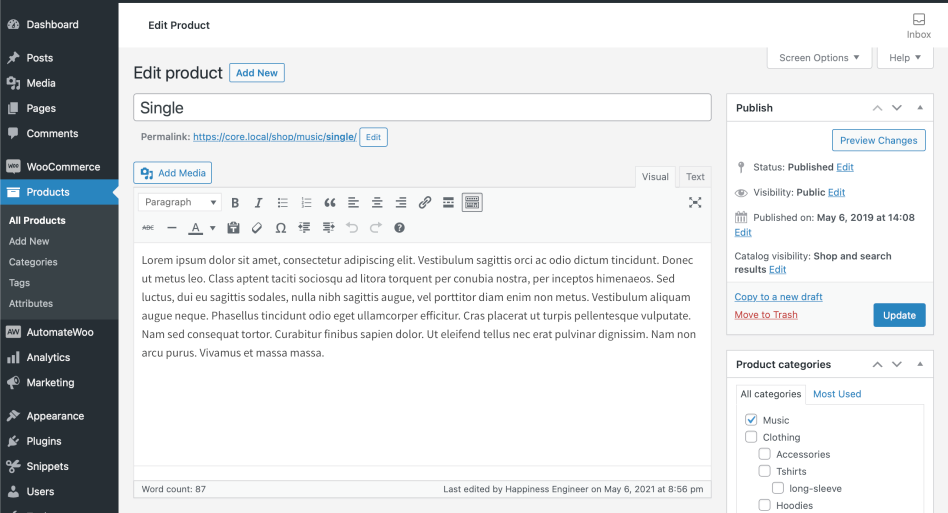
在 WooCommerce 中,您在网站上列出的每个产品都必须附有产品信息(名称、描述、价格等)。如果您忘记填写这些字段,则该特定产品的“添加到购物车”按钮将不起作用。
除了基本信息外,您还应该花时间填写重要字段,例如可用性和产品 ID。 其中一些信息是可选的,但无论如何您也应该填写它们。
写入所有必要信息后,将出现“添加到购物车”按钮。


#3 解决插件冲突
WordPress 插件有时会拒绝相互协作。 当这种情况发生时,它被称为“冲突”。 如果您将 WooCommerce 与与其不兼容的插件一起运行,则会出现错误、错误和故障。
WooCommerce 有一个所有已知不兼容插件的列表。 检查并查看是否安装了其中任何一个。 如果这样做,请禁用它,WooCommerce 应该会再次运行。
当您在列表中找不到坏的插件时,您仍然确信冲突导致了问题,这就是该怎么做。
首先,确保所有插件都更新到最新版本。 开发人员经常发布补丁来修复插件之间的兼容性问题。
如果这不起作用,请清除 WordPress 网站上的缓存。 这类似于在您的网站上按下“重置”按钮,有时有助于解决某些问题。
没有骰子? 浏览已安装的插件并一一禁用它们以找到有问题的插件。 找到冲突的插件后将其停用。
#4 修复编码问题
编码问题可能会导致添加到购物车按钮被禁用。 通常,发生这种情况是因为可变项目的定价问题。
即使不太了解编码,您也可以解决此问题。
要解决此问题,请转到Appearance > Theme Editor打开网页的functions.php文件。
将这行代码添加到文件的最后。
add_filter('woocommerce_show_variation_price', function() { return TRUE;});单击更新文件。 应该是这样! 再次测试您的网站,看看“添加到购物车”按钮是否重新出现。
#5 检查不兼容的主题
插件并不是唯一会导致与 WooCommerce 发生冲突的东西。 主题有时也会破坏系统。
有很多方法可以解决这个问题,其中之一是检查主题的配置设置。
在您的 WordPress 管理面板中转到外观>自定义> WooCommerce 。 您现在应该看到一行名为Add to Cart Buttons的行。 检查它是否设置在Invisible中。 如果是,请单击它以将其变为Visible 。
该按钮现在应该出现了!
#6 摆脱服务器问题
有时,它甚至根本不是您或您网站的错。 有时,由于文件mod_security过期,您的站点可能无法读取 jQuery 代码。 它是一个保护系统,可以保护您的网站免受恶意攻击。
过期的mod_security文件可能会导致故障和错误。 要查看文件是否已过期,您可以使用浏览器的开发人员工具检查您的网站。 如果出现 JS 错误“.jQuery.cookie.min.js not found” ,这就是您面临的问题。

但是,您无法自行解决此问题。 相反,给您的托管服务提供商打电话,他们会为您解决。
使 WooCommerce 添加到购物车按钮可见
WooCommerce 是一个优秀的 WordPress 电子商务插件。 但与任何其他技术工具一样,它在您使用时可能会遇到许多问题。 问题的范围可以从简单的错误代码行到糟糕的服务器端问题。
我们希望本诊断指南能帮助您弄清楚为什么您的网站会出现“WooCommerce 添加到购物车”按钮未显示错误的问题并修复它。
不要忘记订阅我们的网站以获取更多有用的教程!
