如何修复 WooCommerce 图像大小问题
已发表: 2021-11-18您是否对在线商店的图像尺寸有疑问? 你来对地方了。 在本指南中,我们将向您展示解决最常见的 WooCommerce 图像大小问题的不同方法。
WooCommerce是最好的电子商务平台之一,但有时您可能会遇到一些问题。 我们已经了解了如何解决结帐时最常见的问题,以及当“添加到购物车”按钮不起作用时该怎么做。 在本教程中,我们将向您展示解决图像大小问题的不同解决方案。
这些问题可能由于各种原因而发生,例如主题或插件不兼容、图像大小错误、图像字段丢失等。 在我们了解如何解决各种图像大小问题之前,让我们看一下 WooCommerce 中不同类型的图像。
WooCommerce 中的图像类型
您可以将多种类型的图像添加到您的网站,但 WooCommerce 中使用的主要 3 种类型是产品、目录和产品缩略图。
- 单品图片:单品图片是用于查看单品的大尺寸图片。 这是您在客户打开特定 WooCommerce 产品页面时向他们显示的产品的主要图片。 您可以添加多个产品图片以从各个角度展示产品。
- 目录图像:它们是 WooCommerce 商店页面上通常使用的产品的中等尺寸图像。 如果您的在线商店中有单独的类别页面,则这些目录图像也可以在产品类别或产品本身上看到。
- 产品缩略图:这些是尺寸非常小的缩略图。 它们被显示以识别各种 WooCommerce 页面上的产品,例如购物车页面、小部件区域,甚至在订单页面中。
WooCommerce 图像大小的常见问题
现在您对各种类型的 WooCommerce 图像及其大小差异有了更好的了解。 图像对于帮助您将访问者转化为客户非常重要,因此图像出现问题可能会让人头疼。
为了能够修复 WooCommerce 图像大小问题,您需要首先确定您的问题。 棘手的部分是您可能会面临几个关于图像大小的问题。 一些最常见的是:
1. 图像模糊
这是最常见的问题之一。 您为产品或缩略图上传的图像看起来很模糊,即使原始图像未压缩、清晰可见且质量很好,也可能无法清晰可见。
模糊的图像不仅看起来很糟糕,而且给人的印象是您的网站不专业。
原始图像

图像模糊

2. 低质量图像
与模糊图像类似,您网站上的某些图片在您上传后可能质量较低。 它们可能看起来像素化或没有原始线条那么流畅。
即使上传的图像质量很好,也会发生这种情况。 我们将在下一节中了解为什么以及如何解决它。
3. 错误的图像尺寸
有时,您可能还会注意到上传的图像与原始图像的大小不同。 如果您不根据主题要求调整图像设置,这是一个非常常见的问题。
例如,假设您对目录图像的主题要求至少为 250 x 250 像素,但您商店的 WooCommerce 图像设置为 200 x 200 像素。 由于未根据主题要求配置设置,因此您的图像可能会自动重新调整为错误的图像尺寸。
4. 缩放、灯箱或滑块问题
WooCommerce 为您提供缩放、灯箱和滑块选项来预览您的图像。 这是WooCommerce 在 3.0 版本中添加的一项新功能。 如果您的主题尚未根据其规范进行更新,您可能会遇到一些问题。
5. 图像宽度和缩略图字段缺失
您可能还注意到,在外观 > 自定义 > WooCommerce > 产品图像下的定制器中缺少WooCommerce 图像的宽度和缩略图字段。
如果您的主题具有非常严格的图像大小,则可能会出现这种情况,因此您根本无法通过管理员更改主题图像大小。 在这种情况下,您将需要一些编程知识,我们将在下面的解决方案中讨论这些知识。
现在我们更好地了解了图像的类型和最常见的问题,让我们看看解决 WooCommerce 中图像大小问题的不同解决方案。
如何修复 WooCommerce 图像大小问题
由于您熟悉一些最常见的 WooCommerce 图像大小问题,让我们也修复它们。 但是,您遇到的图像大小问题可能是由各种原因引起的。 因此,可能没有针对他们的特定解决方案。
因此,对于任何图像尺寸问题,我们建议您使用下面给出的一些常见解决方案。 我们确信其中一种解决方案将能够解决 WooCommerce 图像大小问题。
1. 要记住的初始清单
在我们通过具体解决方案来解决图像大小问题之前,您需要记住一些事情。 首先,确保您已正确设置 WooCommerce ,并且不会遗漏任何步骤。 如果您的网站安装不正确,您可能会遇到问题。
其次,我们想提醒您检查您网站上的所有内容是否已更新。 如果您尚未将主题或插件更新到最新版本,您的商店可能会出现问题。
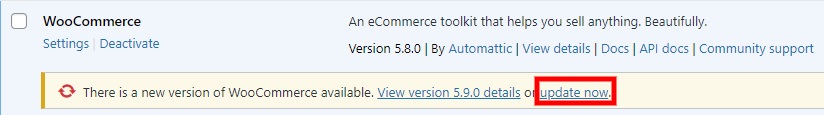
同样,确保将 WooCommerce 更新到最新的可用版本。 要知道您是否有待处理的更新,请转到 WordPress 仪表板上的插件 > 已安装插件。 如果有通知要求您更新 WooCommerce,请单击立即更新。

此外,如果您使用 Gutenberg 编辑器更新了 WordPress,请确保WordPress 也更新到最新版本。 另一方面,如果您使用带有经典编辑器的 WordPress,最好使用最新版本的 WordPress 4.9 进行更新。
完成所有这些操作后,如果图像尺寸仍有问题,请继续执行下一个解决方案。
注意:我们将在本教程中使用 Divi 主题,因此如果您使用其他主题,某些页面可能看起来与您的网站不同。 但是,您应该能够毫无问题地遵循每一个解决方案。 如果您正在寻找与 WooCommerce 兼容的新主题,请查看本文。
2. 设置自定义 WooCommerce 图像大小
添加自定义图像大小是解决 WooCommerce 图像大小问题的最常见方法之一。 由于大多数问题是由于默认图像大小的变化而发生的,因此这应该是您的第一步。
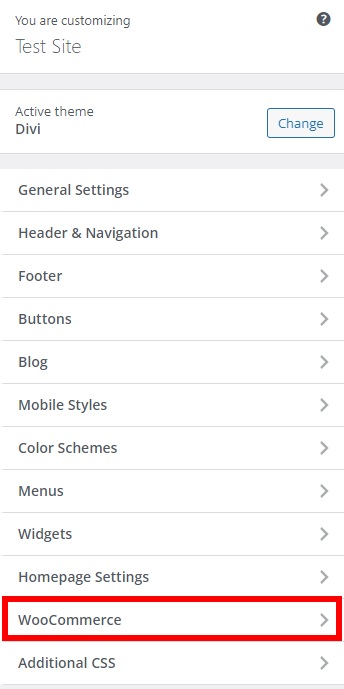
设置自定义图像大小非常容易。 在您的管理仪表板上,转到外观 > 自定义并打开WooCommerce选项卡以访问自定义程序。

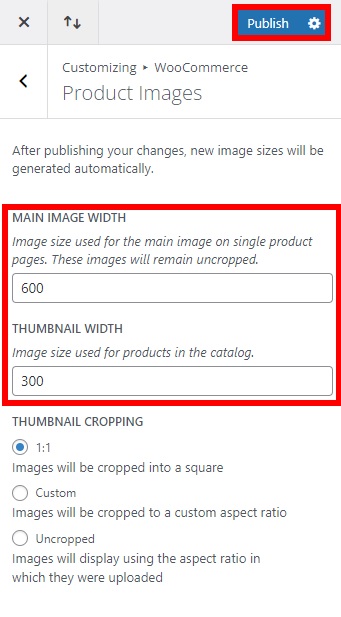
然后,打开产品图片选项。 在这里,您可以调整产品页面和产品缩略图的大小。 要编辑产品页面的主图像,请将您想要的图像尺寸添加到主图像宽度部分。
您还可以在此处编辑缩略图大小和裁剪。 如果要调整缩略图大小,请编辑缩略图宽度选项。

此外,还有三个选项可以调整缩略图裁剪:1:1、自定义和未裁剪。 为了最大限度地减少功能和外观的图像问题, 1:1裁剪是最佳选择。 完成所有必要的更改后,单击Publish 。
3.检查您的主题的产品图片尺寸
如果您在添加自定义图像尺寸后仍然遇到一些问题,则可能是图像尺寸不正确。 正如前面在错误的图像尺寸问题中提到的,WooCommerce 中对图像尺寸有特定的主题要求。 如果这些尺寸不符合要求,您可能会遇到一些问题。
要解决这些 WooCommerce 图像大小问题,最好的选择是首先检查主题的产品图像大小。 打开任何产品的产品页面,并使用 Web 浏览器上的检查元素开发工具查看主题图像大小。
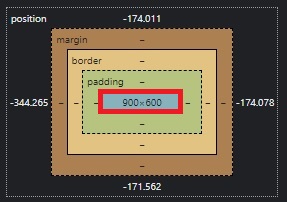
例如,如果您使用的是Google Chrome ,请右键单击产品图片并按Inspect 。 您将能够在检查元素开发人员工具中看到图像大小,如下所示。

在这种情况下,产品图像尺寸为900×600 。 如果您的主题的图像要求不同,您可能会遇到问题。
您可以使用我们在第 2 点中描述的方法从定制器中相应地调整产品图像大小。同样,您可以以相同的方式检查缩略图大小,并在需要时在定制器中进一步编辑它。
4.更改默认图像尺寸
如果您已经尝试了上述所有解决方案,但仍然面临图像问题,您可能需要调整默认的 WordPress 图像大小。
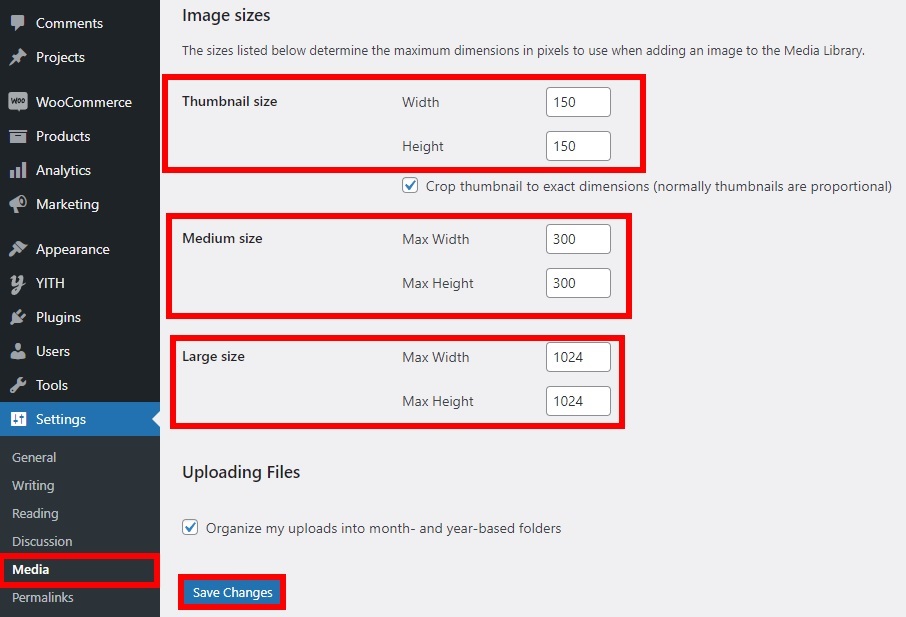
为此,请转到 WordPress 仪表板上的设置 > 媒体,您将看到缩略图、中型和大尺寸图像的尺寸选项。


根据主题要求设置图像尺寸并保存更改。
此外,如果您不使用它们,您可以删除一些默认尺寸。 要了解更多信息,请查看我们的删除 WordPress 默认图像大小的指南。
5. 使用插件修复 WooCommerce 图像大小问题
另一种解决 WooCommerce 图像大小问题的方法是使用专用插件。 为此,您可以使用多种工具。 在本节中,我们将向您展示一些内容,以便您可以防止网站上出现进一步的图像大小问题。
让我们看一下您应该使用的一些最佳工具。
5.1。 完美的图像和视网膜支持
简单来说,Retina Support 是您网站上图像的显示选项,具有非常高的分辨率和质量。 支持视网膜的显示器可确保在任何屏幕尺寸的任何设备上看到的任何图像都是清晰的,并且没有任何可见的像素化线条或边框。
如果您网站上上传的图片模糊或质量低下,这是一个完美的解决方案。 如果要手动创建视网膜就绪图像,则需要将图像大小和尺寸加倍,优化它们,然后重新上传。 但是,您可以使用插件,因此您的图像会自动准备好视网膜。 为此, Perfect Images是目前最好的插件之一。

Perfect Images是一个简单的插件,可以将带有视网膜显示的图像添加到您的网站。 它会自动检测任何有视网膜问题的图像,并创建一个可用于视网膜的副本。 最重要的是,您可以创建单独的视网膜就绪图像或批量进行以节省时间。
现在,让我们看看如何使用这个插件。
5.1.1。 安装并激活插件
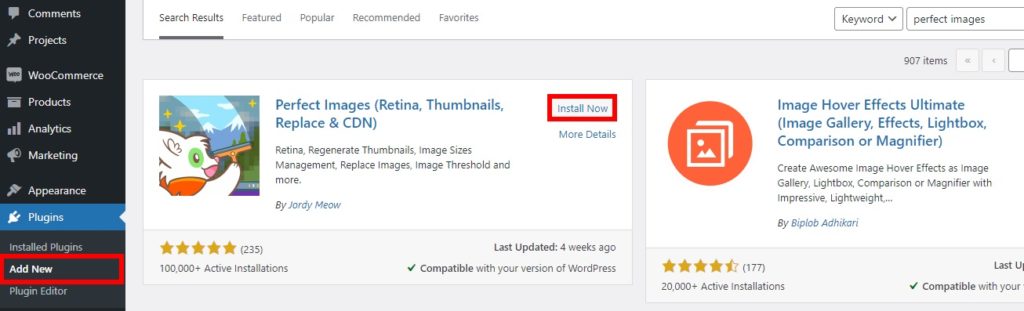
首先,您需要安装并激活它。 在您的 WordPress 仪表板中,转到Plugins > Add New ,查找插件并单击Install Now 。

安装完成后,激活插件。 或者,您可以手动安装它。 如果您不确定如何执行此操作,请查看我们的手动安装 WordPress 插件指南。
5.1.2. 配置 Retina 显示的图像选项
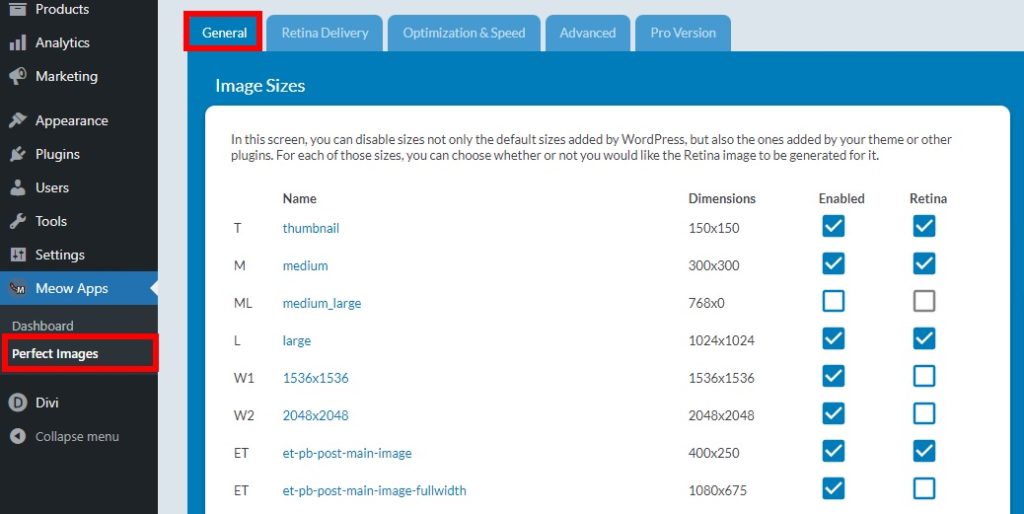
激活插件后,您必须为您的 WooCommerce 或网站图像配置视网膜选项。 转到Meow Apps > Perfect Images ,您将在常规选项卡中看到视网膜图像的所有选项。 大多数网站都可以使用默认选项,因为它们会为最常见的图像尺寸创建视网膜图像。

但是,在图像转换为视网膜就绪后,可能需要对其进行优化。 支持 Retina 的图像往往非常大,可能会减慢您的网站速度。 由于大多数用户使用移动设备进行在线购物,因此这可能会让您的客户大失所望。
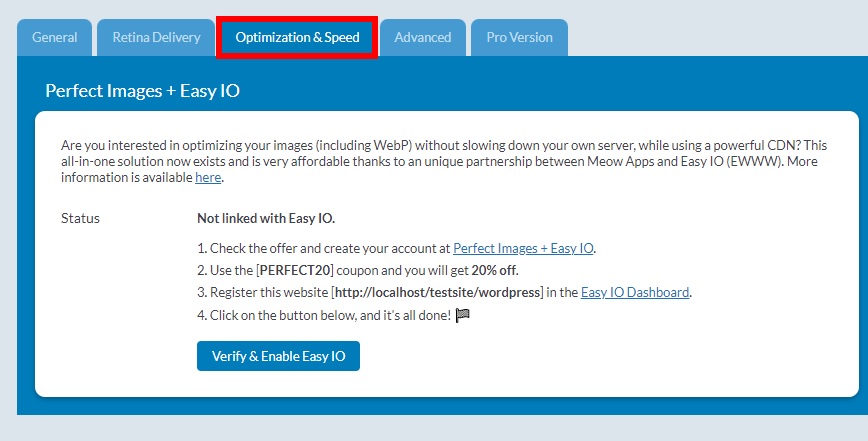
为确保视网膜图像不会消耗您的网站速度,您需要确保它们得到了很好的优化。 您可以通过转到“优化和速度”选项卡从插件中执行此操作。 请记住,为此,您需要订阅他们的高级计划,其中包括用于优化的Easy IO ,每月收费 10 美元。

或者,您也可以使用TinyPNG或Smush等图像优化插件或服务手动优化它们。
5.1.3. 转换图像以支持 Retina
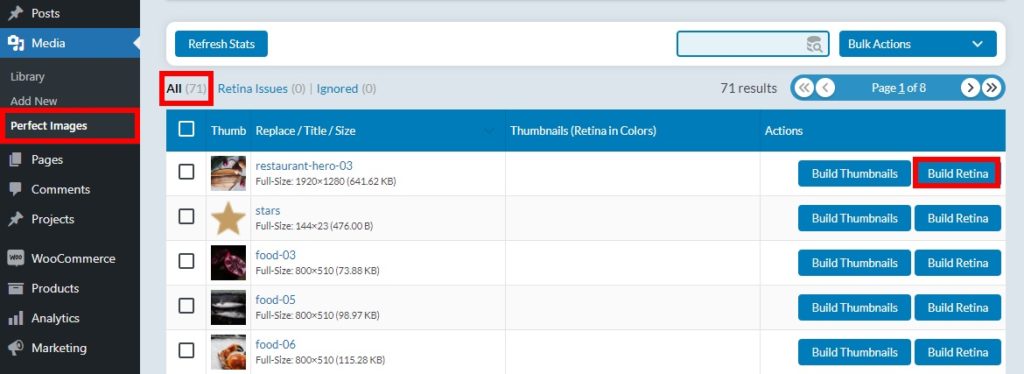
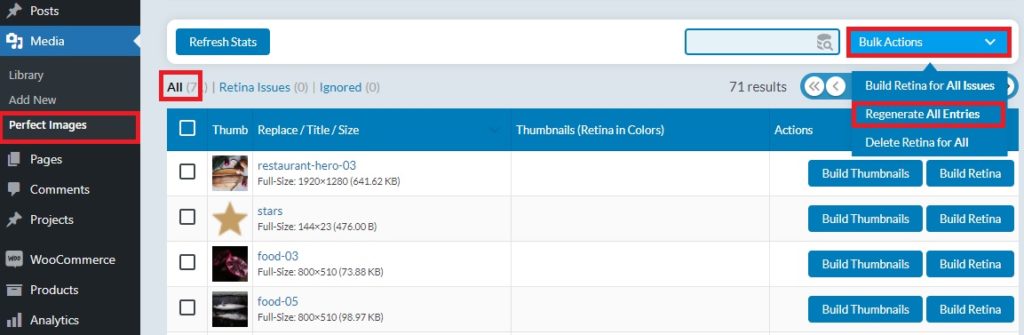
为视网膜图像配置所有必要选项后,您可以开始转换它们。 首先,转到媒体 > 完美图像,您将被重定向到Retina 问题选项卡。 在这里,您可以创建视网膜就绪图像来修复 WooCommerce 图像大小问题。
您还可以通过选择所需的图像来生成缩略图和视网膜图像。

5.2. 重新生成缩略图
重新生成缩略图也是解决图像大小问题的绝佳方法,尤其是缩略图图像。
当您最近更改主题时,通常会出现这些问题。 新主题可能对图像尺寸有不同的主题要求,因此您需要重新调整它们。
如果您的网站上有大量缩略图,您可以使用Perfect Images 。 您需要做的就是配置图像大小选项,就像我们在步骤 5.1.1 和 5.1.2 中所做的那样。 然后,转到媒体 > 完美图像,打开所有选项卡,您将看到您网站上的所有图像。 与视网膜支持步骤类似,您可以为特定图像或批量重新生成缩略图。

要批量重新生成图像,请按批量操作并选择重新生成所有条目以重新生成缩略图。 请记住,如果您的网站上有很多图片,这可能需要几分钟。
6. 程序化解决方案
如果您已经走到这一步,您已经尝试使用默认的 WooCommerce 选项甚至使用插件来解决图像大小问题。 如果没有任何效果并且您仍然面临问题,那么您还可以做一件事。 要使用此解决方案,我们建议您具备基本的编程知识,因为我们将使用一些代码。
您可以使用一些代码片段来解决图像问题,但请记住,我们将使用的代码片段会更改您网站上的图像大小。 当您的主题定制器中缺少主要图像宽度和缩略图字段并且您想要设置自定义 WooCommerce 图像大小时,这可能很有用。
由于我们将编辑一些核心文件,因此在开始之前,我们建议您备份您的 WordPress 网站。 此外,创建子主题或使用这些 WordPress 子主题插件中的任何一个都是一个好习惯。
使用代码片段更改图像大小
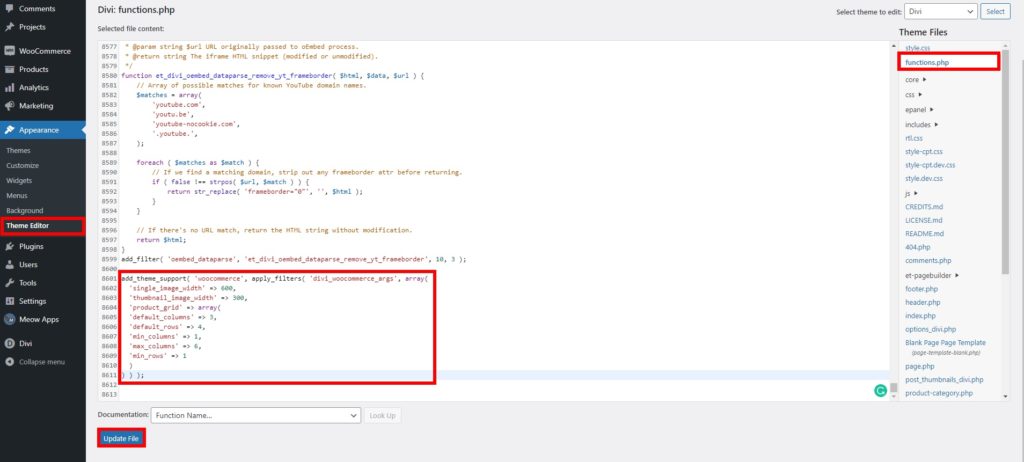
要在定制器中缺少图像宽度和缩略图宽度时更改图像大小,您可以使用以下代码段。 转到外观 > 主题编辑器并打开functions.php文件。

然后,只需在编辑器底部添加以下代码片段。
add_theme_support('woocommerce',apply_filters('divi_woocommerce_args',数组( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'product_grid' => 数组( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
此代码段会将产品图像宽度更改为 600,将缩略图宽度更改为 300,这是默认参数。 根据您的要求调整这些值,不要忘记更新文件。
7. 支持选项
如果您尝试了此处提到的所有解决方案,但找不到图像大小问题的解决方案,则您面临的问题很少见,或者 WooCommerce 的核心文件或您的主题存在问题。
此时,最好的选择是联系客户支持。 WooCommerce 具有出色的支持选项,因此您可以就图像大小问题与他们联系。 或者,如果您认为您的主题可能是问题所在,您可以联系您的主题提供商并向他们寻求帮助。
结论
总而言之,有不同的图像类型(单个产品、目录和产品缩略图)以及图像大小的几个常见问题。 最常见的是模糊或低质量的图像、错误的图像尺寸、缩放、灯箱和滑块选项,以及缺少宽度和缩略图字段。
在本指南中,我们看到了解决最常见的 WooCommerce 图像大小问题的不同解决方案。
- 将您的主题和插件更新到最新版本,包括 WooCommerce
- 设置自定义 WooCommerce 图像大小
- 检查您的主题的图像产品尺寸
- 更改默认图像大小
- 使用插件
- 带有一点代码的程序化解决方案
- 联系 WooCommerce 或您主题的支持团队
如果这篇文章对您有帮助,请在社交媒体上分享并帮助您的朋友摆脱这些问题。 你以前遇到过这些问题吗? 你是怎么解决的? 请在下面的评论中告诉我们。
如需更多有用的指南,您可能会感兴趣的文章如下:
- 如何在 WooCommerce 中将图像添加到产品中
- 3 删除 WordPress 中缩略图的方法
- 如何在 WordPress 中添加自定义图像大小
