如何修复 WordPress 图片无法加载问题:9 种行之有效的方法
已发表: 2024-02-09图像非常重要。 这和用户体验有很大关系。 完美显示的图像可以在很大程度上增强用户体验。 同样,损坏或放错位置的图像可能会破坏用户再次返回您的网站的动力。
一项研究表明——
视觉信息在大脑中的处理速度比文本快 60,000 倍。
因此,如果您在网站上看到“ WordPress 图像未加载”,您应该立即采取措施解决此问题。 虽然这看起来是一个大问题,但有一些简单的解决方案可以解决这个问题。
在这篇博客中,我们将向您展示 9 种行之有效的方法来修复 WordPress 图像无法加载的问题。 继续阅读!
为什么 WordPress 会出现图片无法加载的问题
看到 WordPress 图像无法加载的问题令人沮丧。

在展示解决此问题的方法之前,先介绍一下 WordPress 图像无法显示的一些常见原因:
- 文件权限:不正确的文件权限可能会阻止 WordPress 正确访问和显示图像。 如果权限设置不正确,服务器可能无法向访问者提供图像。
- 图像文件错误:有时,图像文件可能存在错误或不一致,导致无法加载。 这可能是由于上传过程中的问题或图像文件本身的问题造成的。
- 缓存问题:浏览器或 WordPress 缓存插件存储的缓存文件有时可能会损坏或过时,导致图像无法按预期加载。
- 插件或主题冲突:WordPress 插件或主题之间的不兼容可能会导致冲突,从而干扰图像的正确加载。
- PHP 内存限制不足:如果您的 WordPress 网站的 PHP 内存限制较低,则可能难以加载大型或大量图像,从而导致某些图像无法正确加载。
- 浏览器问题:有时,浏览器设置或扩展程序可能会干扰 WordPress 网站上图像的加载。 发生这种情况的原因可能是过时的浏览器、广告拦截器或其他特定于浏览器的问题。
- PHP 版本兼容性:在服务器上运行过时版本的 PHP 可能会导致 WordPress 及其插件出现兼容性问题,从而导致图像加载问题。
- 热链接:当其他网站直接链接到您服务器上托管的图像时,就会发生热链接。 虽然这可以节省其他站点的带宽,但如果热链接配置不正确,也可能导致图像无法在您自己的站点上正确加载。
- 延迟加载:延迟加载是一种通过仅在图像进入视图时才加载图像来缩短页面加载时间的技术。 但是,延迟加载的不正确实现有时会导致某些图像未按预期加载的问题。
了解这些根本原因将有助于您有效地诊断和解决 WordPress 图像未加载问题。 现在让我们继续讨论解决这个问题的解决方案!
修复 WordPress 图片无法加载问题的 9 种方法

在本部分中,我们将讨论解决 WordPress 图像不显示问题的 9 种简单方法。 首先,快速浏览一下解决方案!
- 重命名图像并调整图像大小
- 清除缓存
- 更改文件权限
- 停用和激活所有插件
- 切换回默认主题
- 增加 PHP 内存限制
- 切换浏览器
- 将您的 PHP 更新到最新版本
- 禁用盗链
现在我们将通过必要的图像详细讨论上述每一点,以便您可以轻松了解解决此问题需要做什么。
让我们开始吧!
01.重命名和调整图像大小
有时,图像文件的名称可能太长、包含特殊字符或包含空格。 这些命名约定可能与某些网络服务器或浏览器不兼容,导致图像无法加载。
因此,请按照以下提示重命名您的图像:
- 使用反映图像内容的描述性名称。
- 避免特殊字符和空格(用连字符或下划线替换)。
- 考虑纳入相关关键词以获得 SEO 优势。
较大的图像文件大小会显着影响网站性能,导致加载时间缓慢甚至图像加载失败。 将图像调整为适当的尺寸并优化其文件大小可以帮助缓解这些问题。
调整图像大小时,请遵循以下提示:
- 使用 Photoshop、GIMP 等图像编辑工具或 TinyPNG 等在线工具。
- 根据图像在您网站上的具体位置和用途调整图像大小。 例如,博客文章特色图像可能需要与在线商店中的产品图像不同的尺寸。
- 利用 Smush 或 WP Super Cache 等插件,在上传过程中自动调整图像大小并优化图像。
如果您仍然面临 WordPress 图像无法加载的问题,让我们跳到下一个解决方案!
02.清除缓存
清除缓存是解决 WordPress 图像未加载问题的重要步骤,特别是当问题与向访问者提供的缓存文件有关时。
以下是清除缓存的工作原理及其有效原因:
什么是缓存?
缓存是一种用于临时存储网页、图像和其他资源副本的技术。 这有助于通过向访问者提供缓存内容而不是每次都从服务器获取内容来加快网站加载时间。
但是,如果缓存的文件损坏或过时,它们可能会阻止更新的内容(包括图像)正确加载。
缓存类型
不同类型的缓存可能需要清除:
- 浏览器缓存:Web 浏览器在本地存储网站文件的副本以提高性能。 清除浏览器缓存会删除这些存储的文件,强制浏览器从服务器获取新内容。
- WordPress 缓存:WordPress 缓存插件存储网页和资源的缓存副本,以提高网站速度。 清除 WordPress 缓存可确保向访问者提供最新版本的图像和其他内容。
- 服务器缓存:一些网络托管服务器实施服务器端缓存机制以提高性能。 清除服务器缓存可能需要访问您的托管控制面板或联系您的托管提供商寻求帮助。
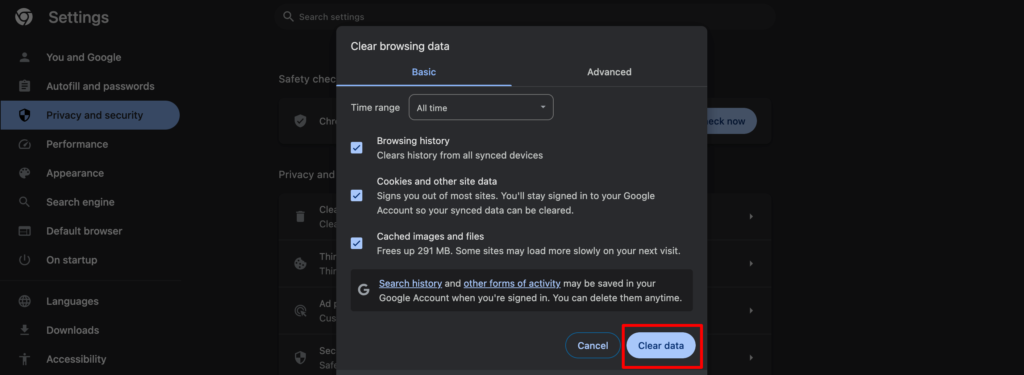
如何清除浏览器缓存?
要清除浏览器缓存,请在大多数浏览器中按Ctrl + Shift + Delete (Windows) 或Command + Shift + Delete (Mac)。 然后,选择“缓存的图像和文件”并点击“清除数据”。

它将清除所有存储的数据,当您重新访问网站时,您的浏览器将从服务器获取新内容。
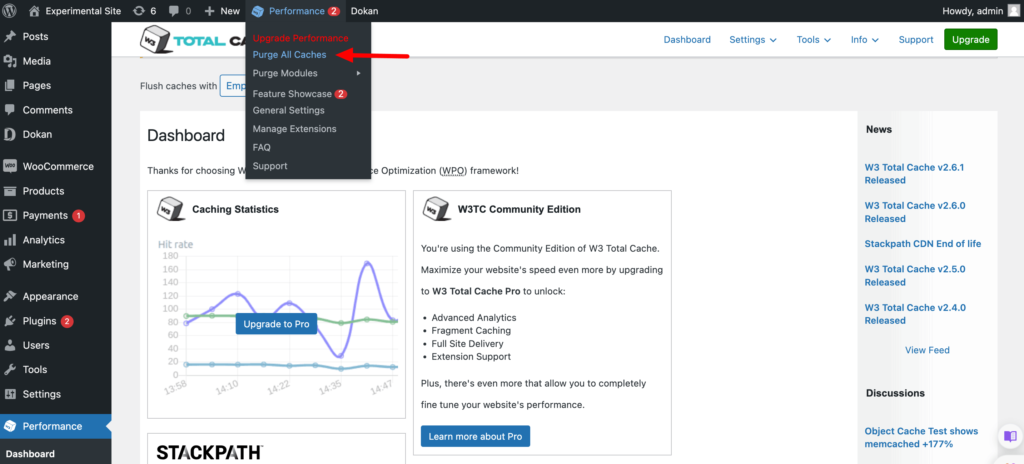
如何清除WordPress缓存?
如果您使用的是流行的缓存插件,例如 WP Super Cache、W3 Total Cache 或 WP Rocket,您可以从 WordPress 仪表板中的插件设置中清除缓存。 查找“删除缓存”、“清除缓存”或“清除缓存”等选项,然后按照提示删除缓存文件。

清除缓存后,检查图像是否在您的网站上正确加载。
另请阅读:WordPress 对象缓存:轻松提高网站性能
3. 更改文件权限
当您的 WordPress 图像无法加载时,不正确的文件权限可能是罪魁祸首。 权限定义谁可以访问、修改和删除服务器上的文件。 在图像上下文中,它们确定 WordPress 和 Web 浏览器是否具有显示它们所需的授权。
要更改文件权限,您需要访问 WordPress 站点的文件系统。 这通常可以通过主机控制面板提供的文件管理器或使用 FileZilla 等 FTP 客户端通过 FTP(文件传输协议)来完成。
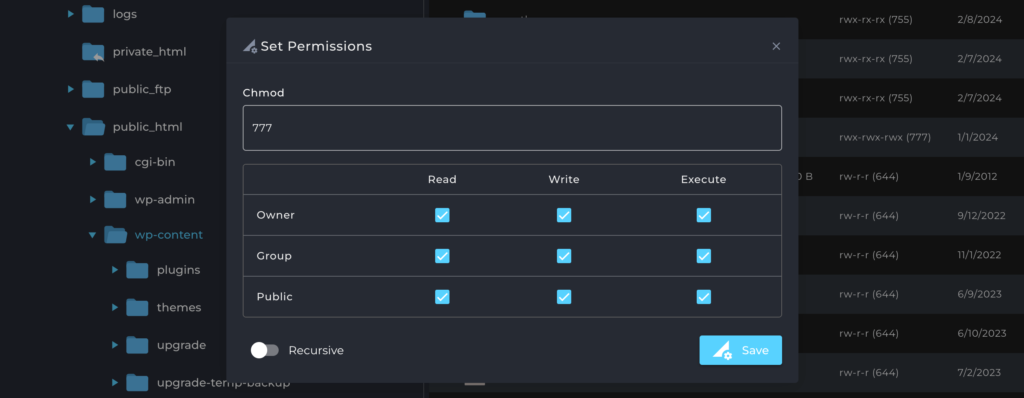
登录到控制面板,然后导航到文件管理器 -> public_html -> wp-content -> 上传。 在这里您可以找到所有上传的图像。
要解决图像加载问题,您可能需要更改图像文件和文件夹的权限。
大多数图像文件的建议权限通常为“644”或“664” ,目录的建议权限通常为“755”或“777” 。 这可确保 WordPress 和 Web 服务器拥有访问和提供图像所需的权限。

如果更改文件权限无法解决问题或导致其他问题,您可以将权限恢复为原始设置。 但是,更改权限时要小心,并确保正确设置它们,以维护 WordPress 网站的安全性和完整性。
04. 停用和激活所有插件
当您遇到 WordPress 图像加载问题时,有时罪魁祸首可能是干扰图像处理方式的插件。 系统地停用然后重新激活所有插件可以帮助您识别有问题的插件。
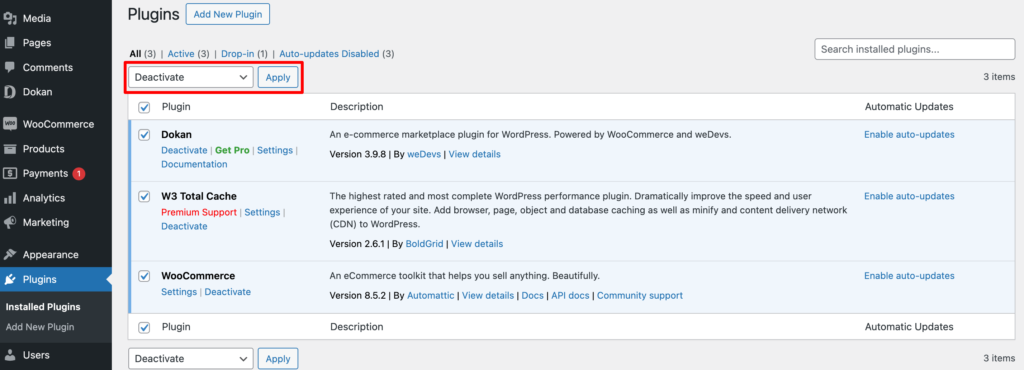
- 停用所有插件:转到 WordPress 管理面板,导航到插件,选择所有插件,然后从批量操作菜单中选择停用。 这会暂时禁用您的所有插件。

- 检查图像是否加载:现在访问您网站的页面并查看图像问题是否仍然存在。 如果图像显示正确,则表明您停用的插件之一导致了问题。
- 逐个重新激活插件:首先重新激活少量插件(一次可能 2-3 个)。 重新激活每个批次后,访问您的网站并检查图像问题是否再次出现。
- 确定罪魁祸首:重新激活导致图像问题的批次后,您就将该批次中的插件缩小了潜在罪魁祸首的范围。 继续重新激活该批次中的各个插件,以查明具体有问题的插件。
05.切换回默认主题
如果您已经使用 WordPress 默认主题,则无需执行此步骤。 您可以继续下一步。 但如果您使用任何第三方主题,您应该检查您的主题是否有任何问题。

要做到这一点,
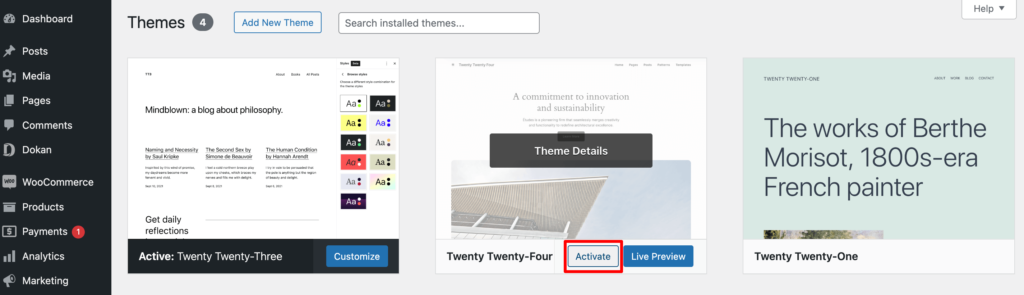
- 导航到WordPress 仪表板 -> 外观 -> 主题。
- 在那里您将找到您当前正在使用的主题。
- 在我们撰写本文时,激活 WordPress 默认主题“二十二十四”。

现在检查 WordPress 图像未加载问题是否消失。 如果您的图像加载时没有显示任何问题,则意味着您的主题是罪魁祸首。 因此,如果您不想继续使用 WordPress 默认主题,请删除主题并安装另一个主题。
或者,如果问题仍然存在,让我们跳到下一个解决方案。
相关:2024 年最佳博客 WordPress 主题(免费)
06.增加PHP内存限制
您可能已经知道,默认情况下,WordPress 的启动内存限制为 128 MB 。 如果您尚未提高 PHP 内存限制,则应该增加该限制以解决 WordPress 图像无法加载的问题。
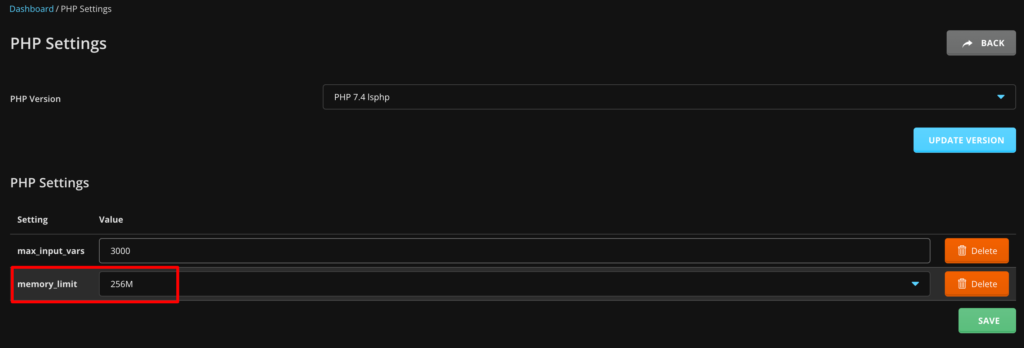
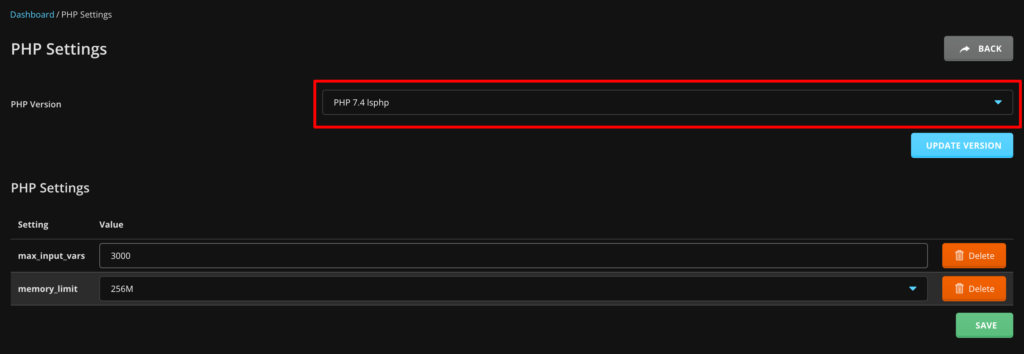
要增加 PHP 内存限制,请登录控制面板并找到PHP 设置。 单击它,您将找到“内存限制”选项。

现在,从下拉选项中增加内存限制,最后单击“保存”按钮来存储更改。
如果您想避免手动增加 PHP 内存限制的麻烦,还有另一种方法可以通过编写一行代码来完成您的工作。 在这种情况下,您需要访问wp-config.php文件。
登录到控制面板并找到“文件管理器”选项。 单击“文件管理器”选项,您将被重定向到一个新界面。
现在导航到public_html -> wpconfig.php文件。
单击 wp-config.php 文件以编辑该文件。 复制以下代码并将其粘贴到文件中。 然后保存文件。
define( 'WP_MEMORY_LIMIT', '512M' );现在重新加载您的网站,希望您的网站能够顺利加载,而不会遇到任何图像加载问题。
07.切换浏览器
如果您在一种浏览器中遇到图像加载问题,请尝试使用其他浏览器(例如 Google Chrome、Mozilla Firefox、Microsoft Edge、Safari 或 Opera)访问您的 WordPress 网站。
有时,问题可能不在于您的网站本身,而在于您使用的浏览器。 切换浏览器可以帮助您确定问题是否是特定于浏览器的。
切换到其他浏览器后,重新访问您的 WordPress 网站并检查图像是否正确加载。
如果图像加载时没有任何错误,则表明该问题特定于您以前的浏览器或其扩展程序。 研究浏览器设置和扩展,或将浏览器更新到最新版本。
但是,如果问题仍然存在,则表明问题出在您的网站上,而不是浏览器上。 继续使用其他方法对您的 WordPress 网站进行故障排除。
另请检查:15 个对 WordPress 用户和开发人员最有用的 Chrome 扩展
08. 将 PHP 更新到最新版本
使用过时的 PHP 版本可能会导致 WordPress 图像无法加载。
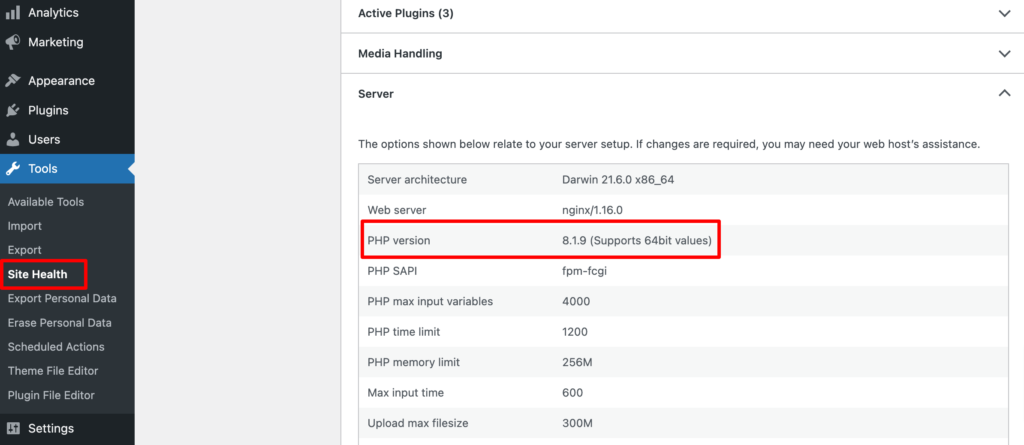
要检查您当前使用的 PHP 版本,请转到WordPress 仪表板 -> 工具 -> 站点运行状况,然后单击“信息”选项卡。 现在向下滚动一点,您将找到一个名为“服务器”的选项。 单击该按钮可检查您网站的 PHP 版本。

如果它是回溯版本(只需 Google 即可了解最新版本),请按照以下步骤将 PHP 更新到最新版本:
- 登录到您的控制面板
- 找到PHP设置
- 单击PHP 设置并从下拉列表中选择最新的 PHP 版本
- 最后,按更新版本保存更改。

您再次需要通过重新加载站点来检查问题是否已解决。
09.禁用盗链
禁用热链接是防止其他网站直接链接到您服务器上托管的图像的有效方法。 当另一个网站在未经您许可的情况下使用您服务器的资源将您网站的图像嵌入其页面时,就会发生热链接,也称为内联链接或带宽盗窃。
这可能会导致服务器负载增加、带宽使用量增加,并最终导致您自己的网站加载时间变慢。 以下是禁用热链接以解决 WordPress 图像未加载问题的方法:
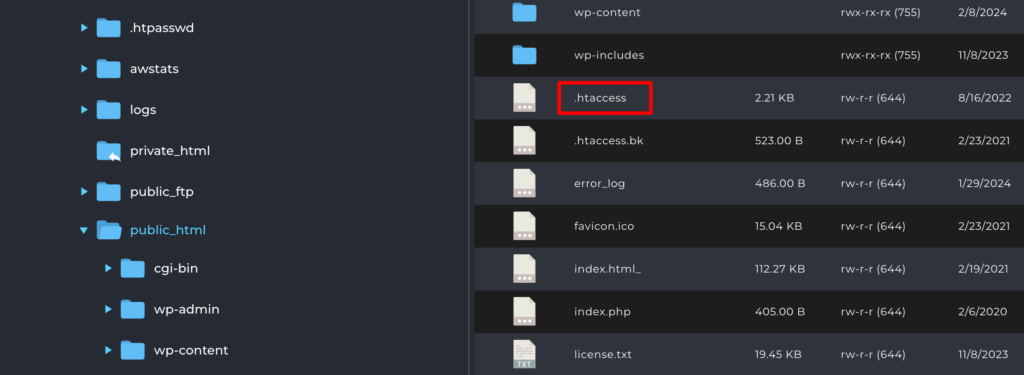
- 登录到控制面板并导航到文件管理器 -> publich_html -> .htaccess 。

现在打开 .htaccess 文件并将此代码粘贴到文件底部。
# Disable hotlinking of images RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain1.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?externaldomain2.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]将“yourdomain.com”替换为您的实际域名,并添加您希望允许热链接的任何其他外部域(例如externaldomain1.com、externaldomain2.com )。 此规则集确保仅允许来自您自己的域或指定外部域的请求访问图像文件。
通过禁用热链接,您可以保护 WordPress 网站的图像免遭未经授权的使用、减少服务器负载并提高网站整体性能,最终解决图像未加载问题并增强网站访问者的用户体验。
相关:如何修复在 WordPress 中建立数据库连接的错误
避免将来 WordPress 图像无法加载问题的最佳实践
主动采取措施总是比被动排除故障更好。 通过将这些最佳实践合并到您的 WordPress 工作流程中,您可以显着减少将来遇到图像加载问题的机会:
- 上传之前优化图像:在将图像上传到 WordPress 网站之前,通过在不影响质量的情况下压缩图像来优化它们。 这可以减少文件大小,缩短加载时间,并最大限度地降低遇到图像加载问题的风险。
- 使用描述性文件名:命名图像文件时,请使用准确反映图像内容的描述性相关文件名。 避免使用特殊字符、空格和过长的文件名,因为这些可能会导致兼容性问题并阻碍图像加载。
- 定期更新 WordPress 核心、主题和插件:使您的 WordPress 核心、主题和插件保持最新,以确保与最新技术和安全补丁兼容。 过时的软件可能会导致冲突和漏洞,进而导致图像加载问题。
- 选择可靠的托管:选择信誉良好的网络托管提供商,提供可靠的服务器基础设施、充足的资源和出色的支持。 良好优化的服务器环境对于确保顺利高效地向 WordPress 网站访问者交付图像至关重要。
通过遵循这些最佳实践并采取积极主动的方法,您可以为您的 WordPress 网站奠定坚实的基础。 这有助于最大限度地降低图像加载问题的风险,并确保为访问者提供流畅、视觉上吸引人的体验。

WordPress 图片未加载 - 结束语
到目前为止,我们可以肯定地说,现在您已经知道如何通过遵循这 9 个经过验证的技巧来自行修复 WordPress 图像无法加载的问题。
你还在等什么? 修复 WordPress 网站上的图像加载问题,以确保更好的用户体验。
如果您在解决网站问题时遇到任何问题,可以通过下面的评论框告诉我们。 我们很乐意为您提供帮助。 快乐修复!
