如何修复WordPress媒体库不加载
已发表: 2025-01-30您的WordPress媒体库未正确加载吗?我们在这里为您提供帮助!本文提供了解决问题的最有效技术。我们将探讨媒体库的主要原因,该原因将不会加载并共享实用解决方案以使其再次工作。
WordPress媒体库是什么?
WordPress媒体库存储您上传到WordPress站点的所有文件。它使您可以在一个集中式位置管理网站的图像,音频文件,视频和文档。您可以从媒体库中导入任何文件,并轻松将其插入标题,滑块,画廊,页面或博客文章。
可以从媒体>库访问媒体库。

在那里,您将能够访问以下有趣的功能(以及其他功能):
- 使用拖放添加一个或几个媒体文件。
- 编辑或删除先前上传的媒体。
- 在必要时调整或裁剪图像并恢复原始版本。
- 添加Alt标签以提高可访问性和搜索引擎可见性。
为什么我的WordPress媒体不加载?
WordPress媒体库非常方便
作为所有媒体文件的中央存储库。但是,随着时间的流逝,它可以存储所有上传的文件,因此它可能会变得“沉重”。发生这种情况时,可能会出现防止库正确加载的问题。

这是您的WordPress媒体库可能没有加载的最常见原因,以及确定每个问题的提示。
1。大型或优化不良的图像
上载大型或不优化的图像会淹没您的库并减慢其功能。由于WordPress存储了媒体库文件中的所有上传文档,因此大图可以迅速累积,消耗有价值的服务器空间和资源。
如何识别问题:
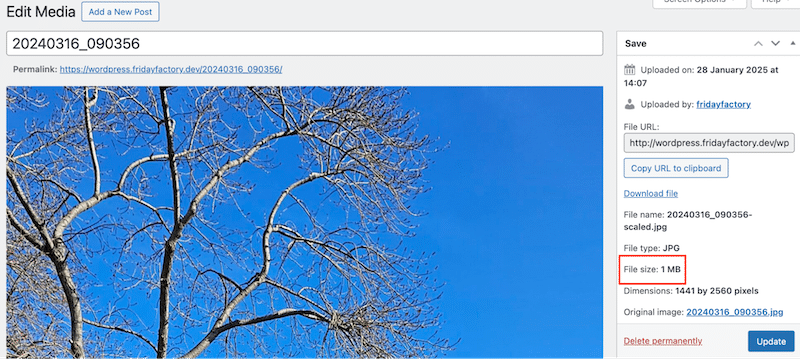
- 在媒体库或您的托管仪表板中检查超大图像文件。从库中打开图像,然后单击编辑。
- 文件大小在右侧栏中很容易看到。作为参考,请始终尝试将图像文件大小保持在200KB以下。

2。插件冲突
由于代码冲突或重叠功能,某些插件可能会干扰WordPress媒体库。当WordPress最佳实践未开发插件时,通常会发生这些冲突。尚未更新以匹配最新WordPress版本的过时插件可能会导致错误。
如何识别问题:
- 如果您刚刚激活或更新了插件,而媒体库停止工作,则该插件可能会导致冲突。
- 访问插件的支持页面或论坛,以查看其他人是否报告了类似的问题。
3。主题兼容性问题
您的WordPress媒体库未加载的另一个原因是主题兼容性问题。当主题代码与WordPress核心功能或插件冲突时,就会发生这些。
如何识别问题:
- 如果您刚刚激活了一个新主题,而媒体库停止加载,那么主题可能是罪魁祸首。
- 请与您的主题的作者或支持团队联系,以查看是否存在任何已知问题,或者是否有任何更新可以解决此问题。
4。php内存限制不足
PHP内存限制确定服务器分配的内存多少以运行PHP脚本。如果您的网站的PHP内存限制不足,则您的WordPress媒体库可能无法正确加载,尤其是在媒体繁重的网站上。
如何识别问题:
- 如果您的PHP内存限制太低,则服务器可能没有足够的资源来处理这些任务。您可能会看到错误,例如空白媒体库屏幕,500个内部服务器错误或缓慢加载/超时库。
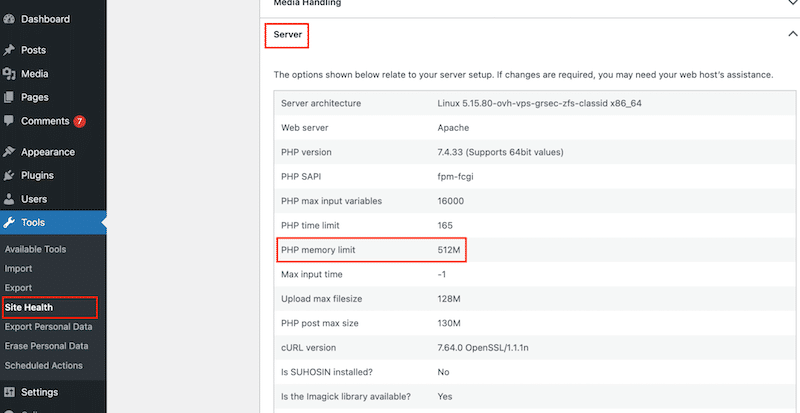
- 从工具>站点健康>服务器中检查当前的PHP内存限制。良好的基线为128 MB,但有些插件可能需要更多的功率。

- 要求您的托管提供商帮助识别内存问题并确认限制是否太低。
5。WordPress设置问题:错误文件许可
文件权限决定谁可以在WordPress服务器上读取,写或执行文件和目录。如果错误设置了媒体库或文件的文件权限,则可以防止WordPress正确显示或管理媒体文件。
如何识别问题:
- 检查您的“ wp-content/上传”目录是否通过FTP写作。换句话说,该文件夹应在数字值字段中设置为“ 744”。

修复WordPress媒体库未显示的7种简单方法
如果您的WordPress媒体库未正确加载,请尝试这七个简单的修复。这些步骤应该使您启动并在不掌握高级技术技能的情况下运行。
1。增加PHP内存限制
较低的PHP内存限制可能会导致您的媒体库问题。
遵循的步骤:
- 打开您的WordPress wp-config.php文件。
- 在wp-config.php文件中查找此行,以编辑内存和上传限制。
define('WP_MEMORY_LIMIT', '64M');- 将值更改为更高的限制,例如“ 128m”或“ 256m” 。
define('WP_MEMORY_LIMIT', '256M');- 保存文件并检查媒体库是否有效。
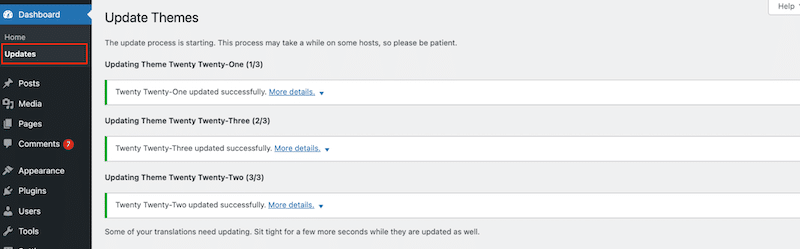
2。更新WordPress,主题和插件
过时的软件可能会导致冲突,兼容性问题,安全漏洞或阻止媒体库正确加载的错误。
遵循的步骤:
- 转到仪表板>更新并查找更新。
- 更新各个部分的所有主题和插件。

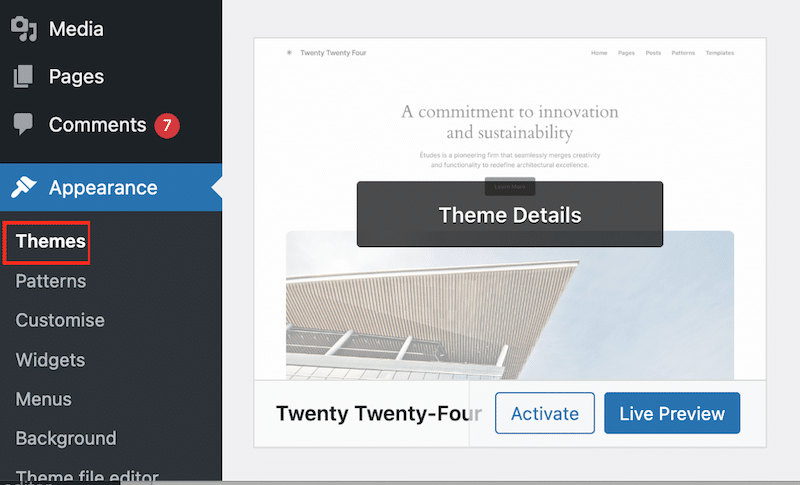
3。切换到默认的WordPress主题
错误的主题可能会干扰媒体加载。切换到默认主题可以帮助诊断问题。
遵循的步骤:
- 转到外观>主题。
- 激活默认的WordPress主题(例如,二十四十四个)。

- 检查媒体库是否开始工作。
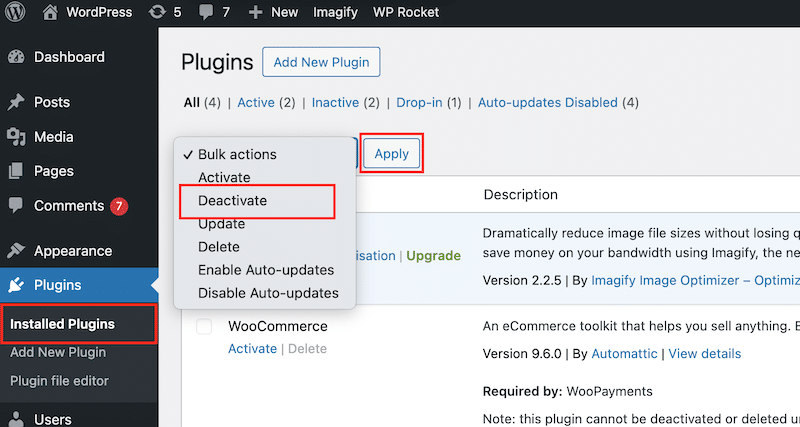
4。停用所有插件并一一重新激活
有时,插件包含过时的代码,重叠的功能,或与WordPress版本或其他已安装的插件不兼容。您需要查明可能影响您的媒体库并引起问题的矛盾插件。

遵循的步骤:
- 转到插件>已安装的插件。
- 选择所有内容,然后打开批量操作下拉菜单。
- 单击停用并申请。

- 每次激活后,一一重新激活插件,然后检查媒体库。
5。清除浏览器缓存和饼干
浏览器缓存和cookie可能会影响WordPress媒体库,因为它们存储网站和用户数据的临时版本以加快页面加载。但是,当这些缓存的文件或cookie变得过时时,它们可能会导致您的浏览器显示媒体库的旧版本或损坏的版本。
遵循的步骤:
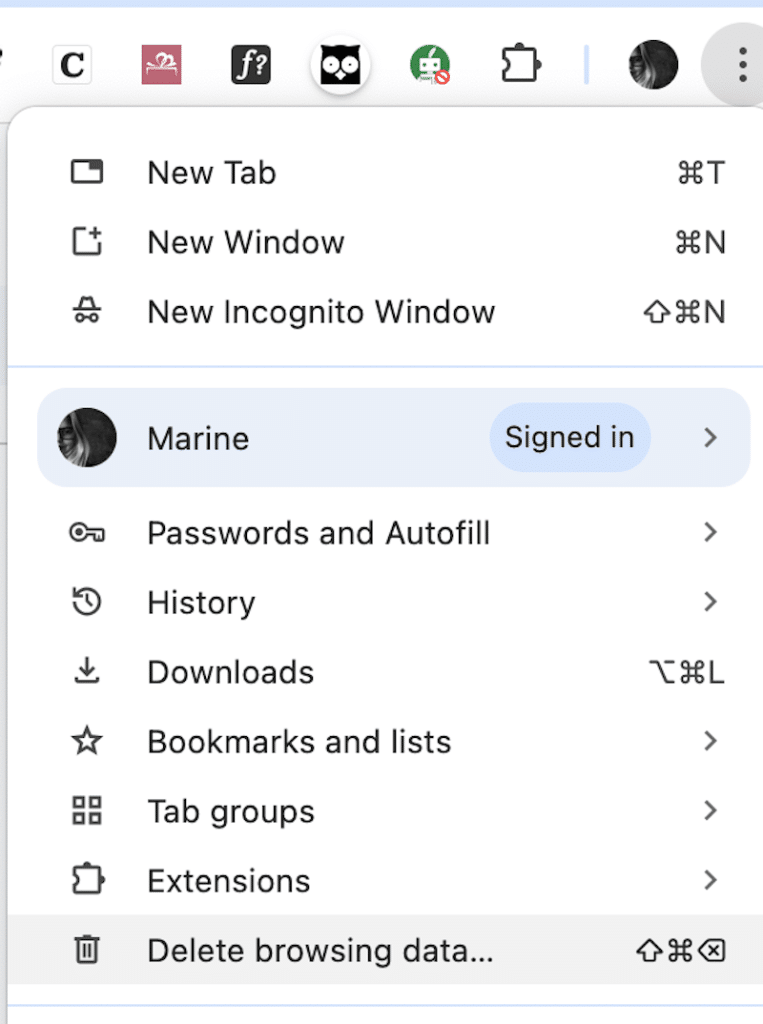
- 在Chrome中,在右上角打开三个点选项,然后单击删除浏览数据

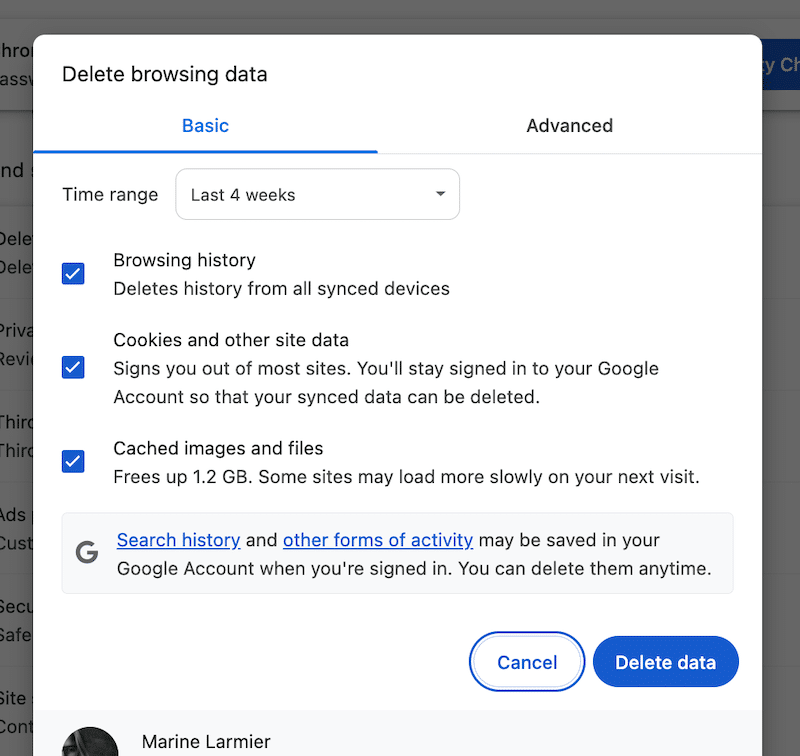
- 选择缓存的图像,文件和cookie以及其他站点数据,然后单击删除数据按钮。

- 重新加载WordPress仪表板,然后检查您的库是否正在加载。
6。重新安装WordPress Core文件
如果您的WordPress安装已损坏,重新安装核心文件可能会有所帮助。
遵循的步骤:
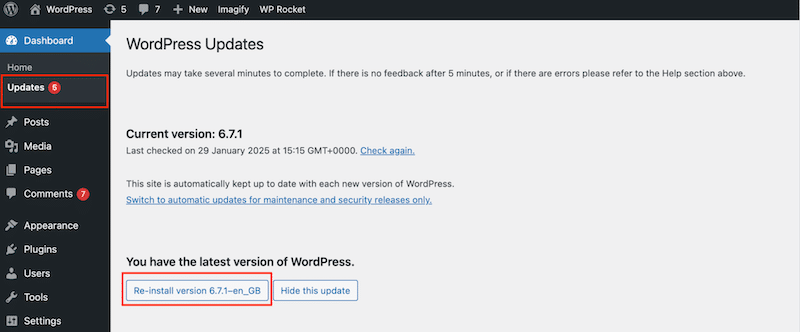
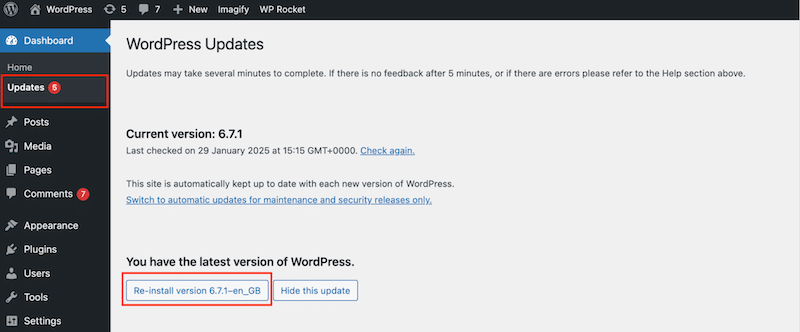
- 转到仪表板>更新。
- 单击“ WordPress版本”部分下的重新安装。

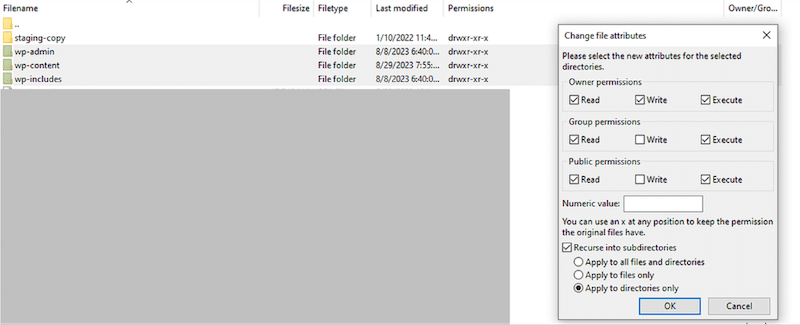
7。检查和修复文件权限
错误的文件权限可以防止WordPress显示媒体文件。如果权限过于限制,则WordPress可能没有必要的权利来读取,写入或执行WP-Content/ uploads/ Directory中的文件。
遵循的步骤:
- 通过FTP或文件管理器连接到您的网站。
- 导航到wp-content/ uploads/ 。

- 将文件夹权限设置为744 。
富有想象力如何帮助防止媒体库问题
如果您的媒体文件太大,它们可以用尽过多的服务器资源,并在WordPress媒体库中引起问题,例如上传失败,缺少缩略图或无尽的加载时间。
为了防止这些问题,最简单的解决方案是使用像Fimify这样的插件快速优化图像。
如果您想节省时间并自动优化图像和媒体库,则想象是正确的工具。这就是原因。
1。轻松的优化
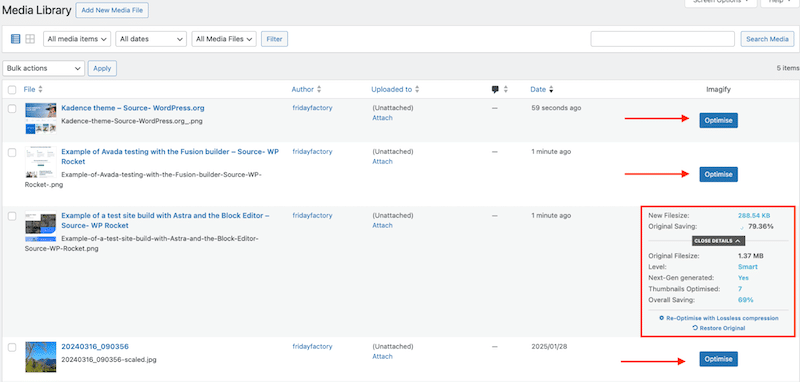
想象是WordPress最简单的图像优化插件。设置后,只需直接从媒体库中激活插件并通过一键进行优化图像。这是减少文件大小而不超载WordPress库的最快方法,可帮助您避免加载缓慢的问题。 
2。自动图像压缩和批量优化
Fmimify带有智能压缩模式 - 一种完美平衡的优化设置,可在不牺牲质量的情况下降低文件大小。
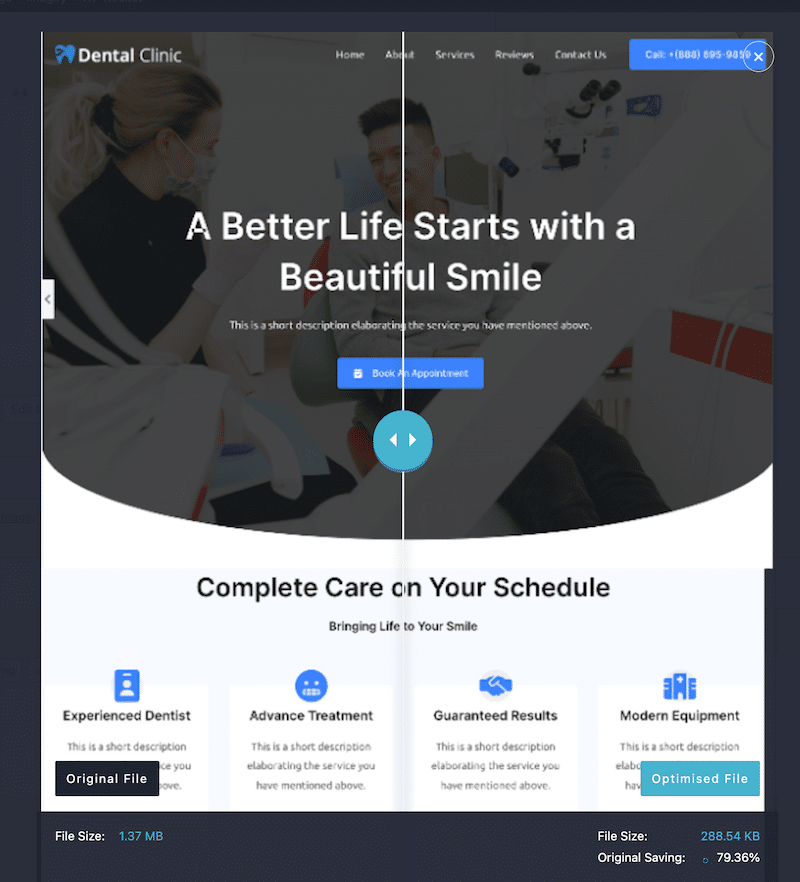
这是原始文件与优化文件的示例。尽管不可能在视觉上发现差异,但原始图像重1.37 MB,而优化的图像(右)现在使用Fimify降至289 kb。

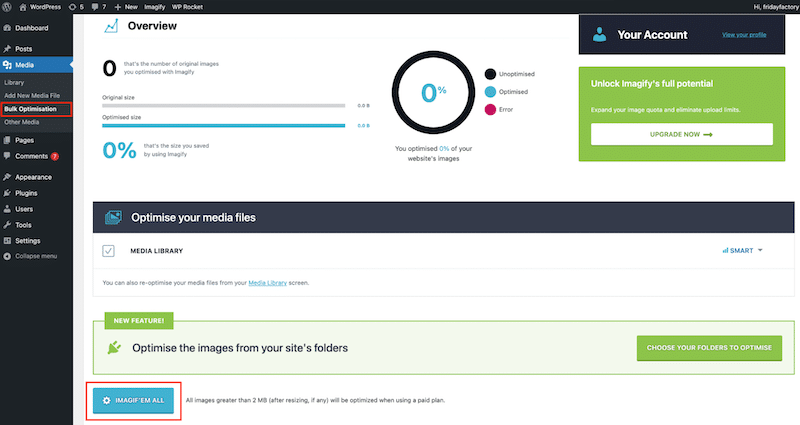
Fimify的批量优化功能使您可以直接从WordPress仪表板中优化现有和将来的上传,从而帮助您节省时间。
富有想象力优化您的媒体库,并防止超大图像引起的性能放缓。

3。自动转换为下一代格式
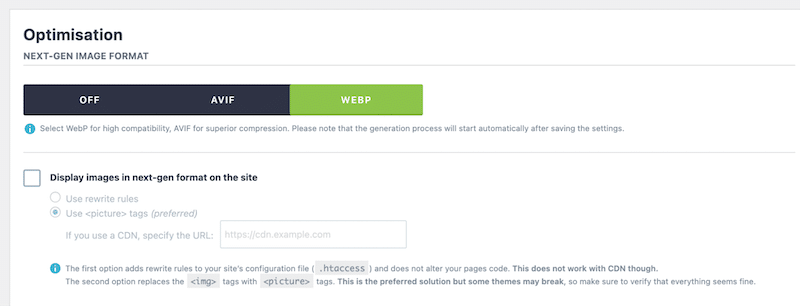
优化图像的另一种方法是将它们从PNG和JPEG等传统格式转换为WebP或AVIF等现代Web格式。与PNG或JPG相比,这些下一代格式在保持相同质量的同时提供了优越的压缩。
Fimify默认情况下将图像转换为WebP,但是您也可以选择AVIF。换句话说,您有可能将所有图像转换为下一代格式,从而使其更快并改善页面加载时间。
较小的文件大小意味着服务器上的压力较小,确保您的图像或视频加载速度更快,并且您还获得了更优化的库。

总结
从直接解决方案开始,例如清除浏览器缓存和更新WordPress以解决WordPress Media库的不加载问题。然后,故障排除插件,主题,内存和文件权限。
尽可能优化图像是防止未来问题的好经验法则。
借助Fimify,您可以帮助防止媒体库问题,改善网站性能并节省服务器空间,这一切都以最小的努力。尝试免费幻想,节省时间并提高性能!
